Comment coder un site Web (Guide complet du débutant)
Publié: 2023-09-01Voulez-vous apprendre à coder un site Web?
La plupart du code du site Web contient du HTML, CSS et JavaScript. L'apprentissage de ces langages de programmation nécessite des heures d'étude et de pratique. La bonne nouvelle est qu’il existe d’excellents outils qui vous permettent de créer tout type de site Web (sans écrire de code).
Dans ce guide complet, nous expliquerons comment coder un site Web à l'aide d'outils de glisser-déposer qui créent tout le code pour vous. Nous partagerons comment apprendre les bases du code pour ceux qui souhaitent coder un site Web à partir de zéro afin que vous puissiez le faire.

Constructeurs de sites Web ou codage d'un site Web à partir de zéro
Aux débuts d’Internet, créer un site Web était compliqué. En effet, les développeurs devaient coder un site Web à partir de zéro, ce qui prenait des heures, voire des semaines.
Cependant, ces jours sont désormais derrière nous.
Plus de 62,9 % de tous les sites Web sur Internet sont construits sur un framework de site Web, de sorte que la plupart des développeurs n'ont plus besoin de savoir comment créer un site Web à partir de zéro.
La plupart des développeurs utilisent désormais WordPress et d'autres plates-formes CMS (frameworks de création de sites Web) pour accélérer la création de sites Web.
Dans 95 % des cas, vous pouvez créer un site Web avec des créateurs de sites Web ou des solutions sans code, et ce sera aussi efficace que d'écrire du code à partir de zéro.
Avantages et inconvénients de l'utilisation d'un créateur de site Web
Voici quelques-uns des avantages de l’utilisation d’un créateur de site Web :
- Il est facile à utiliser, même pour les débutants.
- Vous n'avez pas besoin d'investir du temps et de l'argent dans l'apprentissage du développement Web.
- Cela vous fait gagner du temps, que vous pouvez ensuite consacrer au développement de votre entreprise.
- Créez facilement des sites Web de commerce électronique, d'adhésion et d'entreprise sans dépenser une fortune.
Cependant, l’utilisation d’un créateur de site Web présente quelques inconvénients :
- Votre site Web pourrait comporter des fonctionnalités inutiles qui pourraient le ralentir.
- Vous n'aurez peut-être pas besoin des fonctionnalités CMS pour un projet, mais vous devrez quand même maintenir les mises à jour et les sauvegardes logicielles.
Avantages et inconvénients de l'écriture de code à partir de zéro
Voici quelques avantages d’écrire du code vous-même à partir de zéro :
- Votre site Web n’aura que le code dont il a besoin, ce qui lui permettra de se charger plus rapidement.
- Vous n'aurez pas besoin de maintenir les mises à jour logicielles.
- Vous acquerrez de précieuses compétences en programmation qui pourront déboucher sur de nouvelles opportunités de carrière dans WordPress.
Cependant, vous devrez comparer ces avantages avec les inconvénients suivants :
- Vous passerez des heures et des jours à apprendre à coder en HTML, CSS et JavaScript.
- Générer du contenu de manière dynamique sera difficile.
- L'ajout et la mise à jour de contenu nécessiteront la modification de plusieurs fichiers.
- Vous ne pouvez pas facilement partager l’accès à votre site Web sans en donner le contrôle total à quelqu’un d’autre.
- Si vous engagez un développeur pour écrire le code à votre place, cela coûtera cher et ne sera pas très rentable.
Puisque le temps est votre atout le plus précieux, nous allons vous montrer les moyens les plus rapides de coder un site Web à l’aide d’outils qui écrivent le code pour vous (les méthodes 1 et 2 couvriront cela).
Dans la méthode 3, nous partagerons des ressources sur la façon de créer un site Web à partir de zéro. C'est idéal pour les étudiants qui souhaitent apprendre la programmation.
Cela dit, voyons comment coder un site Web. Vous pouvez utiliser les liens rapides ci-dessous pour accéder à la méthode que vous souhaitez utiliser :
1. Codez un site Web personnalisé avec WordPress
WordPress est la plateforme de création de sites Web la plus populaire. En fait, selon notre rapport sur la part de marché des CMS, WordPress gère plus de 43 % de tous les sites Web sur Internet.
Il dispose de plusieurs outils qui vous permettent de créer un site Web personnalisé à partir de zéro sans apprendre à coder.
Notre choix n°1 est SeedProd. Il s'agit du meilleur créateur de sites Web WordPress par glisser-déposer, utilisé par plus d'un million de sites Web.

