Comment changer les polices dans WordPress ?
Publié: 2021-12-31La sélection de la police est considérée comme un détail mineur, mais c'est un aspect important de la conception Web et de l'identité de la marque. Le processus de modification des polices dans WordPress n'est pas aussi simple que vous pourriez le penser car il est directement affecté par votre thème WordPress. Dans cet article, nous expliquons l'importance du choix des polices dans la conception Web et vous présentons comment changer les polices dans WordPress.
- Pourquoi le choix de la police est important dans la conception Web ?
- Il contribue au ton et à l'impression de votre marque.
- Cela aide à captiver votre public.
- Il vous permet de vous connecter avec d'autres publics.
- Il crée une hiérarchie informationnelle distincte.
- Il offre une expérience utilisateur plus intuitive.
- Cela aide à créer une marque cohérente sur tous les canaux.
- Il construit la reconnaissance de la marque.
- Comment changer les polices dans WordPress ?
- #Méthode 1 : Vérifiez les options de police de votre thème ou de votre créateur de page
- #Méthode 2 : Utiliser un plugin de police WordPress
- Polices Google faciles
- WP Google Fonts
- Utiliser n'importe quelle police
- #Méthode 3 : Ajouter des polices personnalisées
- Conclusion
Pourquoi le choix de la police est important dans la conception Web ?
Il existe de nombreuses raisons pour lesquelles vous devriez faire attention au choix de la police. Certaines des raisons les plus mises en évidence sont mentionnées ci-dessous :
Il contribue au ton et à l'impression de votre marque.
Le ton et l'ambiance de votre marque ne sont pas déterminés par un seul facteur. L'impression globale d'un utilisateur est formée par la combinaison de plusieurs éléments. La typographie est importante à cet égard, car elle interagit avec les couleurs, les images, la rédaction et d'autres éléments de conception de votre marque pour créer une impression générale.
Cela aide à captiver votre public.
La typographie plonge les utilisateurs dans une expérience Web et aide à souligner l'importance de votre message. Cela peut inclure l'utilisation de polices de grande taille ou en gras. Cela peut également inclure l'utilisation de polices colorées, de texte souligné et de styles contrastés.
Il vous permet de vous connecter avec d'autres publics.
L'utilisation stratégique de la typographie peut vous aider à adapter votre marque pour vous connecter avec différents segments de votre public tout en respectant les directives de votre marque.
Il crée une hiérarchie informationnelle distincte.
La taille de la police, le placement, le poids de la police (épaisseur des lettres) et la couleur, entre autres techniques, peuvent être utilisés pour établir une hiérarchie. Cela permet aux utilisateurs d'analyser rapidement votre site Web et d'identifier les informations les plus importantes.
Il offre une expérience utilisateur plus intuitive.
La typographie contribue à la clarté de la navigation de l'utilisateur en fournissant un chemin clair à travers votre site Web. Il leur permet d'obtenir les informations dont ils ont besoin quand ils en ont besoin. Cela leur permet également de prendre facilement des décisions et d'agir.
Cela aide à créer une marque cohérente sur tous les canaux.
Une typographie exécutée de manière cohérente contribue à la création d'une marque cohérente qui laisse une impression distincte sur les utilisateurs.
Cela est particulièrement vrai sur tous les canaux, où une typographie cohérente renforce l'identité de votre marque, que quelqu'un interagisse avec elle dans le domaine numérique (sur votre site Web, dans la publicité numérique, sur les réseaux sociaux) ou sur un actif analogique comme un panneau d'affichage sur le bord de la route .
Il construit la reconnaissance de la marque.
Une typographie visuellement attrayante et bien exécutée devrait rester dans l'esprit des consommateurs. Certaines entreprises conçoivent même leurs propres polices de caractères pour leur marque. Cependant, vos sélections de polices de caractères n'ont pas besoin d'être uniques ou hors de l'ordinaire pour être mémorables.
L'utilisation cohérente et cohérente de la typographie crée un lien entre vos polices de caractères et votre marque. Les consommateurs associeront une police particulière à votre marque s'ils la voient fréquemment.
Comment changer les polices dans WordPress ?
Il existe 3 façons de personnaliser la police dans WordPress, à savoir :
- Découvrez le thème WordPress que vous utilisez sur votre site
- Utiliser un plugin
- Ajouter des polices personnalisées
Continuez à lire pour plus de détails.
#Méthode 1 : Vérifiez les options de police de votre thème ou de votre créateur de page
Tout d'abord, vous devriez jeter un œil au thème que vous utilisez sur votre site WordPress pour vérifier s'il vous permet de changer les polices sur votre site.
Il existe de nombreux thèmes WordPress qui vous permettent de modifier la typographie sur votre site. Vous pouvez vérifier si le thème le prend en charge dans les options de menu du Customizer.
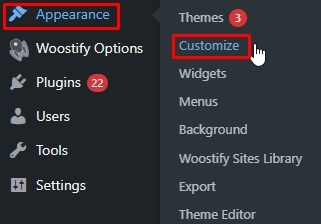
Pour accéder au personnalisateur de thème, depuis le tableau de bord WordPress, cliquez sur Apparence > Personnaliser

