Comment changer la couleur du texte sur votre page WordPress
Publié: 2022-09-26Si vous souhaitez modifier la couleur du texte sur votre page WordPress, vous pouvez utiliser différentes méthodes. La première méthode consiste à éditer simplement le fichier CSS associé à votre thème. Il s'agit de la méthode recommandée si vous ne souhaitez modifier la couleur du texte que sur une page spécifique. La deuxième méthode consiste à utiliser un plugin comme WP Quick CSS. Ce plugin vous permet d'ajouter facilement du CSS personnalisé à votre site WordPress sans avoir à modifier de fichiers. La troisième méthode consiste à utiliser le WordPress Customizer. C'est la méthode la plus simple si vous souhaitez changer la couleur du texte sur toutes les pages de votre site WordPress. Pour changer la couleur du texte à l'aide de WordPress Customizer, allez simplement dans la section "Apparence" puis cliquez sur le lien "Personnaliser". De là, vous pouvez cliquer sur la section "Couleurs", puis sélectionner la couleur que vous souhaitez utiliser pour votre texte. Une fois que vous avez sélectionné la couleur souhaitée, cliquez simplement sur le bouton "Enregistrer et publier" pour enregistrer vos modifications. La couleur de votre texte sera désormais modifiée sur toutes les pages de votre site WordPress.
Un changement de couleur de votre texte sur votre site Web ou votre blog peut être approprié pour diverses raisons. Vous pouvez modifier les couleurs des mots, des paragraphes et des sous-titres de votre texte principal en utilisant l'éditeur WordPress par défaut. Vous pouvez également changer la couleur de votre texte en cliquant sur l'un d'entre eux. Pour changer la couleur d'un mot ou d'une phrase simplement en le faisant glisser, utilisez l'éditeur de blocs. Vous pouvez également modifier la couleur du texte des blocs d'en-tête en entrant le lien "Couleur du texte". Si vous utilisez toujours l'éditeur classique, vous pouvez modifier les polices à l'aide de la barre d'outils. Vous pouvez le faire en utilisant le personnalisateur de thème, qui est inclus avec la plupart des meilleurs thèmes WordPress.
En allant dans Apparence, vous pouvez avoir une meilleure idée de ce qui se passe dans votre tableau de bord WordPress. Le personnalisateur de thème est accessible en suivant le lien. En cliquant sur le sélecteur de couleur de police , vous pouvez sélectionner une couleur pour votre texte. En conséquence, vous remarquerez une différence dans la couleur du texte de vos articles et de vos pages. Vous pouvez également modifier les couleurs des en-têtes en sélectionnant H1, H2, etc. Les touches 'p, 'h' et 'h2' peuvent être utilisées pour changer la couleur du texte dans vos articles et pages WordPress. Vous pouvez également modifier le code hexadécimal si vous souhaitez le remplacer par n'importe quelle couleur. La lettre p représente une couleur de *990000. En conséquence, la couleur de la police de tous vos messages réguliers sera rouge foncé.
Vous devez inclure un attribut supplémentaire dans la balise HTML *body%22 pour modifier la couleur du texte et de l'arrière-plan d'une page Web. Si votre site s'étend sur plusieurs pages, vous pouvez inclure ces attributs dans une seule feuille de style pour toutes.
Remplissez le sélecteur CSS requis et sélectionnez la propriété de couleur souhaitée. Supposons que vous souhaitiez changer la couleur de tous les paragraphes de votre site Web du blanc au bleu marine. Lorsque vous êtes prêt, insérez p *color:000080; * dans le corps de votre fichier HTML.
À l'aide de la balise FONT COLOR , vous pouvez changer une partie du texte d'un document HTML en une autre couleur. Pour changer la couleur de la police en rouge, ajoutez l'attribut suivant à la balise *FONTCOLOR= ">. La couleur #ff0000 représente la couleur rouge.
Pouvez-vous changer la couleur du texte dans WordPress ?
Oui, vous pouvez changer la couleur du texte dans WordPress. Il existe différentes manières de procéder, en fonction de ce que vous souhaitez obtenir. Si vous souhaitez simplement modifier la couleur de quelques mots ou phrases ici et là, vous pouvez utiliser l'éditeur de texte intégré pour sélectionner le texte et modifier la couleur dans le menu déroulant. Si vous souhaitez modifier la couleur de tout le texte de votre site, vous pouvez le faire à partir de l'écran Personnaliser. Allez dans Apparence > Personnaliser, puis cliquez sur l'onglet Couleurs. À partir de là, vous pouvez modifier la couleur du texte des différents éléments de votre site. Si vous souhaitez modifier la couleur d'arrière-plan de votre site, vous pouvez également le faire à partir de l'écran Personnaliser. Allez dans Apparence > Personnaliser, puis cliquez sur l'onglet Arrière-plan. À partir de là, vous pouvez sélectionner une couleur d'arrière -plan ou télécharger une image d'arrière-plan.
