Comment créer un méga menu dans WordPress avec Elementor
Publié: 2023-02-13Quelle est la qualité du menu WordPress par défaut ? Il vous permet d'utiliserdes pages, des articles, des catégories et des URLcomme éléments de menu et de sous-menu. Plus encore, une simple liste déroulante à une seule colonne est le seul type de sous-menu que vous pouvez avoir.
Cela signifie que le menu WordPress par défaut a des limites pour l'ajout et la personnalisation d'éléments. Étant donné que le menu de navigation est un élément central de votre site Web, il est important de vous assurer qu'il vous aide vraiment à tirer le meilleur parti de votre présence en ligne.
Cela s'applique en particulier à différents types de sites, tels que les magasins de commerce électronique et les blogs, où vous souhaiterez peut-être mettre en évidence des produits ou des publications spécifiques à l'aide de sous-menus visuellement riches.
C'est à ce moment que les plugins de méga menu pour WordPress entrent en jeu.
Nous avons donc préparé cet article pour vous guider à travers un didacticiel WordPress sur les méga menus, des conseils, les meilleurs plugins de méga menus et des exemples de méga navigation.
Qu'est-ce qu'un méga menu ?
Qu'est-ce qu'un méga menu dans WordPress ? Comme son nom l'indique, un méga menu est une version plus puissante du sous-menu traditionnel, offrant aux utilisateurs de nombreuses informations catégorisées dans un seul menu déroulant.
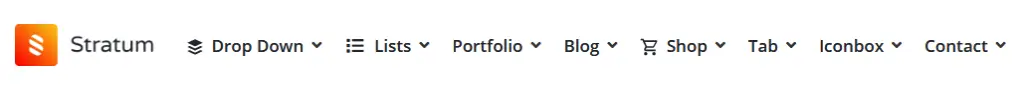
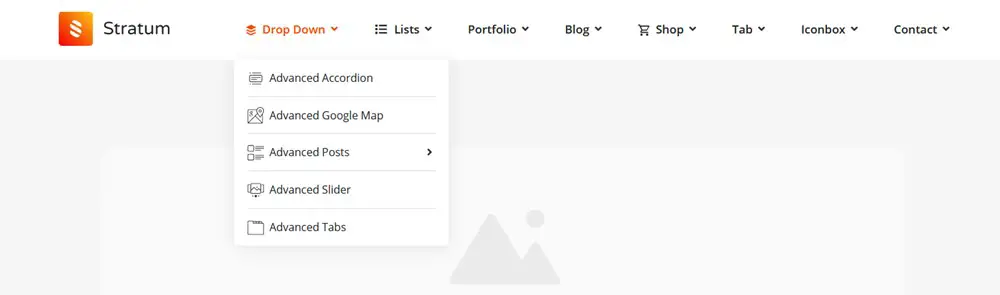
Pour vous permettre de comparer, voici un menu déroulant traditionnel à une colonne, qui est assez simple :

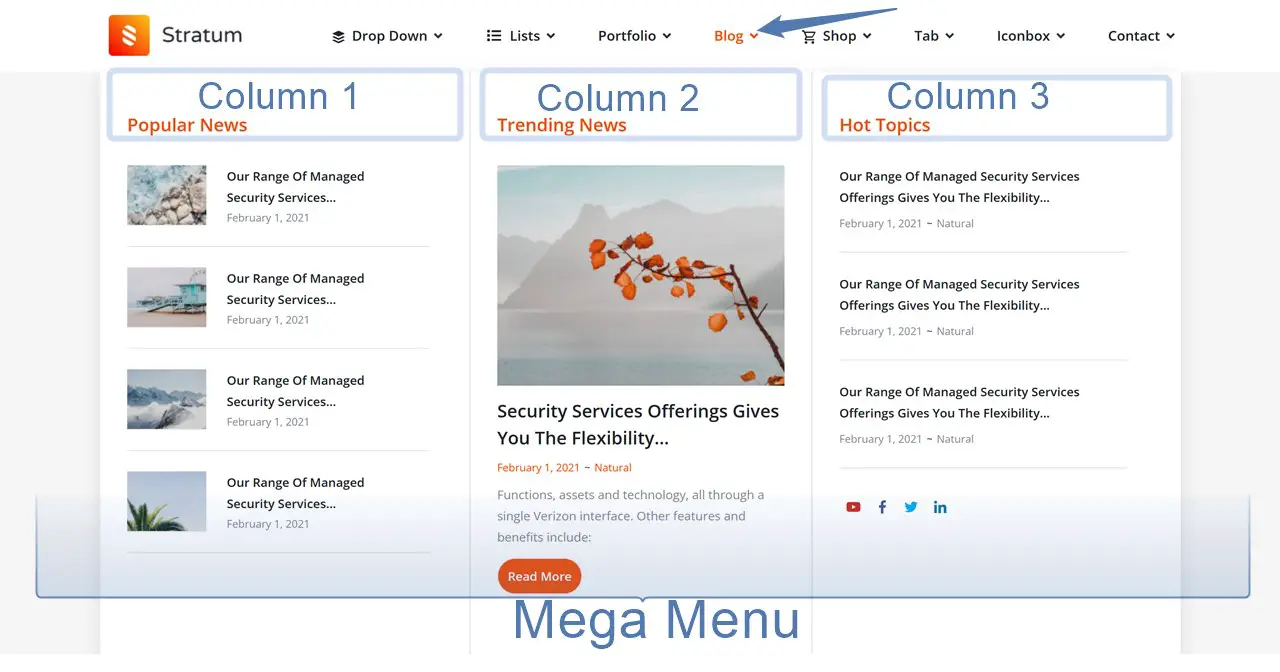
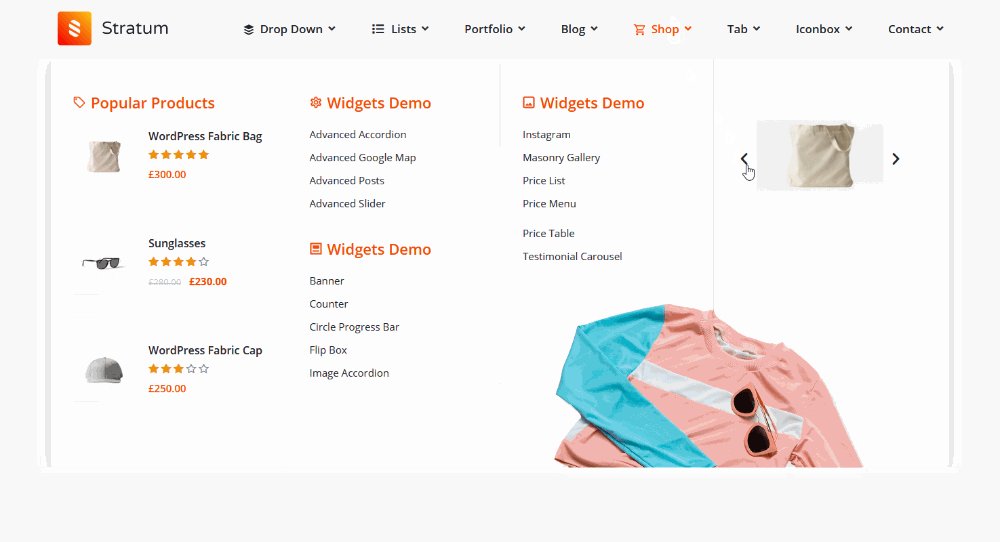
Au contraire, un méga menu se compose généralement deplusieurs colonnes. Il peut inclure n'importe quel élément multimédia comme des images, des vidéos et des icônes. Tous ces éléments vous aident à améliorer l'expérience utilisateur et à mieux visualiser les informations sur votre site Web.

Non seulement ils peuvent ajouter des types de contenu plus diversifiés à vos sous-menus, mais ces plugins de mégamenu sont également très pratiques pour effectuer de petites modifications de personnalisation dans le menu principal. Par exemple, ajouter des badges et des tags personnalisés, changer les couleurs d'arrière-plan, etc.
Le tout avec un méga menu est de vous donner plus de liberté quant à ce que votre menu peutconteniret à quoi il peutressembler.
Comment ajouter un méga menu à mon site Web ?
Quelles sont les méthodes simples pour ajouter un méga menu à votre site ? Vous devez soit utiliser un code personnalisé, soit un plugin spécifique. Un plugin est, sans aucun doute, un moyen plus simple, et il existe de nombreuses solutions.
Cependant, il est important de garder à l'esprit que tous les plugins ne sont pas créés égaux. En règle générale, chacun est conçu pour fonctionner avec un créateur de contenu spécifique, qu'il s'agisse d' Elementor, de l'éditeur de blocs/WordPress classique, de Divi,d'Avada ou de tout autre chose. Généralement, ces extensions incluent des didacticiels pour aider les utilisateurs à démarrer et à travailler avec eux.
C'est pourquoi il est crucial de commencer votre recherche en identifiant le créateur de contenu que vous utilisez actuellement, puis en recherchant les extensions compatibles. Par exemple, un méga menu Elementor ou un méga menu Avada. Cette approche garantit que vous serez en mesure d'intégrer de manière transparente votre méga menu à votre conception existante.
Quel est le meilleur méga menu WordPress ?
Existe-t-il de bons plugins WordPress ? Comme nous venons de le mentionner, chaque plugin de méga menu WordPress offre un ensemble d'options basées sur le constructeur pour lequel il est optimisé. Cela nous porte à croire qu'il est plus logique de comparer les solutions entre leurs homologues les plus proches.
Cela dit, voici quelques plugins de méga menu WordPress populaires pour divers cas.
- Leplugin Max Mega Menu s'intègre directement dans le système natif des menus WordPress classiques, transformant automatiquement votre menu en méga menu.C'est l'un des plugins les plus flexibles et les plus populaires que vous pouvez télécharger gratuitement. Il prend en charge WooCommerce, EasyDigitalDownloads et est vraiment léger.
| Plugin Mega Menu | Installations/Ventes | Fait pour Faite pour sert pour sert à |
|---|---|---|
| Max Méga Menu | 400K+ | WordPress classique, prend en charge Elementor |
2.Stratum Mega Menu est un addon premium pour créer un sous-menu puissant à l'aide des widgets Elementor.Si vous avez une boutique WooCommerce, cela vous aidera à créer un excellent menu proposant des produits dans le sous-menu.
3. Lebloc WordPress Mega Menu est une version bêta du méga menu pour l'éditeur de blocs.Vous pouvez l'utiliser pour ajouter un menu à la publication, à la page ou même le tester dans l'édition complète du site.
4. HT Menu Lite est une extension de plugin WordPress de méga menu pour Elementor conçue spécifiquement pour les besoins de création de menus et de méga menus.
| Plugin Mega Menu | Installations/Ventes | Fait pour Faite pour sert pour sert à |
|---|---|---|
| HT Menu Lite | 2K+ | Élémentaire |
5. En tant que plugin premium, UberMenu vous offre la boîte à outils complète pour créer et personnaliser tout type de méga menu.Il est très facile de modifier chaque élément de votre menu.
| Plugin Mega Menu | Installations/Ventes | Fait pour Faite pour sert pour sert à |
|---|---|---|
| Uber Menu | 87K+ | WordPress classique |
Module complémentaire de méga menu WordPress par Stratum : guide étape par étape