Pour démarrer avec WordPress, vous aurez besoin d’un nom de domaine et d’un hébergement Web. Nous vous recommandons d'utiliser Bluehost.
Ils sont l'un des meilleurs fournisseurs d'hébergement WordPress et offrent à nos lecteurs un nom de domaine gratuit et une réduction de 60 % sur l'hébergement (seulement 2,75 $/mois).
Si vous souhaitez envisager des alternatives, nous vous recommandons Hostinger, SiteGround ou l'une des autres meilleures sociétés d'hébergement WordPress.
Une fois que vous disposez d’un domaine et d’un hébergement, l’étape suivante consiste à installer WordPress (de la bonne manière). Si vous utilisez un fournisseur d'hébergement comme Bluehost, vous aurez accès à un processus d'installation WordPress convivial en 1 clic.
Une fois WordPress installé, vous pouvez vous connecter au tableau de bord d'administration. Cela ressemblera à ceci :

Tout d’abord, vous devez installer et activer le plugin SeedProd. Pour plus de détails, vous pouvez consulter notre tutoriel sur la façon d'installer un plugin WordPress.
SeedProd est le meilleur générateur de pages WordPress par glisser-déposer pour WordPress. Il vous permet de concevoir facilement votre site Web et de créer de belles pages sans écrire de code.
Vous pouvez même l'utiliser pour créer votre propre thème WordPress personnalisé à partir de zéro.
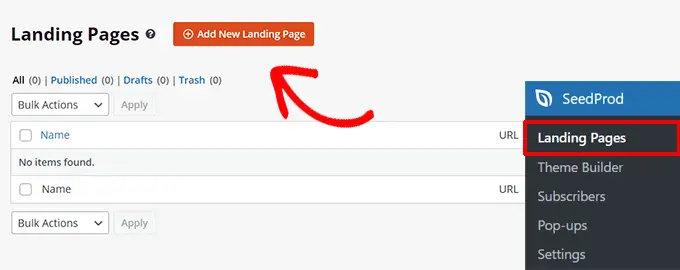
Une fois que vous avez installé SeedProd, accédez simplement à la page SeedProd » Landing Pages et cliquez sur le bouton « Ajouter une nouvelle page de destination ».

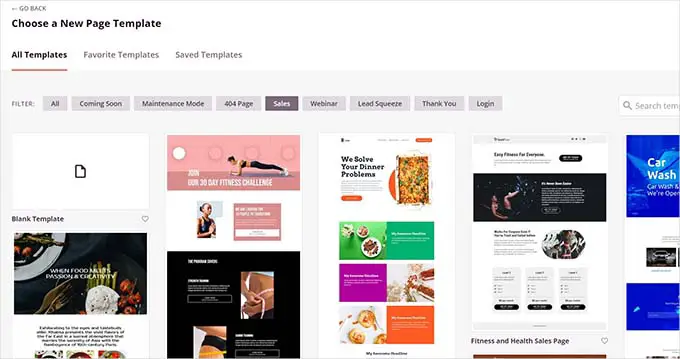
Sur l'écran suivant, il vous sera demandé de choisir un modèle.
SeedProd propose des dizaines de modèles magnifiquement conçus que vous pouvez utiliser comme point de départ, ou vous pouvez choisir « Modèle vierge » pour commencer avec une page vide.

