Comment créer une page WordPress 404 : un guide détaillé
Publié: 2021-12-18Bien que la plupart des URL de sites soient lisibles et faciles à saisir, aucune erreur humaine n'est prise en compte. Même les meilleurs d'entre nous tapent parfois une URL de manière erronée et se retrouvent à un emplacement sur le Web auquel ils ne s'attendaient pas. Une page WordPress 404 aide les utilisateurs à comprendre qu'ils ont fait une erreur. Cependant, cela peut également aider à garder les utilisateurs perdus sur votre site et à les amener à la page dont ils ont besoin.
Nous expliquerons plus en détail ce qu'est un 404 et ce qu'il fait dans une section ultérieure. Bref, c'est une page qui affiche un code d'erreur, mais beaucoup de sites se rendent compte que c'est aussi un bon moyen de présenter plus d'informations aux utilisateurs. En tant que tel, vous constaterez que ces pages peuvent être uniques et utiles en elles-mêmes.
Au cours des prochaines sections, nous allons vous montrer comment créer une page WordPress 404 . Il inclura quelques exemples du Web, ce qu'il devrait contenir et bien plus encore.
Qu'est-ce qu'une page 404 est (et fait)
Pour commencer, discutons de ce qu'est une page WordPress 404 . Pour ceux qui ne le savent pas, 404 est l'un des nombreux "codes d'état de réponse HTTPS". Il existe différents groupes de codes en fonction des informations qu'ils vous donnent, et nous en avons couvert beaucoup sur le blog dans le passé. Par exemple, la plage de nombres 500 renvoie des erreurs de serveur :
La plage 400 couvre les réponses d'erreur du client - les moments où le côté navigateur commet une erreur. Par exemple, l'erreur 413 Request Entity Too Large , l'erreur 429 Too Many Requests et (bien sûr) l'erreur 404 .
En termes simples, si vous rencontrez une erreur 404 , une page n'existe pas à l'URL vers laquelle vous naviguez. C'est une erreur courante due à une simple faute de frappe. En fait, de nombreux sites le reconnaissent. Alors que la plupart des erreurs n'ont pas de pages dédiées, une erreur 404 fera l'affaire. Cela vous permet de garder un utilisateur sur le site et de le rediriger vers votre site proprement dit.
Dans la section suivante, nous verrons comment d'autres sites affichent une erreur 404 à un utilisateur, pour votre propre inspiration.
Exemples de pages 404 du Web
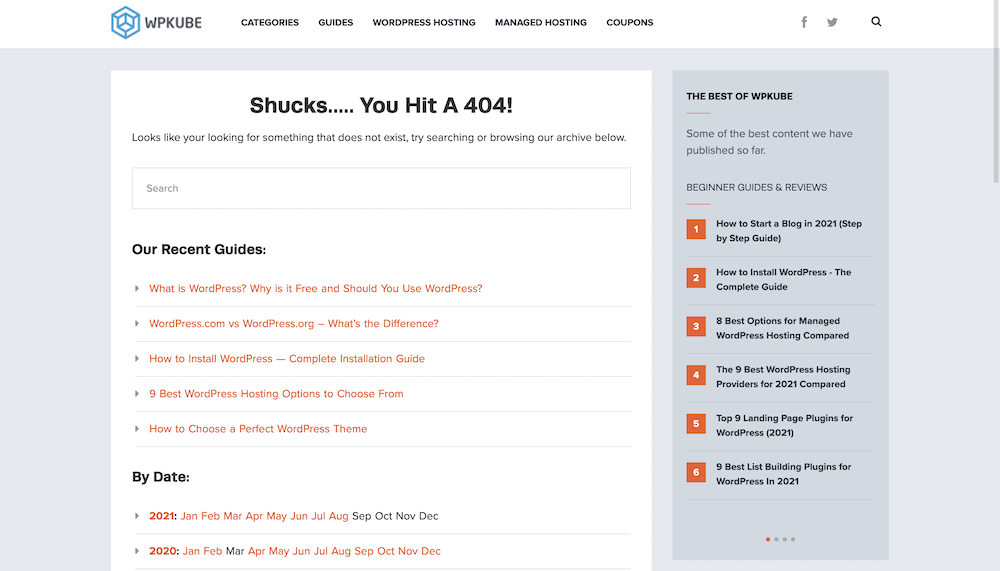
Nous pouvons commencer par la page 404 pour WPKube. Il propose une mise en page fonctionnelle, avec un message rapide pour dire que la page n'existe pas :

