Comment changer la couleur SVG
Publié: 2023-02-13Comment changer la couleur SVG Avec les graphiques vectoriels, vous pouvez changer la couleur d'un objet en modifiant la couleur de remplissage ou la couleur du trait. La couleur de remplissage est la couleur intérieure d'un objet, tandis que la couleur du trait est la couleur du contour. Pour modifier la couleur de remplissage : 1. Sélectionnez l'objet. 2. Dans le panneau Propriétés, cliquez sur l'échantillon de couleur de remplissage. 3. Sélectionnez la couleur souhaitée dans le sélecteur de couleurs ou entrez une valeur hexadécimale. Pour modifier la couleur du trait : 1. Dans le panneau Propriétés, cliquez sur l'échantillon de couleur de trait. Vous pouvez également ajouter un dégradé à un objet en cliquant sur l'outil Dégradé dans la barre d'outils, puis en cliquant et en faisant glisser l'objet.
Une image peut être modifiée de trois manières à l'aide d'un éditeur d'image, tel qu'Adobe Illustrator. Cet outil peut être utilisé pour modifier les fichiers SVG lors de leur lecture des balises img aux codes en ligne. Dans cet article, je vais expliquer comment utiliser CSS et sva pour changer les couleurs. Il sera expliqué plus en détail ultérieurement comment changer les couleurs directement à partir d'un fichier SVG. Pour changer une couleur directement depuis un fichier SVG, vous devez d'abord rechercher le code couleur dans un éditeur de texte ou un éditeur de code. Dans cet article, j'utiliserai l'éditeur de code gratuit Visual Studio Code de Microsoft, qui est un excellent éditeur de code gratuit et performant. Lorsque vous utilisez des icônes SVG gratuites ou des fonctions de survol, je pense que cette méthode est la plus utile.
Toutes les couleurs SVG sont spécifiées dans l'espace colorimétrique sRGB [SRGB].
Pouvons-nous changer la couleur d'arrière-plan de l'image SVG ?

Étant donné qu'un arrière-plan SVG est traité comme n'importe quelle autre image, vous ne pouvez pas modifier les propriétés individuelles telles que la couleur de remplissage ou la netteté.
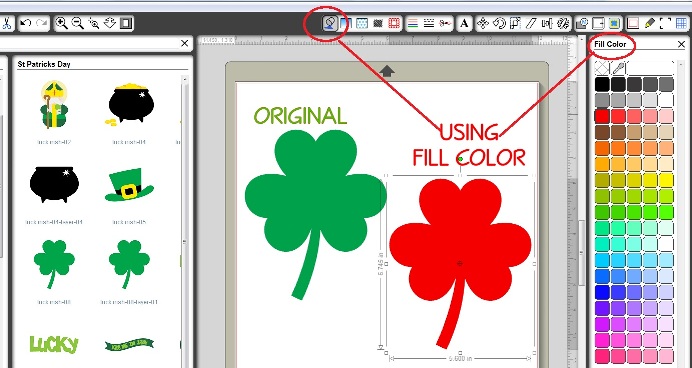
Par conséquent, vous pouvez éditer et modifier le contenu d'un fichier. Document SVG généré par NET . Dans cette section, nous verrons comment appliquer des couleurs aux fichiers .sva en C#. Lors de la colorisation des éléments SVG, le remplissage et le contour sont utilisés. Le remplissage fait référence à la peinture de l'intérieur de l'objet, tandis que le trait fait référence à la peinture le long de son contour. Le remplissage ou le contour peut être utilisé pour modifier la couleur d'une variété d'éléments graphiques SVG, tels que des formes, des tracés et du texte. L'image ci-dessous montre comment changer la couleur du premier élément dans un fichier basic-shapes.svg. Recolorez une image en utilisant un nouvel élément SVG, tel qu'un cercle ou un rectangle, comme premier enfant de l'image.
Les SVG ont-ils des arrière-plans ?
Au fur et à mesure que la popularité de SVG a augmenté, certaines personnes ont commencé à se demander si les SVG ont des arrière-plans. Si les svgs ne couvrent pas toute la zone de visualisation, ils ont des arrière-plans. Il y a une limite au nombre de polices d'icônes dans les icônes, contrairement aux SVG, et il est toujours simple de changer cette couleur unique avec la couleur. Lors de l'utilisation de SVG en ligne, vous pouvez définir le remplissage, qui se répercute sur tous les éléments du SVG, ou vous pouvez définir chaque élément séparément. De plus, SVG prend en charge l'animation, la transparence, les dégradés et est très simple à mettre à l'échelle vers le haut et vers le bas. Les images en couleur (principalement des photos) peuvent être rendues en PNG de bonne qualité. Il s'agit d'un taux de compression extrêmement élevé, ainsi que d'une méthode qui permet la transparence.
Pouvez-vous remplir un Svg avec de la couleur ?

Ces attributs peuvent être spécifiés à la fois dans l'attribut de style (propriétés de remplissage et de contour) et dans les attributs de remplissage et de contour utilisés pour les attributs de présentation dans un fichier SVG. Dans ce cas, vous avez deux options pour définir la couleur des éléments SVG : remplissage d'attribut et trait d'attribut.
SVG (Scalable Vector Graphics) est un langage XML utilisé pour créer des graphiques 2D et à signaux mixtes. Il est possible de coloriser, de texturer, d'ombrager ou de construire à partir de calques qui se chevauchent. Remplir et caresser la peinture sont également utilisés pour l'appliquer. Dans cet article, nous passons en revue les différentes façons dont les formes et le texte SVG peuvent être colorisés. Style=style_of_color:2, style_of_color:green, style_of_color:fill:#ff0000 doit être saisi lors de la spécification d'une couleur SVG. La spécification Scalable Vector Graphics (SVG) spécifie 147 noms de couleurs. Les noms de couleur peuvent être les suivants : Fill[/fill] est aussi gras que le vert, ou fill[/fill] est aussi gras que le rouge.

