Comment devenir un blogueur enthousiaste ? Un guide de blog WordPress — Chapitre 1
Publié: 2021-11-05Salut cher ami!
Je m'appelle Melany et je suis chargé par notre équipe WP Daddy de créer ce guide étape par étape sur les blogs WordPress pour vous. Il s'agit du chapitre 1 de notre guide où nous partageons notre expérience de blogging basée sur le premier type d'article de blog - une collection de thèmes WordPress ou «un article vitrine».
Alors prenez juste une tasse de café (ou juste un verre d'eau si vous aimez :)) et commençons notre conversation chaleureuse.
Pourquoi, quoi et comment de ce guide
Vous et nous, nous nous ressemblons ! Nous faisons tous les deux de notre mieux pour développer nos blogs, créer du contenu captivant et devenir « celui » pour nos fidèles ainsi que « le meilleur » parmi nos rivaux.
Lors de la gestion de notre blog chez WP Daddy, nous avons collecté des connaissances et une expérience précieuses concernant la création de publications, la structure des publications, les intérêts et les préférences des utilisateurs cibles, ainsi que quelques aspects importants de la promotion de blogs.
C'est pourquoi nous sommes heureux de partager notre expérience unique et d'expliquer quelques faits clés sur la façon de bloguer si vous êtes un débutant et que vous recommencez par vous-même. Nous parlerons de certaines difficultés et doutes auxquels vous allez être confrontés en bloguant et nous divulguerons quelques conseils pratiques et des exemples concrets tirés de notre expérience personnelle de blogging.
J'espère sincèrement que ce guide vous sera utile pour apprendre des détails très utiles sur la façon de gérer un blog avec plaisir, confiance et enthousiasme. Sensibiliser est la mission actuelle de WP Daddy et c'est ce que nous avons à offrir. Affinons-nous ensemble !
Bref aperçu:
WP Daddy - Qui sommes-nous ?
WPDaddy est un blog orienté WordPress lancé en 2016. Aujourd'hui, il comprend des articles tels que des vitrines, des tutoriels, des critiques, des interviews, des conseils et des articles inspirants.
Qu'est-ce que WordPress et pourquoi l'aimons-nous ?
Si vous n'êtes pas familier avec WordPress, veuillez lire les informations suivantes :
WordPress est un système de gestion de contenu qui aide à créer un site Web à l'aide du tableau de bord intuitif et sans utiliser de compétences en codage. Vous pouvez télécharger un design prêt à l'emploi, le personnaliser, créer les pages de votre site Web, installer des plugins supplémentaires pour étendre les fonctionnalités de votre site, ajouter du contenu personnalisé - et tout cela est possible grâce à une interface conviviale et pratique d'un panneau d'administration.
WordPress permet de contrôler complètement votre site Web, de créer ou de supprimer des pages et des menus, d'ajouter des photos, des vidéos et de créer votre propre univers au sein d'un seul site Web. Vous n'avez besoin d'aucune connaissance supplémentaire ou spécifique pour comprendre comment travailler avec WordPress.
Un design prêt à l'emploi ou un thème pour WordPress - qu'est-ce que c'est ?
De nombreux designs prêts à l'emploi (thèmes) sont créés pour WordPress par des développeurs du monde entier. On peut choisir des modèles gratuits ou premium à utiliser comme base pour créer leurs premiers modèles de sites Web WP ou réorganiser leurs modèles existants.
Le thème (ou design) - Disons que c'est le produit principal que nous examinons chez WP Daddy. Il s'agit d'un modèle de site Web prêt à l'emploi qui a une structure de site prédéfinie avec un certain nombre de mises en page Web prédéfinies, des boîtes à icônes, des blocs d'informations, des photos de stock (à titre d'exemples), des constructeurs de pages intégrés, des constructeurs de curseurs, des plugins de formulaire de contact, et plus de fonctionnalités disponibles pour créer un site Web à part entière.
Lorsqu'une personne achète un tel modèle, elle économise ses coûts car elle n'a plus besoin de s'adresser à un studio Web ou à un développeur pour créer un site Web à partir de rien. Le thème permet également de gagner du temps car il permet de créer un site Web en quelques heures, puis d'y télécharger facilement du contenu personnalisé.
Cela étant dit, commençons notre guide !
Les collections de thèmes pour WordPress
La tâche principale de notre blog est de partager les thèmes WordPress les plus époustouflants et les plus frais jamais proposés sur le marché. Voyons donc comment créer correctement une vitrine-poste de thèmes WordPress.
La structure de ce type de poste est la suivante :
1. Un titre
2. Quelques paragraphes de bienvenue
3. 15-25 thèmes avec :
– un titre thématique ;
– un instantané de la démo du thème ;
– quelques paragraphes descriptifs ;
– un lien vers la page produit ou une démo ;
4. Conclusion.
Vous pouvez cliquer sur n'importe quelle catégorie dans la barre latérale de notre page d'accueil pour trouver plusieurs exemples de collections de thèmes WordPress publiées.
Pourquoi partager les thèmes ?
Si vous souhaitez animer un blog axé sur les thèmes WordPress, vous devez avoir 4 motivations principales :
1. apporter aux gens un contenu sympa ;
2. aider les propriétaires de sites Web à choisir un design pour leur page Web ;
3. augmenter le classement du trafic de votre site Web et gagner la confiance des moteurs de recherche ;
4. gagnez vos commissions d'affiliation.
Quel type de contenu appelons-nous le cool ? Je suppose que c'est quelque chose que nous ne pouvons pas quitter des yeux. Si nous parlons de collections de thèmes WordPress, l'attrait visuel est un facteur clé sur lequel se concentrer. Alors, qu'est-ce que l'attrait visuel lorsqu'il s'agit de collections thématiques ? Je suppose que ce sont les instantanés des démos thématiques qui devraient attirer l'attention et transmettre des émotions.
Ces instantanés doivent être de qualité pour engager vos utilisateurs cibles.
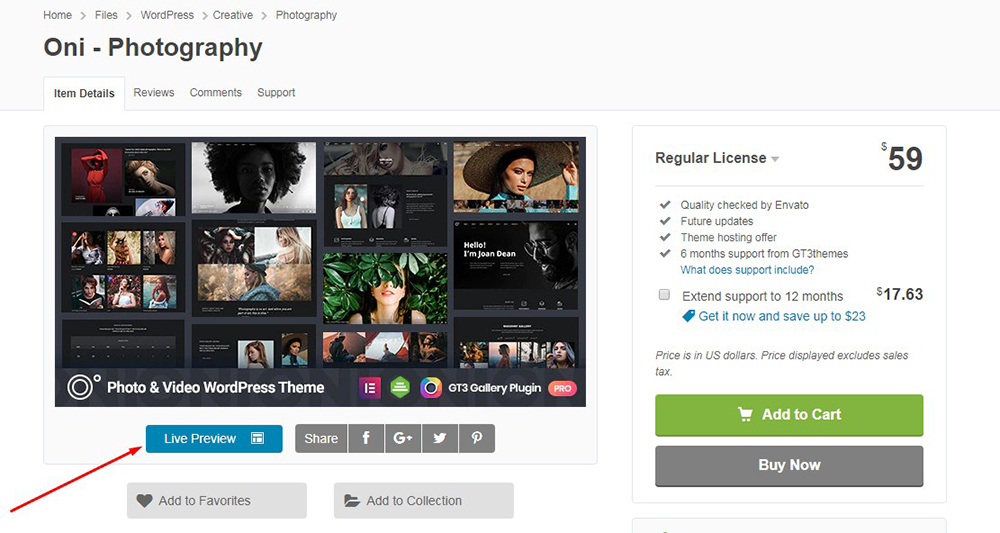
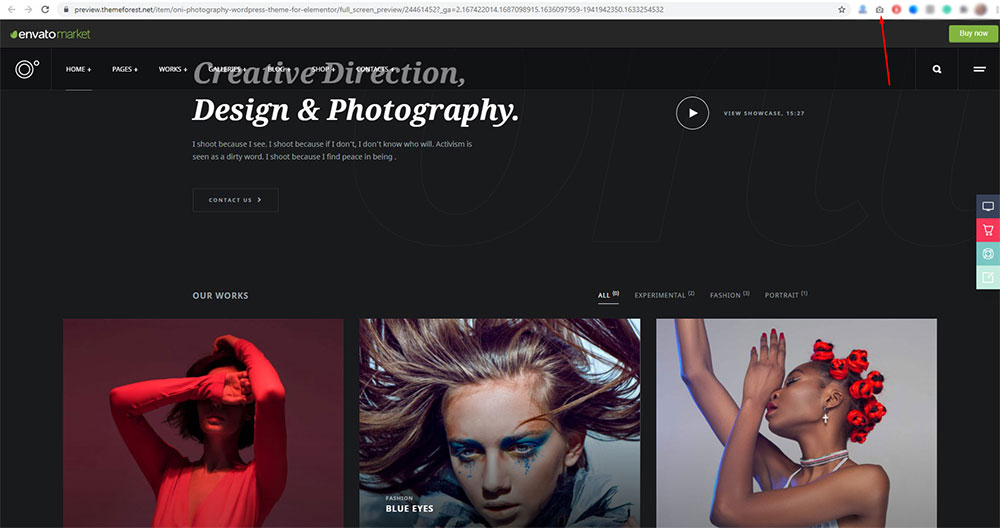
Prenons un exemple basé sur Themeforest d'un modèle WordPress. Chaque thème représenté sur ce marché est disponible sur sa page de produit individuelle avec l'aperçu de démonstration que vous pouvez observer en cliquant sur le bouton "Aperçu en direct" sous la présentation de la bannière principale. L'aperçu en direct montre l'apparence et la structure réelles de la page d'accueil du thème ou de plusieurs pages d'accueil prédéfinies.