Il y a un champ de recherche pour aider l'utilisateur à trouver le bon article ou la bonne page, et une collection d'autres articles classés par date et catégorie. C'est essentiellement tout ce dont vous avez besoin pour ramener les utilisateurs d'où ils viennent. Certains sites vont plus loin.
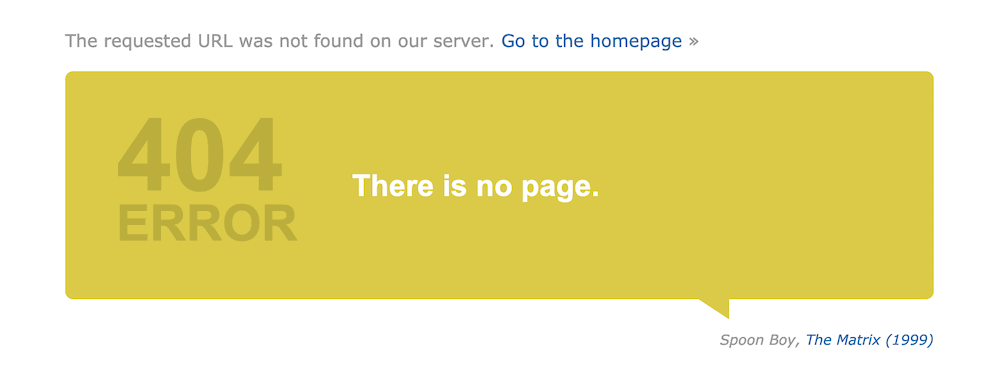
Par exemple, Internet Movie Database (IMDB) utilise des citations de films pour aider à déterminer le problème, ainsi qu'un lien vers la page d'accueil :

Cela aide à garder la page sur la marque. La page Elementor 404 propose également du contenu sur la marque. Cette fois, sous la forme d'un lien vers un article pertinent :

Nous aimons cette approche, car elle vous donne les conseils pour créer la page que vous consultez. Cela ne fournit pas seulement de la valeur. Il offre également la preuve de ce que Elementor peut faire.
Dans nos recherches, il y avait très peu de sites Web qui effectuaient une redirection complète vers la page d'accueil lorsqu'ils étaient confrontés à une erreur 404. Il y a une bonne raison à cela, et nous l'aborderons ensuite.
Pourquoi voudriez-vous créer une page WordPress 404 personnalisée
À présent, vous comprendrez qu'une page WordPress 404 peut être un atout précieux. Pour vous donner quelques détails, voici pourquoi vous voudriez en créer un :
- C'est un excellent moyen, axé sur l'utilisateur, d'aider ceux qui accèdent à une page inconnue.
- Vous pouvez maintenir votre taux de rebond bas, ce qui aidera votre optimisation pour les moteurs de recherche (SEO).
- En parlant de cela, si vous concevez la page 404 de la bonne manière, vous pouvez également améliorer le référencement dans une certaine mesure.
- Vous pouvez poursuivre vos efforts de branding même lorsqu'un utilisateur se trouve à un endroit inattendu sur votre site.
Dans l'ensemble, une page WordPress 404 vous permet d'offrir un élément "humain" à votre site Web, dans une situation où vous pourriez vous attendre à perdre un utilisateur. En tant que tel, ne sous-estimez pas la valeur psychologique de cela. Cela pourrait être une différence entre un utilisateur rebondi et le développement d'un client potentiel.
Comment créer une page WordPress 404
Dans les prochaines sections, nous allons vous montrer comment créer une page WordPress 404. À notre avis, il y a trois étapes à suivre :
- Déterminez comment vous allez créer la page, que ce soit en utilisant du code, le modèle WordPress existant, un plugin ou un constructeur de page.
- Ajoutez les éléments que vous souhaitez sur votre page et modifiez la marque et le design jusqu'à ce que vous soyez satisfait des résultats.
- Vérifiez si votre site effectue des redirections vers votre page WordPress 404.
Votre première tâche, cependant, est de prendre une décision. Voyons cela plus en détail maintenant.
1. Décidez comment vous allez créer la page 404
Comme vous vous en doutez, il existe différentes façons de créer votre page WordPress 404. Votre approche sera basée sur vos objectifs et vos compétences. Voici un bref résumé des différentes méthodes que vous pourriez utiliser :
- Vous pouvez prendre un fichier PHP vierge et coder une page WordPress 404 à partir de zéro.
- Chaque installation WordPress a un modèle de page 404 fonctionnel. Vous pouvez prendre cela et développer votre propre page en plus du code existant.
- La plupart des constructeurs de pages ont des modèles pour vous aider à créer une page 404 pour votre site. Si vous utilisez un constructeur de page tel que GeneratePress, Elementor, Beaver Builder ou autres, cette approche a beaucoup de sens.
- Il existe également des plugins disponibles pour vous aider à créer rapidement 404 pages.
Pour cet article, nous allons nous concentrer sur les approches de création de page et de plugin. En effet, ce seront les méthodes les plus accessibles pour la majorité des utilisateurs. De plus, si vous êtes à un stade où vous souhaitez coder une page 404, vous aurez déjà beaucoup de connaissances dont vous avez besoin.
Utiliser un plugin pour créer une page WordPress 404
Avant d'aborder l'approche du constructeur de pages - l'objectif principal de cet article - il convient de noter que des options de plug-in existent également. Cependant, il n'y a vraiment qu'une seule solution à considérer ici : 404page :

