Comment ajouter automatiquement une clause de non-responsabilité dans WordPress (méthode simple)
Publié: 2023-05-25Voulez-vous afficher instantanément les clauses de non-responsabilité et les avis vitaux sur votre site Web WordPress ?
Une clause de non-responsabilité aide à protéger votre entreprise contre les mouvements légaux et offre aux clients des informations supplémentaires. Normalement, vous devez saisir manuellement les clauses de non-responsabilité dans votre contenu.
Dans cet article, nous vous montrerons comment augmenter instantanément une clause de non-responsabilité dans WordPress en utilisant un processus simple.

Pourquoi démontrer une clause de non-responsabilité dans WordPress ?
L'introduction d'une clause de non-responsabilité sur votre page Web WordPress est un excellent moyen de communiquer des avis et des annonces vitaux aux visiteurs de votre site Web. Cela empêche également votre entreprise de rester légalement responsable des promesses qu'un utilisateur a tendance à faire.
Il existe de nombreux cas dans lesquels vous pouvez afficher une clause de non-responsabilité sur votre site Web. Par exemple, activez les mentions de produits ou de services de votre site Web ou contient des liens d'affiliation. Vous pouvez afficher une déclaration FTC indiquant comment vous pourriez obtenir une indemnisation des fournisseurs dont vous présentez les produits sur votre site Web.
De la même manière, si vous opérez dans un secteur régi par une réglementation distincte, vous pouvez afficher clairement les clauses de non-responsabilité légales. Ceci est certainement pratique si vous offrez des conseils liés à la santé ou au bien-être, des suggestions juridiques ou des directives d'investissement financier économique.
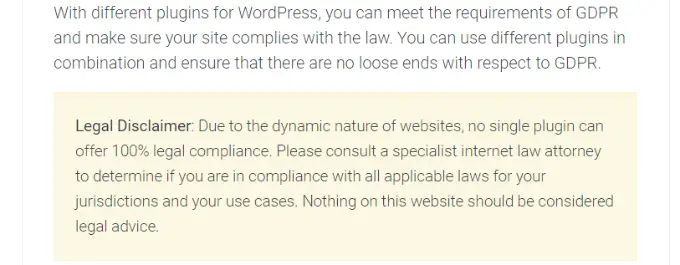
Admettons que vous produisiez un article de site de blog sur le Règlement général sur la protection des faits (RGPD). Vous pouvez démontrer une clause de non-responsabilité informant les utilisateurs finaux qu'ils doivent contacter un avocat spécialisé dans la réglementation Web pour obtenir des conseils légaux.

D'un autre côté, si vous avez un site Web WordPress où vous partagez des opinions individuelles, l'inclusion d'une divulgation peut vous protéger de toute action légale.
Cela dit, voyons comment vous pouvez rapidement ajouter une clause de non-responsabilité dans WordPress. Vous pouvez cliquer sur les liens de retour ci-dessous pour rebondir vers n'importe quelle section de ce message.
- Construire des clauses de non-responsabilité dans WordPress
- Introduire régulièrement des clauses de non-responsabilité dans WordPress
Création de clauses de non-responsabilité dans WordPress
Vous pouvez incorporer manuellement des divulgations dans WordPress à l'aide de l'éditeur de contenu écrit. Entrez simplement le contenu de la clause de non-responsabilité dans les articles de votre blog ou votre page Web. D'un autre côté, cela prend du temps car WordPress ne propose pas de sélection pour afficher ces clauses de non-responsabilité instantanément, et vous devez modifier chaque page du site Web.
Un moyen simple de le faire est d'utiliser WPCode. C'est le meilleur plugin d'extrait de code WordPress qui le rendra extrêmement facile à gérer et à insérer des extraits de code sur mesure.
Qu'est-ce qu'un extrait de blocs de code ?
WPCode propose une fonctionnalité d'extraits de blocs personnalisés que vous pouvez utiliser pour créer des clauses de non-responsabilité. Ce qu'il fait, c'est qu'il génère un bloc WordPress personnalisé que vous pouvez localiser mécaniquement partout sur votre site.
Normalement, cela nécessiterait de modifier le code ou de créer un bloc réutilisable. WPCode facilite la procédure et vous n'avez pas à vous soucier du code du site Web ni à modifier manuellement les publications et les pages.
En plus de produire des clauses de non-responsabilité, vous pouvez également utiliser cet aspect WPCode pour créer des blocs WordPress personnalisés pour les conteneurs d'emballage de contact à action, filtrer les avis critiques, créer des blocs interactifs contenant des types ou des curseurs d'image, et bien plus encore.
Pour ce didacticiel, nous travaillerons avec le modèle WPCode Professional car il propose l'alternative Custom made Blocks Snippets. Même ainsi, il existe également une édition gratuite de WPCode que vous pouvez utiliser pour commencer.
Tout d'abord, vous devez installer et activer le plugin WPCode Pro. Si vous avez besoin d'aide, n'oubliez pas de consulter notre guide sur la configuration d'un plugin WordPress.
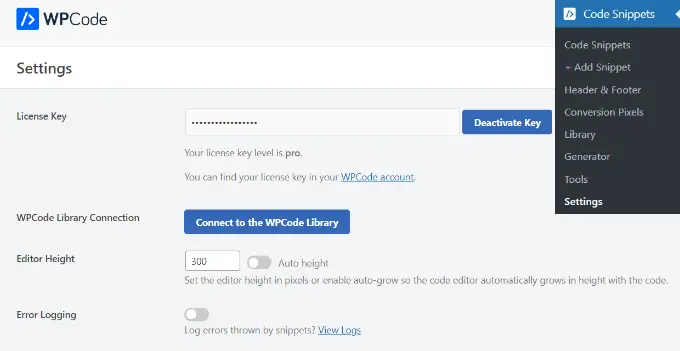
Lors de l'activation, vous pouvez vous diriger vers Code Snippets »Configurations à partir du panneau d'administration WordPress et entrer la clé de licence. Vous trouverez la licence importante dans votre espace de compte WPCode.

