Comment créer un site Web de cabinet d'avocats avec WordPress (sans code)
Publié: 2022-12-08En tant qu'expert juridique, vous cherchez peut-être à créer un site Web de cabinet d'avocats pour promouvoir vos services. ️ Cependant, vous pourriez vous sentir un peu découragé par les coûts et le travail de création et de maintenance d'un site professionnel.
Heureusement, WordPress facilite la création d'un site pour votre pratique juridique - aucune connaissance technique n'est nécessaire. De plus, le logiciel est gratuit et open source ! Vous n'aurez qu'à payer pour l'hébergement et un nom de domaine.
Les éléments dont vous avez besoin pour créer un site pour un cabinet d'avocats
Comme tout site Web, le site de votre cabinet d'avocats aura besoin d'une page d'accueil puissante et professionnelle. Cependant, il devrait également contenir quelques autres éléments essentiels pour vous aider à gagner de nouveaux clients.
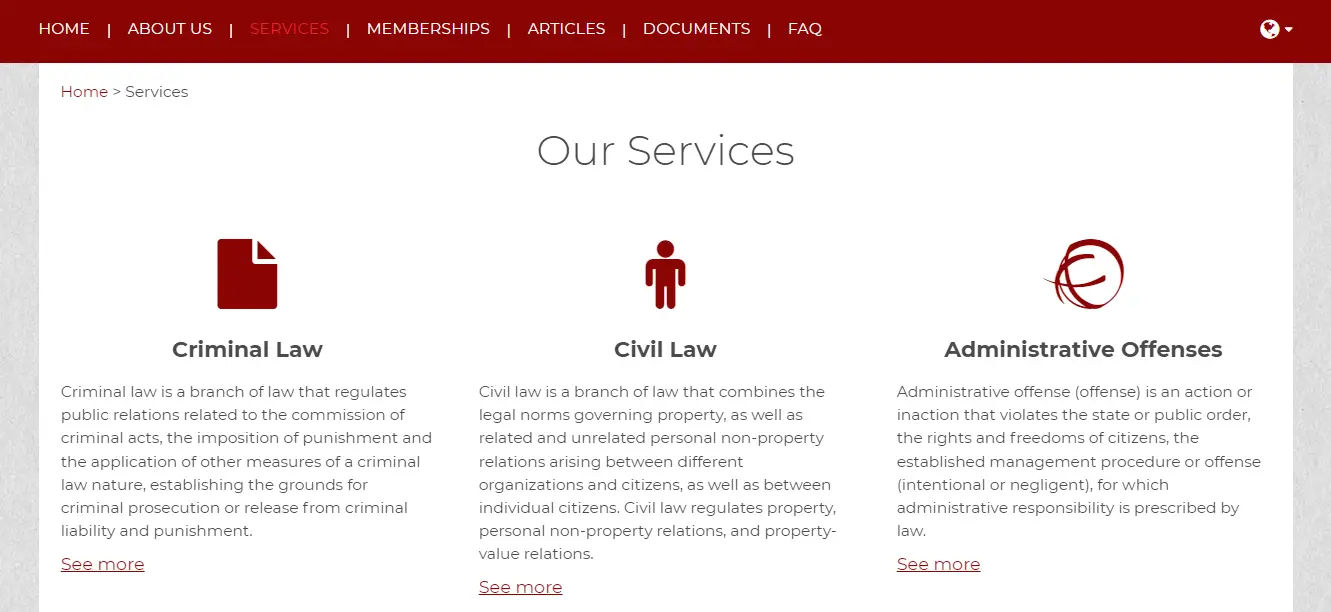
Pour commencer, vous aurez besoin d'une page de services bien conçue. Il doit décrire vos domaines d'expertise et les services juridiques spécifiques que vous offrez :

