Comment colorer vos icônes SVG dans Inkscape
Publié: 2023-01-18Si vous cherchez à ajouter un peu de couleur à vos icônes svg , Inkscape est un excellent programme à utiliser. Voici un guide rapide sur la façon de le faire : 1. Ouvrez votre icône dans Inkscape. 2. Sélectionnez l'option « Remplissage et contour » dans le menu. 3. Dans l'onglet "Remplir", cliquez sur la couleur que vous souhaitez utiliser. 4. Dans l'onglet "Trait", cliquez sur la couleur que vous souhaitez utiliser. 5. Cliquez sur "OK" et votre icône devrait maintenant être colorée !
Même si la plupart du temps, vous êtes limité à une seule couleur avec des polices d'icônes , il est toujours intéressant de changer cette couleur avec une seule couleur. En utilisant le SVG en ligne, vous pouvez spécifier le remplissage, qui se répercute sur tous les éléments du SVG, ou vous pouvez remplir chaque élément séparément si nécessaire.
Dans un fichier .VGW, un remplissage de couleur peut être utilisé en plus d'un trait de couleur. Cet attribut est utilisé pour colorer l'intérieur d'un élément graphique.
Comment changer la couleur d'une icône dans Inkscape ?

Il existe plusieurs façons de changer la couleur d'une icône dans Inkscape. Une façon consiste à sélectionner l'icône, puis à cliquer sur l'onglet "Remplir et contour" dans la barre d'outils. À partir de là, vous pouvez modifier la couleur dans le champ "Remplir". Une autre méthode consiste à double-cliquer sur l'icône, ce qui ouvrira la boîte de dialogue "Remplir et contour".
Les utilisateurs d'Inkscape peuvent poser des questions sur la façon d'utiliser ou d'obtenir un effet. Le sujet de cette semaine concerne le changement des couleurs de l'icône apng du noir et blanc au rouge et blanc. Le programme GIMP peut être utilisé pour enregistrer des images PNG en tant qu'image. Il est impossible de pré-exposer un filtre dans le but d'effectuer une tâche spécifique. Vous découvrirez peut-être que certains d'entre eux sont facilement modifiables. Vous auriez à le faire vous-même si vous vouliez en faire un. Est-il possible de prendre une capture d'écran de votre site Web dans Inkscape si vous ne faites que cela ?
Ensuite, en utilisant GIMP (ou un autre éditeur raster), essayez différentes couleurs. L'utilisation d'une couleur nommée peut être extrêmement bénéfique. Vous pouvez nommer un filtre par sa couleur, par exemple, filtre bleu, filtre rouge, etc. Voici un tutoriel sur la façon de créer votre propre filtre. Pour définir la couleur, utilisez le code hexadécimal, RVB ou l'outil compte-gouttes inclus avec le filtre. Ensuite, à l'étape suivante, revenez à "Aide avec Inkscape".
Pouvez-vous changer la couleur d'une icône ?
Pour changer la couleur de l'icône, choisissez l'icône que vous souhaitez modifier. L'onglet Format s'affiche. Vous pouvez ensuite sélectionner une couleur dans le menu déroulant en cliquant sur Remplissage graphique.
Comment changer la couleur de votre SVG
Si vous avez besoin de télécharger un nouveau graphique, vous n'avez pas besoin de le faire. Une fois que vous avez copié et collé l'URL de votre SVG dans le champ de texte, la nouvelle couleur sera appliquée automatiquement.
Comment remplir un objet avec de la couleur dans Inkscape ?

Vous pouvez également ouvrir la boîte de dialogue Échantillons à partir du menu Affichage (ou appuyer sur Maj Maj W) après avoir cliqué sur le petit triangle dans le coin supérieur droit, sélectionné un objet et sélectionné l'échantillon avec lequel vous souhaitez le remplir (modifiez le remplissage
Comment changer la couleur d'une image SVG ?

Lorsque vous enregistrez votre fichier SVG , assurez-vous que la propriété fill filled avec currentcolor n'est pas supprimée. Lorsque vous utilisez currentColor, vous devez utiliser le mot-clé plutôt que la couleur fixe. En modifiant la couleur de la propriété color de l'élément ou de son parent, vous pouvez modifier la couleur à l'aide de CSS.
