Comment combiner plusieurs fichiers SVG en un seul
Publié: 2022-12-29Si vous débutez avec les fichiers SVG, vous vous demandez peut-être comment combiner plusieurs fichiers SVG en un seul. Bien qu'il existe plusieurs façons de procéder, nous allons vous montrer une méthode relativement simple et directe. La première chose que vous devrez faire est d'ouvrir le premier fichier SVG dans l'éditeur de texte de votre choix. Pour ce tutoriel, nous utiliserons l'éditeur de texte Atom. Une fois que vous avez ouvert le premier fichier, continuez et copiez tout le contenu du fichier. Ensuite, ouvrez le deuxième fichier SVG que vous souhaitez combiner. Encore une fois, copiez tout le contenu de ce fichier. Maintenant, revenez au premier fichier et collez le contenu du deuxième fichier juste en dessous du code existant. Enregistrez le fichier et vous avez terminé ! Si vous avez besoin de combiner plus de deux fichiers SVG, répétez simplement le processus pour chaque fichier supplémentaire.
L'utilisation de XSLT pour transformer les données est une option car il s'agit de XML. Selon les rapports, le fichier SVG peut être demandé plus d'une fois. Vous ne pouvez utiliser les versions les plus récentes des principaux navigateurs, tels que Android 9 Chrome, iOS 13 Safari, Desktop : Chrome, Firefox, Safari et Edge 87, que si vous utilisez uniquement les versions les plus récentes des principaux navigateurs. J'ai pu utiliser %23 (je ne sais pas si c'est même nécessaire). Il semble que vous n'ayez pas besoin d'abandonner les regularsvgs d'une autre manière ; n'ont pas non plus testé s'ils avaient des balises de style en ligne. Si vous souhaitez conserver un seul document avec des fichiers distincts, vous pouvez utiliser CSS pour l'activer ou le désactiver.
Le format SVG, en plus des graphiques imbriqués, autorise les graphiques sva. Il est possible d'ajouter un élément « svg » à un autre élément portant le même nom. L'élément d'imbrication "svg>" est le seul élément entièrement placé dans une imbrication.
Comment combiner deux chemins Svg ?

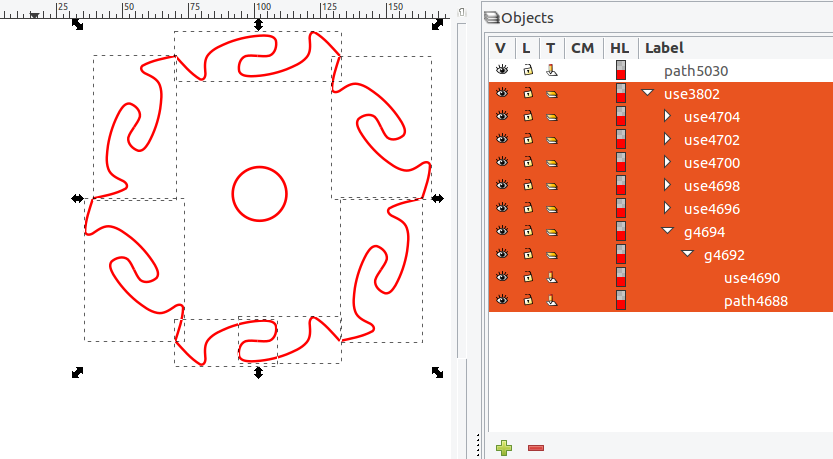
Le fichier SVG doit être ouvert dans Inkscape (logiciel gratuit, multiplateforme https://inkscape.org), et les chemins de fusion doivent être sélectionnés. Dans le menu Chemin, choisissez Union. Supprimez le fichier.
Lorsque vous créez un document HTML avec CodePen, ce qui est inclus dans le corps d'un modèle HTML5 de base est ce qui est écrit. Si vous souhaitez modifier l'intégralité du document, c'est ici qu'il faut commencer. CSS peut être appliqué à votre Pen en utilisant n'importe quelle feuille de style disponible sur Internet. En plus du script Web, vous pouvez appliquer un script directement à votre Pen depuis n'importe quel endroit. Si vous entrez une URL ici, nous l'ajouterons à votre Pen avant qu'il n'y affiche le JavaScript. Avant de postuler, nous essaierons de traiter le script auquel vous avez lié, car il a une extension de fichier de préprocesseur.
Puis-je avoir plusieurs images SVG dans un seul fichier ?

