Comment changer la police dans WordPress
Publié: 2022-09-11En supposant que vous souhaitiez une introduction sur la façon de changer la police dans WordPress : L'un des grands avantages de WordPress est que vous pouvez facilement changer la police sur votre site Web. Cela peut être fait en allant simplement dans la section Apparence > Polices de votre tableau de bord WordPress. À partir de là, vous pouvez sélectionner une nouvelle police pour votre site Web. Si vous souhaitez plus de contrôle sur les polices de votre site Web, vous pouvez installer un plugin WordPress comme Easy Google Fonts . Ce plugin vous permettra de changer la police d'éléments spécifiques de votre site Web, tels que vos en-têtes, paragraphes et menus. Ainsi, que vous souhaitiez modifier la police de l'ensemble de votre site Web ou uniquement pour des éléments spécifiques, WordPress vous facilite la tâche.
Le simple fait de changer la typographie d'un site Web peut faire toute la différence. Chaque police a son propre style et se distingue par les lettres et les chiffres qu'elle représente. Vous pouvez facilement modifier le texte de MS Word ou de Google Docs en gras, en italique ou même en italique gras. Pour afficher correctement les polices Web , l'utilisateur doit utiliser quatre types de fichiers. Les fichiers TrueType sont constitués d'un fichier EOT, d'un fichier HTML, d'un fichier WOFF et d'un fichier SVG. Vous pouvez accéder aux polices hébergées sur votre système local en sélectionnant les polices souhaitées. Votre site Web aura le même aspect quel que soit le navigateur que vous utilisez, car il utilisera des polices sécurisées pour le Web.
Il n'est pas nécessaire de télécharger ou d'installer quoi que ce soit pour utiliser le système. Dans la section >head> de votre page, vous devez inclure la ligne de code suivante afin d'utiliser Font Awesome. Il est possible de changer la couleur ou la taille de l'icône en ajustant la taille de la police. Dans notre démonstration, nous vous montrerons comment utiliser l'éditeur par défaut de Gutenberg, suivi de constructeurs de pages comme Brizy et Elementor. Modifiez la police de la publication ou de la page que vous souhaitez modifier en accédant à la publication ou à la page et en cliquant sur Elementor. En sélectionnant l'onglet Style, vous pouvez également modifier les polices. Lorsque vous utilisez Elementor pour créer votre page, vous pouvez utiliser le générateur de page pour modifier le texte.
Une variété de polices, de tailles, de poids, de hauteur de ligne, d'espacement et d'autres options sont disponibles. Avec un plugin de police , vous pouvez facilement changer la police dans WordPress sans avoir à entrer de code. Vous pouvez également prévisualiser les modifications que vous apportez en temps réel à l'aide du personnalisateur WordPress. Il est simple de modifier les éléments par défaut du plugin Easy Google Fonts tels que les titres et les paragraphes. Pour déterminer le nom du conteneur, faites simplement un clic droit sur la police et chargez une page Web. Vous pouvez modifier la police de n'importe quel élément de votre site WordPress sans écrire de code si cela vous convient. Changer la police dans WordPress avec CSS est une option viable, tout comme l'utilisation de WordPress Customizer.
Le constructeur de page elementor sera utilisé pour montrer comment personnaliser les polices à l'aide d'un constructeur de page. Vous n'êtes pas autorisé à utiliser les polices Google ou d'autres polices externes sur votre site Web. Le navigateur doit demander une copie de la police dès qu'un utilisateur arrive sur une page de Google ou de l'hébergeur de la police. Lorsqu'une demande est faite, le navigateur est obligé de travailler plus dur, ce qui ralentit le chargement de la page. En hébergeant les polices localement, un navigateur peut télécharger le fichier de police sans lui demander d'effectuer d'action supplémentaire. Les polices Google peuvent être hébergées localement dans WordPress, tout comme les polices ordinaires peuvent être hébergées. À l'aide d'un outil gratuit, vous pouvez générer le code CSS requis pour votre site WordPress.
Avec le thème Astra, vous pouvez héberger votre propre police Google. Lorsque vous n'avez pas la possibilité de changer la police de votre site, vous pouvez les utiliser. Examinons de plus près certains des plugins de police WordPress les plus populaires. Avec les polices personnalisées, vous pouvez facilement ajouter des fichiers de polices personnalisées à votre site WordPress. Avec le thème Astra, Beaver Builder et Elementor, vous pouvez créer une page avec le plugin. Vous pouvez ajouter rapidement et facilement les polices gratuites et de haute qualité de Google à votre site Web à l'aide des polices WP Google. L'utilisation de mots en majuscules fonctionne très bien, mais si tout le texte est en majuscule, ce n'est pas aussi efficace.
