Comment changer la couleur du lien dans WordPress : Tutoriel simple
Publié: 2022-01-12Voici la vérité :
La couleur bleue par défaut des liens hypertexte est devenue obsolète et ennuyeuse . De plus, il est présent sur des millions de sites Web, ce qui ne le rend pas unique.
Si vous voulez pimenter un peu les choses et que votre site Web ait un aspect différent, changer la couleur de vos liens peut être une bonne idée.
Ce tutoriel vous montrera exactement comment changer la couleur du lien dans WordPress avec quatre méthodes différentes .
Commençons!
⚠️ Avant de continuer…
Dans cet article, vous trouverez plusieurs méthodes pour ajuster la couleur des liens de manière globale (site web entier) et de manière individuelle (sur une seule page).
Nous ajouterons des indicateurs ( Global et Individuel ) à la fin de chaque titre pour vous permettre de déterminer facilement si une méthode est Globale ou Individuelle.
Méthode 1 : Utilisation de WordPress Customizer (Global)
Nous allons vous montrer comment changer la couleur du lien hypertexte dans WordPress avec le personnalisateur WordPress dans cette section. C'est rapide, facile et vous pouvez voir les changements en temps réel.
Une chose à retenir est que cette option n'est pas disponible sur tous les thèmes WordPress.
Si votre thème ne vient pas avec cette fonctionnalité, vous pouvez suivre les autres méthodes !
Pour cet exemple, nous utiliserons le thème Blocksy .
Cela étant dit, les étapes sont les suivantes :
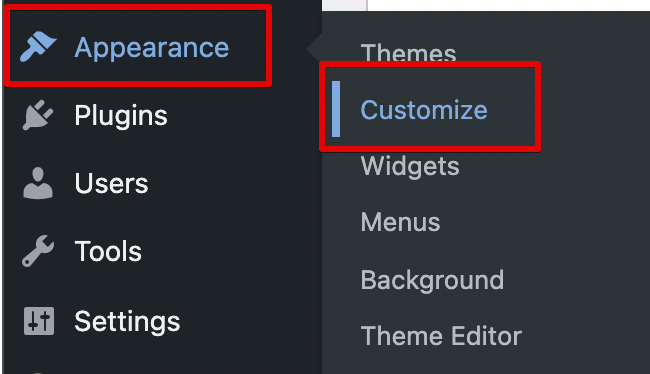
Étape 1 : Accédez à « Apparence > Personnaliser » depuis le panneau WordPress.

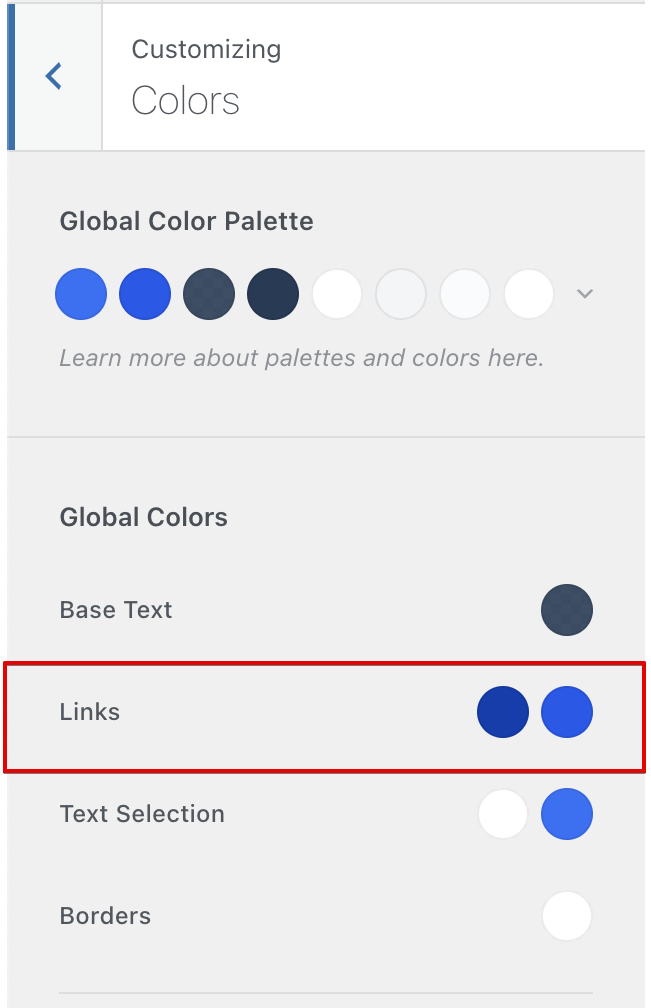
Étape 2 : Accédez à l'onglet "Couleurs" à partir d'ici.
