Comment changer le modèle de produit dans WooCommerce pour WordPress
Publié: 2022-10-20WordPress est un système de gestion de contenu (CMS) qui vous permet de créer un site Web ou un blog à partir de zéro, ou d'améliorer un site Web existant. Une caractéristique populaire de WordPress est sa flexibilité en vous permettant de changer l'apparence de votre site en installant des thèmes. Bien qu'il existe de nombreux thèmes disponibles gratuitement, vous pouvez également acheter des thèmes auprès d'entreprises telles que WooThemes, qui propose une grande variété de thèmes compatibles avec WooCommerce. Si vous utilisez WooCommerce pour vendre des produits sur votre site WordPress, il est important de choisir un thème qui présentera vos produits sous le meilleur jour possible. Dans cet article, nous allons vous montrer comment changer le modèle de produit dans WooCommerce pour WordPress.
Si vous utilisez les bons plugins, vous pouvez créer une conception de produit entièrement personnalisée sans codage. La table des produits WooCommerce, ainsi que les variantes et l'ensemble d'outils WooCommerce Bulk, en sont d'excellents exemples. La suite de plugins Toolset peut être utilisée pour créer des sites Web avancés même si vous ne connaissez pas le codage. Barn2 et Toolset sont capables de créer des modèles de produit unique en seulement trois étapes simples en travaillant ensemble. Vous pouvez modifier le modèle WooCommerce par défaut ou modifier les critères pour afficher différents modèles selon vos besoins. Le contenu statique ne sera pas utilisé dans la conception d'un modèle, contrairement aux blocs Toolset. À l'aide de Toolset, vous pouvez créer un modèle de produit unique et fonctionnel.
Si vous ne voulez rien coder, vous pouvez créer tout votre site Web à partir de zéro. Avec Toolset, vous pouvez utiliser une large gamme de plugins pour atteindre un large éventail d'objectifs. De plus, il propose un cours complet et gratuit sur la création de sites Web WooCommerce.
Les codes CSS peuvent être ajoutés à l'aide du personnalisateur de thème WordPress. Accédez à Apparence > Gérer les paramètres sur votre tableau de bord WordPress. Faites défiler vers le bas et sélectionnez "CSS supplémentaire" dans le menu. Vous serez invité à entrer vos codes CSS dans un champ de texte.
Pour remplacer les fichiers de modèle WooCommerce , vous pouvez créer un dossier nommé "woocommerce" dans le répertoire de votre thème, puis créer les dossiers/modèles que vous souhaitez remplacer ici.
Pour créer un fichier personnalisé, créez un nouveau répertoire dans votre thème enfant. Woocommerce doit être placé dans le répertoire du thème WordPress, qui se trouve dans WP-content/themes/yourthemename.html. Si vous faites cela, vous vous assurerez que toutes les modifications que vous apportez ne seront pas effacées lorsque vous mettrez à jour votre WooCommerce ou votre thème parent.
Comment changer l'affichage du produit dans Woocommerce ?

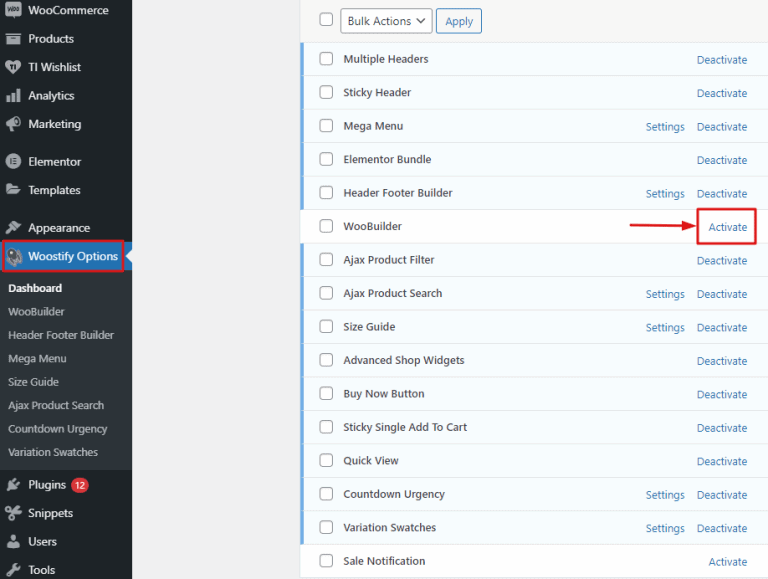
Sur le côté gauche de l'écran, cliquez sur le lien WooCommerce . Après cela, faites défiler vers le bas sur le côté gauche du catalogue de produits pour voir la page Produits par ligne et le nombre de produits par page pour le produit souhaité.
