Comment redimensionner en masse des illustrations ou des photos dans WordPress (2 solutions)
Publié: 2023-09-11Découvrir comment redimensionner en masse des images dans WordPress peut être incroyablement pratique si vous effectuez une refonte du type de votre site. Cela peut également vous aider à optimiser les performances globales de votre site en réduisant la résolution normale des impressions sur votre page Web, ce qui peut accélérer les moments de chargement.
Malgré le fait que WordPress ne vous propose pas de fonction intégrée pour redimensionner les images en masse, vous pouvez le faire rapidement avec le plugin idéal. Il existe de nombreuses possibilités pour mener à bien le travail. Cependant, certains d’entre eux envisagent diverses méthodes pour résoudre ce dilemme.
Pourquoi utiliser un plugin pour redimensionner en masse des images dans WordPress
Comme vous le savez peut-être, WordPress inclut des fonctionnalités simples de modification d’image. Si vous choisissez une image dans votre médiathèque, vous verrez une possibilité de la modifier :

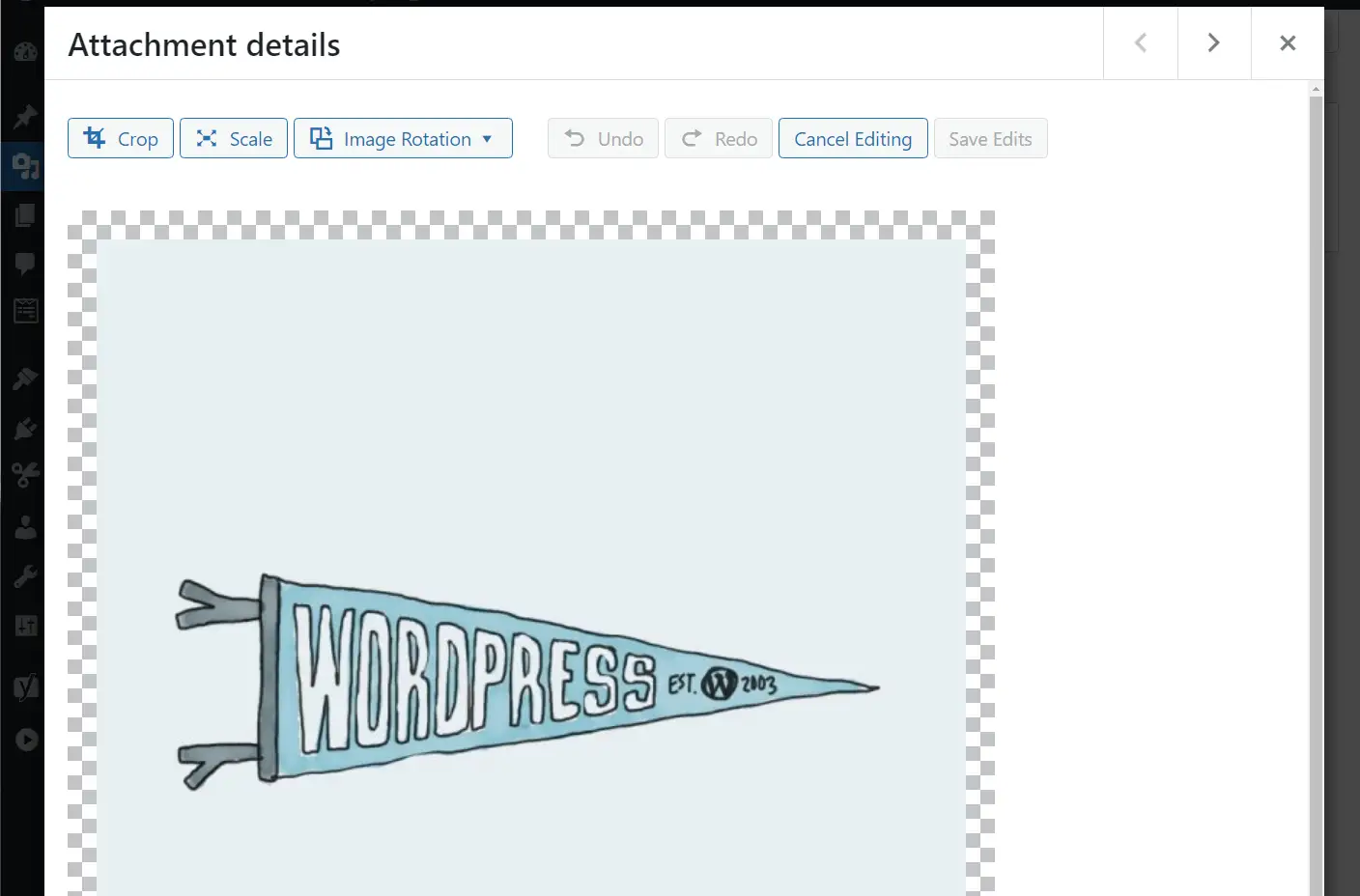
L'éditeur d'images vous permet de recadrer, faire pivoter et redimensionner des images. La difficulté est que vous ne pouvez faire cela qu'un seul fichier à la fois :

Si vous disposez d'une bibliothèque importante de fichiers de données multimédias et que vous devez ajuster les dimensions d'un certain nombre d'images, cette approche peut prendre en compte un moment. Néanmoins, cela peut être nécessaire si vous repensez la conception de votre site et que vous souhaitez utiliser des photographies dans une résolution différente.
