Comment être créatif avec Gutenberg : révision et pratique
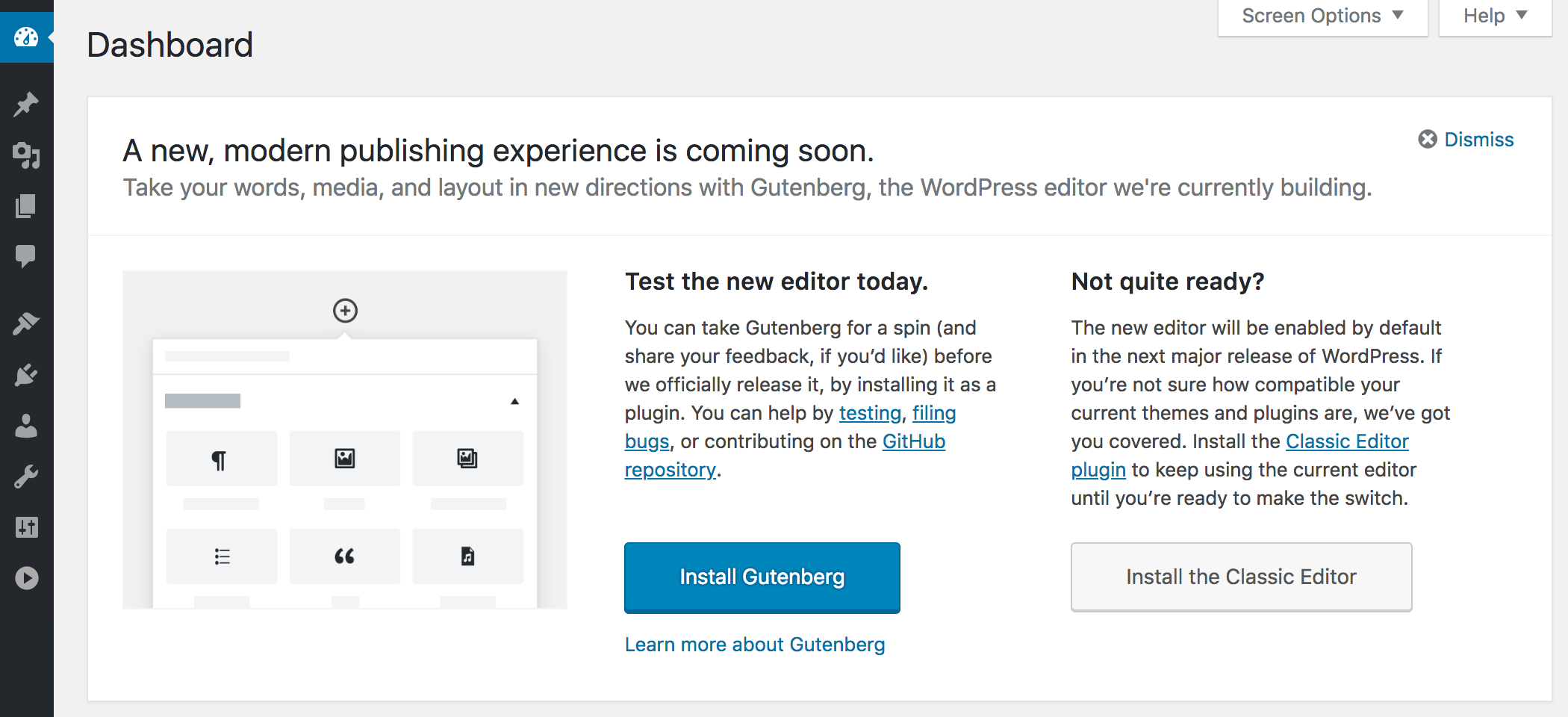
Publié: 2018-08-28Il y a eu un appel Gutenberg dans la version de maintenance WordPress 4.9.8, de sorte que tous les utilisateurs ont pu voir la notification suivante dans leurs tableaux de bord.

Cela indique que l'éditeur Gutenberg sera activé par défaut dans WordPress 5.0 - Version majeure. Alors maintenant, vous pouvez soit installer Gutenberg en tant que plugin et apprendre toutes ses possibilités pour vous préparer à l'utiliser pour la création de vos publications, soit installer un éditeur classique à la place et n'utiliser que celui-ci jusqu'à ce que vous rendiez votre thème et vos plugins compatibles avec Gutenberg pour pouvoir pour l'utiliser à l'avenir.
Il y a presque un an, nous avons examiné une version bêta de Gutenberg et avons conclu qu'il s'agissait d'un éditeur sympa avec de nombreuses possibilités qui peuvent considérablement améliorer l'expérience de blogging.
Aujourd'hui, Gutenberg est un éditeur visuel WordPress à part entière qui est livré avec un tas de blocs par défaut et une énorme sélection de possibilités supplémentaires fournies par un certain nombre de plugins que les développeurs du monde entier créent spécialement pour étendre ses fonctionnalités.
Je suis écrivain et dans cet article, j'aimerais essayer les possibilités d'édition illimitées de Gutenberg dans la pratique et faire une brève critique. Alors commençons !
Principales caractéristiques de Gutenberg - Blocs et nombre de mots
Voyons d'abord les blocs Gutenberg par défaut et les fonctionnalités globales disponibles pour les écrivains.
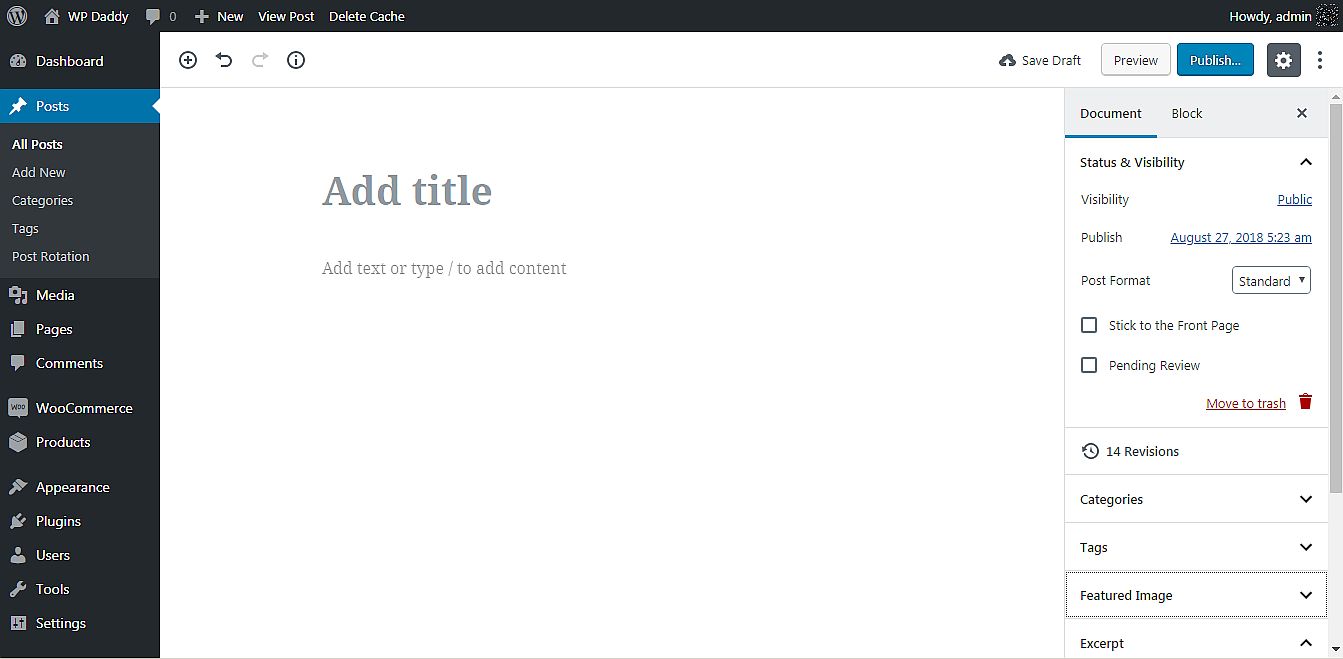
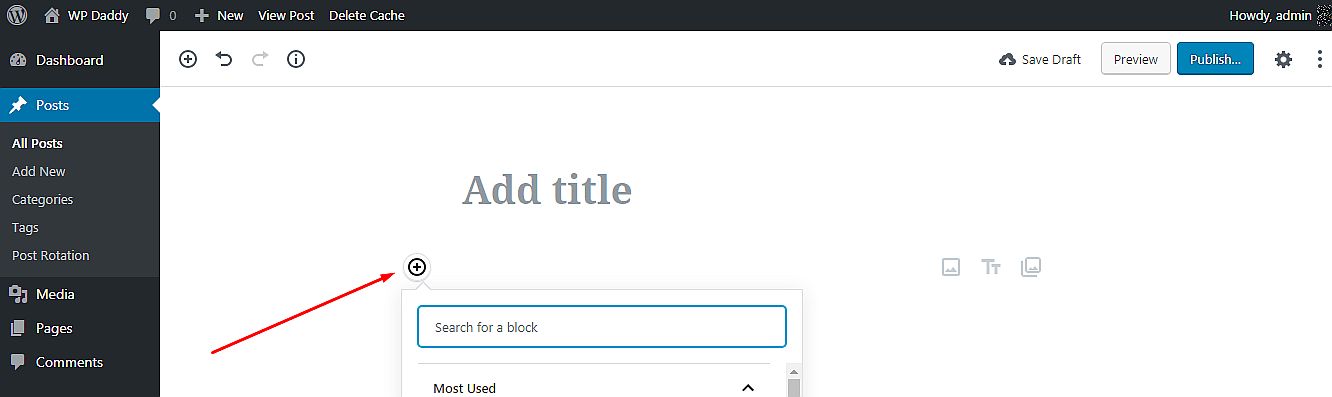
Une fois votre Gutenberg installé et activé, accédez à Messages -> Ajouter un nouveau et regardez au-dessus de la zone de texte. Sur le côté gauche, vous verrez :