Elementor vous permet de faire glisser et déposer visuellement une variété d'éléments dans des pages de produit uniques, vous permettant d'adapter la conception à votre goût. Avec Elementor Pro, vous pouvez créer une belle page produit et concevoir votre produit avec un contrôle total. Un modèle de produit n'est pas accessible s'il n'est pas activé pour WooCommerce. Avec Elementor, vous pouvez personnaliser la mise en page et le style de la page produit selon vos spécifications. L'utilisation de l'un des modèles de page de produit préconçus est le moyen le plus simple de commencer. Le widget du produit est visible dans le panneau d'édition du produit. Dans ce tutoriel, nous utiliserons les widgets Elementor et aucun autre plugin.
En accédant à la page Mes modèles, vous pouvez créer un modèle d'archive de produit. personnalisez leur conception en ajoutant le widget Archive Products et le titre de l'archive. La distance entre les colonnes et les lignes peut être calculée sous l'onglet style. Les couleurs, les polices et plus encore peuvent être ajustées. Avant de publier l'archive, vous devez examiner les conditions de sa publication.
Où est l'éditeur de page produit Woocommerce ?
L' éditeur de page de produit WooCommerce se trouve sous l'onglet "Produits" dans le panneau d'administration de WordPress. À partir de là, vous pouvez ajouter de nouveaux produits, modifier des produits existants et gérer des catégories de produits.
Comment personnaliser la page produit Woocommerce dans WordPress
Il existe plusieurs façons de personnaliser la page du produit WooCommerce dans WordPress. Une façon consiste simplement à modifier le fichier de modèle de page de produit (product-template.php) dans votre thème. Il s'agit de la manière la plus avancée de personnaliser la page du produit, car elle nécessite que vous ayez une compréhension de base de PHP. Une autre façon de personnaliser la page du produit WooCommerce consiste à utiliser un plugin. Il existe quelques plugins différents qui vous permettent de personnaliser la page produit, notamment WooCommerce Custom Product Page Builder et WooCommerce Product Page Builder. Ces plugins vous permettent d'ajouter des champs personnalisés à la page du produit, ainsi que de modifier la mise en page de la page. Si vous n'êtes pas à l'aise pour éditer PHP ou utiliser un plugin, vous pouvez également engager un développeur pour personnaliser la page du produit WooCommerce pour vous. C'est généralement l'option la plus chère, mais cela garantira que la page du produit est exactement comme vous le souhaitez.
WooCommerce est actuellement utilisé par plus de 3 millions de sites Web afin de créer leurs boutiques en ligne. Il n'y a pas de fin à la personnalisation et à la modification de la page produit pour un produit par défaut. Différents types de produits personnalisés nécessitent un ensemble de paramètres différent. Dans ce guide, je vais vous guider à travers les étapes que vous devez suivre pour créer les principales personnalisations de pages de produits qui augmenteront le nombre de ventes sur vos pages de produits WooCommerce . Il existe neuf modèles différents disponibles sur ShopEngine, qui peuvent être utilisés pour importer et stocker des produits uniques. ShopEngine fournit 20 types de widgets qui peuvent être utilisés pour créer une page de produit WooCommerce, y compris des images de produits, des descriptions de produits, des prix de produits, des stocks de produits et des onglets de produits. En modifiant votre page de produit unique WooCommerce pour faciliter la navigation, vous pouvez augmenter considérablement le taux de conversion.