Étape 3 : Dans la section "Couleurs globales" , vous pouvez voir l'option "Liens" . Ici, vous pouvez choisir deux couleurs, une pour la couleur de lien par défaut et une autre pour la couleur de survol.

Étape 4 : Cliquez sur les cercles et à l'aide de la palette de couleurs qui apparaît, choisissez la couleur souhaitée.
Étape 5 : Cliquez sur le bouton "Publier" en haut.
Méthode 2 : Utilisation du code CSS (Global)
Maintenant, nous allons vous montrer comment changer la couleur du lien dans WordPress avec CSS (Cascading Style Sheets) .
CSS est un langage de feuille de style qui vous permet de modifier le style et la conception des éléments de votre site Web.
Il est extrêmement puissant et facile à utiliser !
📝 Remarque
Vous pouvez appliquer cette méthode à presque tous les thèmes.
Voici ce que vous devez faire :
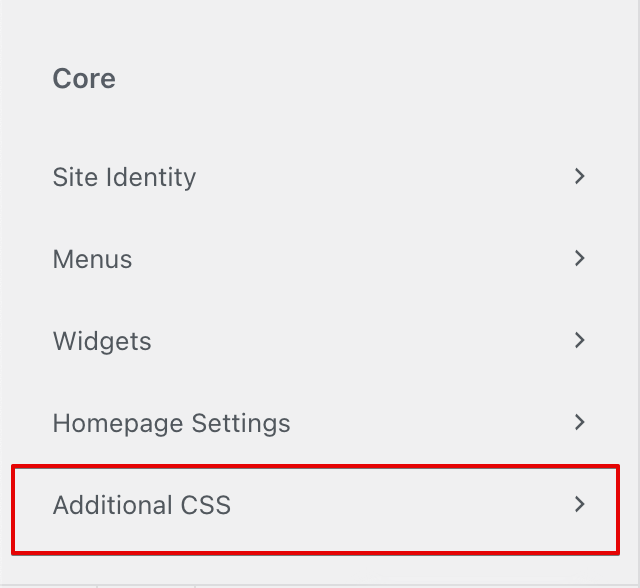