- une icône plus ;
- boutons Annuler et Rétablir ;
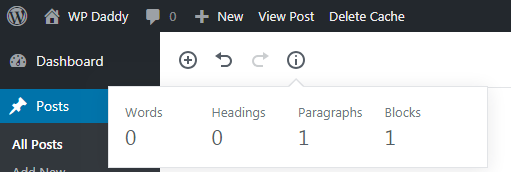
- un bouton de comptage de mots.
Si vous avez déjà utilisé Microsoft Word pour Windows, Open Office pour Ubuntu Linux ou si vous venez de publier vos messages dans Google Docs, vous savez à quel point la fonction de comptage de mots est pratique. Dans Gutenberg, vous pouvez désormais compter les mots, les paragraphes, les blocs et les titres. Essaye ça!

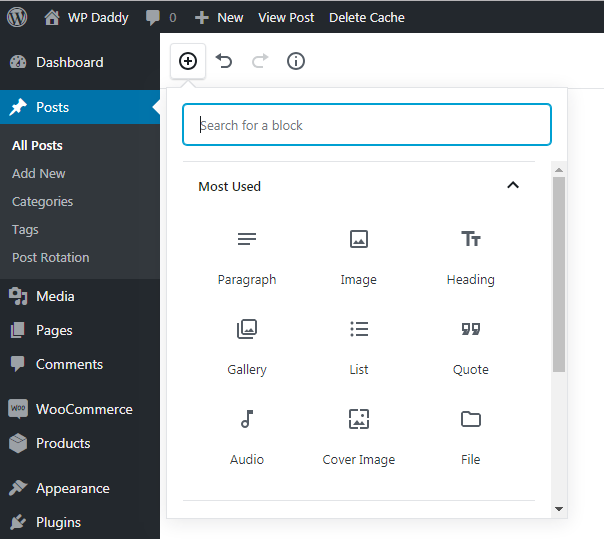
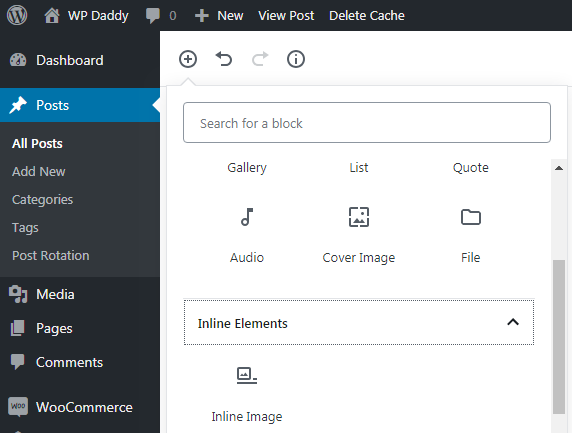
Une icône plus ouvrira les listes de blocs divisés en différentes sections en fonction de leur objectif. Eh bien, le premier ensemble de blocs s'appelle les « plus utilisés ». Ils incluent des blocs tels que Paragraphe, Image, Titre, Galerie, etc.

Les éléments en ligne de Gutenberg contiennent uniquement le bloc Image en ligne.

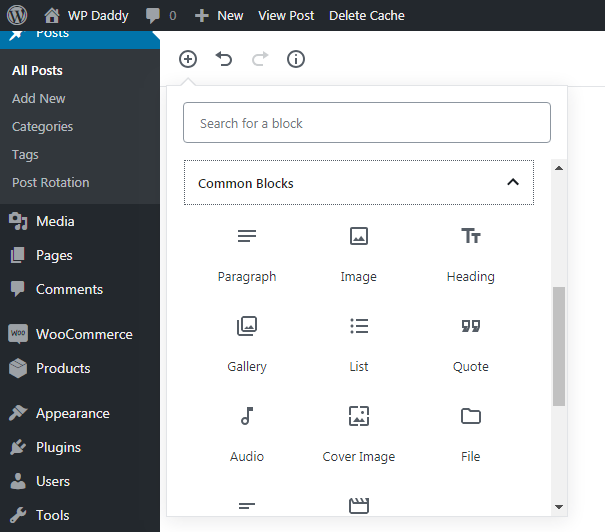
Développez l'onglet suivant pour consulter les blocs communs . Vous trouverez ici les mêmes blocs que ceux que vous avez vus dans la section Les plus utilisés, ainsi que des blocs supplémentaires tels que Citation, Audio, Image de couverture, Fichier, Galerie, etc.

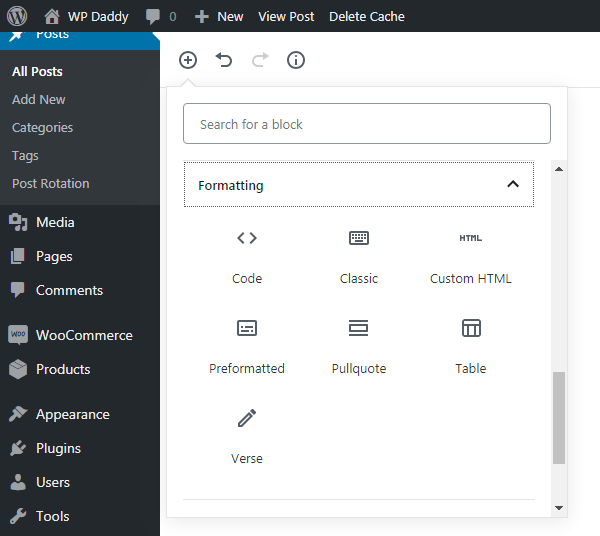
Les blocs de formatage incluent Code, Classique, HTML personnalisé, Préformaté et plus d'options.

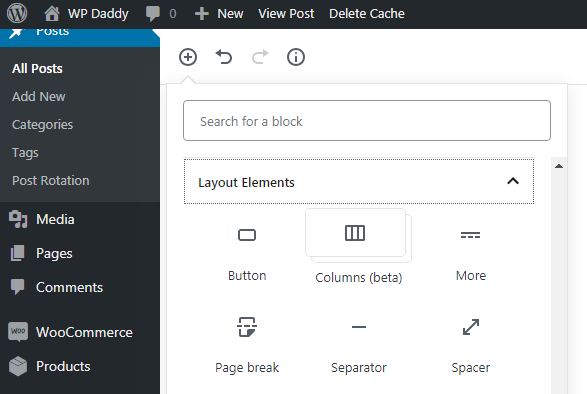
Ensuite, vous pouvez parcourir les éléments de mise en page qui incluent le bouton, le séparateur "Plus", le saut de page et d'autres blocs disponibles.