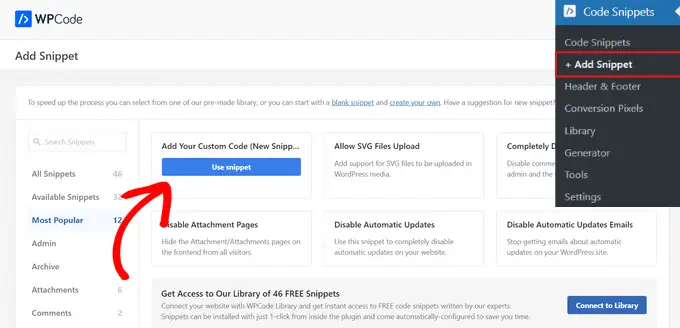
À l'avenir, vous pouvez accéder à Code Snippets » + Augmenter l'extrait à partir du tableau de bord WordPress.
À partir de là, vous devrez choisir l'alternative "Ajouter votre code personnalisé (nouvel extrait)".

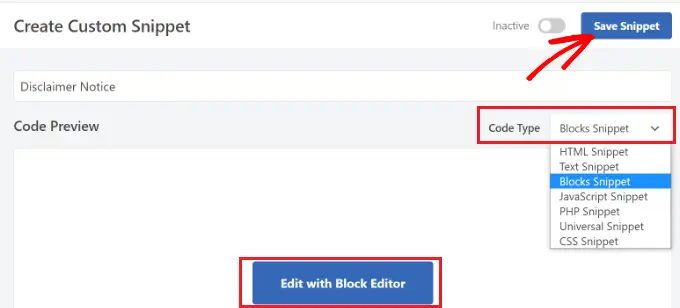
Immédiatement après cela, vous pouvez entrer un identifiant pour votre extrait de code, comme & #8216Disclaimer See & #8217.
À l'avenir, vous devrez cliquer sur le menu déroulant Type de code et décider de la possibilité ‘Blocks Snippet’. Lorsque vous avez terminé, cliquez simplement sur le bouton "Aide à l'enregistrement de l'extrait".

Vous pouvez maintenant modifier votre clause de non-responsabilité en utilisant l'éditeur d'articles WordPress.

Pour ce faire, continuez et cliquez sur le bouton "Modifier avec l'éditeur de blocs".
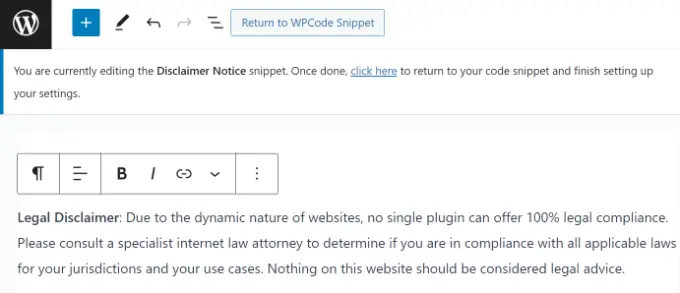
Ensuite, vous serez redirigé vers l'éditeur de blocs dans WordPress. Allez de l'avant et entrez le contenu textuel de votre clause de non-responsabilité.