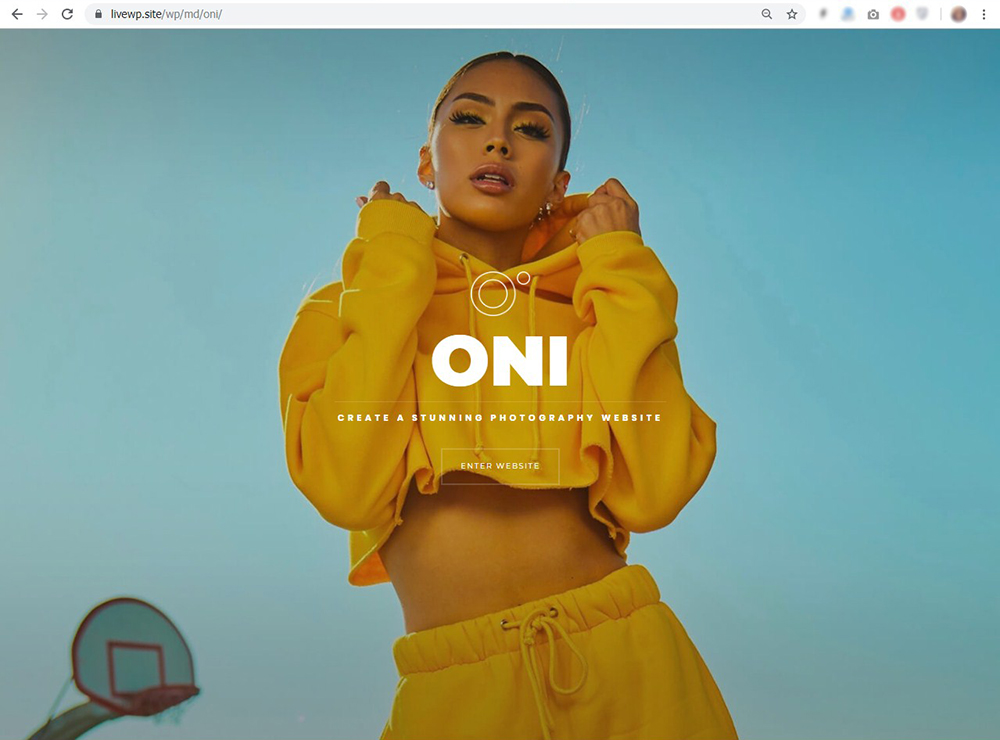
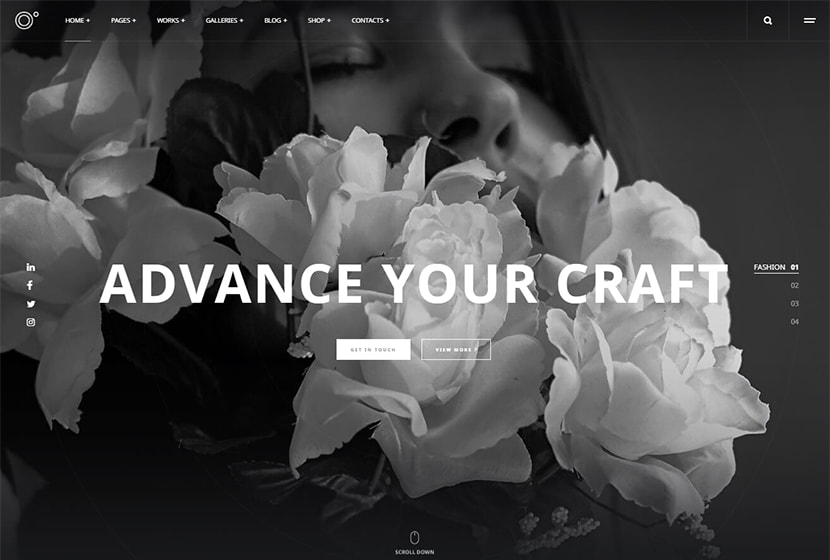
Nous capturons généralement l'aperçu de la démo pour montrer l'instantané de l'apparence de la page d'accueil du thème en direct. Nous avons mis quelques-uns de ces instantanés dans la collection thématique à des fins de démonstration.
J'ai donc décidé de partager comment nous réalisons personnellement de superbes instantanés pour de tels messages. Nous préférons la taille de 830×560.
Pour pouvoir contrôler la hauteur de l'instantané, j'ai besoin d'une photo pleine page de l'écran. J'utilise donc l'extension de navigateur GoFullPage (anciennement Full Page Screen Capture) disponible dans Google Chrome Web Store. Si vous utilisez Opera, vous pouvez essayer le module complémentaire Joxi Full Page Screen Capture.