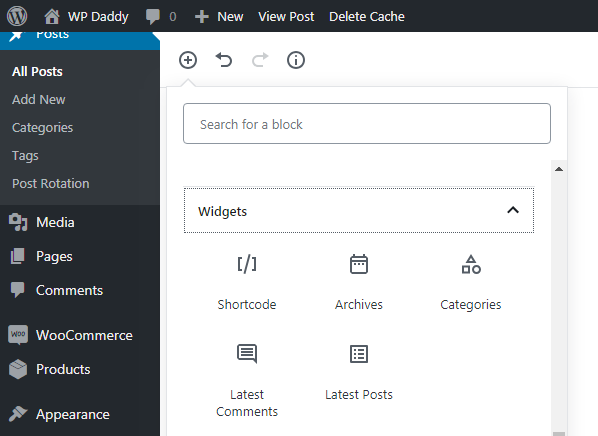
Développez la section Widgets pour apprendre qu'elle inclut le code court, les archives, les catégories, les derniers commentaires et plus de blocs.

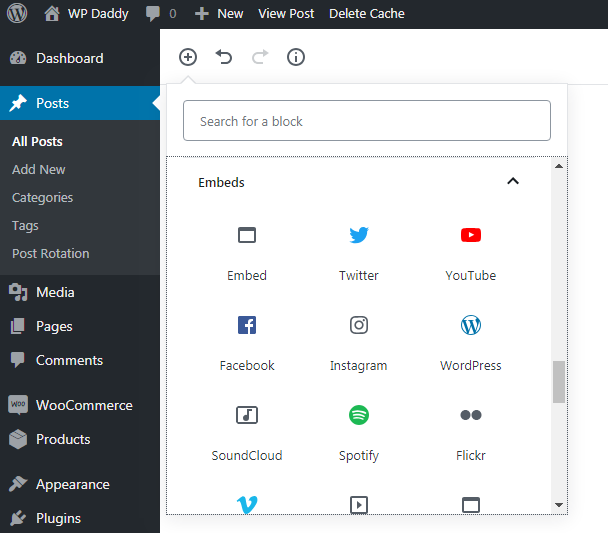
Et enfin, la section Embeds contient les possibilités d'intégrer des vidéos à partir de ressources telles que Vimeo, Spotify, Dailymotion, SoundCloud, YouTube, Twitter et bien d'autres.

Section de prévisualisation et de publication
La section Aperçu et publication a quelque chose de identique à ce qu'elle était dans l'éditeur classique et quelque chose de nouveau que vous ne trouverez que dans Gutenberg.
Les options habituelles :
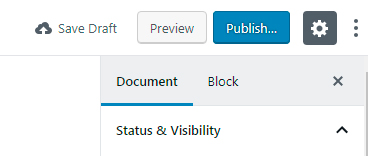
Comme toujours, vous obtenez les boutons Enregistrer le brouillon, Aperçu et Publier lorsque la publication n'est pas encore prête, et le bouton Mettre à jour si vous souhaitez modifier la publication publiée.

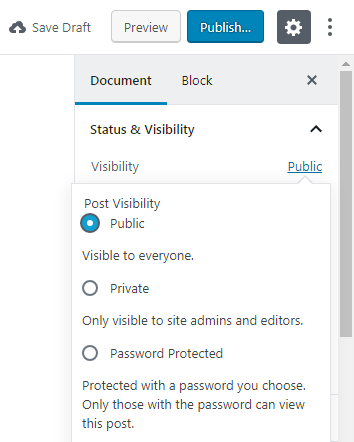
Vous pouvez modifier la visibilité en sélectionnant parmi les publications publiques, privées et protégées par mot de passe.

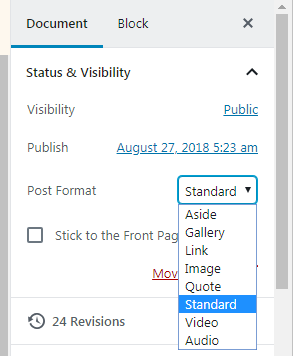
Et vous pouvez choisir un format de publication dans la liste déroulante en fonction de votre thème.

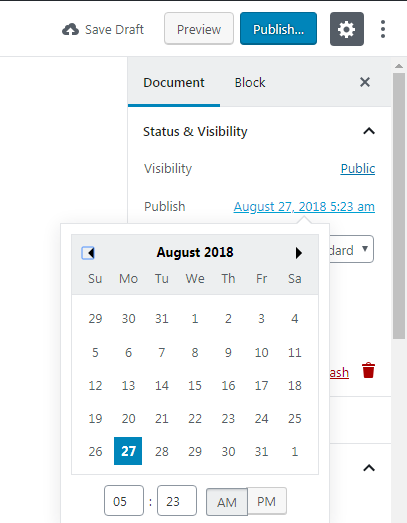
Désormais, vous pouvez également sélectionner une date de publication dans le calendrier.

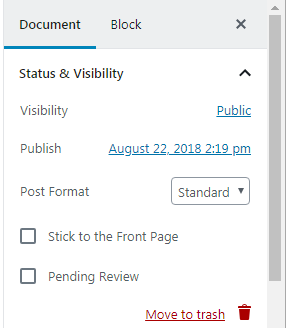
Les nouvelles options :
Désormais, les options Coller à la page d'accueil et Révision en attente sont disponibles directement dans la section Document avec les options Statut et visibilité, Date de publication et Format de publication.

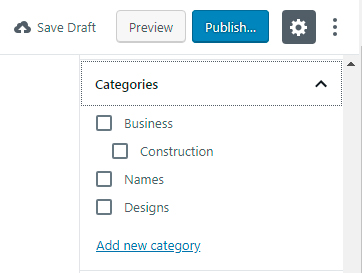
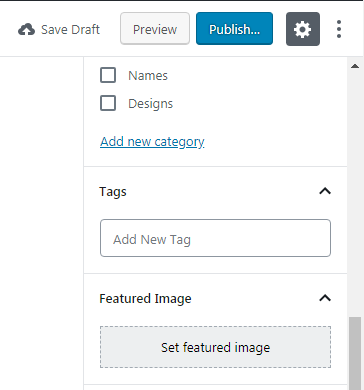
Ici, vous pouvez également sélectionner les catégories auxquelles votre message convient,

ajouter des balises, définir une image en vedette,

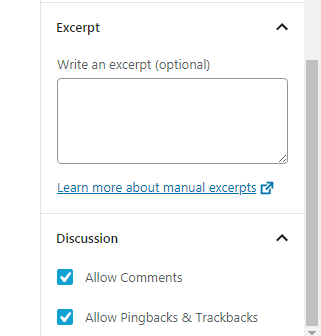
rédigez un extrait et autorisez ou désactivez les commentaires, ainsi qu'autorisez ou interdisez les pings et les rétroliens.

Éditeurs visuels et textuels - masqués maintenant
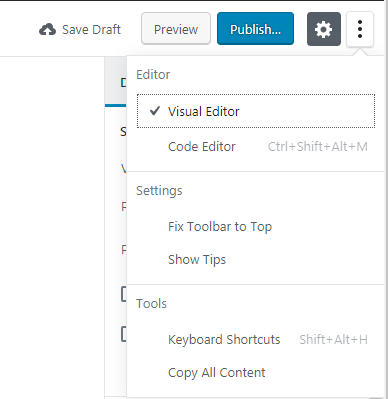
Si vous êtes un débutant, il ne vous sera probablement pas possible de prévoir exactement où il est possible de basculer entre un éditeur visuel et un éditeur de texte. Regardez votre bouton Publier ci-dessus : le menu hamburger près de l'icône d'engrenage inclut la possibilité de sélectionner l'éditeur visuel ou de code ainsi que de gérer les paramètres et les outils. Au fait, vous pouvez cliquer sur l'icône d'engrenage pour masquer ou afficher la barre latérale avec les options.