Comment changer la couleur et la taille du texte dans WordPress L'écran de l'éditeur de publication semble être dépourvu d'une seule solution simple à ce problème. Si vous souhaitez simplement modifier quelques mots, ce tutoriel est fait pour vous. Si vous n'êtes pas satisfait de l'aspect général du texte de votre blog, c'est une bonne idée de remplacer le thème par quelque chose de nouveau. Comment changer la couleur et la taille de votre texte WordPress ? Le processus de modification de la taille du texte, comme celui de modification de la couleur, est plus compliqué. Lorsque vous cliquez sur le bouton Basculer la barre d'outils, vous pourrez voir le texte et les indentations améliorés. Voici un aperçu des captures d'écran pour voir comment cela fonctionne.
La couleur du texte peut-elle être modifiée ?
Sélectionnez Paramètres dans le menu. Le texte et les graphiques doivent être affichés. La correction des couleurs peut être sélectionnée en cliquant sur le bouton approprié. En allumant l'interrupteur, vous pouvez corriger la couleur.
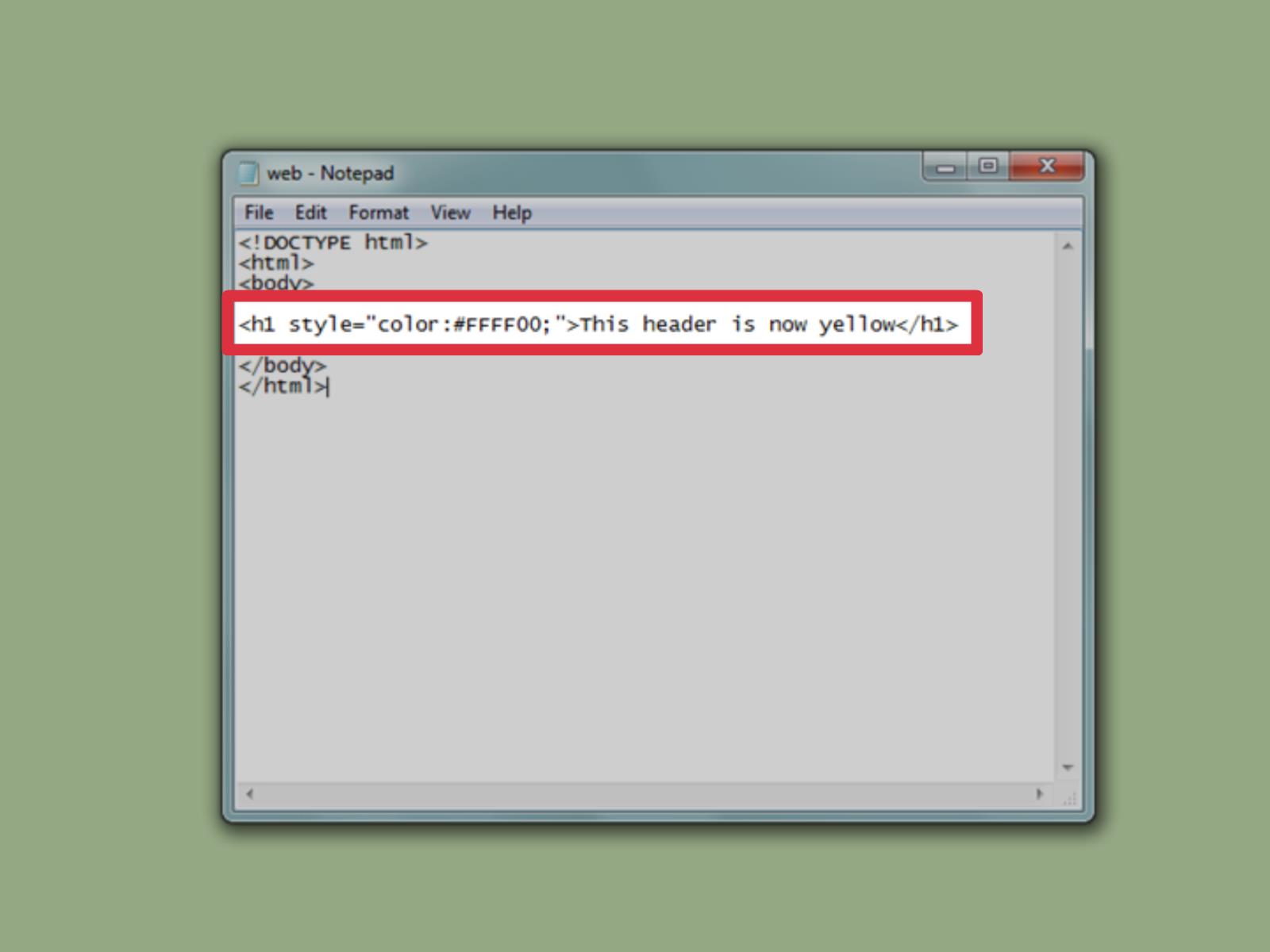
Comment changer la couleur du texte ?