Il existe des outils que vous pouvez utiliser pour redimensionner des images en masse en dehors de WordPress. Mais cela consiste à télécharger à nouveau les informations et à les insérer manuellement dans le site. Les plugins, en revanche, peuvent vous aider à redimensionner en masse des images dans WordPress sans avoir à effectuer une tonne de travail manuel. Voici comment cela fonctionnera :
Comment redimensionner en masse des visuels dans WordPress
Dans cette section, nous allons étudier deux façons de redimensionner en masse des images dans WordPress. Le premier plugin redimensionne les images au niveau du serveur, tandis que le suivant le fait à la volée, en fonction de la résolution de votre appareil.
- Utilisez le plugin Bulk Graphic Resizer
- Utilisez le plugin Optimole
1. Utilisez le plugin Bulk Impression Resizer
Le redimensionnement des images au niveau du serveur peut être meilleur dans des conditions de performances générales. Immédiatement après le redimensionnement, les informations graphiques devraient en réalité peser beaucoup moins, ce qui permet d'économiser de l'espace serveur. Il y a également beaucoup moins de pression sur le serveur concernant la diffusion de visuels.
D'un autre côté, l'inconvénient est que vous perdez les versions originales (non mises à l'échelle) des photographies. Donc, si vous souhaitez à tout moment restaurer ces variations authentiques, c'est difficile.
Bulk Picture Resizer est un plugin qui vous permet de redimensionner toutes les images de votre bibliothèque multimédia en un clic. Vous pouvez trouver la résolution que vous souhaitez définir pour les photos et lancer la procédure de redimensionnement à tout moment.