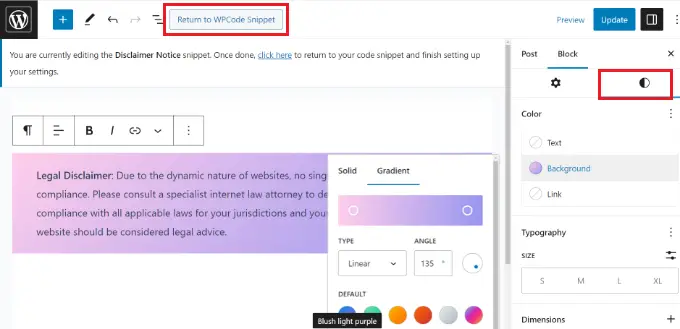
Vous pouvez encore plus personnaliser votre avis de non-responsabilité en utilisant les sélections de style dans l'éditeur de blocs.
Ne changez que l'onglet ‘Type’ dans le panneau Paramètres sur le bon. À partir de cet article, vous pouvez modifier la coloration du texte, de l'historique et du lien hypertexte. Il existe également des choix pour modifier la taille du contenu textuel.
Pour ce didacticiel, nous allons incorporer une couleur d'enregistrement de piste pour la découverte de l'avertissement afin qu'elle se démarque de la relaxation du texte. N'oubliez pas de cliquer sur le bouton "Mettre à jour".

Peu de temps après avoir personnalisé votre avis de non-responsabilité, vous pouvez ensuite cliquer sur le bouton ‘Return to WPCode Snippet’ au niveau principal.
Incorporer rapidement les clauses de non-responsabilité dans WordPress
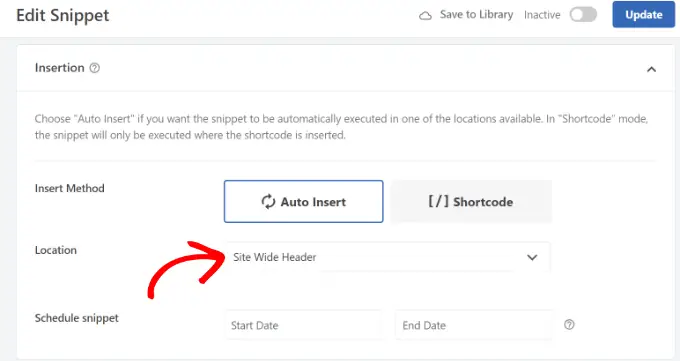
Une fois que vous êtes sur l'écran WPCode Snippet, faites défiler uniquement jusqu'à la partie ‘Insertion’. Ici, vous pouvez savoir quand et où votre avis de non-responsabilité apparaîtra.
Vous pouvez conserver le ‘Insert System’ to Vehicle Insert . Immédiatement après cela, allez de l'avant et cliquez sur le menu déroulant Site.

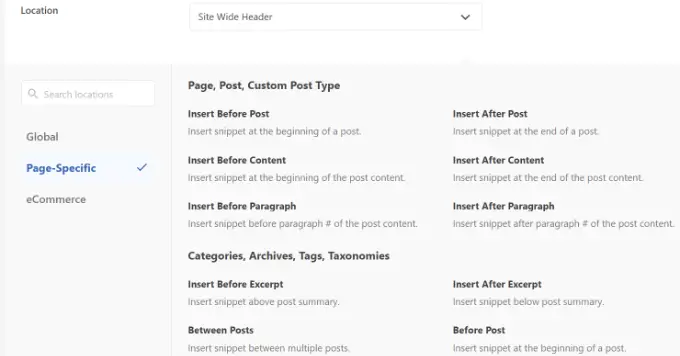
WPCode affichera désormais clairement différents choix. Allez-y à l'avance et passez à l'onglet Site Web unique .
À l'avenir, vous pouvez décider de l'endroit où votre site Web affichera la clause de non-responsabilité. Par exemple, il peut apparaître au début d'un message, immédiatement après plusieurs paragraphes, à la fin du message, et bien plus encore.
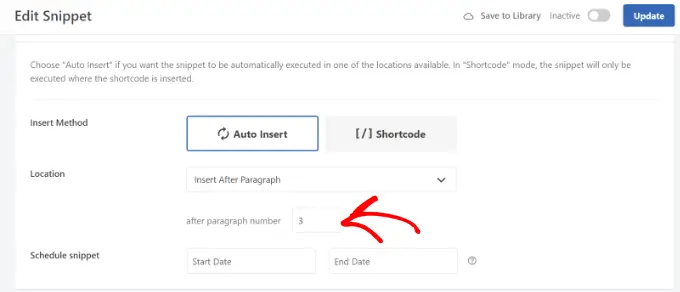
Pour les besoins de ce didacticiel, nous choisirons la solution ‘Insert Soon after Paragraph’. De cette façon, l'extrait apparaîtra sur toutes les pages Web immédiatement après une certaine variété de paragraphes.