Lorsque l'extension est installée, vous devez cliquer sur le bouton Aperçu en direct sur la page produit de Themeforest pour ouvrir la démo en direct


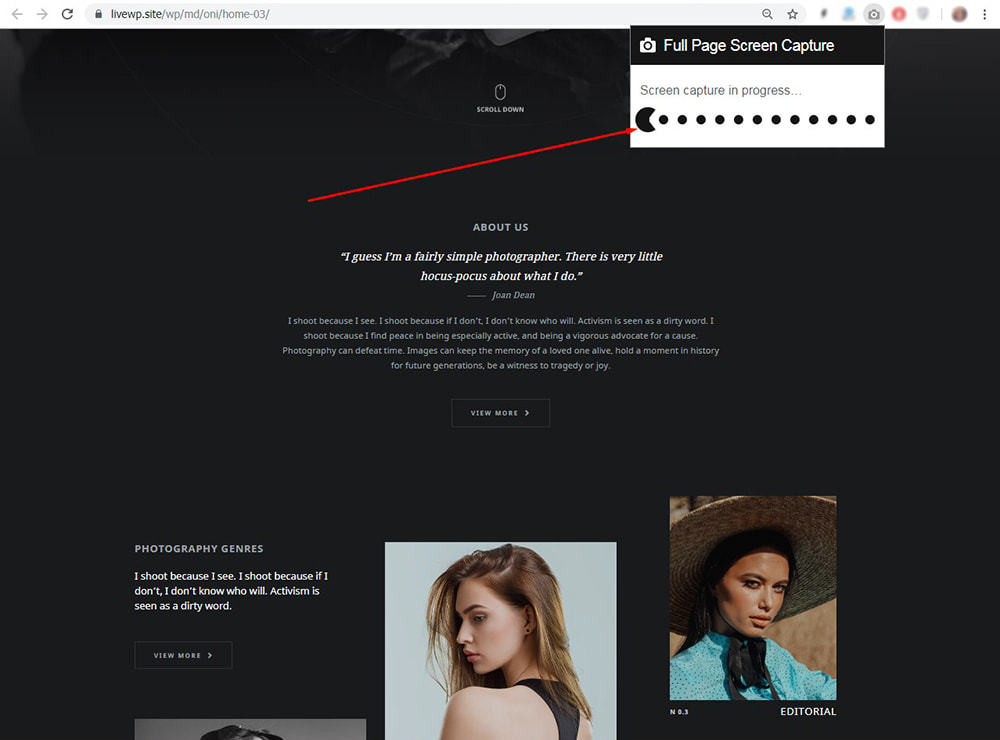
et cliquez simplement sur l'icône près de la barre d'adresse.

Voyez ensuite le processus de capture de l'instantané de la page ;

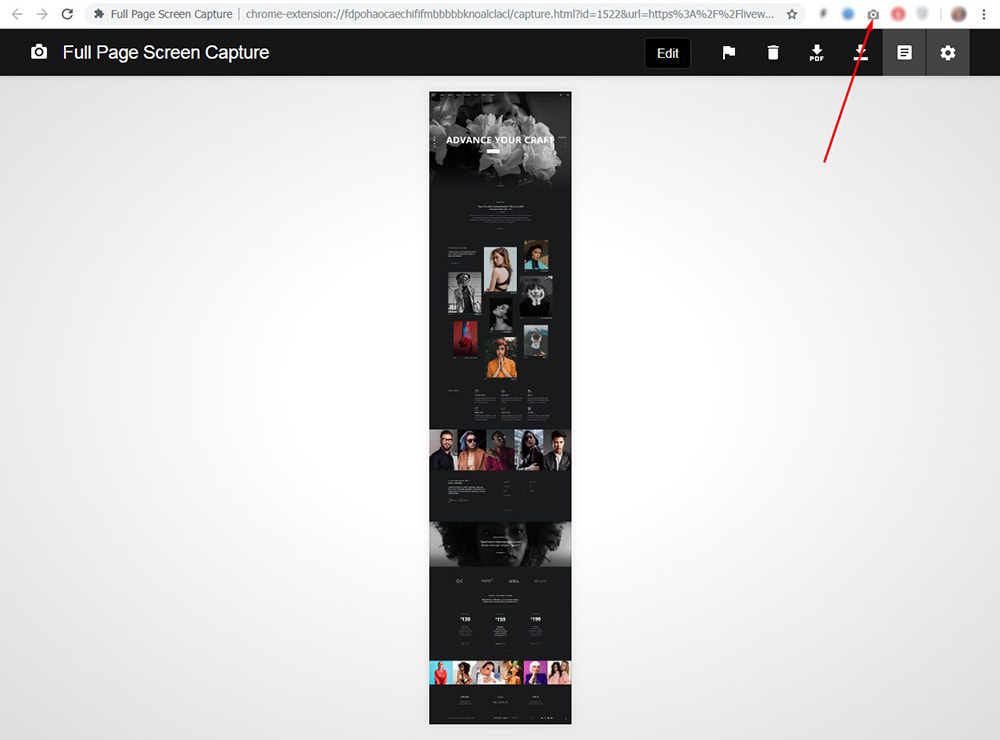
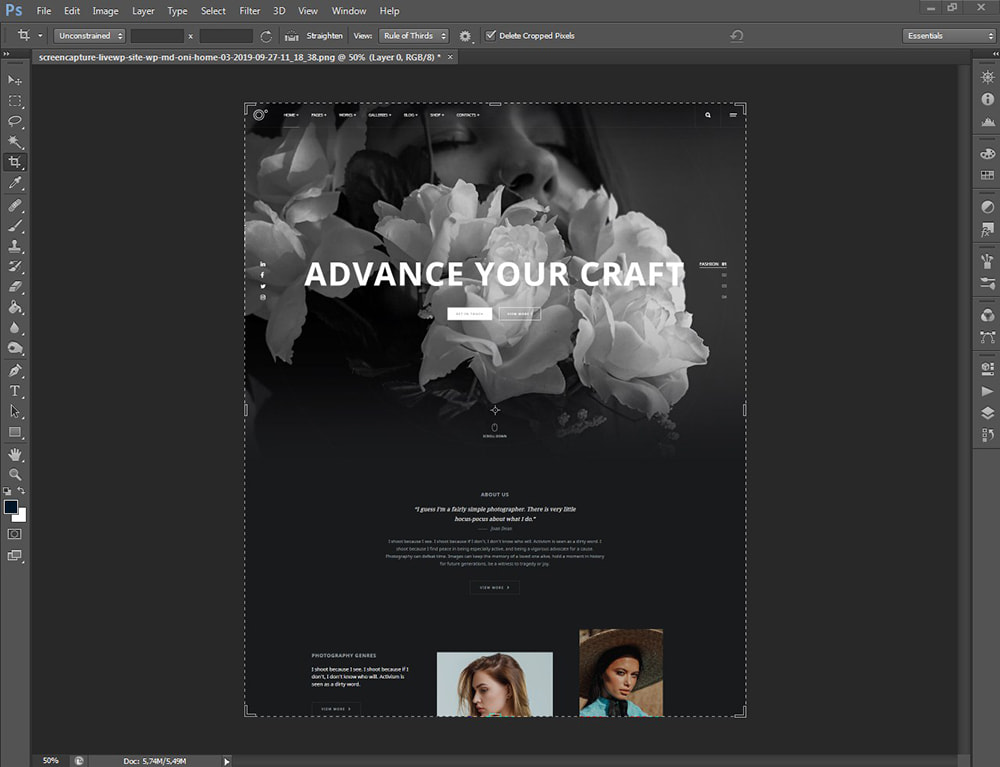
et obtenez l'instantané complet de la page en conséquence.