En fait, ce plugin ne vous donne pas les outils pour créer la mise en page, plus qu'il vous permet de définir la page que vous développez comme votre page 404. De nombreux autres plugins redirigeront les erreurs 404 vers une autre page. Ce n'est pas optimal pour le référencement. Le plugin ne crée pas non plus de requêtes de serveur supplémentaires, ce qui est fantastique si les performances du site sont importantes pour vous.
Le processus avec le plugin consiste à créer votre 404 à l'aide de l'éditeur de blocs WordPress standard. Cela vous donnera tous les outils dont vous aurez besoin pour créer votre page, tout en gardant la mise en page "homogénéisée" avec le reste de votre site. Nous aurons plus de détails sur ce qu'il faut inclure dans une section ultérieure.
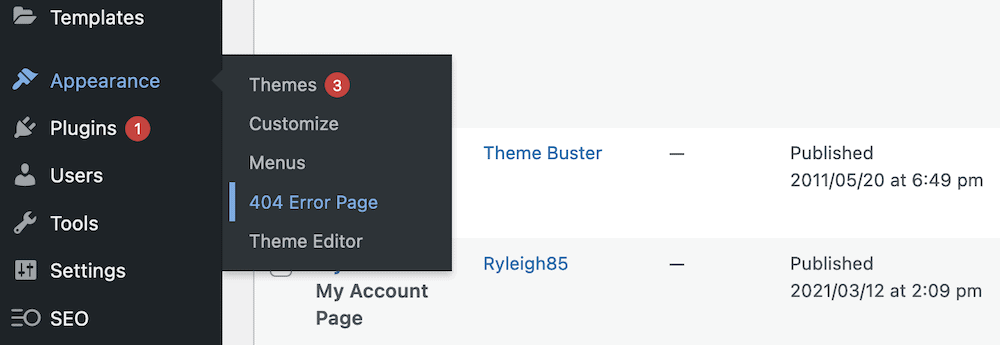
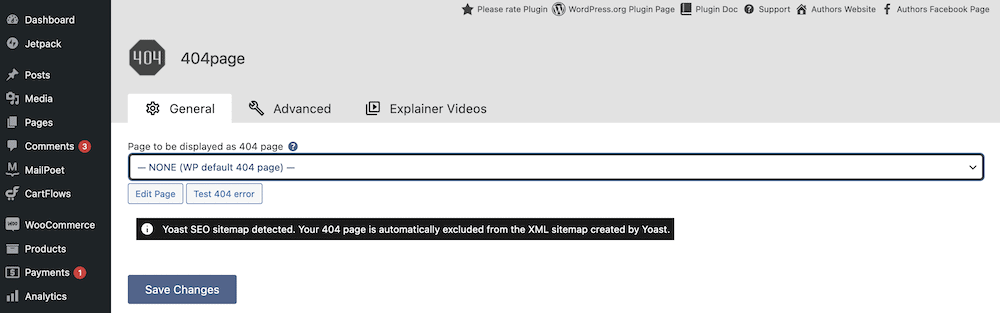
Une fois que vous avez terminé votre conception, vous vous dirigerez vers l'écran Apparence > Page d'erreur 404 :

Cela vous permettra de choisir la bonne page 404 dans le menu déroulant, mais inclut également d'autres options :


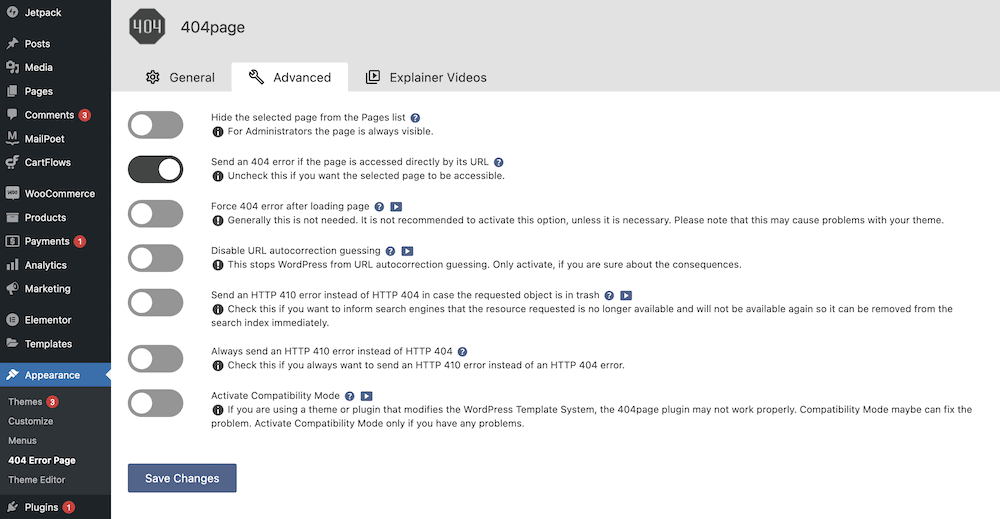
Par exemple, il existe un onglet Avancé dédié qui comprend des options utiles (et puissantes) pour votre page 404 :

