Comment changer la couleur de fond de votre thème WordPress
Publié: 2022-11-02En supposant que vous souhaitiez un article expliquant comment changer la couleur d'arrière-plan d'un thème WordPress : En ce qui concerne les thèmes WordPress, le ciel est vraiment la limite en termes de personnalisation de la conception. Une personnalisation populaire consiste à changer la couleur d'arrière-plan. Que vous souhaitiez apporter un changement radical ou simplement ajouter un peu de personnalité à votre site, il s'agit d'un changement relativement facile à effectuer. Dans cet article, nous verrons comment changer la couleur de fond de votre thème WordPress.
Sur WordPress.com, vous pouvez obtenir une assistance par chat en direct pour résoudre les problèmes CSS. Voulez-vous dire l'arrière-plan de l'extrait de message sur la première page, ou ce grand rectangle autour d'eux ? Il y a une grande sphère blanche autour d'eux. Dans ma zone de paragraphe, j'ai une couleur bleue, mais lorsque je publie, la bordure blanche qui l'entoure devient grise. En regardant la boîte, je crois avoir trouvé le rembourrage et la marge. Le bouton de rembourrage n'est pas coché lorsque je veux qu'il fasse ce que je veux qu'il fasse, mais je n'arrive pas à le sauvegarder. Pourquoi est-ce que je fais quelque chose de mal ? J'ai essayé de le copier-coller dans le CSS supplémentaire, mais cela n'a pas fonctionné.
Comment supprimer l'arrière-plan d'un thème WordPress ?

En supposant que vous souhaitiez modifier la couleur ou l'image d'arrière-plan : dans le tableau de bord WordPress, accédez à Apparence > Personnaliser. Dans la barre latérale gauche, cliquez sur Couleurs. Sous Couleur d'arrière-plan, sélectionnez la couleur que vous souhaitez utiliser. Si vous souhaitez utiliser une image, cliquez sur Image de fond .
Comment éviter de ruiner vos photos avec un mauvais cadrage
Si la bordure est trop fine, l'image sera coupée et vous devrez remplir les sections manquantes.
Comment rendre une image transparente dans WordPress ?

Il existe plusieurs façons de rendre une image transparente dans WordPress. Une façon consiste à utiliser l'outil de transparence dans l'éditeur WordPress. Sélectionnez simplement l'image que vous souhaitez rendre transparente, cliquez sur l'outil de transparence, puis ajustez le niveau de transparence. Une autre façon consiste à utiliser un plugin comme WP Image Transparency . Ce plugin vous permet de rendre facilement les images transparentes sans avoir à utiliser l'outil de transparence.
Une image peut être rendue transparente en dessinant une forme, en la remplissant avec une image, puis en ajustant sa transparence. Dans cette vidéo, vous allez voir comment procéder avec cette procédure. Vous pouvez voir les détails de cette procédure et d'autres méthodes en cliquant sur un titre de procédure ci-dessous pour le développer. Il est possible que certaines images ne correspondent pas parfaitement à certaines formes. Vous pouvez modifier l'apparence de votre image en la redimensionnant. Dans Format de la forme, cliquez avec le bouton droit sur la forme pour sélectionner Format de la forme. Si vous utilisez une forme comme remplissage pour remplir votre image, aucune option Définir la couleur transparente n'est disponible.
L'image doit être enregistrée dans un format qui préserve les informations de transparence (par exemple, un fichier Portable Network Graphics (.png)), puis insérée dans votre document Office. En faisant glisser le curseur de transparence vers la droite, vous pouvez spécifier le pourcentage de transparence souhaité, ou vous pouvez spécifier le pourcentage sous forme de pourcentage. Vous ne pouvez pas rendre une image transparente dans Office sur le Web. Pour rendre vos images transparentes, vous aurez besoin d'une version de bureau d'Office (Windows ou Mac). Il est possible de changer le pourcentage de transparence dans cette fenêtre à 100% (entièrement transparent) à partir de 0 (entièrement opaque).
Comment vérifier si un fichier png est transparent
Examinez la transparence d'un fichier PNG en sélectionnant *br>. Pour tester la transparence, ouvrez le fichier PNG dans un programme graphique et recherchez-le complètement transparent.
Dans un éditeur de texte, vous pouvez remplacer n'importe quelle instance de l'image d'arrière-plan par background-position:0x0px ; (sans les guillemets) si l'image est dans le fichier. Si le fichier est transparent à ce stade, vous devez placer l'arrière-plan dans le coin supérieur gauche de l'image.
Si le fichier contient des références à opacity, utilisez un éditeur de texte pour les remplacer par opacity:0.5 ; (sans guillemets) si ce n'est pas le cas. Il est recommandé de régler l'opacité du fichier sur 50 % à ce stade.
Comment rendre l'arrière-plan de mon logo transparent dans WordPress ?
Il existe plusieurs façons de rendre l'arrière-plan de votre logo transparent dans WordPress. Une façon consiste à utiliser un plugin comme Simple Image Widget, qui vous permet de sélectionner une image et de définir un niveau de transparence. Une autre façon consiste à éditer l'image dans un éditeur d'images comme Adobe Photoshop et à l'enregistrer en tant que fichier PNG avec un arrière- plan transparent .

