Comment changer les polices dans le thème WordPress Humanity
Publié: 2022-10-20Quelle que soit votre activité, la première impression compte. La police que vous utilisez sur votre site Web est l'une des premières choses que les visiteurs remarqueront, il est donc important de choisir quelque chose qui reflète votre marque.
Si vous utilisez le thème Humanity WordPress, changer la police est un jeu d'enfant. Dans cet article, nous allons vous montrer comment changer les polices dans le thème WordPress Humanity en quelques étapes simples.
Il existe de nombreuses options de polices disponibles dans les thèmes WordPress, mais certaines sont plus flexibles que d'autres. Vous pouvez également ajouter des options de police à n'importe quel thème en utilisant des plugins gratuits. Dans cette première section, nous allons vous montrer comment utiliser notre thème Neve flexible à titre d'exemple. Nous vous montrerons également comment modifier la police WordPress par défaut pour chaque élément de contenu à l'aide de l'éditeur WordPress. Si vous avez besoin de plus d'options de police dans votre thème WordPress, un plugin peut être la meilleure option pour vous. En utilisant Easy Google Fonts, vous pouvez choisir parmi plus de 600 polices gratuites compatibles avec n'importe quel thème WordPress. Après avoir configuré le plugin, nous passerons de Twenty Twenty One au thème par défaut et ajouterons plus de polices.
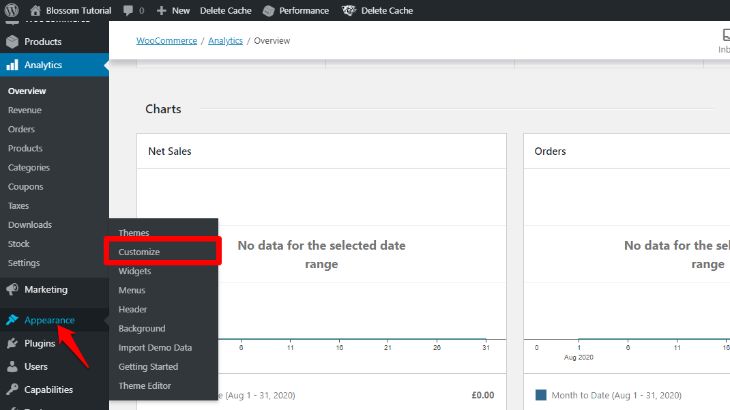
Pour accéder à WordPress Customizer, accédez à Appearance Customize dans votre tableau de bord WordPress. Avec l'ajout des polices Google, vous pouvez désormais sélectionner une police pour chaque type de contenu sur votre site Web. Au fur et à mesure que vous faites vos choix, un aperçu en direct des nouvelles polices de votre site devrait s'afficher. En cliquant sur Publier, vous pouvez créer de nouvelles polices. Si vous avez déjà un thème flexible, vous pouvez utiliser sa typographie intégrée en utilisant WordPress Customizer. Easy Google Fonts est un plugin gratuit qui vous permet d'ajouter des polices Google à votre site Web. Si vous souhaitez apprendre à transformer n'importe quel thème WordPress en un site de marque personnalisé, nous avons élaboré un guide étape par étape.
Cliquez sur le bouton Typographie pour accéder à la typographie par défaut. Avec cette nouvelle fonctionnalité, vous pouvez changer la police de chaque élément de votre site Web. La première étape consiste à créer l'en-tête et les paragraphes. Vous pouvez modifier les paramètres comme vous le souhaitez.
Comment changer la police dans un thème WordPress ?

La section Polices personnalisées d'Apparence vous permet de modifier les polices que vous utilisez, soit en sélectionnant une base ou un en-tête différent dans le menu Apparence. Si vous souhaitez revenir à la police par défaut de votre thème, cliquez sur le X à droite du nom de la police personnalisée.