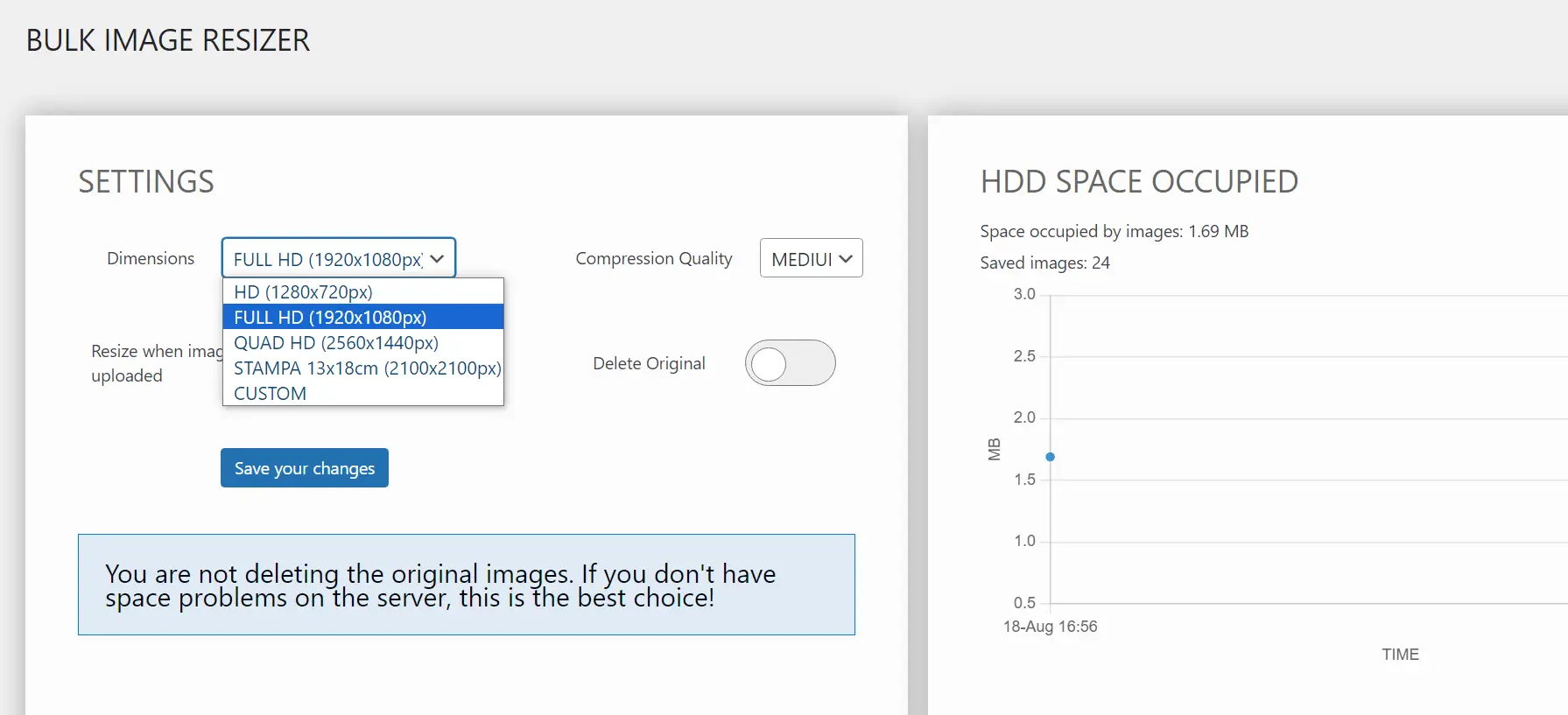
Pour utiliser le plugin, installez-le d’abord et activez-le. Accédez à Instruments → Redimensionneur d'impression en masse et définissez la résolution à laquelle vous souhaitez redimensionner les photos. Le plugin fournit un certain nombre de préréglages et d'options de compression de haute qualité :

En termes de qualité d'impression, vous obtiendrez les meilleurs résultats avec les proportions Full High définition et les excellents paramètres de compression Medium .
Vous pouvez également choisir de supprimer les premiers fichiers image juste après le redimensionnement. Cela dit, nous vous le conseillons dans le cas où vous souhaiteriez réutiliser les biens initiaux à un moment donné. Si vous envisagez de le faire, effectuez une sauvegarde complète du site avant de supprimer les fichiers de données.
Après avoir configuré le plugin, cliquez sur Démarrer le redimensionnement pour lancer le développement. Cela peut arriver en fonction de la quantité de visuels dans la médiathèque.