 Crédit : wikiHow
Crédit : wikiHowSous Format, accédez à l'onglet Police. En appuyant sur D, vous pouvez accéder à la boîte de dialogue Police. En sélectionnant une flèche à côté de la couleur de la police, vous pouvez sélectionner une couleur. Pour choisir Par défaut, faites un choix de menu. Tous les nouveaux documents doivent être mis à jour en fonction du nouveau modèle.
En utilisant les différentes méthodes de HTML, nous pouvons changer la couleur de n'importe quel texte. Vous pouvez utiliser la balise HTML pour ce faire. Les styles en ligne doivent être spécifiés avec l'attribut Style en ligne. L'utilisation des options CSS internes. Pour rendre ce processus aussi indolore que possible, nous devons enregistrer le code Html dans l'éditeur de texte. Une fois que nous l'avons exécuté, nous pouvons voir la sortie dans le navigateur. Pour changer la couleur d'un texte à l'aide d'une feuille de style interne, nous devons d'abord naviguer vers les étapes qui suivent ci-dessous.
Vous devrez utiliser un éditeur de texte pour saisir le code Html ou ouvrir un fichier Html existant. Enfin, dans la balise head du document, nous devons définir les styles à l'intérieur de la balise >style> avec le curseur. Pour spécifier la couleur, saisissez l'attribut color dans elementSelector.
Il existe trois options principales en ce qui concerne la couleur du texte : modifier la couleur du texte, modifier la couleur de l'arrière-plan ou laisser le texte et l'arrière-plan identiques. En général, changer la couleur du texte lui-même est l'option la plus pratique. Sélectionnez "Propriétés par défaut de l'outil" dans le menu de gauche après avoir sélectionné le texte en surbrillance . Pour sélectionner la couleur souhaitée, sélectionnez la palette de couleurs. Changer la couleur de l'arrière-plan est également une option, qui est fréquemment utilisée pour mettre en évidence le texte. Vous pouvez modifier la couleur d'arrière-plan d'un texte en cliquant dessus avec le bouton droit de la souris et en sélectionnant "Récupérer le texte". Le texte qui a été enregistré sera converti en un nouveau fichier et utilisé pour s'ouvrir dans un éditeur de texte. L'éditeur de texte vous permet de modifier la couleur du texte d'origine ou de supprimer le texte d'origine et d'enregistrer le nouveau dans un nouveau fichier. Le principal avantage de changer la couleur de l'arrière-plan d'un texte est qu'il le fait ressortir plus que n'importe laquelle de ces options.
Comment changer la couleur du texte dans un classeur entier
Le bouton Couleur du texte peut être sélectionné dans le menu déroulant pour un classeur entier si vous sélectionnez l'onglet du classeur dans la barre d'outils en haut de l'écran, cliquez sur le bouton Mise en page dans le groupe Page, puis choisissez le bouton Couleur du texte dans le menu déroulant pour le
Comment changer la couleur du texte du menu dans WordPress ?
En allant dans Apparence - activer et désactiver la couleur . Pour changer la couleur de l'arrière-plan du site, allez dans Apparence – Personnaliser – Style – Arrière-plan.
La couleur du menu et de l'arrière-plan des pages de WordPress peut généralement être modifiée à l'aide de thèmes. Vous pouvez sélectionner la couleur du menu/la couleur d'arrière-plan dans la section Typographie du menu principal du thème wordpress d'Avada si vous le souhaitez. L'apparence est l'endroit où le code CSS personnalisé peut être ajouté ; Personnaliser est l'endroit où le code CSS personnalisé peut être personnalisé ; et CSS supplémentaire est l'endroit où le code CSS personnalisé peut être ajouté.