En matière de typographie, il est étonnant de voir à quel point de simples changements peuvent faire une énorme différence. le style de la police, qui est représenté par les lettres et les chiffres du dessin. Si vous utilisez MS Word ou Google Docs, vous pouvez modifier rapidement et facilement le texte d'un document en gras, italique ou gras italique. Quatre fichiers doivent être présents pour qu'une police Web se charge correctement. Les fichiers TrueType sont générés sous la forme d'un fichier EOT, d'un fichier WOFF ou d'un fichier . Fichier VG. Les polices hébergées localement peuvent être trouvées sur votre système local.
Les polices sécurisées pour le Web garantissent que votre site Web apparaîtra de la même manière, quel que soit le navigateur que vous utilisez. Vous n'avez pas besoin de télécharger ou d'installer quoi que ce soit. Dans la section de votre page où vous créez la fonctionnalité Font Awesome, ajoutez la ligne de code suivante. L'icône changera en fonction de la taille de la police ou de la couleur. Vous apprendrez à utiliser l'éditeur Gutenberg par défaut ainsi que les constructeurs de pages comme Elementor et Brizy au cours de cette leçon. Vous pouvez modifier la police d'un article ou d'une page en l'ouvrant et en utilisant Elementor. Après avoir sélectionné Style, cliquez sur l'icône Typographie.
Le constructeur de pages d'Elementor vous permet de modifier le texte de différentes manières. Vous avez la possibilité de modifier la police, la taille, l'épaisseur, la hauteur de ligne, l'espacement, etc. Si vous utilisez un plugin de police WordPress, vous pourrez changer la police sans avoir à écrire de code. Le personnalisateur WordPress peut également être utilisé pour voir les modifications en direct que vous apportez. Le plug-in Easy Google Fonts vous permet de modifier les éléments par défaut, tels que les paragraphes et les balises d'en-tête, dans la police Google. Le moyen le plus simple de trouver un nom de conteneur consiste à charger une page Web et à cliquer avec le bouton droit sur la police. Si vous comprenez comment écrire du code, vous pouvez facilement changer la police de n'importe quel élément de votre site WordPress sans avoir à écrire de code.
CSS peut également être utilisé pour modifier les polices WordPress à l'aide de WordPress Customizer. Dans cette démonstration, nous allons vous montrer comment personnaliser les polices à l'aide du générateur de pages Elementor. Les polices Google et autres polices externes que vous utilisez ne sont pas hébergées sur votre site Web. Le navigateur demandera une copie de la police dès qu'un utilisateur placera sa souris sur une page en soumettant une requête HTTP à Google ou à l'hébergeur de la police. Il faut plus de temps pour qu'une page se charge lorsqu'elle est demandée et consomme plus de temps dans le navigateur. Pour télécharger des polices sur la page, le navigateur n'aura plus à faire de requêtes supplémentaires. Les polices Google peuvent être hébergées dans WordPress de la même manière que les polices ordinaires.
Un outil gratuit est disponible pour vous aider à générer le code CSS de votre site WordPress. Astra est livré avec une police Google qui peut être hébergée sur votre propre serveur. Lorsque votre thème ne vous permet pas de changer de police, ceux-ci sont idéaux. Aujourd'hui, nous allons examiner certaines des polices WordPress les plus populaires. Vous pouvez facilement insérer des polices personnalisées dans votre site Web WordPress à l'aide de l'outil Polices personnalisées. Le thème Astra, Beaver Builder et le générateur de pages Elementor utilisent tous le plugin. Les polices Google peuvent être ajoutées à votre site avec l'utilitaire WP Google Fonts , ce qui simplifie l'inclusion des polices gratuites et de haute qualité de Google.
Bien que la mise en majuscule de votre texte fonctionne bien, elle ne fonctionne pas bien lorsque tout le texte est en majuscule. La sélection de polices d'une seule page doit être minimisée. Une police donne l'impression qu'un site Web n'est pas professionnel. Vous pouvez modifier les polices de tous vos éléments dans votre en-tête en plus de concevoir l'en-tête comme vous le souhaitez. Vous pouvez prévisualiser vos polices en temps réel avec le personnalisateur WordPress. Si vous voulez avoir un site Web réussi, vous devez utiliser des polices. WordPress vous permet de changer facilement la police et de la personnaliser pour répondre à vos besoins spécifiques. Nous avons expliqué comment choisir les polices Google pour WordPress, comment choisir les polices Roboto et comment changer les polices WordPress.