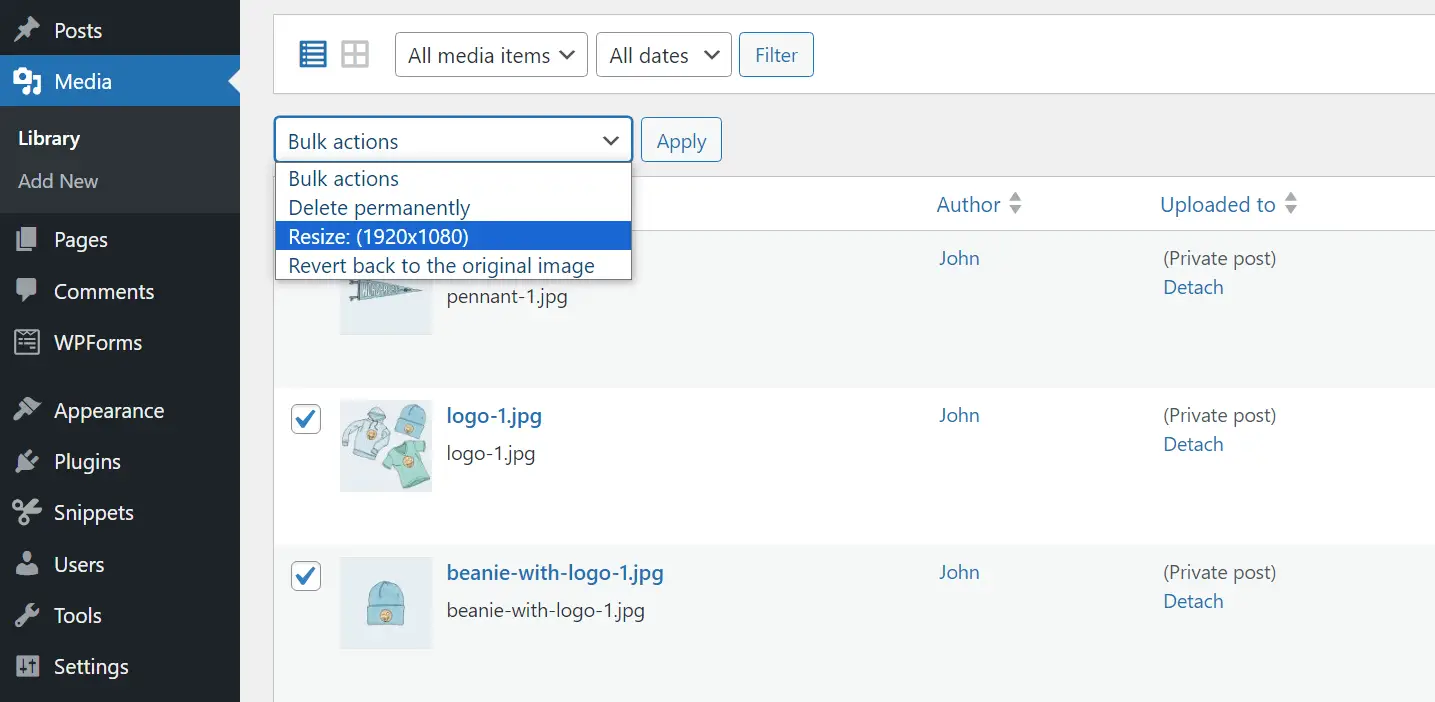
Si vous n'avez besoin de redimensionner qu'une poignée d'images, accédez directement à la médiathèque et utilisez la solution de recherche groupée pour sélectionner les types que vous souhaitez modifier. Vous verrez une sélection pour les redimensionner moins que le menu des étapes groupées :

En fonction des capacités de votre serveur, vous pourriez rencontrer des problèmes si vous essayez de redimensionner beaucoup trop d'images à la fois. Si le système tombe en panne (normalement simplement à cause des moyens limités du serveur de l'hébergement), nous vous recommandons d'essayer de redimensionner une poignée de photos à la fois.
2. Utilisez le plugin Optimole

Optimole est un plugin d'optimisation graphique que vous pouvez utiliser pour redimensionner des fichiers à la volée. Lorsqu'une autre personne visite une page Web contenant des images sur votre page Web, Optimole détecte immédiatement la meilleure résolution pour la machine de cet utilisateur et redimensionne les documents pour elle.
L'élément intéressant est que cela ne ralentit en aucun cas votre page Web. Optimole profite d'un réseau de diffusion de contenu (CDN), d'un chargement paresseux et d'autres optimisations pour effectuer des conversions efficaces. Le résultat est que les images se chargent rapidement et à la bonne résolution pour chaque utilisateur.
