Comment changer la couleur de fond de vos publications sur WordPress
Publié: 2022-11-12Afin de changer la couleur de fond de vos articles sur WordPress, vous devrez accéder au fichier CSS de votre thème. Une fois que vous avez localisé le fichier CSS, vous devrez trouver le code qui contrôle la couleur de fond de vos publications. Vous pouvez ensuite changer la couleur d'arrière-plan en modifiant le code.
Cet article vous explique comment utiliser les options intégrées de WordPress pour modifier la couleur et l'image de l'arrière-plan de votre site. Dès que vous cliquez sur l'onglet Apparence (Apparence), vous pourrez accéder à l' option Arrière -plan dans quelques thèmes. Nous avons la possibilité d'utiliser une image comme arrière-plan. Vous pouvez appliquer les modifications en cliquant sur le bouton Publier (flèche rouge). Dans cette section, nous vous expliquerons comment modifier de manière sélective la couleur d'arrière-plan de WordPress. Dans cette vidéo, je vais vous montrer comment utiliser un plugin appelé Changer la couleur d'arrière-plan pour les pages, les publications et les widgets. Vous pouvez également accéder à la couleur d'arrière-plan, qui se trouve dans le menu du tableau de bord.
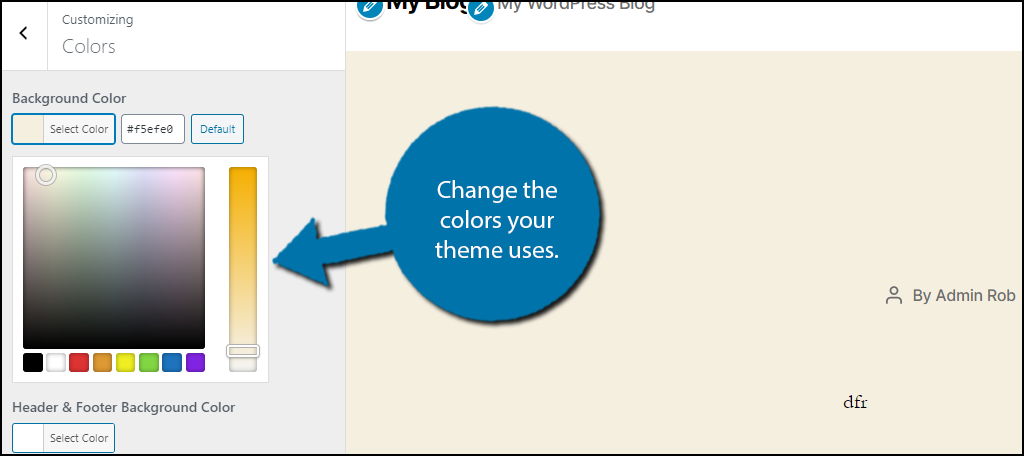
Les options répertoriées ci-dessus et la capture d'écran ci-dessous peuvent être utilisées pour personnaliser vos arrière-plans. L'arrière-plan de votre site Web est crucial pour faciliter la lecture de votre contenu par vos visiteurs. Le contenu d'un site Web doit être distingué de l'arrière-plan, en particulier si vous êtes une personne handicapée. Si vous souhaitez modifier le fond d'écran, envisagez d'utiliser l'un des thèmes comportant des menus personnalisés. Vous pouvez accéder à ces menus en cliquant sur le tableau de bord ou en sélectionnant l' option de personnalisation .
Pouvez-vous changer les couleurs sur les thèmes WordPress ?

L'arrière-plan d'un thème WordPress peut être modifié de différentes manières. L'apparence vous demandera généralement de changer les couleurs de votre thème. Vous pouvez également personnaliser les couleurs à l'aide d'un plugin CSS ou via les paramètres du thème en ajoutant du CSS supplémentaire.