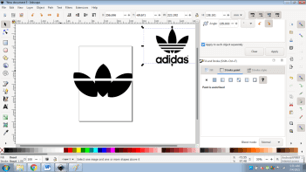
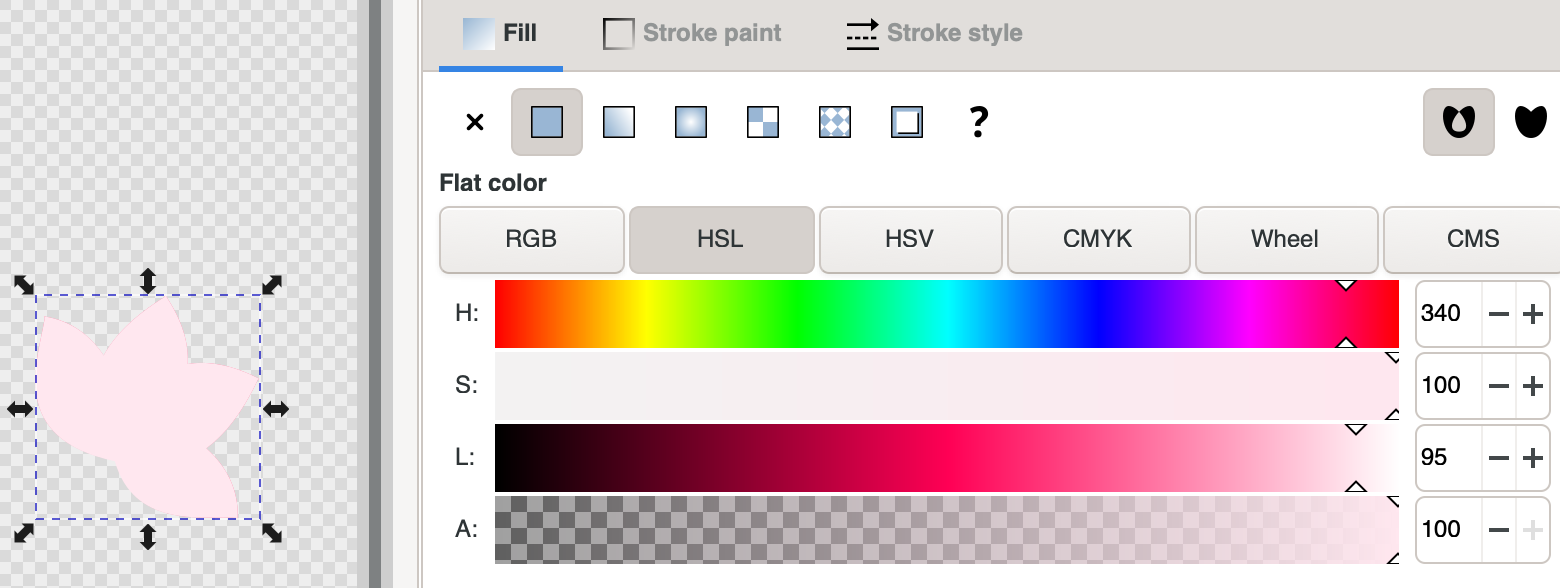
Tous les groupes de l'image Game Day peuvent être vus ici. Sélectionnez la propriété de remplissage, puis changez la couleur en rose clair. Pour commencer le changement, appuyez sur la touche ENTER. Sélectionnez-le dans les options de la carte. Pour modifier la propriété de remplissage, sélectionnez-la, puis créez une couleur rose plus foncée. Vous pouvez maintenant choisir le texte que vous souhaitez utiliser comme SVG. Pour modifier la couleur, sélectionnez la propriété de remplissage, puis noircissez les propriétés de remplissage. Vous avez atteint la fin de votre aventure. Lors de la création d'un design avec InDesign, vous devez savoir que vous pouvez modifier la couleur des SVG dans Design Space à l'aide de la propriété fill dans CSS. Dans le cas d'un document, cela peut être utile pour créer des couleurs spécifiques pour les graphiques.
Les fichiers Svg peuvent-ils avoir de la couleur ?