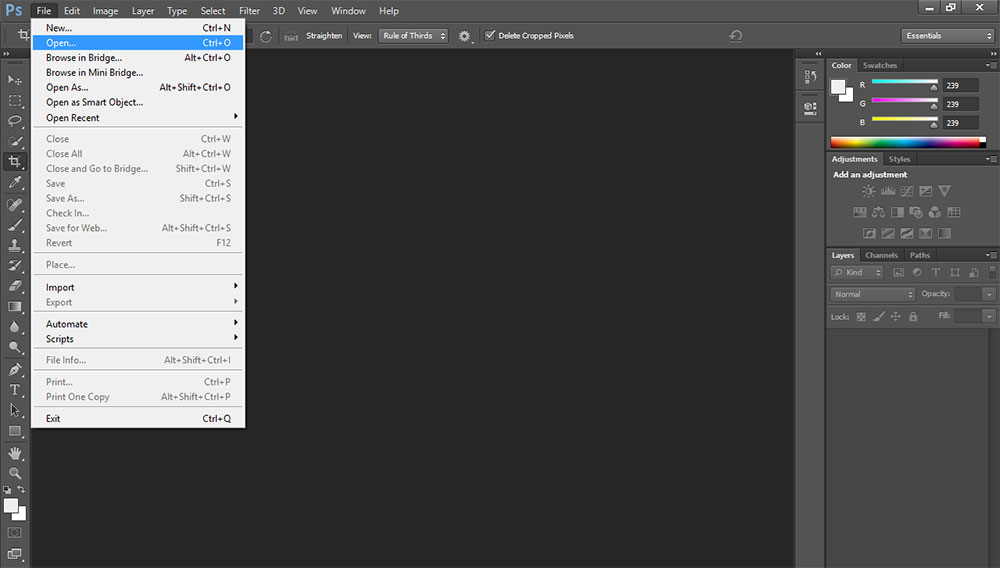
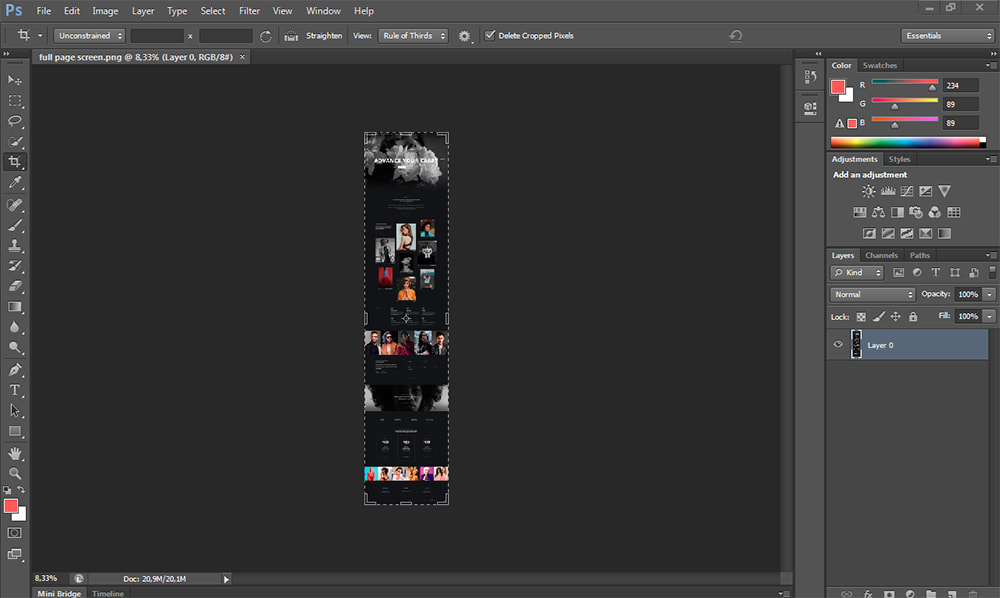
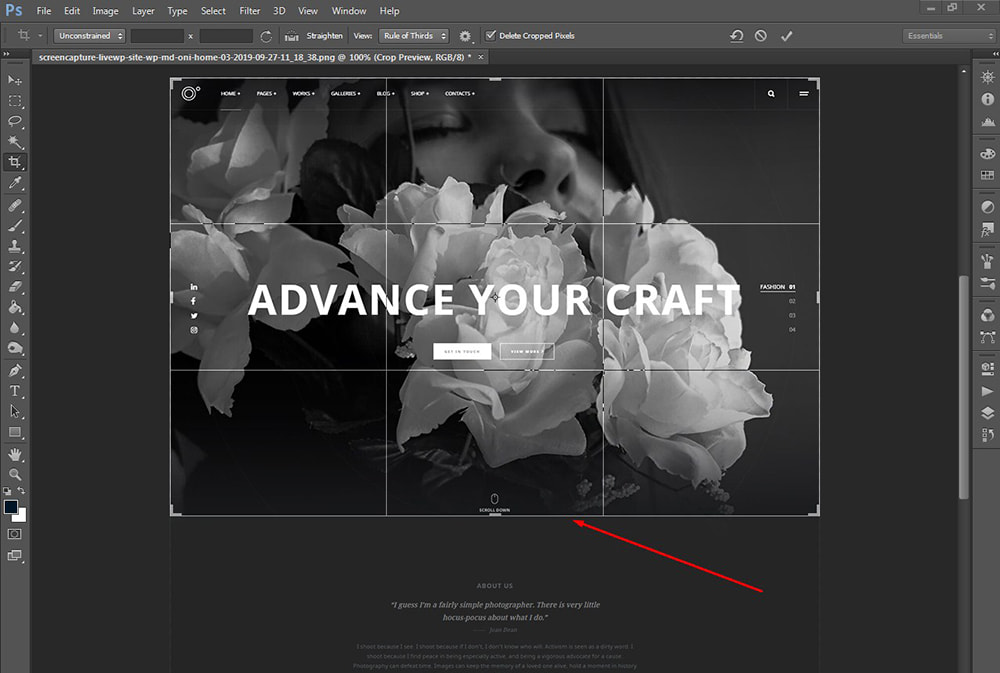
Après cela, ouvrez un instantané d'une page entière avec Photoshop ;