Vous pouvez choisir parmi différentes options pour vous assurer que votre erreur 404 fonctionne correctement. Les moteurs de recherche utilisent les commentaires du serveur pour décider comment indexer les pages. Vous pouvez utiliser le code d'erreur 410 Gone dans certains cas, et avec 404page, vous obtenez cette option.
Utiliser un constructeur de page pour créer une page WordPress 404
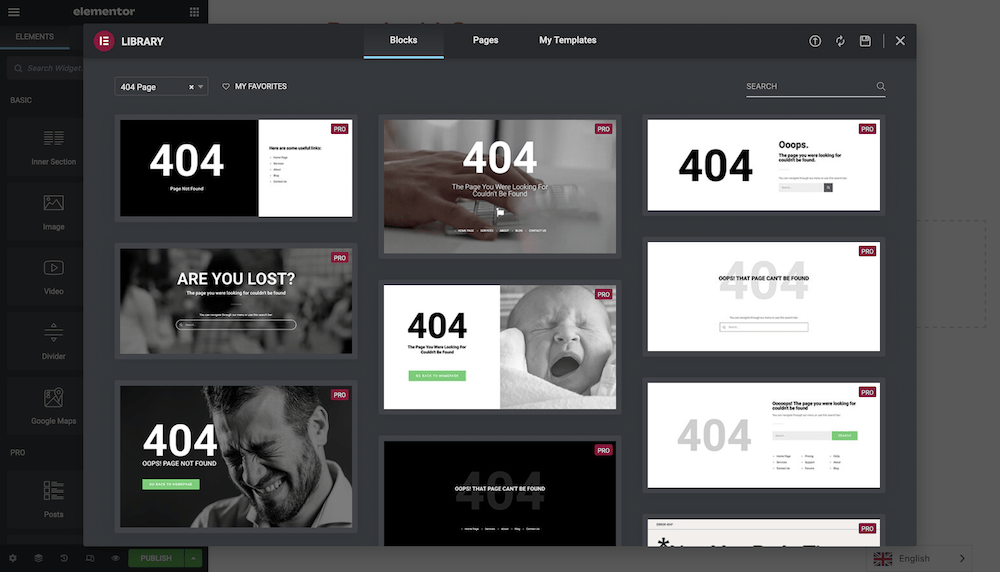
La plupart des propriétaires de sites utiliseront un constructeur de page ou un cadre d'une certaine description, et en tant que tel, la majorité des principales solutions sur le marché incluent des modèles ou des collections de blocs pour votre page 404 :

L'ajout de ceux-ci devrait être simple, au moins aussi simple que d'ajouter d'autres éléments à votre page WordPress 404. En fait, nous ne pouvons pas dire grand-chose de nouveau à cet égard. Le processus de chaque solution fera tout autant partie de l'expérience globale.
Il y a beaucoup plus à dire sur les éléments inclus dans votre page, et nous verrons cela ensuite.
2. Ajoutez les éléments essentiels pour votre page
Si vous jetez un coup d'œil à n'importe quelle page 404 - et nous vous encourageons à le faire pour la recherche et l'inspiration - vous remarquerez quelques similitudes à tous les niveaux.
À la base, une page WordPress 404 comprend les éléments suivants :
- Un message clair et direct à l'utilisateur qu'une erreur 404 s'est produite.
- Un moyen de revenir sur une page de votre site qui existe, souvent la page d'accueil.
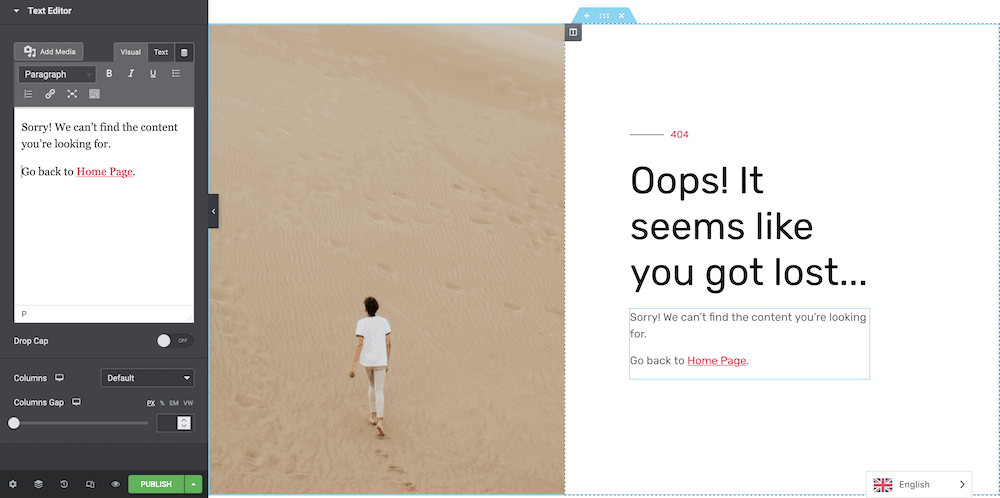
Dans notre exemple, nous avons ces deux éléments, ainsi qu'une image de marque initiale grâce à un motif Elementor Block :