Donc, dans cet article, nous passons en revue le processus de création d'un menu de navigation WP avec l'addon Stratum Mega Menu pour Elementor, notre plugin de méga menu WordPress pour créer un menu riche en contenu à l'aide des widgets Elementor et des outils de personnalisation avancés.
Eh bien, à peu près comme n'importe quel autre module WordPress Elementor de méga menu, celui-ci ouvre de nombreuses possibilités de "piratage" dans votre menu WordPress par défaut.
En particulier, le plugin vous aide :
- Affichez n'importe quel widget Elementor avec votre contenu dans des sous-menus, y compris dans des dispositions en colonnes.
- Ajoutez des balises et des icônes personnalisées au menu de niveau supérieur.
- Modifiez le style visuel de votre menu de niveau supérieur et de vos sous-menus.
- Créez des menus de navigation verticaux et horizontaux.
- Ajustez le menu réactif pour les appareils mobiles.
- Faites apparaître votre sous-menu avec différents effets d'animation.
Comme il s'agit d'une solution premium, cela vous coûtera au moins 39 $ pour le moment ; en même temps, le téléchargement gratuit du plugin Mega Menu est possible pour les membres du MotoPress Club.
Voyons maintenant comment cela fonctionne dans des exemples concrets et parcourons notre didacticiel sur le méga menu WordPress.
Vous pouvez également regarder un didacticiel vidéo du guide suivant :
Pour créer un méga menu dans WordPress, seuls le plugin Elementor de base et l'addon Stratum Mega Menu sont requis.
Étape 1. Créer ou sélectionner un menu
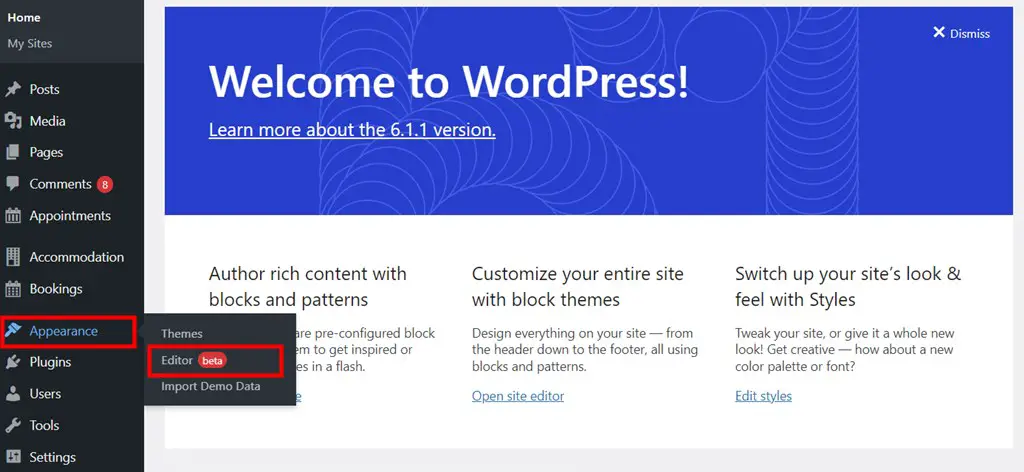
Pour commencer à travailler avec le plugin, Elementor doit déjà être installé et activé.
Tout d'abord, installez et activez le plugin Stratum Mega Menu.
Il existe un petit didacticiel sur le méga menu que vous pouvez toujours avoir à portée de main : accédez à Tableau de bord > Apparence > Méga menu pour le voir.
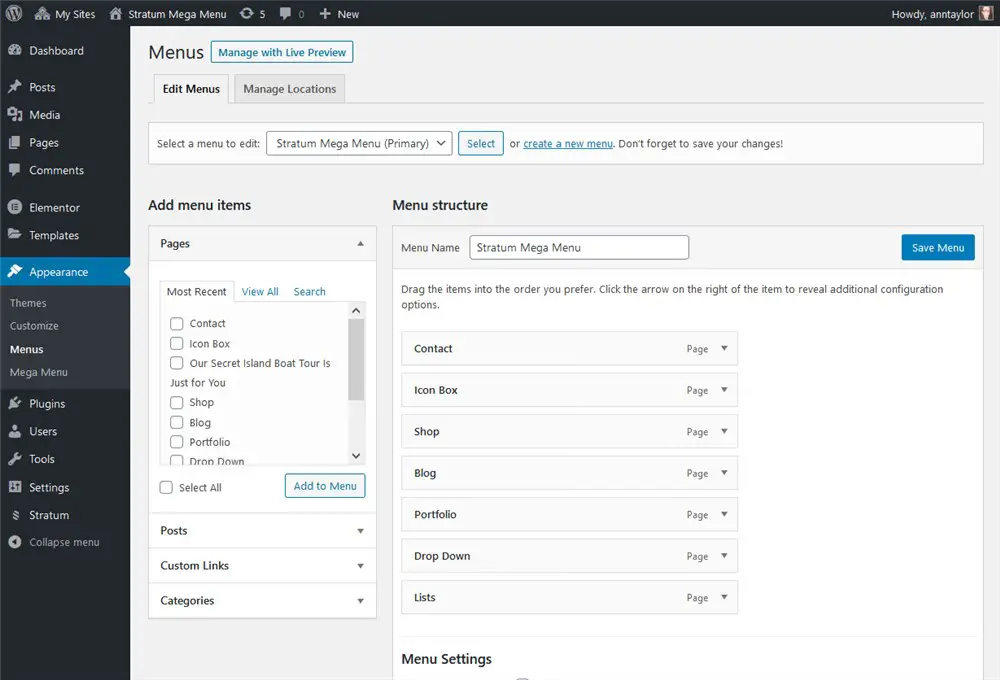
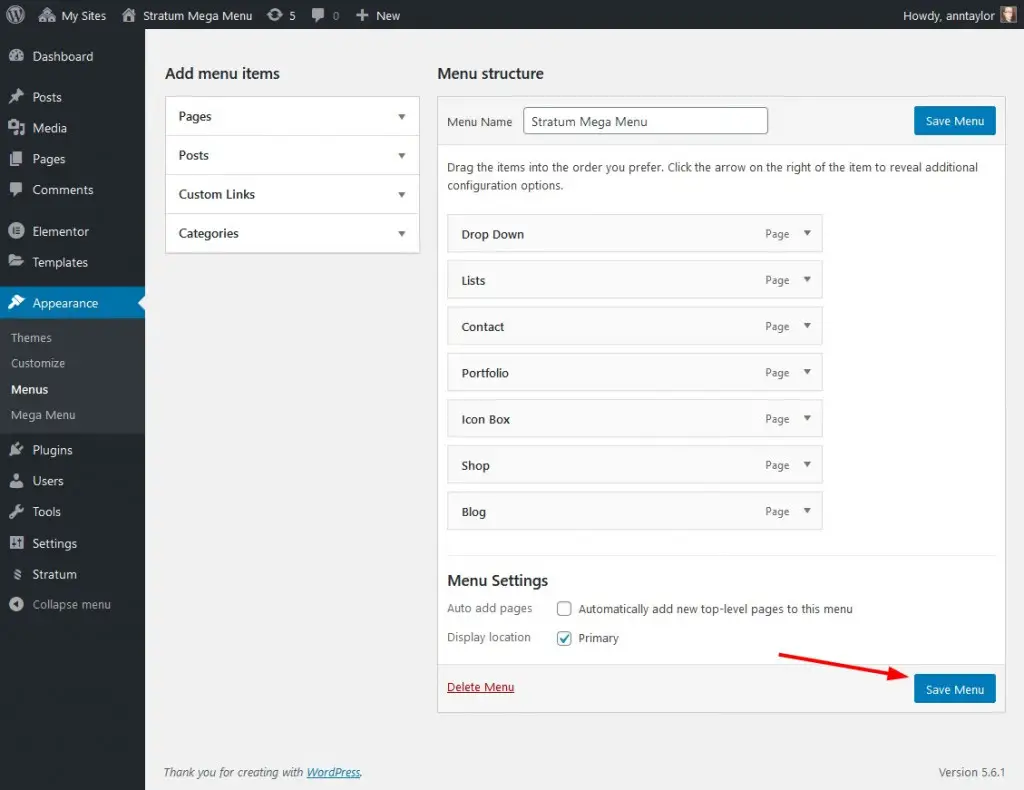
La première étape de ce tutoriel vous demande d'aller dans votre Tableau de bord > Apparence > Menus.
Dans Menu, vous devez sélectionner le menu actuel (si vous avez un site et un menu de travail) ou en créer un nouveau à l'aide des outils WordPress par défaut, c'est-à-dire en ajoutant des éléments de menu. Assurez-vous de retenir le nom de votre menu!

Étape 2. Personnalisez votre menu Elementor de niveau supérieur
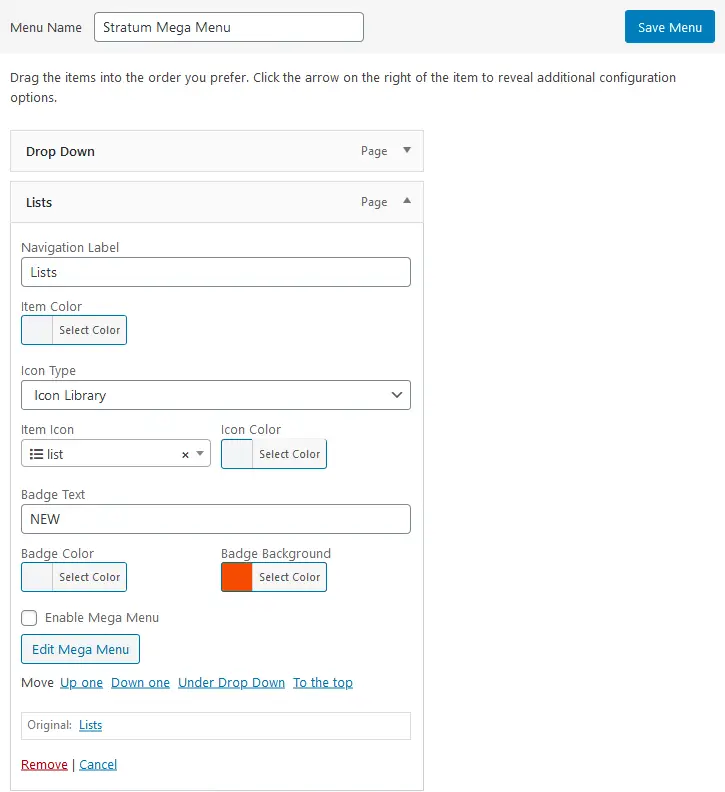
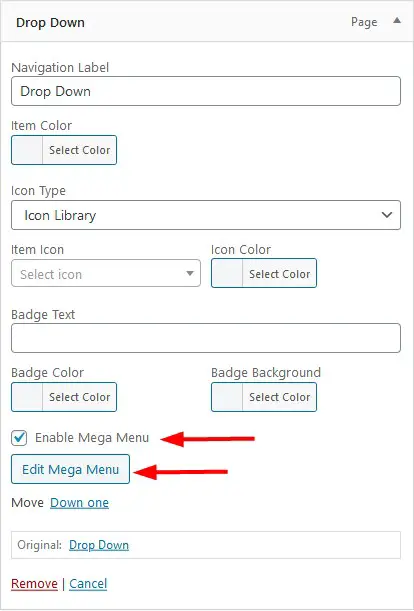
Pour chaque élément de menu, vous verrez la possibilité d'ajouter des icônes et des badges.
Icônes
En ce qui concerne les icônes, vous pouvez soit télécharger vos icônes SVG personnalisées, soit en choisir une dans la bibliothèque. Vous pourrez également définir une couleur d'icône.

Insignes
Pour les badges, il est facile d'ajouter votre texte personnalisé, d'appliquer du texte et des couleurs d'arrière-plan.

Bien sûr, vous ne pouvez en ajouter aucun si vous cherchez à améliorer uniquement les sous-menus.
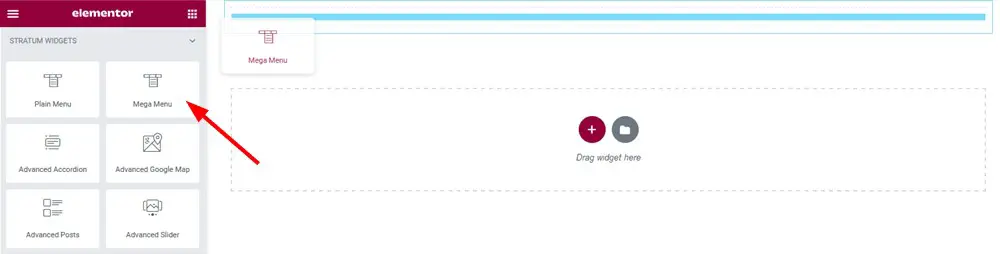
Étape 3. Créez des méga menus pour les éléments de menu choisis
Si vous souhaitez créer un menu déroulant riche en contenu, assurez-vous de cliquer sur la case Enable Mega Menu et cliquez sur le bouton Edit Mega Menu :