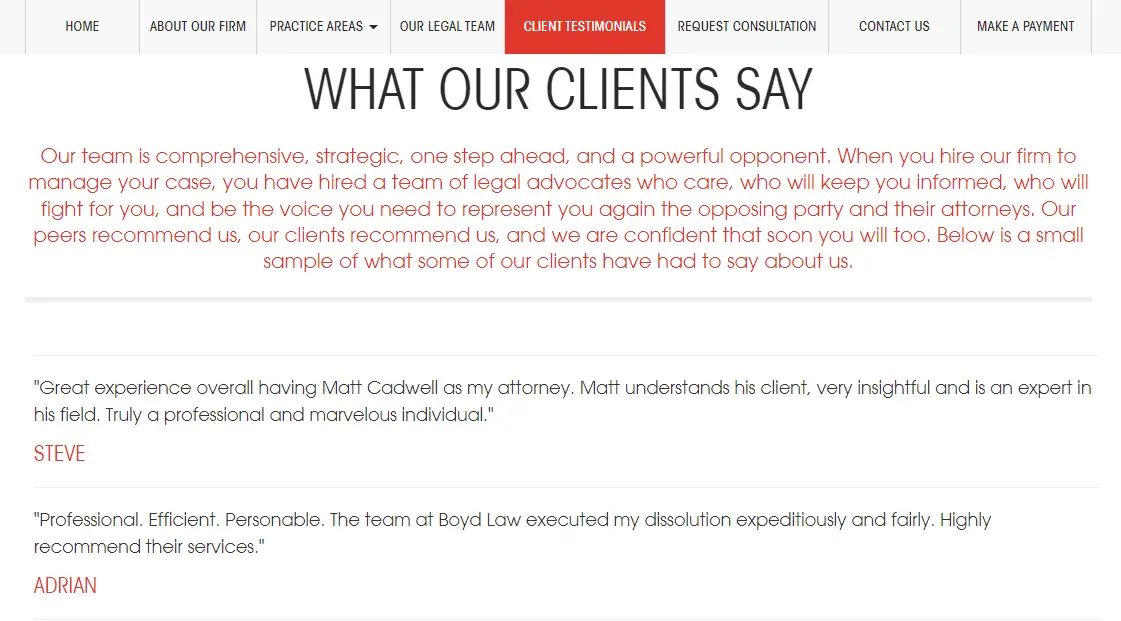
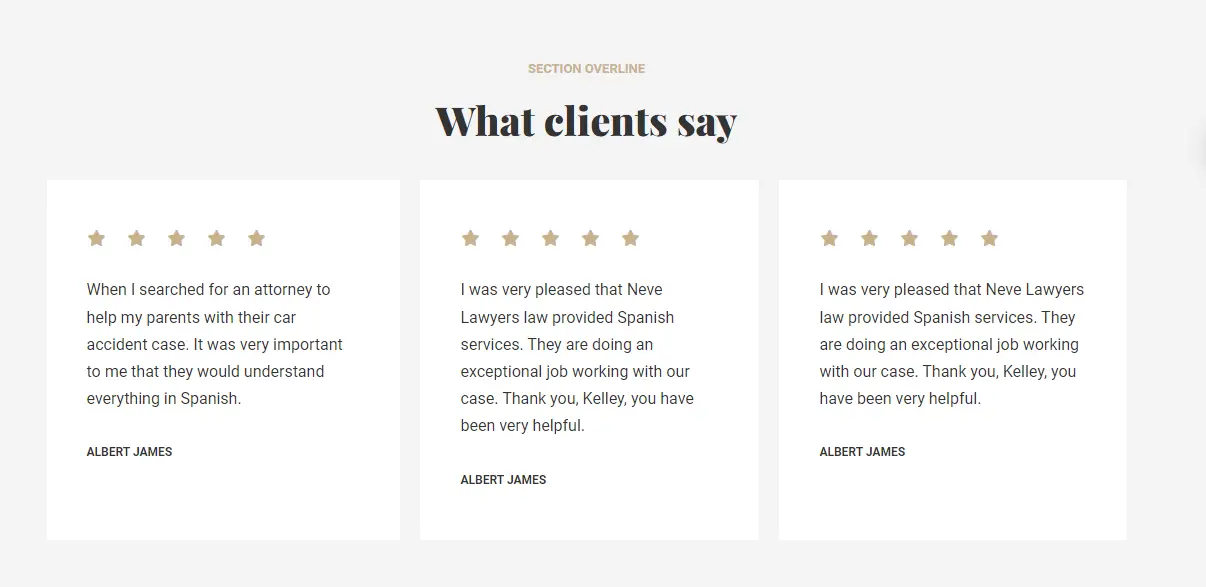
C'est aussi une bonne idée de dédier une section aux témoignages de clients. Ces avis peuvent aider à montrer aux visiteurs que vous êtes une entreprise réputée avec de bons antécédents :

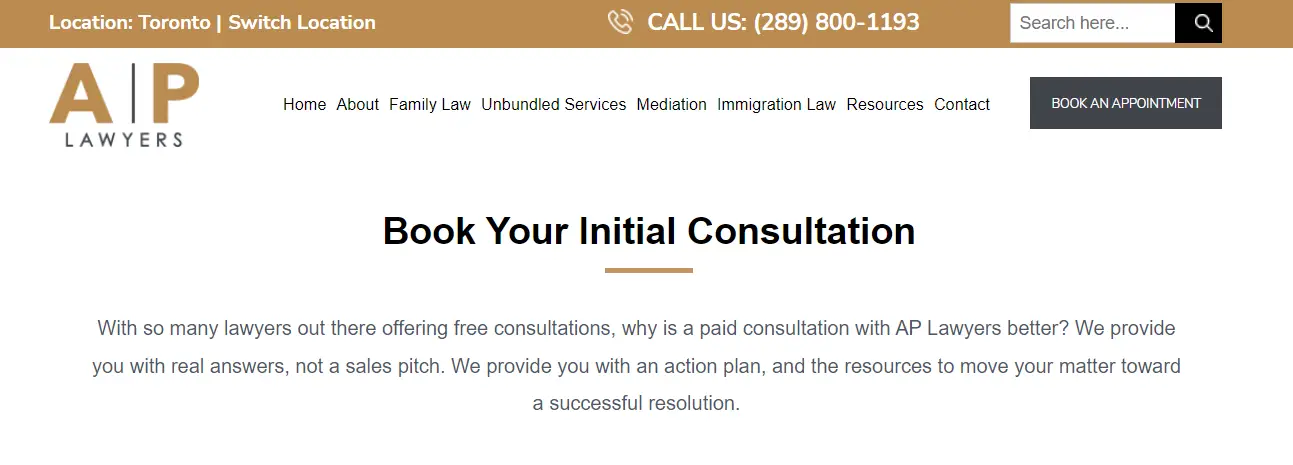
Un autre élément important à inclure sur le site Web de votre cabinet d'avocats est un formulaire de réservation ou de contact. Il permettra aux visiteurs de réserver une consultation ou de soumettre une requête :

Ce ne sont là que les éléments essentiels dont vous aurez besoin pour créer un site Web de cabinet d'avocats qui vous aidera à obtenir plus de réservations et de requêtes. Heureusement, WordPress vous permet d'ajouter ces fonctionnalités importantes à votre site – et bien plus encore !
Comment créer un site Web de cabinet d'avocats avec WordPress (en 5 étapes)
Maintenant que vous savez ce dont vous aurez besoin pour créer un site Web de cabinet d'avocats, discutons de la façon d'en créer un avec WordPress :
Étape 1 : Inscrivez-vous pour un hébergement Web et un nom de domaine
Comme mentionné précédemment, le logiciel WordPress est gratuit. Cependant, pour faire vivre votre site, vous devrez acheter un hébergement Web et un nom de domaine.
Heureusement, de nombreux hébergeurs proposent des plans de démarrage abordables pour les propriétaires de sites Web. Par exemple, les plans d'hébergement partagé de Bluehost commencent à seulement 2,75 $ par mois :

