Comment créer un site Web d'annuaire avec WordPress
Publié: 2022-01-27Il existe tellement de tutoriels et de plugins qui promettent de vous aider à créer un site Web d'annuaire avec WordPress qu'il peut être difficile de décider par où commencer.
C'est pourquoi nous avons créé ce guide étape par étape sur la création d'un site Web d'annuaire avec WordPress. Il est écrit par des développeurs Web qui ont aidé des milliers d'autres à créer le leur.
Notre objectif est de nous assurer que vous pouvez ajouter toutes les fonctionnalités dont un site Web d'annuaire a besoin aussi simplement que possible.
Dans ce blog, nous avons utilisé Toolset Directory pour créer notre site Web. Consultez notre examen de Toolset pour plus d'informations sur les plugins.
Guide étape par étape pour créer un site Web d'annuaire avec WordPress
Voici les étapes à suivre pour créer un site Web d'annuaire que nous décrirons ci-dessous :
- Décidez de la niche de votre site Web d'annuaire
- Comment monétiser votre site annuaire
- Choisissez le meilleur CMS
- Obtenir un domaine et un hébergement
- Choisissez un thème d'annuaire
- Choisissez les meilleurs plugins
- Créer les fonctionnalités
Avant de commencer à créer les fonctionnalités, nous décrivons ci-dessous, téléchargez votre site Web de répertoire de test WordPress gratuit, où vous pouvez vous entraîner à tout ajouter au fur et à mesure que vous lisez.

1. Choisissez la niche de votre site annuaire
Avant de commencer à ajouter des fonctionnalités, en choisissant le thème ou l'hébergeur, vous devrez décider exactement ce que vous allez répertorier sur votre site Web d'annuaire.
Il y a quelques éléments à considérer ici :
Qu'est-ce qui vous intéresserait de lister :
Avant d'effectuer toute recherche, vous devez d'abord décider exactement ce que vous seriez intéressé à vendre.
C'est une chose de réaliser qu'il existe un marché pour un site Web d'annuaire qui répertorie les animaux de compagnie à vendre, mais que se passe-t-il si vous n'êtes pas un fan des animaux et que vous n'avez pas les connaissances de base sur ce que les gens sont prêts à acheter ?
Bien sûr, vous pouvez passer du temps à faire des recherches et à devenir un expert, mais cela prendra du temps que votre site Web d'annuaire n'aura peut-être pas.
Une meilleure approche consistera à dresser une liste des domaines qui vous intéressent, puis à les réduire jusqu'à ce que vous trouviez un créneau qui a un marché et correspond à vos intérêts.
Quelle est la demande pour :
Maintenant que vous avez votre liste de ce que vous seriez intéressé à vendre, vous pouvez commencer à identifier exactement ce qui se vendra.
La première chose à faire est d'effectuer une recherche de mots-clés et d'identifier ce que les utilisateurs recherchent en ligne. La meilleure façon d'y parvenir est d'utiliser des outils de recherche de mots clés tels que Google Keyword Planner ou Ahrefs.
Une fois que vous savez quel outil vous souhaitez utiliser, vous pouvez commencer à rechercher les meilleurs mots-clés à longue traîne que vous pouvez cibler sur votre site Web d'annuaire. Vous voudrez des termes de recherche qui seront assez faciles à classer, mais qui seront toujours recherchés par de nombreuses personnes.
Par exemple, imaginez qu'après quelques recherches, vous ayez décidé de répertorier les restaurants de Chicago sur votre site Web d'annuaire.
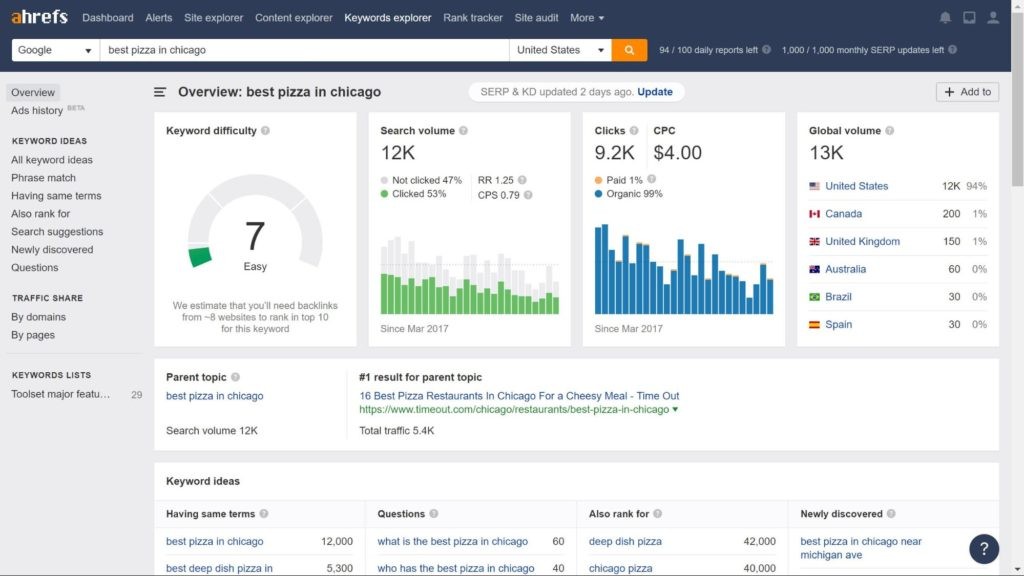
Le terme de recherche "Meilleure pizza à Chicago" compte environ 13 000 recherches mensuelles et a une faible difficulté de mot-clé - ce qui signifie qu'il sera assez facile de se classer très bien pour cela.

Une fois que vous avez une liste de mots-clés à longue traîne similaires à celui-ci sur le même sujet, vous savez qu'il existe un marché pour votre type de site Web d'annuaire.
Vérifiez s'il existe déjà d'autres sites d'annuaires dans votre région
Bien que vous puissiez avoir une liste de mots clés à longue traîne que vous pouvez cibler, vous souhaitez toujours rechercher la concurrence.
S'il existe déjà de nombreux sites Web d'annuaires populaires sur votre marché cible, il peut être utile de choisir un autre thème pour votre site Web d'annuaire.
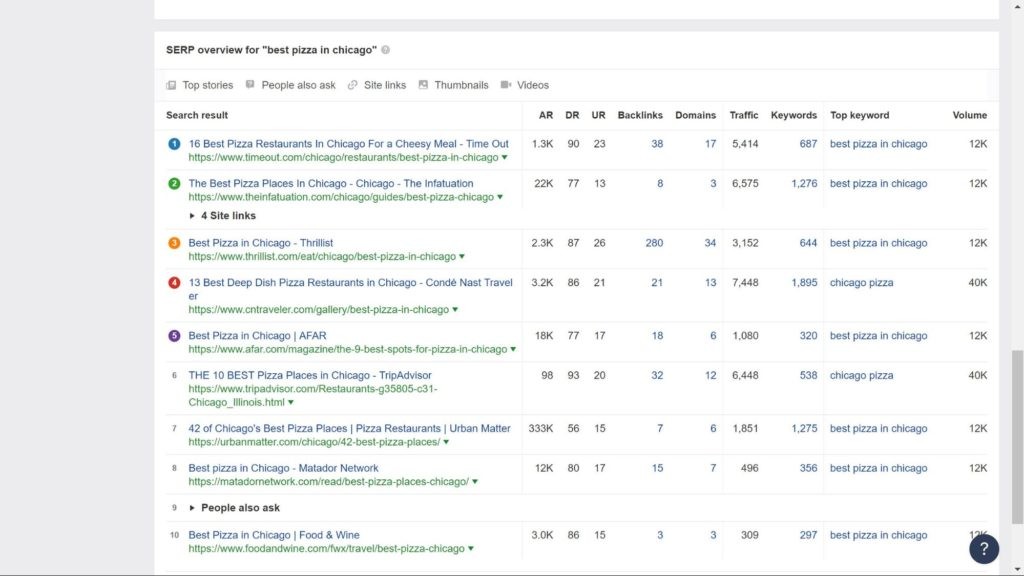
En utilisant notre exemple pour "Meilleure pizza à Chicago" en utilisant Ahrefs, nous pouvons voir quels sites Web se classent déjà très bien pour la recherche.

Vous pouvez utiliser le système de classement d'Ahrefs pour voir la popularité des sites Web en tête des recherches.
2. Comment monétiser votre site Web
Maintenant que vous avez décidé du type de site Web d'annuaire que vous allez créer, une question sans doute encore plus importante se pose. Comment allez-vous en tirer de l'argent ?
Voici les trois façons les plus courantes de le faire :
1. Vendre de l'espace pour les annonceurs
Au fur et à mesure que les gens commenceront à utiliser régulièrement votre site Web d'annuaire, vous pourrez y vendre de l'espace publicitaire.
L'un des meilleurs moyens de vous assurer d'obtenir les annonces les plus pertinentes pour vos clients est Google AdSense. Pour maximiser vos revenus, il identifiera les meilleures publicités et les plus rémunératrices.
2. Frais d'inscription
Lorsque les vendeurs se rendront compte que votre site Web d'annuaire est un endroit efficace pour répertorier leurs produits, ils seront plus disposés à payer pour cet espace publicitaire précieux.
En tant que tel, vous pouvez commencer à facturer le droit pour les utilisateurs de vendre leurs articles.
Il existe de nombreuses incitations que vous pouvez offrir pour rendre cette option plus attrayante :
- Créez des dates d'expiration pour les listes gratuites - cela vous permettra de facturer les utilisateurs premium qui voudront que leurs listes soient disponibles indéfiniment.
- Frais pour les annonces en vedette - offrez aux vendeurs la possibilité de payer pour voir leurs annonces en tête des recherches.
- Autoriser les listes d'affiliés - un certain nombre d'articles peuvent avoir des produits complémentaires que les utilisateurs voudront acheter. Par exemple, si vous vendez des chaussures, vos clients voudront peut-être acheter du cirage. Vous pouvez trouver des offres d'affiliation où vous recevez une commission si les gens achètent des produits sur votre site Web.
3. Créer une adhésion
Au fur et à mesure que votre trafic augmente et que vous remarquez un flux constant de clients fidèles, vous pouvez créer un système d'adhésion.
Votre système d'adhésion peut encourager les utilisateurs à s'inscrire pour accéder à tous les détails de vos annonces ou vous pouvez également masquer les annonces premium aux invités.
Maintenant que vous avez identifié le créneau de votre site Web d'annuaire et comment le monétiser, nous pouvons commencer à créer le site Web.
3. Choisissez le CMS
Il existe de nombreuses plateformes intéressantes, mais nous vous recommandons de créer votre site Web d'annuaire avec WordPress.
WordPress est incroyablement adaptatif et fonctionne pour les sites Web à faible trafic vers des sites Web qui reçoivent des millions de visiteurs chaque mois, tels que Colorlib.
WordPress a plusieurs autres avantages :
- C'est de loin la plate-forme la plus populaire avec environ un site Web sur trois propulsé par WordPress.
- Il possède une communauté forte - WordPress possède l'une des plus grandes communautés Open Source de développeurs, de concepteurs et d'autres experts en sites Web.
- Il est beaucoup moins cher de créer et de gérer un site Web sur WordPress que sur des sites comme Drupal.
- WordPress propose des milliers de thèmes magnifiques et réactifs parmi lesquels choisir.
- WordPress a également une énorme liste de plugins pour améliorer votre site Web.
- Vous pouvez créer presque toutes les fonctionnalités dont vous avez besoin pour un site Web d'annuaire sans codage PHP complexe.
4. Choisissez un hébergeur fiable
Un bon hébergeur sera important, d'autant plus que le trafic de votre site Web augmente, ce qui sollicite davantage votre infrastructure Web.
Quel que soit l'hébergeur que vous choisirez, il devra gérer les pics de trafic soudains, être fiable afin que vous ne rencontriez aucun problème avec votre site et être en mesure de garantir que votre site Web fonctionne rapidement pour vos clients.
L'un des meilleurs hébergeurs Web est Bluehost, qui a 15 ans d'expérience dans WordPress, offre un enregistrement de domaine gratuit d'un an et des crédits publicitaires gratuits, entre autres avantages.