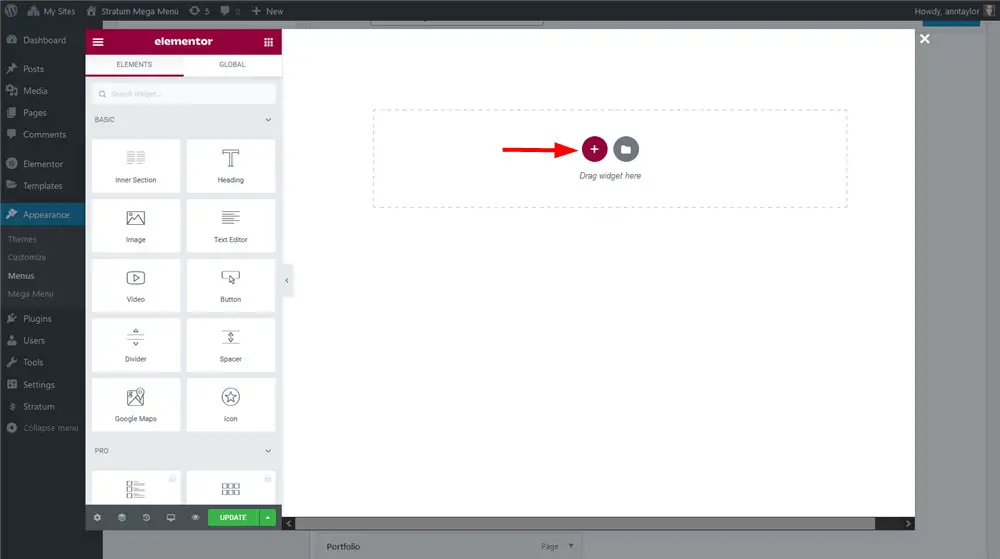
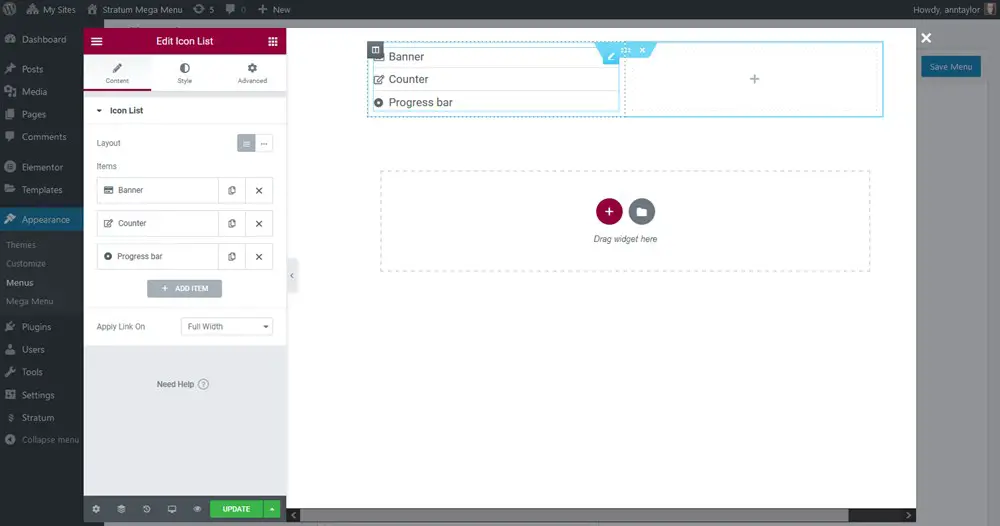
L'interface par défaut du constructeur visuel Elementor s'ouvrira. Ici, vous pourrez créer un sous-menu pour l'élément de menu que vous avez choisi.
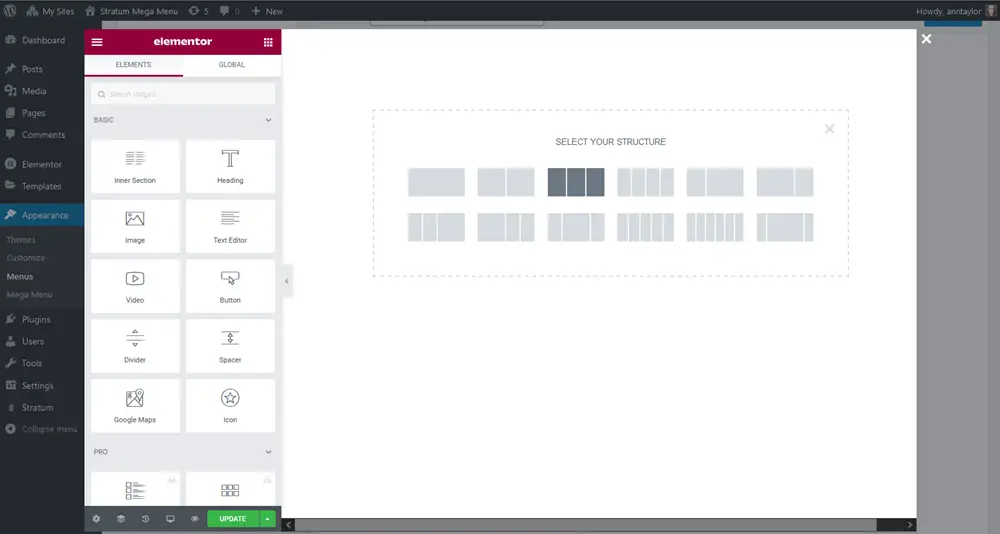
- Commencez par ajouter une section.

2. Organisez les colonnes (si nécessaire). Par exemple, vous pourriez avoir besoin de colonnes si vous souhaitez présenter de nombreux éléments/pages/produits/images dans le sous-menu.

3. Appliquez la couleur d'arrière-plan nécessaire (si nécessaire).
4. Ajoutez les widgets Elementor nécessaires dans les colonnes/colonnes et personnalisez l'apparence de ces widgets via l'onglet style d'Elementor.

Chaque widget a ses propres paramètres de style en fonction de son type.
Vous pouvez créer un méga menu avec Elementor pour n'importe quel élément de menu que vous choisissez, ainsi que le concevoir et le styliser comme vous le souhaitez.
Une fois cela fait, mettez à jour la page dans Elementor > revenez au menu dans WordPress > menu Enregistrer.

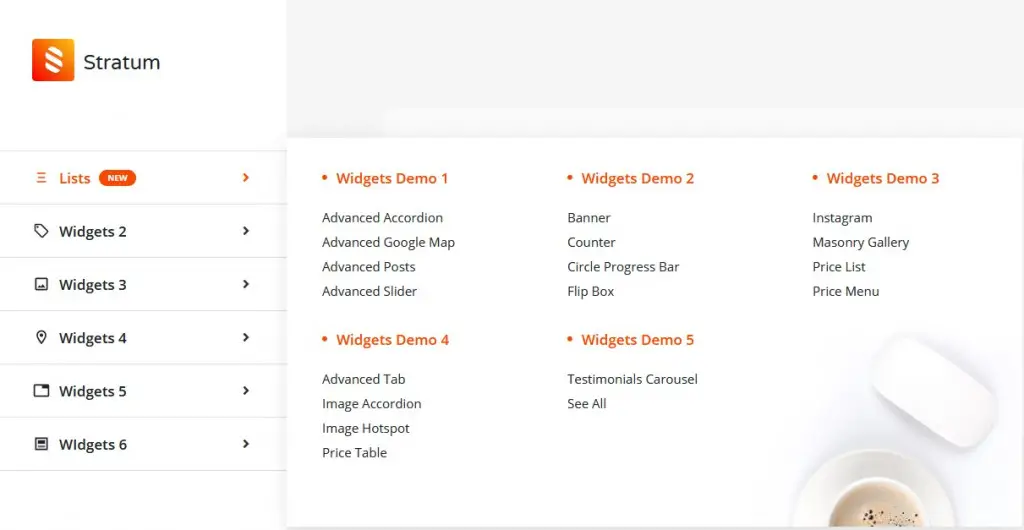
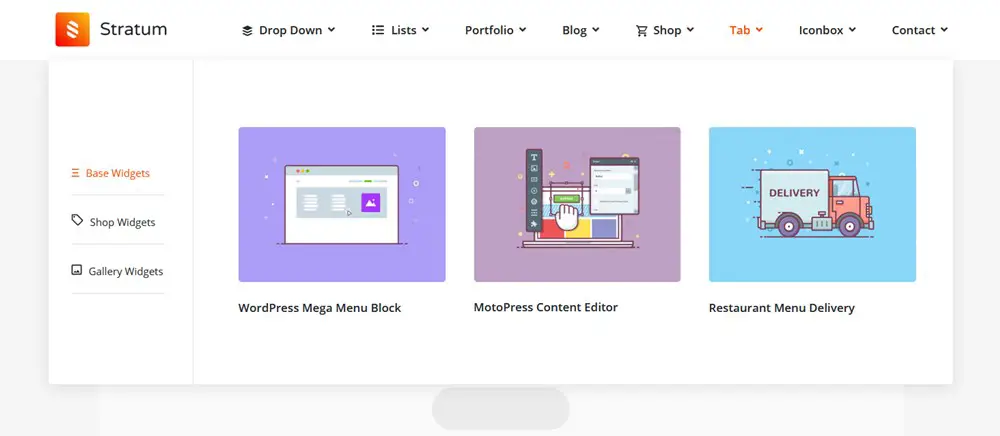
Par exemple, passons en revue quelques exemples que nous avons créés avec le plugin de méga menu de Stratum à des fins de démonstration. Il existe différents widgets et colonnes Elementor utilisés dans le sous-menu :
- Sous-menu à une colonne : le widget Liste d'icônes avec des icônes et des liens ajustés :

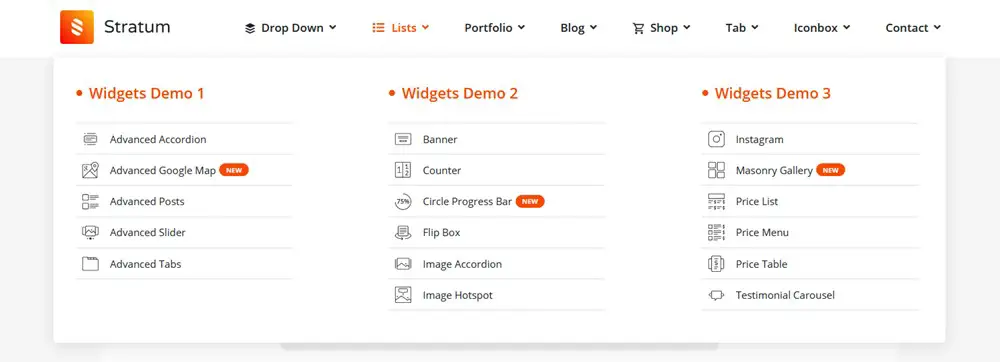
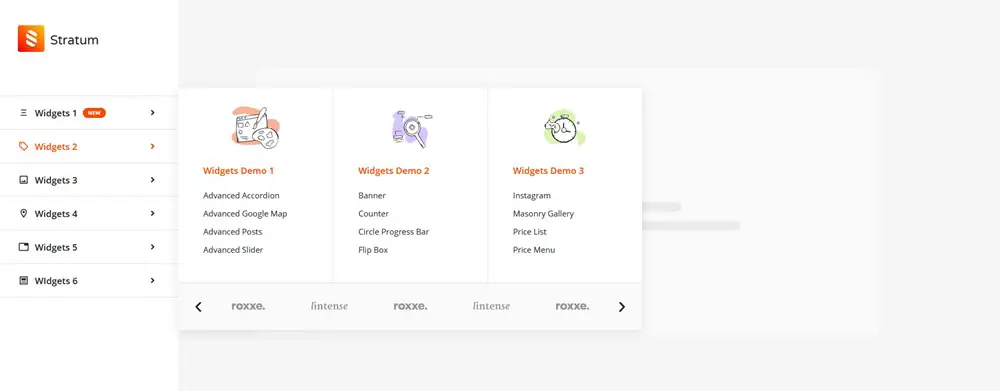
Et une mise en page à trois colonnes avec quelques ajustements supplémentaires :


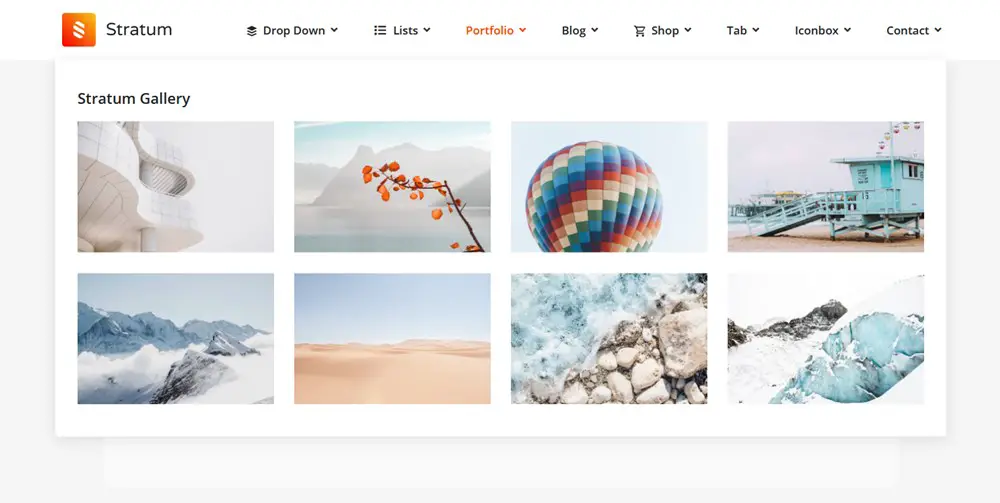
Avec le widget de galerie de maçonnerie de Stratum, vous pouvez donner à vos galeries un look vraiment chic et astucieux.
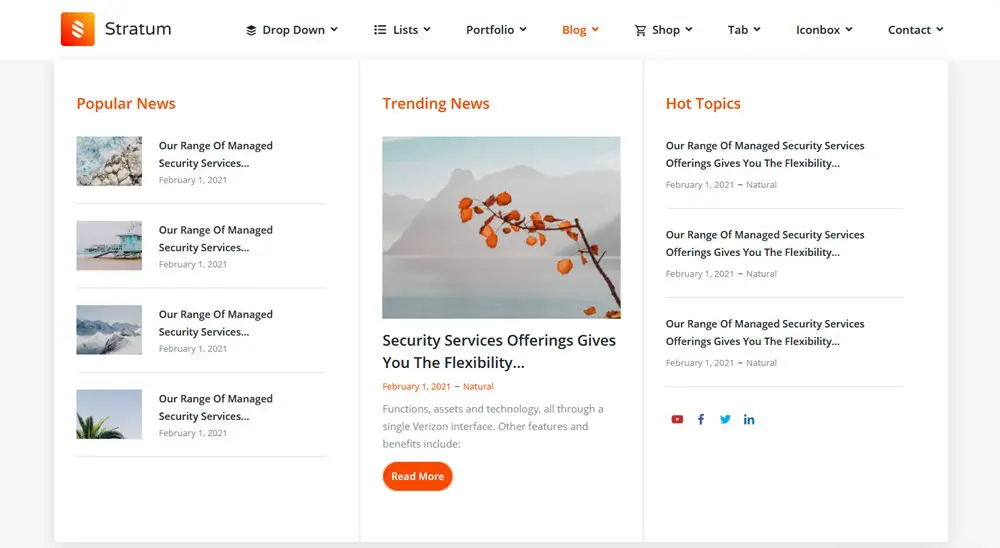
- Articles de blog dans des sous-menus alimentés par différentes mises en page et sorties d'informations méta :