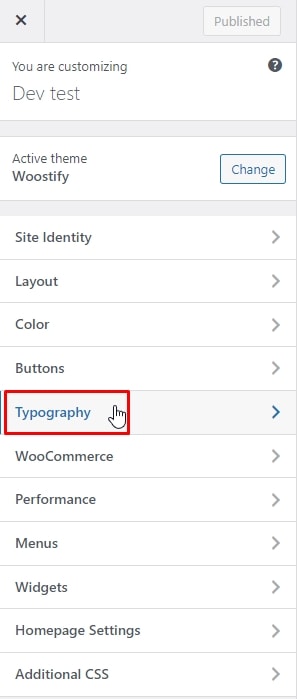
Ensuite, sélectionnez Typographie pour personnaliser les polices sur le site WordPress.

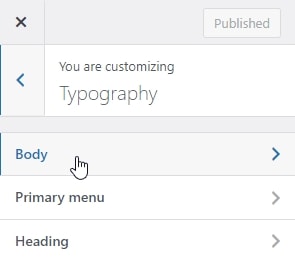
Ensuite, vous pouvez voir les sections où vous pouvez changer les polices.

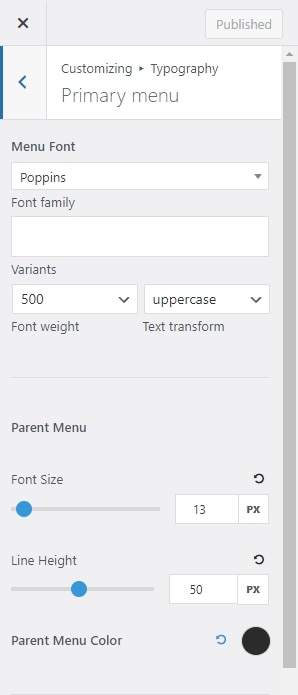
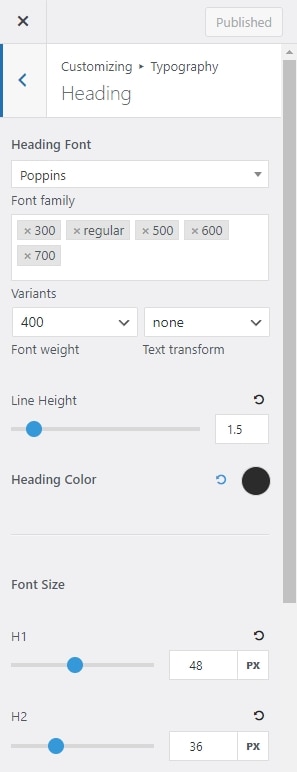
Avec le thème Woostify, vous pouvez modifier les polices dans la partie Corps , la partie Menu principal et la partie Titre .



