Comment transformer un widget WordPress en bloc (déplacer par étape)
Publié: 2022-10-25Cherchez-vous à utiliser un widget hérité dans votre barre latérale WordPress ou votre matériel de publication ?
Dans la version 5.8, WordPress ajoute un nouvel éditeur de widgets basé sur des blocs. Les blocs sont beaucoup plus flexibles et facilitent l'inclusion de matériel chargé sur votre site Web. La bonne chose est que vous pouvez toujours utiliser les widgets classiques sur votre site Web aussi parfaitement.
Dans cet article, nous vous montrerons comment transformer un widget WordPress en bloc.

Voici ce que nous allons couvrir dans ce tutoriel :
- Quelle est la variance entre un widget et un bloc WordPress ?
- Un widget WordPress peut-il être uniquement converti en bloc ?
- Inclure des widgets dans la barre latérale de votre thème classique dans WordPress
- Présentation des widgets dans la barre latérale de votre sujet de bloc dans WordPress
- Inclure des widgets dans le contenu de votre article dans WordPress
Quelle est la variation entre un widget et un bloc WordPress ?
Les widgets sont utilisés pour augmenter les blocs de contenu écrit dans la barre latérale, le pied de page ou d'autres parties de votre site Web WordPress. Ils constituent un moyen rapide d'augmenter les galeries d'images, les flux de médias sociaux, les prix, les calendriers, les publications préférées et d'autres fonctionnalités dynamiques sur votre site Web.
Dans la version 5.8, WordPress a lancé un nouvel éditeur de widgets dépendant des blocs qui vous permet d'utiliser des blocs pour générer beaucoup plus de zones de widgets participantes. Pour l'occasion, vous pouvez augmenter les boutons, choisir les nuances, associer différents blocs, etc.
Mais que se passe-t-il si vous dépendez néanmoins d'un ancien widget qui n'a pas été mis à niveau vers un bloc WordPress ? Heureusement, vous pouvez même maintenant l'utiliser.
Nous vous montrerons clairement comment incorporer très facilement des widgets hérités à votre barre latérale et à d'autres zones préparées pour les widgets. La stratégie que vous utilisez dépend du fait que vous utilisiez un sujet de base ou un thème de bloc. En plus de cela, nous vous présenterons également comment intégrer un widget à vos publications et pages Internet.
Mais dans un premier temps, activez & #8217s envisagez une courte recherche sur la variation impliquant des widgets et des blocs à partir du stade de recherche d'un développeur.
Un widget WordPress peut-il être uniquement converti en bloc ?
Si vous êtes un développeur qui a créé un ancien widget pour WordPress, vous vous demandez peut-être si vous pouvez ou non le transformer en un nouveau widget de bloc.
Même si les widgets et les blocs se ressemblent, ils sont essentiellement assez divers. Par exemple, ils sont codés à l'aide de langages de programmation totalement différents. Les widgets sont composés en PHP et les blocs sont écrits en JavaScript.
Cela signifie qu'il n'y a pas de moyen simple de transformer un widget en bloc.
Mais ce n'est pas une difficulté. Votre widget actuel continuera à fonctionner avec de nouvelles variantes de WordPress. Si vous ne vous approchez pas pour mettre à jour le code de votre widget, vous pouvez le laisser tel quel.
Cela dit, si vous souhaitez continuer à inclure de nouvelles fonctionnalités dans votre widget, il est plus efficace de créer un nouveau bloc pour changer le widget hérité. Vous pouvez suivre notre tutoriel sur la façon de créer un bloc WordPress sur mesure.

Ajout de widgets à la barre latérale de votre concept de base dans WordPress
Si vous appliquez un concept traditionnel, vous pouvez inclure des widgets communs à votre barre latérale ou à d'autres emplacements préparés pour les widgets de votre site en utilisant le widget Legacy.
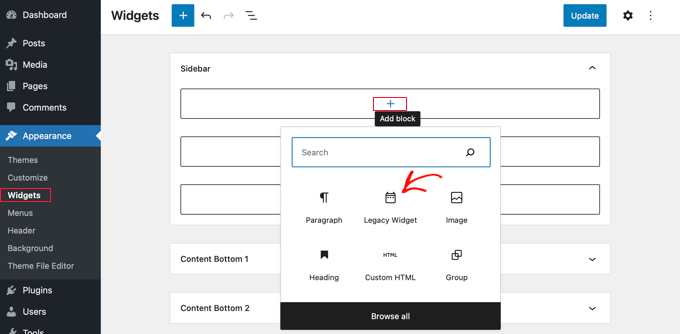
Au départ, vous devez accéder à Apparence physique » Widgets dans votre espace d'administration WordPress.
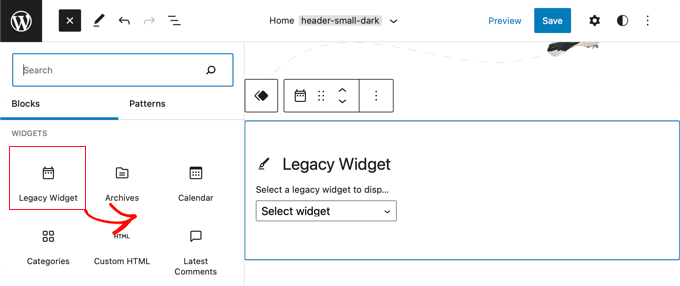
À l'avenir, vous devez cliquer sur le bouton '+ Ajouter un bloc'. Dans la fenêtre contextuelle, vous devez cliquer sur l'icône 'Legacy Widget'.