De plus, plusieurs images SVG peuvent être placées dans un seul fichier, chacune avec un identifiant unique plutôt qu'une position de pixel.
Lorsque vous utilisez l'éditeur HTML de CodePen, vous définissez ce qui se passe dans le corps et les balises d'un modèle HTML5 de base. Vous pouvez ajouter ici des classes qui peuvent avoir un impact sur l'ensemble du document si vous le souhaitez. Il est courant que les fournisseurs appliquent des préfixes de fournisseur aux propriétés et aux valeurs qui doivent être utilisées. Vous pouvez appliquer un script à votre Pen à partir de n'importe quel emplacement sur Internet. Vous pouvez mettre l'URL ici et nous l'ajouterons dans l'ordre dans lequel vous les avez, dans l'ordre dans lequel vous les avez. Si vous créez un lien vers un script avec une extension pour un préprocesseur, nous essaierons de le traiter avant de postuler.

Plusieurs Svg dans un seul fichier
Il y a plusieurs raisons pour lesquelles vous pourriez vouloir utiliser plusieurs SVG dans un seul fichier. Peut-être souhaitez-vous réduire la taille de votre fichier en ne chargeant que les SVG dont vous avez besoin, ou peut-être souhaitez-vous créer une animation plus complexe en superposant des SVG. Quelle que soit la raison, c'est facile à faire ! Assurez-vous simplement que chaque SVG possède un identifiant unique afin de pouvoir le cibler avec CSS ou JavaScript.
Combiner les chemins Svg
Il n'y a pas de réponse définitive à cette question car cela peut dépendre du ou des fichiers SVG en question. En général, cependant, la combinaison de chemins SVG peut être utile pour réduire la taille globale d'un fichier SVG ou pour faciliter la manipulation des éléments individuels dans le fichier. De plus, la combinaison de chemins SVG peut également simplifier l'animation du fichier ou l'application de certains types d'effets.
Fusionner Deux Svg Javascript
Il existe de nombreuses façons de fusionner deux svg javascript , mais la plus courante consiste à utiliser une bibliothèque telle que Snap.js. Avec Snap.js, vous pouvez simplement spécifier les deux fichiers svg que vous souhaitez fusionner, et la bibliothèque s'occupera du reste.
Svg Merge Dreaming Tree
Il n'y a pas de réponse définitive à cette question.
Images SVG
Les images SVG sont un type d' image vectorielle , ce qui signifie qu'elles sont constituées de lignes et de courbes mathématiques plutôt que de pixels. Cela les rend idéaux pour une utilisation sur le Web, car ils peuvent être mis à l'échelle à n'importe quelle taille sans perte de qualité. Ils peuvent également être animés à l'aide de CSS ou de JavaScript.
Vous pouvez obtenir les meilleurs SVG du marché avec nos plus de 280 000 types de fichiers. Nos SVG sont compatibles avec les logiciels d'artisanat populaires tels que Cricut et Silhouette, ainsi qu'avec les machines de découpe telles que Silhouette et Silhouette. Des conceptions de papercraft, des options de fabrication de cartes, des graphiques de t-shirts, des conceptions de panneaux en bois et une variété d'autres choses sont disponibles. Les fichiers Svg sont disponibles pour Silhouette et Cricut. Si vous voulez vous inspirer, vous pouvez également consulter notre chaîne YouTube pour découper des conceptions de fichiers. La variété des conceptions artisanales, des matériaux et des formats disponibles facilite la création de quelque chose.
Adobe Illustrator est depuis longtemps un logiciel de conception graphique vectoriel populaire. Un format d'image vectorielle qui permet la transparence et peut être utilisé pour créer des logos et des graphiques pour le Web, il est connu sous le nom de sva. Les PNG, en revanche, sont un bon choix pour créer des fichiers transparents car ils sont basés sur un format raster. En termes de transparence basée sur les pixels, il est préférable d'utiliser des SVG.
Qu'est-ce que Svg dans les images ?
Le format de fichier Vector est adapté au Web et aux graphiques vectoriels évolutifs (SVG). Les fichiers vectoriels, contrairement aux fichiers raster basés sur des pixels comme les JPEG, utilisent des formules mathématiques pour stocker des images basées sur des points et des lignes sur une grille.
Quelle est la différence entre un fichier Svg et un fichier Jpeg ?
Un format d' image JPEG et SVG sont deux types de formats d'image. JPEG, un format d'image raster, utilise un algorithme de compression avec perte, et certaines de ses données peuvent être perdues ; tandis que SVG utilise des structures mathématiques pour représenter une image et est extrêmement évolutif.