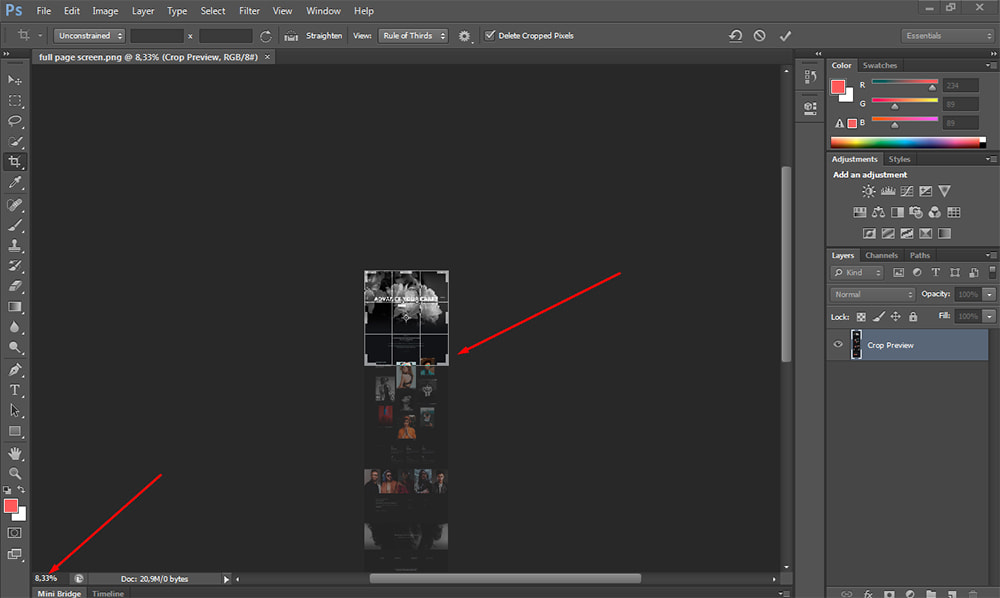
coupez-le et appuyez sur Ctrl+ pour agrandir son échelle ;



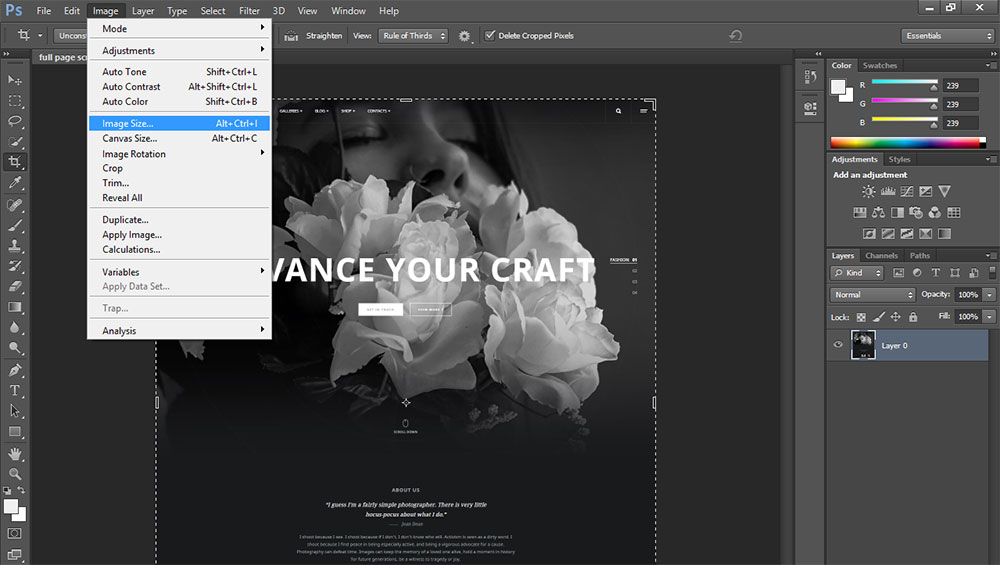
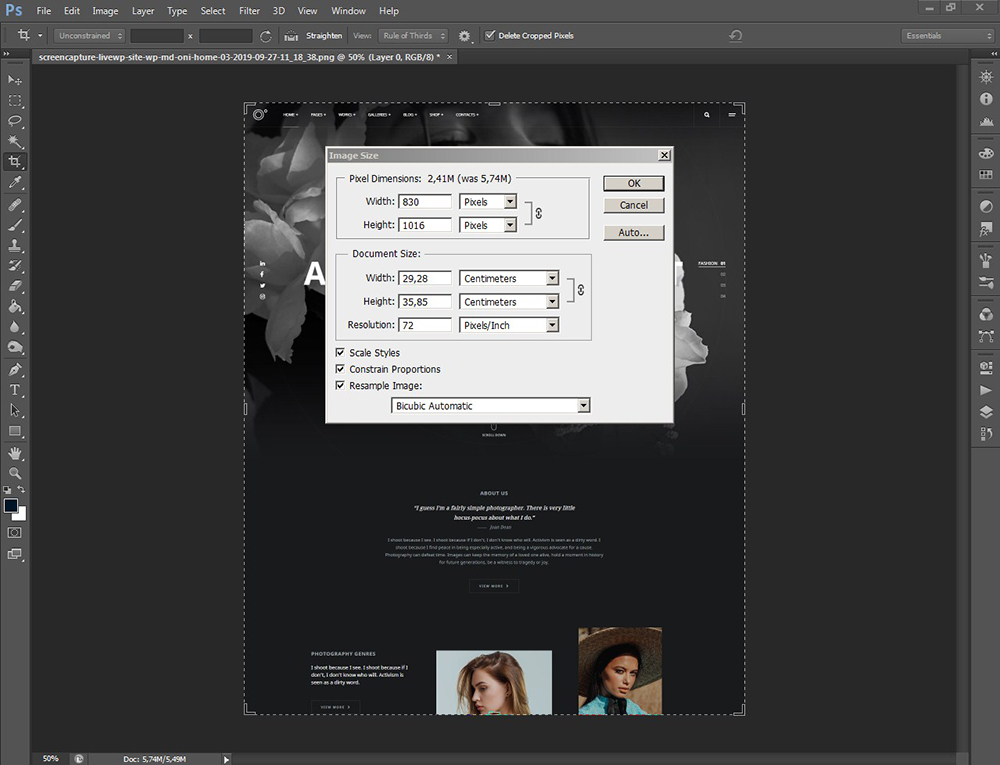
puis ouvrez le menu Image -> Taille de l'image et

changer la largeur à 830px.

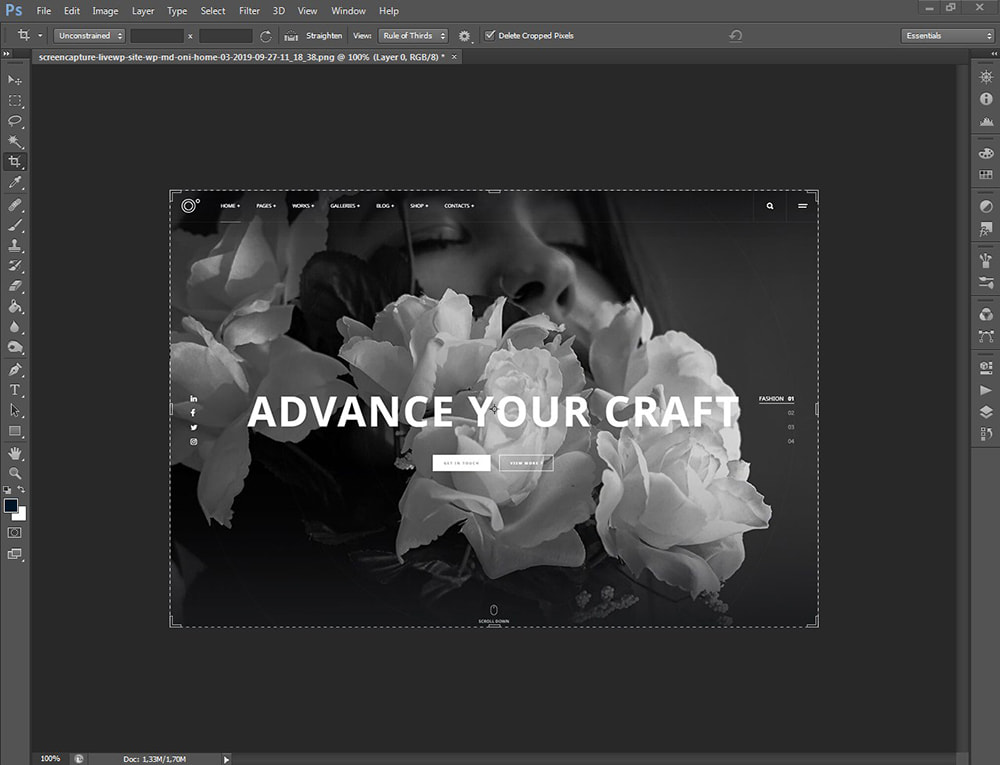
Après cela, modifiez la hauteur de l'instantané en tirant la barre coulissante vers le haut et en coupant l'instantané à la hauteur requise.