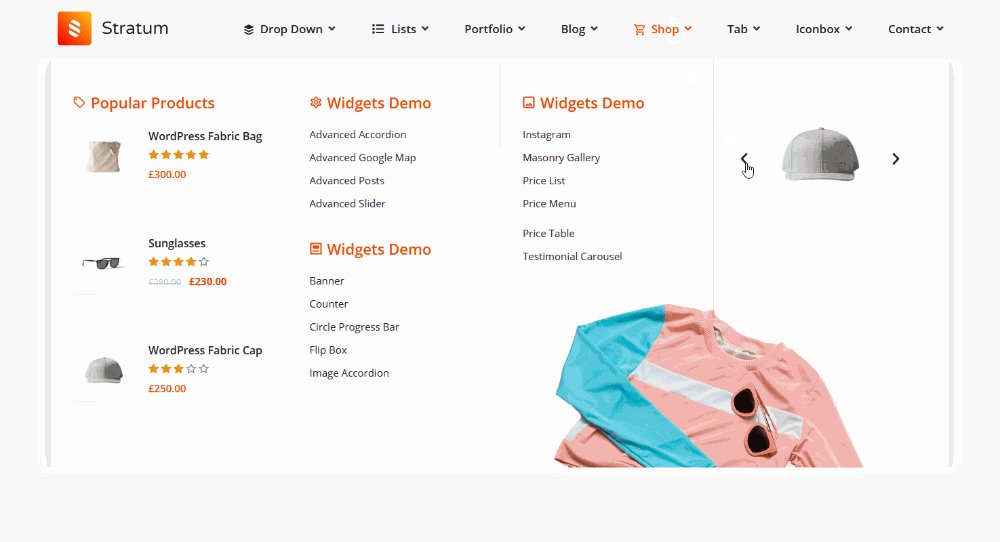
- Articles de la boutique et présentation des produits optimisés par les widgets WooCommerce ainsi que les widgets slider :

Vous pouvez voir plus d'exemples dans la démo WordPress Megamenu.
À ce stade, l'apparence de votre menu dépend de la créativité dont vous pouvez faire preuve avec Elementor et des widgets auxquels vous avez accès.
Étape 4. Remplacez le menu de thème par défaut par un méga menu WordPress
Comment ajouter un menu dans Elementor ?
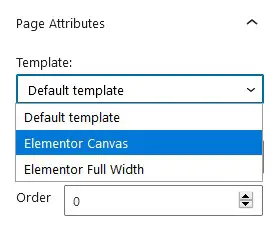
Pour utiliser le mégamenu WordPress que vous avez créé à la place de celui fourni par défaut par votre thème WordPress, vous devez masquer ce dernier. L'un des moyens les plus simples d'y parvenir consiste à utiliser un modèle de canevas Elementor qui n'utilise pas de menu :
Après avoir choisi le modèle nécessaire dans le menu "Attributs de la page", ouvrez l'éditeur Elementor et ajoutez un méga menu que vous avez créé à la page :

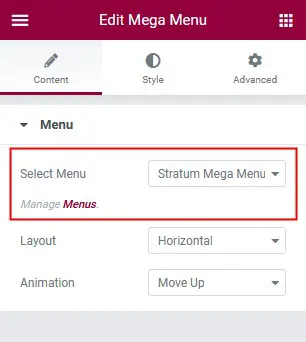
Sélectionnez ensuite le menu que vous avez créé :

Choisissez également si vous voulez qu'il soit vertical ou horizontal :
Horizontal

Vertical

Vous pouvez également appliquer les effets d'animation d'apparence de sous-menu par défaut.
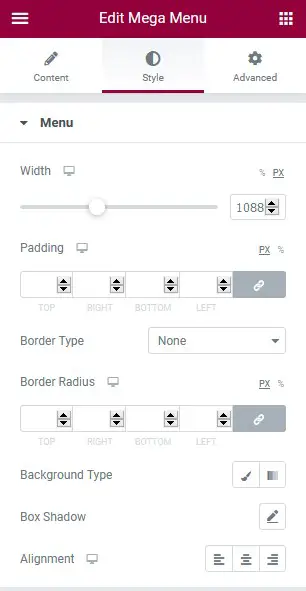
Désormais, vous pouvez globalement, pour l'ensemble du menu, personnaliser le style. L'addon Mega Menu Elementor de Stratum est assez généreux ici! Par exemple, examinons de plus près l'onglet Style pour voir ce que vous pouvez modifier.
Menu globalement
- Largeur, rembourrages, bordures, type de fond (classique ou dégradé)
- Alignements et ombres
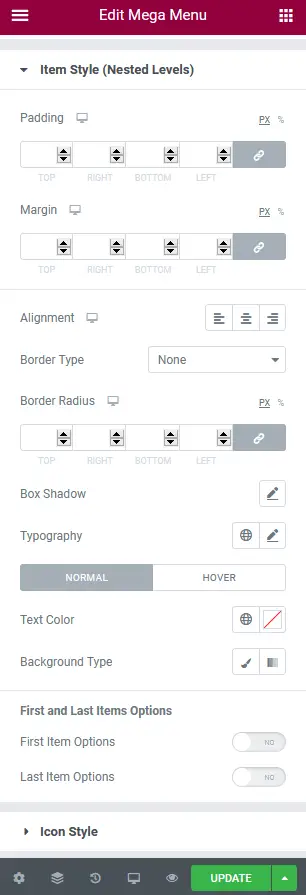
Style d'élément (premier niveau et niveaux imbriqués)
- Vous pouvez personnaliser les alignements, ajouter des bordures et appliquer l'ombre de boîte nécessaire
- Modifiez la typographie, la couleur du texte, etc.
Style d'icône et de flèche
- Modifiez l'espacement, l'alignement, la taille et la couleur.
Style de badge (premier niveau et niveaux imbriqués)
- Personnalisez les rembourrages, les marges, l'ombre de la boîte, le type de bordure, le rayon de la bordure, la typographie, les couleurs d'arrière-plan, etc.
Style déroulant (premier niveau et niveaux imbriqués)
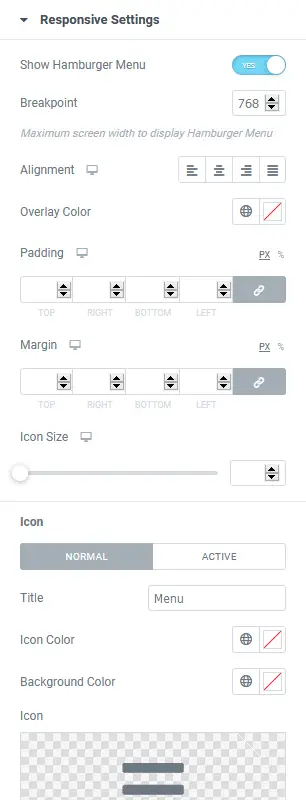
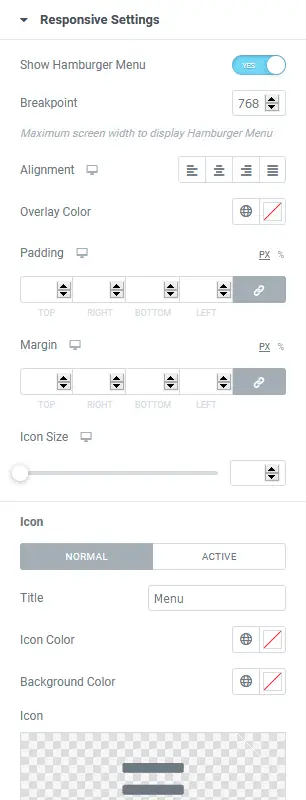
Paramètres réactifs
- Activez éventuellement le menu hamburger pour les appareils mobiles
- Modifiez l'alignement et le style du menu.
Le méga menu WP sera transformé en un menu hamburger Elementor pratique sur les appareils mobiles :
Une fois que vous avez appliqué tous les paramètres nécessaires et que vous êtes satisfait de votre menu, enregistrez simplement la page.
Le seul inconvénient de cette méthode est que vous devrez effectuer une procédure supplémentaire - intéressant ce menu - manuellement pour chaque page de votre site où vous souhaitez qu'elle apparaisse.
Mais cela vous permet également d'utiliser différents menus sur différentes pages puisque vous pouvez créer des menus séparés. Alternativement, vous pouvez créer un en-tête Elementor personnalisé avec le générateur de thème Elementor et utiliser votre menu Elementor personnalisé globalement avec moins d'effort.
Nous avons également des guides vidéo sur la façon d'utiliser ce widget pour créer un menu pour une boutique d'eccommece :
Comment éditer un méga menu dans WordPress
Dans cette partie, nous vous expliquons comment ajouter et modifier un méga menu dans WordPress sansElementor.
Cependant, vous ne pouvez pas vous passer d'une extension dans ce scénario également si vous souhaitez créer un menu de navigation flexible. Du moins pas pour le moment, lorsque l'édition complète du site WordPress n'est pas publiée à grande échelle. Cela signifie qu'il n'y a pas de solution de méga menu native.
Vous avez également l'embarras du choix ici aussi, mais pour ce didacticiel, nous utiliserons notre méga bloc de menu WordPressgratuit, qui est construit et entièrement optimisé pour l'éditeur de blocs.
A quoi sert ce bloc ? Ce plugin de méga menu gratuit dans WordPress fournit une intégration alimentée par bloc avec la technologie WP native. Cela signifie que vous pouvez facilement ajouter un méga menu en exploitant la puissance de l'éditeur de blocs en combinaison avec le bloc de méga menu WordPress supplémentaire.
Pour les thèmes WordPress en bloc, vous pouvez utiliser ce méga bloc de menu directement dans l'éditeur de thème. Pour les autres thèmes, vous pouvez l'utiliser sur des pages et des publications régulières (avec quelques astuces, vous pouvez le faire fonctionner comme un menu normal).
Commençons par comprendre l'anatomie de base du méga bloc de menu fourni par notre plugin.
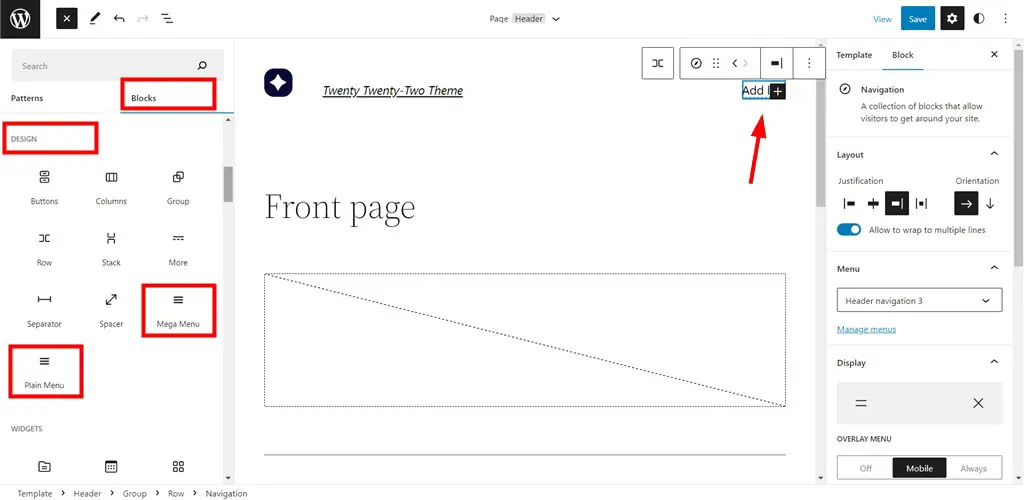
Une fois que vous avez installé et activé le plugin de bloc de méga menu, vous verrez deux nouveaux blocs dédiés ajoutés à votre bibliothèque de blocs par défaut :
- Bloc Mega Menu : permet d'insérer n'importe quel (la puissance du système de blocs !) bloc WordPress dans le sous-menu.
- Bloc Menu simple : vous permet d'ajouter des liens simples dans le sous-menu et de créer quelques niveaux de sous-menus.