C'est aussi simple que de trouver des options de couleur dans votre thème. Comme point de départ, vous devez utiliser un "thème enfant". Un thème enfant, comme un thème parent, a le même style et la même grammaire. Une méthode manuelle et une méthode de plugin peuvent toutes deux être utilisées pour personnaliser les couleurs des thèmes WordPress . L'étape CSS de ce guide est assez simple si vous la maîtrisez déjà. Chacun des éléments de vos thèmes a son propre nom ou "classe". Avant de pouvoir modifier le code couleur d'une classe, vous devez d'abord identifier sa signification.
Une fois les modifications apportées, assurez-vous de les enregistrer dans la feuille de style de votre thème. Si vous débutez avec CSS, vous voudrez peut-être commencer à utiliser le plugin Child Theme Configurator. Avec le plugin Central Color Pallete, vous pouvez changer la palette de couleurs de votre thème. Si vous préférez faire votre propre truc, nous publions également des tutoriels sur ce site.
Pour modifier la couleur du thème d'un document, sélectionnez le document dans le menu déroulant. Les couleurs du thème peuvent être sélectionnées en cliquant sur l'onglet Couleurs de l'onglet Mise en page dans Excel ou sur l'onglet Conception dans Word. Dans le groupe Word, accédez à l'onglet Accueil et sélectionnez Couleurs du thème en cliquant sur le bouton Thèmes , puis sur Couleurs du thème. Modifiez la couleur de la boîte de dialogue Couleurs du thème en la sélectionnant dans le menu déroulant.
Changer la couleur de fond WordPress CSS
Pour changer la couleur d'arrière-plan dans WordPress à l'aide de CSS, vous devrez accéder à vos fichiers WordPress via un gestionnaire de fichiers ou FTP. Une fois que vous aurez accédé à vos fichiers WordPress, vous devrez localiser le fichier « style.css ». Dans le fichier "style.css", vous devrez trouver la ligne de code qui dit "background-color". Vous devrez ensuite remplacer le code hexadécimal à côté de "background-color" par le code hexadécimal de la couleur que vous souhaitez utiliser. Après avoir effectué votre modification, vous devrez enregistrer le fichier "style.css" et le télécharger à nouveau sur votre site WordPress.
Chaque site WordPress utilise un code HTML différent pour créer les différents éléments. Pour personnaliser un thème, vous devez d'abord le connaître. Parfois, vous n'avez pas besoin de trouver une solution unique, mais vous devriez pouvoir en trouver une qui vous convient. Cette vidéo vous expliquera comment changer la couleur d'arrière-plan de votre site Web à l'aide de CSS Hero. La seule chose visible pour vous en bas de l'écran est le bouton Enregistrer, sur lequel vous pouvez cliquer pour enregistrer les modifications. Une fois que vous avez publié vos modifications, elles seront en direct sur le site pour que tout le monde puisse les voir.
Comment changer la couleur d'arrière-plan de mon article WordPress ?
Vous pouvez modifier la couleur d'arrière-plan de votre site Web en sélectionnant "Couleurs" dans le menu de gauche. Enfin, cliquez sur l'option "Couleur d'arrière-plan" et sélectionnez la couleur de votre site Web. Vous pouvez également utiliser l'outil de sélection de couleurs ou entrer un code de couleur hexadécimal pour générer l'arrière-plan.

WordPress Changer la couleur d'arrière-plan d'une seule page

Pour changer la couleur d'arrière-plan d'une seule page WordPress, vous devrez modifier la page en question et ajouter une classe CSS personnalisée à la page. Une fois que vous avez fait cela, vous pouvez ensuite utiliser WordPress Customizer pour changer la couleur d'arrière-plan de cette page spécifique.
L'utilisateur de WordPress peut être perplexe sur le fait qu'il ne peut pas changer la couleur de fond d'une seule page ou catégorie. La couleur d'arrière-plan de votre page peut être spécifiée à l'aide de HTML et CSS. Dans une situation similaire, vous pouvez changer la couleur de l'arrière-plan rouge d'une catégorie spécifique, telle que les pages d'erreur, en vert. Quelles sont les lignes directrices pour la couleur de fond d'une page WordPress ? Les trois principaux types de sélection de couleurs sont hexadécimal, RVB et base et carré. Le RVB est défini comme la somme du rouge, du vert, du bleu et d'autres couleurs dans un acronyme. Chaque valeur peut être définie sur 255, ce qui est une plage raisonnable.
