Comment créer un nouveau site Web de portefeuille en travaillant avec le sujet Avada WordPress
Publié: 2022-06-16Lorsque vous utilisez votre imagination créative pour une maison, il est probable que vous aurez besoin d'un portfolio pour présenter votre fonction à un certain niveau. Mais la perspective de créer un portefeuille à partir de rien est pour le moins intimidante. Heureusement, la plupart des gens n'auront jamais besoin de le faire. Surtout quand vous avez un site Web WordPress.
Plus précisément, vous pouvez utiliser le sujet Avada WordPress pour découper les méthodes ajoutées et développer un site Web de portefeuille qui répond entièrement à vos besoins de quelques façons. Aujourd'hui, nous allons présenter Avada, expliquer certaines de ses options, puis vous montrer comment créer un nouveau site Web de portefeuille en utilisant son éventail d'options de personnalisation.
Commençons.
À propos du concept Avada WordPress

Le sujet Avada WordPress est un constructeur de site Web à part entière qui fonctionne sur le CMS WordPress. Il a été développé par Topic Fusion et présente une grande variété de fonctionnalités qui peuvent vous permettre de créer n'importe quel style de site Web que vous souhaitez. Il propose des alternatives précises pour créer des portefeuilles, des boutiques en ligne, des pages de destination, etc. Une fois installé, vous accéderez à :
- 87 sites Internet prédéfinis
- Plus de 120 éléments de conception
- Dispositions dynamiques du matériel de contenu
- Compatibilité WooCommerce
De plus, il est livré avec une assistance totale, une documentation et une durée de vie de mises à jour gratuites.
Maintenant que l'introduction est terminée, nous pouvons passer au didacticiel.
Comment créer un nouveau site Web de portefeuille avec Avada
Avada en ferait une procédure claire pour créer un site Web de portefeuille pour présenter vos meilleures performances. Choisissons une recherche sur la façon d'en créer 1 à partir de zéro. En effet, aussi «à partir de zéro» que le plan d'action exige d'utiliser WordPress et un concept de constructeur de site.

1. Configurer le sujet Avada
Votre premier achat de petite entreprise consiste, bien entendu, à installer WordPress. Maintenant, vous pouvez choisir de le faire vous-même en vous rendant sur WordPress.org et en téléchargeant le fichier .zip, puis en le téléchargeant sur votre hébergeur. Ou, vous pouvez utiliser le choix de configuration en un seul clic mis à disposition par de nombreux fournisseurs d'hébergement Web.
À partir de là, vous devrez acquérir le concept Avada à partir de leur liste sur ThemeForest. Dès que vous avez téléchargé les fichiers de données du thème, vous pouvez accéder à Appel visuel > Thèmes > Insérer nouveau sur votre site Web, puis cliquez sur le bouton Télécharger le concept . Ajoutez le fichier .zip du thème et attendez que la configuration soit terminée.
À partir de là, vous devrez simplement cliquer sur Activer pour rendre le thème Avada fonctionnel sur votre site Web WordPress.
À venir, terminez les processus de configuration de concept standard, qui diffèrent d'un site à l'autre et d'un marché à l'autre. À partir de là, vous pouvez commencer à créer votre site Web de portefeuille.
2. Augmenter les pages Internet cruciales
Avant de pouvoir commencer à gagner des personnalisations réelles, vous aurez besoin de quelques pages Internet et de contenu écrit pour fonctionner. Pour ce faire, choisissez une démo pour commencer ou insérez simplement des pages Internet sur votre site Web comme vous le feriez normalement dans WordPress.
Pour un site de portfolio artistique, vous devez au minimum inclure des pages engagées pour le respect de :
- À propos de
- Appel
- Portefeuille
- Site Internet
Vous pouvez demander beaucoup plus de pages que celles-ci pour héberger des informations commerciales précises telles qu'une FAQ, un détaillant, des informations et des faits sur le transport ou d'autres pages d'information.
Une fois que vous avez créé les pages Web, vous pouvez commencer à les personnaliser en appliquant des aspects uniquement dans le générateur de sites Web Avada. Avec ces facteurs, vous pouvez ajouter toutes sortes de fonctions comme obtenir des formulaires, des boutons, des galeries et des lightbox, juste pour en identifier plusieurs.
3. Insérer le shortcode du portfolio sur la page Web appropriée