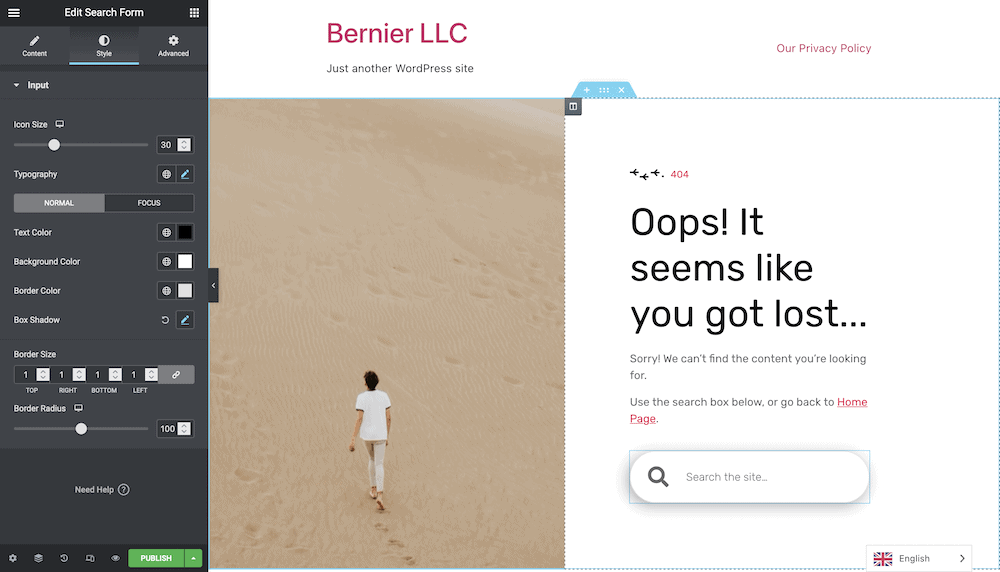
Cependant, si vous regardez d'autres exemples de pages 404, ils incluent souvent des moyens de trouver la bonne page sur le site. Un champ de recherche est le plus courant, et nous pouvons également l'ajouter à l'aide de notre constructeur de page :

Nous avons dû retravailler une partie du texte pour mentionner le champ de recherche, et pendant que nous étions ici, nous avons ajouté du style. Il y a un séparateur personnalisé en haut pour servir de « limite » pour le reste du texte, et le champ de recherche offre un aspect « plus rond » et « 3D ».
Nous y sommes parvenus en utilisant les options de style d'Elementor. Border Radius couvre la forme de la zone de recherche et Box Shadow aide à donner de la profondeur à l'élément. Nous avons fait tout cela sans un seul caractère de code, mais la fonctionnalité et la valeur de la page 404 sont évidentes.
À partir de là, vous pouvez ajouter presque tous les autres éléments que vous jugez utiles. De nombreux sites utilisent des listes de publications, d'autres ajouteront un formulaire de contact, et le monde vous appartient ici. Notre conseil serait de garder les utilisateurs sur place. Pour cette raison, nous renoncerions aux liens vers les réseaux sociaux et nous nous en tiendrions au contenu de votre site. Cela servira également de page de pseudo-archive, ce qui aidera votre référencement.
3. Assurez-vous que votre site redirige vers votre page 404
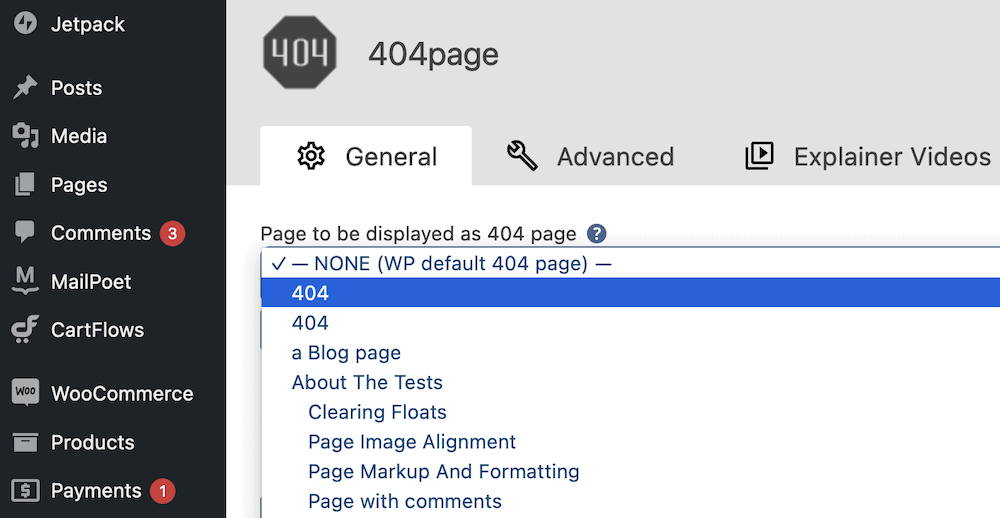
La dernière étape consiste à vous assurer que votre site utilise votre nouvelle page au lieu du modèle par défaut. Si vous utilisez un plugin tel que 404page, c'est un jeu d'enfant. Accédez à Apparence > Page d'erreur 404 et recherchez la page appropriée dans la liste déroulante :

