Comment changer le Dpi d'une image dans Inkscape
Publié: 2023-03-05Si vous avez une image trop petite pour être imprimée à 300 dpi, vous pouvez modifier le paramètre dpi (points par pouce) dans Inkscape. Cela agrandira l'image et vous permettra de l'imprimer avec une meilleure qualité. Pour modifier le dpi d'une image dans Inkscape : 1. Ouvrez Inkscape et l'image que vous souhaitez redimensionner. 2. Accédez à Fichier > Propriétés du document. 3. Dans le menu déroulant "Résolution", sélectionnez "Personnalisé" et entrez 300 dpi. 4. Cliquez sur "OK" pour fermer la fenêtre. 5. Accédez à Fichier > Enregistrer sous et choisissez un format de fichier approprié (tel que .png ou .jpg). 6. Enregistrez le fichier et ouvrez-le dans votre visionneuse ou éditeur d'images préféré pour vérifier que le nouveau paramètre dpi a été appliqué.
Svg a-t-il un Dpi ?

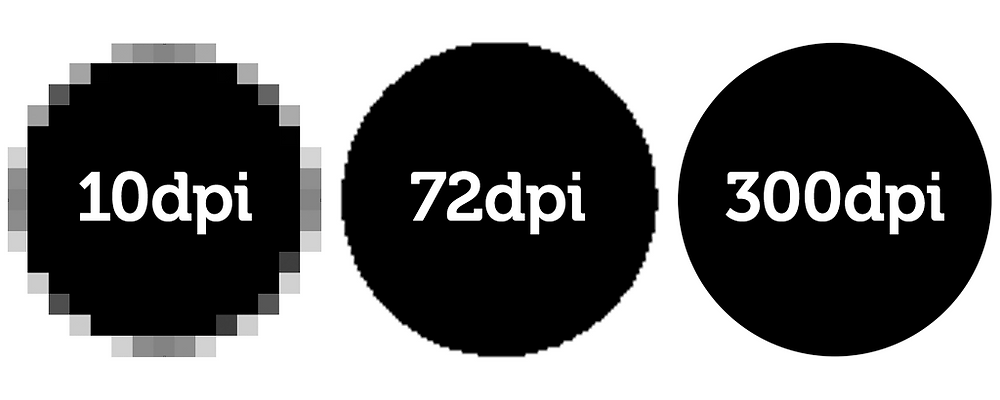
Un autre avantage majeur de SVG est qu'il est indépendant de la résolution, ce qui signifie qu'il apparaîtra exactement de la même manière dans un graphique de 72 dpi que dans un graphique de 300 dpi. Par conséquent, SVG peut être utilisé à la fois pour le contenu imprimé et Web.
Quelle que soit la façon dont vous utilisez ImageMagick, il y a des questions et des réponses à ce sujet. Les utilitaires de ligne de commande, ainsi que les API C et C, sont inclus. Convertissez SVG en un paramètre DPI spécifique tout en utilisant les mêmes paramètres pour chacun. Plusieurs valeurs de densité linéaire ne peuvent pas être utilisées pour générer plusieurs valeurs lineardpi. J'apprécierais si quelqu'un pouvait m'aider. Si l'image de sortie est de 120 dpi ou plus (taille et contenu), vous pouvez modifier la densité en une densité de 200 SVG après avoir lu l'image. J'ai essayé de déplacer la densité dans le passé; c'était l'une des premières choses que j'ai essayées.
Cette image est de la même taille quelle que soit la densité, car le 72 DPI par défaut est utilisé. J'ai le même problème lors de l'installation de CentOS 5.2 32 bits avec des fichiers binaires pré-construits et des versions source de 6.4.2-4. La ligne de commande peut spécifier le nombre d'images par seconde (ppp) à afficher. 72 Pour les trois jours précédents, le DPI souhaité pour SQRT était de 72. Dans mon cas, je voulais un score de 360, mais il était également possible de marquer 200 et 120.
Combien de pixels est Svg ?
Toutes les tailles sont basées sur la résolution standard de 16 pixels ou 1 pouce. Tous les programmes de l'utilisateur commenceront à évoluer à mesure que la taille par défaut de l'utilisateur augmente ou diminue.
Le bon et le mauvais de l'utilisation de SVG
En revanche, la majorité des outils de conception graphique vectorielle fournissent des outils pour créer ces effets. De plus, il est souvent possible d'exporter en 3D via des programmes spécialisés comme Blender ou Sketch. Pourquoi Scribd est-il bon pour l'impression ? Parce qu'ils sont conçus spécifiquement pour une utilisation sur le Web, il est peu probable qu'ils conviennent à une impression à grande échelle . La meilleure façon de les utiliser est de les placer dans le même espace que l'écran de votre ordinateur. Par conséquent, les graphiques, les tableaux et les infographies qui obligent les utilisateurs à zoomer sont le choix idéal pour ceux qui souhaitent garder un œil sur leurs données. Les graphiques 2D et 3D peuvent-ils être créés sur svg ? Vous pouvez utiliser sva pour créer des dessins au trait. Lorsque des écrans à haute résolution sont utilisés, ils évoluent facilement sans utiliser beaucoup de bande passante. Parce que SVG n'a pas été conçu pour la 3D, il ne fournit pas de mécanismes pour transformer la perspective ou supprimer les surfaces cachées.
Que signifie Svg ?
Les fichiers SVG ( Scalable Vector Graphics ) sont un format adapté au Web pour les graphiques. Étant donné que les images d'un fichier vectoriel sont stockées dans des formules mathématiques basées sur des points et des lignes sur une grille, elles ressemblent davantage à des fichiers raster basés sur des pixels qu'à des fichiers JPEG.
Pourquoi devriez-vous utiliser des graphiques vectoriels évolutifs
De plus, SVG est une alternative sécurisée aux autres langages de programmation. En raison de son format vectoriel, qui peut être mis à l'échelle indéfiniment, le format vectoriel continuera d'avoir fière allure à mesure que de nouvelles technologies d'affichage seront développées. Étant donné que la plupart des navigateurs modernes prennent en charge SVG, vous pouvez l'utiliser sur n'importe quel site Web. Les graphiques évolutifs facilitent l'animation de vos images. CSS ou JavaScript sont deux options pour créer des animations fluides ou des éléments cliquables qui amènent les utilisateurs vers différentes parties de votre site.
Comment passer de 96 dpi à 300 dpi ?