Comment changer la police de mon thème ?

Si vous souhaitez modifier la police de votre thème, vous pouvez le faire de différentes manières. Une façon consiste à utiliser le Customizer. Accédez à Apparence> Personnaliser, puis vous pouvez modifier la police dans la section Typographie. Une autre façon consiste à utiliser un plugin comme Easy Google Fonts. Une fois que vous avez installé et activé le plugin, vous pouvez aller dans Apparence > Polices pour changer les polices sur votre site.
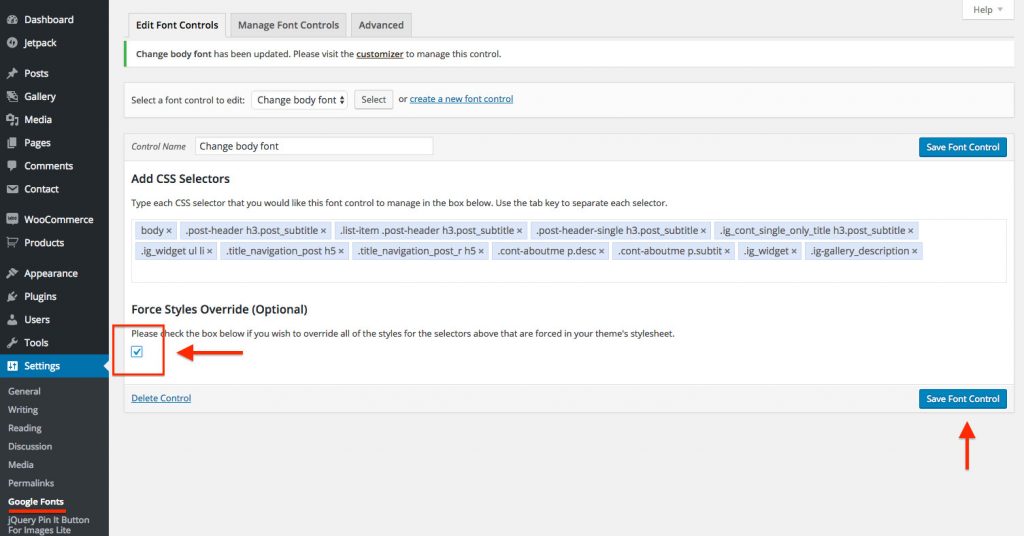
Le corps du texte de notre thème sera remplacé par une nouvelle famille de polices dans les semaines à venir. Pour ce faire, nous devrons utiliser le plugin Easy Google Fonts dans WordPress. Ce faisant, vous pourrez appliquer les modifications souhaitées à l'élément spécifique que vous souhaitez cibler. Comment apprend-on à coder en CSS ? Il n'y a pas lieu de s'inquiéter. Nous avons compilé une liste des éléments de texte de chaque thème ainsi que leurs sélecteurs CSS associés. Les trois sélecteurs en surbrillance seront visibles dans le champ du plug-in Easy Google Fonts intitulé Ajouter des sélecteurs CSS.
Chaque multiple de ce type doit être additionné à la fois ; après chaque, appuyez sur les touches Entrée ou Retour pour terminer l'ajout. Le corps du texte sur mon thème Redwood devrait être Fair Display au lieu de Lora. Vous pouvez rechercher et saisir le nom de la police souhaitée en cliquant sur le menu déroulant de la famille de polices.
Faites une déclaration avec votre choix de police
La modification du style de police de votre document peut avoir un impact significatif sur son apparence et sa convivialité. Selon vos besoins, vous pouvez sélectionner des polices dramatiques ou subtiles.