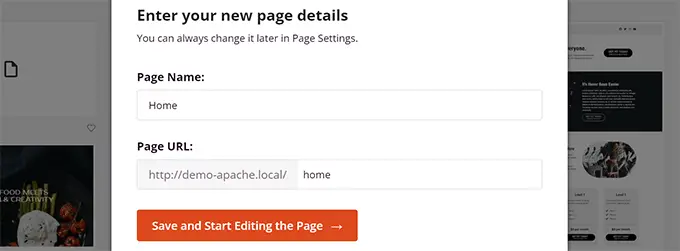
Après cela, il vous sera demandé de saisir un titre pour votre page et un slug d'URL.
Par exemple, si vous créez la page d'accueil de votre site Web, vous pouvez saisir « Accueil » comme titre et URL.

Ensuite, vous devez cliquer sur le bouton « Enregistrer et commencer à modifier la page ».
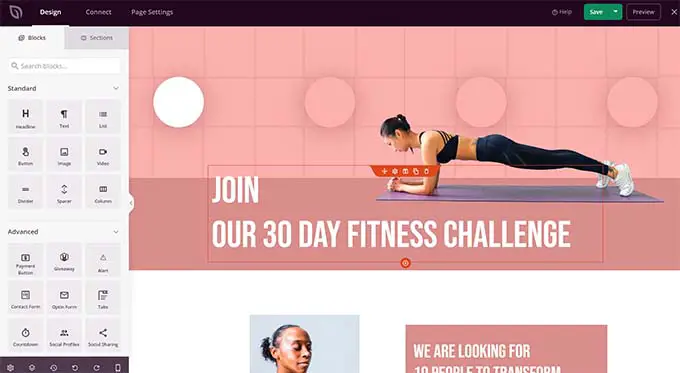
SeedProd va maintenant charger l'interface du générateur de pages. Il s'agit d'un générateur de pages intuitif sur lequel vous pouvez simplement pointer et cliquer pour commencer l'édition.

L'interface glisser-déposer de SeedProd est simple pour les débutants mais suffisamment puissante pour les développeurs.
Dans la colonne de gauche, vous verrez les éléments de conception Web les plus couramment utilisés sous forme de blocs que vous pouvez ajouter à votre page.
À votre droite, vous verrez un aperçu en direct de votre conception où vous pouvez simplement pointer et cliquer sur n'importe quel élément pour le modifier, le supprimer ou le déplacer.
Fondamentalement, vous pouvez créer une conception Web personnalisée, comprenant un menu de navigation, des barres latérales et des pieds de page, sans écrire de code.
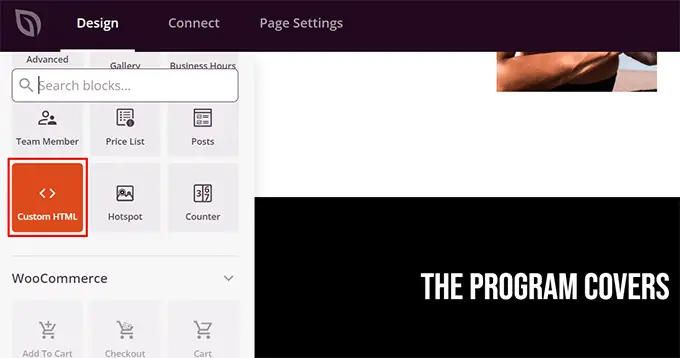
Cependant, si vous devez ajouter du code personnalisé, vous pouvez le faire en faisant glisser et en déposant le bloc HTML personnalisé.