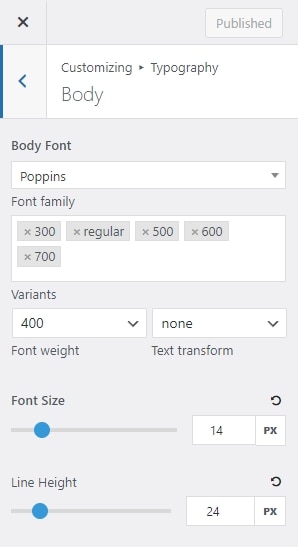
Dans ces parties, vous pouvez non seulement modifier les polices, mais également effectuer d'autres personnalisations typographiques telles que le redimensionnement, la personnalisation des variantes, la hauteur de ligne, la couleur, etc.

#Méthode 2 : Utiliser un plugin de police WordPress
Si le thème que vous utilisez ne vous permet pas de modifier les polices, vous pouvez installer un plugin pour le faire. Vous pouvez consulter les plugins de polices WordPress suivants :
Polices Google faciles

Le premier plugin de la liste est Easy Google Fonts qui vous aide à ajouter facilement des polices Google personnalisées à n'importe quel thème WordPress sans ligne de code. En outre, ce plugin a une intégration fluide avec WordPress Customizer afin que vous puissiez prévisualiser les polices Google sur votre site en temps réel. Vous pourrez personnaliser la couleur de chaque en-tête pour les faire ressortir. Choisissez une famille de polices que vous aimez et testez-en différentes versions.
WP Google Fonts

La deuxième option est le plugin WP Google Font qui facilite l'utilisation du service gratuit de Google pour ajouter des polices de haute qualité à votre site Web WordPress. Ce plugin ajoute non seulement le code Google nécessaire, mais vous permet également d'attribuer des polices Google à des éléments CSS spécifiques de votre site Web à partir de l'administrateur WordPress. C'est un excellent moyen d'embellir votre site sans nécessiter de connaissances approfondies en matière de développement ou de codage.
Utiliser n'importe quelle police