Il existe également de nombreuses autres options d'hébergement intéressantes. Consultez le guide de Colorlib sur les meilleurs services d'hébergement Web pour voir lequel correspond à vos besoins.
5. Faites en sorte que votre site Web se démarque avec un excellent thème de répertoire
Maintenant que votre site Web WordPress est installé, vous pouvez commencer à réfléchir à son apparence en choisissant le thème de votre répertoire.
Vous seriez pardonné de penser qu'un thème est une question d'apparence, mais il y a d'autres facteurs à considérer. Voici une liste rapide des exigences pour votre thème :
- Prend-il en charge les plugins les plus populaires ?
- À quelle fréquence est-il mis à jour ?
- Prend-il en charge le référencement ?
- Est-il multilingue prêt?
- Quelle est la réactivité des mises en page aux différentes tailles d'écran ?
Consultez la liste de Colorlib des meilleurs thèmes WordPress d'annuaire pour vous inspirer.
6. Choisissez le plugin pour créer votre site Web d'annuaire
Vous pourriez être pardonné de supposer que vous auriez besoin de plusieurs plugins pour créer les fonctionnalités d'un site Web aussi complexe qu'un site Web d'annuaire, mais en fait, nous n'en utiliserons qu'un seul.
Toolset Directory fournit toutes les fonctionnalités dont nous aurons besoin pour créer un site Web d'annuaire avec WordPress. J'utilise Toolset parce que :
- Vous n'avez pas besoin de surcharger votre site Web avec d'autres plugins. Tout ce dont vous avez besoin est le répertoire Toolset.
- Ces fonctionnalités peuvent être ajoutées sans aucun codage PHP complexe.
- Cela fonctionne avec tous les thèmes.
- Il est compatible avec d'autres plugins importants pour un site Web d'annuaire tels que WooCommerce, WPML et Elementor.
- Il est régulièrement mis à jour avec de nouvelles fonctionnalités ajoutées tout le temps.

7. Créer les fonctionnalités du site annuaire
Voici les fonctionnalités que nous ajouterons au fur et à mesure que nous créerons notre site Web d'annuaire sur WordPress :
- Types de publication personnalisés
- Les champs personnalisés
- Taxonomies personnalisées
- Un modèle pour afficher vos articles
- Une recherche
- Un formulaire frontal permettant aux utilisateurs de soumettre leurs annonces
Je vais vous montrer comment j'ai créé mon répertoire de sites Web pour les voitures classiques. Si vous voulez voir à quoi il ressemble et essayer d'ajouter les fonctionnalités vous-même, vous pouvez le faire en téléchargeant votre site de test de répertoire WordPress gratuit.

1. Comment créer des types de publication personnalisés
Nous avons besoin de types de publication personnalisés pour créer les différentes sections de notre site Web d'annuaire.
WordPress à lui seul ne fournit que des "articles" et des "pages". Bien sûr, nous aurons besoin de plus de sections pour nos listes, notre blog et les messages « Contactez-nous » parmi beaucoup d'autres.
Voici comment j'ai créé mon type de publication personnalisé "Listes" :
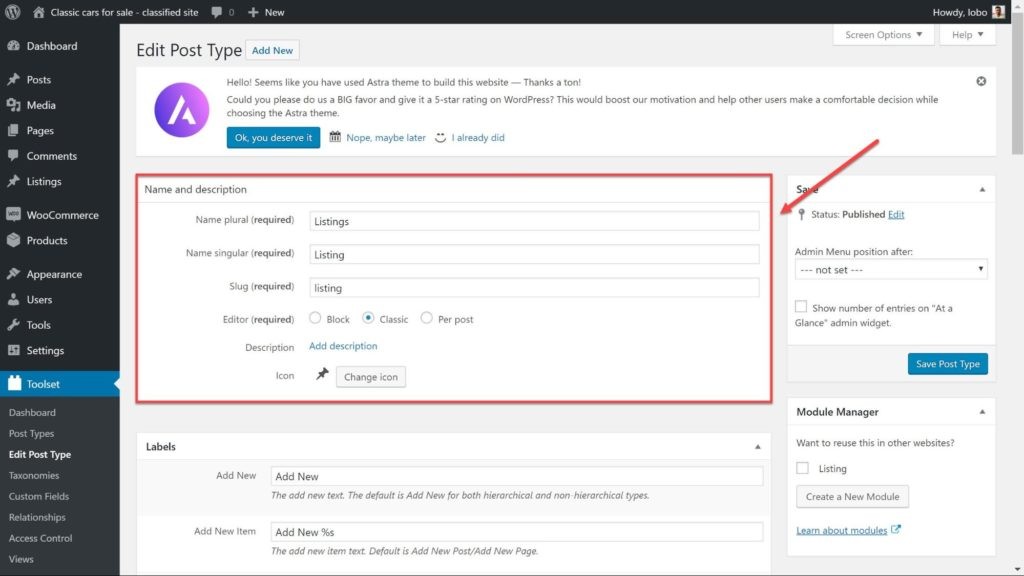
- Dirigez-vous vers Toolset -> Post Types , cliquez sur Add New .
- Nommez votre type de message personnalisé.

3. Cliquez sur Enregistrer le type de publication et votre type de publication personnalisé est prêt.
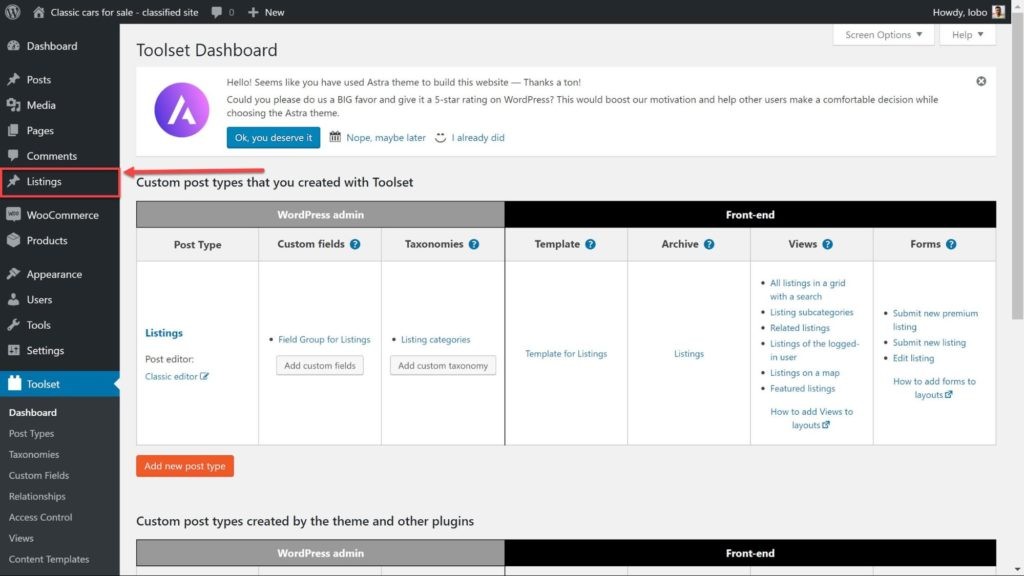
4. Vous verrez maintenant un nouveau menu apparaître dans la barre latérale avec votre type de publication "Listes".

2. Comment créer des champs personnalisés
Les champs personnalisés sont les valeurs de chaque élément d'information que nous voulons que chaque message affiche.
Par exemple, vous vous attendriez à ce que la publication d'une voiture classique affiche des informations sur le prix, le kilométrage, la marque de la voiture et bien plus encore. Voici comment j'ai ajouté ces champs personnalisés :
- Allez dans Toolset -> Custom Fields et cliquez sur Add New .
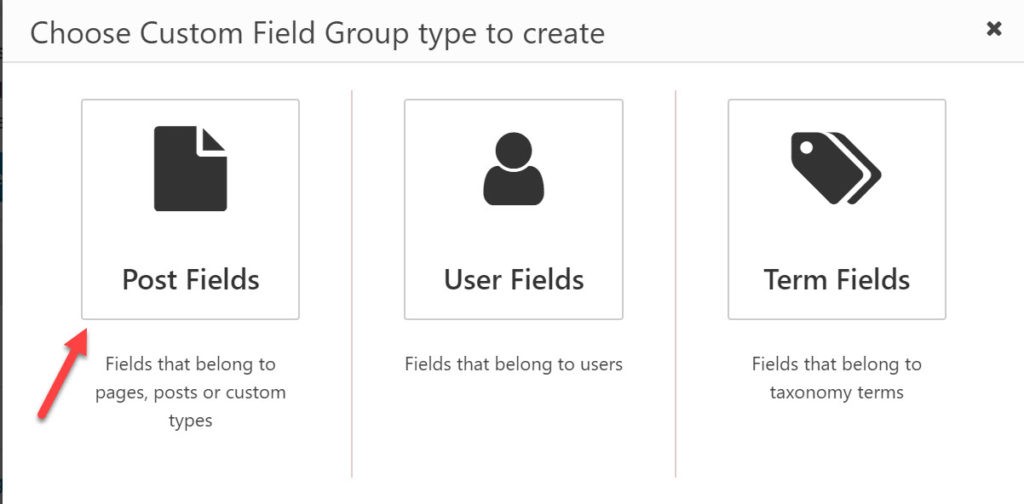
- Sélectionnez Champs de publication .