Pourquoi pensez-vous que la commutation est cachée sous le menu maintenant ? Je suppose que cela est fait pour améliorer l'UX, désencombrer la zone d'édition et laisser plus d'espace pour la création. Un utilisateur expérimenté trouvera facilement cette option de commutation à la fois et le débutant, la plupart du temps, n'a rien à faire dans l'éditeur de code. Cependant, un débutant peut aussi facilement trouver un changement s'il a utilisé des éditeurs similaires dans n'importe quel autre CMS.
Options de bloc
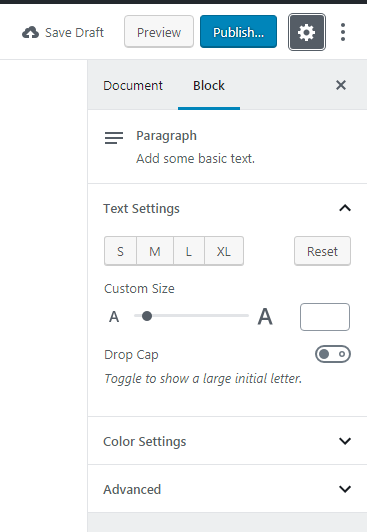
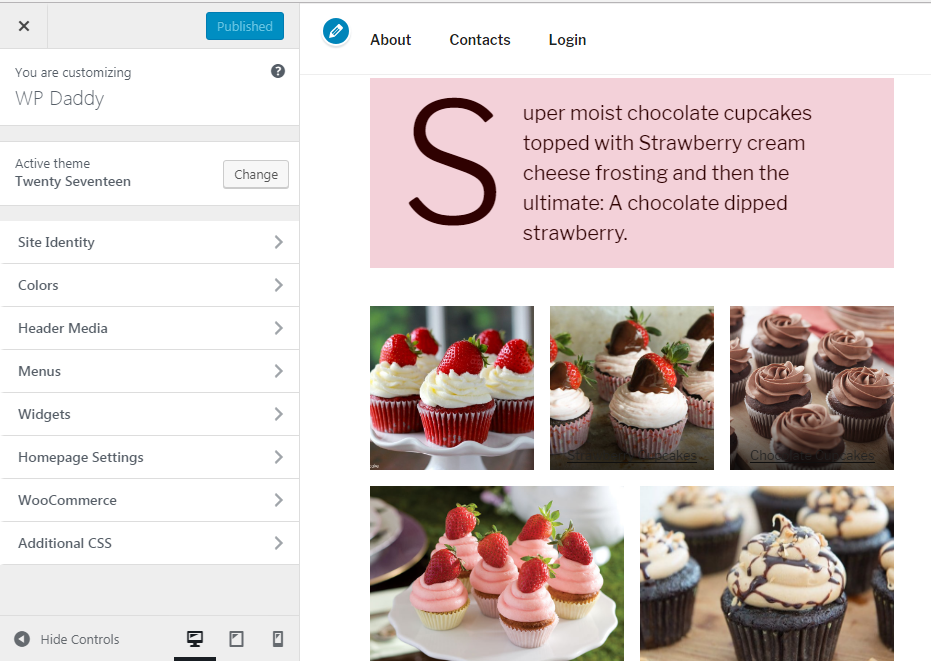
Lorsqu'un certain bloc est créé, vous pouvez maintenant cliquer sur la section Bloc dans la barre latérale droite et gérer les options de ce bloc. S'il s'agit d'un bloc de texte, les paramètres de texte incluent les variantes de taille S, M, L et XL ou vous pouvez choisir une taille personnalisée si vous le souhaitez. Ici, vous trouverez également une bascule pour afficher une grande lettre initiale, afin que vous puissiez l'activer ou la désactiver selon vos besoins.


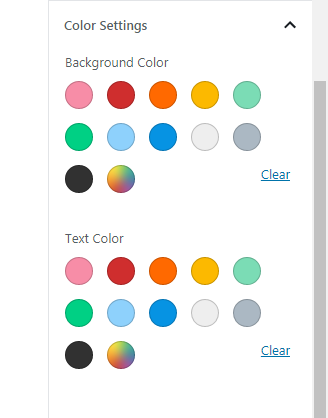
Vous pouvez également choisir les couleurs de fond et de texte de votre publication

ainsi que d'ajouter une classe CSS supplémentaire si nécessaire.

Créons un article de galerie !
Je veux donc essayer de créer un post avec Gutenberg et j'ajoute un nouveau bloc en ce moment.

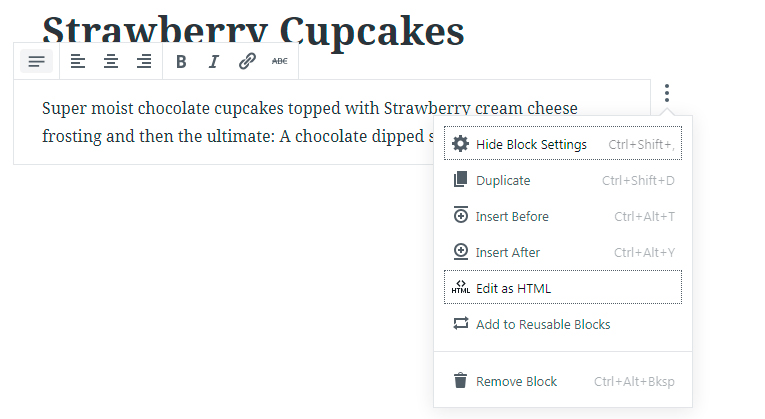
Le menu près du nouveau bloc permet maintenant de le dupliquer, de le supprimer, de l'ajouter à des blocs réutilisables, ou de faire beaucoup plus de manipulations.

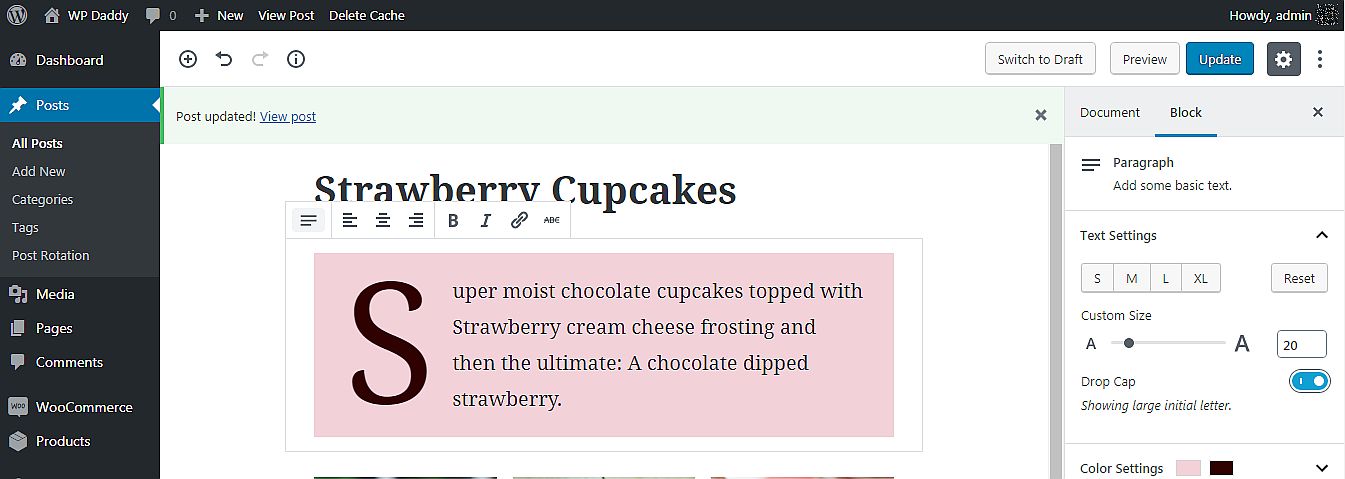
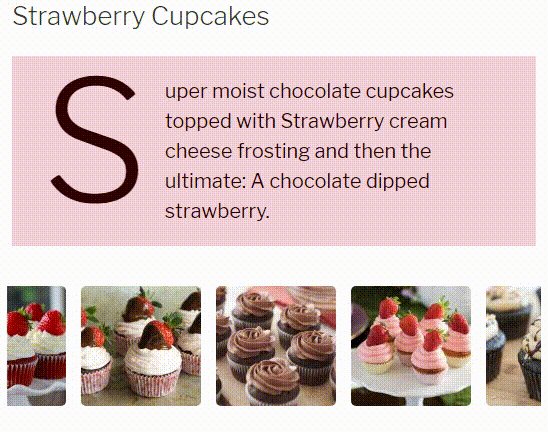
J'insère un titre et j'ajoute une petite description dans un bloc de texte. Je gère également certains paramètres comme l'ajout d'une lettrine, la modification de l'arrière-plan et de la couleur du texte.