Un fichier texte XML basé sur XML définit un Scalable Vector Graphics ou SVG. Ils peuvent être ouverts avec un éditeur de texte et le code qui détermine les couleurs peut être modifié à l'aide d'un éditeur de texte. La couleur doit recevoir la valeur HEX pour être classée.
Dans un format XML, vous pouvez créer des graphiques 2D vectoriels et vectoriels mixtes ou de Turing à l'aide du format XML Scalable Vector Graphics (SVG). Les couleurs, les textures, les calques ombrés et les calques qui se chevauchent peuvent tous être créés à partir d'un calque superposé partiellement transparent. La peinture est réalisée en remplissant et en caressant la surface. Dans cet article, nous passerons en revue les différentes façons dont le texte et les formes SVG peuvent être colorisés. Les styles pour les propriétés qui spécifient une couleur SVG sont : style="stroke-width:2, stroke-color:green et fill:#ff0000″). La spécification Scalable Vector Graphics (SVG) spécifie les noms de 147 caractères de couleur . Nommez vos couleurs de la manière suivante.
Un trait de vert ou un remplissage de rouge indique un certain niveau de détail. Codes de couleur faisant partie du système de glyphes. Chaque paire hexadécimale à deux chiffres peut avoir une valeur comprise entre 00 et FF. # RRGGBB est le code qui apparaît. Un remplissage est la couleur à l'intérieur d'une forme, tandis qu'un trait est le contour d'une forme. Si l'attribut fill (ou la propriété fill de l'attribut style) n'est pas spécifié, l'attribut style sera noir par défaut. Les formes SVG telles que les cercles, les ellipses, les rectangles, les polylignes et les polygones peuvent être remplies et tracées.

L'attribut de remplissage colore l'intérieur d'un élément dans le graphique. Les chemins ouverts seront colorisés en remplissant un chemin SVG comme si le dernier point de ce chemin était connecté au premier, malgré le fait que la couleur du trait dans la zone ne sera pas visible. Si la valeur de l'attribut de remplissage n'est pas spécifiée, il est noir.
Un fichier SVG peut-il être en couleur ?
Une couleur qui n'est pas dans la même teinte que l'image ne peut pas être modifiée. Lorsque vous chargez SVG en tant qu'image, vous ne pouvez pas modifier son affichage dans le navigateur à l'aide de CSS ou de Javascript. Pour modifier votre image SVG , vous devez d'abord la charger en utilisant *object, *iframe ou *svg inline.
Le meilleur format de fichier pour la transparence : Png ou Svg ?
Étant donné que PNG et SVG prennent en charge la transparence, ils constituent d'excellents choix pour les graphiques destinés aux sites Web et aux présentations. Un PNG est l'une des meilleures options pour un fichier transparent raster, tandis qu'un SVG peut prendre en charge une large gamme de valeurs de couleur . Contrairement aux PNG, qui sont couramment utilisés dans la conception graphique, le fichier SVG peut être utilisé pour spécifier les couleurs CMJN.
Comment faire un SVG couleur dans Inkscape
Pour créer un svg couleur dans inkscape, vous devrez ouvrir le programme et créer un nouveau document. Ensuite, vous devrez sélectionner l'outil "rectangle" et dessiner un rectangle sur votre document. Une fois que vous avez votre rectangle, vous devrez cliquer sur les boutons "remplir" et "trait" dans la barre d'outils et choisir les couleurs que vous voulez. Enfin, vous devrez cliquer sur le menu "fichier" et choisir "enregistrer sous" pour enregistrer votre document en tant que fichier svg.
L'utilisation d'Inkscape est une méthode simple pour convertir des images jpg et d'autres types de fichiers en fichiers vectoriels. Cette méthode est la manière la plus simple de générer des fichiers coupés SVG de haute qualité . L'IA à petit prix peut être extrêmement utile si vous souhaitez améliorer la qualité d'un logiciel professionnel en le rendant facile à utiliser. Inkscape fournit une ressource fantastique pour apprendre à créer votre propre fichier sva. Ce didacticiel vidéo vous guide à travers les étapes de création d'un fichier SVG dans Inkscape. Une fois que vous aurez appris les bases du processus, vous pourrez convertir jpg et png en sva.