Changement de police de thème

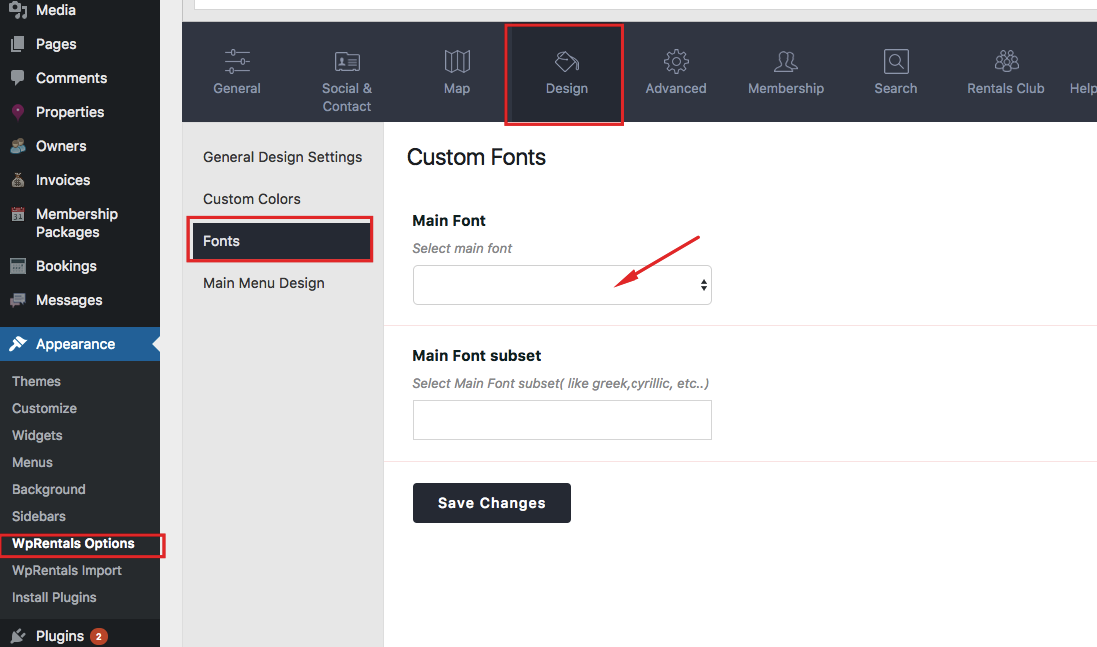
Accédez à Personnaliser les polices et sélectionnez les polices souhaitées. Lorsque vous cliquez sur la case Créer de nouvelles polices de thème , vous pouvez choisir les polices pour le thème souhaité. La case Nom vous permettra d'entrer un nom.
Si vous souhaitez ajouter un jeu de caractères tel que le grec ou le cyrillique, vous pouvez utiliser les polices Google. Les polices doivent être utilisées pour jouer avec et taper des mots aléatoires à côté/plutôt que le texte. Il existe deux méthodes pour intégrer une police dans votre thème : via @import et via la méthode standard. Cliquez sur../WP-content/themes/theme_name/ depuis le client FTP pour accéder à votre dossier de thème ; puis, sous la balise de fermeture du titre, téléchargez et collez le fichier fonts.html. Le fichier peut être ouvert à l'aide d'un éditeur de texte et vous pouvez rechercher des lignes avec l'attribut font-family. Tous les titres auront la même police que celle définie précédemment en remplaçant cette ligne.

Comment changer rapidement et facilement les polices dans Microsoft Word
Comment décrire un thème de police ? Un thème de police est un moyen simple et efficace de donner à un document Microsoft Office une apparence professionnelle et un design moderne. Un thème de document est un ensemble d'options de mise en forme, comprenant un ensemble de couleurs de thème, un ensemble de polices de thème (y compris les polices d'en-tête et de corps de texte) et un ensemble d'effets de thème (y compris des effets de lignes et de remplissage). Que signifient les polices de thème dans Word ? En utilisant un thème, vous pouvez donner à un document Microsoft Office une apparence professionnelle et une touche moderne en quelques secondes. Comment puis-je changer la police dans wordpress? Après avoir choisi vos polices personnalisées, vous avez la possibilité de les modifier aussi souvent que vous le souhaitez. Si vous souhaitez modifier vos polices personnalisées, accédez à Apparence > Personnaliser > Polices et modifiez la base ou l'en-tête. Si vous souhaitez revenir à la police par défaut, accédez à droite du nom de la police personnalisée et sélectionnez le X.
