Comment changer les couleurs dans le thème de construction WordPress
Publié: 2022-10-19Si vous souhaitez modifier les couleurs de votre thème de construction WordPress, vous pouvez le faire de différentes manières. Vous pouvez soit utiliser un plugin, soit modifier vous-même le code CSS. Si vous souhaitez utiliser un plugin, nous vous recommandons le plugin Customizer. Ce plugin vous permet de changer les couleurs de votre thème directement depuis le WordPress Customizer. Installez et activez simplement le plugin, puis allez dans Apparence > Personnaliser. À partir de là, vous pouvez modifier les couleurs de l'en-tête, de l'arrière-plan, du texte et des liens de votre site. Si vous préférez modifier vous-même le code CSS, vous pouvez le faire en allant dans Apparence > Éditeur. Sur le côté droit, vous verrez une liste de tous les fichiers CSS associés à votre thème. Trouvez le fichier nommé "style.css" et cliquez dessus. Une fois dans l'éditeur, faites défiler jusqu'à ce que vous trouviez la section de code qui contrôle les couleurs. Vous pouvez ensuite changer les codes hexadécimaux aux couleurs que vous voulez. N'oubliez pas d'enregistrer vos modifications lorsque vous avez terminé !
Vous pouvez modifier le jeu de couleurs de votre thème si vous travaillez un peu avec. Pour ce faire, vous devrez utiliser un "thème enfant". Un thème enfant est un doublon d'un thème parent qui a la même apparence. Il existe deux méthodes pour personnaliser les couleurs d'un thème WordPress : manuelle ou plugin. Vous devriez être familiarisé avec CSS maintenant si vous venez juste de l'apprendre. Chaque élément de votre thème a son propre nom, également appelé "classe". Pour changer une classe, vous devez d'abord comprendre de quoi il s'agit, puis utiliser les codes de couleur HEX pour le faire.
Vous devez enregistrer toutes les modifications apportées à la feuille de style de votre thème une fois que vous avez terminé. Si vous débutez avec CSS, vous voudrez peut-être commencer avec le plugin Child Theme Configurator. Le plugin Central Color Pallete vous permet de changer le schéma de couleurs des pages de votre thème. Si vous préférez le faire vous-même (DIY), des tutoriels sont également disponibles ici.
Pouvez-vous changer les couleurs d'un thème WordPress ?

Il existe plusieurs façons de modifier la couleur de fond de votre thème WordPress. Lorsque vous allez dans Apparence, personnalisez votre thème, vous verrez généralement l'option de changer les couleurs. Des CSS supplémentaires peuvent également être ajoutés au jeu de couleurs à l'aide des paramètres du thème ou via un plugin CSS, selon vos besoins.
Comment changer la couleur du thème ? Comment voyez-vous votre flux Instagram ? Sera-t-il possible de changer le menu au centre (à gauche) dès maintenant ? Pour garantir que l'évolutivité du site peut être maintenue sur tous les appareils, je pense que le menu doit être déplacé vers le titre. Je souhaite que le site apparaisse de manière cohérente sur les ordinateurs de bureau, les appareils mobiles et les tablettes afin qu'il se démarque. Est-il possible de changer la police pour un nouvel ordinateur ? Il devrait être légèrement lisible, alors optez pour une couleur grise plus foncée. Comment changer la couleur de la barre de recherche ?
Changement de couleur du thème

Sous Options de thème, sélectionnez Couleurs , puis cliquez sur Créer des couleurs de thème. Vous devez d'abord cliquer sur Modifier la couleur avant de pouvoir modifier la couleur du texte sélectionné. Après avoir choisi la couleur souhaitée, cliquez sur OK. Répétez les étapes 2 et 3 pour chaque couleur si nécessaire.