Vous pourrez désormais choisir la 'Couleur du menu' et la 'Couleur d'arrière-plan du menu' dans la section Typographie. La couleur par défaut du texte du menu, de l'arrière-plan et des couleurs de survol/actives sera modifiée en cliquant sur le bouton « OK » après avoir sélectionné les valeurs appropriées. Avec le thème wordpress Avada, vous disposez d'un large éventail d'options pour le personnaliser. La typographie est une partie importante de nombreux designs. Dans cet article, nous verrons comment personnaliser la police des menus Avada. L'apparence peut être trouvée sur la première page. Le menu s'affichera dans le coin supérieur droit de l'écran ; cliquez sur le bouton Options d'écran. Vous serez redirigé vers un menu déroulant où vous pourrez cocher la case à côté de "Classes CSS". Après avoir fait défiler jusqu'à l'élément de menu que vous souhaitez modifier, cliquez sur pour le développer. Dans la section Typographie, vous trouverez les options 'Couleur du menu' et 'Couleur d'arrière-plan du menu'.
Comment changer le menu dans WordPress
En sélectionnant Paramètres WordPress, vous pouvez modifier le titre du menu. Le titre du menu peut être modifié dans WordPress en allant dans "Apparence" et en sélectionnant "Menus". Choisissez le menu que vous souhaitez modifier dans le menu "Sélectionner un menu à modifier".
Pour changer la couleur de votre menu WordPress, allez dans Paramètres > Apparence > Couleur du menu. Pour changer la couleur du menu dans WordPress, allez dans le menu "Apparence" et sélectionnez "Menus".
Dans WordPress, cliquez sur l'option Modification de l'arrière-plan du menu. Modifiez l'arrière-plan du menu dans WordPress en sélectionnant "Menus" dans le menu de gauche.
La modification de la taille du menu peut être effectuée dans WordPress en allant dans Apparence > Paramètres > Taille du menu. Accédez à l'onglet "Apparence" dans le menu de gauche et cliquez sur "Menus" pour modifier la taille du menu dans WordPress.
Le thème WordPress comprend une bordure de menu. Vous pouvez ajouter une bordure de menu à WordPress en allant dans "Apparence" et en sélectionnant "Menus" dans le menu de gauche.
Comment changer la couleur du texte en HTML
Afin de changer la couleur du texte en HTML, l'attribut 'color' devra être ajouté dans les balises 'style' de l'élément que vous souhaitez changer. Dans l'attribut 'style', vous devrez ensuite ajouter 'color:', suivi du code hexadécimal, du nom de la couleur ou de la valeur rvb de la couleur que vous souhaitez utiliser.
Lorsqu'il s'agit de personnaliser votre site Web, les polices sont souvent négligées. Vous pouvez être intimidé par l'idée de changer la couleur de la police HTML, mais c'est extrêmement simple. Vous pouvez modifier la couleur de la police de votre site Web de différentes manières. Nous vous montrerons comment changer la couleur des polices de votre site Web dans cet article. Les couleurs de RVB sont le rouge, le vert et le bleu. Les couleurs sont définies en combinant les valeurs de rouge, de vert et de bleu. Lorsque la valeur RGBA est ajoutée, il y a une valeur supplémentaire à l'équation, comme le montre la valeur alpha.
Le code couleur hexadécimal et le code RVB sont similaires. Dans HTML5, vous pouvez modifier la couleur de la police à l'aide de balises de police, qui sont des nombres allant de 0 à 9 et des lettres allant de A à F. HTML5 ne prend pas en charge la balise >Font>. Si vous souhaitez modifier la couleur de l'arrière-plan d'un paragraphe entier, les feuilles de style en cascade sont la solution. Pour colorer n'importe quelle quantité de texte, vous pouvez utiliser la taille de l'élément. Vous pouvez utiliser différents sélecteurs pour modifier la police de vos titres et liens en fonction du contexte. Style. CSS ou style.
CSS est le nom donné à un fichier CSS externe. Si vous souhaitez modifier la feuille de style, vous devez utiliser un éditeur de code pour le faire. Si vous utilisez des styles en ligne, votre fichier HTML sera plus volumineux. La modification des couleurs de police HTML s'effectue en utilisant la balise de police ou le style CSS. Il y a plusieurs avantages et inconvénients de chacune de ces méthodes. Bien que la balise de police soit simple à utiliser, elle ne doit pas être utilisée sur un site Web qui utilise HTML5. Étant donné que les navigateurs peuvent ne plus prendre en charge le code obsolète, vous devez éviter de l'utiliser.