Si vous avez une seule page, essayez de garder les polices au minimum. Lorsque vous utilisez beaucoup de polices, cela ne semble pas professionnel. En plus de changer la police de tous les éléments de votre en-tête, vous pouvez modifier la conception de votre en-tête. Lorsque vous utilisez le personnalisateur WordPress, vous pouvez prévisualiser vos polices en temps réel. Votre site Web doit avoir des polices de caractères qui correspondent à votre style. WordPress vous permet de changer facilement la police et de personnaliser l'apparence de votre site Web en fonction de vos besoins. Nous avons couvert plusieurs façons de changer les polices WordPress , y compris les polices Google et les polices Roboto.
Vous pouvez changer la police du texte en HTML en utilisant l'attribut style. Un style en ligne est défini à l'aide de l'attribut style. Cet attribut est utilisé pour spécifier la propriété CSS font -family, sa taille, son style et d'autres attributs. Étant donné que HTML5 ne prend pas en charge la balise Font>, les styles CSS sont utilisés pour modifier la police.
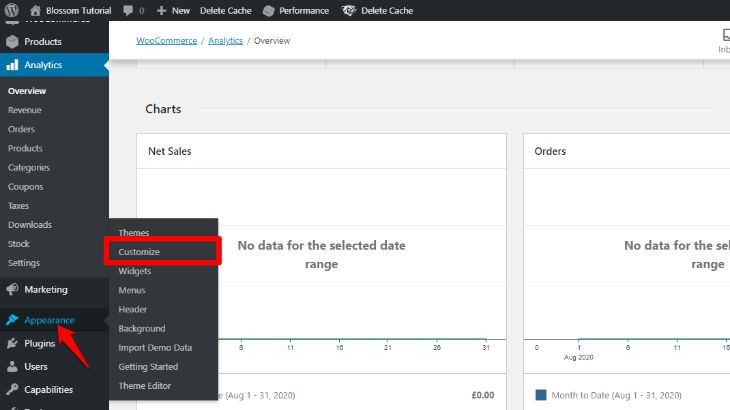
Connectez-vous à votre tableau de bord WordPress pour modifier vos polices une fois que vous avez décidé laquelle vous voulez. Cliquez sur le bouton "Personnaliser", qui apparaît sur le côté gauche de l'interface, pour ajuster vos paramètres. En haut, vous trouverez un lien vers le titre et le logo du site. Le texte de votre en-tête ainsi que la famille de polices doivent être visibles ici.
Si vous souhaitez modifier la taille d'un document, ajoutez l'attribut html-size. Un pourcentage de taille est attribué à la quantité d'espace qu'une police affiche en termes relatifs ou absolus. Lorsque vous fermez la balise font.tags, utilisez la balise /font> pour revenir à une taille de texte normale.
Comment changer la police et la taille dans WordPress ?
 Crédit: blossomthemes.com
Crédit: blossomthemes.comC'est une option que vous pouvez facilement réaliser en utilisant l'éditeur de blocs WordPress par défaut. Vous pouvez modifier la taille de la police de n'importe quel bloc de paragraphe en cliquant dessus et en sélectionnant "Typographie" dans le menu de droite. Le menu déroulant vous permet de choisir parmi les tailles suivantes : Petite, Normale, Moyenne, Grande et Énorme.
En sachant comment changer la taille de la police, WordPress le rend beaucoup plus facile à définir. La bonne taille d'en-tête vous mettra devant votre visiteur en un rien de temps. Si vous utilisez l'éditeur classique, vous pouvez modifier la police du titre en cliquant sur "Paragraphe" en bas de la page. Les pages créées avec ce constructeur de pages peuvent être modifiées plus facilement. CSS personnalisé, si vous ne pouvez pas modifier la taille de la police dans les paramètres de votre thème, peut être une meilleure option. Cette méthode, par opposition à la méthode précédente, est plus difficile. Il est nécessaire d'ajouter quelques lignes de code.
Vous devriez d'abord consulter votre développeur de thème ou revoir le document. La taille de la police peut être modifiée dans WordPress via un plugin. Un ensemble de programmes existant peut être mis à jour avec de nouveaux plugins. Il faut plus de temps pour charger le code par page en raison de l'augmentation du nombre de pages chargées. Changer la taille de la police de WordPress est le moyen le plus écologique et le plus sûr de le faire.