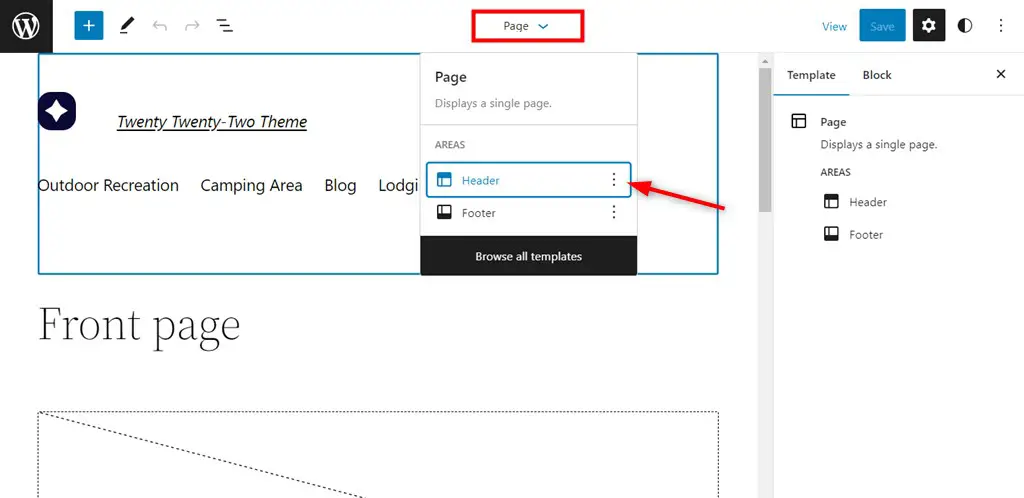
Par exemple, je travaille dans le thème Twenty Twenty-Two pour illustrer les options du bloc.

Ce thème prend en charge une version bêta de l'édition complète du site, ce qui me donne la possibilité d'éditer mon méga bloc de menu directement dans la partie en-tête du site.

Cependant, j'ajouterai un menu directement à la page pour deux raisons : il couvrira plus de scénarios de cas d'utilisateur et cela fonctionnera plus facilement de cette façon (alors que l'édition complète du site est en version bêta et que notre bloc n'est pas parfaitement optimisé pour cela).
Que vous créiez un menu sur la page ou dans la zone d'en-tête, pour créer un menu de niveau supérieur (la première ligne visible de liens), ajoutez simplement des liens de méga-menu un par un :
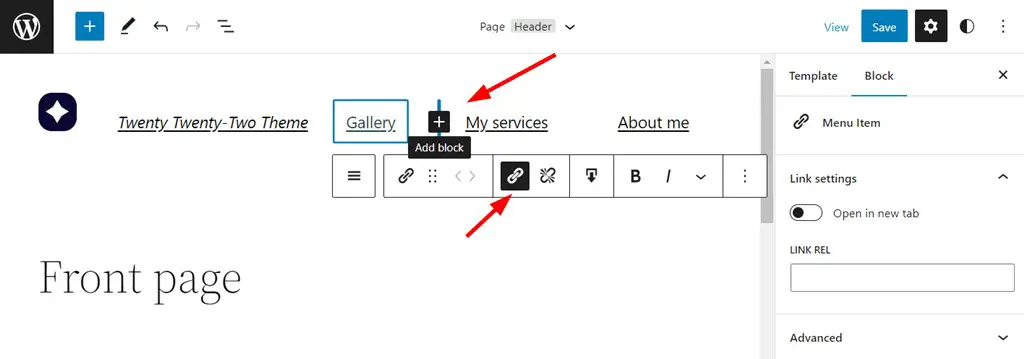
Étape 1. Appuyez sur l'icône « + » > choisissez le bloc Mega Menu > ajoutez-le à la page > donnez-lui un titre et ajoutez un lien.

De cette façon, vous avez des liens de sites Web normaux dans le menu de navigation.
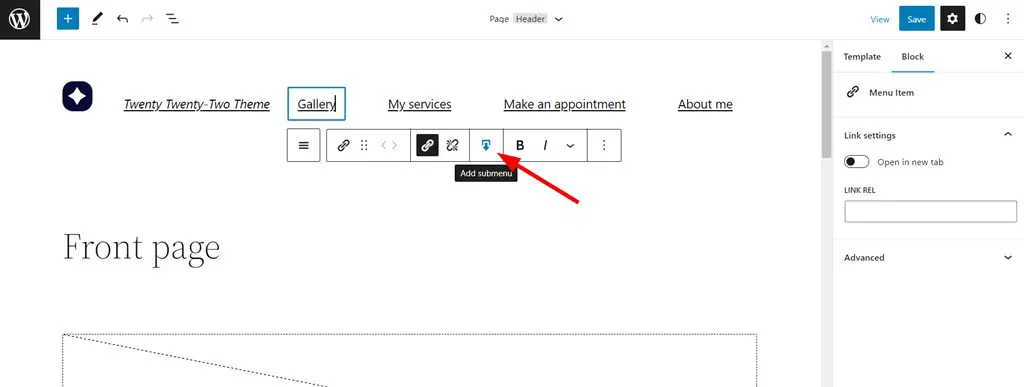
Étape 2. Pour ajouter des sous-menus plus complexes au menu de niveau supérieur, sélectionnez d'abord le lien du menu > puis cliquez sur « Ajouter un sous-menu ».

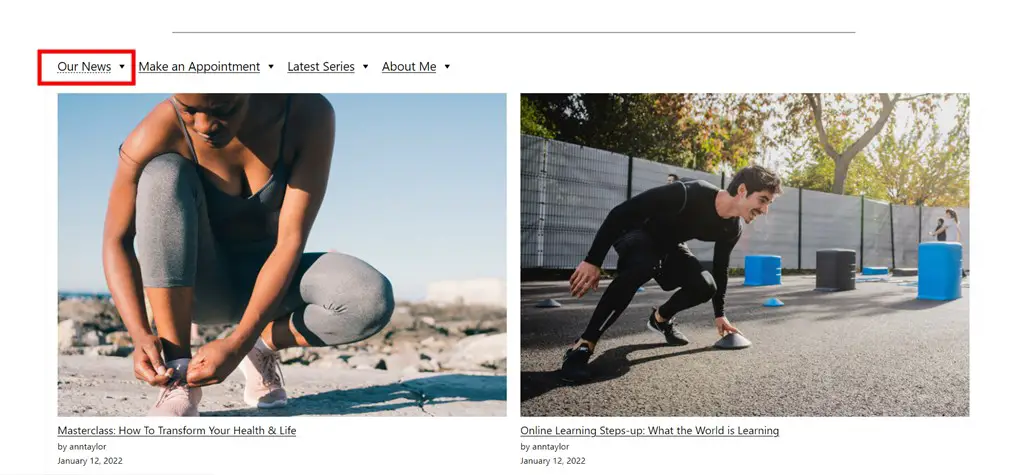
Étape 3. Ajoutez tous les blocs disponibles au menu, des images simples et des galeries aux widgets de réservation.Par exemple:
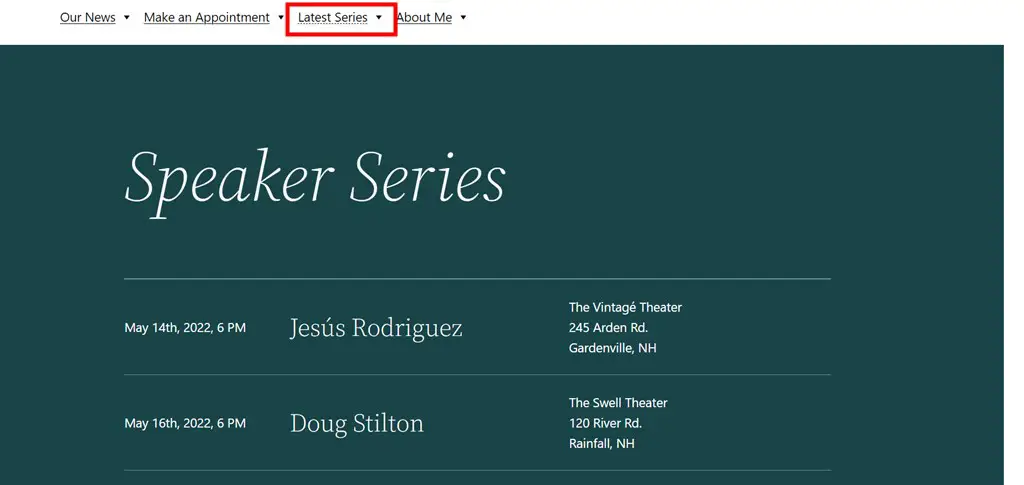
- J'ai ajouté le dernier bloc de messages en tant que sous-menu, ce qui pourrait convenir aux méga menus pour les blogs et les sites de magazines.

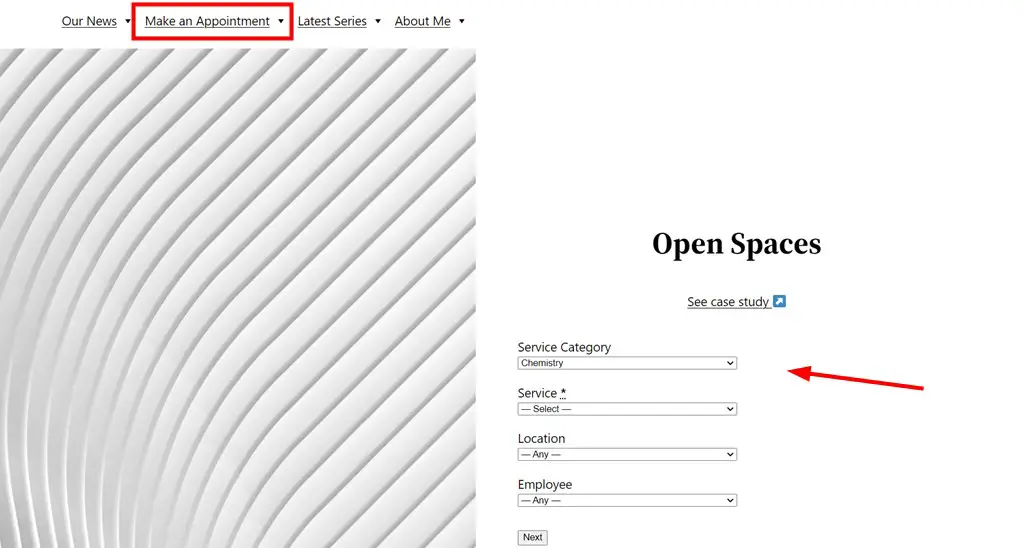
- Un widget de réservation de formulaire de rendez-vous provenant du plugin de planificateur de rendez-vous WordPress (puisqu'il n'est pas spécifiquement conçu pour ce thème, il semble plutôt trop par défaut). J'ai imbriqué ce widget dans un autre modèle de conception WordPress par défaut.

- J'ai également inséré une section de page entière à partir des modèles WordPress par défaut afin qu'elle soit ouverte dans le menu.