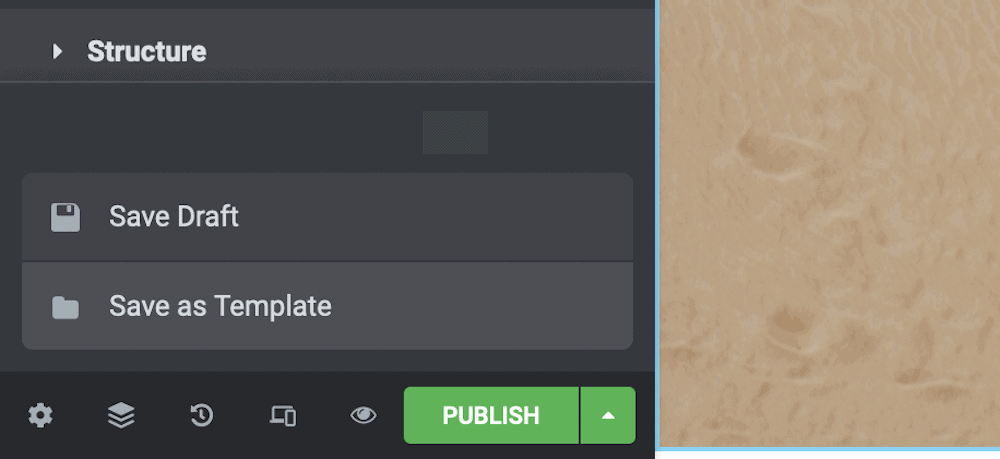
Une fois que vous avez enregistré vos modifications, le travail est terminé. Pour Elementor, vous devrez définir votre page comme modèle. Si vous ne l'avez pas encore fait, développez le bouton vert Publier à l'aide de la flèche et sélectionnez Enregistrer comme modèle :

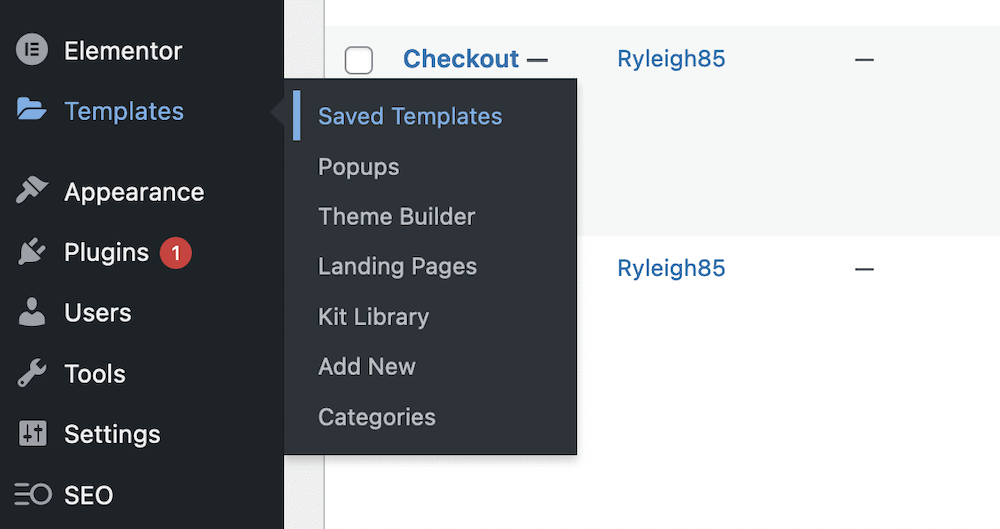
Une fois que vous avez donné un nom à votre modèle, vous êtes prêt à partir. De là, revenez au tableau de bord WordPress et à la page Templates > Saved Templates :

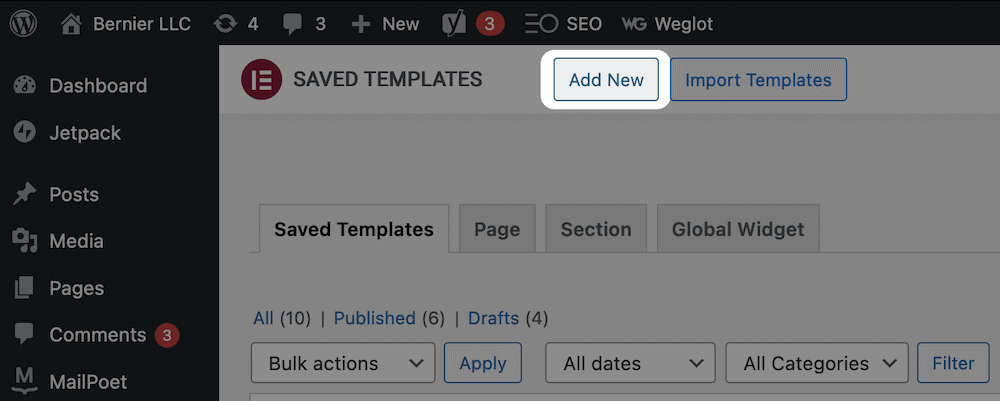
La solution de contournement ici est un peu fastidieuse, mais vous devez d'abord créer un nouveau modèle à l'aide du bouton Ajouter nouveau :