Lorsque vous utilisez CSS, vous pouvez modifier la couleur de votre police de différentes manières. Chacune de ces méthodes a son propre ensemble d'avantages et d'inconvénients. Les sélecteurs de couleurs peuvent être utilisés pour choisir la couleur appropriée dans un ensemble de couleurs. Dans Chrome, c'est aussi simple que de pointer votre curseur sur la partie de la page Web que vous souhaitez inspecter. Lorsque vous utilisez des couleurs de police HTML pour votre site Web, vous pouvez améliorer sa lisibilité et son accessibilité. De plus, cela peut vous aider à établir une identité de marque cohérente pour votre site Web. Modifiez la couleur de la police de quatre manières : avec les noms de couleur, les codes hexadécimaux, les valeurs RVB et HSL. Ce guide vous aidera à choisir la méthode qui vous convient.
Dans un exemple, le code suivant changerait tout le texte d'un élément en rouge. Dans ce cas, la scène devrait être la suivante : #ff0000 ; ***couleur de fond : #ff0000 ; Si vous avez besoin de changer la couleur d'un texte en surbrillance, vous pouvez le faire en utilisant le code suivant. #0000ff est une sélection de couleur de fond pour le #0000ff. Avant d'aborder des exemples plus spécifiques, examinons les concepts de base de la définition des couleurs de police en HTML. Plus de détails peuvent être trouvés dans les exemples. Si vous voulez changer la couleur de tout le texte d'un élément mais pas de l'arrière-plan, vous pouvez utiliser le code suivant : #000000 = #000000;||||. Le code suivant est approprié si vous souhaitez modifier la couleur de tout le texte d'un élément mais pas l'arrière-plan et utiliser une couleur différente pour le texte. La couleur de cette sélection est #0000ff ; la couleur de cette sélection après le contenu est #ff0000 ; et la couleur de cette sélection après le contenu est #ff0000. Vous pouvez changer la couleur du texte dans un élément mais pas le fond en suivant le code suivant : « > %20000ff> color #0000ff ; couleur #ff0000 ;
Comment changer la couleur du texte en HTML
Vous pouvez modifier la couleur du texte à l'aide de l'attribut style, situé en haut de la page. Si vous souhaitez rendre le texte bleu, par exemple, utilisez l'attribut style et la propriété color #0000ff.
Comment changer la couleur du texte dans WordPress Elementor
Les paramètres de typographie sont accessibles en cliquant sur l'icône de modification dans la section Paramètres du widget > Style. Tout est très simple. Le générateur de pages Elementor WordPress prend désormais en charge la conversion de la taille, de la couleur, de la famille et du style de la police.
Lorsque vous créez votre site Web WordPress, vous pouvez avoir l'impression que les couleurs de texte par défaut ne fonctionnent pas vraiment pour vous, vous devrez donc les ajuster. La roue chromatique est un élément essentiel de la conception Web qui peut évoquer des émotions spécifiques sur votre marché cible. Le but de cet article est de démontrer cinq méthodes différentes pour changer la couleur du texte WordPress. À l'aide de l'éditeur classique ou de l'éditeur Gutenberg, vous pouvez modifier la couleur du texte dans WordPress. Pour modifier la couleur d'une partie seulement du texte, plutôt que du bloc entier, cliquez sur le bouton Modifier la teinte. Choisissez une couleur dans le volet des couleurs ou entrez son code hexadécimal si vous souhaitez le modifier, puis cliquez sur Personnalisé… pour sélectionner la couleur souhaitée. Dans Elementor, vous pouvez modifier la couleur du titre et du bloc de paragraphe.
Des modifications de l'alignement du texte, de la couleur de l'en-tête et de la couleur du lien sont également possibles. Dans la section du texte que vous souhaitez peindre dans une autre couleur, mettez-la en surbrillance, puis sélectionnez la couleur souhaitée. Dans ce CSS pour le changement de police , vous apprendrez à modifier les couleurs de police dans WordPress dans le monde entier. L'apparence peut être sélectionnée dans le menu du tableau de bord sous personnaliser. Maintenant que vous avez installé la boîte CSS, les lignes de code suivantes doivent être collées. Par exemple, si nous voulions colorer notre h1 en rouge, nous avons utilisé le code suivant. Si vous souhaitez modifier la couleur d'autres éléments de texte, utilisez des sélecteurs différents dans ce code, mais il suffit de modifier la couleur du texte dans les en-têtes.