Comment changer la police sur votre site WordPress
Le menu Apparence peut être utilisé pour modifier les polices personnalisées que vous utilisez, telles que votre base ou votre en-tête. Vous pouvez également modifier la police par défaut de votre thème en cliquant sur le X à droite du nom de la police personnalisée. Vous pouvez augmenter la taille en modifiant simplement le CSS dans le personnalisateur. En sélectionnant une taille prédéfinie différente dans Apparence Personnaliser la typographie, vous pouvez modifier la taille de la police sur votre en-tête. Le menu de bloc au-dessus de l'en-tête comprend un bouton pour changer la balise d'en-tête H2.

Comment changer la police d'une page Web ?
Pour changer la police d'une page Web, vous devez accéder au code HTML de cette page. Une fois que vous aurez accès au code HTML, vous pourrez changer la police en éditant le code.
Dans cet article, nous allons vous montrer comment changer la police de votre site en utilisant seulement quelques lignes de code. Changer simplement le type de police en HTML en CSS nécessite la propriété CSS font-family . Lorsque vous utilisez le CSS en ligne, votre code HTML et CSS sont placés dans la section corps de votre document HTML. La plupart des développeurs considèrent qu'il s'agit de la méthode la plus pratique pour modifier la police en HTML. Une règle de style distincte n'est plus requise pour chaque balise. Vous pouvez le faire en utilisant un sélecteur CSS pour sélectionner tout un type d'élément donné. La propriété CSS font-size peut être utilisée en HTML pour ajuster la taille de la police.
À l'aide de la propriété CSS color, vous pouvez modifier la couleur des polices HTML. Vous pouvez définir la valeur sur ce que vous voulez, puis l'insérer dans un attribut. Ajoutez ensuite cet attribut de style à un élément HTML, tel qu'un paragraphe, un titre, un bouton ou une balise span. En conséquence, nous utiliserons CSS pour changer la couleur de la police d'un paragraphe en orange Lorax. Vous pouvez modifier le type, la taille et la couleur de votre police à l'aide de compétences en conception Web. Cela peut être accompli en enveloppant un élément dans des balises div et en utilisant un sélecteur CSS pour le styliser. Un div est simplement un élément générique qui peut être utilisé pour diviser votre page en sections.
Comment réparer les polices foirées dans votre navigation
Les polices de votre navigateur peuvent parfois sembler désalignées en raison d'un certain nombre de facteurs. Votre navigateur peut essayer de s'adapter à la résolution de votre écran en mettant à l'échelle la police dans certains cas, par exemple lorsque vous utilisez un affichage à faible résolution ou lorsque la résolution de votre écran est inférieure à la normale. Ils peuvent vous sembler déplacés, même s'ils sont ce à quoi vous êtes habitué.
Si vous rencontrez des difficultés pour que votre navigateur affiche les polices auxquelles vous êtes habitué, essayez de réinitialiser votre niveau de zoom. L'option Zoom RESET peut être utilisée en appuyant sur Ctrl + 0 (la touche de contrôle est maintenue enfoncée et la touche moins est enfoncée) ou en maintenant la touche de contrôle enfoncée et en appuyant sur la touche plus.
Si cela ne fonctionne pas, vous pouvez agrandir le texte en cliquant sur Zoom. Le bouton IN (Ctrl++) peut être maintenu enfoncé pendant quelques secondes tout en appuyant sur la touche plus. La plupart des navigateurs devraient maintenant avoir cette fonctionnalité disponible.
WordPress Changer la police sur une page
Vous pouvez modifier les polices personnalisées que vous utilisez en allant dans Apparence. Si vous souhaitez revenir à la police par défaut du thème, sélectionnez le X à droite du nom de la police personnalisée.
Dans cette section, vous apprendrez à modifier globalement les polices par défaut dans les modèles WordPress. Vous devez modifier le CSS de ce thème afin que les changements de police puissent être appliqués à n'importe quelle partie du site. L'article suivant est basé sur le thème Twenty Twenty de WordPress, mais les instructions s'appliquent à tout autre thème WordPress. Avant de pouvoir utiliser la police, elle doit d'abord être inspectée par le code. Vous devez inclure une référence API dans votre code HTML si vous souhaitez que Google Fonts fonctionne. Les polices WebSafe sont les plus fiables en matière de compatibilité avec les navigateurs Internet. Si le changement de police n'apparaît pas, vous devrez peut-être vider le cache de votre navigateur.
Comment changer la police d'un article ou d'une page
Pour changer la police d'un article ou d'une page, ouvrez l'article ou la page en question et accédez à la section "Polices". Il est possible de choisir parmi une variété de polices et de définir la taille et le poids de la police ici.