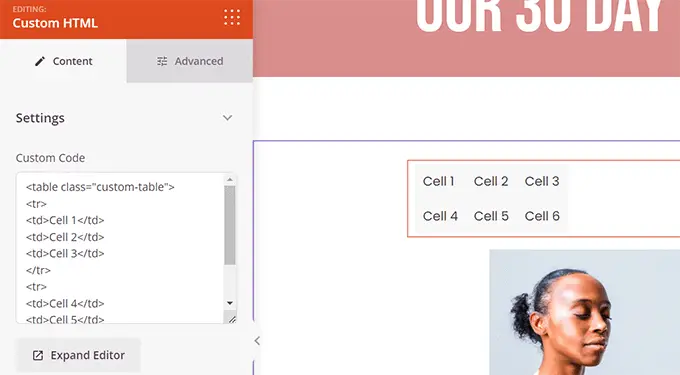
À l’intérieur du bloc HTML personnalisé, vous pouvez ajouter manuellement n’importe quel code HTML.
Vous pouvez également ajuster les attributs de marge, de remplissage et de conception de votre bloc HTML personnalisé.

De même, vous pouvez également ajouter du code CSS personnalisé à votre page.
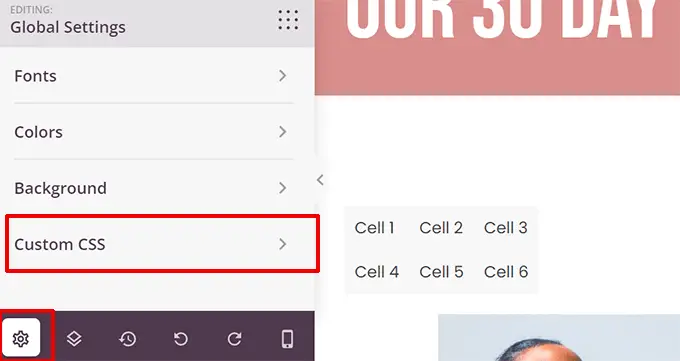
Cliquez simplement sur le bouton « Paramètres » dans le coin inférieur gauche et choisissez « CSS personnalisé ».

Une fois que vous avez terminé de modifier votre page, cliquez sur le bouton « Enregistrer et publier » pour la mettre en ligne.
Vous pouvez également cliquer sur le bouton « Aperçu » pour afficher votre page en direct.

Répétez simplement le processus pour créer d’autres pages pour votre site Web. Vous pouvez créer rapidement un site Web pour petite entreprise en quelques minutes.
Le constructeur de sites Web SeedProd facilite la création et la modification d'un site Web sans effort.
C'est pourquoi de nombreux développeurs professionnels l'utilisent dans le monde entier. Même les développeurs de grandes entreprises comme Awesome Motive utilisent SeedProd pour créer leurs principaux sites Web, car il permet un déploiement et une personnalisation rapides.
Alternatives à SeedProd
Il existe plusieurs autres créateurs de pages WordPress populaires que vous pouvez utiliser. Voici nos meilleurs choix pour les débutants souhaitant coder un site Web à partir de zéro sans réellement écrire le code :
- Divi Builder – Générateur de thèmes et de pages par glisser-déposer
- Beaver Builder – Un autre constructeur de pages WordPress bien connu
- Astra est un thème hautement personnalisable avec des sites Web de démarrage prêts à l'emploi que vous pouvez installer en un seul clic.
Même si nous sommes partisans de WordPress, sa popularité parle d’elle-même. De nombreuses grandes entreprises utilisent WordPress, comme la BBC, Microsoft, Facebook, le New York Times, etc.