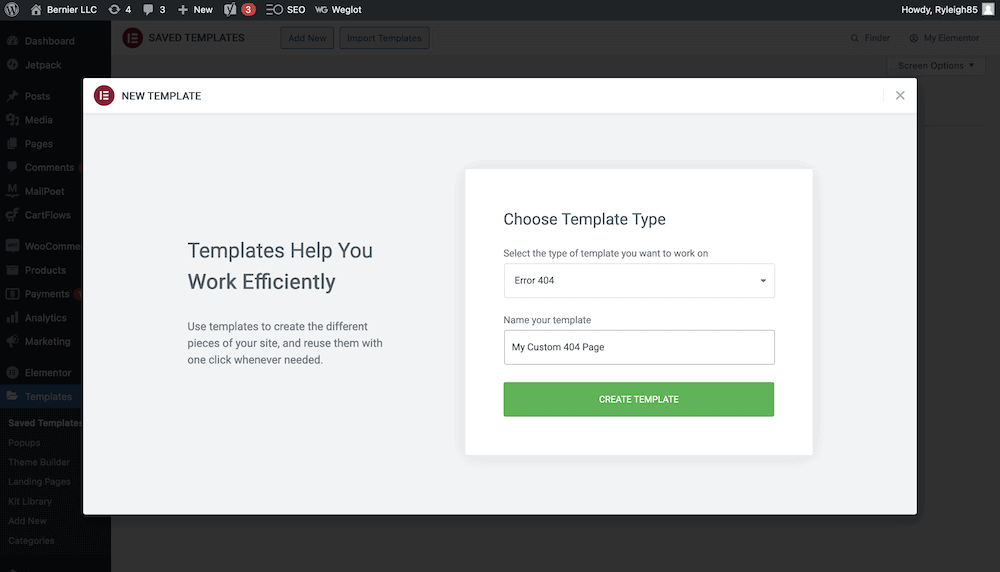
Sur l'écran suivant, donnez un nom à votre modèle et choisissez le type Erreur 404 :

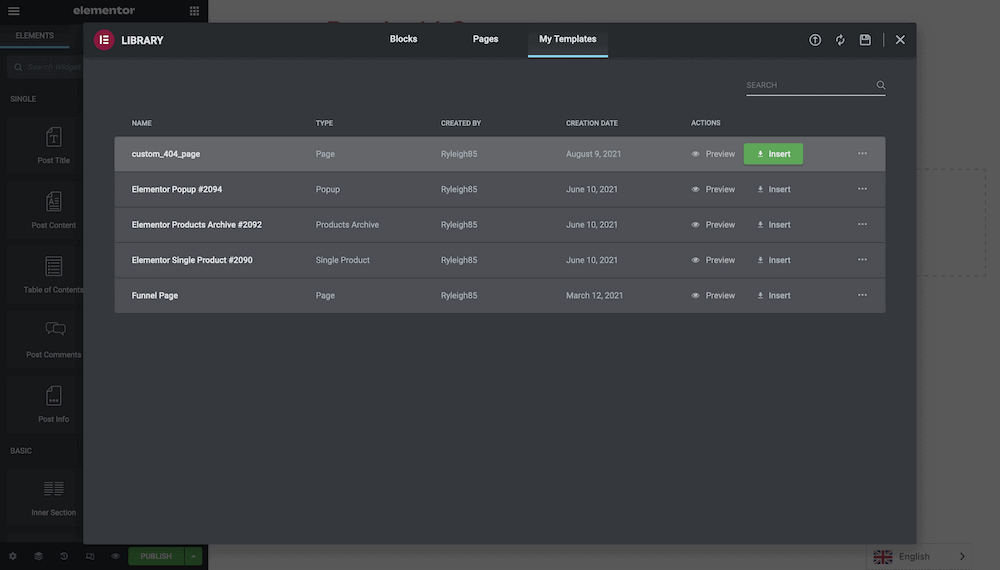
Vous arriverez sur une pop-up, où vous insérerez votre modèle de page WordPress 404 :