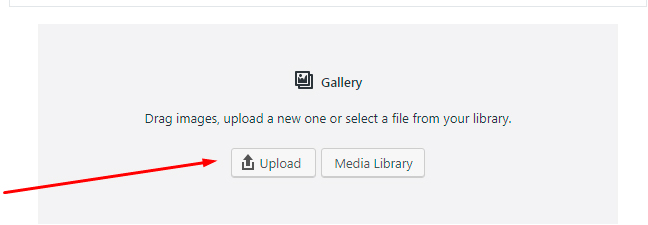
Ensuite, j'ajoute un bloc de galerie et j'ai le choix de télécharger des images depuis mon PC ou de les sélectionner dans la médiathèque.

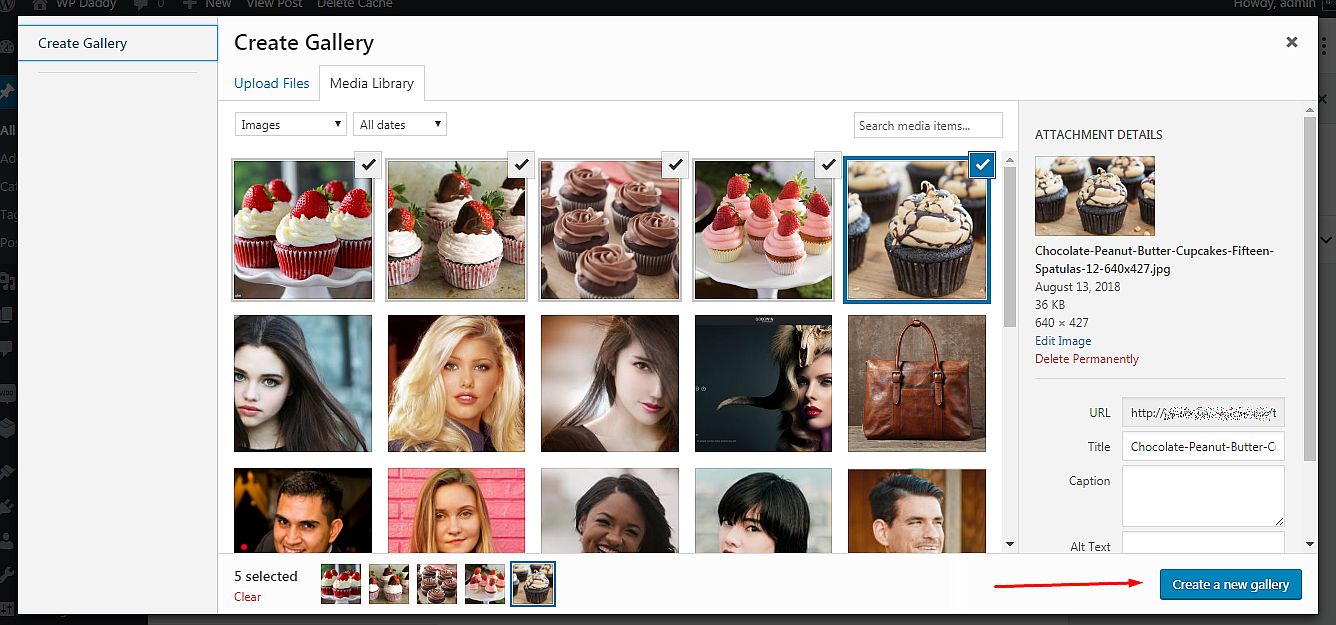
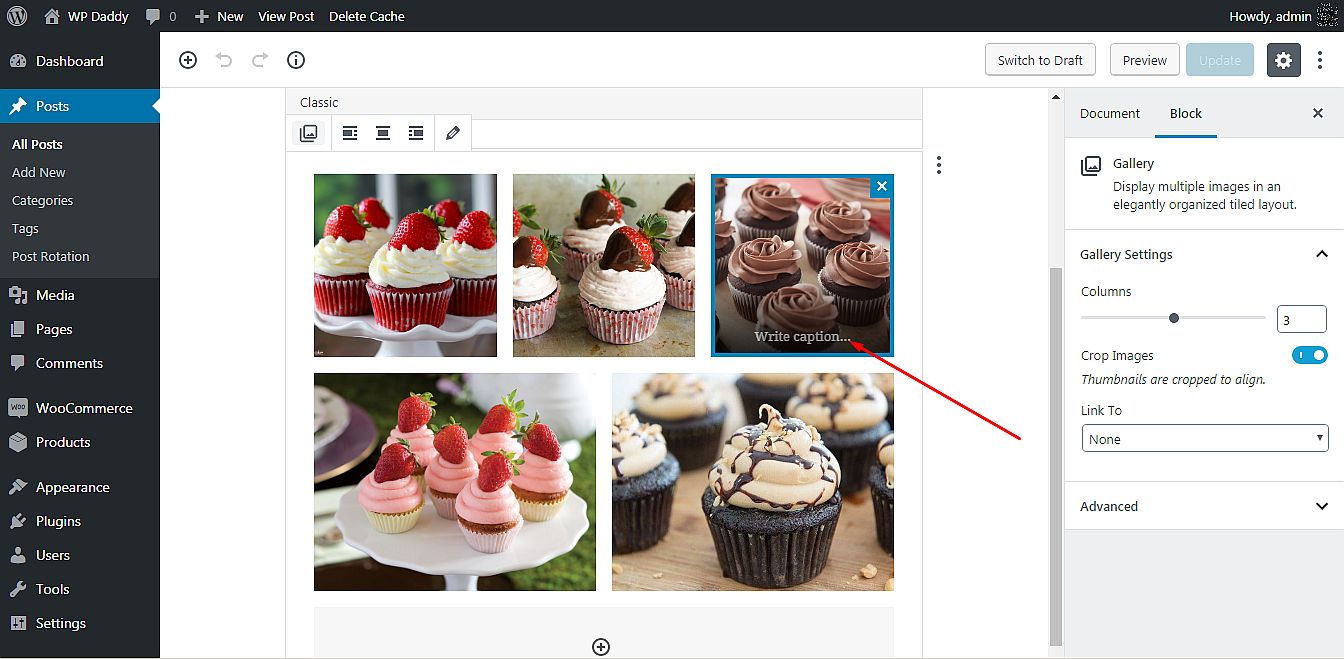
Je choisis la médiathèque, puis j'y sélectionne des images ; cliquez sur le bouton Créer une nouvelle galerie et accédez à la section Modifier la galerie.

