Comment changer le pied de page de votre thème WordPress
Publié: 2022-10-20Si vous souhaitez modifier le pied de page de votre thème WordPress, vous pouvez utiliser deux méthodes. La première consiste à éditer le fichier footer.php de votre thème, et la seconde consiste à utiliser un plugin. Pour éditer le fichier footer.php de votre thème, vous devrez accéder à vos fichiers WordPress via FTP. Une fois que vous avez accédé à vos fichiers WordPress, vous devrez naviguer jusqu'au dossier où se trouve votre thème. Dans ce dossier, vous trouverez un fichier appelé footer.php. Une fois que vous avez localisé le fichier footer.php, vous pouvez le modifier à l'aide d'un éditeur de texte tel que Notepad ++. Une fois que vous avez apporté vos modifications, vous devrez enregistrer le fichier et le télécharger à nouveau dans votre dossier de thème WordPress. Si vous souhaitez utiliser un plugin pour changer le pied de page de votre thème WordPress, vous pouvez utiliser un plugin tel que Footer Putter. Ce plugin vous permettra de modifier le pied de page de votre thème WordPress sans avoir à modifier le moindre code.
Comment changer le pied de page dans WordPress (2022) : Comment changer le pied de page dans WordPress En utilisant plusieurs méthodes et plugins, vous pouvez modifier en profondeur le pied de page de WordPress. Chaque page de votre site Web affiche une zone de pied de page en bas de la page. Si votre pied de page n'est pas modifié, votre site Web ne semblera pas professionnel et nuira à la conception de votre site. Dans ce guide, je vais vous montrer comment utiliser WordPress Customizer et d'autres outils pour modifier votre pied de page. De plus, vous pouvez modifier l'apparence de votre thème en modifiant les widgets. Vos pieds de page incluent des icônes de médias sociaux, des fonctions de messagerie, des galeries et d'autres fonctionnalités fournies avec les widgets. Ces widgets peuvent aider à créer un superbe pied de page interactif qui sera magnifique sur n'importe quel site Web.
Il est possible que le pied de page de WordPress contienne le texte propulsé par WordPress, vous devez donc le désactiver. Les crédits d'autres plugins peuvent également apparaître, mais cela peut être résolu rapidement. Vous pouvez installer ou désinstaller un plugin pour un site WordPress en modifiant le code. Installez et activez le plugin Remove Footer Credit si vous souhaitez l'utiliser. Cela peut également être accompli en modifiant le code directement sur votre site. Pour ce faire, suivez les instructions de la section précédente pour accéder au fichier de pied de page . Trouvez la partie contenant le code qui a créé le texte de crédit en utilisant la méthode décrite ci-dessous.
Comment changer le pied de page dans un thème WordPress ?

Connectez-vous à votre compte WordPress. Pour personnaliser votre apparence, accédez à Apparence > Options. Le pied de page se trouve dans le menu de personnalisation du site Web. Le pied de page peut être édité par widget pour ajouter de nouvelles sections ou en modifiant le contenu et le style de la barre de pied de page.
La section de pied de page d'un site Web est située en haut de la page. En plus de fournir des informations supplémentaires sur le site, il comprend également des liens vers des pages qui peuvent aider les utilisateurs. Le contenu du pied de page se trouve dans le fichier footer.php du thème WordPress et peut être codé HTML ou CSS. Vous pouvez également ajouter une modification à un pied de page dans WordPress à l'aide d'un widget, WordPress Customizer ou d'un plugin. Pour accéder à la zone des widgets, vous pouvez utiliser l'onglet Apparence de votre tableau de bord WordPress et sélectionner la zone des widgets. Il est important de se rappeler que le thème que vous utilisez peut avoir un nombre de pieds de page différent de celui indiqué ci-dessus. Les utilisateurs peuvent personnaliser l'apparence du pied de page à l'aide du personnalisateur intégré.
Dans le pied de page de votre site, vous avez la possibilité de modifier ou de supprimer le message "Powered by WordPress". Les blocs du pied de page peuvent être réorganisés en cliquant sur l'icône de liste dans le coin supérieur gauche de l'écran. Des scripts personnalisés peuvent être ajoutés manuellement à l'aide des fichiers PHP du thème WordPress. Un diplôme en HTML, CSS, JavaScript ou en conception et développement Web est requis. Le plugin Insertheaders and Footers vous permet d'ajouter du code et des scripts à un thème sans avoir à modifier ses fichiers. L'interface de ce plugin est extrêmement simple, ce qui en fait un excellent choix pour ceux qui débutent. Vous pouvez générer du code CSS, HTML et JavaScript personnalisé à partir de n'importe quel service, y compris Google AdSense et Twitter.