Vous devrez également obtenir un nom de domaine. De nombreux hébergeurs comme Bluehost incluent un domaine gratuit avec leurs forfaits.
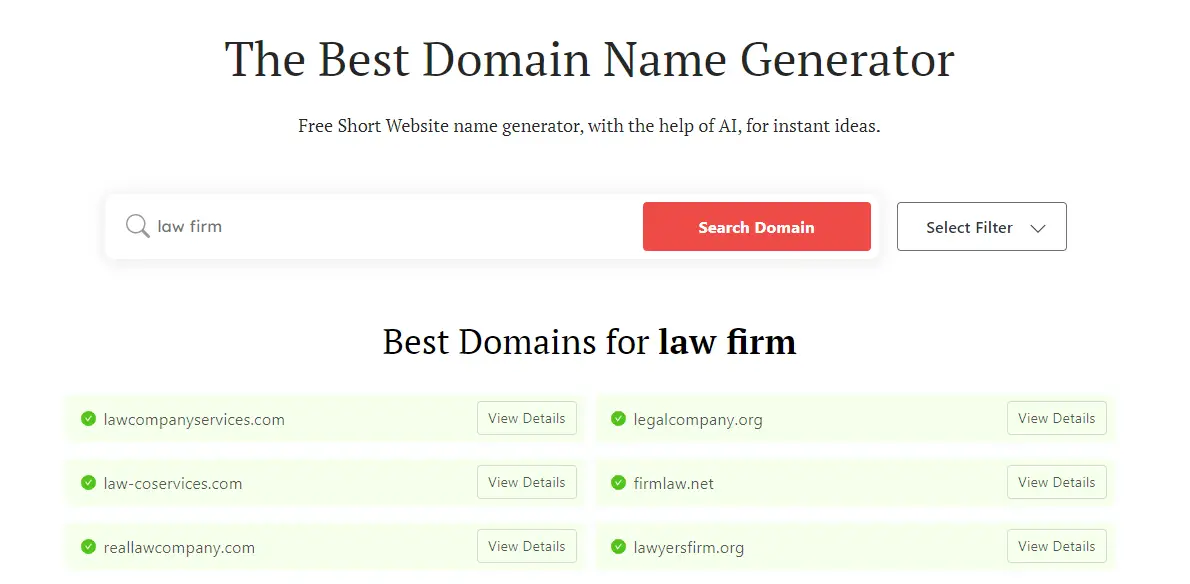
Si vous cherchez des idées de noms de domaine pour votre cabinet d'avocats, envisagez d'utiliser un outil comme DomainWheel. Entrez simplement quelques mots-clés, et le générateur de nom de domaine vous fournira quelques suggestions :

Bien sûr, si vous avez déjà un cabinet d'avocats établi, nous vous recommandons d'utiliser le nom de votre entreprise comme nom de domaine. Cela peut vous aider à renforcer la reconnaissance et la confiance de votre marque.
Étape 2 : Installer WordPress
Une fois que vous avez acheté un hébergement Web et un nom de domaine, il est temps de configurer WordPress. Heureusement, de nombreux hébergeurs proposent des installations automatiques de WordPress, vous n'aurez donc pas à vous en soucier.
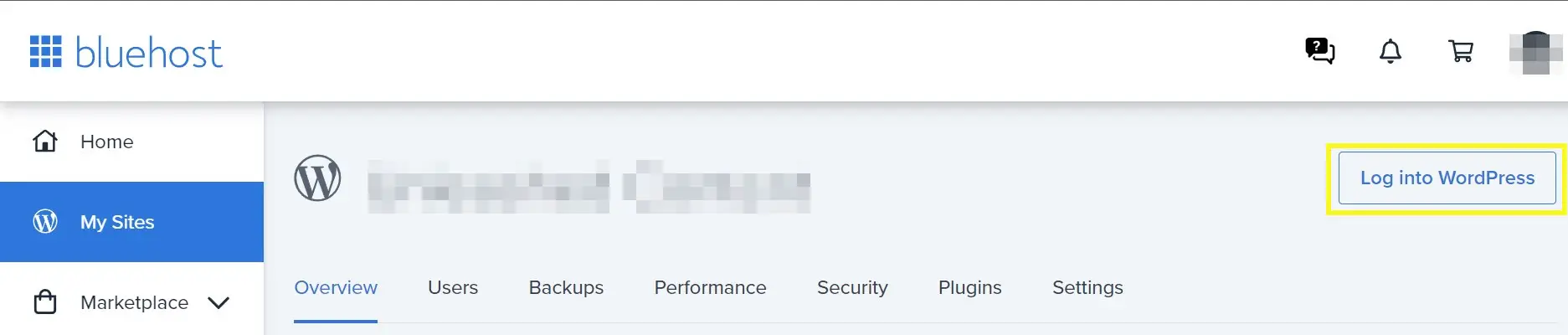
Si vous utilisez notre fournisseur recommandé (Bluehost), il préinstallera WordPress pour vous dans le cadre du processus d'inscription. Ensuite, vous pouvez facilement accéder à la zone d'administration de WordPress à partir de votre tableau de bord Bluehost :

Alternativement, vous pouvez installer WordPress depuis cPanel dans votre compte d'hébergement :

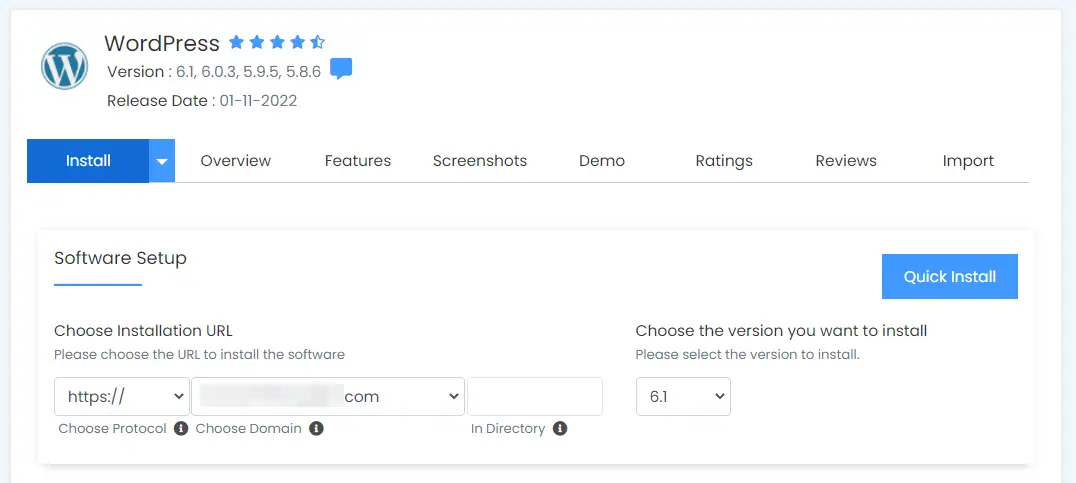
Sélectionnez le domaine sur lequel vous souhaitez installer WordPress et poursuivez le processus :