Changer la police WordPress CSS

Si vous souhaitez modifier la police de votre site Web WordPress, vous pouvez le faire de différentes manières. Une façon consiste à modifier le fichier CSS de votre thème pour changer la police de l'ensemble de votre site Web. Ou, vous pouvez utiliser un plugin comme Easy Google Fonts pour changer la police d'éléments spécifiques sur votre site Web.
Comment fonctionnent les polices de thème WordPress ? WordPress Codex fournit une excellente explication de la façon dont les thèmes interagissent avec les polices. Par exemple, une seule police peut être utilisée sur plusieurs thèmes, comme c'est le cas avec le thème par défaut Twenty Fifteen. Il peut être difficile de choisir une police, mais avoir une bonne police en main est la meilleure chose à faire. Vous aurez besoin de connaître le style de la police du corps du message si vous souhaitez le modifier. Vous ne pourrez peut-être pas trouver le code si votre thème utilise beaucoup de polices. WhatFont est une extension gratuite téléchargeable depuis Google Chrome (pour l'instant, je ne l'utilisais qu'avec Google Chrome).
Lorsque vous visitez votre site Web, une icône bleue apparaît ; tout ce que vous avez à faire est de vous connecter en tant qu'administrateur. Une fois que vous avez sélectionné cette icône, vous pourrez modifier l'élément qui vous intéresse. Vous pouvez ajouter une couleur d'arrière-plan et une marge, ainsi que changer la police du titre de votre message, avec CSS Hero. Vous pouvez voir les changements que vous apportez au fur et à mesure qu'ils se produisent, ce qui est un bonus supplémentaire.
Comment modifier la taille, le contour et la couleur d'une police dans une page Web
Vous devrez modifier la feuille de style du document HTML dans cette méthode pour modifier la taille, le contour ou la couleur d'une police. Les polices de cette partie d'une page Web ne sont pas contrôlées par l'éditeur. En ouvrant la page dans votre navigateur Web et en sélectionnant la section "tête", vous pouvez accéder à la feuille de style du document. Les styles de police peuvent être trouvés dans la section style. Le contenu de cette balise peut être modifié en l'éditant.
Comment changer les polices de thème Powerpoint
Il existe plusieurs façons de modifier les polices de thème dans PowerPoint. Une façon est d'aller dans l'onglet "Design" puis de cliquer sur "Polices" dans le groupe "Thèmes". Cela fera apparaître une liste de toutes les polices disponibles que vous pouvez utiliser pour votre présentation. Une autre méthode consiste à cliquer avec le bouton droit sur n'importe quelle zone de texte de votre présentation, à sélectionner "Police" dans le menu, puis à choisir la police que vous souhaitez utiliser.
Les thèmes et les diapositives peuvent être utilisés pour créer des modèles PowerPoint. Votre présentation peut être cohérente avec un thème. Pour modifier la police par défaut dans un modèle, la police du thème doit être mise à jour dans le masque des diapositives. En plus de personnaliser la police de votre thème, vous pouvez choisir d'utiliser un type pour les titres et un autre pour le corps du texte. Tout au long de cette présentation, vous pourrez changer les polices de votre thème personnalisé. Vous pouvez modifier la police du thème en cliquant dessus avec le bouton droit de la souris et en sélectionnant Modifier dans la section Modifier les polices du thème .
Comment modifier ou supprimer des polices dans Powerpoint 2016
Que vous souhaitiez personnaliser vos présentations ou créer vos propres thèmes, vous pouvez le faire dans PowerPoint 2016, qui comprend une variété d'options. Les options les plus courantes pour ajouter une nouvelle police ou supprimer une police de votre thème sont de l'ajouter ou de la supprimer. Vous pouvez personnaliser vos polices en sélectionnant "Personnaliser les polices" dans le menu déroulant Police. Dans la boîte de dialogue, entrez le thème que vous souhaitez utiliser. Vous pouvez choisir le style de police Titre ou le style de police Corps dans le menu déroulant. Vous pouvez supprimer les polices d'un thème en cliquant avec le bouton droit sur le bouton Effets du thème ou Polices du thème dans l'onglet Conception, en sélectionnant Oui, puis en cliquant sur Supprimer.