Pour modifier la mise en page d'une page de produit WooCommerce, faites glisser le widget du bloc "ShopEngine Single Product" vers la zone de contenu. Le widget méta du produit vous permet d'afficher ou de masquer les types de produits, les catégories et les balises. Les visiteurs seront plus susceptibles de trouver les meilleurs produits si vous affichez les évaluations des utilisateurs sur vos pages de produits. Personnalisation du texte et de l'icône du produit en stock ou existant, ainsi que de la couleur, de la typographie et de l'alignement de vos pages de produits WooCommerce avec le widget "Product Stock" de ShopEngine. Lorsque vous ajoutez et personnalisez des onglets de produits, vous pouvez donner à vos clients plus d'informations sur les produits que vous vendez. Vous pouvez accéder au widget Product Tabs à partir du bloc ShopEngine Single Product sur Elementor en le faisant glisser et en le déposant. Ce widget vous permettra d'afficher des produits liés à votre page produit WooCommerce.

Lorsque les produits sont correctement optimisés, ils peuvent être vendus plus rapidement. Il est essentiel d'optimiser la mise en page de votre page produit afin de maximiser votre taux de conversion. Voici cinq façons d'augmenter votre taux de conversion et vos revenus. Une image de produit est un excellent moyen de démontrer les capacités de vos produits au public le plus large possible. Si vos photos sont médiocres, obscures ou ont un mauvais angle, vous ne serez pas impressionné. Créez des images claires et axées sur le produit qui captent l'attention du spectateur. Si vous avez personnalisé la conception de la page produit WooCommerce pour la rendre plus visible pour vos clients, vous devriez envisager de le faire s'ils ne peuvent pas voir le prix. Vous pouvez mettre en évidence les remises en utilisant le prix régulier, puis en mettant en évidence le nouveau. Les techniques de référencement sur la page peuvent vous aider à optimiser la page produit WooCommerce.
Sur le côté gauche, vous trouverez quelques options de personnalisation pour les éléments existants sur la page produit, tels que le titre, les prix et les images. Cependant, la section Informations sur le produit peut être la plus importante. C'est ici que vous entrerez les informations détaillées de votre produit.
Le bouton Ajouter un produit vous permet d'ajouter un produit en saisissant les informations requises. Vous pouvez également choisir une catégorie, des balises ou un sku pour le produit, ainsi qu'une description du produit. Après avoir ajouté tous les détails requis, cliquez sur le bouton Enregistrer le produit.
Vous êtes arrivé au bon moment. Vous pouvez passer à l'étape suivante, où vous remplirez les informations qui doivent être complétées. Après avoir ajouté toutes les informations nécessaires au panier, cliquez sur le bouton Vendre le produit.
Modèle de page de détail de produit Woocommerce
Un modèle de page de détail de produit WooCommerce est une mise en page préconçue qui peut être utilisée pour créer une page de détail de produit personnalisée pour une boutique WooCommerce. Ce type de modèle peut être utilisé pour ajouter plus d'informations sur un produit, ainsi que pour modifier l'apparence de la page afin qu'elle corresponde au reste de la boutique.
Nouvelles fonctionnalités pour les boutiques en ligne !
Vous pouvez désormais entrer les prix en dollars américains, en euros ou en livres sterling, et vous pouvez également choisir le montant de la taxe que vous paierez. Le bouton "Ajouter au panier" peut être utilisé pour ajouter un produit à votre panier. Enfin, si vous souhaitez utiliser une image provenant d'une autre source, vous pouvez l'ajouter à votre produit.
Code de page de produit Woocommerce
Le code de la page produit WooCommerce est un code utilisé pour créer une page produit sur un site WooCommerce. Ce code peut être utilisé pour créer une page produit simple ou une page produit plus complexe avec plusieurs produits. Le code est également utilisé pour créer une page produit avec un design personnalisé.
Dans votre boutique en ligne, les pages de produits WooCommerce constituent une partie importante du package global. Vous pouvez créer des pages de destination de produits uniques qui convertissent davantage de visiteurs en clients en les personnalisant. Des centaines de millions de sites Web utilisent SeedProd comme constructeur de pages par glisser-déposer. Nous allons vous montrer comment personnaliser les pages de produits WooCommerce sans code dans ce tutoriel. La page commencera à apparaître dans un aperçu en direct, où vous pourrez sélectionner et modifier tous les éléments dessus lorsque vous pointez et cliquez dessus. Après cela, vous serez invité à entrer le nom de votre page et le bouton "Enregistrer et commencer à modifier la page" apparaîtra. Il faut ensuite identifier et faire glisser le bloc WooCommerce 'Ajouter au panier' dans votre page.