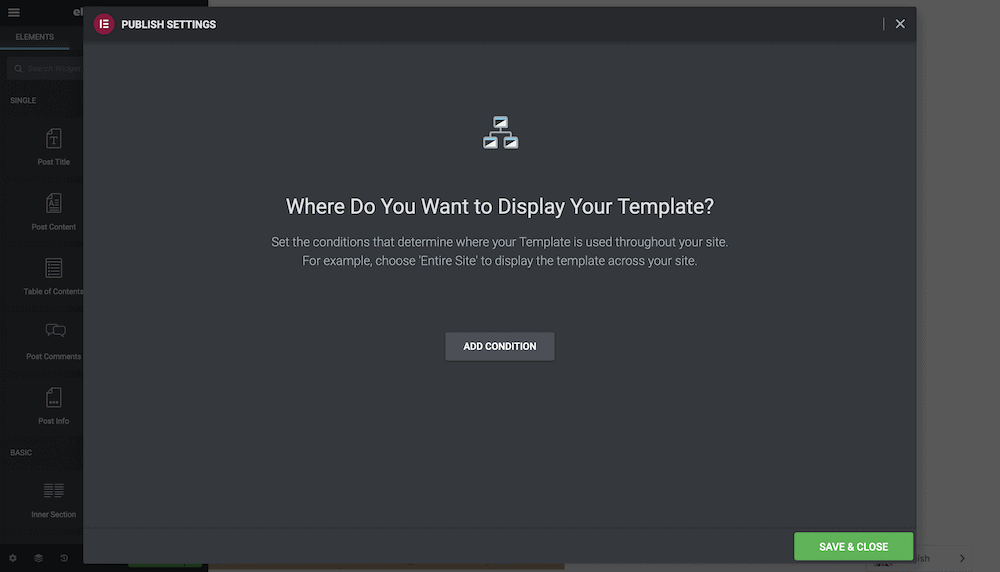
Cela vous ramènera à l'écran d'édition d'Elementor, et lorsque vous cliquerez sur Publier , vous arriverez sur une boîte de dialogue vous demandant de choisir une « condition » :

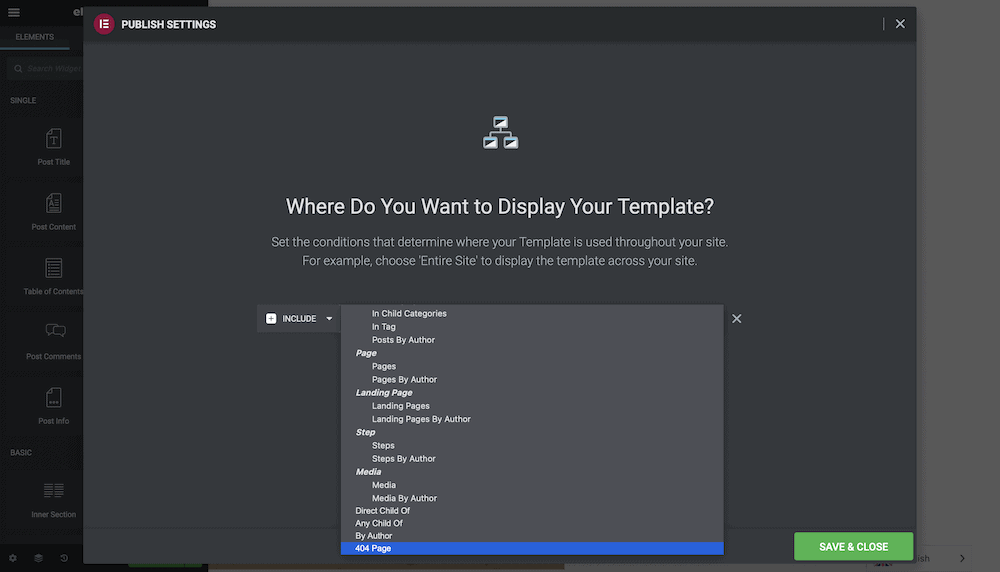
Cela vous donne un moyen de spécifier quand et où la page 404 s'affichera. Nous pouvons garder les choses simples et choisir Inclure et 404 Page :

Une fois vos modifications enregistrées, votre site affichera votre page WordPress 404 personnalisée.
En résumé
Si vous avez besoin de directions dans un grand endroit inconnu, vous chercherez souvent une carte ou un panneau pour savoir où vous êtes. Une page WordPress 404 est presque équivalente à un « Vous êtes ici ! marqueur. C'est un moyen de dire à un utilisateur que l'URL qu'il a saisie n'existe pas. Cependant, de nombreux sites ne s'arrêtent pas à fournir une erreur. Ces pages deviennent une partie de la marque d'un site et aident les utilisateurs à revenir à un endroit plus familier de votre site.
Tout au long de cet article, nous avons examiné comment créer une page WordPress 404. Ce n'est pas trop difficile quelle que soit votre approche. La plupart des thèmes seront livrés avec un modèle de page 404 fonctionnel, bien que si vous le couplez avec un constructeur de page dédié tel que GeneratePress, Elementor ou Beaver Builder, vous pouvez créer des pages 404 entièrement fonctionnelles qui offrent de la valeur à votre site Web.
Vous souhaitez créer une page WordPress 404, et cet article vous aidera-t-il ? Partagez vos réflexions, questions et idées dans la section des commentaires ci-dessous !
