Comment changer le modèle d'attributs de page dans WordPress
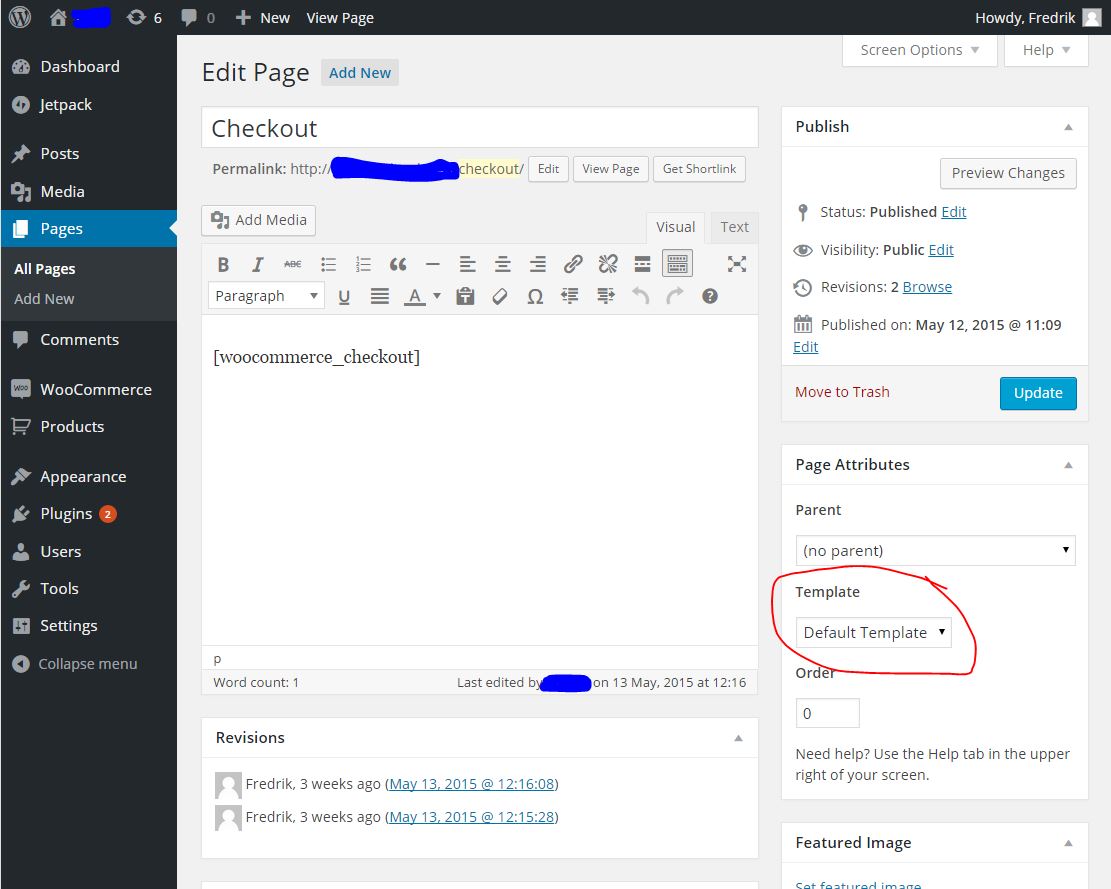
Publié: 2022-10-20Si vous souhaitez modifier le modèle d'attributs de page dans WordPress, vous devez suivre ces étapes : 1. Connectez-vous à votre compte WordPress et accédez au tableau de bord. 2. Cliquez sur l'onglet Pages dans la barre latérale gauche. 3. Recherchez la page dont vous souhaitez modifier les attributs et cliquez sur le lien Modifier. 4. Faites défiler jusqu'à la section Attributs de page et sélectionnez le modèle souhaité dans le menu déroulant Modèle. 5. Cliquez sur le bouton Mettre à jour pour enregistrer vos modifications.
Cet article vous montre comment créer des attributs de page dans WordPress. Un attribut de page peut être utilisé par WordPress pour ajouter des attributs à une page, qui peuvent ensuite être utilisés par d'autres pages dans le backend. C'est à vous de décider comment les pages seront disposées, la première page étant la plus visible. Une page située sous la page parent est appelée page enfant. Les liens, les archives et les pages de contact sont les modèles les plus couramment utilisés dans les environnements professionnels d'aujourd'hui. Les thèmes que vous avez choisis ne peuvent être utilisés qu'à partir de la liste existante, qui peut être modifiée en fonction des actions que vous avez effectuées. Le thème Sela, par exemple, comprend des fonctionnalités supplémentaires qui peuvent être utilisées pour créer une page d'accueil visuellement attrayante. Lorsque vous utilisez le widget Pages, le bouton Trier par sélection dans l'ordre des pages doit être configuré après avoir défini un ordre personnalisé pour vos propres pages.