Vous devrez saisir des informations de base, telles que le nom de votre site et une courte description. Vous devrez également créer un nom d'utilisateur et un mot de passe administrateur, que vous utiliserez pour vous connecter à votre site WordPress :

Une fois que vous avez installé WordPress, vous pouvez vous connecter avec vos identifiants pour accéder au tableau de bord :

Ça y est, vous pouvez maintenant commencer à travailler sur votre site !
Étape 3 : Choisissez un thème
Tout d'abord, vous voudrez sélectionner un thème WordPress pour le site de votre cabinet d'avocats. Il déterminera l'apparence et la disposition générale de vos pages.
Idéalement, vous voudrez un thème qui reflète votre image de marque. Par exemple, les thèmes avec des polices serif et des couleurs douces peuvent dégager un sentiment d'autorité et de professionnalisme.
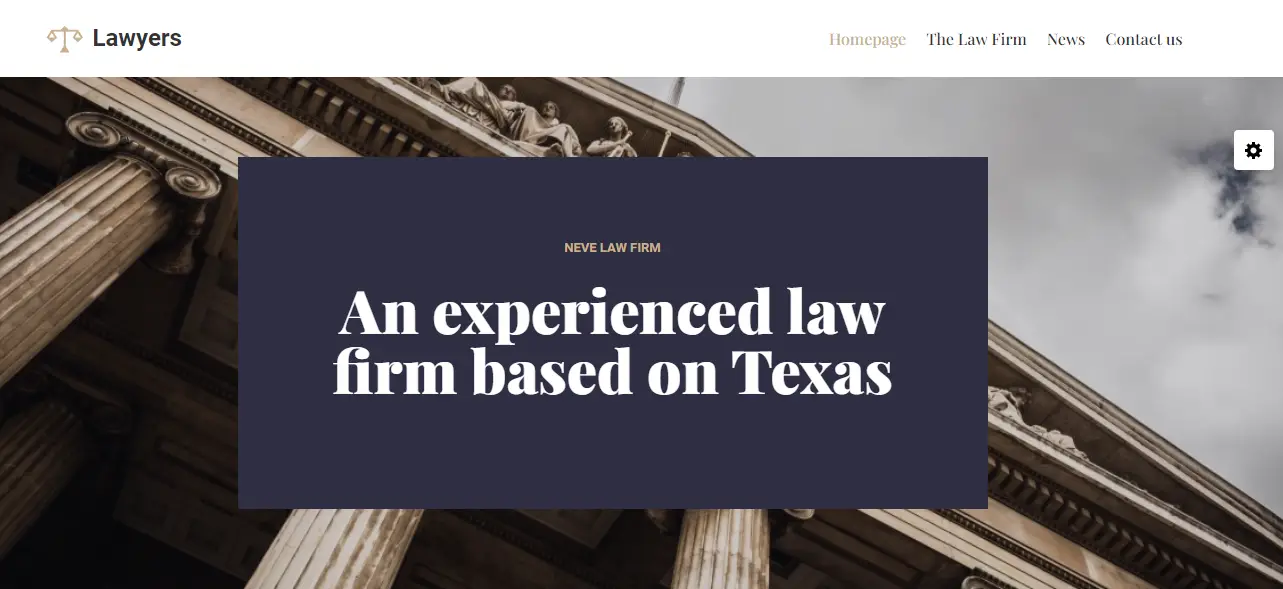
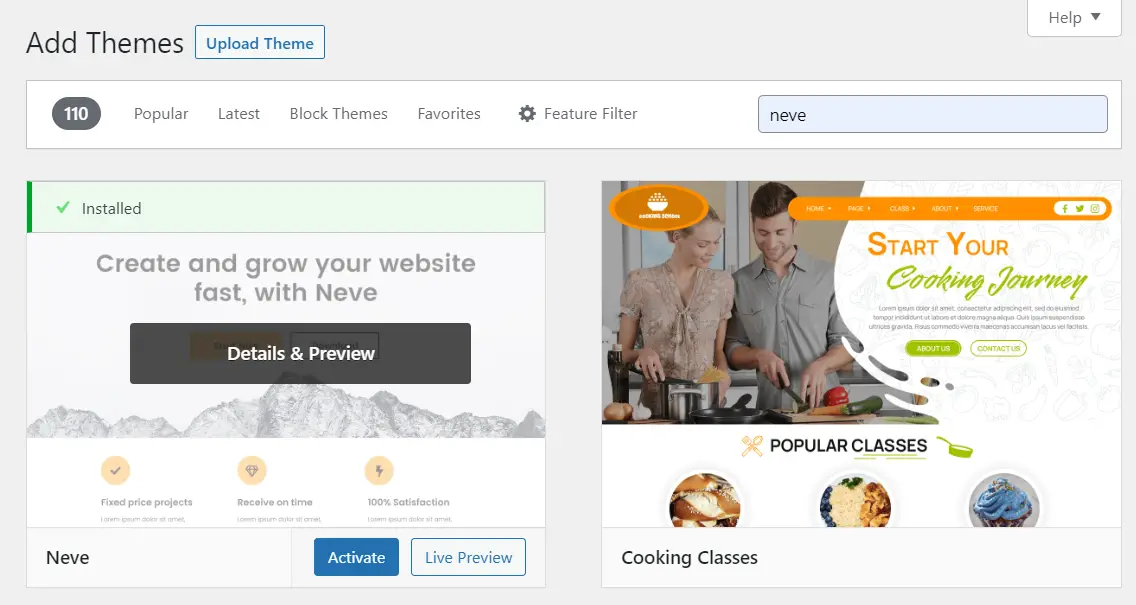
Notre thème Neve est livré avec un site de démarrage prédéfini pour les avocats et les cabinets d'avocats :