2. Codez un site Web avec le créateur de site Web Web.com

Si vous ne voulez pas avoir à vous soucier d'obtenir un domaine, d'héberger et d'installer divers logiciels comme WordPress, vous pouvez utiliser le créateur de site Web Web.com.
C'est une excellente plate-forme pour créer des sites Web commerciaux simples et des boutiques en ligne. Ils disposent même d'un assistant guidé qui facilite le processus.
Les plans tarifaires Web.com incluent un nom de domaine gratuit, un certificat SSL gratuit, des dizaines de modèles et un outil d'écriture d'IA pour vous aider à générer rapidement une copie de site Web.
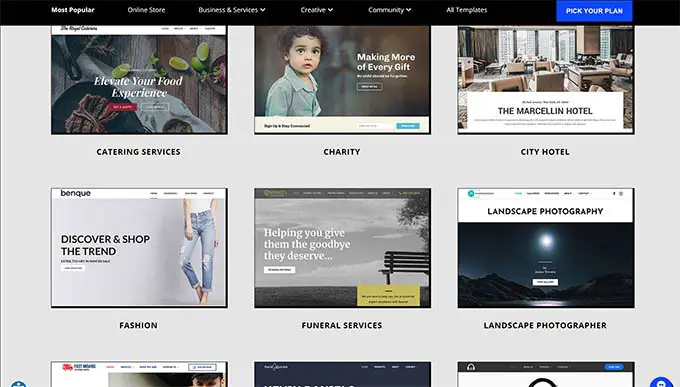
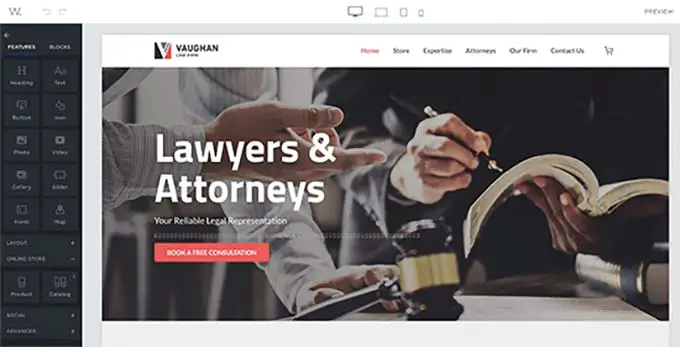
Choisissez simplement parmi leurs milliers de superbes modèles de sites Web prédéfinis et personnalisez le design en fonction des besoins de votre marque par pointer-cliquer.

Le constructeur est livré avec toutes les fonctionnalités puissantes que vous attendez.
Vous pouvez facilement ajouter des galeries de photos, des vidéos, des curseurs de témoignages, des formulaires de contact, des emplacements sur des cartes, des boutons de réseaux sociaux, etc.

Vous n'aurez pas à vous soucier des mises à jour, de la sécurité ou des sauvegardes, car Web.com s'occupe de tout cela pour vous. Ils offrent également une assistance par chat, e-mail et téléphone 24h/24 et 7j/7.
Alternatives à Web.com
Il existe de nombreuses solutions tout-en-un différentes. Outre Constant Contact, voici nos meilleurs choix pour les créateurs de sites Web faciles qui ne sont pas WordPress :
- Gator par HostGator – Créateur de sites Web entièrement hébergé avec des outils et des modèles de glisser-déposer.
- Domain.com Website Builder – Créateur de sites Web hébergé avec des dizaines de superbes modèles pour tous les types de sites Web
- HubSpot – Créateur de sites Web et plateforme marketing tout-en-un pour les petites entreprises
- Wix – Un autre constructeur de sites Web par glisser-déposer bien connu.
- BigCommerce – Créateur de sites Web entièrement hébergé pour créer des boutiques de commerce électronique.
Pour plus d’options, vous pouvez consulter notre comparaison des meilleurs créateurs de sites Web avec leurs avantages et leurs inconvénients.
Vous souhaitez qu’un expert conçoive un site Web personnalisé pour vous ? L'équipe de Web.com propose également des services de conception de sites Web personnalisés, offrant à nos utilisateurs une offre exclusive. Obtenez votre devis gratuit dès aujourd'hui.
3. Apprenez à coder un site Web à partir de zéro
Si vous êtes étudiant et souhaitez apprendre à coder un site Web à partir de zéro, vous devrez comprendre les principes fondamentaux du développement Web tels que HTML, CSS, etc.
Bien qu'il existe de nombreux cours gratuits et payants, le meilleur que nous ayons trouvé est celui de Code Academy.
Cela prend environ 9 heures, mais à la fin, vous aurez appris à coder un site Web réactif personnalisé à partir de zéro en utilisant HTML, CSS et Bootstrap.
Même après avoir terminé le cours, vous aurez besoin d’heures de pratique avant de pouvoir réellement devenir efficace dans le codage de sites Web à partir de zéro. Dans la section suivante, nous vous montrerons comment coder un site Web très basique en utilisant HTML et CSS.
Codage d'un site Web de base
Les sites Web utilisent HTML, CSS et parfois du JavaScript.
HTML définit la présentation de base d'une page Web, y compris le contenu tel que les images, le texte, les vidéos, etc.
CSS définit les couleurs, les marges, le remplissage, la taille du texte, etc.
Pour écrire ce code, vous aurez besoin d'un éditeur de code. Un éditeur de code est livré avec une coloration syntaxique, ce qui vous aide à détecter facilement les erreurs et à écrire du code plus efficacement.

