Comment changer la couleur d'arrière-plan dans WordPress
Publié: 2022-09-14L'une des questions les plus courantes concernant WordPress est de savoir comment changer la couleur d'arrière-plan. Les couleurs d'arrière-plan peuvent être modifiées de différentes manières, en fonction de votre thème. Si vous souhaitez modifier la couleur d'arrière-plan de l'ensemble de votre site, vous pouvez le faire en modifiant le fichier CSS de votre thème. Cependant, si vous souhaitez modifier la couleur d'arrière-plan d'une seule page ou publication, vous pouvez le faire en modifiant la page ou la publication dans l'éditeur WordPress. Dans cet article, nous allons vous montrer comment changer la couleur d'arrière-plan dans WordPress.
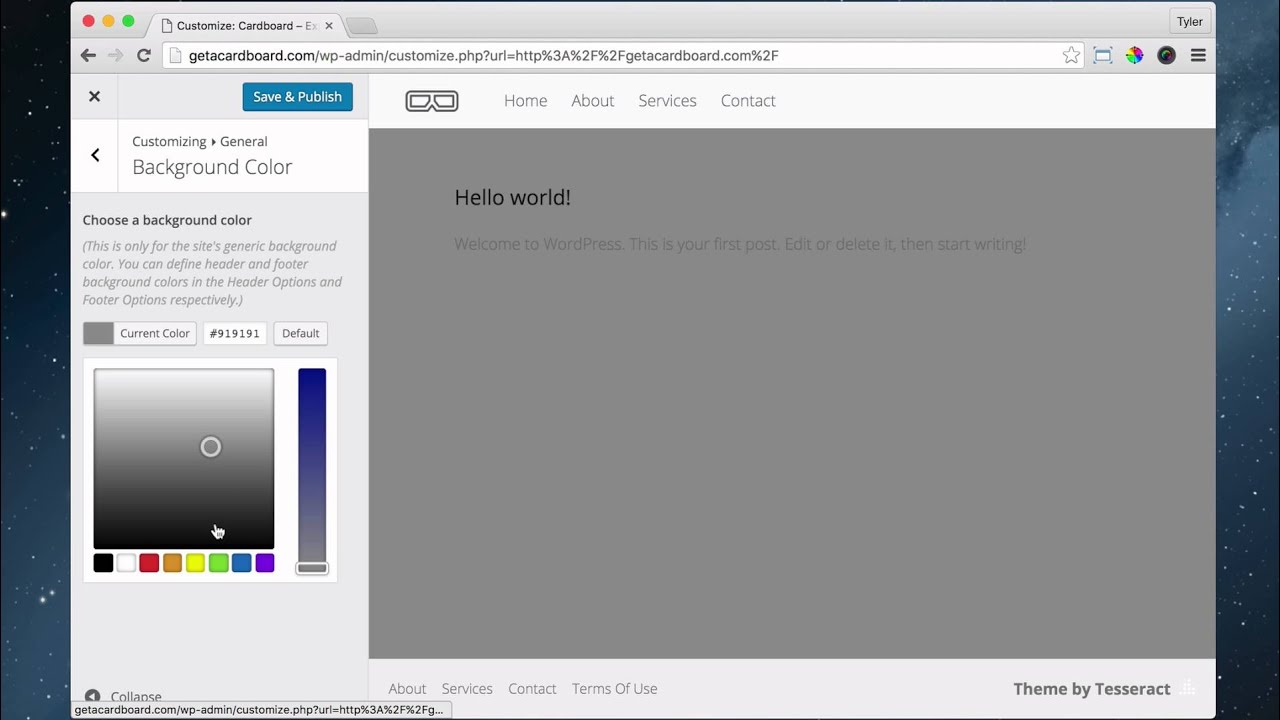
Cet article vous guidera à travers les options intégrées de WordPress pour changer la couleur et l'image de l'arrière-plan de votre site Web. Apparence (Apparence) est accessible via le tableau de bord en sélectionnant Apparence (Apparence). En conséquence, une image sera utilisée comme arrière-plan. Appuyez ensuite sur le bouton Publier (flèche rouge) pour appliquer les modifications. Cette section explique comment modifier de manière sélective la couleur d'arrière-plan dans WordPress. La démonstration sera basée sur un plugin nommé Change Background Color for Pages, Posts, and Widgets. L' option Couleur d'arrière -plan se trouve également dans le menu du tableau de bord.
Vous pouvez personnaliser vos arrière-plans en suivant les étapes décrites dans la capture d'écran ci-dessous et en sélectionnant les options répertoriées ci-dessus. En ce qui concerne la couleur d'arrière-plan de votre site Web, il est essentiel que vos visiteurs puissent lire facilement le contenu. Pour réussir, le contenu doit être distinct de l'arrière-plan, en particulier pour les personnes ayant une déficience visuelle. Certains thèmes contiennent des menus personnalisés qui peuvent être modifiés pour rendre l'arrière-plan différent. Ces menus se trouvent généralement dans le tableau de bord ou l'écran de personnalisation.