Vous devez d'abord ouvrir votre image 96dpi dans Photoshop. Ensuite, dans l'onglet 'Image', sélectionnez Taille de l'image et réglez la résolution sur 300 dpi (Pixels/Inch) et enregistrez le résultat.

Photoshop vous permet d'ouvrir une ancienne image et de l'enregistrer en 300 dpi. Un tracé / graphique Excel tracé peut être converti directement de 96 à 300, 600, voire plus. Dans le logiciel Photoshop, vous pouvez régler les images enregistrées sur 300 ddp. Pour plus de sécurité, n'utilisez pas de sites de conversion en ligne susceptibles de voler vos données ou vos images. Utiliser Photoshop pour définir la valeur dpi sur vos images est la meilleure façon de le faire. Si vous rencontrez des difficultés pour convertir des hautes résolutions , voici mon script Python pour le faire (par défaut : 300dpi). Vous n'avez qu'à lancer "Python" après avoir installé Python 3.
Le fichier high_resolution_conversion.py convertira automatiquement toutes les images en 300DPL. Si vous souhaitez améliorer la résolution de l'image d'origine, vous devez le faire. Si la résolution d'origine est de 96, la changer en 300 ne fera aucune différence. Dans macOS, la visionneuse d'images de base, qui est utilisée pour afficher des images, permet d'ajuster à la fois le dpi et la résolution. Pour Windows, il existe de nombreux logiciels (adobe photoshop) ainsi que des outils en ligne. Une présentation PPT peut être transformée en une image 300dpi en changeant la résolution. Le processus peut être effectué en ligne et de nombreux sites Web le proposent.
Adobe Photoshop est le logiciel le plus fiable pour cette tâche. Accédez à Fichier, puis Exporter. À l'aide du bouton Enregistrer, vous pouvez sélectionner « Tag Image File ». Vous pouvez en savoir plus sur OriginPro en vous rendant sur le site Web du logiciel. Vous pouvez agrandir ou agrandir une image en la faisant glisser vers le bas (par exemple JPG). Pour publier un article sur Internet ou sur papier, la résolution doit être de 300 dpi ou plus. Les meilleures images (idéalement 300dpi) sont obtenues chaque fois que possible.
Même avec un téléphone intelligent, c'est certainement possible dans la plupart des cas. Je recommande d'utiliser ColorSync de l'Université technologique de Nanyang plutôt qu'Inkscape, que je préfère. Philippe : Le problème est avec la résolution, pas avec le dpi. C'est une bonne habitude de prendre des photos à haute résolution, même si les images deviennent ensuite grossières. Essayer de faire tout votre possible et espérer que l'article imprimé aura l'air bien est contre-productif. Quel est le meilleur logiciel pour créer et éditer des images scientifiques ? Selon ma question, PowerPoint, Photoshop et Illustrator ont tous été utilisés régulièrement pour générer des figures scientifiques dans des fichiers PDF finaux.
Les images sont généralement organisées de deux manières : photos (par exemple, image en haute résolution, IF), graphiques (par exemple, regroupement hiérarchique de puces à ADN) et tableaux (par exemple, image en haute résolution, IF, imagerie confocale). Ijad Madisch est le PDG de ResearchGate, une plateforme internationale qui permet aux scientifiques de collaborer de manière ouverte et collaborative. En réponse à la crise humanitaire en Ukraine, l'entreprise fournira des espaces publicitaires gratuits sur son réseau aux organisations travaillant sur le terrain. De plus, nous espérons mettre en lumière la réponse de la communauté scientifique à notre plateforme.
Si vous utilisez une souris avec un DPI élevé, assurez-vous d'ajuster les paramètres dans les options de souris supplémentaires pour augmenter sa résolution. Pour réduire le DPI de l'image, vous devez le définir sur la case de résolution X et la case de résolution Y.
Paramètres SVG d'Inkscape

Les paramètres par défaut d'Inkscape pour les fichiers svg ne sont malheureusement pas très bien adaptés à une utilisation sur le Web. Le principal problème est qu'Inkscape définit l'unité "px" comme étant l'unité par défaut pour toutes les mesures, mais l'unité standard pour les graphiques Web est "pt" (1 pt = 1/72 pouce). Cela signifie que si vous créez un fichier svg dans Inkscape avec les paramètres par défaut, puis que vous l'ouvrez dans un navigateur Web, les graphiques seront trop volumineux d'un facteur de 72. Il existe deux façons de résoudre ce problème. La première consiste à ouvrir le fichier svg dans Inkscape et à aller dans Fichier > Propriétés du document. Dans l'onglet Unités, modifiez les unités par défaut de "px" à "pt". La deuxième façon est d'ajouter la ligne suivante en haut du fichier svg, juste en dessous de la balise : Créé par Inkscape Cela indiquera au navigateur Web d'utiliser les unités correctes (pt) pour toutes les mesures dans le fichier svg.