Ensuite, vous devrez démarrer un projet.
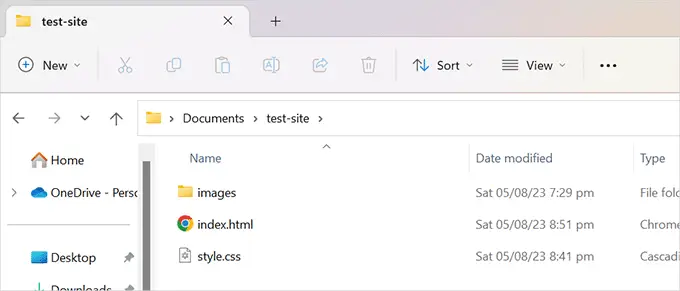
Créez simplement un nouveau dossier sur votre ordinateur et appelez-le comme vous le souhaitez. C'est ici que vous stockerez tous les fichiers de votre site Web.
Ouvrez votre éditeur de code et créez un nouveau fichier. Puisqu'il s'agira de la page d'accueil de votre site Web, nous vous recommandons de la nommer index.html .
Ce fichier est l'endroit où vous écrirez le code HTML de votre première page Web.
Une page HTML de base contient les sections suivantes.
- Emballage de document HTML
- Tête
- Corps
Vous pouvez définir cette structure en écrivant le code suivant :
<html>
<head>
</head>
<body>
</body>
</html>
Le code à l’intérieur de la section d’en-tête n’est pas visible à l’écran.
Il définit les métadonnées de votre document HTML, comme le titre de votre document HTML, le lien vers le fichier CSS, etc.
Maintenant, remplissons la section head de votre page HTML :
<html>
<head>
<title>Star Plumbing Services</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
</body>
</html>
La section corps de votre site Web est l’endroit où vous définissez la mise en page et ajoutez le contenu.
Voici un exemple de page Web avec un en-tête, une zone de contenu principale et un pied de page :
<html>
<head>
<title>Star Plumbing Services</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<header id="header" class="site-header">
<h1 class="site-title">Star Plumbing Services</h1>
<nav class="site-navigation">
<ul class="nav-menu">
<li><a href-"index.html">Home</a></li>
<li><a href="about.html">About</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</header>
<article id="main" class="content">
<h2>The Best Plumbing Service Providers in Pawnee!</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p>
<p><a href="contact.html" class="cta-button">Call Now</a></p>
<p><img src="images/plumbing-services.jpg" alt="Star plumbing services at work" width="600px" /></p>
<p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</article>
<footer>
<p> 2023 Star Plumbing Services. All Rights Reserved - Call us +1-5555-5555</p>
</footer>
</body>
</html>
N'hésitez pas à remplacer le contenu factice par le vôtre et n'oubliez pas de sauvegarder vos modifications.
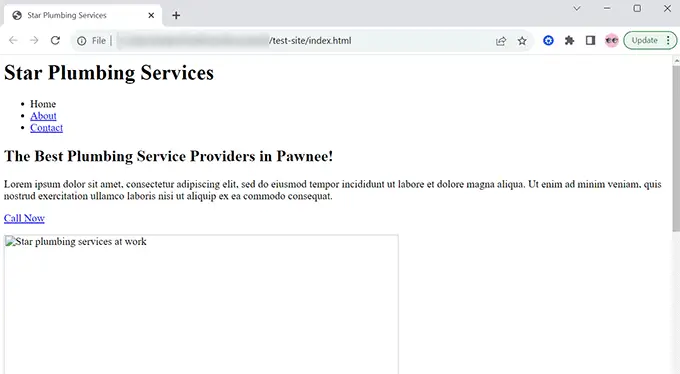
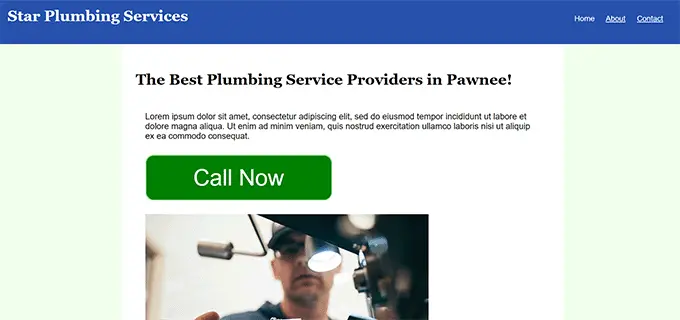
Après avoir enregistré votre document HTML, vous pouvez le prévisualiser dans un navigateur. Il apparaîtra ainsi :