Modifiez la couleur d'arrière-plan HTML en cliquant sur le bouton Personnaliser en bas de la colonne de menu de la colonne de gauche. Vous n'avez besoin que de quelques étapes simples pour changer la couleur d'arrière-plan d'une page WordPress. Pour changer la couleur de votre navigateur, ouvrez une nouvelle fenêtre et vérifiez que vous êtes bien déconnecté. Voici quelques options pour changer la couleur d'arrière-plan d'un seul article. XXX est l'ID de publication d'un post-XXX h2:hover Certains liens d'affiliation peuvent apparaître dans l'article ci-dessus, ce qui vous permettra d'utiliser Clever Sequence.
La couleur d'arrière-plan de WordPress ne change pas
Si vous souhaitez modifier la couleur d'arrière-plan du site à l'intérieur ou à l'extérieur du conteneur, accédez à Personnaliser.
Une couleur forte sur l'arrière-plan de votre site Web est importante à la fois pour la conception et l'image de marque. Vous pouvez personnaliser le design de votre site Web et le rendre plus lisible en modifiant la couleur de fond. Vous pourrez personnaliser la couleur de fond de votre site WordPress dans les sections suivantes. Vous pouvez entrer un code de couleur hexadécimal pour votre site Web ou utiliser le sélecteur de couleurs pour sélectionner les couleurs. Le FSE est un éditeur de thème WordPress basé sur des blocs que vous pouvez utiliser pour changer la couleur d'arrière-plan de votre site. Des blocs pour la personnalisation du site sont fournis dans le cadre du service, et c'est similaire à l'utilisation des éditeurs de blocs WordPress. En cliquant sur Apparence, vous pouvez changer la couleur de fond de votre navigateur.
Le tableau de bord WordPress est l'endroit où vous pouvez ajouter du contenu. Après avoir sélectionné une couleur, vous devez ensuite l'afficher sur l'ensemble de votre page. Lorsque vous utilisez WordPress, il est possible de changer la couleur de fond en faisant simplement glisser le bouton de la souris. Vous devez inclure du code afin d'ajouter l'effet à votre site WordPress. Le code sera automatiquement transformé d'une couleur à l'autre dans le code tant que la couleur de fond correspond au code. Notre équipe vous guidera tout au long du processus ci-dessous de manière efficace et simple. Un client FTP gratuit pour Windows, Mac et Linux peut être trouvé ici.
Vous devrez vous connecter au serveur FTP de votre site Web pour en profiter. Si votre thème n'a pas de dossier js, vous pourrez peut-être en créer un. L'option "Créer un répertoire" se trouve dans le menu contextuel du client FTP. Lorsque vous cliquez sur "Télécharger", votre thème sera ajouté à votre liste de téléchargement. Le CSS personnalisé suivant vous permettra de modifier la couleur d'arrière-plan d'une publication individuelle une fois que vous avez créé votre ID de publication. Nous allons passer en revue ce que nous aurons besoin d'utiliser dans ce tutoriel avec MB. YTPlayer peut être utilisé pour regarder des vidéos en arrière-plan.
Vous pouvez lire des vidéos YouTube en arrière-plan de votre site WordPress à l'aide du plugin gratuit. Avec SeedProd, les utilisateurs de WordPress peuvent créer des pages de destination. Il s'agit d'un générateur de page par glisser-déposer facile à utiliser qui vous permet de créer des documents sans codage requis. Dans SeedProd Pro, vous disposez de fonctionnalités et de modèles plus puissants, ainsi que de la possibilité de personnaliser. WordPress.org fournit également une version gratuite du site Web. Il n'est pas nécessaire de modifier la position des blocs dans votre page de destination avec le constructeur de pages SeedProd. Ajoutez un compte à rebours, affichez les profils sociaux pour augmenter le nombre d'abonnés, créez un formulaire d'option pour collecter des prospects, etc. Le texte peut être modifié de différentes manières, y compris la police, la mise en page et la couleur.