La couleur du code hexadécimal. Chaque paire de valeurs hexadécimales à deux chiffres peut être divisée par FF ou 00. Le code est le suivant : #RRGGBB. Lorsque le remplissage et le trait d'une forme sont présents, la couleur à l'intérieur est visible, tandis que le trait d'un objet est également visible. Si l'attribut fill (ou la propriété fill de l'attribut style) n'est pas spécifié, il est noir par défaut. Le remplissage et le contour peuvent être appliqués à une variété de formes SVG, notamment le cercle, l'ellipse, le rectangle, la polyligne et le polygone. Il donne à un élément l'apparence d'être peint. Lorsque vous remplissez un chemin SVG avec le remplissage, le remplissage colorie les chemins ouverts comme s'ils avaient été connectés au premier point, bien que la couleur du trait n'apparaisse pas sur ces chemins. Si la valeur de l'attribut de remplissage n'est pas spécifiée, la couleur par défaut est le noir.
Changer la couleur de Svg en ligne
Quels sont les moyens de changer la couleur d'un élément sur sva ? Si vous entrez votre SVG dans l' éditeur de couleurs , vous verrez une variété d'options de couleurs dans la colonne de gauche. C'est à vous de décider si vous souhaitez ou non changer la couleur de l'élément. Ensuite, sélectionnez la nouvelle couleur pour la remplacer.
Les formats graphiques peuvent être utilisés de diverses manières, chacune avec ses propres avantages et inconvénients. Si vous avez l'habitude de travailler avec des polices d'icônes, la facilité avec laquelle vous pouvez changer la couleur est un bonus supplémentaire. Vous pouvez utiliser le SVG en ligne pour définir le remplissage, qui se répercute sur tous les éléments du SVG, ou vous pouvez définir chaque élément individuellement. La deuxième option consiste à avoir deux versions de chaque icône, chacune dans sa propre couleur, puis à les échanger. La deuxième option consiste à utiliser un masque, qui permet à l'image d'arrière-plan de dessiner la forme, mais elle ne contient pas la couleur derrière.
Comment changer la couleur Svg en cliquant
La manière la plus simple de changer la couleur d'un élément SVG est d'utiliser la propriété fill. Cela peut être fait en ligne, en utilisant l'attribut style ou dans une feuille de style. Pour changer la couleur au clic, vous pouvez utiliser CSS ou JavaScript.
Si vous souhaitez changer la couleur d'un élément au clic en utilisant CSS, vous pouvez utiliser la pseudo-classe :active. Cela changera la couleur de l'élément lorsqu'il est cliqué.
.bouton {
remplir : #fff ;
}
.bouton :actif {
remplir : #000 ;
}
Si vous souhaitez modifier la couleur d'un élément lors d'un clic à l'aide de JavaScript, vous pouvez utiliser le gestionnaire d'événements onclick.
document.getElementById("bouton").onclick = fonction() {
this.style.fill = "#000" ;
} ;
Comment changer ma couleur de clic ?
Après avoir cliqué sur le bouton, utilisez le style HTML DOM backgroundColor pour modifier la couleur d'arrière-plan. Il est utilisé par les éléments à spécifier comme couleur de leur arrière-plan. L'exemple suivant utilise JavaScript pour modifier la couleur d'arrière-plan.
Changer la couleur Svg réagir
Il existe plusieurs façons de changer la couleur d'un SVG dans React. Une façon consiste à utiliser la propriété de style en ligne React et à spécifier la couleur que vous souhaitez utiliser. Une autre façon consiste à utiliser une classe CSS pour spécifier la couleur. Enfin, vous pouvez utiliser l'objet de style React pour spécifier la couleur.
Comment changer la couleur d'un fichier SVG ? Remplissez la propriété fill-string dans le cadre du processus d'édition et assurez-vous de supprimer toutes les autres propriétés de remplissage de votre fichier vg. Ensuite, vous pouvez modifier la couleur à l'aide de CSS, en définissant la propriété color de l'élément ou de son parent. Des attributs de présentation pouvant être utilisés comme propriétés de style dans SVG 2 sont disponibles. Si vous souhaitez modifier une image SVG dans Office pour Android, appuyez simplement sur l'image souhaitée et l'onglet Graphiques apparaîtra sur le ruban. Cet outil peut facilement transformer une image en n'importe quelle couleur que vous voulez.
Img Src Svg Changer De Couleur
L' attribut img src svg change color peut être utilisé pour changer la couleur d'une image. La valeur de l'attribut doit être une valeur hexadécimale, telle que "#ff0000" pour le rouge, "#00ff00" pour le vert ou "#0000ff" pour le bleu.
Comment changer la couleur d'une icône
Pour changer la couleur de l'icône , vous devez d'abord définir la valeur de la valeur qui réside sur le *path> dans lequel l'icône réside sur une valeur différente de la valeur par défaut. La propriété CSS stroke-width peut être utilisée pour accomplir cette tâche.