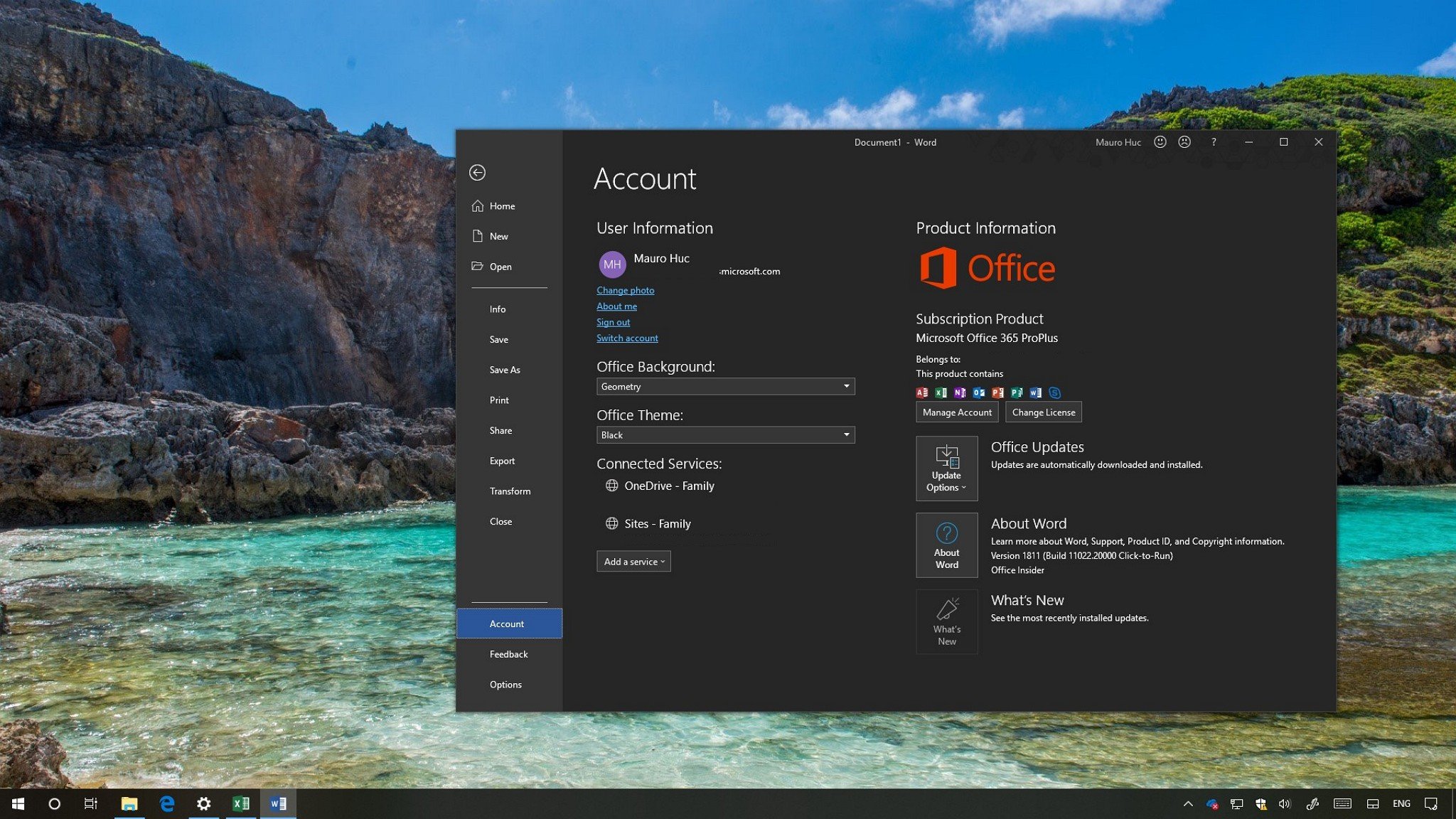
Un thème Windows 11 est composé de fonds d'écran, de couleurs, de sons et de styles de curseur. Chaque thème a un jeu de couleurs par défaut pour sa barre des tâches, sa barre de titre, ses bordures de fenêtre et son menu Démarrer. Les couleurs d'accentuation des couleurs pour les thèmes sélectionnés peuvent être modifiées à l'aide des options intégrées et du logiciel de personnalisation tiers en option disponible dans Windows 11. Les paramètres d'accentuation intégrés de Windows 11 sont acceptables pour modifier la couleur du menu Démarrer, de la barre des tâches et de la fenêtre. les frontières. L'éditeur d'interface utilisateur WinPaletter vous permet de modifier la couleur de divers éléments de votre thème. Changer les couleurs de l'écran de connexion est disponible ainsi que l'option de changer l'arrière-plan de la fenêtre. Pour personnaliser votre bureau, sélectionnez Personnaliser dans le menu contextuel. Choisissez un thème qui restaurera le jeu de couleurs.