Si vous souhaitez mettre plusieurs colonnes dans le sous-menu, ajoutez simplement le bloc Colonnes par défaut au sous-menu à l'aide de ce plugin de méga menu pour WordPress, puis insérez les blocs nécessaires dans les colonnes.
Notez que vous devrez peut-être également utiliser un modèle de canevas/vierge si vous avez besoin d'utiliser ce type de menu afin qu'il puisse remplacer le menu par défaut de votre thème WordPress.
Comment styliser un méga menu dans WordPress
Pour styliser le menu que vous avez créé avec le bloc de méga menu, vous pouvez utiliser les deux choses : les paramètresglobauxdu menu et les paramètresindividuelspour chaque bloc que vous mettez dans le sous-menu.
Pour appliquer les paramètres globaux, cliquez sur le menu à droite dans l'éditeur > obtenez le panneau des paramètres à droite.
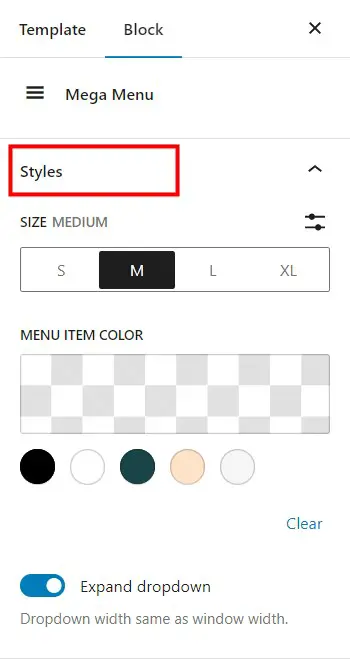
Onglet Styles
- Choisissez la taille des icônes de menu, comme petite, moyenne, etc.
- Choisissez une couleur, elles proviennent généralement des couleurs de votre thème principal enregistré.
- Facultativement, adaptez la largeur du contenu du menu déroulant à la largeur de l'appareil.
Comment styliser des blocs individuels dans le sous-menu ? Choisissez simplement le bloc nécessaire et modifiez ses parties via le menu de droite. Le panneau de configuration dépendra du type de bloc lui-même.
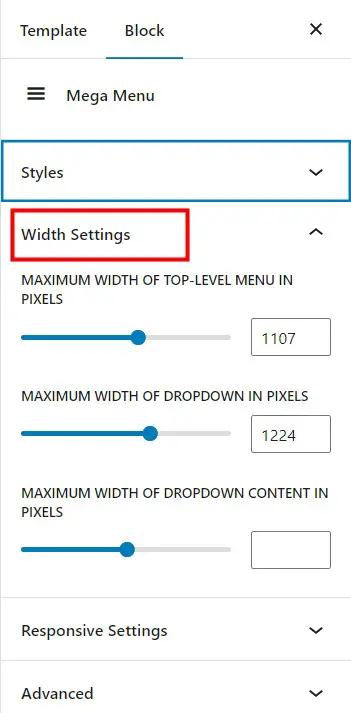
Comment rendre mon méga menu pleine largeur
Comment faire en sorte que le menu remplisse la largeur de votre écran ? Pour modifier la largeur de votre menu, accédez au panneau de réglage de la largeur du bloc de menu.
À l'aide de ce panneau de paramètres, vous pouvez sélectionner la largeur du menu de navigation de niveau supérieur (toujours visible) ainsi que du sous-menu (déroulant).
En particulier, vous pouvez spécifier en pixels une largeur souhaitable pour le menu du site :
- Largeur maximale du menu de niveau supérieur.
- Largeur max du menu déroulant.
- Largeur maximale du contenu déroulant.
Pour définir les nombres appropriés, vous devez vérifier les paramètres par défaut du conteneur de largeur du thème WordPress que vous utilisez afin que le menu s'y adapte si vous devez définir une pleine largeur pour celui-ci.
Comment rendre mon méga menu responsive ?
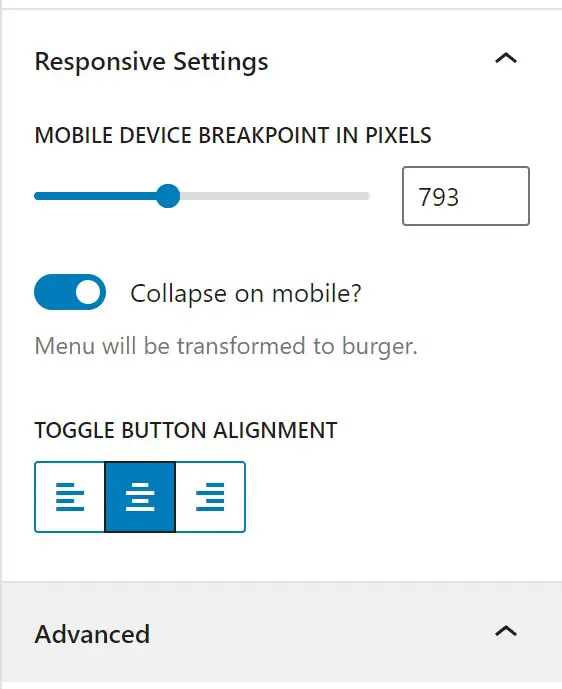
Comment rendre un méga menu réactif offrant les meilleures expériences utilisateur sur tous les appareils ? Utilisez les paramètres réactifs pour cela dans le panneau de personnalisation de droite du méga bloc de menu.
Vous devez définir des "points d'arrêt" pour une conception réactive en pixels. Un point d'arrêt fait référence au point auquel le contenu et la conception d'un site Web s'adaptent à une taille d'écran spécifique.
Une fois que la conception réactive (dans notre cas, un méga menu) atteint les valeurs de pixel que vous avez définies, la transformation devient visible afin que le menu soit facilement visible sur n'importe quelle fenêtre.
Vous pouvez également choisir de "réduire" le menu sur les téléphones mobiles. Cela signifie qu'il se transformera en une icône de menu hamburger que vous avez sûrement vue sur plusieurs sites. Dans les paramètres de bloc, vous pouvez spécifier l'emplacement de l'icône de menu (gauche, droite ou milieu).
Les méga-menus réactifs sont importants pour l'expérience utilisateur ainsi que pour le référencement.
Comment importer un méga menu dans WordPress
D'où voulez-vous importer un méga menu dans WordPress ? Vous pouvez l'importer depuis une autre installation WordPress, ainsi que Blogger, LiveJournal ou d'autres plateformes.
Votre menu doit être enregistré de préférence dans unepage, une publication ou un type de publication personnalisépour être importable dans WordPress.
Si votre menu est enregistré sur votre appareil à partir de la plate-forme source, accédez à votreWordPress > Outils > Importer > choisissez votre plate-forme > Exécuter l'importateur et suivez les étapes.
Remarque :
- Si vous importez votre menu depuis un autre site WordPress, vous devrez peut-être installer des plugins supplémentaires que vous avez utilisés pour créer ce méga menu. Sinon, il pourrait ne pas fonctionner correctement.
- Différents plugins peuvent fournir différentes solutions pour importer des méga menus et la fonction d'importation par défaut peut ne pas fonctionner parfaitement pour chaque scénario.
Plus encore, pour importer un menu au sein d'une même installation WordPress, utilisez la fonctionnalité par défaut de l'éditeur. Cependant, nous ne pouvons penser qu'à un revirement.
Pour importer un méga menu vers une autre page WordPress ou publier sur l'installation actuelle, nous devons rendre le menu blog réutilisable.
Le méga menu pour WordPress que nous utilisons dans cet article n'offre pas cette fonctionnalité pour le moment, alors utilisons un revirement :
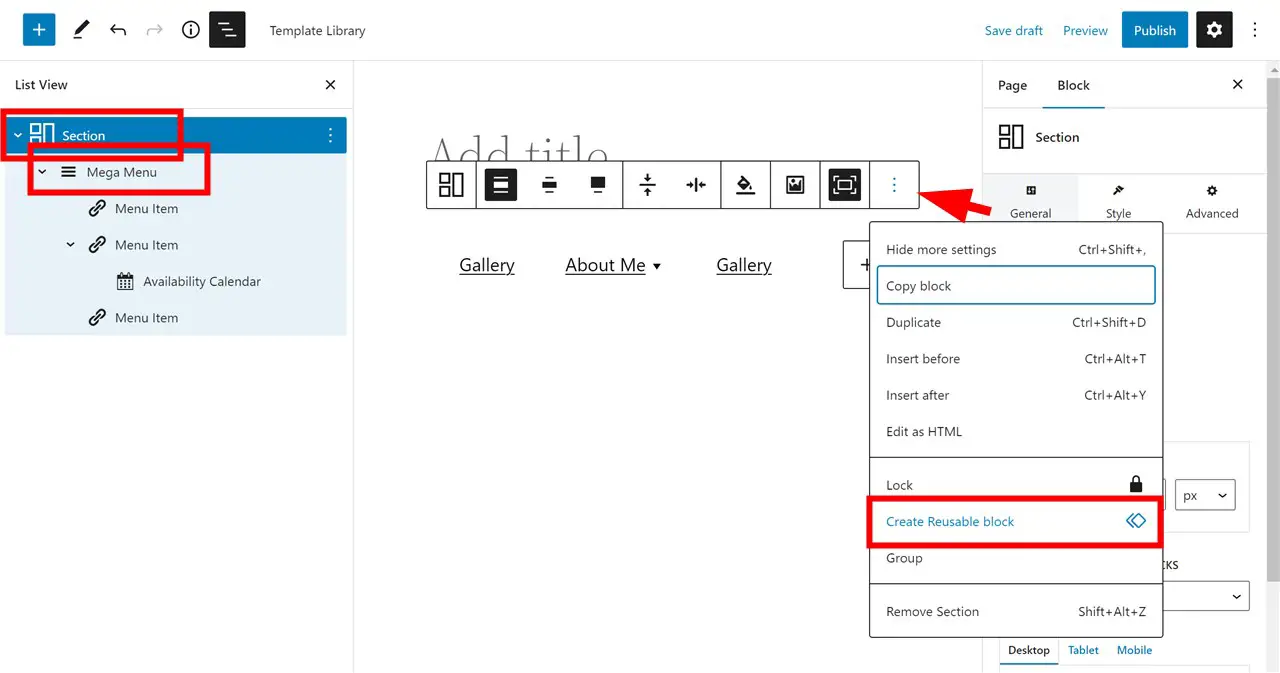
- Ajoutez le bloc Section (un bloc conteneur par le plugin Getwid qui peut imbriquer n'importe quel autre bloc).
- Placez le méga bloc de menu dans Section.
- Et enfin, enregistrez le bloc comme réutilisable.
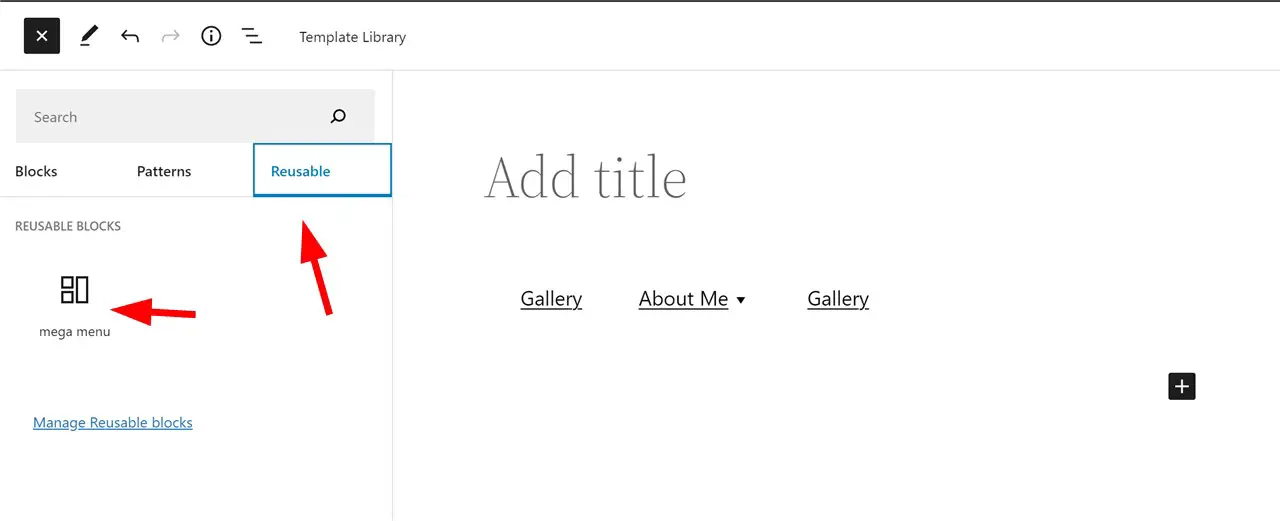
4. Ajoutez-le à la page nécessaire.
A quoi sert le méga menu ?
Pourquoi tant de sites Web mondialement connus, y compris des plates-formes CMS comme Squarespace ou Wix, choisissent-ils d'utiliser des méga menus sur leurs sites Web ?