3. Nommez votre groupe de champs.
4. Enregistrez votre groupe de champs et sélectionnez les publications pour lesquelles vous souhaitez utiliser les champs. Dans mon cas, j'ai choisi l'option Listes .
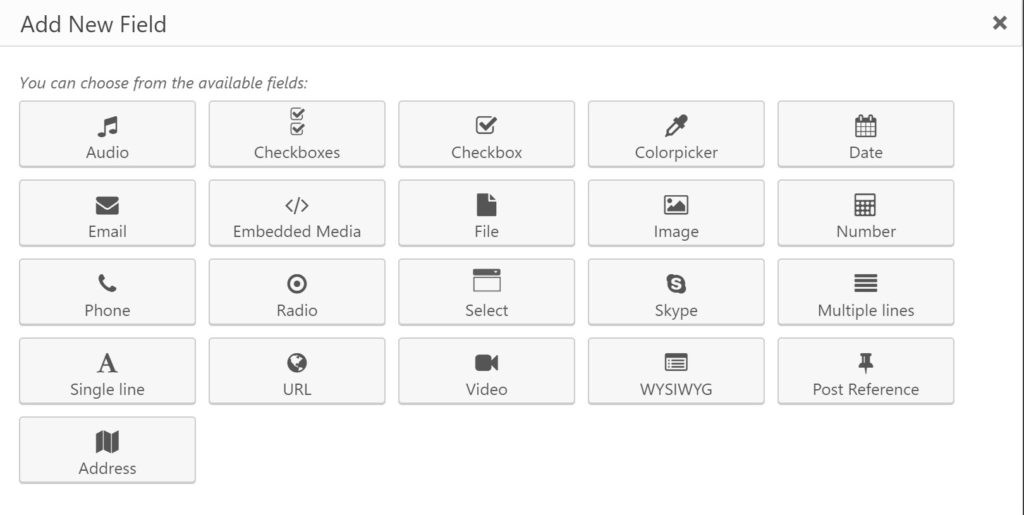
5. Sélectionnez Ajouter un nouveau champ pour ajouter chacun de vos champs.
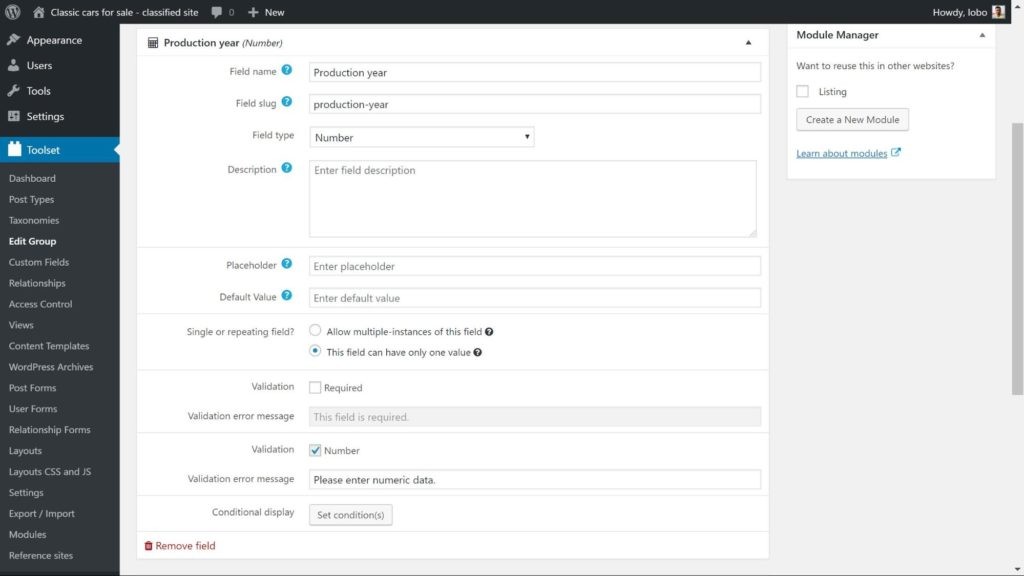
6. Choisissez le type de champ que vous souhaitez ajouter. Par exemple, j'ai utilisé le champ Numéro pour le champ Année de production.


7. Vous pouvez ajouter d'autres paramètres à vos champs, que vous souhaitiez rendre le champ obligatoire, en autoriser plusieurs instances ou ajouter un espace réservé.

8. Une fois que vous avez ajouté tous les champs, cliquez sur Enregistrer le groupe de champs et vos champs personnalisés seront ajoutés à l'éditeur de publication.
3. Comment ajouter des taxonomies personnalisées
Les taxonomies personnalisées sont une partie importante d'un site Web d'annuaire, car elles vous permettent de diviser vos publications en fonction de leurs fonctionnalités.
Par exemple, lorsqu'un utilisateur navigue sur votre site Web, il recherchera probablement un produit spécifique. Sur un site Web d'annuaire de voitures classiques, ils pourraient vouloir une voiture avec un toit décapotable. Vous pouvez créer des taxonomies personnalisées afin que les utilisateurs puissent facilement trouver toutes les voitures avec cette fonctionnalité.
Voici comment créer des taxonomies personnalisées.
- Allez dans Toolset -> Dashboard et sous Taxonomies , cliquez sur Add Custom Taxonomy .
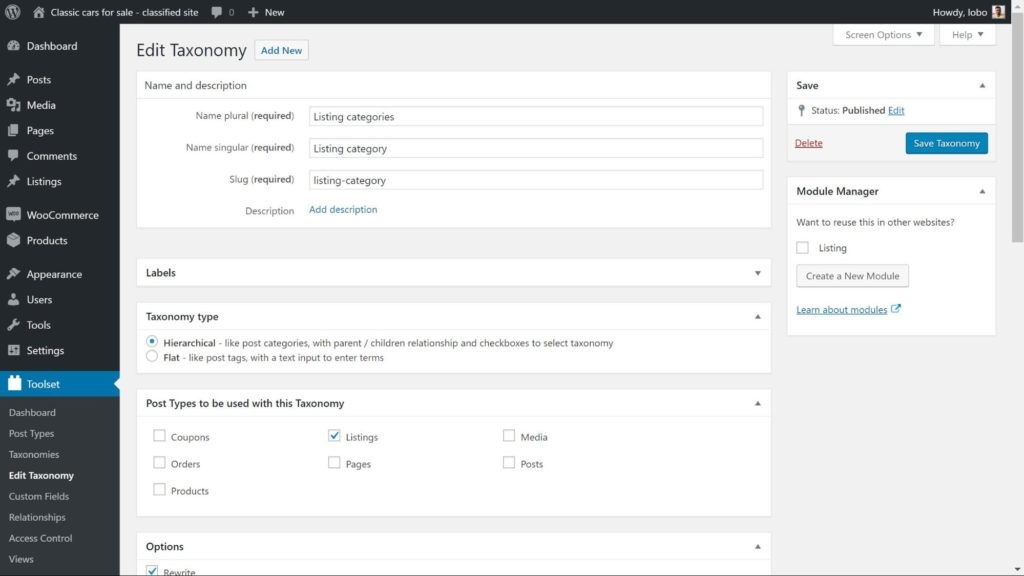
- Nommez votre taxonomie personnalisée.
- Dans la section Type de taxonomie , vous pouvez choisir si vous voulez une taxonomie hiérarchique ou plate . Une taxonomie hiérarchique est idéale si vous souhaitez créer des sous-catégories de taxonomies.
- Sélectionnez le type de publication auquel vous souhaitez attribuer les taxonomies. J'ai choisi mon type de publication d'annonces .

5. Cliquez sur Enregistrer la taxonomie .
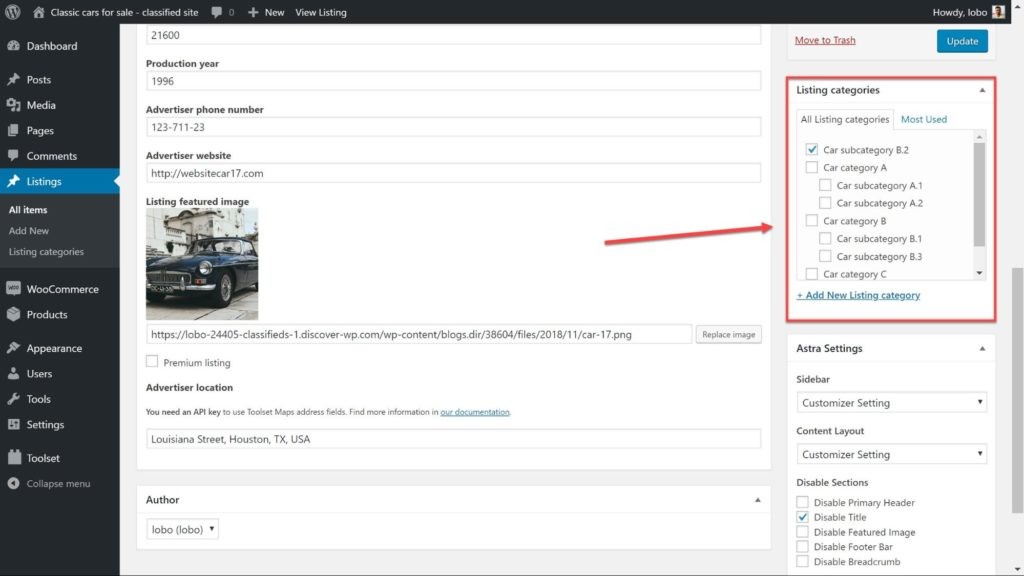
Désormais, lorsque je modifierai l'un des articles de la liste, je verrai une nouvelle section dans laquelle je pourrai ajouter mes taxonomies.