Étape 1 : Accédez à « Apparence > Personnaliser » depuis votre barre latérale WordPress. Dans le personnalisateur WordPress, sélectionnez l'option "CSS supplémentaire" .

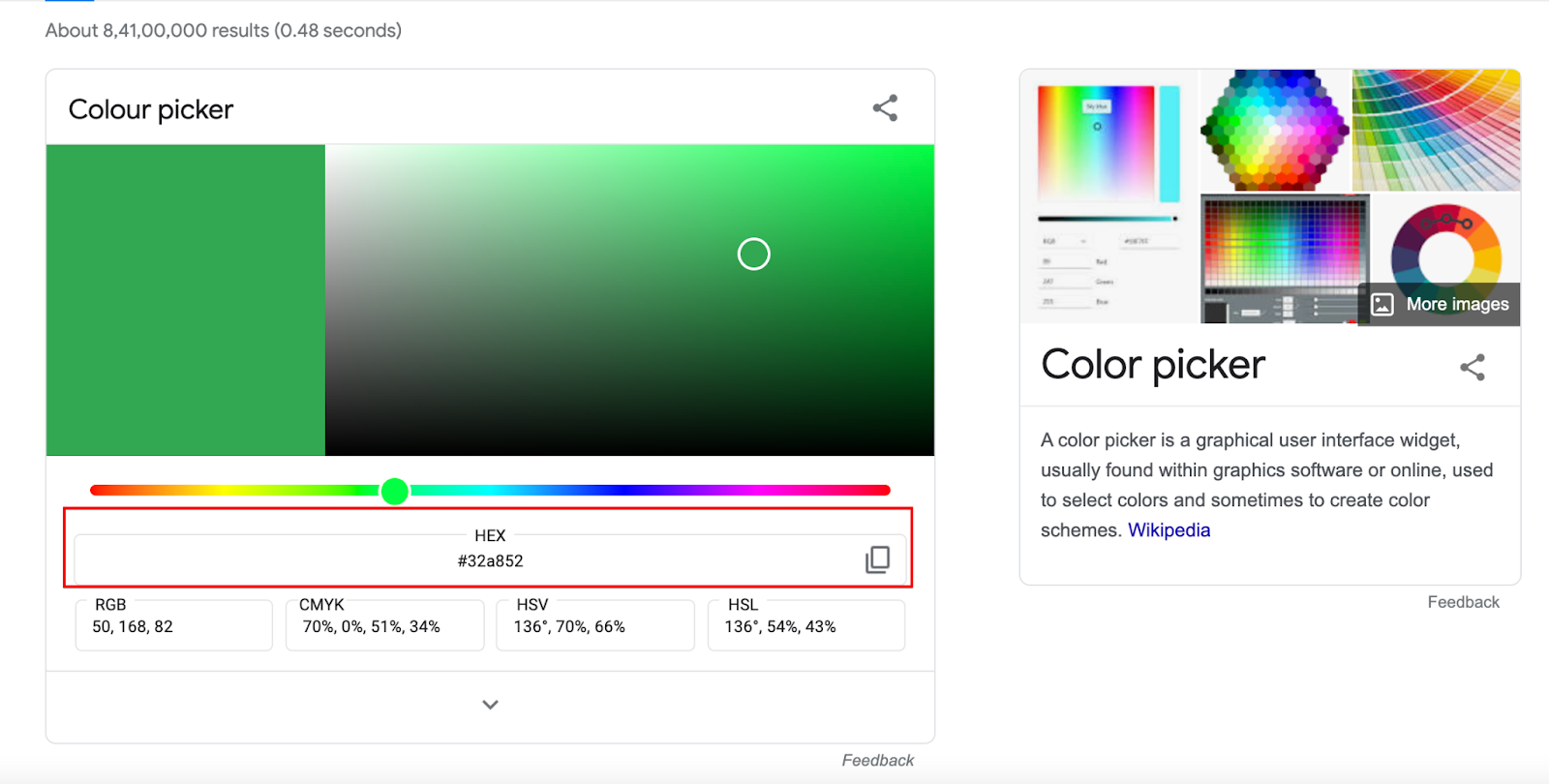
Étape 2 : Accédez à cette URL Google.
De là, choisissez la couleur que vous souhaitez utiliser pour votre lien, puis copiez le code hexadécimal (il commence par '#')

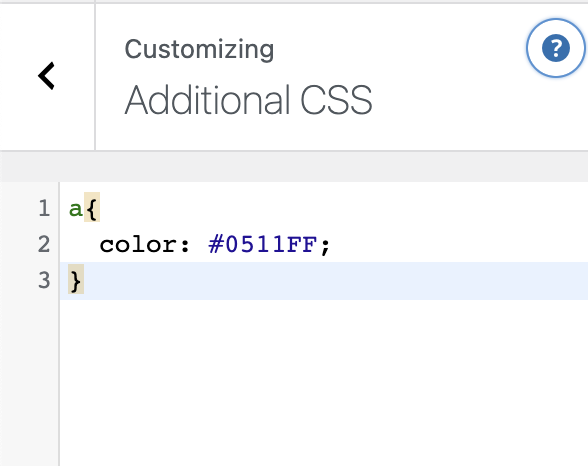
Étape 3 : Ajoutez ce code dans l'outil CSS supplémentaire :
a { color: paste the hex code here ; } 
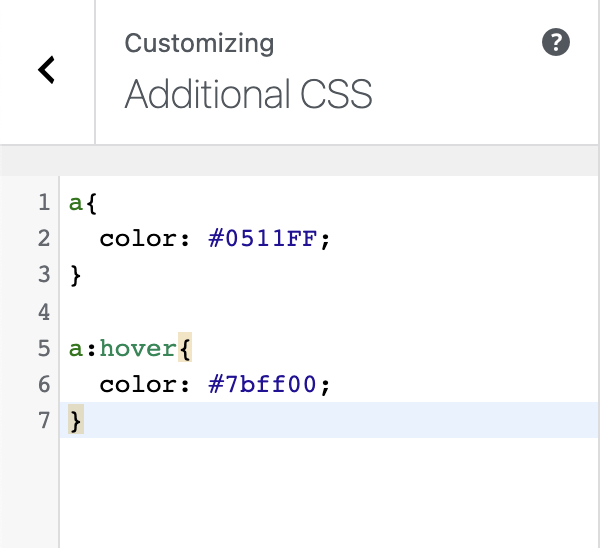
Étape 4 : Maintenant, si vous souhaitez modifier la couleur de survol, ajoutez simplement ce code dans l'outil CSS supplémentaire ainsi que la couleur hexadécimale souhaitée. (Vous pouvez l'ajouter juste en dessous du premier morceau de code que vous avez ajouté auparavant.).
a:hover { color: paste the hex code here ; } 
Étape 5 : Cliquez sur le bouton "Publier" en haut.