C'est parce que notre document HTML pointe vers deux fichiers qui n'existent pas. La première est la feuille de style CSS.
Créez simplement un fichier appelé style.css à l'aide de votre éditeur de code et enregistrez-le dans le même dossier que votre fichier index.html .
Après cela, ajoutez le code suivant à votre fichier style.css :
body
margin:0;
padding:0;
font-family:sans-serif;
font-size:16px;
background-color:#f2ffee;
h1, h2, h3
font-family:Georgia, Times, serif;
h2
font-size:xx-large;
.site-header
background-color:#2751ac;
width:100%;
padding:20px;
overflow: auto;
color:#FFF;
.site-title
float:left;
.site-navigation
float:right;
text-align:right;
margin:20px 50px 0px 0px;
ul.nav-menu
list-style-type:none;
list-style:none;
ul.nav-menu li
display:inline;
padding-right:20px;
.site-header:after
clear:both;
#main
margin:0 auto;
background-color:#FFF;
.content
max-width:60%;
padding:30px;
margin:50px 0px 50px 0px;
font-size:18px;
.content p
margin:50px 20px 50px 20px;
a.cta-button
background-color: green;
padding: 20px 100px 20px 100px;
color: #fff;
text-decoration: none;
font-size: xxx-large;
border:2px solid #abfcab;
border-radius:18px;
footer
background-color:#2751ac;
width:100%;
padding:20px;
overflow: auto;
color:#FFF;
Cela prend en charge le style et nous devons toujours télécharger une image.
Créez simplement un nouveau dossier dans votre projet et nommez-le images .

Maintenant, vous devez créer une image que vous souhaitez afficher et l'ajouter au dossier images.
Ensuite, remplacez le nom de l'image dans le code HTML de « plumbing-services.jpg » par le nom de votre fichier image.
N'oubliez pas d'enregistrer toutes les modifications et de prévisualiser votre page dans le navigateur.

Répétez simplement le processus pour créer d’autres pages pour votre site Web. Vous pouvez simplement utiliser le fichier index.html comme modèle pour d’autres pages.
Nous espérons que cet article vous a aidé à apprendre à coder un site Web. Vous voudrez peut-être également consulter notre guide sur la façon d’augmenter le trafic sur votre site Web et nos sélections d’experts pour les meilleurs outils pour les pigistes, les concepteurs et les développeurs WordPress.
Si vous avez aimé cet article, abonnez-vous à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