4. Comment créer un modèle pour afficher votre contenu
Nous avons créé notre contenu personnalisé mais pour l'instant, nous n'affichons rien sur le front-end.
Nous devons créer un modèle qui affichera automatiquement tout notre contenu personnalisé dans la structure souhaitée.
J'ai utilisé Toolset Layouts pour créer le modèle. Toolset Layouts est basé sur une grille Bootstrap qui affiche votre page en rangées de 12 colonnes que vous pouvez utiliser pour concevoir votre page.
Pour créer les sections qui afficheront notre contenu, nous devons ajouter des cellules. Il existe deux types de cellules que nous utiliserons pour ce modèle :
- L'éditeur visuel - une cellule à usage général pour ajouter du texte statique et insérer un code court pour le contenu dynamique tel que des champs personnalisés et des termes de taxonomie personnalisés.
- Le contenu de la publication – pour afficher le contenu du corps de la publication.
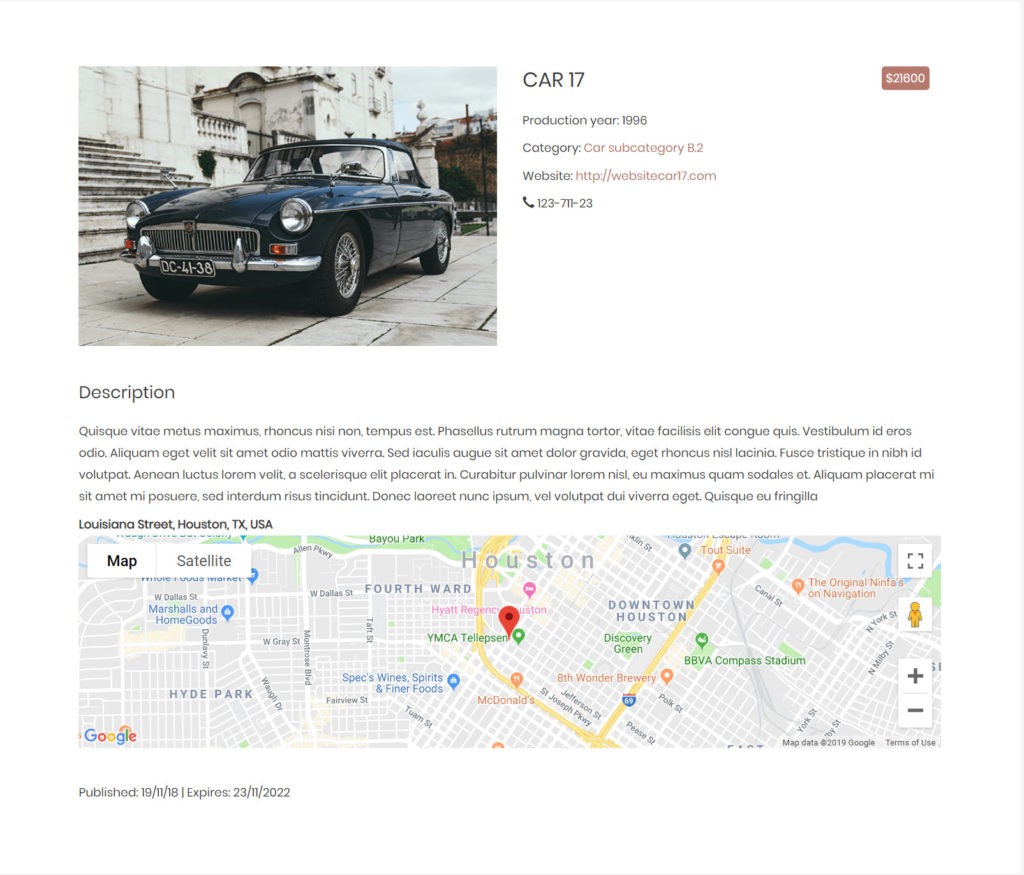
Vous trouverez ci-dessous comment j'ai utilisé ces cellules pour créer le modèle des voitures classiques sur mon site Web d'annuaire.
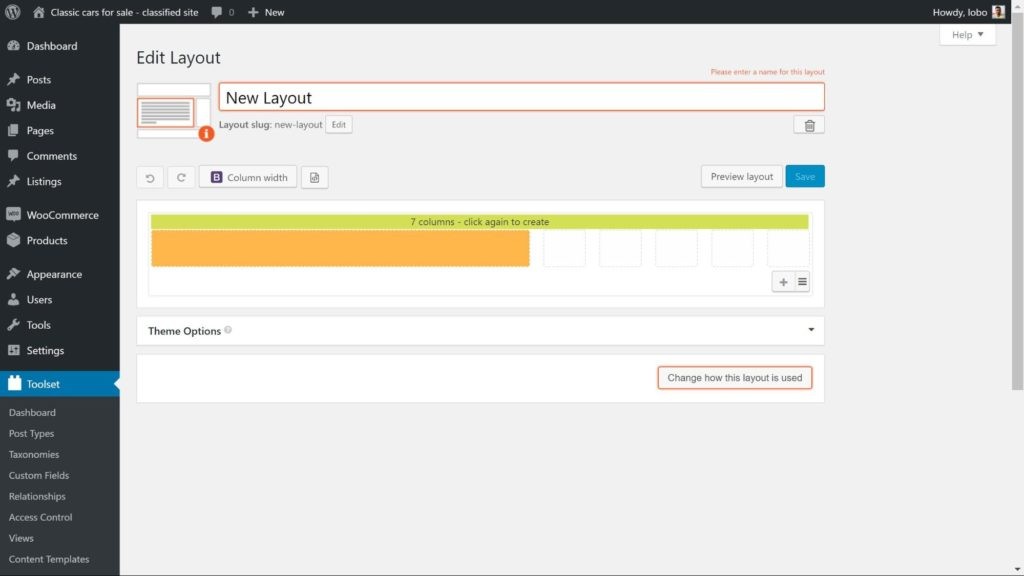
- Allez dans Toolset -> Dashboard et cliquez sur Create Template à côté de votre type de publication personnalisé. Vous allez maintenant être redirigé vers Toolset Layouts.
- Choisissez le nombre de colonnes que vous voulez que chaque cellule occupe et sélectionnez pour ouvrir l'éditeur.

3. Sélectionnez la cellule souhaitée. Pour cet exemple, je choisirai l' éditeur visuel .
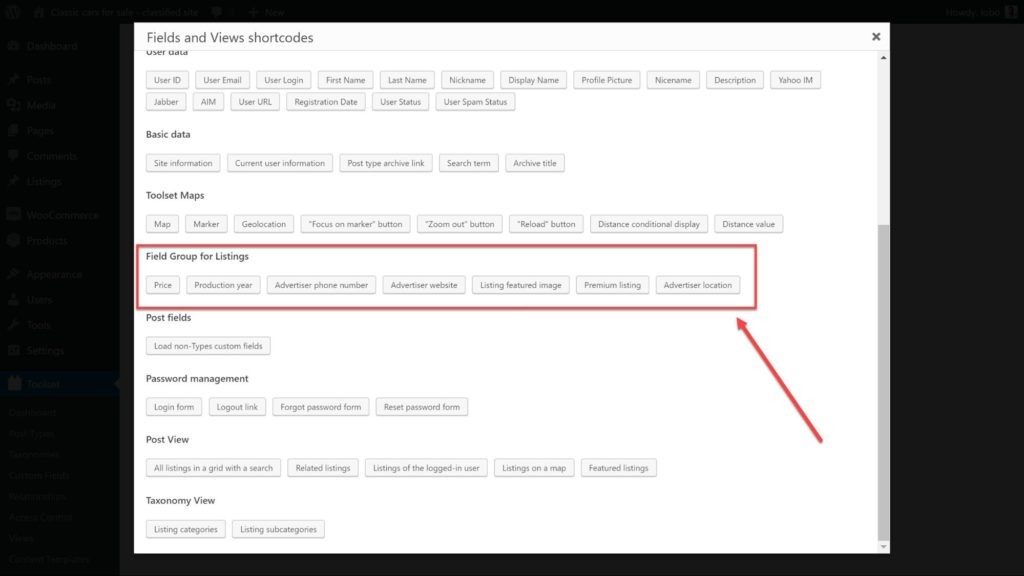
4. Cliquez sur Champs et vues pour voir une liste de shortcodes à ajouter. Pour cet exemple, je veux ajouter mes champs personnalisés. Chacun a son shortcode. Pour illustrer, je vais ajouter le champ personnalisé Production Year .

5. Cliquez sur Insérer un code court .
6. Nous pouvons maintenant voir le shortcode dans la cellule de l'éditeur. Nous pouvons ajouter du texte supplémentaire qui apparaîtra sur le front-end afin que les utilisateurs puissent voir de quoi parle le champ. Comme j'ai ci-dessous:

7. Cliquez sur Appliquer une fois que vous avez ajouté vos champs et votre texte et la cellule sera prête.
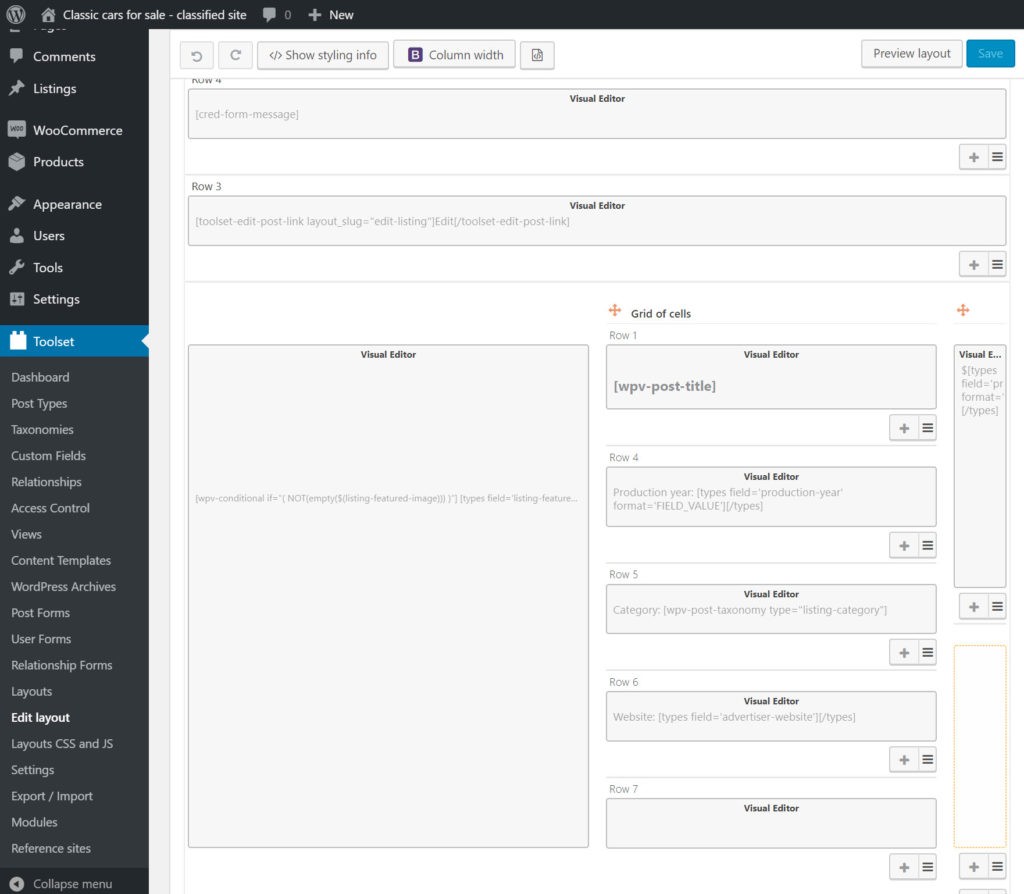
Voici à quoi ressemble mon modèle sur le back-end.