La page d'accueil contient une section de témoignages, que vous pouvez facilement personnaliser pour ajouter des avis de vos clients :

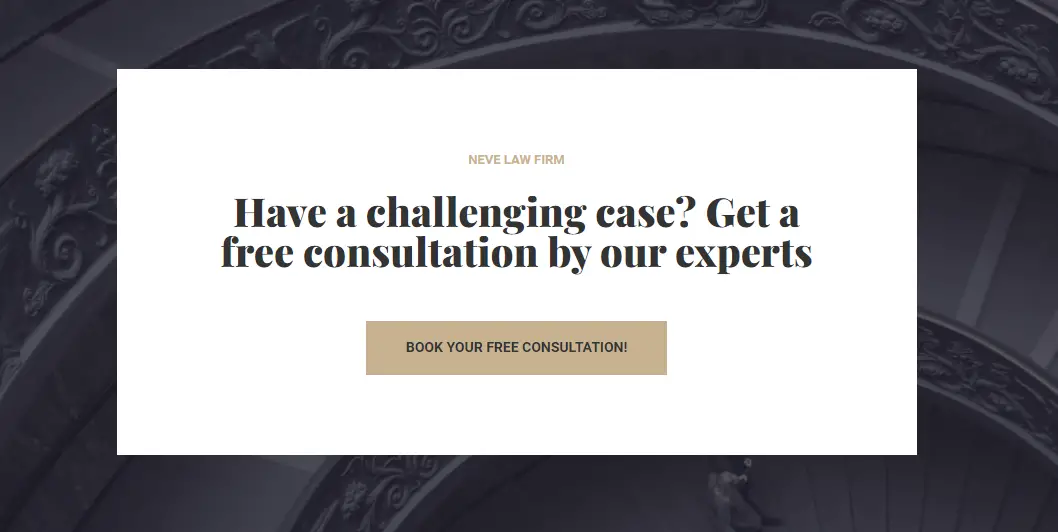
Il comprend également un puissant appel à l'action qui encourage les visiteurs à réserver une consultation :

De plus, Neve s'intègre à certains des constructeurs de pages les plus populaires du marché, notamment Elementor et Beaver Builder. Ces intégrations signifient que vous pouvez utiliser ces outils pour personnaliser davantage le site en fonction de vos besoins spécifiques à l'aide d'une interface de création visuelle par glisser-déposer.

Pour sélectionner un thème, accédez à Apparence > Thèmes dans votre tableau de bord WordPress et choisissez Ajouter nouveau . Ici, vous pouvez parcourir les options disponibles et rechercher un thème spécifique :

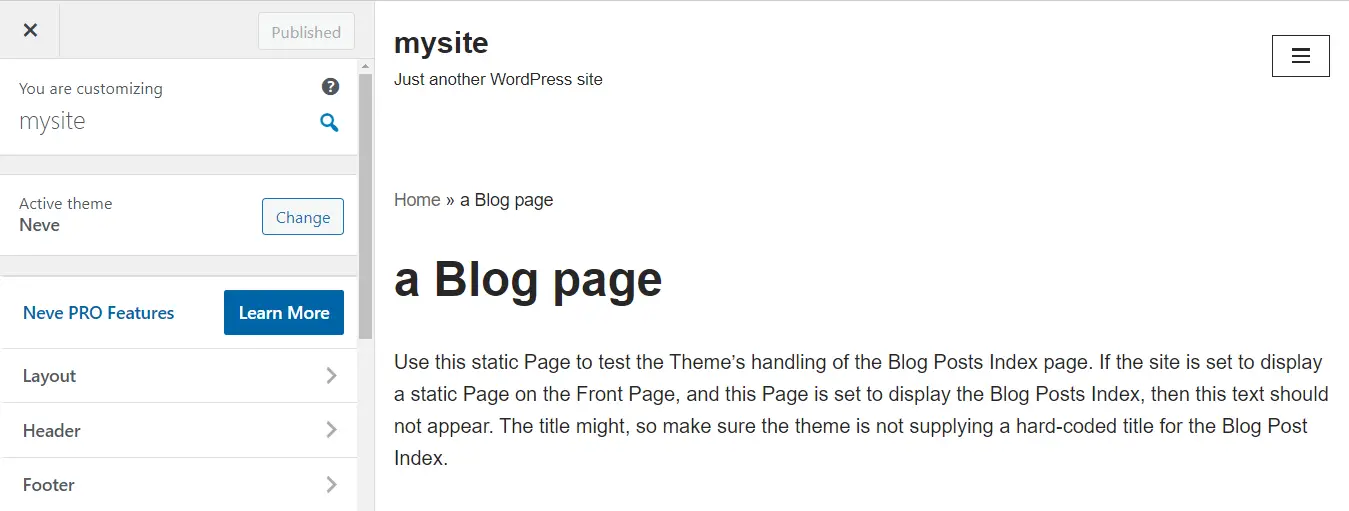
Une fois que vous avez trouvé un thème que vous aimez, cliquez sur Installer maintenant , puis sur Activer . Ensuite, accédez à Apparence > Personnaliser pour apporter quelques modifications à votre thème :