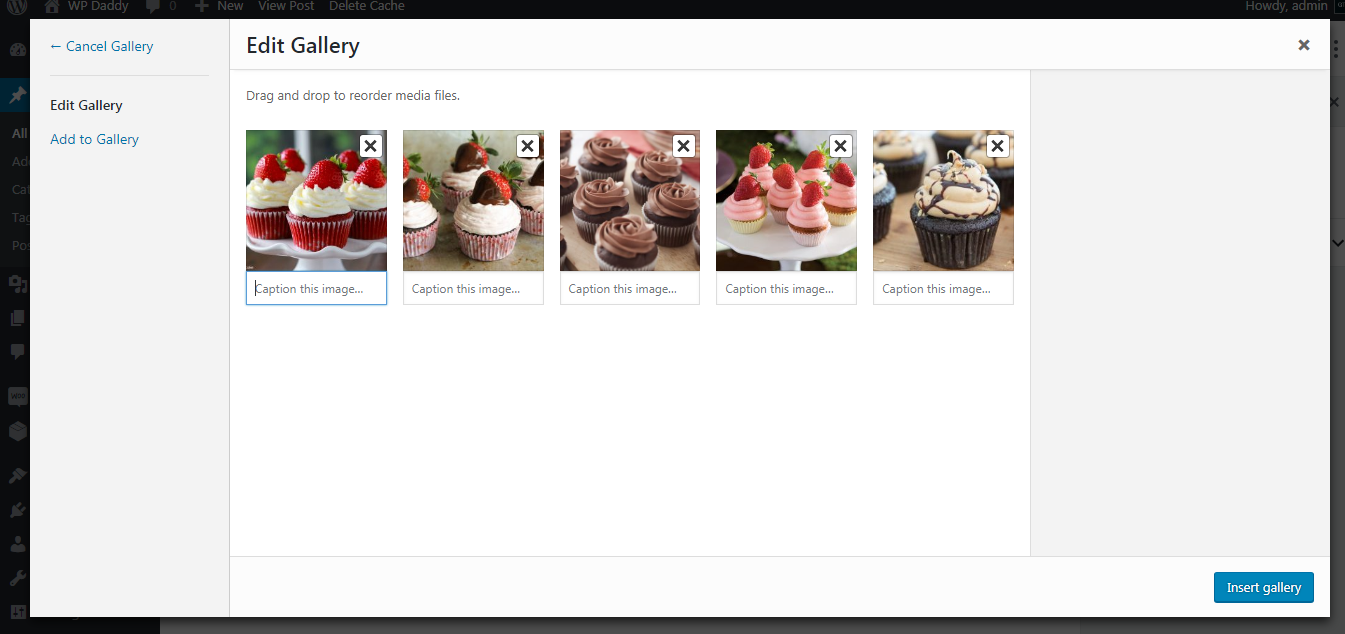
Maintenant, je peux ajouter une légende à chacune de mes images choisies, puis cliquer sur le bouton Insérer une galerie.

La galerie est maintenant prête.

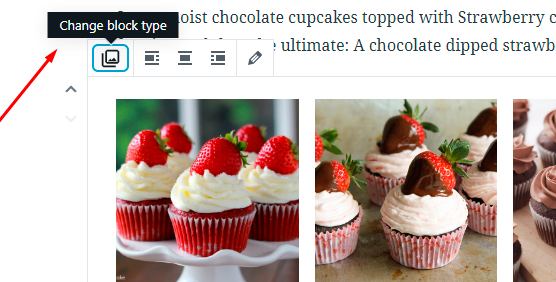
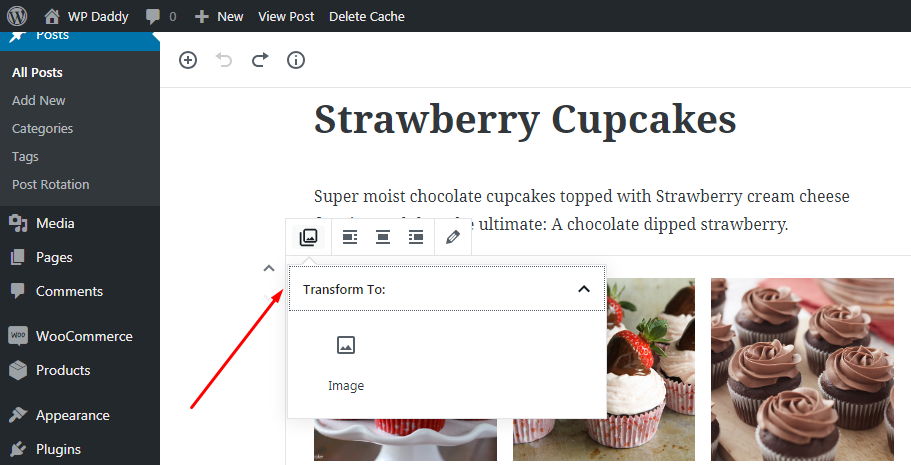
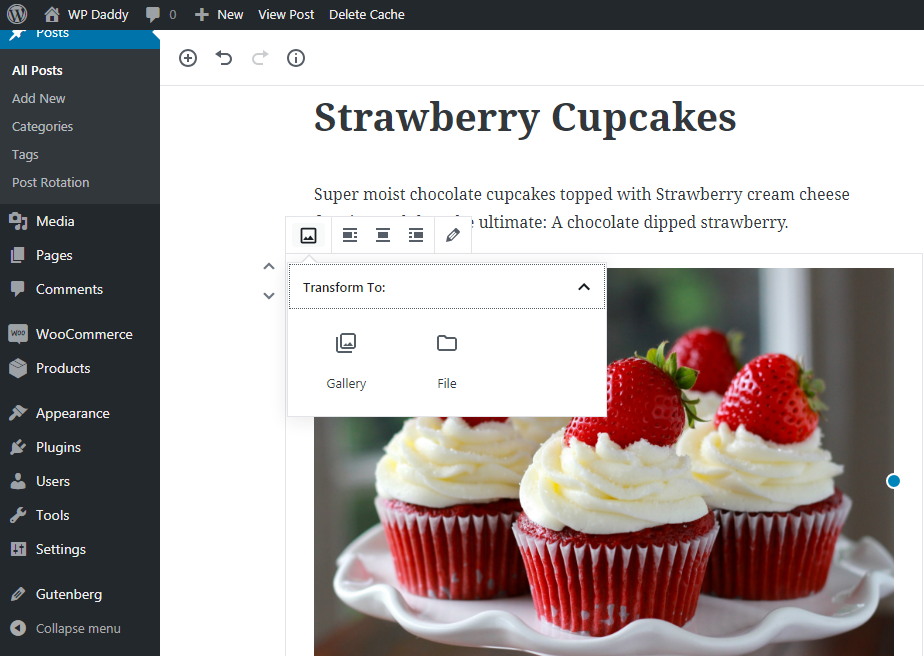
Vous pouvez changer instantanément le type de bloc

et transformer la galerie en image

ainsi que - image soit dans une galerie, soit dans un fichier.

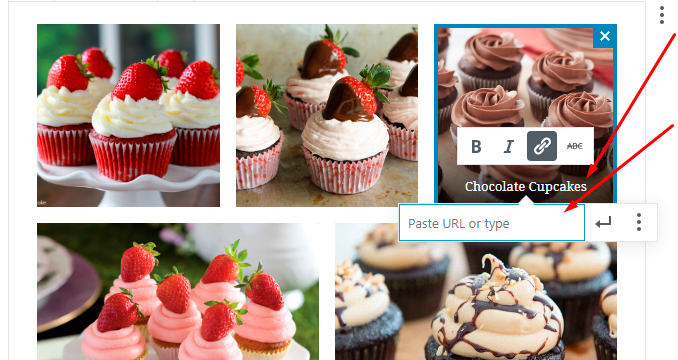
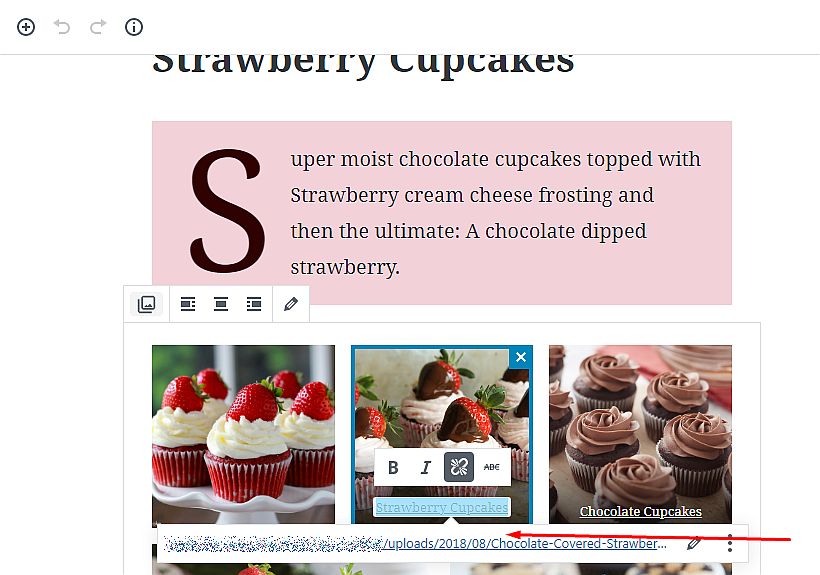
Hormis la possibilité d'ajouter une légende à l'image dans une galerie, vous pouvez rendre cette légende cliquable en y ajoutant une URL. Cela signifie que vous pouvez transformer une légende en lien hypertexte.