Footer Mega Grid Columns vous permet d'afficher des widgets dans une grille horizontale ainsi que d'organiser le contenu de votre pied de page par colonnes. Pour afficher le contenu sur le pied de la colonne dans la vue grille, faites simplement glisser et déposez un widget. Vous avez également la possibilité d'avoir des options de couleur, plusieurs grilles et un éditeur CSS personnalisé pour 119 $ par an.
Un footer-wrap avec la couleur suivante : #eee
Comment changer le pied de page dans WordPress 2022 ?

Le personnalisateur est accessible via l'onglet Apparence de votre tableau de bord WordPress. Voici comment sélectionner le type de pied de page à modifier dans le personnalisateur WordPress : Options du thème : section Pied de page, qui vous permet de sélectionner les couleurs, la bordure et le texte du pied de page pour qu'ils correspondent à la conception globale du site.
Les sites Web WordPress ont généralement trois composants : l'en-tête, le corps principal et le pied de page. Le pied de page d'un site Web est essentiel à bien des égards, malgré le fait que l'en-tête apparaisse le plus en évidence sur la page. Un éditeur de pied de page WordPress doit être capable de sélectionner et de modifier un large éventail d' éléments de pied de page. Les thèmes WordPress incluent un texte de copyright sur le titre et l'année du site. Vous pouvez personnaliser le personnalisateur de thème pour ajouter, modifier ou supprimer ce texte de copyright, les crédits de pied de page tels que Fièrement propulsé par WordPress, le nom du thème et l'année utilisant ce texte personnalisé. En utilisant votre thème, vous pouvez personnaliser les pieds de page pour différents appareils tels que les mobiles, les tablettes et les ordinateurs de bureau. Certains développeurs WordPress utilisent des widgets dans leurs thèmes WordPress pour définir et modifier le contenu du pied de page.
Les pieds de page peuvent être créés avec le générateur de modèles fourni avec Elementor Pro. Si vous avez un compte Divi Page Builder, vous pouvez créer et modifier les pieds de page personnalisés à l'aide du générateur de thèmes. Des sous-sections peuvent également être ajoutées à l'aide de la méthode simple du glisser-déposer, accessible de n'importe où. Si vous voulez plus d'éléments de conception et de fonctionnalités, vous devrez utiliser les plugins WordPress Footer. Il existe également un plugin appelé Head, Footer et Post Injections qui ajoute du code au pied de page et à l'en-tête. Ce fichier modèle contient un fichier footer.php. Si vous souhaitez modifier ce fichier, suivez les étapes ci-dessous pour modifier le pied de page de votre site WordPress.