Il y a quelques raisons principales pour lesquelles votre site pourrait avoir besoin d'un méga menu :
- Améliorez l'expérience de navigation sur le site Web pour les visiteurs, en particulier sur les sites Web à grande échelle.
- Permettez aux utilisateurs de voir toutes les pages et offres clés du site Web en même temps.
- Minimisez les risques que les clients se perdent et soient frustrés.
- Rationalisez le processus d'exploration des produits pour les acheteurs.
- Rendez la recherche sur votre site Web plus rapide et plus confortable.
- Rendez le menu de votre site Web plus professionnel et visuellement attrayant.
- Boostez les classements SEO avec une meilleure structure de données et des mots-clés.
Le menu Mega est-il bon pour le référencement ?
Un méga menu est-il bon pour le référencement ? Si c'est bien fait, il ne fait aucun doute que c'est bénéfique pour le référencement. Le principal avantage est qu'il contribue à la façon dont les gens expérimentent et naviguent sur votre site, combien de temps ils restent, s'y engagent, etc. Et ce sont sûrement des signaux que Google peut prendre en compte.
Plus encore, en incorporant des sous-menus et des sous-catégories, vous signalez à Google et aux autres moteurs de recherche que votre site a une structure appropriée et donnez plus d'informations sur vos produits ou services. En incluant judicieusement les mots clés (en évitant le bourrage de mots clés) dans votre méga menu, ils peuvent être détectés par les robots d'exploration de Google, ce qui est également gagnant-gagnant.
Si vous voulez que votre menu soit bon pour les gens et les robots SEO, n'ajoutez pastropde sous-menus et optimisez-le pour différents appareils.
Les méga menus sont-ils accessibles ?
Peut-on appeler des méga menus accessibles ? Définissons le terme accessibilité pour répondre à cette question. Un code accessible permet aux personnes handicapées d'utiliser et d'accéder au contenu sur Internet.
Pour garantir l'accessibilité, le code de votre méga menu (HTML, CSS et Jquery), qu'il soit généré par un plugin ou conçu manuellement, doit respecter les normes de codage d'accessibilité de WordPress.
Si vous ne pouvez pas évaluer vous-même le code ou les expériences utilisateur, voici quelques actions que vous pouvez effectuer :
- Demandez à un fournisseur de plug-in si sa solution répond aux normes des directives pour l'accessibilité du contenu Web (ou étudiez sa documentation).
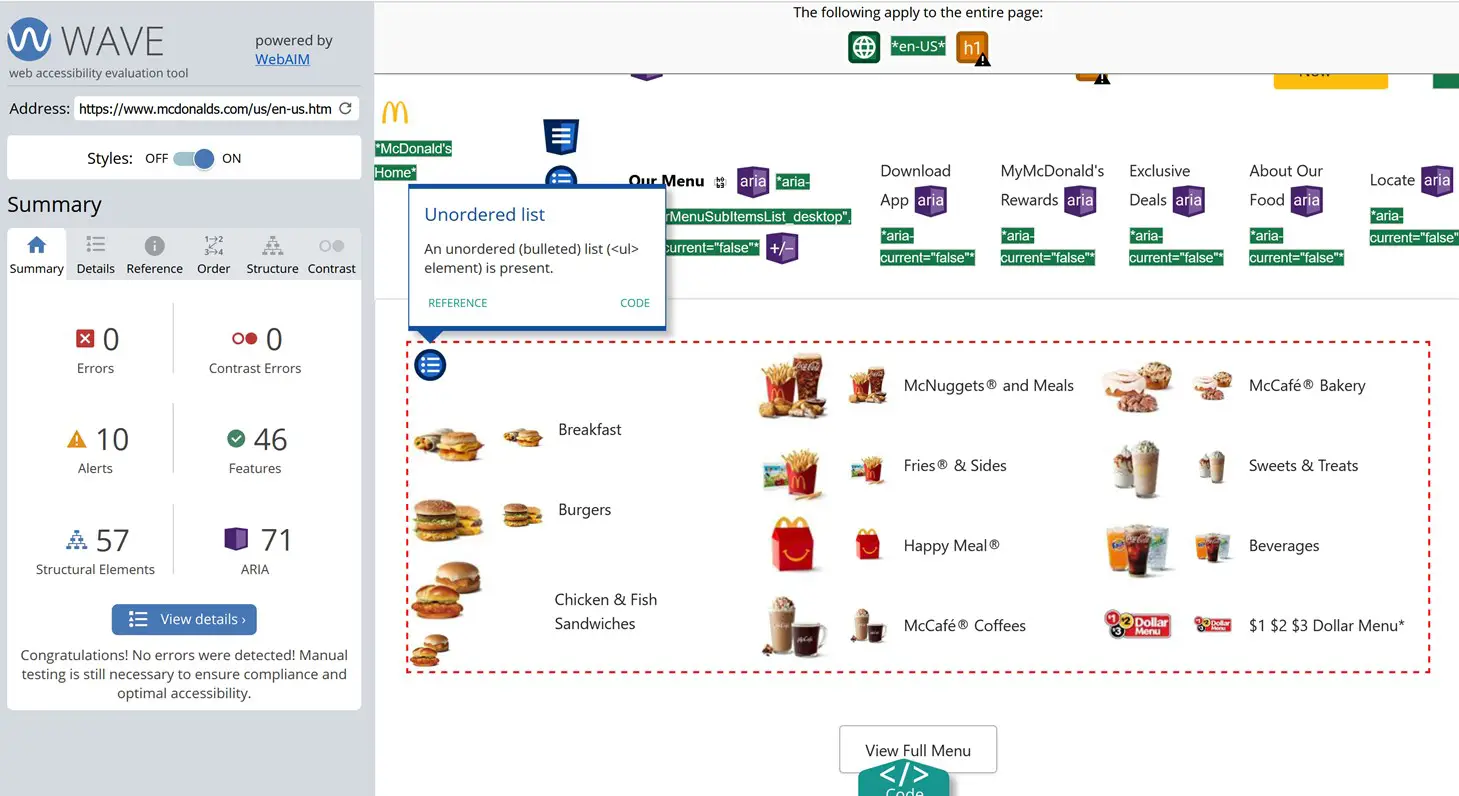
- Utilisez des outils d'évaluation de l'accessibilité, tels que Wave ou Lighthouse (Google Chrome DevTools).
- Demandez à un expert.

Meilleurs exemples de méga menus
Cherchez-vous à voir certains des meilleurs exemples de méga menus? Comme nous l'avons déjà découvert, les méga menus sont particulièrement bénéfiques pour les sites Web qui ont des structures complexes, comme les sites de commerce électronique, éducatifs, de magazines et créatifs.
Certains d'entre eux nécessitent un bon niveau de catégorisation, d'autres ont juste besoin de plus d'espace pour présenter des curseurs, des images, des vidéos et des icônes.
Voyons maintenant comment différents types de sites Web relèvent ce défi en explorant des exemples de méga menus réactifs. Et prenons quelques sites Web mondialement connus (oui, ils utilisent des méga menus !).
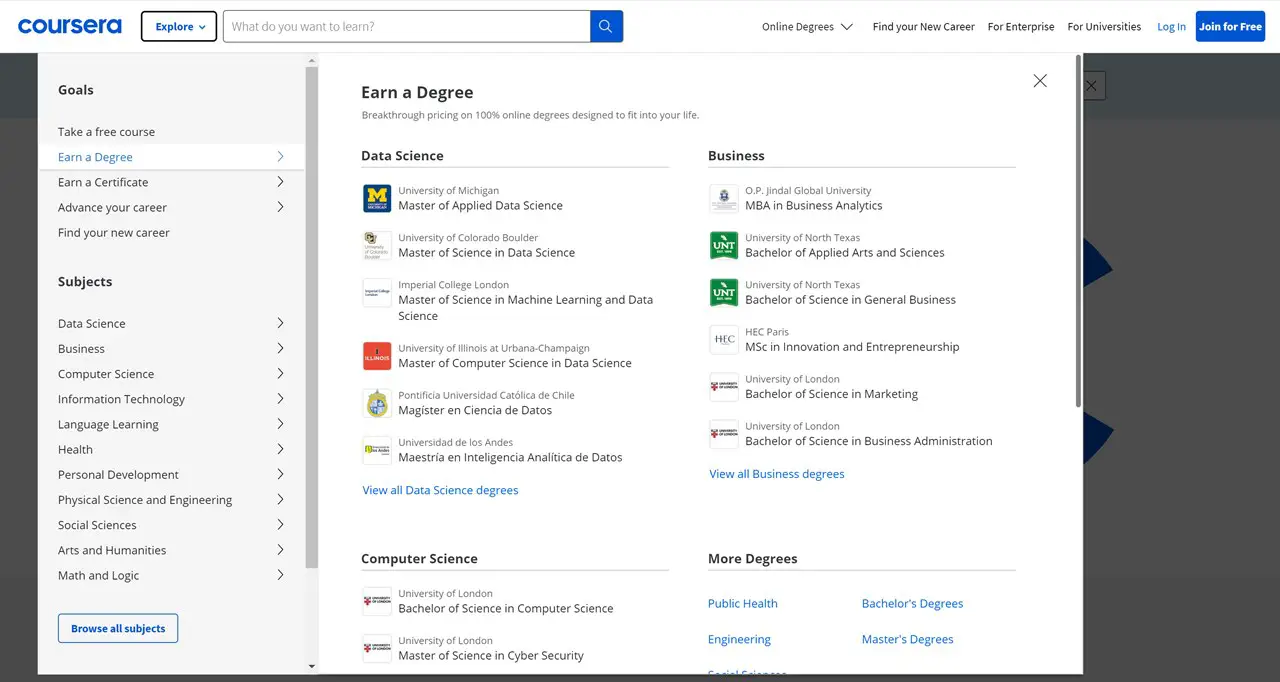
Formation : Coursera

Le site Web de Coursera utilise intelligemment les méga-menus horizontaux et verticaux pour créer deux types de focus distincts pour ses utilisateurs. Le menu vertical en particulier est une fonctionnalité remarquable, offrant un méga menu complet et soigneusement classé avec des icônes accrocheuses pour une meilleure visualisation, ainsi que plusieurs colonnes.
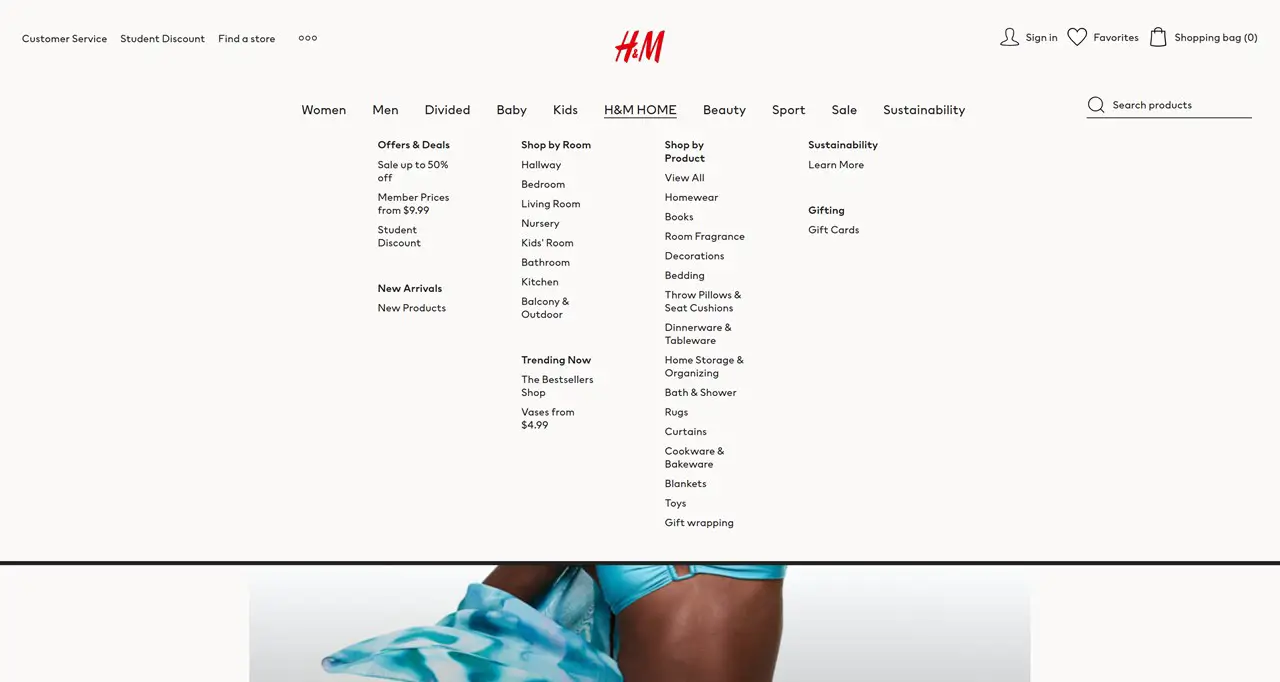
E-commerce : H&M

Le site Web de commerce électronique de H&M adopte une approche rafraîchissante et simplifiée en s'en tenant uniquement au contenu textuel dans les colonnes de ses méga menus. Cette décision de conception garantit que les acheteurs peuvent facilement naviguer dans le vaste inventaire de H&M de trouvailles de mode à la mode et abordables.
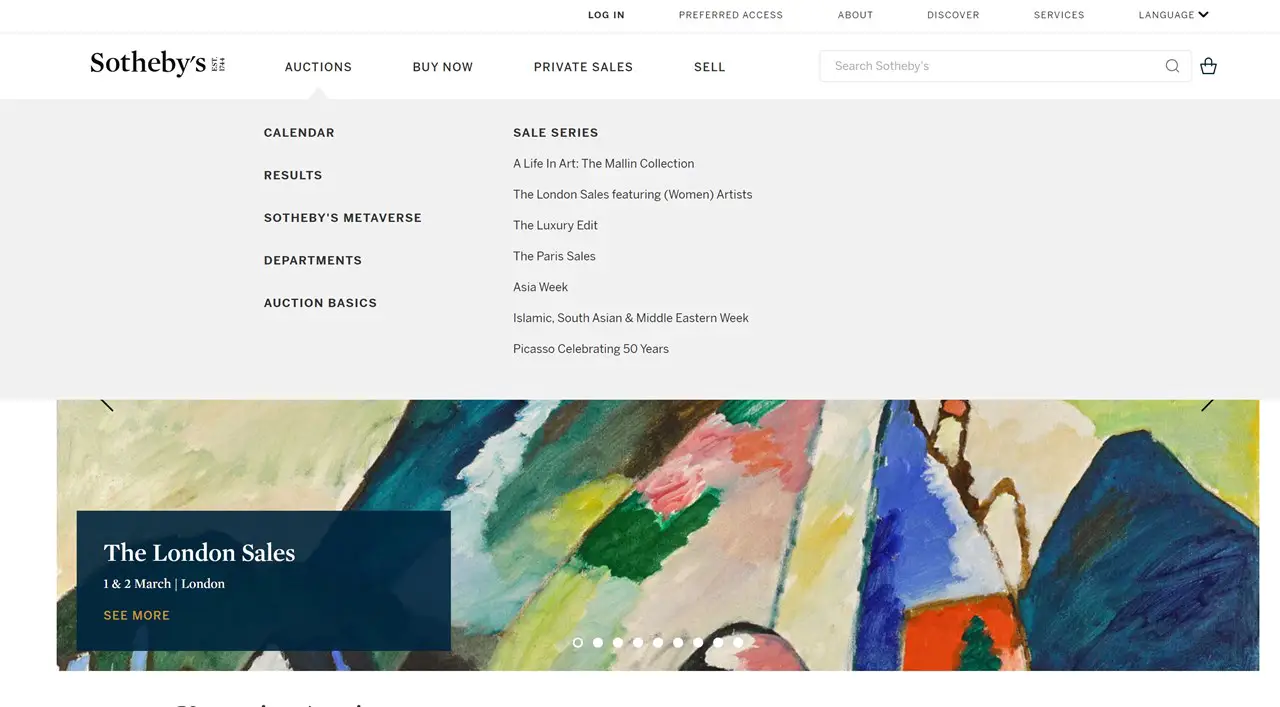
Courtier en art : Sotheby's