Utiliser n'importe quelle police occupe la troisième place dans la liste des plugins de polices WordPress. Utiliser n'importe quelle police vous permet d'utiliser n'importe quelle police au format correct. Vous pouvez littéralement saisir n'importe quelle police que vous trouvez sur Internet et l'ajouter à votre site. Parce que le plugin est intégré à l'éditeur, vous pouvez mettre en surbrillance n'importe quelle section et modifier les polices ici.
#Méthode 3 : Ajouter des polices personnalisées
Si les deux méthodes ci-dessus ne répondent pas à vos besoins, vous pouvez utiliser la troisième solution : ajouter des polices personnalisées. Pour ajouter des polices personnalisées pour votre site WordPress, vous devez insérer des codes personnalisés. Cette solution nécessite que vous ayez des connaissances en codage.
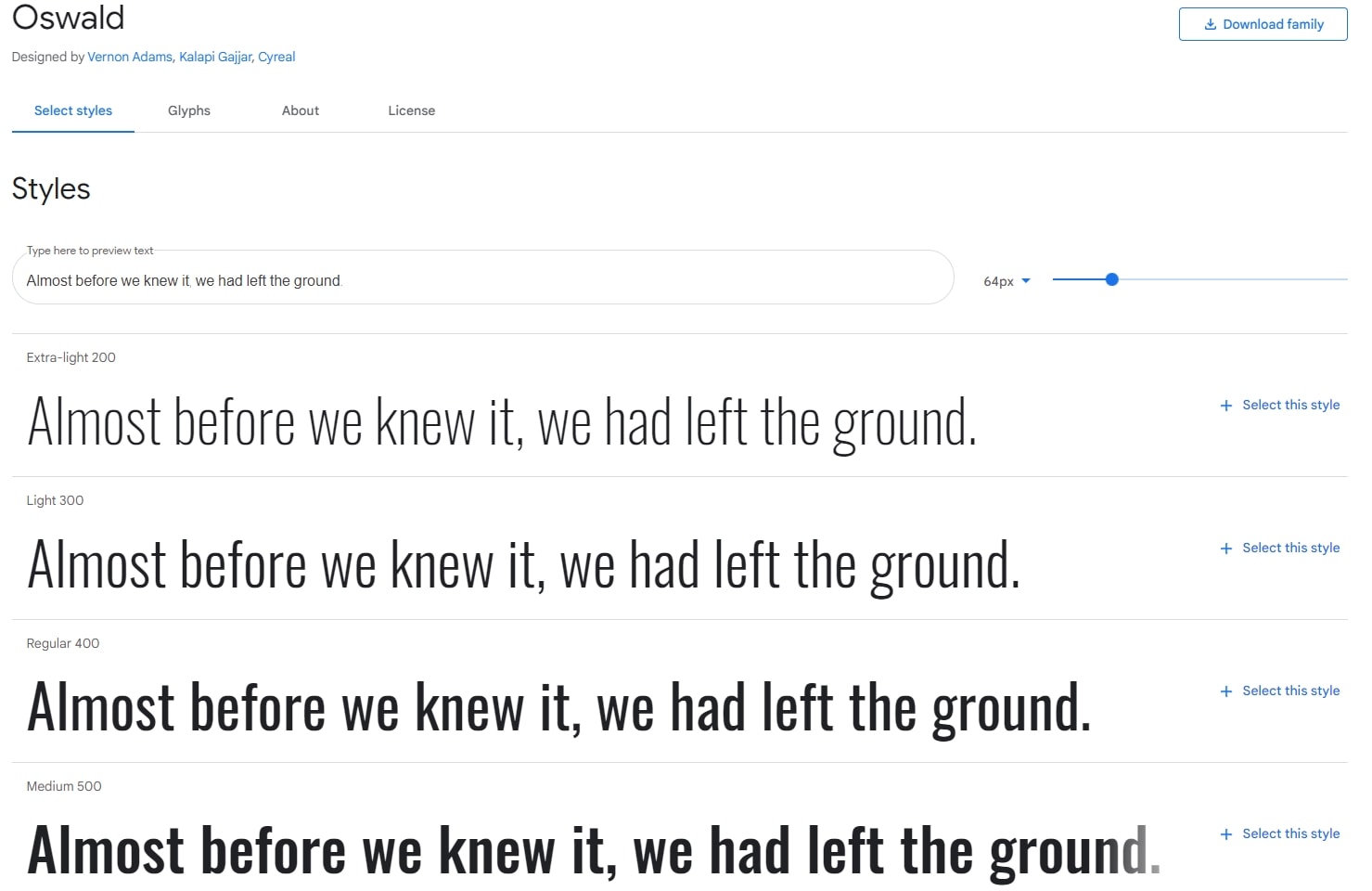
Dans cet exemple, je choisis la police Google Oswald . Pour ajouter cette police au site WordPress, suivez les étapes ci-dessous :
Étape 1 : Cliquez sur la police en question et sélectionnez les styles que vous souhaitez intégrer :