Lorsque vous êtes prêt, cliquez sur Publier pour mettre vos modifications en ligne. N'oubliez pas que vous pouvez toujours installer un plugin de création de page pour personnaliser davantage votre site.
Étape 4 : Installez les bons plugins
La prochaine étape dans la création d'un site Web de cabinet d'avocats consiste à installer des plugins essentiels pour le site de votre cabinet d'avocats. Ces outils ajoutent des fonctionnalités à votre site Web, notamment des formulaires de réservation aux icônes de partage de médias sociaux et aux tableaux de prix.
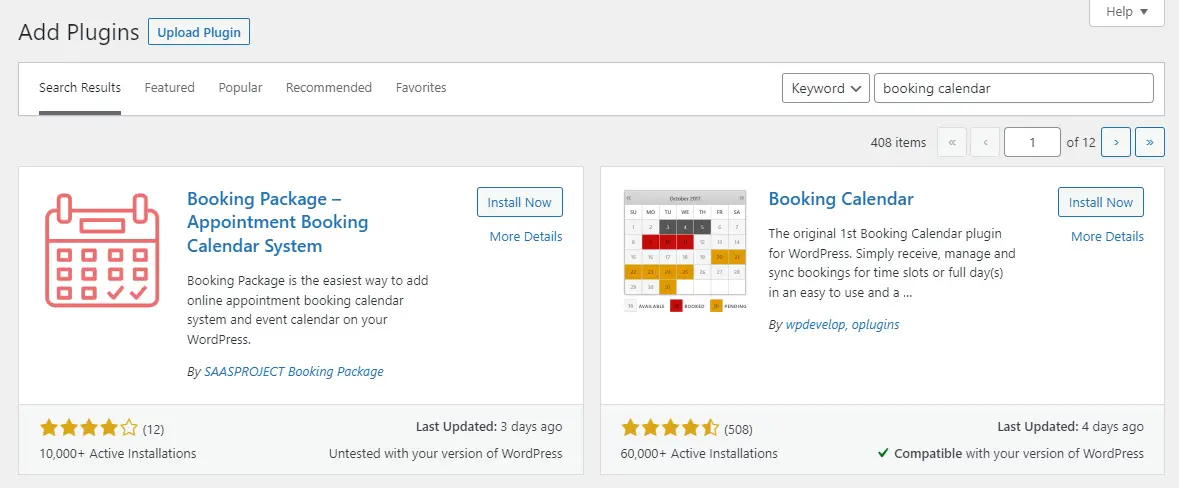
Pour installer un plugin sur votre site, accédez à Plugins > Ajouter nouveau et entrez quelques mots-clés pour rechercher un outil particulier :

Lorsque vous trouvez un plugin que vous aimez, cliquez sur Installer maintenant et activer . Comme mentionné précédemment, nous vous recommandons d'ajouter une fonctionnalité de réservation à votre site afin que les visiteurs puissent facilement voir votre disponibilité et prendre des rendez-vous.
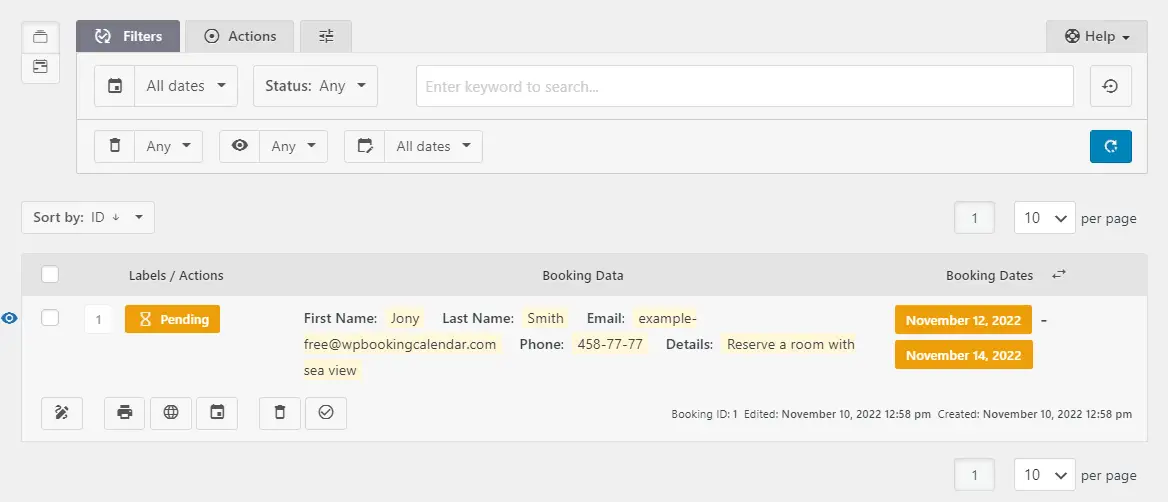
Booking Calendar vous permet de gérer facilement les rendez-vous depuis votre tableau de bord WordPress :

Vous aurez également besoin d'une section dédiée à vos services. De cette façon, les visiteurs pourront voir vos domaines d'expertise et sélectionner le service qui correspond le mieux à leurs besoins.
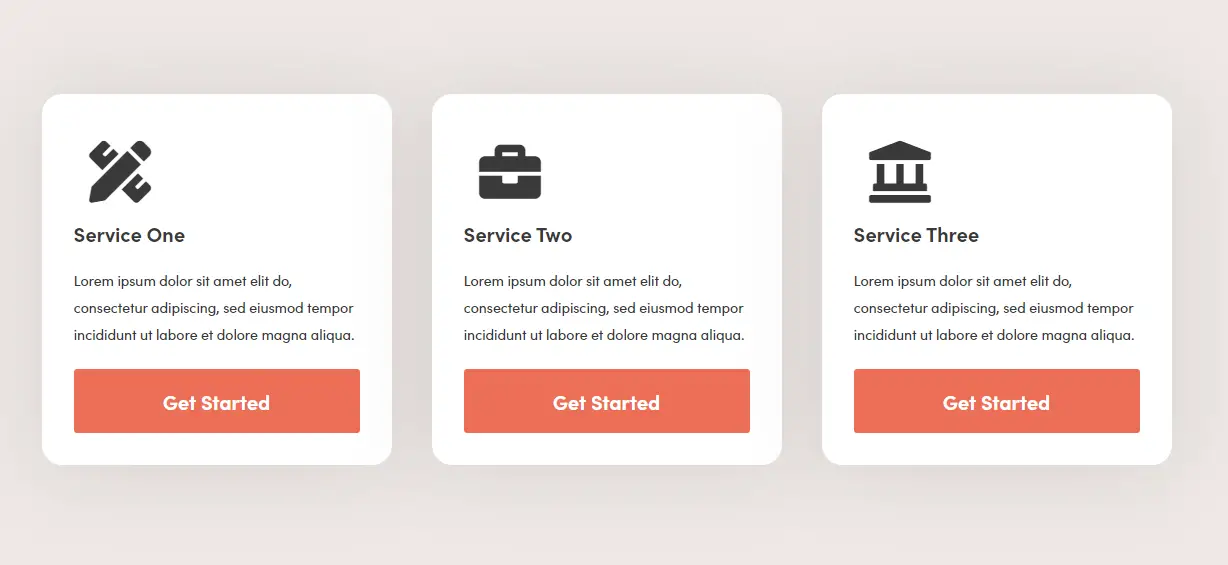
Envisagez d'utiliser Otter Blocks pour afficher vos services juridiques dans une mise en page soignée :