Certains des liens, tels que ceux d'autres sites Web ou comptes de médias sociaux, se trouvent dans la section de pied de page de votre site Web. Il est assez simple de changer la couleur par défaut. Il est également possible de contacter les paramètres du lien et d'apporter des modifications.

Comment changer le pied de page dans WordPress 2021 ?
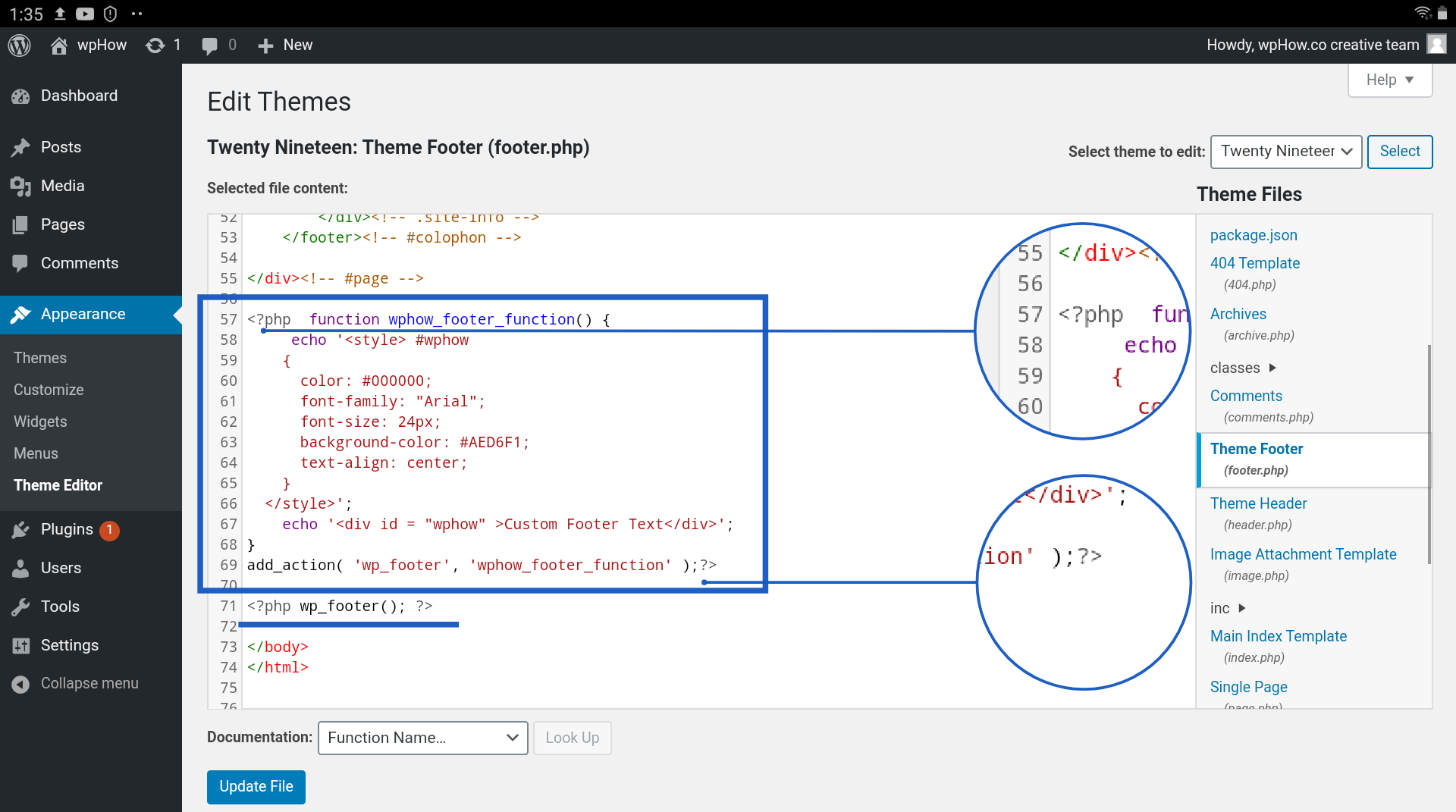
En cliquant sur Apparence -> Éditeur, vous pouvez modifier ce fichier pour en faire le pied de page de votre site WordPress. Vous verrez une liste de fichiers de thème dans la partie droite de l'éditeur. Choisissez le pied de page du thème ou le pied de page à utiliser.
Un pied de page de thème WordPress s'affiche en bas de votre site. La façon dont vous modifiez les pieds de page dans un thème spécifique peut être différente de la façon dont vous modifiez les pieds de page dans un thème différent. Les thèmes utilisent une fonctionnalité WordPress native connue sous le nom de Customizer pour gérer la personnalisation du thème, y compris l'édition du pied de page. Certains thèmes incluent leur propre ensemble d'options de pied de page personnalisables. Ces paramètres se trouvent dans la barre latérale du personnalisateur. Les modifications apportées à votre pied de page doivent être reflétées dans votre aperçu en direct. Avec Neve, vous pouvez créer votre propre disposition de pied de page personnalisée à l'aide de cet excellent générateur de pied de page par glisser-déposer.
Si un menu de pied de page est présent dans votre thème, vous verrez un emplacement appelé menu de pied de page ou quelque chose de similaire. En utilisant WordPress Customizer, vous pouvez soit créer un nouveau menu, soit en modifier un existant. Vous pouvez également ajouter votre propre texte, images, formulaires, boutons, intégrations de médias sociaux et autres fonctionnalités à partir du menu déroulant. Ce didacticiel étape par étape explique comment modifier un pied de page dans WordPress. Le personnalisateur WordPress est le meilleur point de départ pour ceux qui souhaitent utiliser la personnalisation intégrée du pied de page. Vous pouvez également utiliser le populaire plugin de création de pages Elementor si vous pensez que votre thème ne vous donne pas suffisamment de contrôle sur le pied de page.
Comment modifier le pied de page dans WordPress Divi
En accédant au personnalisateur de thème, vous pouvez ajouter votre propre thème. Accédez au menu Pied de page pour savoir ce qu'il y a dans le menu. Ensuite, choisissez l'option de menu Barre inférieure dans la liste. Vous devez entrer votre nouveau texte de pied de page dans la zone de texte Modifier les crédits de pied de page.