Comment changer la couleur du thème sur le site Web

Il existe plusieurs façons de changer la couleur du thème dans un site Web. Une façon consiste à utiliser un pré-processeur CSS comme Less ou Sass. Ces pré-processeurs vous permettront de modifier la variable theme-color dans votre code, puis de compiler le CSS à utiliser sur votre site Web. Une autre façon de changer la couleur du thème consiste à utiliser un fichier CSS contenant le changement de couleur du thème. Vous pouvez lier ce fichier CSS dans l'en-tête de votre document HTML.
Schéma de couleurs WordPress
Un jeu de couleurs est un ensemble de couleurs qui sont utilisées ensemble dans un dessin. Un jeu de couleurs WordPress est un ensemble de couleurs qui sont utilisées ensemble dans une conception WordPress. Le schéma de couleurs par défaut de WordPress est un ensemble de huit couleurs qui sont utilisées ensemble dans une conception WordPress.
Il est essentiel de choisir la bonne combinaison de couleurs afin d'augmenter l'attrait de votre site Web. Les couleurs ont un impact émotionnel sur nos décisions et nos choix dans la vie de tous les jours. La couleur peut avoir un impact significatif sur la façon dont votre marque et vos produits sont perçus par les consommateurs. Le but de cet article est de vous aider à choisir le meilleur schéma de couleurs pour votre site WordPress. Au moins deux couleurs peuvent représenter votre marque et la réponse de l'utilisateur à celle-ci. Il existe plusieurs outils en ligne que vous pouvez utiliser pour créer un nombre illimité de palettes de couleurs. Chaque couleur de la palette peut être ajustée manuellement et les autres couleurs sont ajustées pour correspondre automatiquement à la règle de couleur.
Le générateur de schémas de couleurs Coolors est un outil fantastique pour créer des schémas de couleurs. Vous pouvez générer des combinaisons de couleurs à l'aide des règles de conception de la palette de matériaux. Merci d'avoir lu cet article, qui vous aidera à sélectionner le schéma de couleurs approprié pour votre site WordPress. Nous vous recommandons de vous abonner à notre chaîne YouTube si vous aimez cet article et souhaitez en savoir plus sur WordPress.

WordPress Changer la couleur du texte d'en-tête
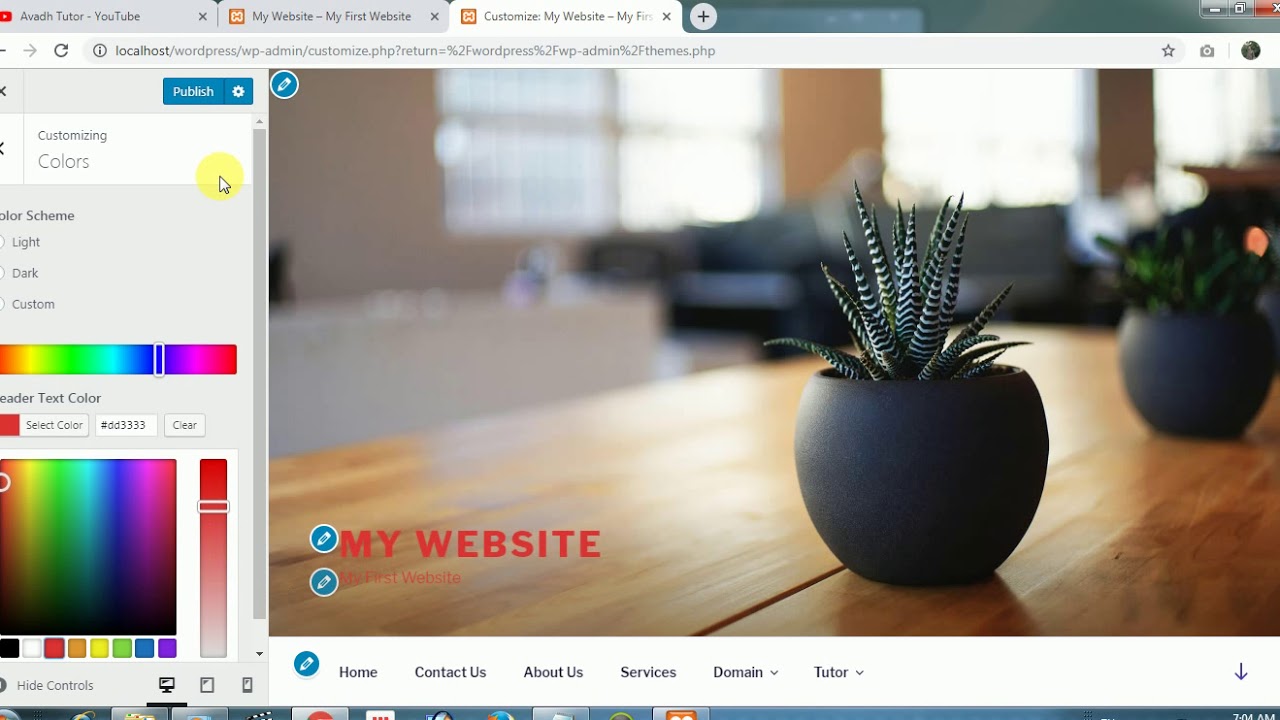