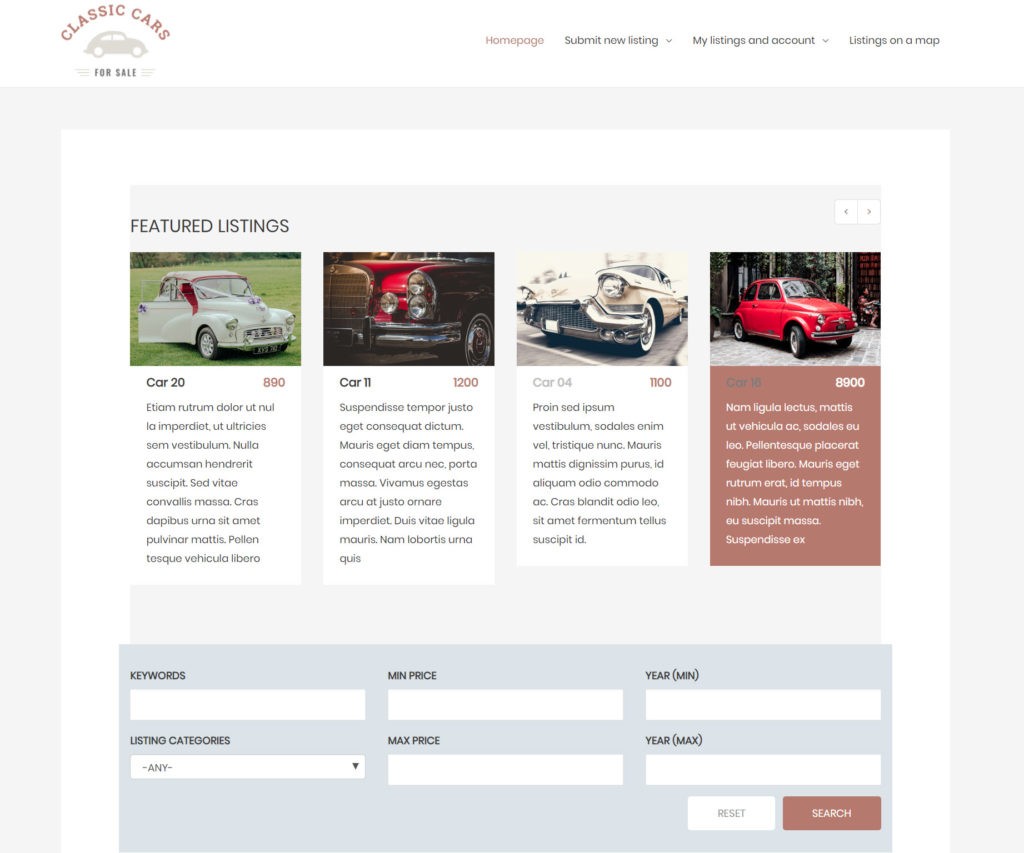
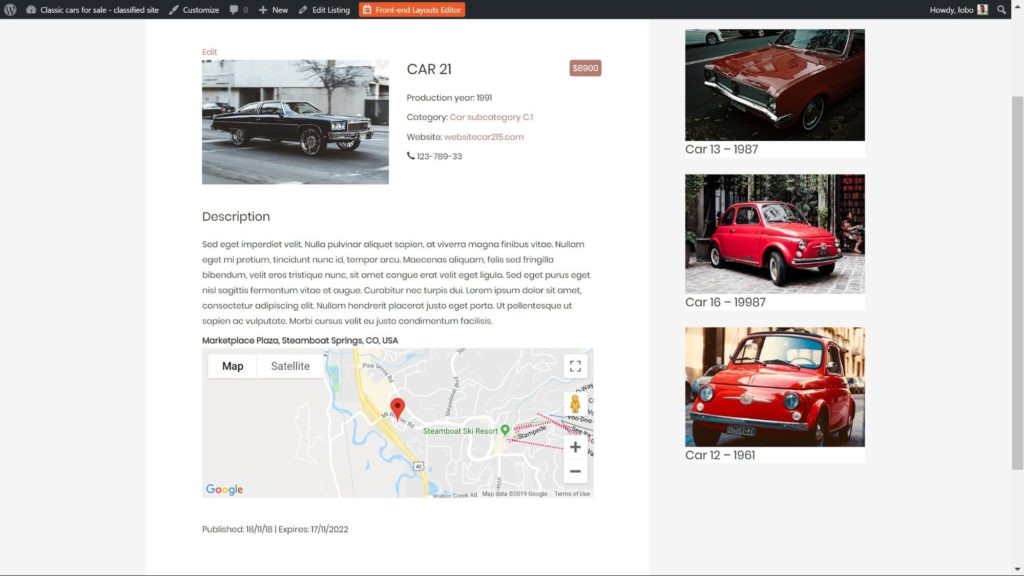
Et le voici sur le front-end :

5. Comment créer une recherche personnalisée
Un outil de recherche est le moyen le plus simple pour les utilisateurs de trouver la voiture exacte qu'ils souhaitent.
Vous pouvez ajouter plusieurs filtres, une barre de recherche pour saisir des termes et d'autres fonctionnalités telles que les mises à jour AJAX pour obtenir des résultats en direct à la volée avec une recherche personnalisée.
La première chose à décider est l'endroit où vous voulez que votre recherche apparaisse. Ci-dessous, j'ai ajouté le mien à la page d'accueil.
Étape 1 : Créer la recherche
- Allez dans Toolset -> Layouts et créez un nouveau modèle.
- Cliquez pour ajouter une cellule comme nous l'avons fait lors de la création de notre modèle précédent et sélectionnez la cellule Afficher .
- Cliquez sur Insérer une cellule .

4. Cliquez sur Afficher les résultats sous forme de recherche personnalisée , puis cliquez sur Créer .
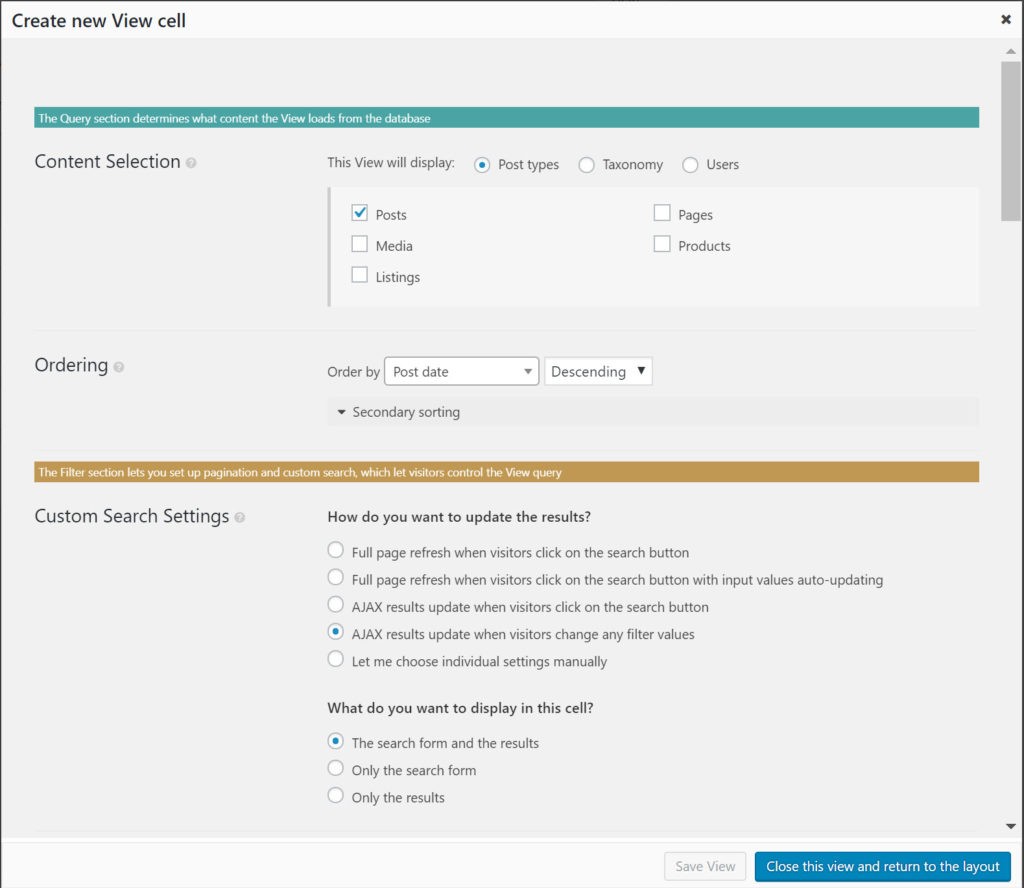
5. Choisissez le type de publication que vous souhaitez rechercher dans la section Sélection de contenu.
6. Sous Paramètres de recherche personnalisés , choisissez comment votre recherche met à jour les résultats. Vous trouverez ici plusieurs options différentes :