Ici, je choisis la police nommée Regular 400 , le lien sera le suivant (y compris les guillemets simples) :
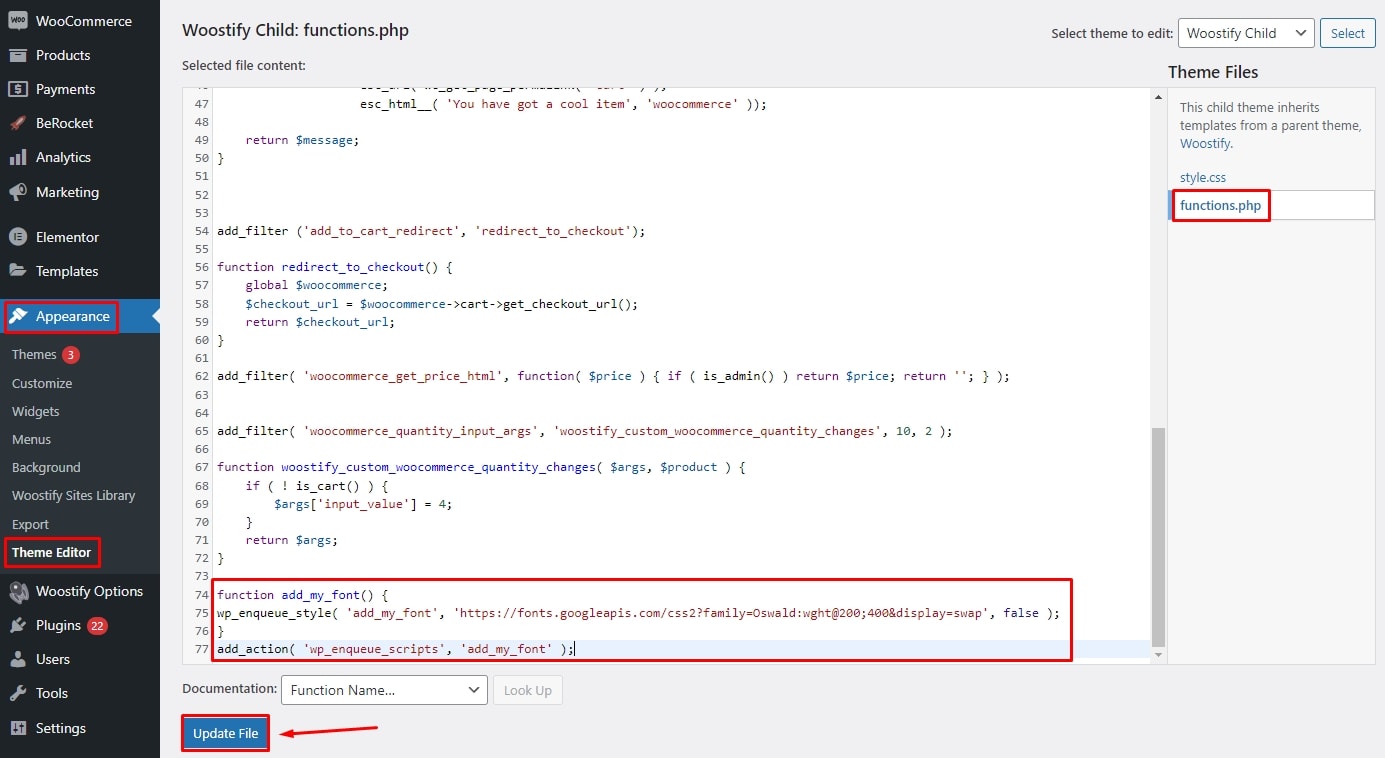
https://fonts.googleapis.com/css2?family=**Oswald:wght@200;400**&display=swapÉtape 2 : Ouvrez votre fichier functions.php de thème, puis copiez et collez-y le code suivant. Dans ce cas, vous devez utiliser un thème enfant pour empêcher le thème principal d'erreurs inattendues. Si vous souhaitez ajouter un autre type de police, remplacez simplement le lien de la police dans le code.
function add_my_font() { wp_enqueue_style( 'add_my_font', '<https://fonts.googleapis.com/css2?family=**Oswald:wght@200;400**&display=swap>', false ); } add_action( 'wp_enqueue_scripts', 'add_my_font' );Pour accéder au fichier de thèmes functions.php , depuis votre tableau de bord, allez dans Appearance > Theme Editor . Ensuite, accédez à l'onglet functions.php et collez le code ci-dessus à la fin du fichier.