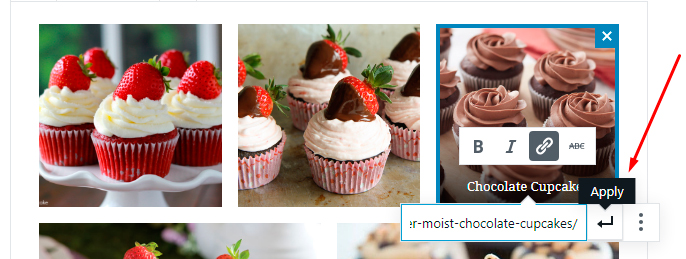
Il vous suffit donc de mettre en surbrillance une légende -> cliquez sur l'option de lien hypertexte dans la barre d'outils contextuelle -> ajoutez un lien vers le champ correspondant -> cliquez sur l'icône Appliquer.


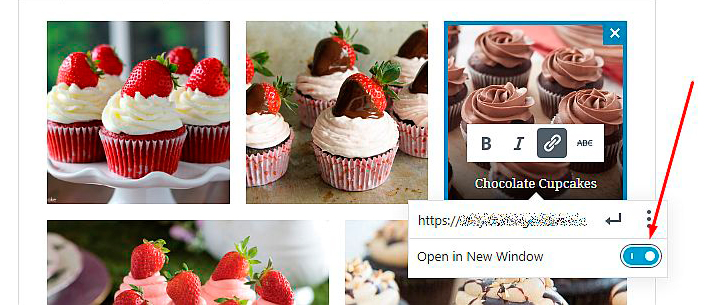
Maintenant, après avoir cliqué sur ce lien hypertexte, et dans le cas où ce lien mène à une nouvelle page ou à un site Web tiers, il s'ouvrira automatiquement dans un nouvel onglet. Si vous souhaitez que votre lien s'ouvre dans une nouvelle fenêtre, cliquez sur le menu hamburger près de l'icône Appliquer et activez l'option "Ouvrir dans une nouvelle fenêtre".

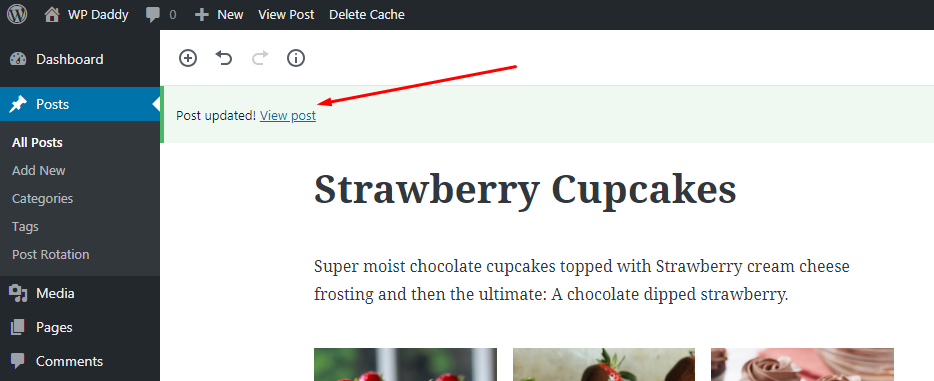
Maintenant, lorsque vous êtes en direct (cliquez sur le bouton Afficher la publication -> cela ouvrira la publication dans le même onglet),

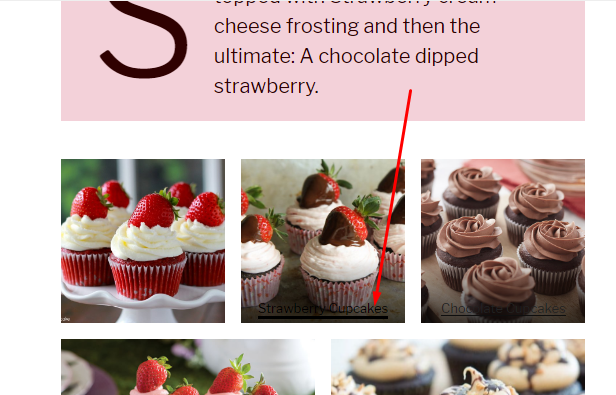
vous pourrez cliquer sur n'importe quelle image dans la galerie et cela ouvrira un lien que vous avez ajouté.

Si vous avez lié votre image à sa propre adresse URL dans la médiathèque, cliquer sur le lien hypertexte ouvrira une image dans le même onglet et dans ses dimensions complètes.
Enrichir la fonctionnalité
Je n'ai pas vu l'option d'agrandir chaque image de la galerie lorsque vous cliquez dessus ; ce n'est pas disponible ici jusqu'à présent. Mais je veux que mon image soit ouverte en tant que popup dans le même onglet pour permettre à un utilisateur de cliquer sur n'importe quelle image de la galerie et de l'ouvrir dans le grand format d'aperçu.
Pour mon but, j'utilise le plugin Easy FancyBox qui ne nécessite aucune configuration spécifique pour commencer à fonctionner. Je lie donc mes images à leurs propres URL dans la médiathèque et mets à jour mon article de galerie.

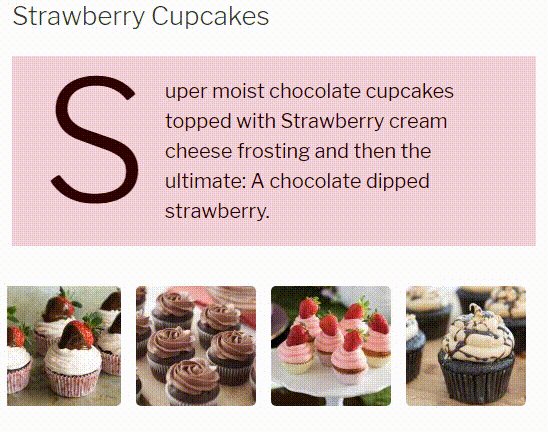
Maintenant, lorsque le plugin est activé, je peux cliquer sur n'importe quelle image de ma galerie

et il est ouvert en tant que popup dans le même onglet.

