Comment changer votre thème WordPress
Publié: 2022-10-19Si vous êtes nouveau sur WordPress et que vous souhaitez modifier l'apparence de votre site, l'une des premières choses à faire est de changer son thème. Les thèmes contrôlent l'apparence de votre site WordPress et vous pouvez les modifier en accédant à la section Apparence de votre tableau de bord WordPress. Dans cet article, nous allons vous montrer comment changer votre thème WordPress, étape par étape. Nous parlerons également des différents types de thèmes WordPress et où vous pouvez les trouver.
Style.css est un fichier inclus dans chaque thème WordPress. Le style, la structure et les couleurs d'un site Web WordPress sont tous déterminés par cela. Si vous souhaitez modifier les extraits de code, vous devez d'abord modifier le CSS sur le tableau de bord WordPress. Dans l'éditeur de tableau de bord WordPress, vous pouvez voir le fichier style.ss de votre site, qui peut être utilisé pour apporter des modifications. Lorsque vous cliquez sur l'option Inspecter, l'écran de votre navigateur sera divisé en deux sections. Modifiez le code pour rechercher des classes ou des sections spécifiques. Après avoir apporté des modifications au fichier, vous pouvez l'enregistrer et les voir sur le site. Grâce à la fonction d'inspection de Chrome, vous pouvez facilement trouver des sections de style sur les pages de votre site.
Vous pouvez personnaliser le CSS utilisé pour contrôler l'apparence de votre site Web de différentes manières, notamment en sélectionnant différents paramètres CSS dans l' écran Couleurs et styles . Cette procédure peut être utilisée pour saisir du code CSS pour des gadgets, des mises en page et des espaces réservés individuels dans la section Avancé des paramètres.
Comment changer le CSS d'un thème WordPress ?

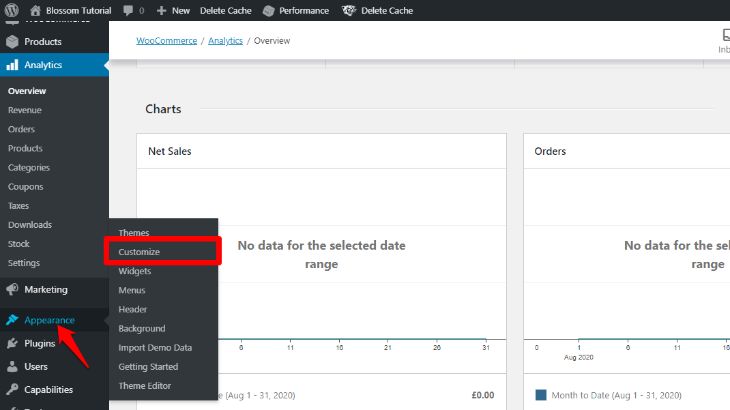
Le personnalisateur, quel que soit le thème WordPress que vous choisissez, vous permet de modifier le CSS de votre page WordPress. Dans la section Apparence - Personnaliser de votre tableau de bord, allez au bas de la page pour sélectionner CSS supplémentaire dans le menu déroulant. Vous pourrez ajouter le code CSS de votre choix à l'aide d'un outil intégré.
Il existe deux fichiers disponibles dans les thèmes WordPress qui peuvent être modifiés. Le fichier style.css est responsable de la présentation (conception visuelle et mise en page) des pages du site Web. Ce fichier est utilisé pour améliorer l'apparence de votre site Web, par exemple en modifiant la police, en ajoutant une image d'arrière-plan, etc. Ce fichier peut être édité de deux manières : via FTP ou via l'éditeur de code.
Comment modifier le code CSS pour votre thème WordPress
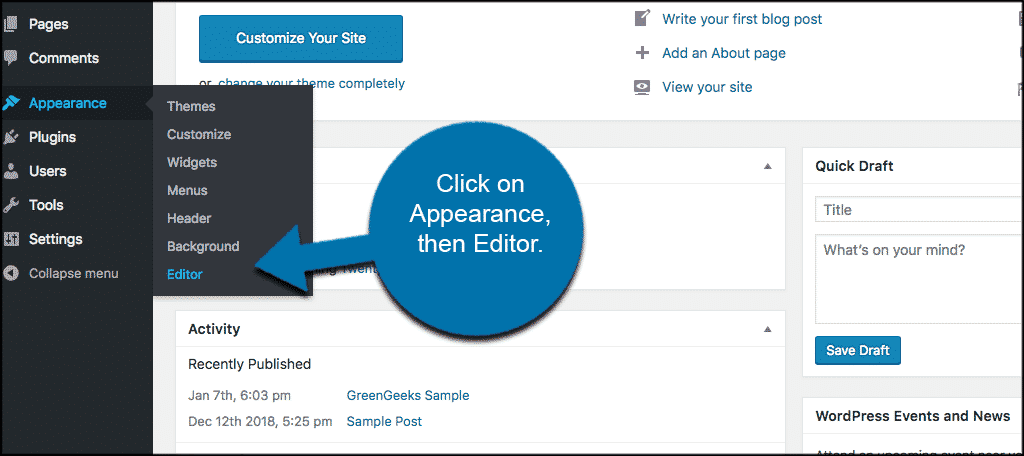
Créer des sites Web avec WordPress est un processus simple. En raison de son faible coût, le programme est simple à apprendre et à utiliser. La forêt de thèmes WordPress propose un grand nombre de thèmes qui peuvent être personnalisés pour créer un site Web unique. Cependant, si vous devez modifier le code CSS utilisé dans un thème, vous ne pourrez peut-être pas le faire à l'aide de l'éditeur de thème. C'est parce que l'éditeur de thème est conçu pour générer une apparence unique pour un site Web plutôt que de modifier le code existant. Vous pouvez modifier le code CSS dans un thème en utilisant l'éditeur de thème WordPress. Vous pouvez utiliser cet outil depuis votre tableau de bord WordPress. Une fois que vous avez accédé à l'éditeur de thème, vous trouverez ici la feuille de style CSS de votre thème actuel. Vous pouvez maintenant modifier ou ajouter le code en cliquant sur le bouton Style. Lorsque vous essayez de remplacer un fichier CSS de thème, vous pouvez le faire en utilisant le remplacement. Fichier CSS. Ce fichier peut être activé par défaut et vous pouvez modifier le fichier comme vous le souhaitez, par exemple en remplaçant les règles existantes.
Comment changer le chemin CSS dans WordPress ?