Il est difficile de modifier le pied de page dans Divi, car vous devez vous déplacer dans divers endroits pour effectuer vos modifications. Nous avons trois options pour personnaliser le pied de page par défaut : personnaliser le pied de page lui-même, modifier les éléments du pied de page ou modifier les éléments du pied de page. Vous pouvez personnaliser les sections suivantes de ce didacticiel. Dans la barre du haut, sélectionnez Divi. Vous pouvez modifier les couleurs du texte et de l'arrière-plan de la barre inférieure en cliquant ici. En plus de modifier le texte de pied de page de crédit par défaut, vous pouvez le faire de l'autre côté. Si vous souhaitez avoir plus de liberté et d'options de personnalisation pour votre pied de page, vous devez créer un pied de page personnalisé dans Divi.
Création d'un pied de page global dans la construction visuelle
Vous pouvez maintenant commencer à créer votre pied de page global en utilisant le générateur visuel. Si vous devez modifier votre pied de page de copyright, cliquez sur la zone de texte Pied de page de copyright et saisissez le nouveau pied de page. En cliquant sur le bouton Enregistrer en bas de l'écran, vous pouvez enregistrer vos modifications.
Comment changer le logo du pied de page dans WordPress
Pour changer le logo du pied de page dans WordPress, vous devrez accéder au fichier footer.php via le tableau de bord WordPress. Une fois que vous avez localisé le fichier, vous devrez trouver le code qui correspond au logo du pied de page. Une fois que vous avez trouvé le code, vous devrez remplacer l'URL du logo existant par l'URL du nouveau logo. Après avoir apporté les modifications nécessaires, vous devrez enregistrer le fichier et le télécharger sur le serveur WordPress.
Comment supprimer le logo du pied de page ? Une à quatorze réponses (sur quatorze au total) ont été reçues. Il est simple d'apprendre le CSS et d'utiliser les outils de développement de navigateur (F12) pour afficher puis masquer ce dont vous avez besoin. Dans tous les cas, vos plugins ou thèmes auront toujours besoin de votre aide.
Comment modifier le pied de page dans WordPress
Pour modifier le pied de page dans WordPress, vous devrez accéder au fichier footer.php via le tableau de bord WordPress. À partir de là, vous pouvez apporter des modifications au code qui contrôle les informations de pied de page. Il est important de noter que vous ne devez jamais apporter de modifications au code directement sur le site en direct, car cela peut causer de sérieux problèmes. Créez toujours une sauvegarde des fichiers avant d'apporter des modifications.
Le pied de page est situé après la zone de contenu principale sur un site Web et sert de pied de page. Vous pouvez utiliser cet espace pour créer une expérience plus facile pour vos visiteurs en utilisant tout son potentiel. Vous apprendrez à modifier le pied de page de WordPress dans cette vidéo. Si vous utilisez WordPress pour la première fois, un lien "Powered by WordPress" peut apparaître dans le pied de page. Comme il ne s'agit pas d'un widget, il est difficile de déterminer comment le modifier à l'aide du personnalisateur de thème. Ce texte peut être supprimé en allant dans Apparence. Vous pouvez modifier les paramètres dans votre panneau d'administration WordPress.
Ensuite, recherchez un titre comme "pied de page" ou quelque chose de similaire - le thème Astra serait l'exemple approprié. Le personnalisateur de thème WordPress peut modifier manuellement le pied de page. Pour apporter des modifications à un fichier, vous devez comprendre PHP. Plus d'un million de pages WordPress ont été créées avec le plugin SeedProd, ce qui en fait le constructeur de pages WordPress par glisser-déposer le plus populaire. Sans avoir à écrire de code, il peut être utilisé pour créer des pages à fort taux de conversion. Une variété de pages WordPress peuvent être construites à l'aide de seedprod. La version Pro de SeedProd vous permet d'ajouter des images, des liens et plus encore à votre page.
De plus, vous pouvez apporter des modifications à votre pied de page WordPress sur tous vos sites Web avec cette fonctionnalité. Pour en savoir plus sur la personnalisation des pages dans WordPress, consultez notre guide de création de pages. Choisir un thème prédéfini est la première étape dans la création de votre propre thème WordPress. Votre thème sera automatiquement créé avec l'en-tête, le pied de page, la page d'accueil, la barre latérale et d'autres parties. En survolant un bloc et en cliquant sur l'icône de la corbeille, vous pouvez supprimer toute conception de pied de page existante de votre navigateur. Il est possible que votre pied de page doive être rempli d'extraits de code pour connecter votre site à des applications ou plugins externes. Si vous avez du code supplémentaire pour votre pied de page WordPress, le plugin WPCode est le moyen le plus simple de le faire. Pour savoir comment insérer des codes d'en-tête et de pied de page dans WordPress, lisez les détails. De plus, il existe un guide sur la façon d'obtenir un domaine de messagerie gratuit ainsi que nos recommandations sur les meilleures applications téléphoniques professionnelles virtuelles.