Comment changer le modèle dans WordPress ?

Pour changer le modèle dans WordPress, vous devrez accéder au panneau d'administration de WordPress. Une fois dans le panneau d'administration de WordPress, vous devrez accéder à la section "Apparence". Dans la section « Apparence », vous trouverez la sous-section « Modèles ». Dans la sous-section « Modèles », vous pourrez sélectionner un nouveau modèle pour votre site Web WordPress.
Comment créer un attribut de page personnalisé dans WordPress ?

L'ajout d'un attribut de page personnalisé à WordPress est un processus en deux étapes. Tout d'abord, vous devez ajouter un nouvel attribut à la liste des attributs disponibles. Cela peut être fait en ajoutant une nouvelle fonction au fichier functions.php de votre thème. La deuxième étape consiste à ajouter un nouveau fichier de modèle à votre thème qui affichera le contenu du nouvel attribut. Pour ajouter un nouvel attribut, vous devez utiliser la fonction add_action. Le premier paramètre est 'init', qui indique à WordPress d'exécuter la fonction lorsque l'action 'init' est déclenchée. Le deuxième paramètre est le nom de votre fonction. Dans cet exemple, nous l'appellerons 'my_custom_page_attribute'. La fonction my_custom_page_attribute utilisera la fonction add_post_type_support pour ajouter un nouvel attribut à la liste des attributs disponibles. Le premier paramètre est le nom du type de publication (dans ce cas, 'page'). Le deuxième paramètre est le nom de l'attribut. La fonction add_post_type_support renverra true si l'attribut a été ajouté avec succès, ou false s'il y a eu une erreur. La deuxième étape consiste à ajouter un nouveau fichier de modèle à votre thème. Le fichier modèle sera utilisé pour afficher le contenu du nouvel attribut. Le fichier de modèle doit être nommé selon la convention suivante : page-{attribute-name}.php Dans cet exemple, le fichier de modèle serait nommé 'page-my-custom-page-attribute.php'. Le contenu du fichier de modèle varie en fonction de ce que vous souhaitez afficher. Cependant, au minimum, le fichier de modèle doit inclure le code suivant : /* Nom du modèle : Mon attribut de page personnalisé */ ? > Ce code indique à WordPress d'utiliser ce fichier de modèle lorsqu'une page avec l'attribut 'my_custom_page_attribute' est affichée. Une fois le fichier de modèle en place, WordPress l'utilisera automatiquement pour afficher le contenu des pages avec l'attribut 'my_custom_page_attribute'.
Attributs de page : l'outil pour créer des pages WordPress personnalisées
Avec les attributs de page, vous pouvez facilement personnaliser votre site Web WordPress, ce qui n'a jamais été aussi simple. Vous pouvez utiliser cet outil pratique pour créer n'importe quel modèle de page personnalisé pour votre site Web sans avoir à coder quoi que ce soit, et tout ce que vous avez à faire est de sélectionner le modèle et de cliquer sur publier. Avec cela, vous pouvez créer des pages séparées et plus personnelles pour votre site WordPress sans vous soucier du codage ou de la mise en page.
Comment modifier un modèle HTML dans WordPress ?
Dans un premier temps, accédez à la page ou à la publication que vous souhaitez modifier à partir de votre tableau de bord WordPress. À l'étape 2, vous devez choisir un bloc à partir duquel le modifier, et un menu apparaîtra dessus. Les trois points sur le côté droit apparaîtront. Lorsque vous sélectionnez "Modifier au format HTML", votre code y sera ajouté.

La compétence la plus importante que vous devriez avoir est la capacité de modifier le code HTML dans WordPress. Avec la connaissance de l'édition de code, vous pouvez résoudre les problèmes ou personnaliser votre site WordPress pour améliorer ses fonctionnalités. Le code source de WordPress ne doit pas être laissé seul pendant de longues périodes ; cependant, lorsque cela est nécessaire, il doit être modifié. Pour modifier le code source de WordPress, vous devez disposer d'un éditeur de texte HTML tel que le Bloc-notes, Texte pour Mac ou le Bloc-notes sous Windows. De plus, vous devez créer un client FTP, tel que FileZilla, et un navigateur moderne, tel que Google Chrome. Vous devez d'abord sélectionner un widget cible avant de pouvoir le modifier et l'enregistrer. Lorsque vous installez un thème WordPress , vous recevez un ensemble de mises en page, de couleurs et de polices.