Enfin, appuyez sur le bouton Mettre à jour le fichier pour enregistrer vos modifications.
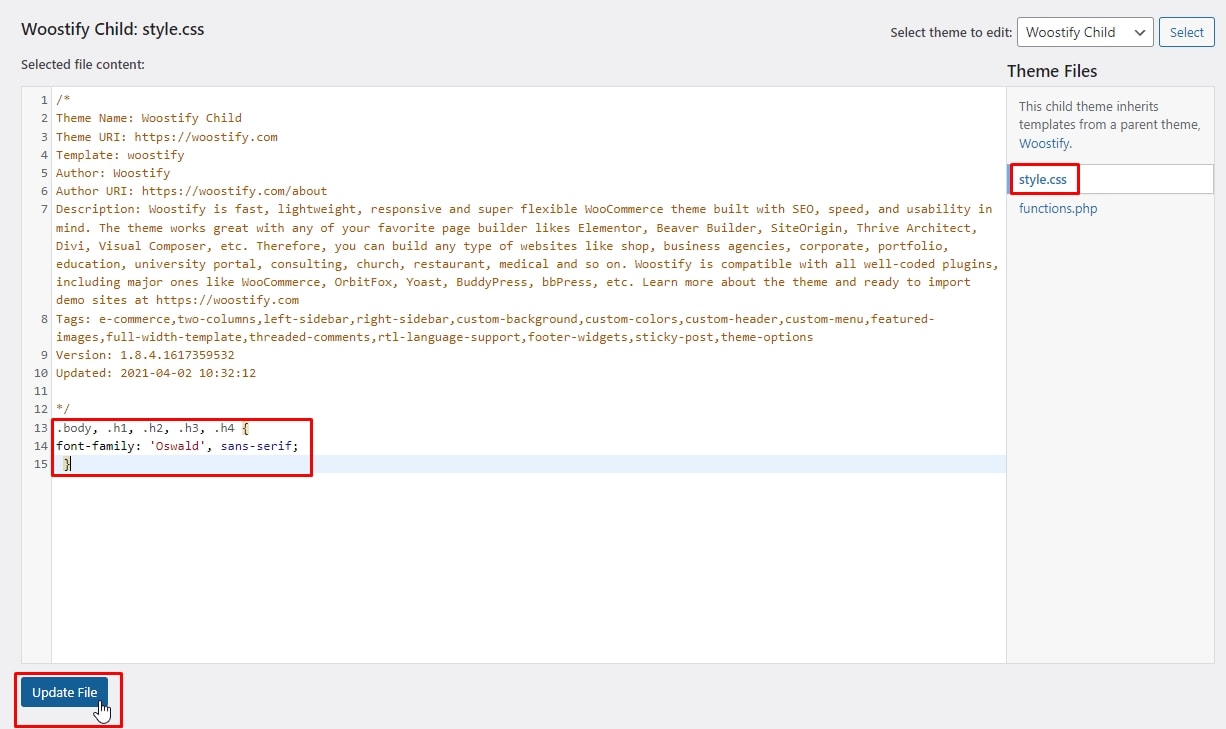
Étape 3 : Définissez les endroits où vos polices vont être utilisées.
Le plus simple est d'ouvrir le fichier style.css de votre thème dans le dossier de votre thème enfant, puis d'ajouter le code suivant :
.body, .h1, .h2, .h3, .h4 { font-family: 'Oswald', sans-serif; } 
N'oubliez pas de mettre à jour le fichier
Maintenant, voyons comment cela fonctionne vraiment. Tous les textes du corps, h1, h2, h3, h4 seront définis dans la police que vous avez sélectionnée auparavant.

Vous pouvez modifier les sections dans lesquelles vous souhaitez utiliser la police en ajoutant ou en supprimant les sections souhaitées dans le fichier Style.css .
Dans le cas où votre thème WordPress n'accepterait pas ces déclarations, vous devriez contacter le développeur de votre thème pour obtenir de l'aide, ou choisir une méthode plus simple pour changer une police dans WordPress.
Conclusion
La typographie joue un rôle essentiel dans la conception Web et affecte l'expérience utilisateur. J'espère qu'après avoir lu cet article, vous avez trouvé le moyen le plus approprié de changer les polices de votre site WordPress. Si vous utilisez déjà un thème flexible, tel que Woostify, vous pouvez utiliser les options de typographie intégrées du thème. Si votre thème ne le fait pas, vous pouvez ajouter des polices personnalisées sur Internet ou rechercher des polices à partir d'une image et les ajouter à votre site en installant un plug-in tiers ou en ajoutant un code personnalisé.