Le bloc Service vous permet de choisir parmi différents designs et d'ajouter votre CTA :

Le bloc de tarification et les blocs de section sont d'autres excellentes options d'Otter Blocks. Ils vous permettent d'afficher vos prestations juridiques et leurs coûts associés dans des formats attractifs et lisibles.
Vous voudrez peut-être également un plugin de formulaire de contact pour créer un moyen simple pour les gens d'entrer en contact (au-delà de votre formulaire de réservation).
Vous pouvez ajouter autant de plugins que vous le souhaitez à votre site WordPress. Cependant, nous vous recommandons d'installer uniquement les outils dont vous avez besoin et que vous utiliserez réellement. Trop de plugins peuvent ralentir votre site, ce qui peut frustrer les visiteurs et les faire fuir.
Étape 5 : Planifiez votre contenu
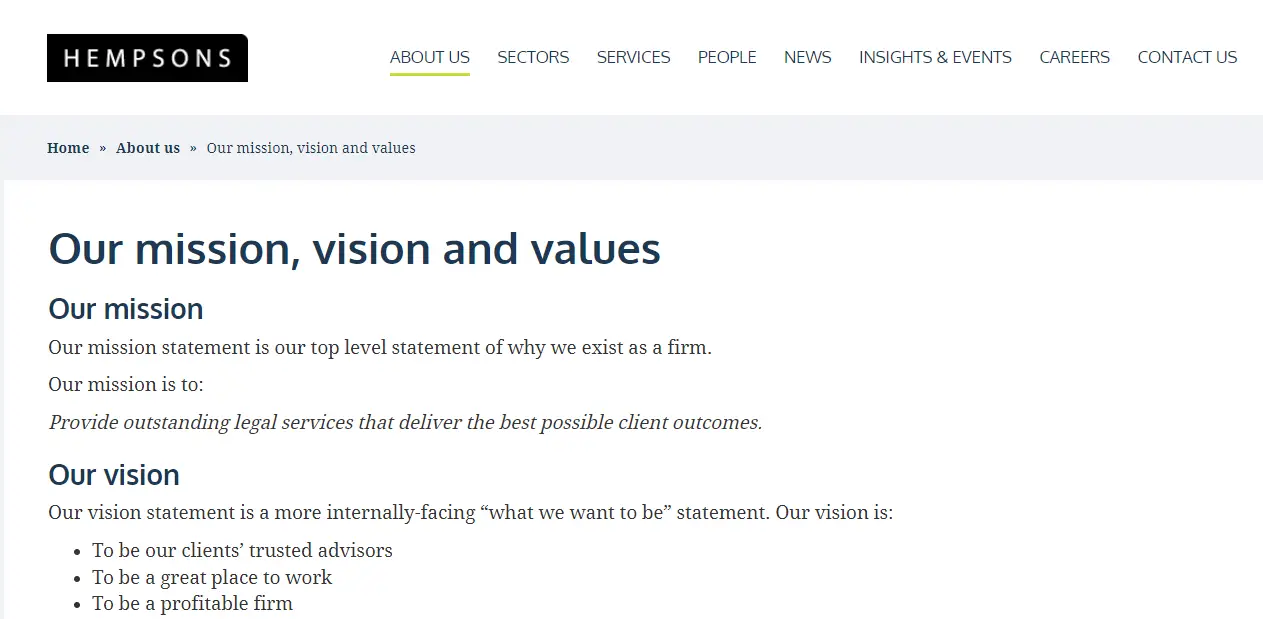
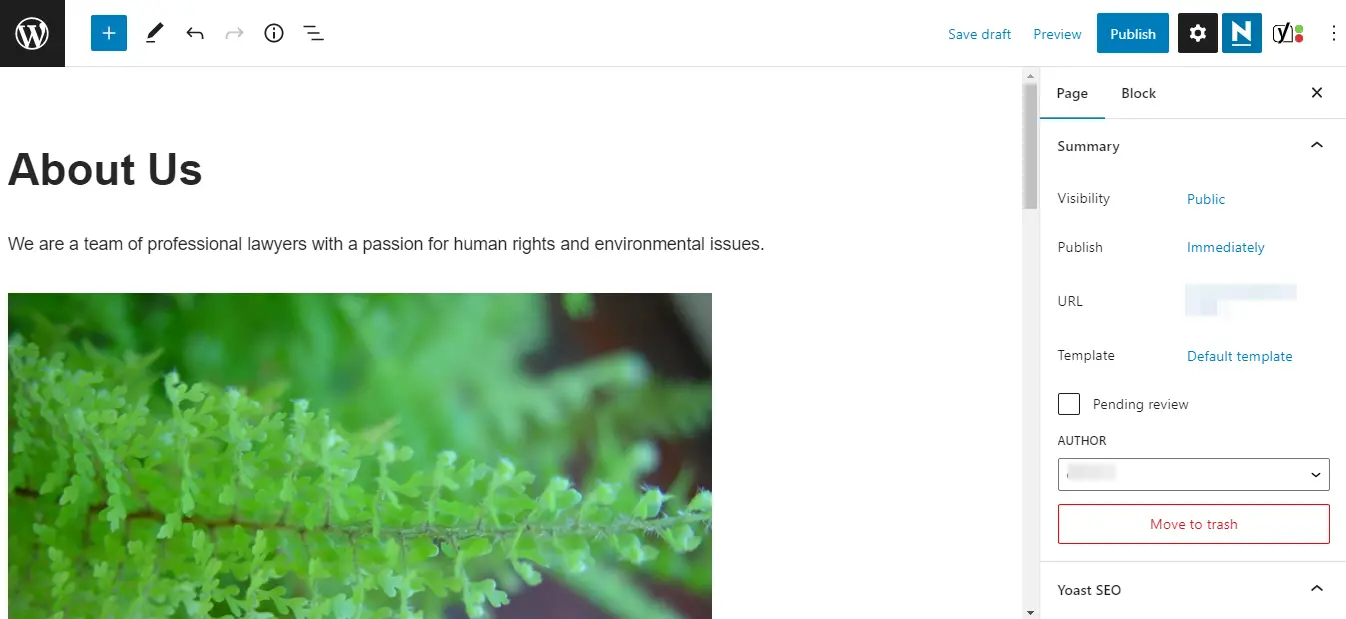
Enfin, vous pouvez commencer à ajouter du contenu à votre site. Par exemple, vous souhaiterez créer une page À propos informative qui en dira plus aux visiteurs sur votre histoire, votre mission et vos valeurs :