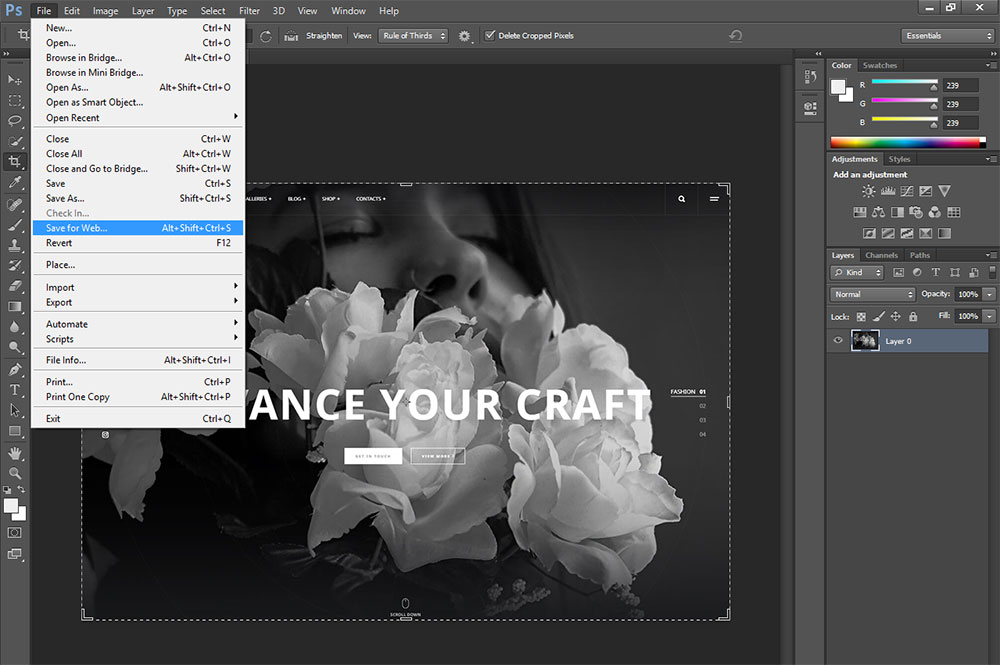
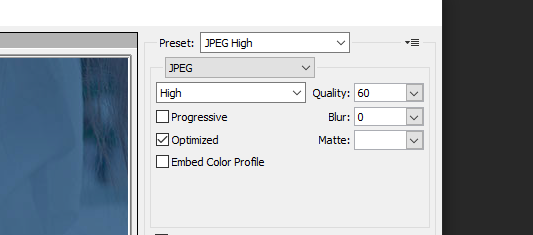
Enfin, enregistrez l'instantané pour le Web.

En conséquence, vous obtenez l'instantané avec une largeur de 830 pixels et une hauteur de 560 pixels.

Enregistrez l'instantané avec une qualité non inférieure à 60 pour que l'instantané soit beau et ne pèse pas plus de 200 Ko.

De cette façon, je fais un instantané de qualité qui va montrer l'apparence réelle de la page d'accueil du thème.
Parlons des motifs
Tout commence par l'amour. Faites tomber les gens amoureux de votre contenu, faites-les admirer votre site, laissez-les considérer votre site comme irremplaçable et essentiel pour leur travail, leur éducation ou leurs loisirs, et faites partie de la routine quotidienne de vos visiteurs.
Bien sûr, l'aspect financier compte beaucoup, mais ce n'est rien sans un dévouement total à ce que vous faites. Si vous voulez gagner plus, vous devez avoir un bon trafic et puis, bien sûr, la conversion -> le trafic dépend de vos visites quotidiennes et des actions de vos visiteurs -> et cela dépend de combien les gens aiment votre site.
Plus vous enchantez de personnes, meilleures sont vos chances de gagner.
Comment gagner?
La toute première chose que vous pouvez gagner est le marketing d'affiliation. Par exemple, vous souhaitez devenir affilié du marché Envato :
Vous vous inscrivez en tant qu'affilié ->
-> obtenir l'approbation et le lien de parrainage ->
-> promouvoir le produit d'affiliation sur votre blog avec votre lien de parrainage->
-> quand quelqu'un achète un produit chez votre filleul, vous touchez des commissions.
Comment ça fonctionne?
Toute collection de thèmes WordPress est un post promotionnel qui joue le rôle d'une publicité sur votre site web. Vous créez une vitrine de 15 à 25 thèmes pour les promouvoir et les recommander à vos abonnés et lecteurs de blog. Si vous faites la promotion de ces produits avec succès, la plupart de vos visiteurs parcourent vos publications, les lisent ou les font simplement défiler pour voir les collections de vos produits triés sur le volet avec des liens de parrainage.
Ils ne voient pas les liens eux-mêmes car vous pouvez les masquer sous forme d'hyperliens ou vous pouvez simplement rendre l'image cliquable en y insérant le lien. Un utilisateur clique simplement sur n'importe quel produit dans une telle publication de vitrine et se rend sur la page du produit Envato. Après cela, cet utilisateur commence à être suivi par le marché à l'aide de cookies du navigateur de l'utilisateur. Si un utilisateur n'a pas désactivé les cookies dans son navigateur, après avoir cliqué sur votre lien d'affiliation, l'utilisateur sera suivi par le marché Envato, donc si cet utilisateur particulier achète un produit auprès de l'un des départements d'Envato (soit Themeforest, Graphicriver, ou bien) vous obtenez les commissions.