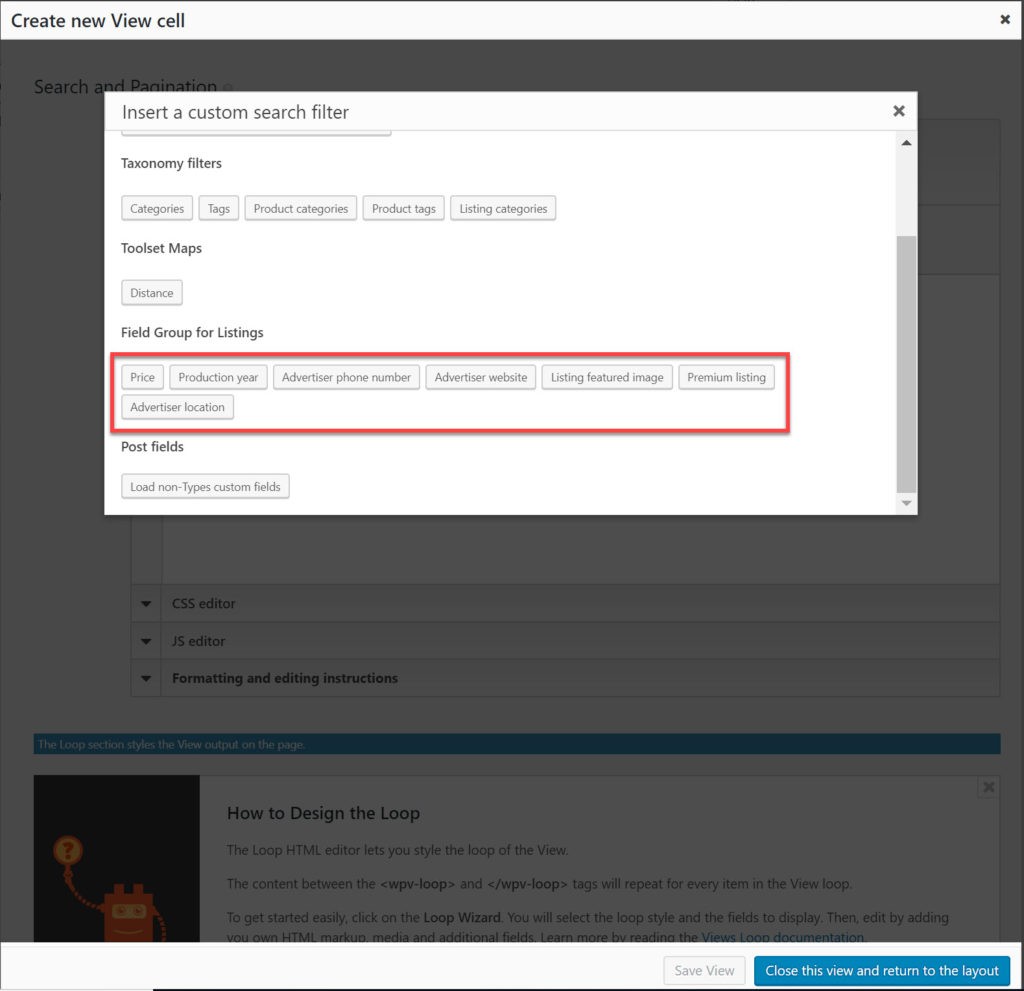
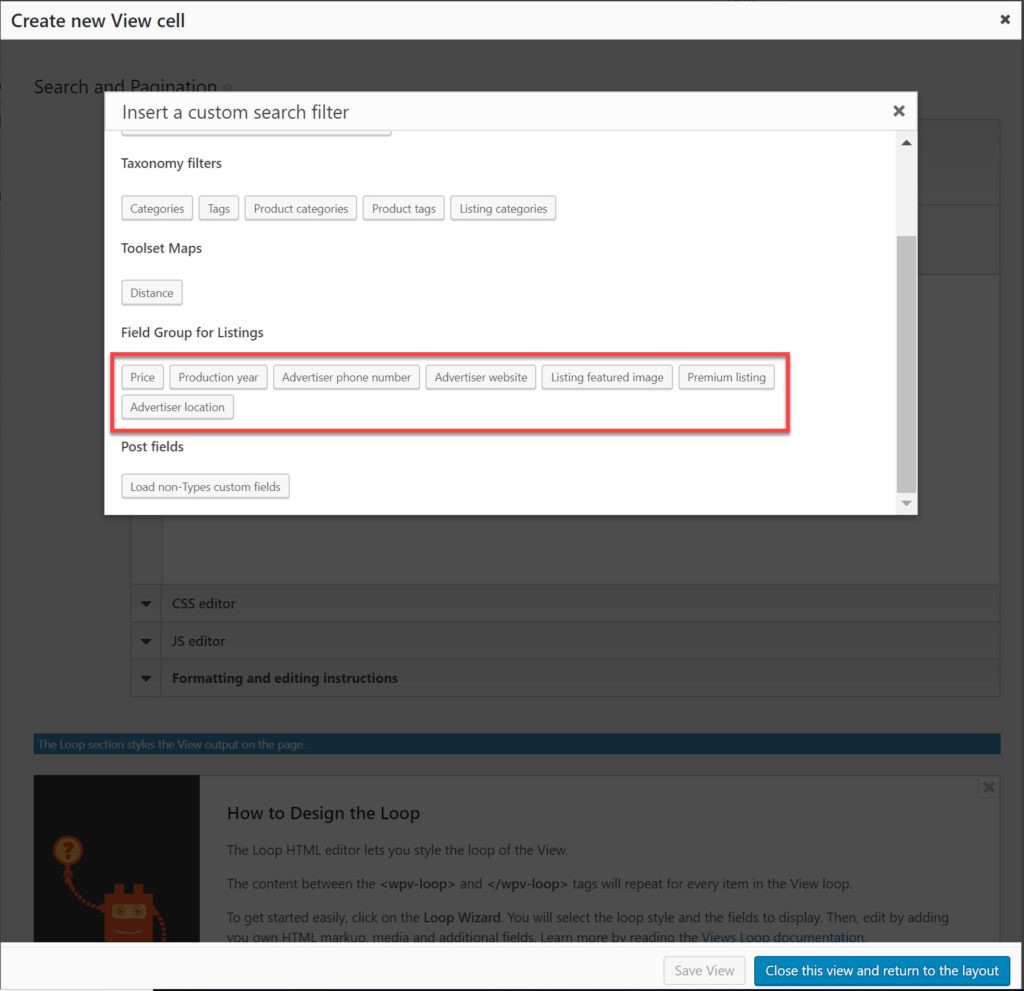
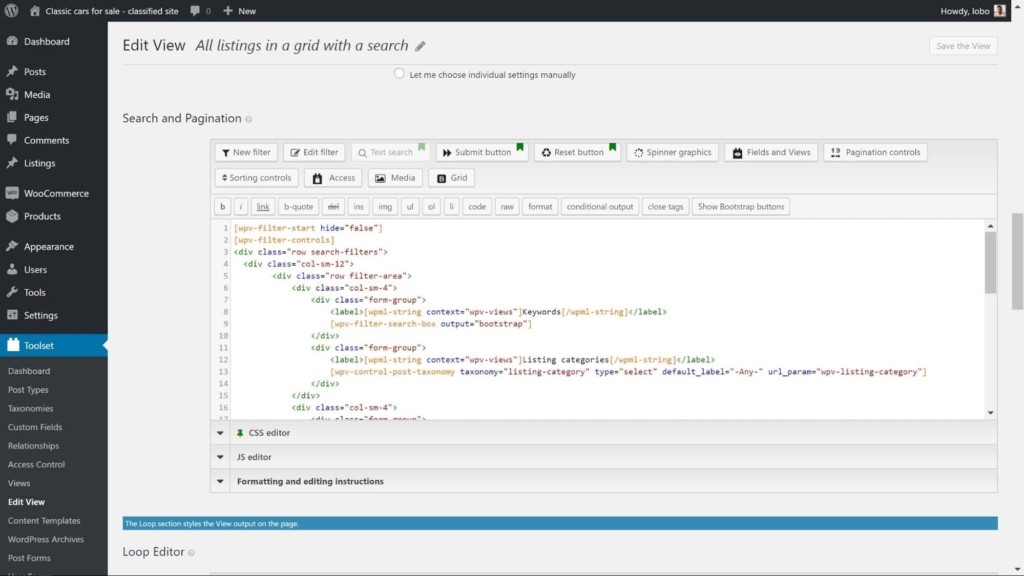
7. Sous Recherche et pagination , vous pouvez choisir les filtres que vous souhaitez ajouter pour permettre aux utilisateurs d'affiner facilement leur recherche. Cliquez sur Nouveau filtre pour ouvrir les options.
8. Vous pouvez maintenant ajouter vos filtres. J'ai utilisé le champ personnalisé Prix pour ajouter un Prix minimum et un Prix maximum .

9. Ajoutez vos filtres et ajoutez tout texte supplémentaire similaire à la façon dont nous avons ajouté du texte aux shortcodes dans le modèle. Voici à quoi cela ressemble après avoir ajouté mes filtres. Notez que j'ai également ajouté un peu de HTML et de CSS pour le style.