Ensuite, une section FAQ sur le produit, similaire à la section des questions et réponses d'Amazon, peut être ajoutée. Si vous vendez un cadeau, ou si vous vendez le Black Friday, utilisez le bloc « Compte à rebours » pour motiver les gens. Vous pouvez également mettre en avant d'autres produits dans votre boutique en utilisant les blocs "Produits en vedette" ou "Produits les mieux notés". Vous pouvez afficher le nom, l'emplacement ou même le jour de la semaine de votre visiteur avec du texte dynamique. Lorsque vous sélectionnez les bonnes personnes à qui vous souhaitez envoyer des messages personnalisés, il leur enverra ces messages. C'est aussi simple que d'utiliser OptinMonster pour ajouter du texte dynamique à un site Web. Il a été utilisé par plus de 1,2 million de sites Web WordPress pour capturer des e-mails et des popups.
Lorsqu'une balise active génère un message unique et personnalisé pour vos visiteurs, elle utilise le texte généré. Si votre popup est en ligne, changez son statut en "Publié" dans la méta-boîte "Visibilité". Continuez à tester les paramètres de texte et d'affichage dynamiques afin de déterminer les campagnes qui vous conviennent le mieux.
Page produit Woocommerce
Une page de produit WooCommerce est une page utilisée pour afficher un seul produit dans la boutique WooCommerce. Cette page comprendra généralement des images de produits, des descriptions, des prix et d'autres informations sur le produit.
Vos pages de produits WooCommerce sont une partie importante de votre boutique en ligne. Concevoir une page produit qui optimise les conversions, réduit les plaintes et les retours et augmente la valeur moyenne de vos commandes est l'un des meilleurs moyens d'améliorer vos taux de conversion. Selon ce que vous voulez faire avec vos pages de produits, vous pouvez les personnaliser de différentes manières. Si vous maîtrisez bien le codage, vous pouvez modifier manuellement les modèles de produits WooCommerce. Vous pouvez créer un CSS personnalisé pour votre thème WordPress à l'aide du personnalisateur. Si vous utilisez Chrome, recherchez le nom des autres éléments en allant dans Afficher. Voici une liste de modèles de pages de produits WooCommerce : Voici une liste de modèles de pages de produits WooCommerce.
Les crochets WooCommerce vous permettent d'insérer ou de supprimer des éléments d'un modèle. Pour ajouter ou supprimer un crochet, vous devez d'abord créer un thème enfant WordPress, puis ajouter du code au fichier functions.php. À moins que vous n'ayez besoin de modifier la page du produit, le plug-in de création de page ne doit pas être utilisé. Vous aurez besoin d'un constructeur de page qui inclut un bloc ou un élément WooCommerce spécifique . Elementor et d'autres sites Web, par exemple, incluent des pages de produits préconçues que vous pouvez personnaliser à votre guise. Dans la plupart des cas, vos pages de produits peuvent être personnalisées à l'aide du constructeur de pages que vous utilisez. La plupart des constructeurs de pages les plus populaires ont des tutoriels officiels sur leur site Web.
La page produit WooCommerce vous permet de télécharger des images statiques plutôt que des vidéos dans la galerie de produits, mais vous ne pouvez pas télécharger de vidéos. L'extension Product Video peut être utilisée pour intégrer des vidéos de YouTube, Vimeo, Dailymotion, Metacafe ou Facebook. Avec l'extension Recommendation Engine, vous pouvez ajouter des recommandations de produits de Netflix ou d'Amazon à vos pages de produits.
Qu'est-ce qu'une page produit Woocommerce ?
La page produit de WooCommerce est construite sur un modèle WordPress assez basique. Bien que la conception soit fonctionnelle, il y a peu de pouvoir de personnalisation dans WooCommerce.