Remarque : si vous voyez Apparence » Modifier plutôt que Aspect général » Widgets , vous utilisez un thème de bloc. Vous devrez respecter la future stratégie ci-dessous.

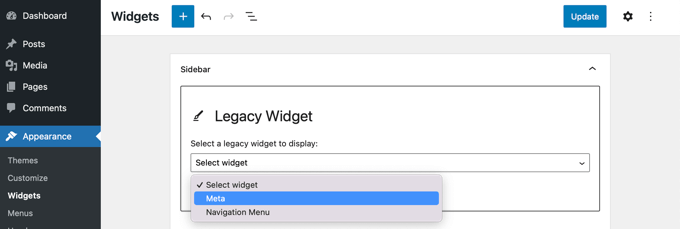
Vous pouvez maintenant choisir le widget que vous souhaitez utiliser dans le menu déroulant.

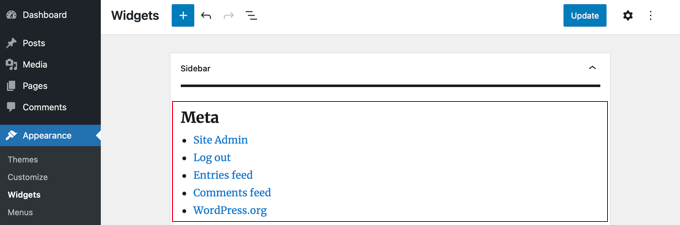
Le widget sera supplémentaire à votre barre latérale. Assurez-vous que vous cliquez simplement sur le bouton "Mettre à jour" en haut du moniteur pour vous aider à enregistrer le nouveau widget.

Pour en savoir plus, consultez notre tutoriel étape par étape sur la façon d'ajouter et d'utiliser des widgets dans WordPress.
Présentation des widgets dans la barre latérale de votre concept de bloc dans WordPress
Les thèmes de bloc, comme le sujet par défaut de 20 Twenty-Two, vous permettent d'utiliser Total Site Editor dans WordPress. L'édition complète du site propose des blocs personnalisés pour styliser le thème de votre site Web, mais ne comprend pas le widget Legacy par défaut.
Cela signifie que vous ne serez pas équipé pour accéder aux widgets hérités de l'éditeur de site complet, et lorsque vous passez d'un sujet standard à un thème de bloc, tous les widgets hérités avec lesquels vous travailliez ne sont pas migrés plus que.
La bonne chose est que vous pouvez augmenter l'assistance aux widgets hérités en utilisant un plugin. Configurez et activez uniquement le plug-in X3P0 Legacy Widget. Pour beaucoup plus d'aspects, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Lors de l'activation, le plug-in insère le widget Legacy dans l'éditeur de site Web complet. Cela vous permettra d'utiliser des widgets hérités avec des thèmes plus récents.

Inclure des widgets dans vos informations de publication dans WordPress
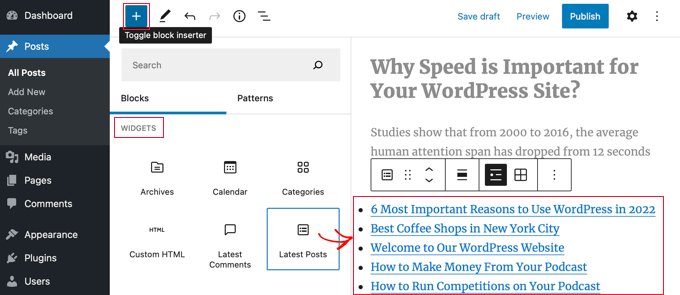
Tout d'abord, vous devrez modifier un site WordPress actuel ou en créer un nouveau. Lorsque vous êtes dans l'éditeur de contenu WordPress, continuez et cliquez simplement sur le bouton "+ Basculer l'insertion de bloc" en haut de l'écran.
Ensuite, faites défiler jusqu'à la partie "Widgets" et recherchez le widget que vous souhaitez intégrer aux informations. Vous pouvez ensuite faire glisser le widget sur votre rédaction.

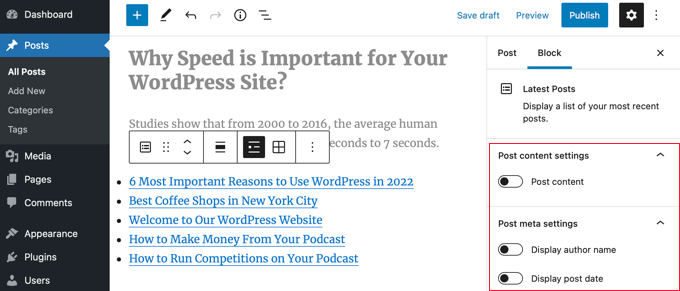
Vous pouvez personnaliser le widget en utilisant le panneau Options sur la partie appropriée de l'écran d'affichage.
Au moment où vous êtes exécuté, allez-y et publiez votre article de site ou votre page de site Web.

Pour en savoir plus, consultez notre guide sur la façon d'inclure des widgets WordPress dans les articles de publication et de page.
Nous espérons que ce didacticiel vous a aidé à apprendre à utiliser les anciens widgets dans WordPress. Vous voudrez peut-être aussi apprendre à observer les utilisateurs du site ou consulter notre liste des meilleurs plugins de type plugins pour WordPress.
Si vous avez préféré cet article, assurez-vous de vous abonner à notre chaîne YouTube pour les didacticiels de clips vidéo WordPress. Vous pouvez également nous localiser sur Twitter et Facebook.
La publication Comment convertir un widget WordPress en bloc (action par phase) est apparue pour la première fois sur WPBeginner.