Dans le cas où vous n'aimez pas un certain thème, vous pouvez en choisir un autre. PHP et CSS peuvent être modifiés dans WordPress de deux manières. La première méthode est utilisée pour accéder à l'éditeur de code WordPress ou au client FTP. Si vous souhaitez modifier le code HTML dans WordPress, vous devrez fournir une raison impérieuse. Les thèmes et les plugins sont généralement suffisants pour la majorité du temps. Si vous avez besoin de résoudre des problèmes ou si vous souhaitez personnaliser le site de manière avancée, vous pouvez le faire dans le code source de WordPress. Avant de commencer, vous devez tenir compte des facteurs suivants : vos objectifs, vos outils et votre temps.
Pouvez-vous modifier un modèle dans WordPress ?
Vous pouvez également modifier les modèles dans l'éditeur de site. En sélectionnant Apparence > Éditeur, vous pouvez accéder à l'Éditeur dans votre tableau de bord. Dans ce cas, vous serez redirigé vers la page d'accueil de votre site Web. Dans le coin supérieur gauche, cliquez sur l'icône du site et sélectionnez Modèles pour changer le modèle que vous modifiez actuellement.
Comment puis-je modifier l'en-tête HTML dans WordPress ?
Vous pouvez trouver le fichier et le modifier vous-même dans WP-content. Vous pouvez ensuite le modifier à l'aide d'un éditeur de code et apporter les modifications nécessaires.
Comment accéder au Html d'un thème WordPress ?
La méthode la plus efficace consiste à utiliser l'éditeur de code de thème de WordPress, qui est disponible gratuitement. Ce lien vous mènera à la page Apparence . Vous pouvez trouver une liste de tous les fichiers d'un thème actif en allant sur le côté droit de la page. Cliquez sur l'un d'eux pour ouvrir la zone d'édition.
Comment ajouter une option de modèle dans les attributs de page dans WordPress
Dans l'éditeur WordPress, il existe un champ d'option appelé "Attributs de page", qui comporte un menu déroulant sous "Modèle". Dès que vous cliquez dessus, vous pourrez trouver une liste des modèles de pages disponibles pour votre site WordPress. Vous pouvez sélectionner l'une des options souhaitées, l'enregistrer ou la mettre à jour.
Le panneau des attributs de page peut être rempli avec une option de modèle . WordPress ne le permet pas. Un plugin, en revanche, n'est pas un produit. Les thèmes et plugins ne sont pas autorisés à être ajoutés aux blogs WordPress.com car ils sont considérés comme des risques de sécurité. Bien que certains thèmes fournissent des modèles de page, il n'est pas possible d'en ajouter de nouveaux. Sur une page, activez les attributs de page en cliquant sur l'onglet dans le coin supérieur droit de l'écran, puis en sélectionnant désactiver cette case. Si vous n'avez pas encore de compte WordPress.org, cliquez ici pour vous inscrire : https://wordpress.org/support/register.html. Lorsque vous publiez, assurez-vous de créer un lien vers votre site Web afin que les gens puissent le voir et vous aider.
Le modèle d'attributs de page WordPress ne s'affiche pas
Si le modèle d'attributs de page WordPress ne s'affiche pas, c'est probablement parce qu'il a été désactivé par le thème ou par un plugin. Pour vérifier si tel est le cas, vous pouvez vous rendre sur la page Paramètres > Lecture dans l'administrateur WordPress et rechercher le menu déroulant « Modèle ». S'il n'y est pas, c'est qu'il a été désactivé et que vous ne pourrez pas l'utiliser.
Lors de l'utilisation des publications d'attributs de page, les modèles de page WordPress n'apparaissent pas. Le 23 juin 2021, à 00h06, j'assisterai à la Conférence 163485. L'option de modèle était auparavant visible et utilisable sous Attributs de page, mais elle n'apparaît plus. Bien que je ne développe rien, je ne comprends pas comment cette application pourrait disparaître si rapidement.
Comment utiliser des modèles personnalisés sur n'importe quelle page de votre site
Vous devez créer un type de publication personnalisé et définir son modèle de page personnalisé sur n'importe quelle autre page de votre site Web si vous souhaitez afficher des modèles personnalisés sur n'importe quelle autre page. Vous pourrez publier le message si vous suivez les mêmes étapes décrites dans la section précédente.