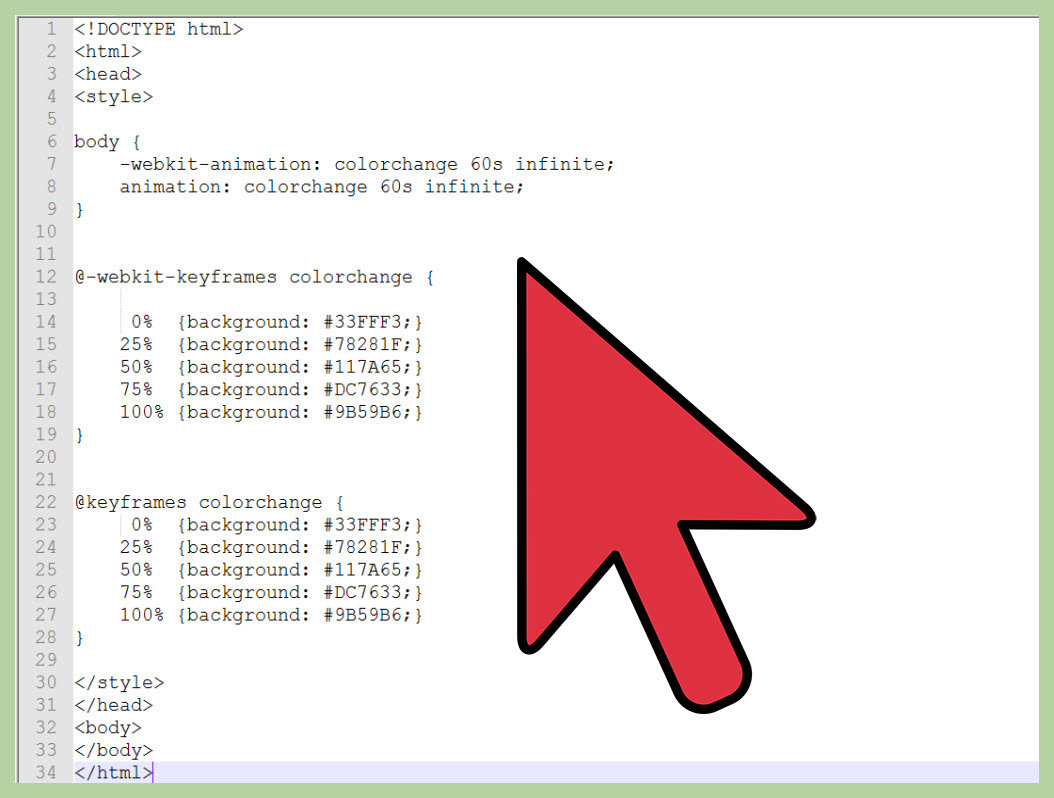
Pour changer la couleur de fond d'une page html, nous devons d'abord entrer le code Html dans n'importe quel éditeur de texte, puis ouvrir le fichier Html existant dans l'éditeur où nous voulons utiliser l'attribut bgcolor, et enfin utiliser l'attribut bgcolor dans le code Html A l'étape 2, déplacez le curseur dans la balise "body" de départ de notre document HTML.
Cette question "Quel est le code HTML correct pour ajouter une couleur d'arrière-plan" a une réponse de l'option (b). « Vert » est la couleur du corps pour *body bgcolor. Par exemple, c'est le script HTML qui sera utilisé pour choisir la couleur de fond.
À l'aide du changeur de couleur d'arrière-plan en ligne de Fotor, vous pouvez facilement modifier la couleur d'arrière-plan d'une image. Si vous souhaitez modifier la couleur d'arrière-plan, téléchargez simplement une image et cliquez sur « Supprimer l'arrière -plan » dans la section « Administration ». Après cela, l'objet sera automatiquement détecté et l'arrière-plan sera supprimé.
Comment ajouter une couleur de fond ?
 Crédit : wikiHow
Crédit : wikiHowL'ajout d'une couleur d'arrière-plan est un processus simple qui peut être accompli en quelques étapes. Commencez par ouvrir l'image ou le document dans votre éditeur d'images. Ensuite, sélectionnez l'outil "Remplir" dans la barre d'outils. Enfin, cliquez sur la couleur que vous souhaitez utiliser pour l'arrière-plan et faites glisser le curseur sur la zone que vous souhaitez remplir.
HTML peut être utilisé pour modifier la couleur d'arrière-plan d'une page Web de différentes manières. Les couleurs de bg attributecolor doivent être utilisées. Un style d'attribut en ligne en est un exemple. Les options CSS internes peuvent être utilisées. Enfin, nous devons enregistrer le code html et l'exécuter dans l'éditeur de texte. Nous devons suivre les étapes suivantes si nous voulons changer la couleur de l'arrière-plan d'une page Web à l'aide d'une feuille de style en cascade. La couleur de l'arrière-plan peut être facilement modifiée en suivant ces étapes. Nous verrons la même couleur pour le fond de la page Web après l'exécution du document.