Pour personnaliser votre expérience, accédez à l'interface et appuyez sur "Personnaliser". Le titre du site se trouve en haut de la page. Vous devriez pouvoir modifier le texte de votre en-tête ainsi que la famille de polices à partir de cet emplacement. Une modification de la couleur du texte d'en-tête est généralement effectuée en conjonction avec le sélecteur de police.
Les sites WordPress ont des menus d'en-tête hautement personnalisés. Les thèmes qui vous permettent de définir directement la couleur d'arrière-plan ou de la modifier en la définissant vous-même sont plus susceptibles d'utiliser cette fonctionnalité. Si le thème ne prend pas en charge le CSS personnalisé , vous serez obligé de l'ajouter manuellement. Pour modifier l'en-tête de votre menu, ajoutez simplement un CSS personnalisé. Le code que vous utiliserez dans l'éditeur CSS sera le suivant. Pour mettre la couleur d'arrière-plan souhaitée à sa place, ajoutez le code hexadécimal pour #F0F1F8. Si votre thème n'a pas de classe d'en-tête de site, remplacez-le par une classe d'en-tête de site. En cliquant sur le bouton "Publier", vous pouvez maintenant enregistrer vos modifications sur votre ordinateur. Les menus sont fréquemment inclus avec la classe CSS qui vous permet de changer la couleur de leur arrière-plan.
Plugin de changement de couleur WordPress
L'un des avantages de WordPress est qu'il est très facile de modifier l'apparence de votre site en utilisant différents thèmes et plugins. Si vous souhaitez modifier le jeu de couleurs de votre site, vous pouvez utiliser plusieurs plugins différents. Par exemple, le plugin Easy Google Analytics vous permet de modifier les couleurs de votre site pour qu'elles correspondent à votre compte Google Analytics. Un autre excellent plugin est le plugin WordPress Color Scheme Change, qui vous permet de changer les couleurs de votre site en fonction de vos besoins spécifiques.
WordPress Changer la couleur de fond du bloc
Pour changer la couleur d'arrière-plan d'un bloc dans WordPress, vous devez d'abord créer une classe CSS personnalisée. Ensuite, vous pouvez ajouter la classe CSS personnalisée au bloc dans l'éditeur WordPress. Pour ce faire, cliquez sur le bloc que vous souhaitez modifier, puis cliquez sur l'icône d'engrenage dans le coin supérieur droit. Dans le menu Block Settings, cliquez sur l'onglet Advanced, puis entrez la classe CSS personnalisée dans le champ CSS Class.