Six Pillars Resort aux Philippines. Le blog pour lequel je recherche de l'aide est (uniquement visible pour les utilisateurs connectés). Est-ce un peu difficile pour moi de vous donner le bon code sans pouvoir visualiser votre site ? Si cela ne fonctionne pas pour vous, vous pouvez rendre votre site privé pendant que je travaille temporairement sur le code. Comme vous le savez, je le fais. J'ai essayé de créer une image transparente de la scène avec la version gratuite de PhotoShop Elements 15 mais je n'ai pas réussi à faire ressortir le fond blanc. Suggérez que vous pourriez vous débarrasser de l'arrière-plan en utilisant Fiverr en tant que concepteur. GIMP, un outil d'édition d'images gratuit, est l'un des outils disponibles pour effectuer l'édition d'images.
Comment rendre votre fichier Png transparent
Si vous avez une application qui permet la création de fichiers PNG transparents, assurez-vous de cocher la case "Inclure des calques transparents" lors de l'enregistrement de l'image. Vous devrez peut-être rendre votre fichier PNG transparent avec un programme alternatif si GIMP ne le prend pas en charge.
Comment changer l'arrière-plan dans WordPress
Pour changer l'arrière-plan dans WordPress, allez dans Apparence > Arrière-plan. À partir de là, vous pouvez soit sélectionner un arrière- plan prédéfini, soit télécharger votre propre image. Si vous téléchargez votre propre image, vous pouvez choisir de l'avoir en mosaïque, centrée ou pleine largeur. Vous pouvez également choisir la couleur de fond.
Dans cet article, je vais vous expliquer comment utiliser les options intégrées de WordPress pour modifier la couleur et l'image de votre site Web. L' option Arrière -plan est accessible dans certains thèmes en allant dans Apparence (Apparence) sur le tableau de bord. Nous pouvons choisir une image comme arrière-plan en la sélectionnant dans le menu déroulant. La flèche rouge indique que vous souhaitez publier les modifications. Cet article explique comment changer sélectivement la couleur d'arrière-plan sur WordPress. Dans cette leçon, je vais vous montrer comment utiliser un plugin appelé Changer la couleur d'arrière-plan pour les pages, les publications et les widgets. L'option Couleur d'arrière-plan se trouve également dans le menu du tableau de bord.
Vous pouvez également modifier les arrière-plans en suivant les étapes décrites ci-dessus et dans la capture d'écran ci-dessous. En ce qui concerne l'arrière-plan d'un site Web, une bonne palette de couleurs peut faciliter la lecture du contenu par les visiteurs. Le contraste entre le contenu et l'arrière-plan est essentiel pour les visiteurs handicapés qui peuvent ne pas comprendre la langue. Les arrière-plans de certains thèmes doivent être modifiés si les menus qu'ils contiennent sont personnalisés. Il n'est pas rare que ces menus se retrouvent dans le tableau de bord ou l'écran de personnalisation.
Thèmes WordPress avec image de fond
Il existe une grande variété de thèmes WordPress avec des images d'arrière -plan parmi lesquelles choisir. Que vous recherchiez un design simple et épuré ou quelque chose de plus élaboré, vous êtes sûr de trouver un thème qui correspond à vos besoins. Les images d'arrière-plan peuvent ajouter une touche de personnalité à votre site et aider à le démarquer de la foule.
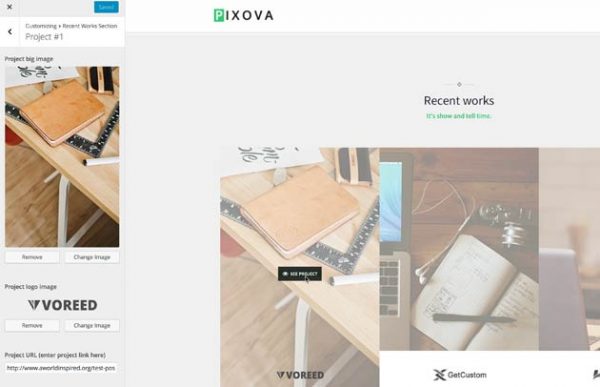
L'arrière-plan d'un thème WordPress peut apparaître blanc ou une photographie peut y être affichée. Les visiteurs seront attirés vers vous si vous remplacez le message par une image personnalisée. Vous devez d'abord suivre ces quatre étapes pour ajouter une image de fond à un thème WordPress. Veuillez entrer votre nom d'utilisateur et votre mot de passe WordPress pour accéder au site. Vous pouvez ajouter une nouvelle image d'arrière -plan en cliquant sur le bouton Ajouter une nouvelle image. Vous pouvez télécharger une image ou utiliser une image d'arrière-plan à afficher sur ce site. Alternativement, vous pouvez ajouter une nouvelle image à l'arrière-plan ou sélectionner une image existante. Après avoir défini tous les paramètres, cliquez sur le bouton Publier dans le panneau personnalisé. Les visiteurs pourront voir l'image d'arrière-plan telle qu'elle est enregistrée.
Comment changer l'arrière-plan de votre site Web
Vous verrez une liste d'arrière-plans sur la page qui suit. Après avoir choisi l'image que vous souhaitez utiliser, entrez l'URL de l'image que vous souhaitez utiliser dans le champ Image d'arrière -plan . Vous pouvez également utiliser une couleur si vous souhaitez en utiliser une sur le fond. De plus, selon les catégories de votre site Web, vous pouvez changer l'arrière-plan. Pour enregistrer vos modifications, cliquez sur le bouton Enregistrer les modifications en bas de l'onglet Arrière-plan.