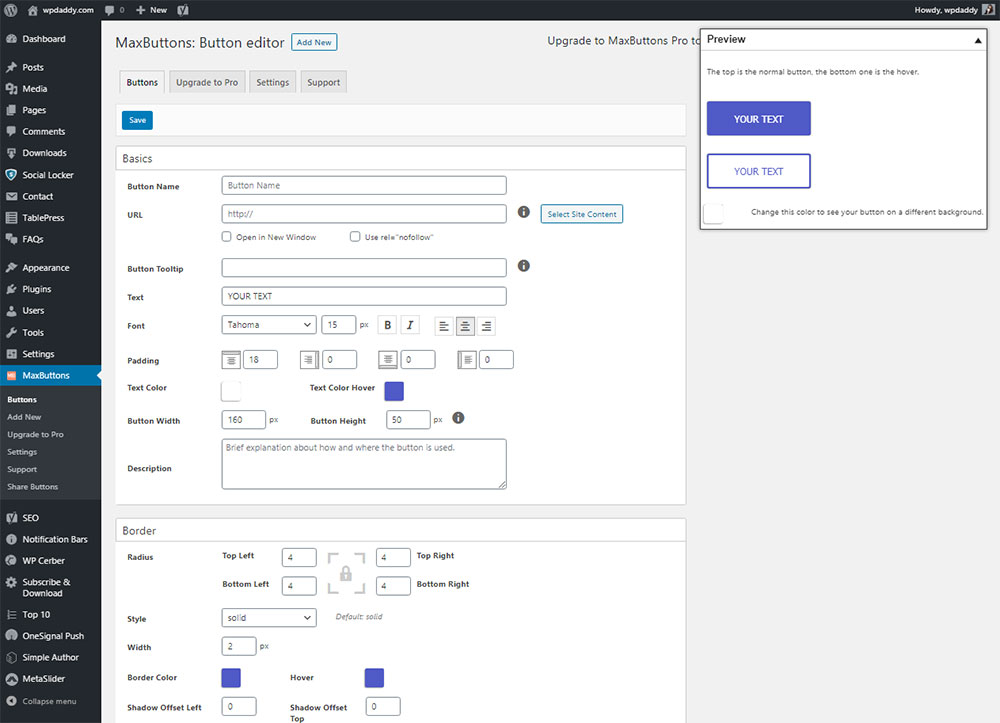
Vous pouvez créer un bouton "Cliquez dessus pour voir" ou "Voir la démo" à l'aide d'un générateur de shortcode, puis insérez votre lien de parrainage Envato personnel dans le shortcode.
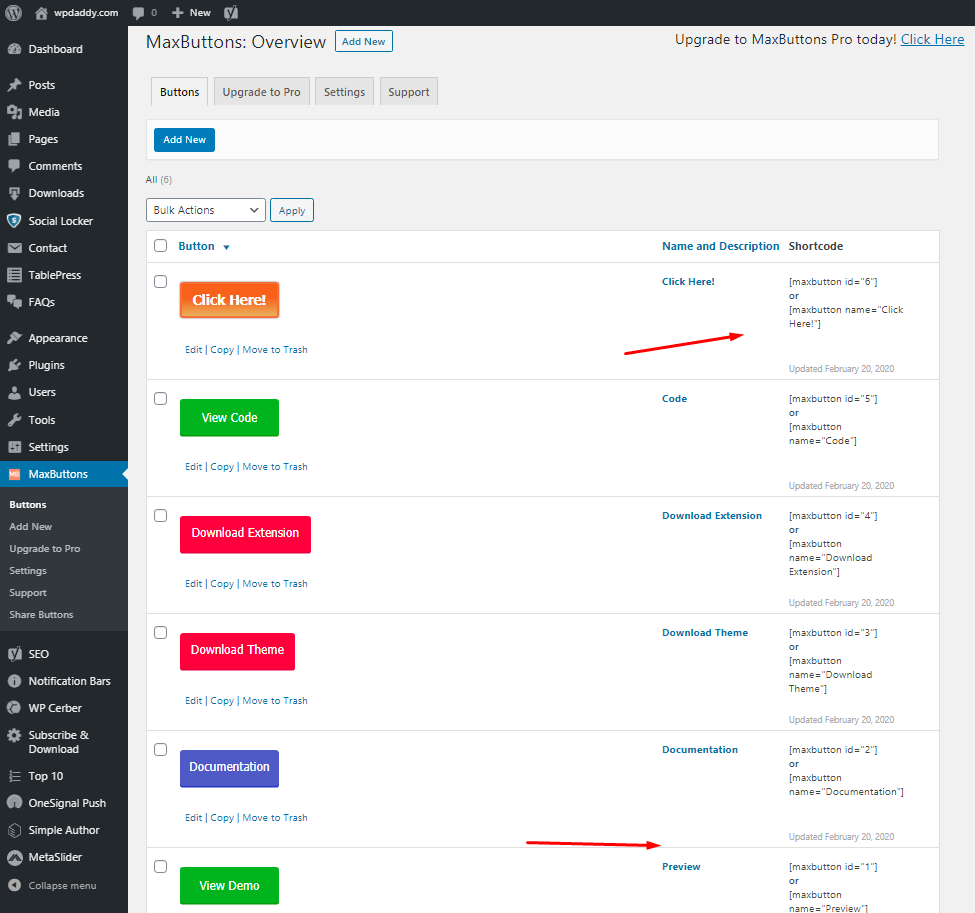
J'utilise le plugin MaxButtons pour créer des shortcodes et les insérer dans des publications sous forme de boutons.

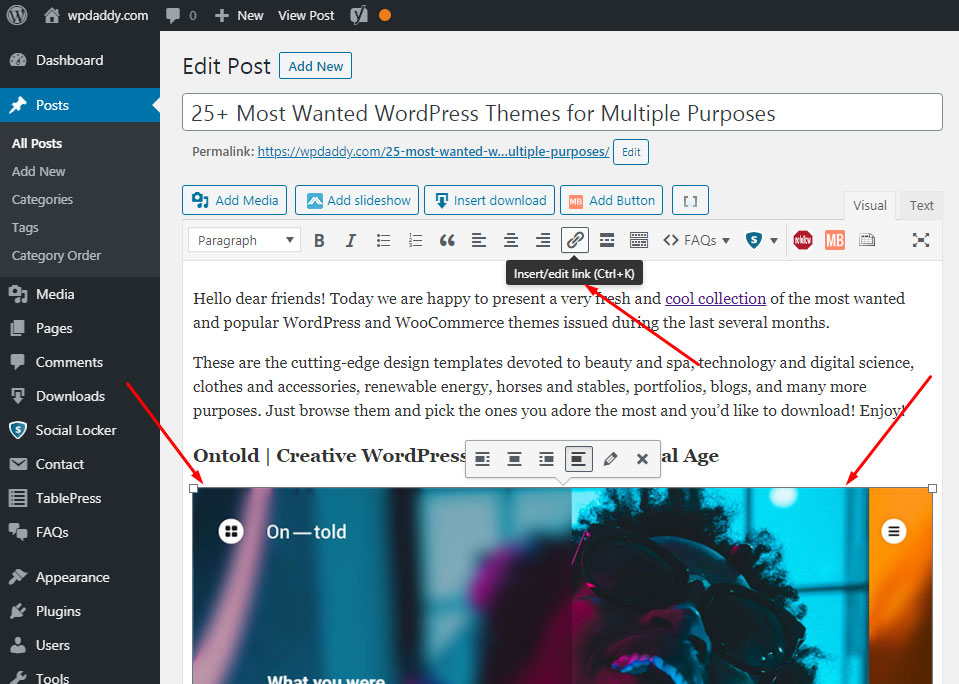
Le plugin est très facile à utiliser, il vous suffit d'aller dans le menu Boutons -> Ajouter nouveau pour créer un nouveau bouton, sélectionner son texte, sa couleur et gérer plus d'options,

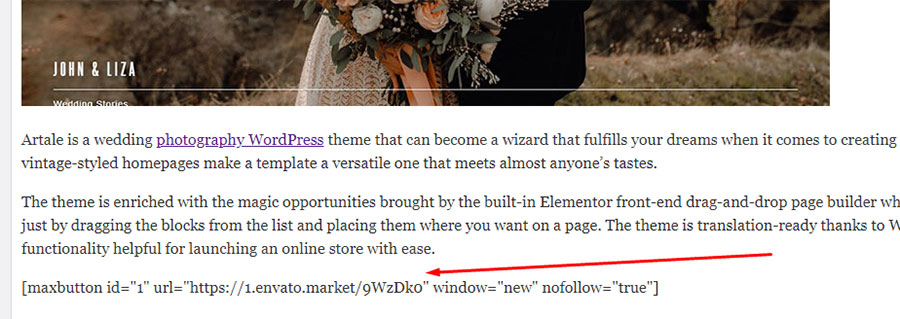
puis vous copiez le shortcode prêt dans le texte de votre message pour y insérer le lien spécifique.

