Comment changer l'arrière-plan de votre page WordPress
Publié: 2022-09-11Si vous souhaitez modifier l'arrière-plan de votre page WordPress , vous pouvez le faire de différentes manières. Vous pouvez soit utiliser un plugin, soit modifier votre fichier CSS. Si vous souhaitez utiliser un plugin, nous vous recommandons d'utiliser le plugin Custom Backgrounds. Ce plugin vous permet de changer facilement l'arrière-plan de votre page WordPress sans avoir à modifier le moindre code. Pour utiliser le plugin Custom Backgrounds, installez et activez simplement le plugin. Ensuite, rendez-vous sur la page Arrière-plans personnalisés de votre espace d'administration WordPress. À partir de là, vous pouvez télécharger une nouvelle image d'arrière-plan ou choisir l'une des images d'arrière-plan par défaut incluses avec le plug-in. Si vous souhaitez modifier votre fichier CSS, vous pouvez le faire en vous rendant sur la page Apparence »Éditeur de votre espace d'administration WordPress. Sur cette page, vous devrez trouver le sélecteur CSS de votre page. Le sélecteur CSS de votre page WordPress est généralement la balise body. Une fois que vous avez trouvé la balise body, vous pouvez ajouter le code suivant pour changer la couleur de fond de votre page. corps { couleur de fond : #000000 ; } Remplacez #000000 par le code hexadécimal de la couleur que vous souhaitez utiliser. Enregistrez vos modifications et vous devriez maintenant voir la nouvelle couleur d'arrière-plan sur votre page WordPress.
La couleur d'arrière-plan de votre site Web est un élément crucial de son apparence et de la façon dont vous le marquez. Changer la couleur de fond de votre site Web peut vous aider à le personnaliser et à augmenter sa visibilité. Vous pouvez modifier la couleur d'arrière-plan de votre site Web WordPress de différentes manières. Vous pouvez utiliser le sélecteur de couleurs ou utiliser un code hexadécimal pour entrer un code de couleur pour votre site Web. Si vous souhaitez modifier la couleur d'arrière-plan de manière aléatoire dans WordPress, vous pouvez utiliser un effet de changement de couleur d'arrière-plan fluide. Pour ajouter l'effet, vous devez d'abord télécharger le code sur votre site WordPress. Nous détaillerons les étapes dans la section suivante.
Vous trouverez plus d'informations dans notre guide sur la façon d'ajouter facilement du CSS personnalisé à votre site. Si vous n'avez pas de dossier JS sur votre site, vous pouvez utiliser FileZilla pour en créer un. Le plugin Code Snippets est le meilleur moyen d'ajouter du code à votre site Web. La couleur d'arrière-plan de chaque article de blog peut également être modifiée dans WordPress. La possibilité de modifier l'apparence de messages spécifiques est une fonctionnalité de cette application. Lorsque vous utilisez une vidéo comme arrière-plan pour votre site Web, vous pouvez susciter l'intérêt des visiteurs et augmenter leur engagement. Pour ajouter une vidéo en arrière-plan, vous pouvez utiliser un plugin WordPress.
Ce tutoriel utilisera un langage de script appelé mb. Les vidéos d'arrière-plan peuvent être visionnées avec l'application YTPlayer. Les options Premium, en revanche, vous permettent de supprimer le filigrane et d'ajouter des options de personnalisation supplémentaires. Le plugin de page de destination SeedProd est le meilleur plugin WordPress à utiliser. En plus d'utiliser le générateur de pages par glisser-déposer, il vous permet de créer des pages en toute simplicité. Vous pouvez spécifier un emplacement où la vidéo d'arrière-plan apparaîtra avec le plugin. Si vous choisissez "Tous", vous pourrez afficher la vidéo sur l'ensemble de votre site.
Le constructeur de pages SeedProd simplifie le déplacement des blocs sur votre page de destination. Avec votre entrée, vous pouvez modifier la couleur, la mise en page, la taille et la police du texte. Si vous souhaitez incorporer une image dans votre marketing par e-mail, vous pouvez le faire après avoir modifié votre page.
Si vous souhaitez télécharger une image d'arrière-plan de contenu pour votre thème Evolve, accédez à la page Options du thème. Lorsque vous ajoutez une image de fond à votre thème via la page d'options du thème, il est possible de spécifier la position de l'image.