Méthode 3 : Utilisation des constructeurs de page (Global/Individuel)
Si vous voulez savoir comment changer la couleur du lien par défaut dans WordPress et que votre thème n'a pas la fonctionnalité ou si vous ne voulez tout simplement pas jouer avec le code, alors un constructeur de page est votre meilleur choix.
Les étapes pour deux constructeurs de pages populaires sont données ci-dessous.
Le générateur de pages Elementor (Global)
Elementor est un constructeur de page visuel facile à utiliser qui vous permet de créer et de personnaliser chaque partie de votre site Web.
⚡ Consultez également : Comment modifier le pied de page dans WordPress
Les étapes sont :
Étape 1 : Ouvrez une page depuis votre administrateur WordPress et cliquez sur "Modifier avec Elementor" .
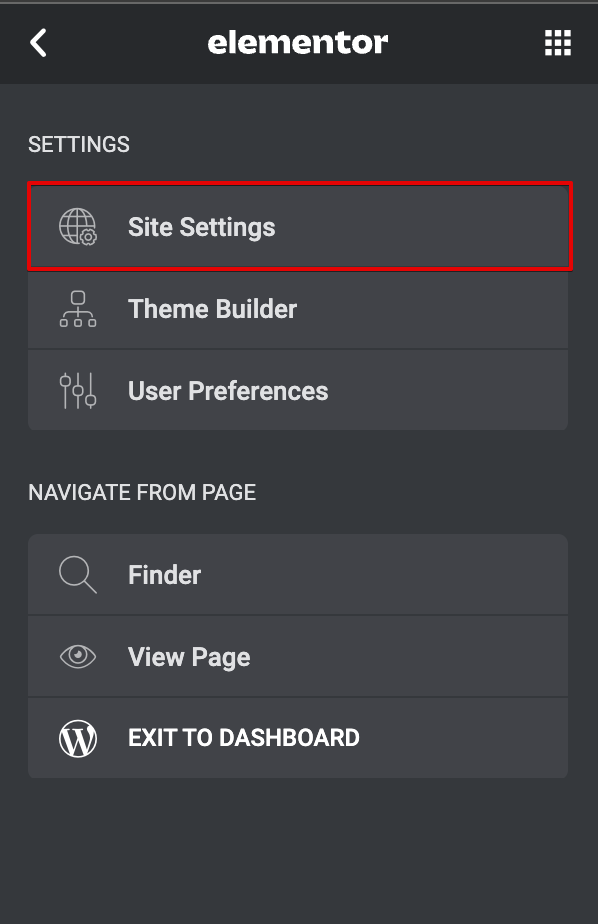
Étape 2 : Une fois Elementor ouvert, cliquez sur les trois lignes en haut à gauche. À partir de là, sélectionnez l'option "Paramètres du site" .

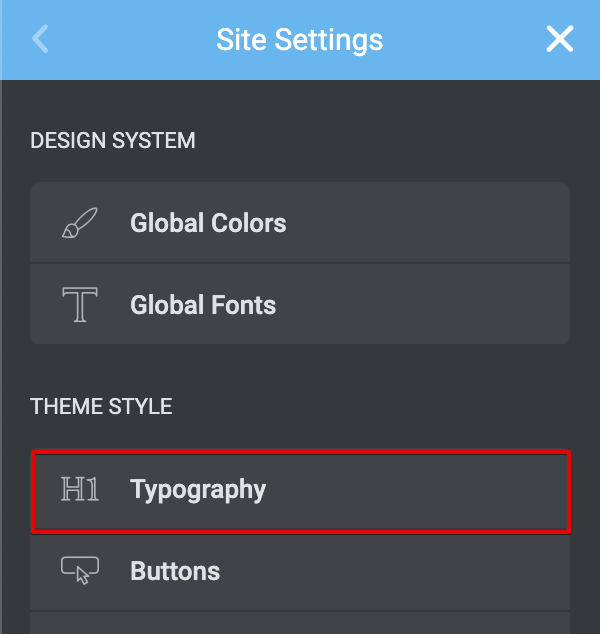