Pour créer une nouvelle page, accédez à Pages > Ajouter nouveau . Cela lancera l'éditeur de blocs, où vous pourrez commencer à créer votre page avec des blocs :

Tout ce que vous avez à faire est de cliquer sur le signe plus ( + ) et de sélectionner votre bloc préféré. Vous trouverez une large sélection d'options, y compris des titres, des images, des paragraphes, des boutons, des listes, etc. Une fois que vous êtes prêt, enregistrez votre page en tant que brouillon ou publiez-la.
Vous aurez besoin d'avoir quelques autres pages importantes sur le site de votre cabinet d'avocats. Celles-ci incluent une page de contact et une page de services.
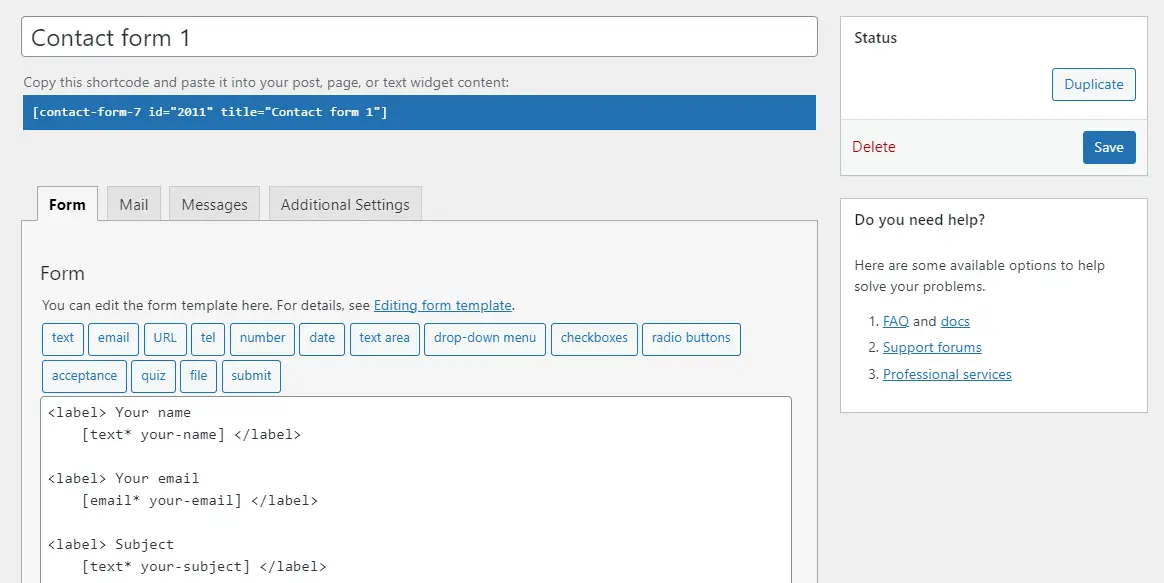
Si vous souhaitez ajouter des formulaires à ces pages, vous pouvez utiliser un plugin comme Contact Form 7 :

Une fois que vous avez créé votre formulaire de contact, vous pouvez utiliser le shortcode généré pour l'intégrer dans vos pages.
Vous pouvez également créer des pages pour vos témoignages et études de cas. Strong Testimonials est un autre plugin pratique qui vous aide à recueillir, importer et publier les commentaires des clients sur votre site Web.
Construire un site Web de cabinet d'avocats aujourd'hui
La création d'un site Web pour votre entreprise juridique n'a pas besoin d'être compliquée ou coûteuse. Grâce à WordPress, vous pouvez facilement mettre en place un site professionnel avec des coûts minimes. Il contiendra des fonctionnalités essentielles, telles qu'une page de services décrivant vos domaines d'expertise et des témoignages de clients.
Dans cet article, nous avons examiné comment créer un site Web de cabinet d'avocats ️ en cinq étapes faciles :
- Inscrivez-vous à un hébergement Web auprès d'une entreprise réputée, telle que Bluehost, et obtenez un nom de domaine.
- Configurez WordPress.
- Choisissez un thème approprié, comme Neve.
- Installez les plugins essentiels pour votre pratique juridique, tels que Otter Blocks et Booking Calendar.
- Planifiez votre contenu, y compris les témoignages de clients et une page de contact.
Avez-vous des questions sur la façon de créer un site Web pour un cabinet d'avocats? Faites-nous savoir dans la section commentaires ci-dessous!
