Comment changer la couleur de votre SVG dans Elementor
Publié: 2022-12-25Si vous essayez de changer la couleur d'un SVG dans Elementor et que cela ne fonctionne pas, vous pouvez essayer plusieurs choses. Tout d'abord, assurez-vous que la couleur que vous essayez d'utiliser est prise en charge par SVG. Ensuite, essayez de définir la couleur dans l' éditeur Elementor plutôt que dans le CSS. Enfin, si tout le reste échoue, vous pouvez essayer d'utiliser un plugin pour changer la couleur de votre SVG.
Apprenez à rendre tous les SVG compatibles avec Elementor en suivant ces étapes. Voici un lien vers un tutoriel déjà existant pour importer des SVG d'Illustrator vers Elementor. Dans le didacticiel actuel, je vous montre comment utiliser les paramètres de couleur d'Elementor dans des SVG à deux couleurs ou plus.
Ces informations sont décrites. Lorsque vous téléchargez un fichier SVG dans le bloc de la boîte à icônes, il n'apparaîtra pas pendant que vous éditez ce bloc et il n'apparaîtra plus tant que vous n'aurez pas cliqué sur un autre bloc. Il peut être nécessaire d'appuyer sur la mise à jour, puis de recharger pour voir les résultats.
Elementor prend-il en charge les fichiers Svg ?

Pour activer l'utilisation du format SVG dans les paramètres Elementor, vous devez d'abord l'activer manuellement en le sélectionnant dans l'option avancée. La première chose que vous devez faire est d'activer l'option SVG dans vos paramètres. La section mise en page du site vous permet de télécharger une icône ou un logo contenant le fichier SVG.
Il s'agit d'un format d'image vectorielle basé sur XML qui prend en charge l'interactivité et l'animation pour les graphiques en deux dimensions. Vous devez télécharger des SVG sans style en ligne si vous souhaitez tirer parti des capacités de style complètes d'Elementor. Veuillez garder cet avis de sécurité à l'esprit. Lorsque vous téléchargez des SVG à partir de sources inconnues, vous risquez de compromettre votre sécurité. Elementor désinfecte un fichier SVG avant de supprimer tout code malveillant éventuel et de laisser le squelette de l'image. Si le téléchargement réussit, un aperçu de l'image apparaîtra avec la médiathèque native de WordPress, et vous pourrez la filtrer à l'aide de la médiathèque native de WordPress. Si vous essayez de télécharger une icône pour la première fois, vous recevrez un message d'avertissement vous informant que le téléchargement de fichiers, y compris les fichiers SVG, peut vous exposer à des risques de sécurité.
Comment changer la couleur Svg Css
Pour modifier la couleur d'un élément SVG à l'aide de CSS, vous devez d'abord accéder à l'élément à l'aide d'un sélecteur CSS . Une fois que vous avez accédé à l'élément, vous pouvez utiliser la propriété `fill` pour changer la couleur.
Vous pouvez modifier la couleur d'une image à l'aide de l'application de retouche d'image Adobe Illustrator, qui propose trois façons de procéder. Cet outil peut convertir les balises img en codes en ligne dans les fichiers svg. Dans cet article, je vais vous montrer comment changer les couleurs avec CSS et sva. À la fin, je vais vous apprendre à changer les couleurs en utilisant directement un fichier SVG. Pour changer la couleur d'un fichier SVG, vous devez d'abord rechercher le code couleur dans un éditeur de texte ou un éditeur de code. Microsoft fournit des éditeurs de code gratuits et performants comme Visual Studio Code, que j'utiliserai pour ce projet. Lorsque vous utilisez des icônes SVG gratuites ou des fonctions de survol, je pense qu'il est pratique d'utiliser cette méthode.
Travailler avec des SVG
Lorsque vous travaillez avec des SVG, gardez à l'esprit ce qui suit : Par conséquent, toute modification apportée à l'illustration sera reflétée dans le fichier XML source de l'illustration vectorielle. Ils fonctionnent bien pour créer des logos, des icônes et d'autres graphiques qui peuvent être facilement modifiés. Étant donné que les SVG ne sont pas pris en charge par tous les navigateurs, vous devez tester vos conceptions dans une variété de navigateurs différents pour vous assurer que vos conceptions ont le même aspect que vous attendez. Enfin, gardez à l'esprit que changer la couleur d'une image dans une page Web n'aura aucun effet sur son affichage.