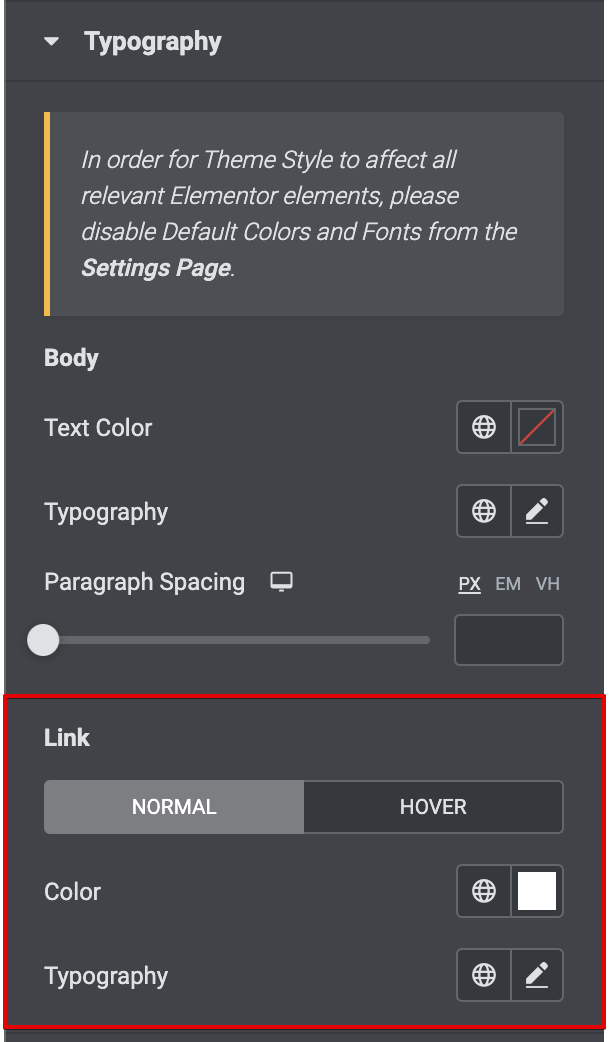
Étape 3 : Accédez à la section "Typographie" à partir d'ici.

Étape 4 : Dans la section "Typographie" , faites défiler jusqu'à l'en-tête "Lien" . De là, vous pouvez ajuster la couleur.

Étape 5 : Une fois que vous avez terminé, cliquez sur le bouton " Mettre à jour" en bas.
Le Divi Page Builder (Individuel)
Dans cette section, vous allez comprendre comment changer la couleur des liens dans WordPress avec Divi.

Divi Builder est un constructeur de pages premium, facile et rapide qui permet de créer des designs incroyables en quelques minutes . Avec Divi Builder, vous pouvez ajuster les couleurs des liens individuels.
⚡ Consultez également : Comment modifier la page d'accueil de WordPress
Voici comment procéder :
Étape 1 : Créez une nouvelle page et éditez-la avec le Divi Builder.
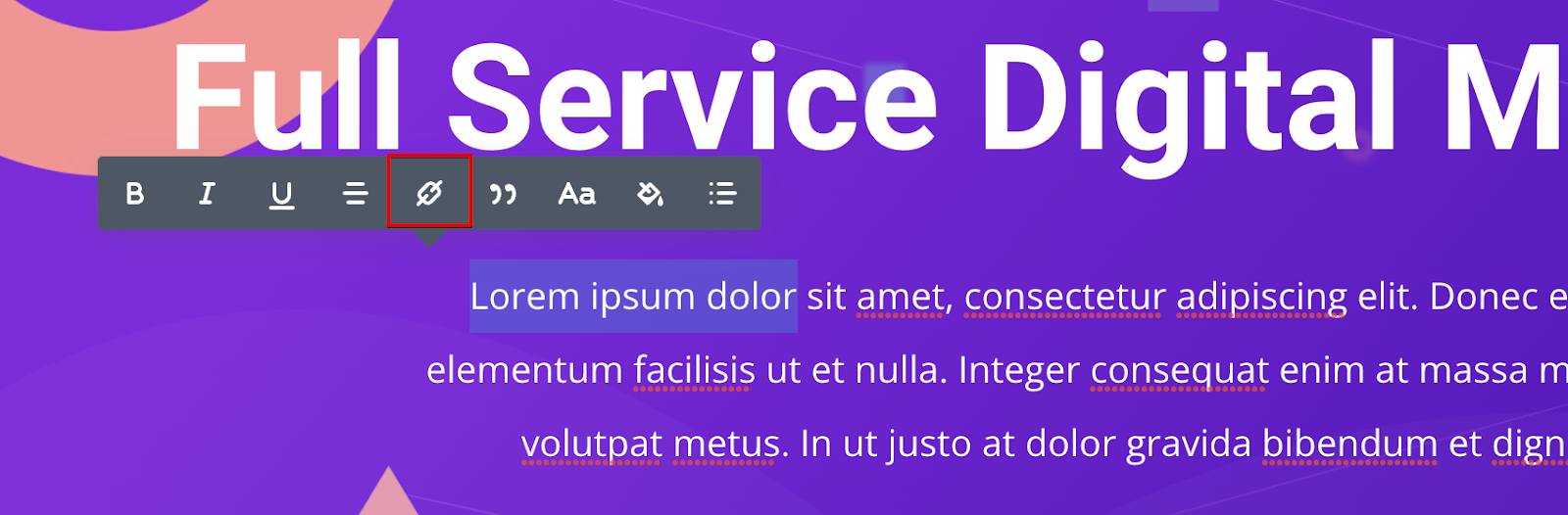
Étape 2 : Dans le Divi Builder, sélectionnez le texte auquel vous souhaitez ajouter un lien.