10. Cliquez sur le bouton Soumettre pour ajouter un bouton permettant aux utilisateurs d'envoyer la recherche.
11. Ajoutez le bouton Réinitialiser pour que les utilisateurs puissent entrer une nouvelle recherche avec les filtres supprimés.
Notre recherche est maintenant prête pour le front-end. Mais avant de terminer, nous devons encore concevoir l'apparence de nos résultats.
Étape 2 : Concevoir à quoi ressembleront les résultats
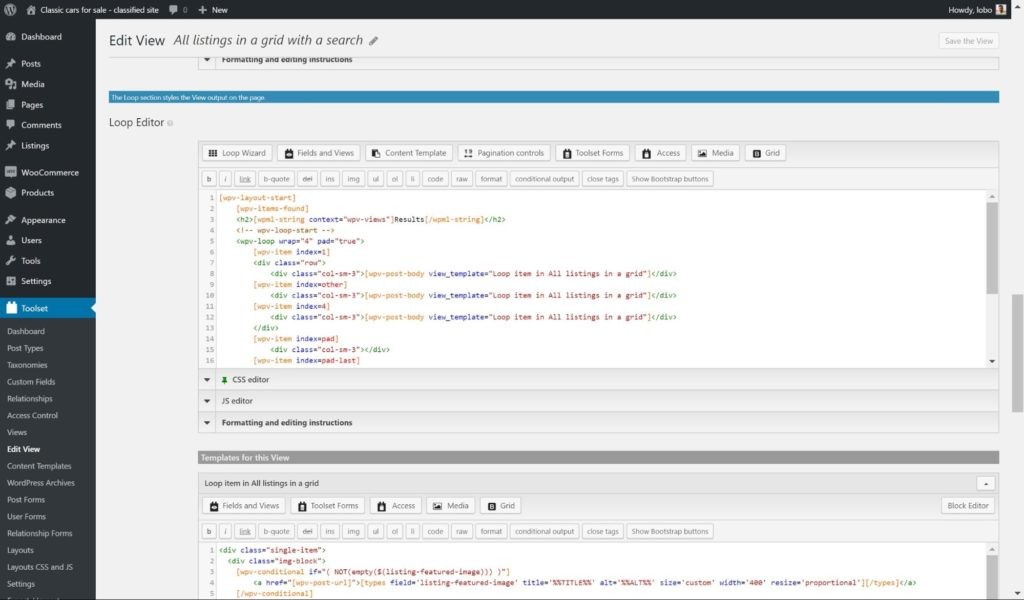
Sur la même page où nous avons créé notre recherche, nous pouvons également décider de l'apparence de nos résultats.
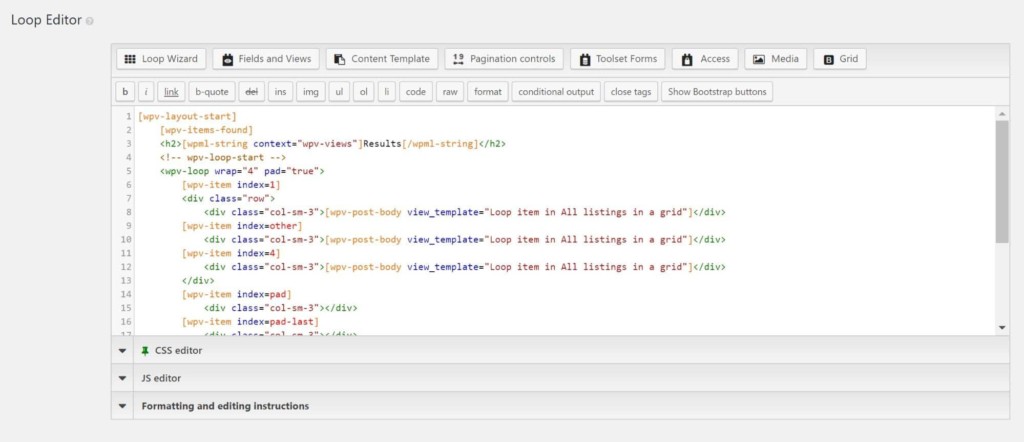
Dans la section Recherche et pagination, nous pouvons utiliser l'éditeur de boucle pour concevoir la sortie.

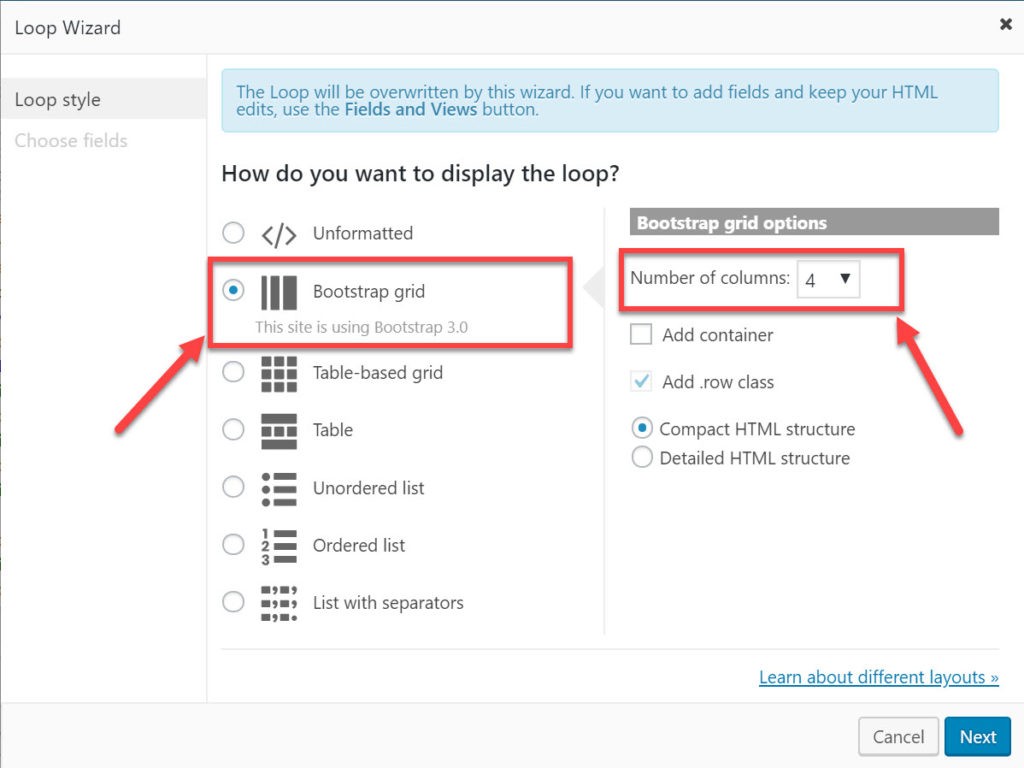
- Cliquez sur Loop Wizard et choisissez le mode d'affichage de la boucle. J'ai utilisé la grille Bootstrap avec quatre colonnes pour la mienne.

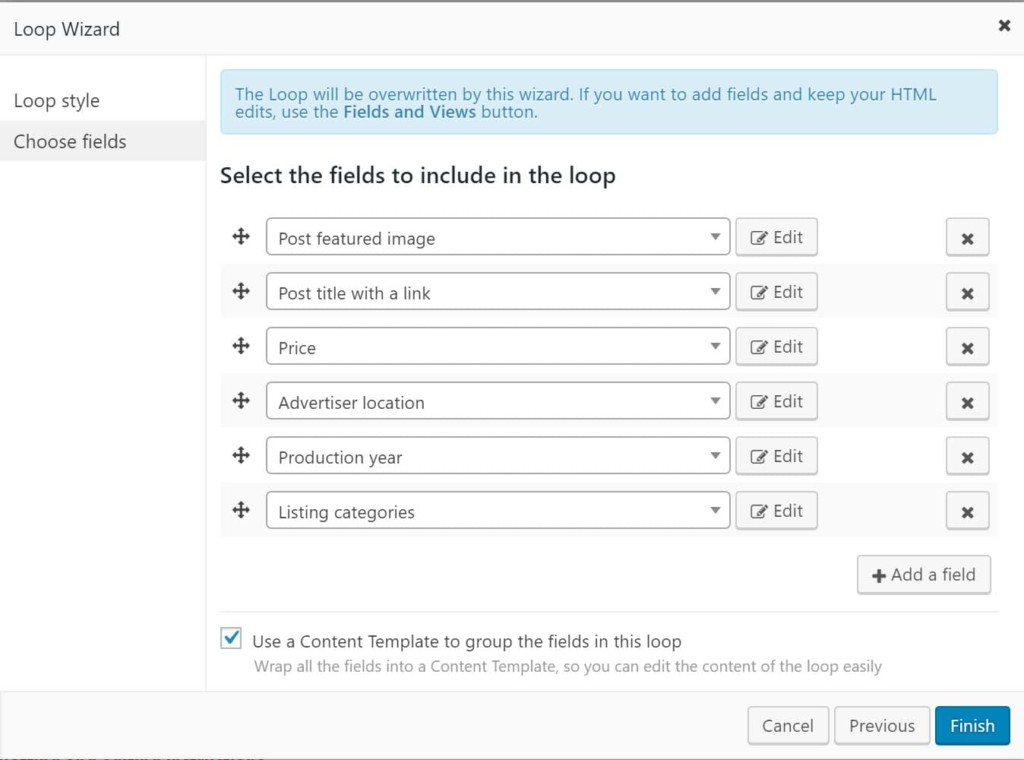
2. Ensuite, ajoutez les filtres que vous souhaitez afficher avec les résultats. Voici ceux que j'ai ajoutés pour mon site Web d'annuaire de voitures classiques.