L'un des compléments WordPress les plus populaires est un outil puissant qui vous permet de transformer des images dans le format, la taille ou l'ensemble de fonctionnalités que vous spécifiez. Sur l'interface, vous pouvez contrôler ces fonctionnalités en cliquant sur les boutons et les curseurs. L'arrière- plan de l'image sera supprimé après avoir été appliqué dans le bouton "Effacer".
Comment ajouter une image d'arrière-plan à une page dans WordPress ?
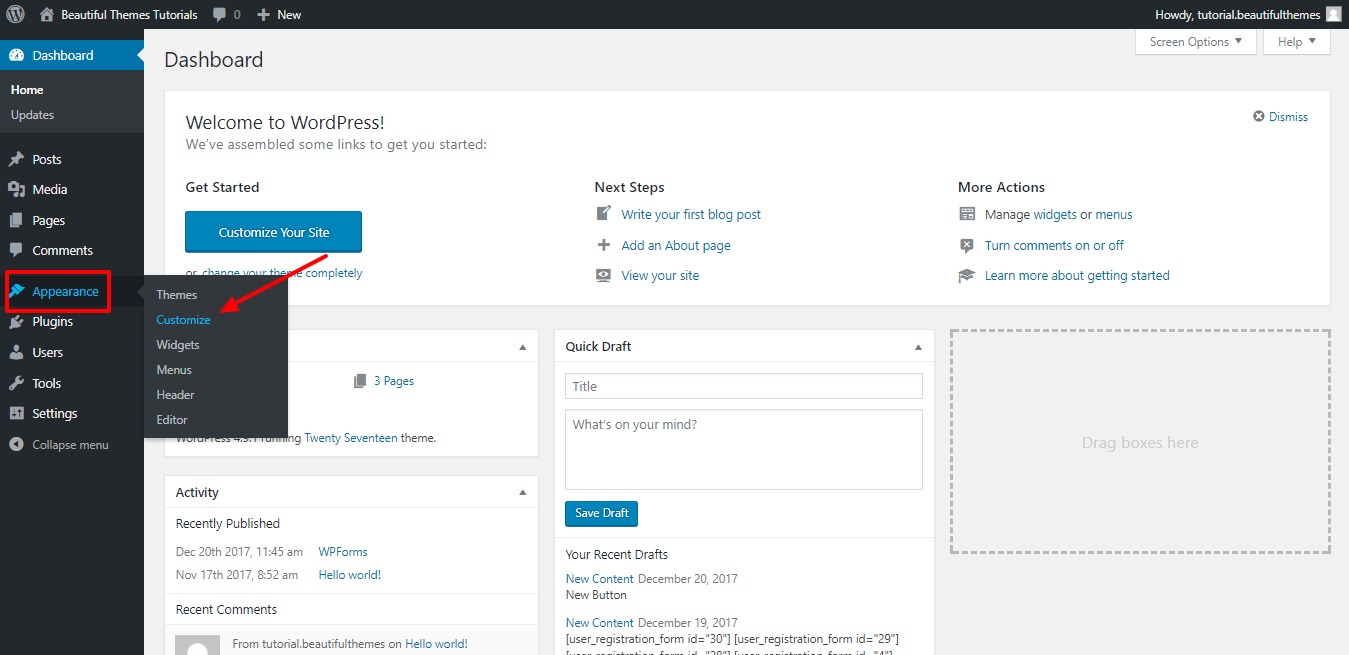
 Crédit : beautifulthemes.com
Crédit : beautifulthemes.comSélectionnez le style d'arrière -plan souhaité dans le menu Style. Vous serez invité à sélectionner une image. Dans la nouvelle fenêtre, vous pourrez télécharger une nouvelle image. Lorsque vous cliquez sur une image, elle vous invite à un écran où vous pouvez la sélectionner dans la galerie de médias WordPress, ou vous pouvez télécharger une autre image.
Dans un e-mail, par exemple, l'image dans la ligne d'objet est utilisée comme arrière-plan d'un élément. Les trois façons les plus courantes d'ajouter des images à un site Web WordPress sont le texte, l'arrière-plan ou l'image. L'utilisation du personnalisateur de thème WordPress pour ajouter des arrière-plans à vos pages est une tendance de conception Web qui ajoute un effet brillant lorsqu'elle est correctement intégrée. Le thème Colibri peut être utilisé pour créer une variété de sites Web avec des arrière-plans. Si votre thème ne prend pas en charge la fonctionnalité, ignorez les méthodes 2 et 3. WordPress est conçu pour bloquer les sections, ce qui signifie que chaque section d'un site Web est composée de blocs. Si vous avez une image stockée localement sur votre ordinateur ou si vous utilisez déjà la médiathèque, vous pouvez en télécharger une sur votre ordinateur.