Étape 3 : Dans le menu qui apparaît, cliquez sur l'icône de lien hypertexte. Entrez l'URL dans la barre qui apparaît.

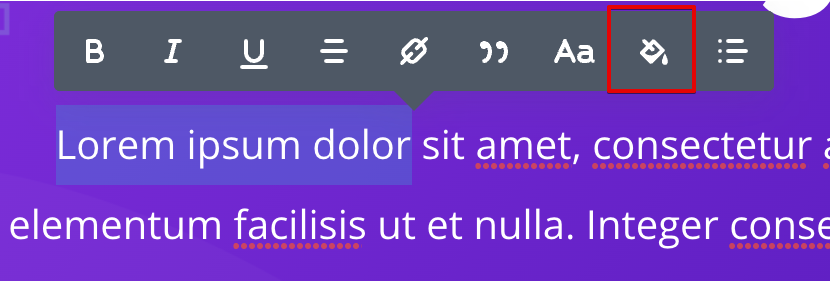
Étape 4 : Vous verrez maintenant la couleur bleue par défaut du lien. Pour changer cela, cliquez sur l'icône du pot de peinture (deuxième à partir de la droite).

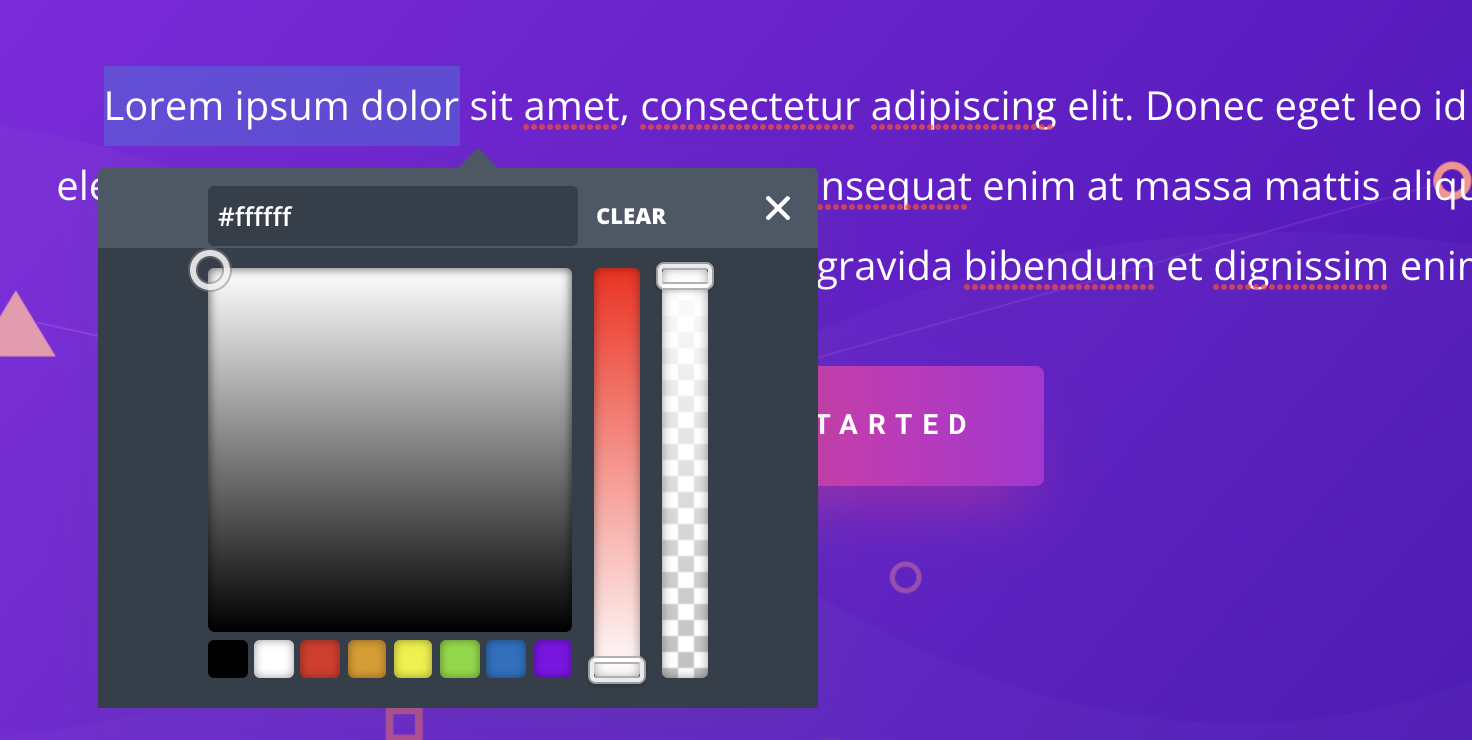
Étape 5 : Cela ouvrira une palette de couleurs avec laquelle vous pourrez ajuster la couleur du lien.

📝 Remarque
Vous pouvez également définir une couleur pour l'ensemble du site pour vos liens avec le nouveau système de couleurs global de Divi.