3. Cliquez sur Terminer et vous reviendrez maintenant à l' éditeur de boucle .

4. Cliquez sur Enregistrer la vue et Enregistrer et votre mise en page pour votre recherche est maintenant prête.
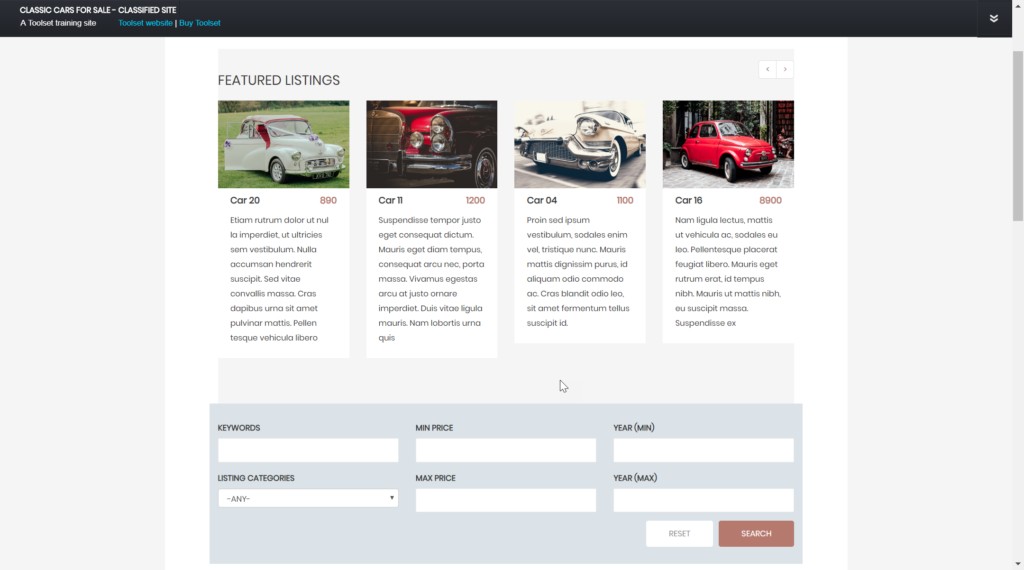
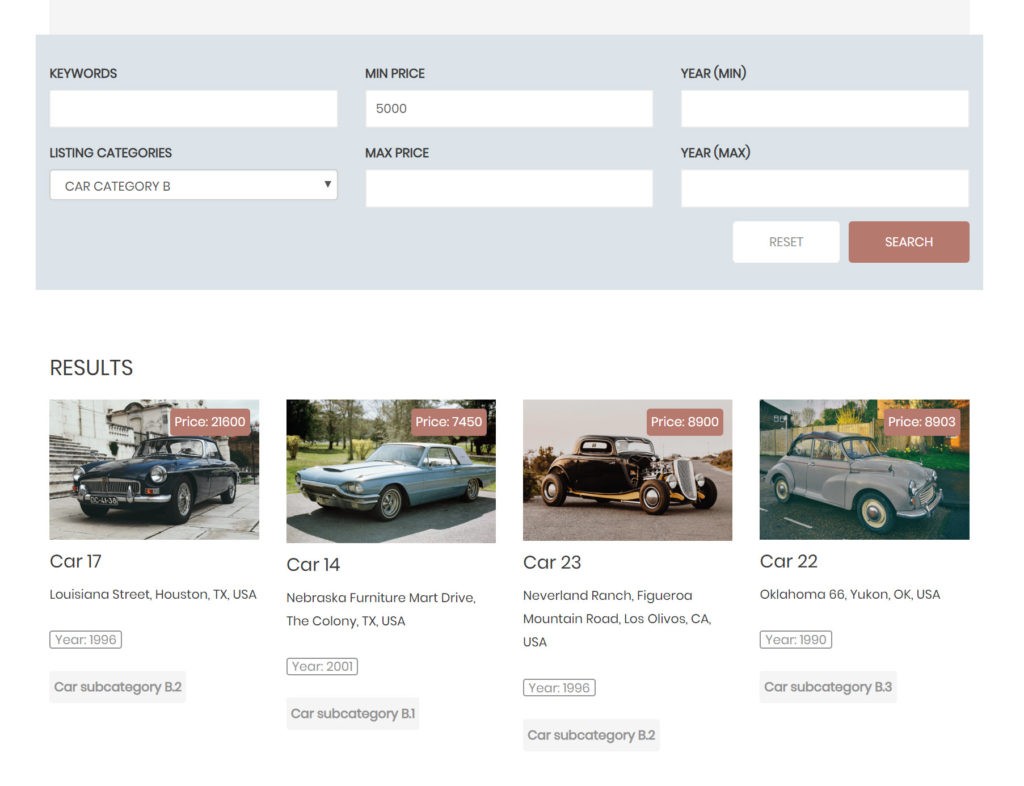
Voici à quoi ressemble ma recherche sur le front-end :

6. Créez un formulaire frontal pour soumettre des annonces
Les formulaires frontaux sont un excellent ajout lorsque vous créez un site Web d'annuaire avec WordPress, car vos utilisateurs peuvent simplement les remplir lorsqu'ils souhaitent soumettre une liste. Vous n'avez pas besoin de concevoir chacun individuellement pour l'afficher.
Voici comment j'en ai créé un pour mon site Web d'annuaire de voitures classiques. Je l'ai créé à l'aide de l'éditeur de formulaires glisser-déposer de Toolset.
- Allez dans Toolset -> Post Forms et cliquez sur Add New .
- Vous verrez maintenant l'assistant de formulaires. Cliquez sur Continuer .
- Nommez votre formulaire et cliquez sur Continuer .
- Remplissez les paramètres de votre formulaire, y compris le type de message auquel il est destiné, le statut du message une fois qu'il est soumis et si le message expire ou non. Cliquez sur Continuer .

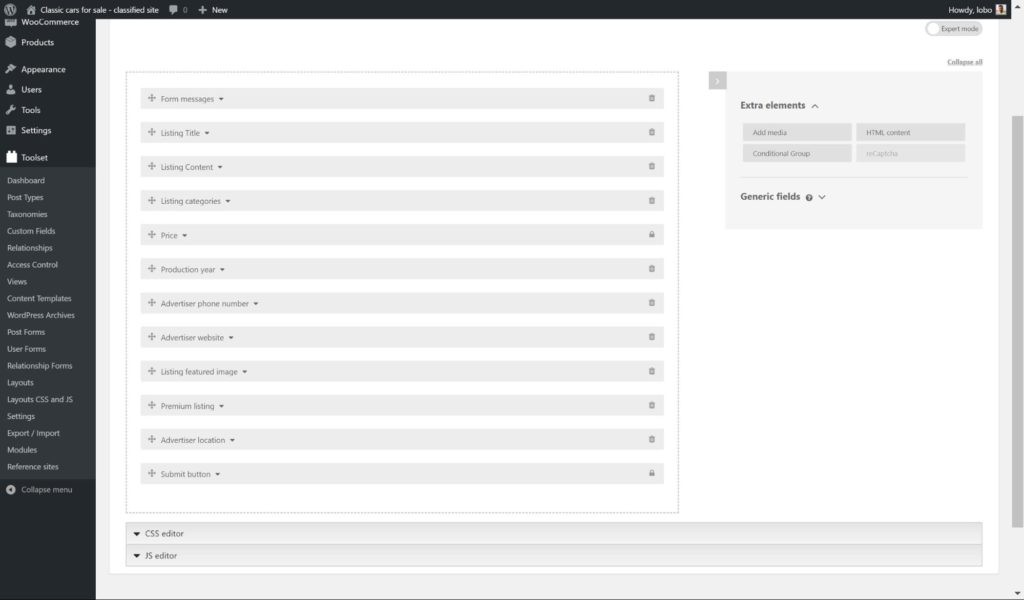
- Vous verrez maintenant l'éditeur glisser-déposer de Toolset pour les formulaires. Choisissez les champs que vous souhaitez voir apparaître dans votre formulaire. Vous pouvez également ajouter des éléments supplémentaires en fonction des informations que vous souhaitez que chaque message affiche. Cliquez sur Continuer .

- Ajoutez toutes les notifications par e-mail que vous souhaitez envoyer dès qu'un formulaire est soumis. Par exemple, ci-dessous, j'ai ajouté un e-mail à envoyer aux utilisateurs une fois qu'ils ont soumis une nouvelle annonce pour leur dire qu'elle est en cours de révision. Cliquez sur Terminer.
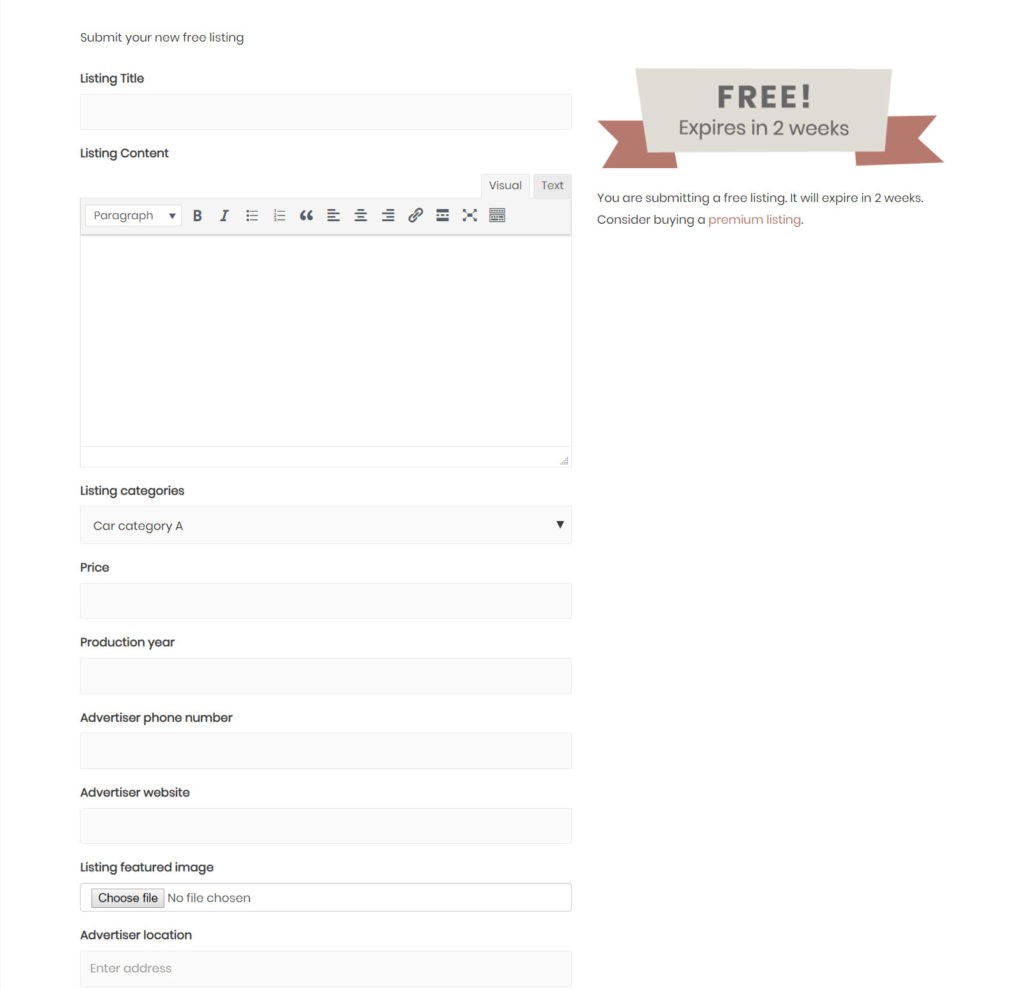
- Notre formulaire est prêt mais nous devons encore l'afficher sur le front-end. Nous pouvons utiliser la même approche que lorsque nous avons affiché notre recherche et nos modèles. Dirigez-vous vers Toolset -> Layouts, créez une nouvelle mise en page et cliquez pour insérer la cellule.
- Cliquez sur la cellule Publier le formulaire et cliquez sur pour créer la cellule. Cliquez sur Enregistrer et votre formulaire sera maintenant affiché sur le front-end.

Créez votre site Web d'annuaire avec WordPress maintenant!
Maintenant que vous savez comment créer les fonctionnalités les plus importantes pour un site Web d'annuaire, il est temps de commencer à créer le vôtre !
Faites-nous part de vos expériences avec la création d'un site Web d'annuaire ci-dessous. Et si vous avez des problèmes, nous serions ravis de vous aider !
Divulgation : cette page contient des liens d'affiliation externes qui peuvent nous permettre de recevoir une commission si vous choisissez d'acheter le produit mentionné. Les opinions sur cette page sont les nôtres et nous ne recevons pas de bonus supplémentaire pour les critiques positives.