Changer la police WordPress CSS
Afin de changer la police de votre site WordPress, vous devrez modifier le fichier CSS. Le fichier CSS est responsable du style de votre site Web, vous devrez donc modifier le fichier CSS pour changer la police. Vous pouvez soit modifier le fichier CSS directement, soit utiliser un plugin pour vous aider à gérer le fichier CSS.
Comment les thèmes WordPress utilisent-ils la police ? Le post WordPress Codex sur les polices explique le fonctionnement des thèmes. Dans le cas du thème Twenty Fifteen par défaut, vous pouvez utiliser une police dans plusieurs zones thématiques. Bien que la sélection d'une police puisse être difficile, elle devrait figurer en tête de liste des éléments à surveiller. La modification de la police utilisée dans le corps de votre message dépendra de l'endroit où le style de police du corps est défini. Parce que certains thèmes nécessitent beaucoup de polices, trouver le code pertinent sera difficile. WhatFont doit être téléchargé gratuitement (il ne peut être utilisé qu'avec Google Chrome).
Lorsque vous visitez un site Web, vous verrez une icône bleue à laquelle vous êtes connecté. Cette icône vous permettra de sélectionner un élément que vous souhaitez modifier. Avec CSS Hero, vous pouvez modifier la police du titre de votre article, augmenter sa taille et ajouter une couleur d'arrière-plan et une marge. Vous pouvez voir les changements au fur et à mesure qu'ils se produisent, ce qui est une fonctionnalité très intéressante.
Faites ressortir votre site WordPress avec des polices personnalisées
WordPress est un système de gestion de contenu populaire qui vous permet de modifier facilement la police, la taille et le style du texte de votre site Web. Vous pouvez également modifier la police de pages entières de texte, ainsi que des mots individuels, des phrases spécifiques, des titres, des paragraphes entiers et même des phrases individuelles.
Police WordPress
WordPress est un système de gestion de contenu (CMS) qui vous permet de créer un site Web ou un blog à partir de zéro, ou d'améliorer un site Web existant. L'une des principales caractéristiques de WordPress est sa flexibilité - il peut être utilisé pour un simple blog ou un site Web complexe. WordPress est également l'un des CMS les plus populaires au monde, alimentant des millions de sites Web.
Si vous utilisez l'un des thèmes suivants, vous pouvez modifier la police de votre site en utilisant les styles globaux. Il existe deux types de polices : les titres et les polices de base. Le menu Styles globaux est accessible en cliquant sur Publier pour enregistrer les nouvelles paires de polices ou sur Réinitialiser pour annuler les modifications. Après avoir choisi vos polices personnalisées, vous pouvez les modifier aussi souvent que vous le souhaitez. La taille des polices de titre ou de base peut être modifiée en sélectionnant l'option de taille ci-dessous et à droite pour chaque police que vous souhaitez modifier, puis en cliquant sur le menu déroulant. Le CSS personnalisé peut être utilisé pour modifier les tailles de police par défaut globales. Si vous décidez de jeter un plugin après l'avoir testé, vous devez le désactiver/supprimer pour vous assurer que votre liste de plugins reste propre. Un compte Typekit.com externe ne peut pas être lié à un blog ou un site Web WordPress.com. Il est préférable de tester une police spécifique à l'aide de l'outil de personnalisation pour voir si elle fonctionne dans une langue donnée.
Comment changer la police dans WordPress Elementor
Pour changer la police dans WordPress Elementor, allez dans les paramètres de l'élément et cliquez sur l'onglet « Typographie ». À partir de là, vous pouvez sélectionner la famille, la taille, le poids et le style de la police.
Une police par défaut est un moyen intelligent de maintenir la cohérence et de garantir le bon déroulement de votre édition. Une police peut vous dire quand il est temps de lire un morceau. Le but de cet article est de montrer comment changer la police par défaut dans Elementor pour le widget Titre et le widget Éditeur de texte. Les étapes suivantes vous expliqueront comment modifier la police par défaut dans les widgets d'en-tête et d'éditeur de texte d'Elementor. Vous pouvez sélectionner l'une des trois options pour modifier la couleur du texte, le nombre de caractères dans un mot ou l'espacement d'un paragraphe. Vous pouvez vérifier les modifications en cliquant sur le widget d'en-tête qui a été ajouté au panneau Paramètres du site.
Paramètres du site Elementor : système de conception > polices globales
Dans le panneau des widgets, sous Design System, vous pouvez modifier la police globale. Après avoir sélectionné les polices que vous souhaitez pour Elementor, cliquez sur "Appliquer".