Img Src Svg Changer De Couleur

Si vous voulez changer la couleur d'un img src svg , vous pouvez utiliser la propriété "fill". Par exemple, si vous avez une image avec un arrière-plan noir et un premier plan blanc, vous pouvez changer la propriété "fill" en "white" et la propriété "stroke" en "black".
Comment changer la couleur d'une icône en CSS
Modifiez la couleur de l'icône dans CSS en allant sur ***br et en la sélectionnant dans le menu déroulant. *br est le nom de l'icône qui apparaît dans cette fenêtre. Couleur actuelle :
Exporter Svg pour Elementor
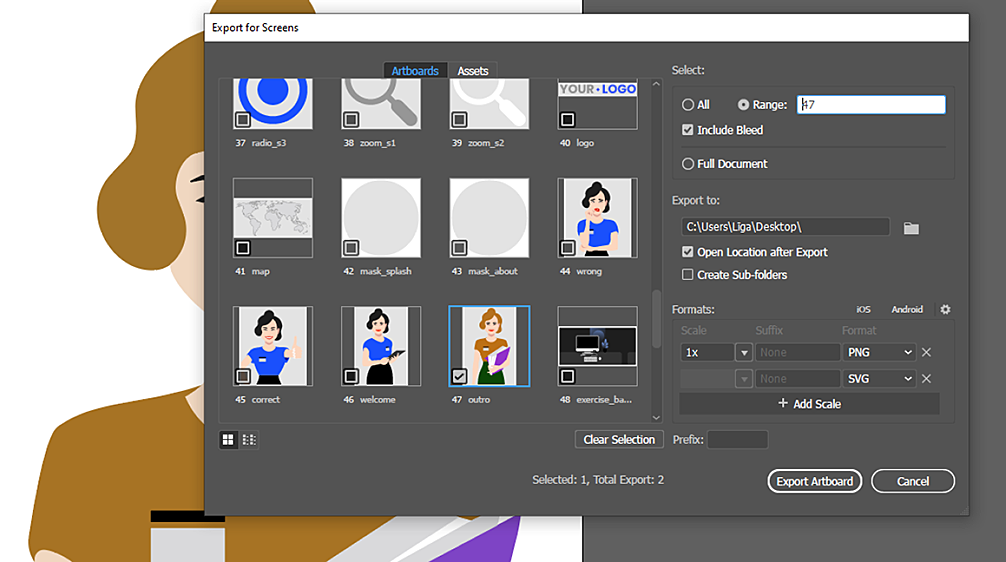
Lorsque vous souhaitez utiliser un fichier SVG dans Elementor, vous devez d'abord l'exporter depuis votre logiciel d'édition vectorielle. Pour Adobe Illustrator, cela peut être fait en allant dans Fichier > Exporter > Exporter sous et en choisissant le format de fichier SVG . Assurez-vous de cocher l'option "Utiliser les plans de travail" pour que toutes vos illustrations soient exportées. Une fois que vous avez votre fichier SVG, vous pouvez le télécharger sur Elementor en allant dans Mes modèles > Télécharger le modèle. Choisissez le format de fichier SVG et sélectionnez votre fichier. Vous pouvez maintenant faire glisser et déposer votre fichier SVG sur le canevas et commencer à l'utiliser dans vos conceptions !