La couleur d'arrière-plan de votre site Web, par exemple, peut avoir un impact à la fois sur votre conception et sur votre image de marque. Changer la couleur d'arrière-plan d'un site Web peut vous aider à le personnaliser et à le rendre plus lisible. Dans cette leçon, nous allons vous montrer comment changer la couleur de fond d'un site WordPress. Vous pouvez également utiliser un sélecteur de couleurs pour générer un code de couleur hexadécimal pour votre site Web. L'éditeur de site complet (FSE) est un éditeur de thème WordPress qui vous permet de changer la couleur de fond de votre site. Il propose un certain nombre d'options pour personnaliser la conception d'un site Web, ainsi que la possibilité d'utiliser l'éditeur de blocs WordPress. En allant dans Apparence, vous pouvez changer la couleur de fond de votre page Web.
Depuis le tableau de bord WordPress, vous pouvez modifier le contenu. Après avoir sélectionné une couleur, vous pouvez également l'afficher sur toute votre page. Si vous souhaitez modifier par hasard la couleur d'arrière-plan de votre page WordPress, vous pouvez utiliser un effet de changement de couleur d'arrière-plan fluide. Pour utiliser l'effet, vous devez d'abord créer un site Web WordPress avec du code. S'il y a une entrée externe, le code passera automatiquement d'une couleur à l'autre. Voici les étapes à suivre dans le processus ci-dessous. Les utilisateurs Windows, Mac et Linux peuvent utiliser ce client FTP gratuit.
Pour y accéder, vous devez vous connecter au serveur FTP de votre site Web. Si vous n'avez pas de dossier JS dans votre thème, vous pouvez en créer un. Le client FTP a une option pour "Créer un répertoire", que vous pouvez utiliser pour cliquer avec le bouton droit sur le dossier de votre thème. Le fichier doit être téléchargé sur votre thème ; cliquez simplement sur le bouton 'Télécharger' pour le faire. Le CSS personnalisé suivant peut être utilisé pour modifier la couleur d'arrière-plan d'un seul message une fois que vous avez enregistré votre ID de message. Le tutoriel suivant sera écrit en Mo. Les vidéos d'arrière-plan peuvent être lues à l'aide de YTPlayer.
Ce plugin gratuit vous permet de lire des vidéos YouTube en arrière-plan de votre site Web WordPress. Le plugin de page de destination SeedProd est le meilleur plugin WordPress à utiliser. Vous pouvez facilement créer vos propres pages en utilisant le générateur de pages par glisser-déposer. La version 1.5.1 de SeedProd inclut un certain nombre de fonctionnalités et de modèles supplémentaires. Il existe également une version gratuite disponible sur WordPress.org. Vous pouvez facilement déplacer chaque bloc de votre page de destination en utilisant le générateur de pages SeedProd. Vous pouvez ajouter un compte à rebours pour vous aider à vous mettre au travail plus rapidement, afficher des profils sociaux pour augmenter le nombre d'abonnés, ajouter un formulaire d'option pour collecter des prospects, etc. Même le texte peut être modifié, comme sa mise en page, sa taille, sa couleur et sa police.
Changer la couleur d'arrière-plan du widget WordPress
Connectez-vous à votre site Web, puis cliquez sur Apparence, puis sur Paramètres pour accéder au personnalisateur de thème WordPress. Après avoir choisi un personnalisateur de thème, vous pourrez le modifier de différentes manières. Une variété d'éléments de menu, de couleurs, de pages d'accueil, de widgets et d'images d'arrière-plan sont accessibles.
Dans certains cas, il peut être nécessaire pour un propriétaire de site Web de modifier les arrière-plans du widget sur son site WordPress. Il existe deux approches pour atteindre cet objectif, qui utilisent toutes deux CSS. La méthode utilisée pour le développement de plugins est à la fois simple et conviviale. En insérant le code ci-dessous dans l'option CSS supplémentaire, votre thème peut être personnalisé. La première étape consiste à déterminer la classe de widget qui doit être modifiée. Ensuite, cliquez avec le bouton droit sur le widget que vous souhaitez modifier et sélectionnez inspecter. La deuxième étape consiste à ouvrir un panneau en bas de votre écran, comme indiqué dans l'image ci-dessous. Il n'y a pas de différences dans le reste des étapes. Pour changer la couleur de fond, cliquez sur publier et sélectionnez la couleur que vous souhaitez modifier.