Si vous souhaitez créer une image d'arrière-plan WordPress d'aspect professionnel, consultez certains de ces plugins. Le plugin Simple Full-Screen Background Image a reçu le plus d'installations et de critiques parmi tous les types de plugins. Étant donné que l'image est automatiquement mise à l'échelle par le navigateur à l'aide de ce plugin, quelle que soit la taille du navigateur, l'image remplira toujours l'écran. Dans la version gratuite, vous pouvez utiliser une superposition et sélectionner sa couleur et son opacité. Avant de télécharger une image sur votre site Web, c'est une bonne idée de considérer sa taille. Plus la résolution d'une image est élevée, plus elle se chargera lentement sur votre site. Vous pouvez redimensionner et afficher vos images avec des applications externes, garantissant une clarté et une résolution appropriées. compresser les images sans faire chuter la qualité.
Comment changer la couleur d'arrière-plan sur la page WordPress
Une façon de changer la couleur d'arrière-plan de votre page WordPress est d'aller dans l'onglet Apparence dans le menu de gauche. En dessous, il y a une section Couleurs. Cliquez sur l' option Couleur d'arrière -plan et un sélecteur de couleur apparaîtra. Vous pouvez soit sélectionner une couleur dans la palette, soit entrer un code hexadécimal pour une couleur spécifique. Une fois que vous avez choisi votre couleur, cliquez sur le bouton Enregistrer les modifications en bas de la page.
Cet article explique comment utiliser les options intégrées de WordPress pour modifier les arrière-plans de votre site Web. L' option Arrière -plan est accessible depuis le tableau de bord de certains thèmes sous Apparence (Apparence). En conséquence, nous avons la possibilité d'utiliser une image comme arrière-plan. Vous pouvez appliquer les modifications en appuyant sur le bouton Publier (flèche rouge). Dans cette section, vous apprendrez à modifier de manière sélective la couleur d'arrière-plan dans WordPress. Dans cette démonstration, je vais vous montrer comment utiliser un plugin appelé Changer la couleur d'arrière-plan pour les pages, les publications et les widgets. La couleur d'arrière-plan est également disponible dans le menu du tableau de bord.

Pour personnaliser vos arrière-plans, utilisez les options répertoriées ci-dessus et la capture d'écran ci-dessous. La couleur de fond de votre site Web est essentielle pour permettre à vos visiteurs de lire facilement le contenu. Étant donné qu'il existe une différence significative dans le contenu et l'arrière-plan, une personne malvoyante devrait pouvoir naviguer sur le site. Vous devriez penser à des thèmes avec des menus personnalisés qui vous permettent de changer l'arrière-plan. Les écrans de personnalisation ou de tableau de bord sont fréquemment utilisés pour accéder à ces menus.
Concevoir votre thème de blog personnalisé
Choisissez la couleur de votre navigation et de vos pieds de page dans le menu déroulant sous "En-tête, pied de page et design".
Image d'arrière-plan WordPress sur une "page" spécifique
 Crédit : www.elegantthemes.com
Crédit : www.elegantthemes.comPour définir une image d'arrière-plan sur une page WordPress spécifique, vous devrez ouvrir l'éditeur de page pour cette page. Sur le côté droit de l'éditeur, il y aura une boîte intitulée "Attributs de page". Dans cette boîte, il y aura un menu déroulant intitulé "Modèle". Dans ce menu déroulant, vous devrez sélectionner le modèle "Pleine largeur". Une fois que vous avez fait cela, l'option d'image d'arrière-plan apparaîtra sous la case "Attributs de la page".
Comment puis-je faire une image sur la page d'un de mes sites Web? Puis-je télécharger une image dans les paramètres d'image d'arrière -plan, puis désactiver toutes les autres pages ? Comment coder une image dans une page Web spécifique ? Est-il possible d'utiliser un CSS personnalisé ? Je souhaite modifier l'image d'arrière-plan du contenu uniquement sur la page spécifique. Le CSS suivant a été ajouté : ID de page : 1701 - Image d'arrière-plan : URL ('https://matia.info/WP-content/uploads/2019/07/Background1.JPG’); *. Malgré cela, il n'y a eu aucun changement. Si vous voulez faire cela, vous devez utiliser ce CSS :. 29 juillet 2019 à 1 h 10
Comment définir une image comme arrière-plan sur une page ?