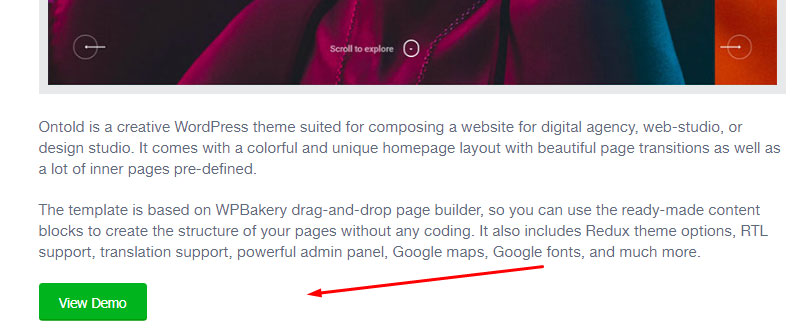
Sur le front-end, ce shortcode ressemblera à un bouton cliquable engageant.

Dans votre cas, vous devez insérer le lien de parrainage dans le shortcode, puis aller au front-end pour voir à quel point il est attrayant. Un tel bouton d'appel à l'action incitera votre utilisateur à cliquer dessus et à accéder facilement à la page du produit Envato sur votre référence.
En d'autres termes, vous publiez un article promotionnel avec un lien d'affiliation et vous obtenez une récompense pour vos efforts.
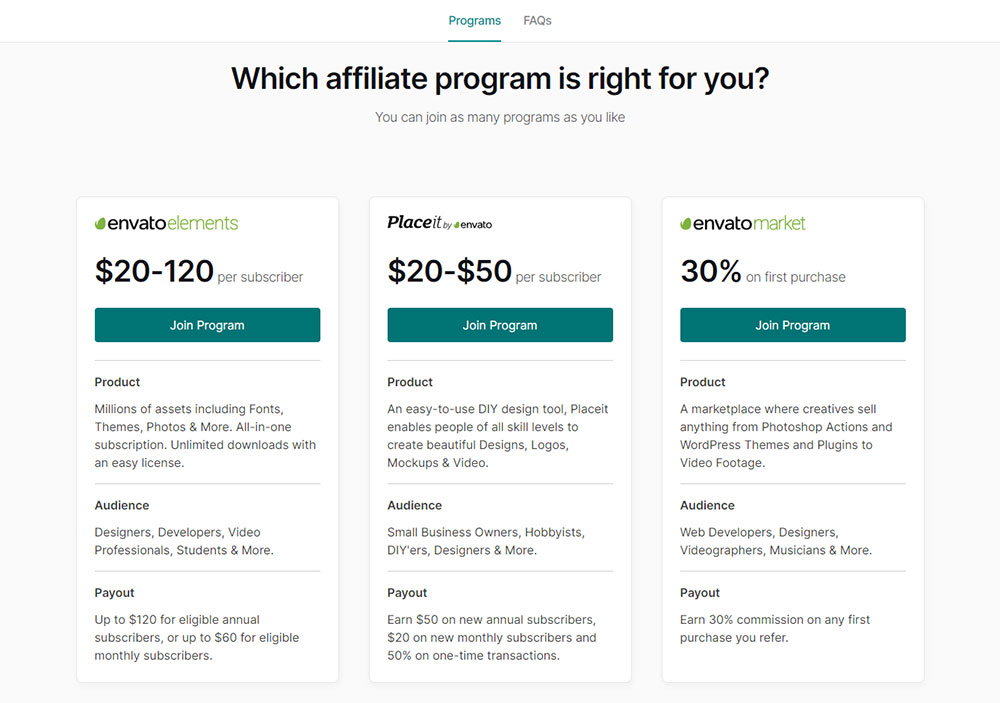
Allez ici pour parcourir les programmes d'affiliation Envato disponibles et choisissez le programme adapté à vos besoins particuliers.

Si vous n'avez pas de compte, enregistrez-le et devenez l'affilié d'Envato.

Ou cliquez sur le lien de connexion et accédez à votre compte pour commencer à suivre vos commissions.

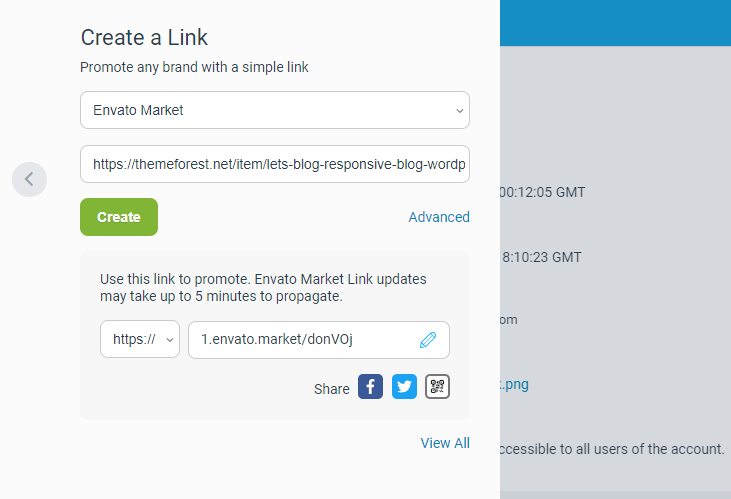
Vous allez ici - Impact - c'est un site Web pour les affiliés où leurs clics, actions, taux de conversion et paiements sont suivis. Et ici, vous avez l'interface utilisateur où vous pouvez créer les liens d'affiliation de n'importe quelle URL de produit Envato. Il vous suffit d'insérer un lien dans le champ de formulaire "Créer un lien" et de cliquer sur le bouton "Créer" pour obtenir le lien d'affiliation prêt à être généré. Ce sera le lien promotionnel que vous pourrez utiliser pour gagner vos commissions.

Pour gagner suffisamment de commissions de parrainage, il serait préférable de créer autant de collections thématiques sélectionnées avec les liens de parrainage que possible. À l'exception des collections de thèmes de Themeforest, vous pouvez promouvoir des graphiques de Graphicriver, des plugins de Codecanyon, etc. Veuillez noter que les éléments Envato sont promus avec un lien de parrainage différent de tous les autres produits, et ce lien de parrainage doit être créé dans un fichier séparé. Compte d'impact si vous choisissez un programme correspondant.
Le service Placeit fonctionne désormais également comme l'un des affiliés d'Envato, vous pouvez donc également essayer de gagner de l'argent en faisant la promotion de ce service.
Dans le prochain chapitre, je vais me concentrer sur la création de textes pour des articles vitrines et des tutoriels. Restez avec moi!
Mélanie H.