Pour développer la section portfolio de votre site Web, modifiez le site Web Portfolio que vous avez créé et insérez le shortcode du portfolio Avada dans la page du site Web.
Avada prend en charge une grande variété de variantes de portefeuille, vous voudrez peut-être tout faire avec quelques-unes des solutions pour voir ce qui fonctionne le mieux avec votre produit.
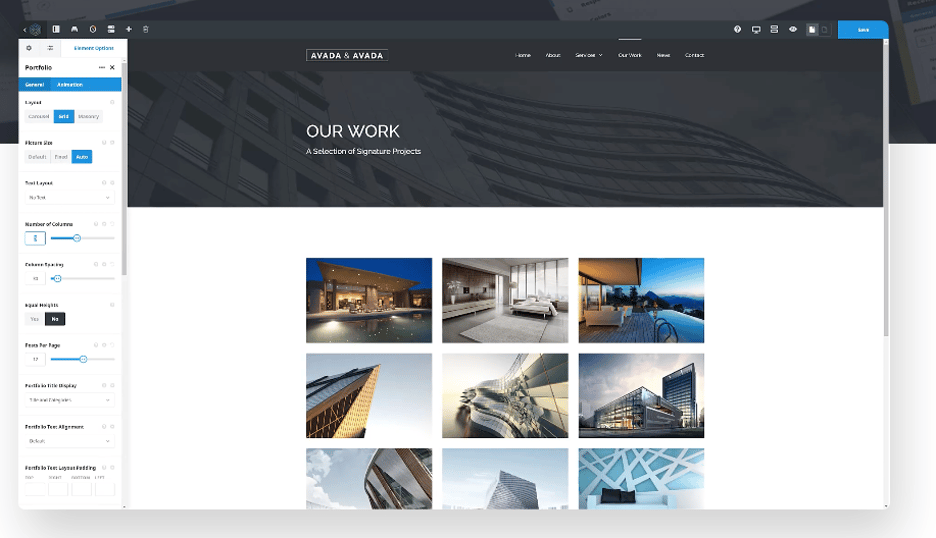
4. Modifier les possibilités de structure
À l'avenir, vous devrez réglementer l'apparence réelle du portefeuille sur votre site. Autrement dit, vous devez croire à la manière dont le contenu contenu dans votre portefeuille sera réellement affiché.
Avada propose 5 alternatives de format de portefeuille distinctes parmi lesquelles choisir, notamment :
- Carrousel. Cela montre simplement de minuscules images similaires aux produits de votre portefeuille dans une rangée avec des flèches directionnelles au début et à la fin de la ligne de choses. Les invités peuvent cliquer sur ces produits manuellement ou ils peuvent être configurés pour la lecture automatique.
- Grille. Les éléments de votre portfolio sont affichés sous forme de photographies uniquement dans un quadrillage.
- Grille avec extraits. Cette mise en page est identique à la 1 over avec l'ajout d'un texte positionné instantanément sous chaque élément.
- Maçonnerie. Au lieu de forcer tous les objets du portefeuille à prendre en compte la même somme d'espace, un format de maçonnerie a chaque impression individuelle dans ses proportions nécessaires imbriquées les unes à côté des autres.
- Maçonnerie avec extraits superposés. Cette option de structure est équivalente à la précédente avec l'ajout d'une superposition de texte.
À peu près chacune de ces alternatives offre une sensation différente au portefeuille conclu. Par exemple, si vous faites le travail en photographie, une disposition en grille ou en maçonnerie peut mieux faire le travail car elle est strictement visible. Néanmoins, si vous travaillez dans l'architecture, une grille avec des extraits est probablement une meilleure préférence car vous pouvez présenter des informations ou des détails sur le défi ainsi que les faits visuels que les visiteurs du site Web doivent prendre en compte avant même de cliquer sur les produits du portefeuille.