L'utilisation de valeurs hexadécimales et RVB pour spécifier une couleur d'arrière-plan peut prêter à confusion, en particulier pour les smartphones et les tablettes tels que iPhone et Android.
Dans cette section, nous allons passer en revue quelques exemples des différentes manières de sélectionner la couleur d'un arrière-plan, ainsi qu'un aperçu des différentes étapes.
Lorsque vous utilisez des valeurs hexadécimales pour la couleur, les deux premiers chiffres représentent la composante rouge de la couleur, les deux chiffres suivants représentent la composante verte et les deux derniers chiffres représentent la composante bleue.
#FF0000 représente cette couleur comme #F0000FF.
Les trois premiers chiffres représentent la composante rouge, les trois chiffres suivants représentent la composante verte et les deux derniers chiffres représentent la composante bleue, comme indiqué dans l'image ci-dessous.
Dans cet exemple, rgb(0,0,255) est représenté par 255,255,255.
Enfin, si vous souhaitez utiliser à la fois des valeurs hexadécimales et rgb pour spécifier une couleur, vous pouvez le faire en les combinant, comme dans rgb(255,255,255,0).

La couleur d'arrière-plan de WordPress ne change pas
 Crédit : www.youtube.com
Crédit : www.youtube.comDans ce cas, vous devez cliquer sur "Quitter l'aperçu" dans Personnaliser > Arrière-plan. Une fois que vous avez terminé la prévisualisation, vous devriez pouvoir l'utiliser à chaque fois.
Comment changer le mot de couleur d'arrière-plan
Il y a quelques étapes que vous devez suivre pour changer la couleur de fond d'un mot. Tout d'abord, vous devrez mettre en surbrillance le mot dont vous souhaitez modifier la couleur d'arrière-plan. Ensuite, vous devrez aller dans l'onglet "Format" puis cliquer sur l'option "ombrage". Une nouvelle fenêtre apparaîtra et à partir de là, vous pourrez sélectionner la couleur que vous souhaitez utiliser pour l'arrière-plan.
Les utilisateurs de Microsoft Word ont la possibilité de modifier le texte, d'ajouter ou de mettre en forme des éléments graphiques et d'apporter d'autres modifications à une cargaison de contenu. En plus d'un dégradé, d'une texture, d'un motif ou d'une image personnalisée entière, l'arrière-plan d'un document Word peut être personnalisé. Changer la couleur d'arrière-plan sur Word n'est pas si difficile à faire.
Pouvez-vous changer l'arrière-plan sur Word?
Selon la page, vous pouvez ajouter de la couleur à l'arrière-plan de la page ou utiliser un effet de remplissage pour la rendre plus attrayante. Dans Word, cliquez sur l'onglet "Design" pour modifier l'arrière-plan de la page. Vous pouvez sélectionner une couleur en cliquant sur le menu déroulant « Couleur de la page » dans le groupe de boutons « Arrière-plan de la page ».
Comment changer la couleur d'arrière-plan d'un document Word
Vous pouvez également modifier la couleur d'arrière-plan d'un document Word à l'aide du menu Format dans Mise en page > Couleur de la page. L'onglet Accueil du volet Mise en forme affiche cette commande. Vous pouvez modifier la couleur d'arrière-plan d'un texte en cliquant sur le bouton Couleur d'arrière-plan. Le volet Formatage peut être utilisé pour naviguer dans une liste d'options de couleur. Sélectionnez Couleurs standard ou Couleurs du thème si vous souhaitez modifier la couleur de votre maison.
Code CSS personnalisé pour changer la couleur d'arrière-plan
Si vous souhaitez modifier la couleur d'arrière-plan d'un élément de votre page Web, vous pouvez utiliser un code CSS personnalisé . Par exemple, pour changer la couleur d'arrière-plan d'un élément div en rouge, vous utiliserez le code suivant : div { background-color: red; }
Quelques lignes de CSS peuvent transformer vos pages et votre parcours de programmation en quelque chose de vraiment spécial. Le moyen le plus simple de modifier la couleur d'arrière-plan consiste à utiliser la balise body comme cible. L'extension de navigateur Google Color Picker vous permet de rechercher des codes de couleur et de les consulter. Le code supplémentaire peut être coupé si la propriété d'arrière-plan abrégée est utilisée à la place de la couleur d'arrière-plan. En CSS, sélectionnez la couleur que vous souhaitez utiliser et coloriez-la. Les propriétés background du corps et du panneau sont stylisées séparément. le gradient est également accepté comme propriété alternative. Vous pouvez modifier l'image d'arrière-plan dans CSS en procédant comme suit. Si vous souhaitez que l'arrière-plan soit une image plutôt qu'une couleur unie ou un dégradé, utilisez la propriété background-size.
Comment changer la couleur d'arrière-plan d'un élément sur une page
Vous pouvez modifier la couleur de l'arrière-plan d'un élément spécifique en accédant à Design > Couleur de la page et en sélectionnant la couleur souhaitée. Plus de couleurs peuvent être sélectionnées en passant votre souris sur l'une des options de couleur dans la zone Couleur .