Comment remplir la couleur dans Inkscape
Dans Inkscape, vous pouvez utiliser la boîte de dialogue Remplissage et contour (Ctrl+Maj+F) pour changer la couleur de remplissage d'un objet. Pour ce faire, sélectionnez simplement l'objet dont vous souhaitez modifier la couleur de remplissage, puis cliquez sur l'onglet "Remplir" dans la boîte de dialogue Remplissage et contour. À partir de là, vous pouvez utiliser le sélecteur de couleurs pour choisir une nouvelle couleur de remplissage pour votre objet.
Inkscape Changer la couleur de tous les objets
Pour changer la couleur de tous les objets dans Inkscape, sélectionnez les objets que vous souhaitez modifier, puis cliquez sur l'icône "remplir et tracer" dans la barre d'outils de gauche. Une nouvelle fenêtre s'ouvrira avec des options de couleur . Sélectionnez la couleur souhaitée, puis cliquez sur le bouton "OK".
Inkscape remplace la couleur par la transparence
Inkscape est un éditeur de graphiques vectoriels qui peut être utilisé pour remplacer les couleurs par de la transparence. Cela peut être utile lors de la création de graphiques pour des pages Web ou lors de la création d'images qui seront imprimées sur un support transparent.
Dans cet article, nous allons apprendre à créer un arrière-plan transparent dans Inkscape. La transparence de l'arrière-plan est essentielle dans de nombreux cas pour diverses raisons. Il n'y a aucune différence entre l'image et l'arrière-plan, que l'image soit la même ou que l'arrière-plan soit transparent. Par conséquent, nous pouvons commencer par supprimer l'arrière-plan à l'aide de plusieurs techniques, quel que soit le cas dans lequel nous travaillons. L'onglet Trace Bitmap affiche plusieurs analyses et décoche la pile et les vérifications d'arrière-plan, puis choisit plusieurs analyses et supprime l'arrière-plan du tableau. Il apparaîtra dans l'image tel qu'il apparaissait sur l'original. Après cela, nous exportons l'image PNG, puis choisissons Fichier puis Exporter pour vérifier si l'arrière-plan a disparu.
Après avoir tracé l'image, nous pouvons l'exporter en sélectionnant le dossier de destination, puis en exportant l'image tracée. Nous avons vu comment faire un fond transparent dans l'article précédent. Nous pouvons commencer par supprimer le fond blanc en utilisant le traçage d'image. Dans cette étape, nous avons étudié d'autres techniques, notamment l'utilisation des courbes de Bézier et le découpage des zones extérieures pour afficher la seule zone intérieure de la courbe.
Inkscape Changer la couleur de fond de l'image
Pour changer la couleur d'arrière-plan par défaut dans Inkscape, maintenez simplement les touches Contrôle et Maj D enfoncées, puis cliquez sur "Couleur d'arrière-plan" dans le menu Propriétés du document et réglez-la sur la couleur de votre choix.
Lorsqu'elle est vue à travers la zone de la fenêtre d'Inkscape, la couleur d'arrière-plan du programme peut être vue comme une couleur. Un réglage des couleurs peut être effectué en sélectionnant une option Préférences ou l'option Paramètres du document dans le menu Fichier de la barre de menus. Dans cette leçon, nous verrons comment modifier la couleur d'arrière-plan d'une interface utilisateur. La boîte de dialogue Propriétés du document est accessible en cliquant sur l'élément de menu Fichier. En sélectionnant « Redimensionner la page en fonction du dessin ou de la sélection », vous pouvez modifier la taille de la page. Nous pourrons l'utiliser pour dimensionner notre planche d'art de la même manière que nous le ferions sur ce rectangle. Vous pouvez désactiver l'option Afficher l'ombre de la bordure pour empêcher l'ombre de ce document d'apparaître dans la fenêtre suivante en cliquant sur "Fermer la boîte de dialogue".
Lorsque vous enregistrez une ellipse en tant que fichier PNG dans Inkscape, cela enregistre également la zone de la boîte de liaison. Cette couleur peut être modifiée à tout moment. La palette de couleurs peut maintenant être remplie avec n'importe quelle couleur de votre choix tant que votre calque est déverrouillé.
Comment recolorer un objet entier dans Inkscape
Si vous devez colorer un objet entier, vous pouvez utiliser la boîte de dialogue Remplissage et contour (Ctrl F ou Cmd F).