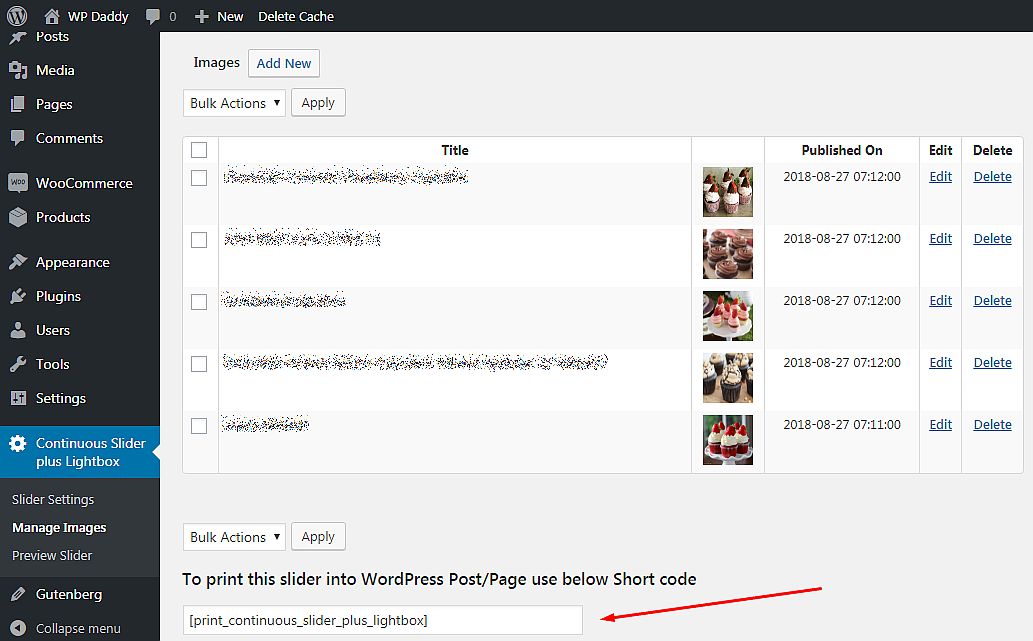
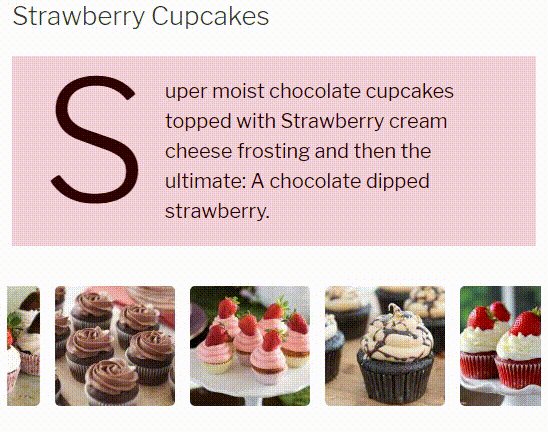
Et maintenant, je veux que ma galerie ressemble à un carrousel légèrement fluide, je vais donc utiliser le plugin Continuous Image Carousel With Lightbox pour remplir mon objectif. Une fois le plugin activé, je vais dans Continuous Slider plus Lightbox -> Gérer les images dans mon tableau de bord d'administration et j'ajoute 5 images à mon futur carrousel depuis la médiathèque.
Pour les ajouter un par un, je clique sur le bouton Ajouter nouveau ->

-> cliquez sur le lien 'Cliquez ici pour ajouter une image' ->

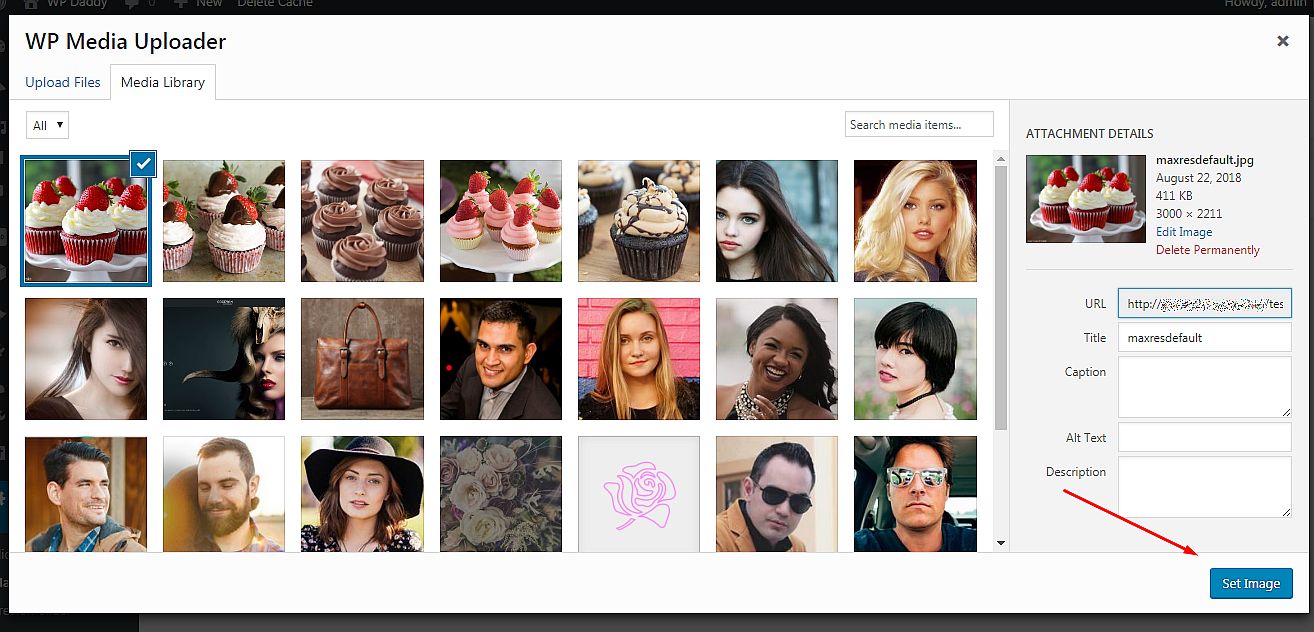
-> choisissez une image dans la médiathèque -> et cliquez sur le bouton Définir l'image.

Après cela, j'enregistre mes modifications et l'image est enregistrée.

Lorsque toutes les images sont téléchargées, je copie le shortcode du carrousel

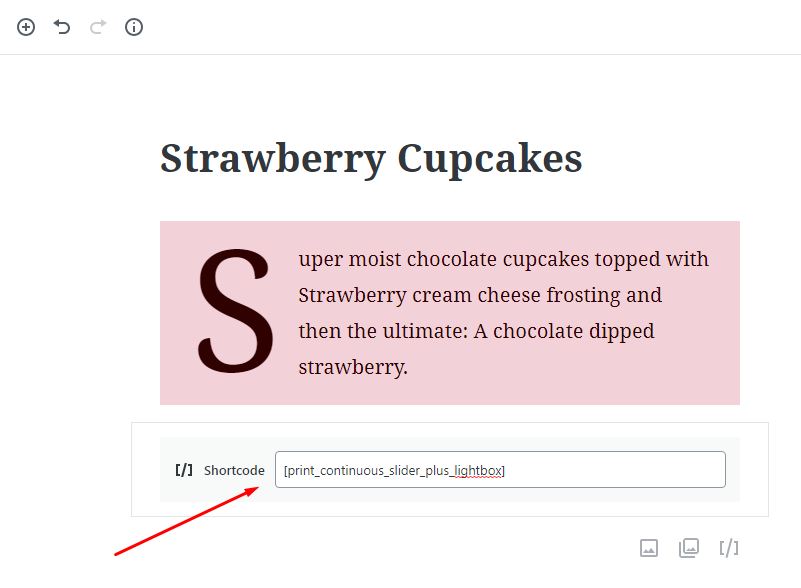
et insérez-le sous le bloc de texte dans le message créé avec l'éditeur Gutenberg.

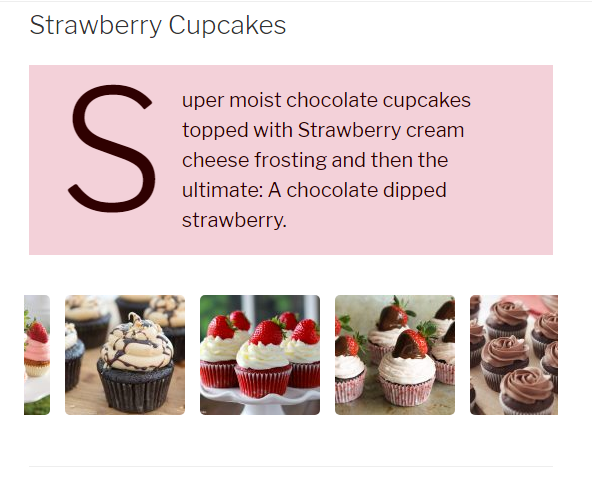
Je mets à jour le message et le prévisualise, donc maintenant je peux voir mes images couler dans le curseur du carrousel.

Il a l'air vraiment génial.

Ce n'est pas la fin, j'aimerais dire "à suivre…" - car je vais tester de nombreux blocs Gutenberg supplémentaires conçus par de nombreux développeurs et disponibles pour étendre les fonctionnalités par défaut de Gutenberg. Mon prochain article sera consacré aux blocs eCommerce Gutenberg, alors à bientôt.
Mélanie H.
PS
J'espère que vous aurez la gentillesse de laisser vos pensées et opinions sur ce que vous aimeriez lire dans les prochains articles sur Gutenberg. Veuillez dire tout ce que vous aimeriez dans les commentaires ci-dessous. Merci d'avance!