Contrairement à d'autres sites d'enchères, l'exemple de méga menu de Sotheby's a opté pour un sous-menu rafraîchissant et minimaliste qui renonce complètement aux images.
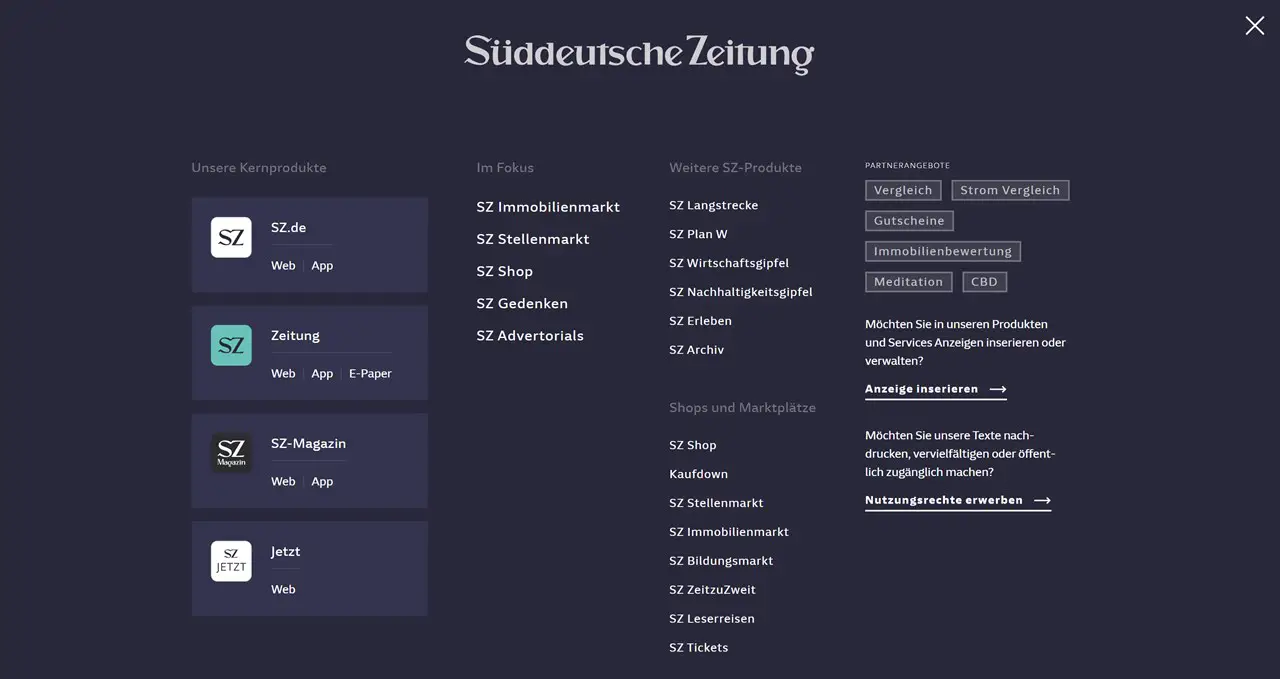
Revue : Suddeutsche Zeitung

Un exemple de mégamenu très intéressant. Alors que la plupart des catégories du site proposent un sous-menu standard, il existe quelques exceptions notables qui repoussent vraiment les limites. Pour certains éléments de menu, un méga menu plein écran apparaît, offrant aux utilisateurs une expérience immersive complète avec plusieurs catégories et des informations détaillées.
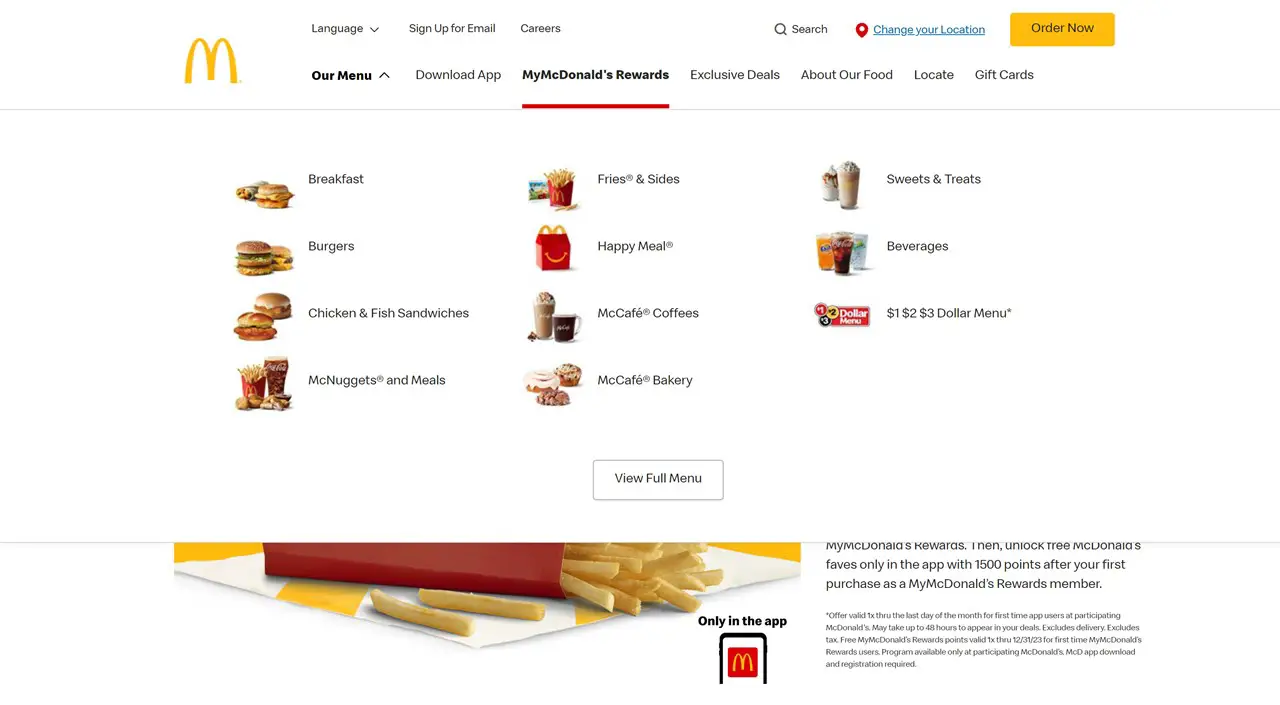
Restaurants : McDonald’s

En ce qui concerne la conception des menus et des produits, McDonald's est réputé pour éviter le texte au profit d'images et d'icônes accrocheuses. Il n'est donc pas surprenant que le menu de leur site Web suive une stratégie similaire, avec un méga menu qui regorge d'images délicieuses.
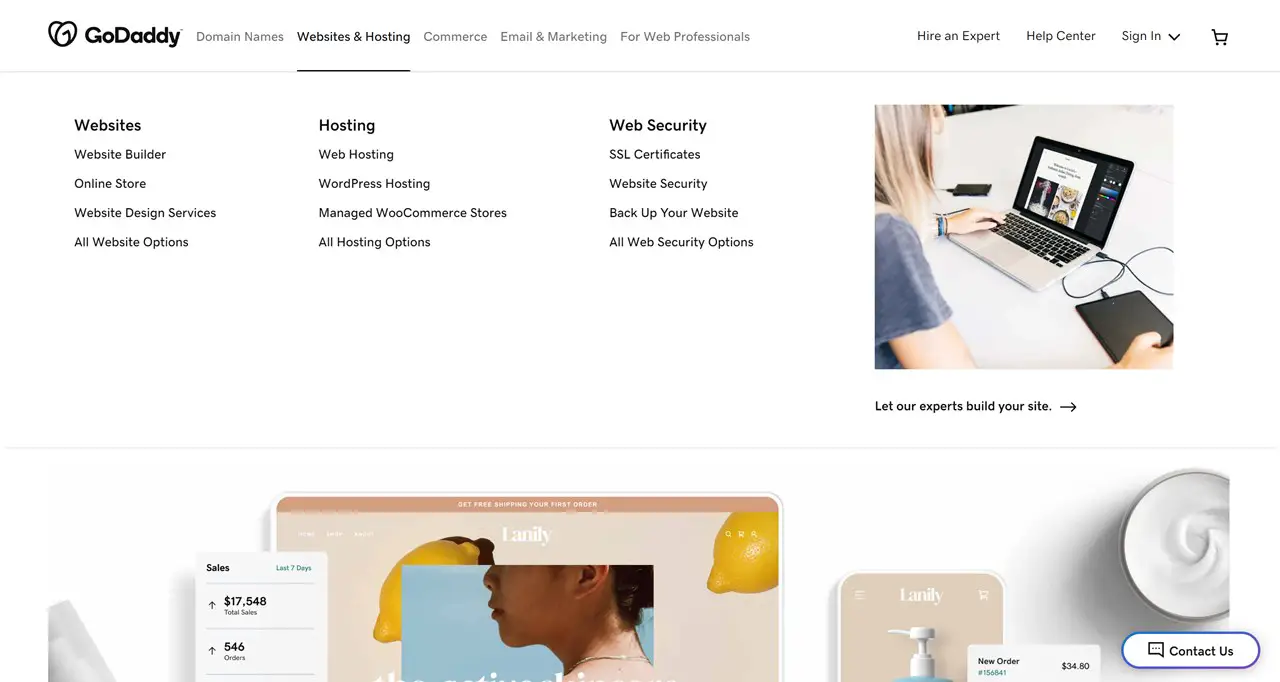
Technologie : GoDaddy

La conception du méga menu sur le site Web de GoDaddy propose la bonne combinaison de visuels accrocheurs et de texte utile, ce qui permet aux utilisateurs de trouver facilement exactement ce qu'ils recherchent.
Espérons que ces exemples de méga menus vous aideront à vous inspirer pour créer les vôtres. Pour en savoir plus, consultez notre collection des meilleurs exemples de méga menus WordPress.
Remarques finales
Ne vous enfermez pas avec le style de menu de thème par défaut. Si vous souhaitez créer un menu Elementor personnalisé sans avoir besoin d'impliquer des experts techniques, l'addon Stratum Mega Menu est une solution incontournable. Il est relativement abordable, toujours très puissant et riche en fonctionnalités. Il fournit des fonctionnalités de personnalisation illimitées pour littéralement chaque partie de votre menu, vous aide à améliorer un menu de navigation de niveau supérieur et à créer des sous-menus fantastiques présentant tout contenu sous son meilleur jour.
Lorsque vous devez travailler avec le WordPress classique, le Max Mega Menu est une autre excellente solution. Pour créer un méga menu avec des blocs, vous pouvez utiliser le bloc de méga menu WordPress, bien qu'il puisse être limité à certains aspects.
Divulgation : cet article peut contenir des liens d'affiliation pour des produits tiers. Si vous cliquez sur un lien et effectuez ultérieurement un achat, nous pouvons gagner une commission d'affiliation qui n'entraîne pas de frais supplémentaires pour vous.
FAQ
Comment créer un méga menu personnalisé ?
Vous devez soit écrire un code vous-même, soit utiliser un plugin de méga menu de votre choix. Les plugins vous offrent des tonnes d'outils de personnalisation vous permettant de créer des sous-menus avec plusieurs colonnes, icônes, images et plus encore.
Comment créer un méga menu dans WooCommerce ?
Si vous ne pouvez pas écrire de code vous-même, vous devez trouver un plugin qui prend en charge WooCommerce, vous permettant de présenter facilement des produits et d'autres widgets WooCommerce dans des sous-menus. Par exemple, Max Mega Menu, Uber Menu, ElementsKit Mega Menu, Stratum Mega Menu et d'autres ont intégré le support WooCommerce.
Comment ajouter un méga menu à mon site Web ?
Cela dépend de la solution que vous utilisez. En règle générale, vous ajouterez un méga menu à votre site WordPress soit via les menus de navigation classiques via Apparence > Menus sur votre tableau de bord WordPress soit via l'interface du créateur de contenu.
Comment créer un méga menu dans WordPress sans plugins ?
Pour créer un méga menu WordPress sans plugin, vous devez écrire un code personnalisé. Vous disposez de plusieurs didacticiels utiles sur Envato Tuts + et d'autres sites Web.