Un avantage supplémentaire est qu'Optimole n'écrase pas les variations authentiques de vos images. Cela signifie que vous pouvez toujours revenir travailler avec eux si vous le souhaitez. De plus, vous pouvez télécharger les originaux depuis votre serveur à tout moment.
Le fait est qu'Optimole est une entreprise freemium. Il propose un système totalement gratuit qui propose des illustrations ou des photos optimisées jusqu'à 5 000 invités par mois, mais en dehors de cela, les options de qualité commencent à plus de 20 $ par mois. Si vous gérez un site Web avec un trafic modeste, ce système entièrement gratuit sera probablement suffisant.
Peu de temps après avoir installé et activé Optimole, le plugin vous demandera votre e-mail pour créer un compte ou une API vitale si vous en avez déjà une. Le processus de création de compte est rapide, car comme il vous suffira de saisir un e-mail pour vous connecter au support :

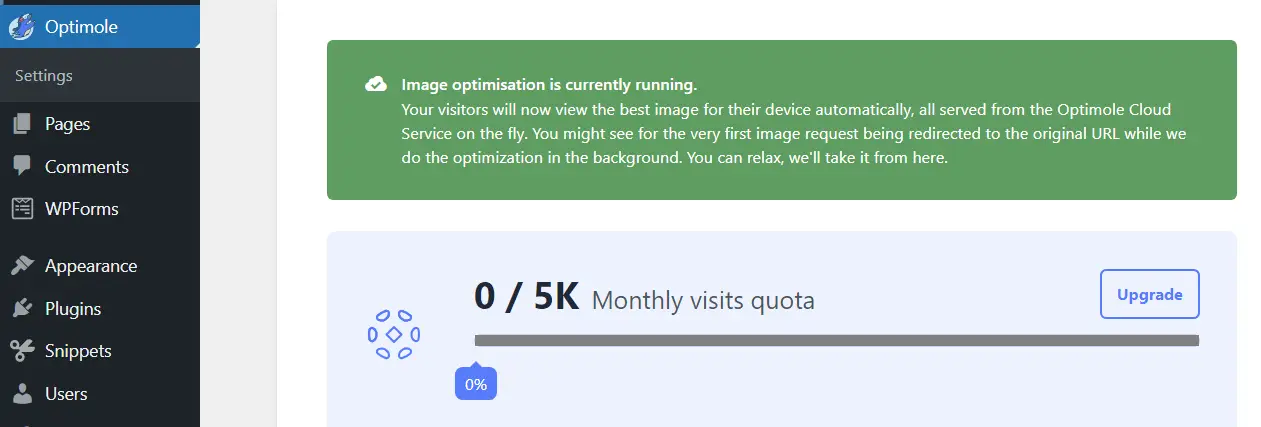
Une fois le plugin actif, vous pouvez simplement le laisser faire son travail dans les qualifications. Nous vous conseillons en revanche de vérifier dans l'onglet Optimole si vous êtes à proximité de la limite de votre quota mensuel.
Gardez à l’esprit qu’Optimole ne redimensionne pas les images au niveau du serveur, comme le fait le plugin précédent. Cela signifie que vos photos resteront inchangées. Si votre quota mensuel est épuisé, les visiteurs recommenceront à charger les visuels à leurs résolutions par défaut.
Résumé
Les plugins facilitent le redimensionnement groupé d’illustrations ou de photos dans WordPress. Le plus grand obstacle réside dans la sélection du plugin et de la technique que vous souhaitez acquérir pour la difficulté.
Certains plugins redimensionnent en masse les photographies au niveau du serveur, tandis que d'autres utilisent des CDN et un redimensionnement à la volée pour fournir des photographies à une excellente résolution pour chaque client.
Nos deux suggestions de plugins pour résoudre ce problème sont les suivantes :
- Utilisez le plugin Bulk Picture Resizer (redimensionnez les photos au niveau du serveur).
- Utilisez le plugin Optimole (redimensionnez les images à la volée).
Avez-vous des questions sur la façon de redimensionner en masse des photos dans WordPress ? Discutons-en dans la section critiques ci-dessous !