5. Trouver des variantes d'animation
Avec le format de votre portfolio épinglé, vous pouvez ajuster un peu la présentation. Cela peut être complété principalement par l'utilisation de différentes variations d'animation. Dans le sujet Avada, vous pouvez choisir les conceptions d'animation dans l'éditeur pour chaque alternative de mise en page d'aspect de portefeuille.
Par exemple, si vous trouvez une mise en page en grille, vous pouvez faire survoler le titre de la pièce lorsqu'un visiteur du site Web survole le produit. Le titre peut également s'afficher sous l'image dans le portfolio lors du survol.
D'autres options d'animation incluent la propriété de la lecture automatique du carrousel ainsi que les interactions avec la souris.
Si vous avez une grande quantité de produits affichés dans votre portefeuille, la façon dont vous avez établi la pagination sera également très importante. Avec Avada, vous pouvez choisir parmi 5 types de pagination uniques pour les éléments de votre portefeuille, notamment :
- Aucun
- Défaut
- Pagination
- Défilé interminable
- Bouton Charger beaucoup plus
Ce que vous choisirez dépendra du type de portefeuille que vous générez. Mais c'est génial d'avoir des sélections pour bien mieux présenter votre travail.
7. Finaliser la personnalisation
Avant de publier sur votre portefeuille, vous pouvez le personnaliser davantage pour qu'il corresponde mieux à votre nom de marque ou pour qu'il paraisse plus satisfaisant sur le plan esthétique. Avada regorge d'options de personnalisation, mais il en a plusieurs précisément pour les portefeuilles, comme :
- Photomesure
- Structure du texte
- Catégories
- Que les filtres soient visibles ou non (pour la catégorisation)
- Colonnes et espacement
- Messages à exposer par page
- Durée de l'extrait
La production de ces alternatives garantit que votre portefeuille ressemble particulièrement à ce qui est supposé.
Choisissez un Avada préconstruit à la place
Bien qu'Avada simplifie la création d'un site Web de portefeuille à l'aide d'éléments et de nombreuses fonctions de glisser-déposer, si vous souhaitez réellement une possibilité d'ouverture et de démarrage, cela donne également cette entrée.