La police WordPress ne change pas
Si vous souhaitez modifier uniquement la police du menu, accédez à Personnalisateur – Menu – Personnalisé – police, et sélectionnez le style que vous souhaitez utiliser à l'étape suivante : Style, personnalisez la typographie et modifiez le style de police.
Les concepteurs de thèmes WordPress peuvent sélectionner une police qui répondra le mieux aux besoins spécifiques du thème. La police de cette zone spécifique (telle que le corps, le pied de page et l'en-tête) doit être définie afin de l'ajouter ou de la modifier pour un thème WordPress. Insérez simplement une ligne de code pour modifier les polices globales de votre thème. WordPress est devenu populaire car de nombreuses personnes ne connaissent pas le codage. En utilisant le répertoire de plugins WordPress, vous pouvez trouver un certain nombre de polices gratuites qui peuvent vous aider à réaliser la conception souhaitée. Easy Google Fonts vous permet d'ajouter rapidement et facilement des polices Google personnalisées à n'importe quel thème WordPress. Utiliser n'importe quelle police vous permet d'utiliser n'importe quelle police dans le format correct pour votre site.
Les polices de texte par défaut de MW Font Changer sont liées à l'arabe persan et au latin. Les boutons de la barre d'outils de l'éditeur visuel peuvent être ajoutés, supprimés, réorganisés ou enregistrés avec Tiny MCE Advanced. Le code CSS peut être utilisé pour ajuster la taille de la police des paragraphes de votre thème. Un style de police unique peut améliorer votre site WordPress, qu'il s'agisse d'une police personnalisée, d'une police téléchargée à partir de Google ou d'une conception de votre choix. Un plugin de polices est le moyen le plus simple d'ajouter des polices à WordPress. Vous pouvez ensuite créer un fichier de police avec l'une des options suivantes : a.woff, a.wof2, a.ttf, .eot ou a.svg.
Plugin Changer la police WordPress
Il existe plusieurs façons de modifier la police sur votre site WordPress. Une façon consiste à utiliser un plugin. Il existe quelques plugins que vous pouvez utiliser pour changer la police sur votre site WordPress. Une autre façon consiste à utiliser un thème qui a une option de police .
Bien que le code dur puisse être utilisé pour créer votre police de remplacement , vous préférerez peut-être un plugin. Il existe sept plugins pour WordPress pour remplacer la police que vous ne trouverez pas dans la suite de cet article. Certains sites peuvent être hébergés sur place, tandis que d'autres sont accessibles via un service payant ou via un service gratuit. De nombreux plugins peuvent être utilisés pour créer WordPress 3.0 ou supérieur, tandis que d'autres peuvent être utilisés pour créer WordPress 3.0 ou supérieur. Les polices Typekit pour WordPress sont un excellent point de départ si vous souhaitez ajouter une police Typekit à votre site Web. Pour aussi peu que 2,50 $ par an, un abonnement à vie à Fontdeck vous offre une pléthore de polices premium. Les clients peuvent également choisir leurs propres polices et les sites Web à fort trafic peuvent être gérés par l'entreprise.
Sur WordPress.org, les utilisateurs lui attribuent en moyenne une note de 5 étoiles. WP Google Fonts est un plugin disponible gratuitement et qui fonctionne avec les polices Web Google. Ce programme est particulièrement simple à utiliser pour les utilisateurs non techniques. Vous pouvez également insérer un CSS personnalisé ou coder en dur les options de police dans votre feuille de style externe. AnyFont vous permet d'utiliser n'importe quelle police TrueType ou OpenType sur votre site WordPress. Avec le gestionnaire de polices intégré, vous pouvez facilement télécharger vos polices et, avec la carte des caractères, vous pouvez facilement déterminer quels caractères sont disponibles pour chacun. L'utilisation de polices sur vos publications ou vos pages peut vous aider à maintenir la cohérence de vos éléments CSS. En raison des options disponibles pour les concepteurs, les polices Web continueront de se développer dans un proche avenir.