Méthode 4 : Utilisation de Gutenberg (individuel)
Gutenberg est le système d'édition par défaut de WordPress qui a gagné en popularité ces dernières années. Si vous êtes un utilisateur passionné de Gutenberg, cette section est pour vous.
Les étapes sont les suivantes:
Étape 1 : Ouvrez un article/une page avec Gutenberg et sélectionnez du texte. Ajoutez-y un lien avec l'icône de lien hypertexte .
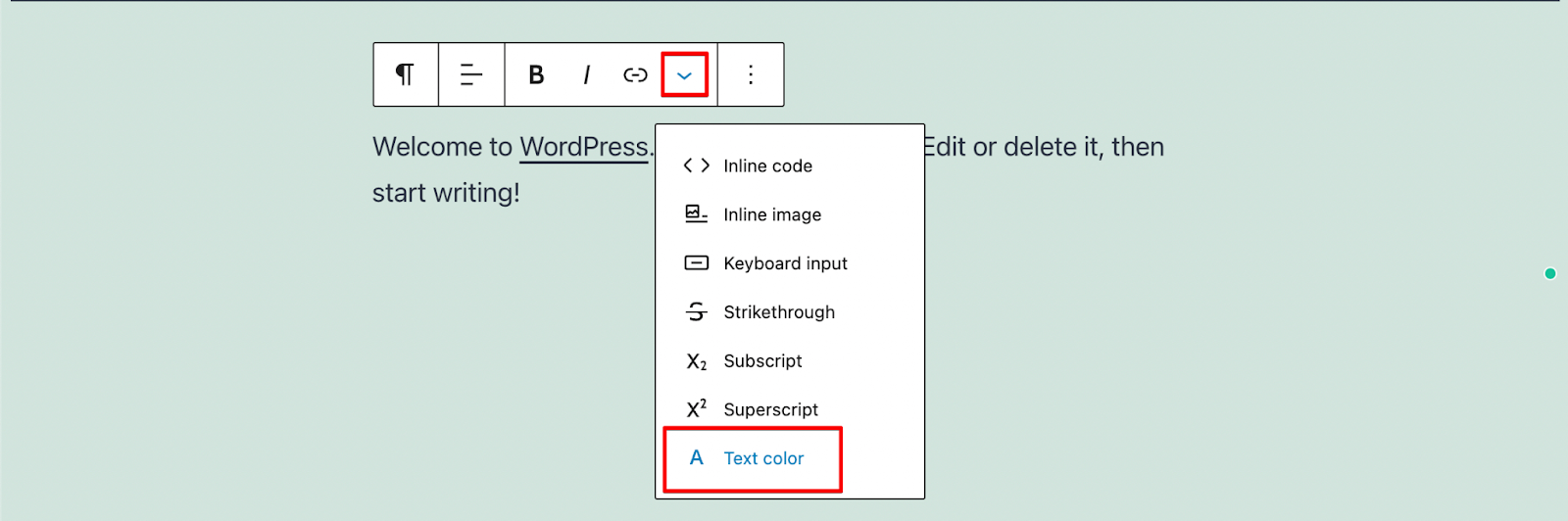
Étape 2 : Une fois le texte du lien sélectionné, cliquez sur la flèche déroulante à côté de l'icône du lien. De là, sélectionnez l'option "Couleur du texte" .