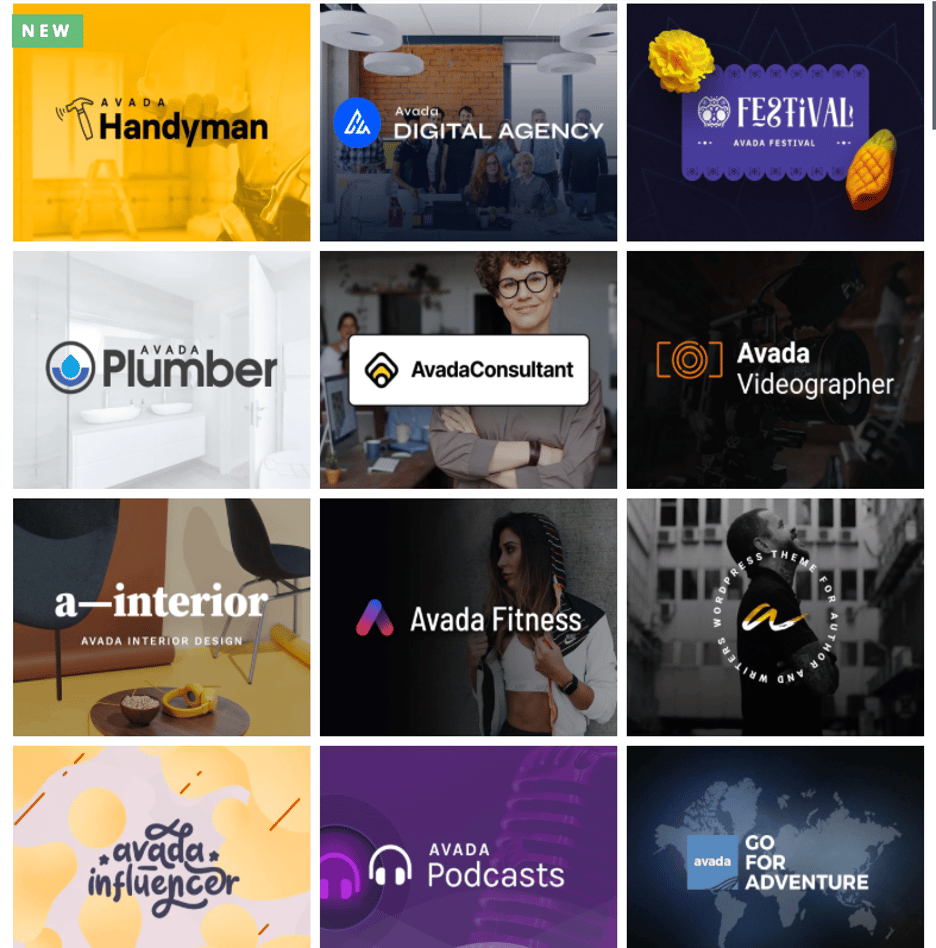
Le concept Avada WordPress arrive avec une gamme de pré-construits ou de modèles de sites complets que vous pouvez choisir et ensuite simplement augmenter votre contenu. À partir de cette production, Avada dispose de 87 pré-construits et de 18 pré-construits de certains portefeuilles parmi lesquels vous pouvez choisir avec des fonctionnalités et des modèles acceptables pour une grande variété d'industries.
Lorsque vous choisissez un pré-construit, il sera chargé sur votre site Web avec du contenu de démonstration et tout, ce qui vous permettra de faire beaucoup plus facilement des personnalisations basées sur cette mise en page prédéterminée. Ceci est particulièrement pratique si vous êtes pressé ou si vous n'avez vraiment pas de plan pour commencer avec la procédure de conception et de style.
Par exemple, si vous travaillez sur des images, vous trouverez peut-être le Videographer Prebuilt, qui offre une mise en page participante, comme un historique de clips vidéo, qui séduira immédiatement la future clientèle. Et il propose un format de portefeuille largement espacé qui offre à chaque clip vidéo un espace pour respirer et se démarquer.

Ou si vous travaillez dans le design d'intérieur, le design d'intérieur et le style Prebuilt seraient une bonne sélection, car il présente un format de portefeuille magnifique qui conserve une tonne d'espaces blancs tout en présentant néanmoins d'énormes visuels de travail.

Créer un portefeuille à l'aide d'Avada Commencer maintenant
Si vous avez reporté le processus de création d'un site Web de portefeuille, vous n'avez plus besoin de succomber à cette contrainte. Alternativement, vous pouvez simplement générer une nouvelle configuration WordPress et y ajouter le sujet Avada. Si vous êtes rapide en termes de temps et de prouesses en matière de conception Web, vous n'aurez pas besoin de faire beaucoup plus que d'y intégrer les produits de votre portefeuille et de rédiger du contenu écrit.
Mais si vous avez le temps et les compétences, Avada s'exécutera également parfaitement pour vous, offrant un large assortiment d'outils, de caractéristiques et de solutions de personnalisation pour réaliser également la bonne affaire axée sur les détails.
Avec ce sujet en main, il n'y a aucun motif que vous pouvez commencer à proposer aujourd'hui - comme dans, tout de suite. Alors qu'est-ce que tu attends?
Faites-nous savoir si vous avez préféré la publication.