WPCode vous permettra également de choisir le nombre de paragraphes, peu de temps après, l'extrait de bloc personnalisé apparaîtra.
Par exemple, nous voulons que la clause de non-responsabilité regarde régulièrement après les 3 premiers paragraphes sur toutes les pages Internet de notre site Web de démonstration.

Au moment où vous avez terminé, n'oubliez pas d'activer l'extrait de blocs et cliquez simplement sur le bouton "Mettre à jour" en haut.
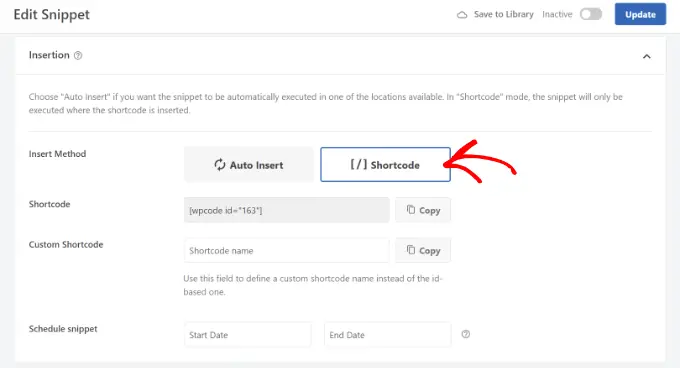
De plus, vous pouvez également insérer la clause de non-responsabilité sur des pages Internet précises en utilisant des codes abrégés.
Passez simplement à la stratégie d'insertion de l'insertion du véhicule au code court.

Ensuite, vous pouvez copier le shortcode et l'augmenter n'importe où sur votre site Web. Par exemple, vous pouvez présenter la clause de non-responsabilité sur des pages Web et des publications spécifiques.
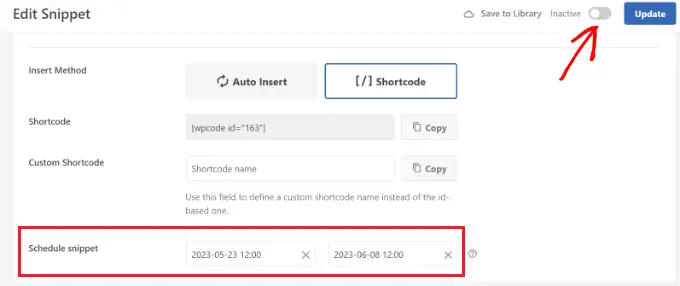
WPCode vous permet également de planifier vos scripts de clause de non-responsabilité. C'est très pratique si vous avez une découverte urgente à afficher sur votre site Web. Vous ne pouvez choisir que la date de début et le jour de fin pour planifier l'extrait de code.

Lorsque vous avez terminé, n'oubliez pas d'activer l'extrait de code et cliquez simplement sur le bouton "Mettre à jour".
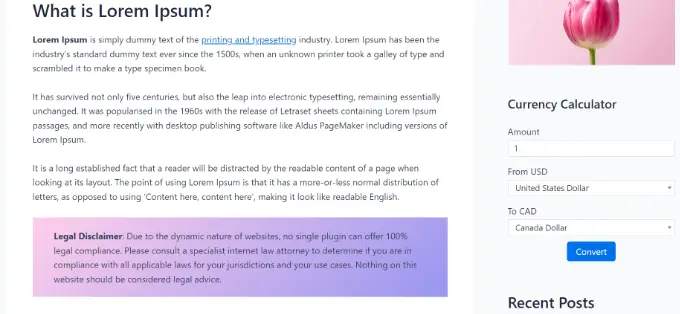
Vous pouvez maintenant visiter votre page Web pour voir la clause de non-responsabilité en action.

Nous espérons que cet article vous a aidé à étudier comment inclure immédiatement une clause de non-responsabilité dans WordPress. Vous pouvez également consulter notre liste des plugins et équipements WordPress nécessaires pour les sites Web d'entreprise et comment produire une publication par e-mail de la manière idéale.
Si vous avez aimé cette publication, vous devez vous abonner à notre chaîne YouTube pour les didacticiels de clips vidéo WordPress. Vous pouvez également nous découvrir sur Twitter et Facebook.
La rédaction Comment augmenter automatiquement une clause de non-responsabilité dans WordPress (Straightforward Way) est apparue pour la première fois sur WPBeginner.