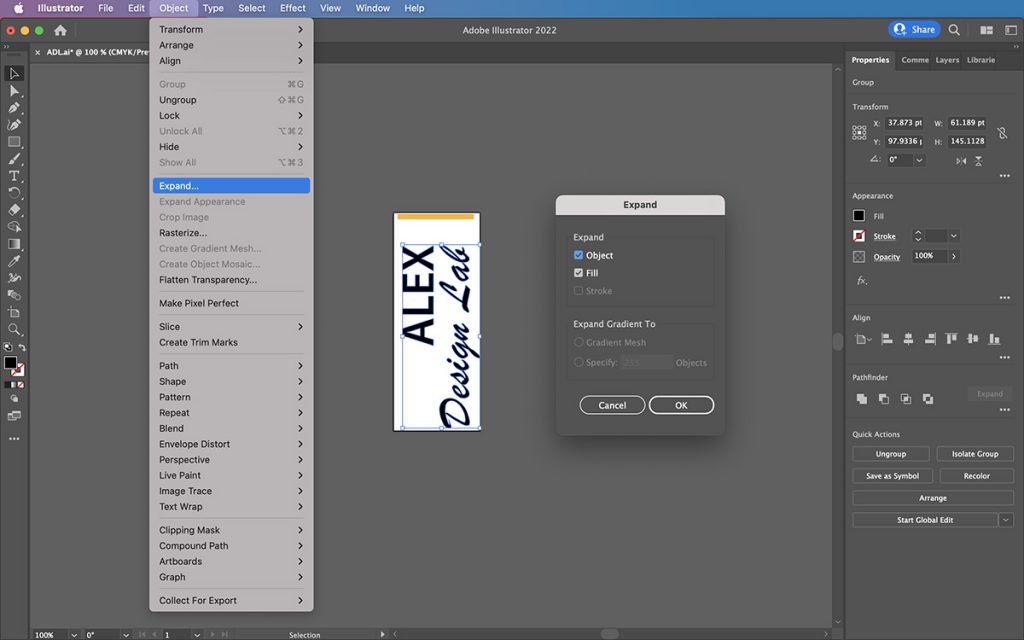
Elementor ne comprend pas clairement quels paramètres entraîneront le rendu correct d'une icône Illustrator. Au final, je ne pouvais pas forcer une icône à rompre avec certains paramètres d'exportation SVG, j'ai donc décidé de tester plusieurs paramètres. L'échantillon noir dans Adobe Illustrator est #231f20. Si votre icône est définie sur 100% noir, Elementor ne l'affichera pas correctement. L'icône peut être redimensionnée, mais elle ne peut pas être teintée à l'aide du style de couleur primaire. Il n'est pas possible de modifier l'icône en désactivant Minify et Responsive. Cela fonctionne très bien lorsque vous utilisez Enregistrer sous comme paramètre par défaut pour cette icône.
La modification du paramètre décimal dans les paramètres d'exportation et d'enregistrement d'Illustrator affecte-t-elle la qualité des icônes ? Je n'ai remarqué aucune différence dans la qualité des icônes exportées d'Illustrator vers Elementor après avoir testé les paramètres d'Illustrator. Si vous constatez que la nuance de noir par défaut n'est plus #000000 en mode document couleur CMJN ou RVB , vous remarquerez peut-être également que vos icônes ne se colorent pas aussi bien. Votre icône devrait fonctionner correctement si la couleur de remplissage noire est modifiée.
Comment exporter un fichier Svg ?
Vous pouvez exporter votre fichier en allant dans Fichier > Exporter > Exporter sous… et en sélectionnant le format approprié : SVG. Vous pourriez penser qu'après avoir cliqué sur Exporter, vous êtes sur le point d'enregistrer l'image sans avoir la possibilité de choisir des paramètres. Une nouvelle fenêtre s'affichera à cet emplacement avant que le fichier ne soit enregistré.
Changer la couleur de Svg
Tailwind est un framework CSS d'abord utilitaire qui vous donne tous les éléments de base dont vous avez besoin pour créer des conceptions sur mesure sans aucune surcharge. Vous pouvez utiliser les fonctions de couleur de Tailwind pour changer la couleur d'un SVG. Par exemple, vous pouvez utiliser la fonction darken pour rendre la queue d'un SVG bleu foncé : darken(#056ef0, 20%)
Il s'agit d'un format graphique vectoriel basé sur XML (peut être modifié) basé sur des graphiques vectoriels évolutifs. Ce programme est utilisé dans le navigateur pour générer des icônes, des animations, des tableaux interactifs, des graphiques et d'autres graphiques dynamiques. Avec Tailwind, vous pouvez facilement modifier ou changer la couleur de l'icône SVG . Un attribut viewBox identifie une position et une dimension d'une fenêtre.