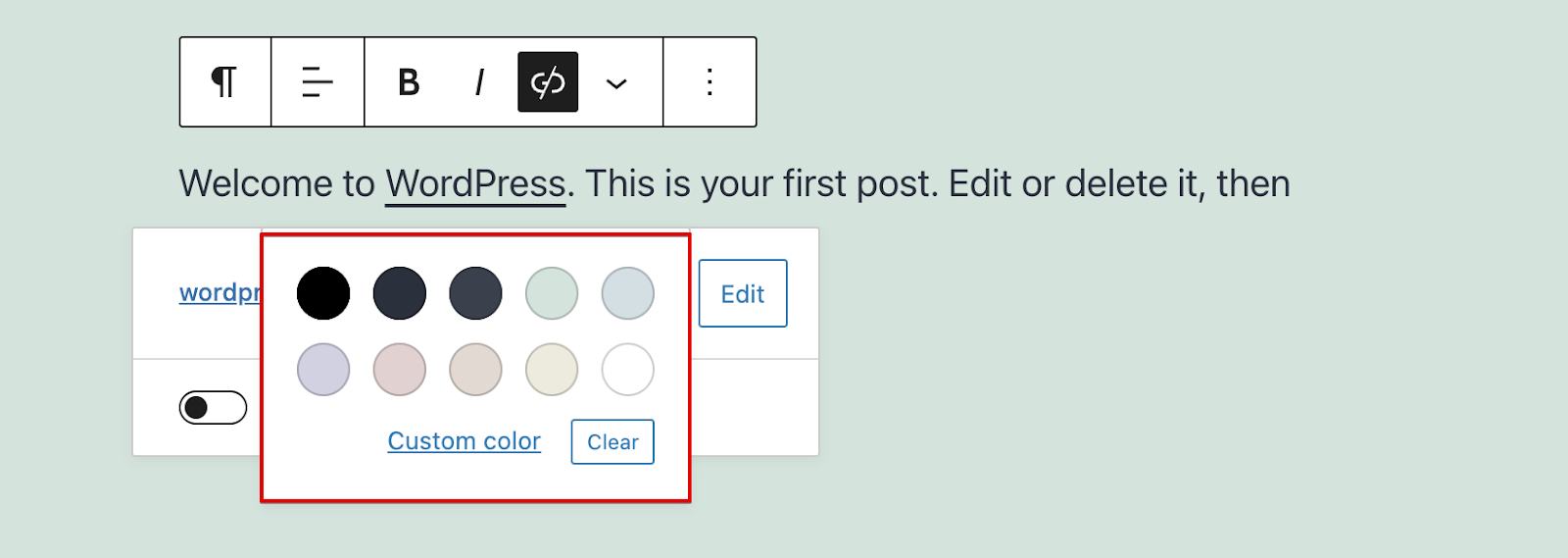
Étape 3 : Cela ouvre le sélecteur de couleurs de WordPress avec lequel vous pouvez définir une couleur personnalisée pour le morceau de texte sélectionné.

Étape 4 : Cliquez sur le bouton " Mettre à jour" en haut à droite.
Conclusion : Comment changer la couleur du lien dans WordPress
Cela résume nos quatre façons préférées de changer la couleur du lien dans WordPress.
Nous avons modifié la couleur via le personnalisateur WordPress, en ajoutant du code CSS personnalisé, en utilisant un constructeur de page comme Elementor et Divi, et en utilisant l'éditeur WordPress Gutenberg.
Notre méthode recommandée utilise le Customizer, mais les trois autres méthodes sont également bonnes et fiables !
C'était tout pour cet article et merci beaucoup d'avoir lu!
Comment changer la couleur du lien dans WordPress – FAQ
🔔 Vérifiez également :
- Comment justifier du texte dans WordPress
- Comment ajouter des articles de blog aux pages dans WordPress
- WordPress : comment supprimer « Laisser une réponse »
- Comment modifier un site WordPress ?
- Comment faire un site webcomic
- Comment modifier le pied de page dans WordPress
- Comment modifier la page d'accueil de WordPress
- Pourquoi WordPress est-il si difficile à utiliser ?
- L'éditeur visuel WordPress ne fonctionne pas