Pour créer l'image d'arrière-plan d'une page Web, utilisez le style CSS. Remplissez l'image de fond de la propriété à l'aide de la balise CSS "style". Vous pouvez créer un graphique dans une variété de formats, notamment jpg, png, svg, gif, etc. Étant donné que HTML5 ne prend pas en charge l'attribut body> background, le code CSS doit être modifié pour modifier l'arrière-plan.
Comment vérifier si votre image d'arrière-plan ne s'affiche pas correctement
Vous pourrez peut-être déterminer si votre image d'arrière-plan s'affiche correctement ou non en effectuant quelques tests simples. Pour commencer, assurez-vous que le chemin de l'image est correctement défini dans l'URL de l'image d'arrière-plan. Vous devez d'abord vous assurer que l'image a été correctement définie. Enfin, vous devez lancer votre inspecteur de code depuis le navigateur pour vérifier.
La couleur d'arrière-plan de WordPress ne change pas
Salut, je suis sûr que vous devrez choisir "Quitter l'aperçu" dans personnaliser. Cela devrait fonctionner à nouveau de la même manière une fois que vous avez quitté l'aperçu.
Plugin de couleur de fond de page WordPress
Il existe quelques plugins WordPress différents qui vous permettent de changer la couleur de fond de vos pages. Chaque plugin a son propre ensemble unique de fonctionnalités et de paramètres, alors assurez-vous de lire attentivement les descriptions avant d'en choisir un. Une fois que vous avez installé et activé un plugin, allez simplement sur la page des paramètres du plugin et choisissez la couleur que vous voulez.
Image d'arrière-plan WordPress uniquement sur la page d'accueil
L'image de fond ne sera visible que sur la page d'accueil et sur aucune autre page. Cela peut être utile si vous voulez avoir un look unique pour la page principale de votre site Web. Pour ajouter une image d'arrière-plan à la page d'accueil, accédez au tableau de bord WordPress et cliquez sur l'onglet "Apparence". Ensuite, cliquez sur le lien "Arrière-plan". Sur la page suivante, vous verrez l'option de télécharger une image d'arrière-plan. Choisissez l'image que vous souhaitez utiliser et cliquez sur le bouton "Enregistrer les modifications".
Comment changer la couleur d'arrière-plan dans WordPress Elementor
Pour modifier la couleur d'arrière-plan dans WordPress Elementor, sélectionnez d'abord l'élément dont vous souhaitez modifier la couleur. Ensuite, cliquez sur l'onglet "Style" dans l'éditeur Elementor. Dans la section "Arrière-plan", vous verrez un sélecteur de couleur. Sélectionnez la couleur que vous souhaitez utiliser pour votre arrière-plan.
Nous allons apprendre à colorier facilement les images suivantes sur cet article. La méthode pour changer la couleur de fond d'une page Elementor ou du corps sera expliquée dans les paragraphes suivants. Vous pouvez également entrer le code HEX de la couleur souhaitée dans la zone de texte sous la palette de couleurs. La couleur sera définie sur le fond de la page Elementsor lorsque vous choisirez la couleur souhaitée. Vous pouvez afficher le volet d'édition d'un élément appelé Elementor. Lorsque vous cliquez sur l'icône, cela vous amènera dans le coin supérieur droit du corps de l'élément. Pour modifier la taille d'une colonne, accédez au menu déroulant et sélectionnez Modifier la colonne. L'arrière-plan d'une colonne doit être choisi dans la palette dans laquelle il est sélectionné. Vous pourrez créer des sites Web attrayants plus rapidement et vous aurez de meilleures compétences en développement Web.
Comment changer l'arrière-plan sur mon site Web Elementor ?
Pour modifier l'arrière-plan de n'importe quelle page ou publication d'Elementor, accédez à Paramètres du site > Paramètres > Arrière-plan.
Comment changer la couleur d'arrière-plan d'une page Elementor entière ?
Le menu des paramètres se trouve sur la page Elementor. Pour commencer, sélectionnez le menu Paramètres de la page, puis cliquez sur l'onglet Style. Dans le menu déroulant "Body Style", cliquez dessus. Sélectionnez la couleur du fond.
Comment changer la couleur d'arrière-plan d'un widget dans WordPress ?
Connectez-vous à votre site Web, puis cliquez sur Apparence * Personnaliser pour accéder au personnalisateur de thème WordPress. Vous pourrez ensuite personnaliser votre thème via le personnalisateur de thème. Il comprend les menus, les couleurs, la page d'accueil, les widgets et l'image d'arrière-plan.