Si vous souhaitez modifier le chemin CSS dans WordPress, vous devrez accéder à vos fichiers WordPress via FTP. Une fois connecté, rendez-vous dans le répertoire /wp-content/themes/votretheme/. Dans ce répertoire, vous trouverez le fichier style.css. Vous pouvez ensuite modifier le chemin CSS dans ce fichier et l'enregistrer.
Deux façons de changer l'interface d'administration Css
Modifiez le CSS de l'interface d'administration WordPress via le plugin ou en téléchargeant le CSS souhaité sur le plugin et en le modifiant dans l'interface d'administration WordPress via le plugin.

Comment accéder aux fichiers CSS dans WordPress ?

Si vous ne savez pas où se trouvent les fichiers CSS , accédez à WP-content. Les feuilles de style et les styles CSS sont les noms les plus courants pour ces types de fichiers. Après avoir téléchargé et modifié le fichier, vous pouvez utiliser un programme d'édition de texte pour le faire. Après avoir modifié les fichiers CSS, cliquez sur le bouton de téléchargement pour les envoyer dans le même répertoire que les fichiers d'origine.
Les feuilles de style en cascade (ou CSS, comme on l'appelle communément) sont des fichiers qui permettent à nos navigateurs de nous dire comment un site Web doit apparaître. Dès que vous visitez un site Web, votre navigateur récupère ce fichier css, ainsi que d'autres documents importants, et vous les affiche. Ce message a été supprimé de son sujet car le petit extrait de code ci-dessus contient beaucoup plus de CSS que ce que nous avons vu dans celui-ci. Pour commencer, connectez-vous à votre service d'hébergement de domaine et sélectionnez la racine du document pour votre site Web. Vous pouvez rechercher un dossier avec les fichiers CSS en allant dans WP-content > thèmes. Ils sont généralement appelés feuilles de style CSS ou styles dans la plupart des cas. Après l'avoir téléchargé et modifié, vous pouvez utiliser un programme d'édition de texte pour le faire. Lorsque vous avez terminé l'édition, accédez au même répertoire où vous avez trouvé les fichiers CSS et téléchargez-les.
Comment éditer CSS
Si vous souhaitez modifier ou supprimer une feuille de style qui existe déjà, survolez-la et cliquez sur Modifier pour apporter des modifications ou la supprimer. Vous pouvez appliquer des modifications aux pages en direct à l'aide du modèle après avoir ajouté une feuille de style dans le coin supérieur droit.
Bootstrap Studio est un cadre entièrement visuel pour la création de pages Web à l'aide du panneau Apparence et des options de composants. Si vous souhaitez avoir plus de contrôle et de personnalisation, vous pouvez ajouter du code CSS directement dans le panneau Éditeur. L'onglet Styles est l'endroit où vous pouvez modifier le code CSS et le panneau Conception est l'endroit où vous pouvez créer des fichiers CSS. Lorsque vous double-cliquez sur un fichier CSS, vous pourrez le modifier dans l'éditeur CSS. Sélectionnez un sélecteur, une propriété CSS ou une valeur pour le modifier. Il est essentiel de noter que le framework Bootstrap inclut un verrou CSS. L'importation d'un thème personnalisé est la meilleure option si vous souhaitez apporter davantage de modifications à Bootstrap.
Les animations d'images clés sur le Web offrent un haut niveau de fluidité. Ces fonctions peuvent être combinées avec les animations régulières de Bootstrap Studio pour créer un monde animé plus dynamique. Si vous souhaitez ajouter un bloc d'animation d'images clés à votre fichier CSS, tapez simplement @keyframes comme première étape de création d'un nouveau sélecteur CSS . En raison de l'utilisation de propriétés personnalisées, l'objectif principal du framework Bootstrap est d'apporter des modifications de couleur et de police.
Comment modifier le code CSS sur un site Web
L'onglet Styles peut être utilisé pour modifier ou créer des fichiers CSS, tandis que le panneau Conception peut être utilisé pour créer des fichiers. Un moyen simple de modifier l'apparence de votre site Web consiste à modifier son code CSS dans l'onglet Styles. Dans Google Chrome Developer Tools, vous pouvez utiliser le raccourci Ctrl Shift + i pour accéder à l'édition CSS. Si vous appuyez sur Maj, l'outil intégré s'ouvrira, vous permettant d'ajouter n'importe quel type de code CSS. Comment puis-je modifier/ouvrir et ouvrir CSS ? Sur un ordinateur Windows ou Linux, appuyez sur Ctrl Maj i, ou sur un Mac, appuyez sur Command Option I. Vous pouvez accéder aux outils de développement Google Chrome en cliquant sur ce lien. Après cela, sélectionnez Inspecter dans le menu contextuel sur n'importe quel élément de la page. En inspectant les éléments CSS , vous pourrez y apporter des modifications en direct.
