Comment configurer StackPath CDN pour un maximum d'avantages SEO
Publié: 2019-06-02Chaque propriétaire de site Web sait à quel point la vitesse du site est importante pour le succès en ligne. Non seulement c'est un facteur de classement important, mais il a également été démontré qu'il a un effet considérable sur les taux de conversion, peu importe ce que vous essayez de vendre. Par conséquent, l'utilisation d'un CDN devrait être une évidence.
Un réseau de diffusion de contenu améliore considérablement les temps de chargement de vos pages en réduisant la distance physique entre les actifs statiques de votre site (images, JS, CSS, etc.) et le navigateur de l'utilisateur. Cependant, de nombreux propriétaires de sites hésitent à faire le pas car la configuration peut être difficile et un CDN mal configuré peut faire plus de mal que de bien. Néanmoins, il est important de ne pas laisser passer tous les avantages simplement parce qu'il pourrait y avoir des inconvénients potentiels. Si vous n'êtes pas à l'aise de prendre en charge la configuration par vous-même, vous pouvez toujours engager un développeur indépendant pour le faire pour vous.
Dans l'article d'aujourd'hui, nous vous expliquerons la configuration de StackPath (MaxCDN), mais les concepts expliqués ici peuvent être appliqués à n'importe quel CDN. Commençons.
Remarque : Il est recommandé de commencer par effectuer cette configuration pour un petit site de test - de préférence un site qui a un domaine distinct de votre site actuel - il n'y a donc pas de surprises lorsque vous le faites pour de vrai.
Créez votre compte
Si vous ne l'avez pas déjà fait, créez un compte sur StackPath. Une fois cela fait, ajoutez un nouveau site à votre compte.
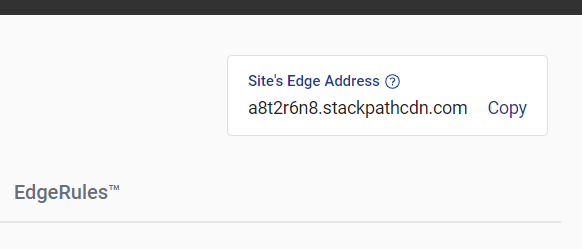
Prenez note de votre "Site's Edge Address" fournie dans votre compte (coin supérieur droit). Nous en aurons besoin plus tard.

Préparation du nom de domaine
À des fins de référencement, nous souhaitons que toutes nos ressources statiques soient servies à partir de notre propre sous-domaine au lieu d'une URL StackPath. Après tout, nous ne voulons pas que le CDN obtienne un crédit pour l'un de nos contenus.
Cela nécessite quelques modifications au niveau du domaine. Connectez-vous à votre compte de gestion de domaine et assurez-vous que vous avez la possibilité d'ajouter des enregistrements DNS A et CNAME . Votre fournisseur de domaine devrait être en mesure de vous fournir des informations plus précises sur la manière de procéder. Vous pouvez également vérifier si les instructions pour votre fournisseur sont incluses dans cet article d'aide StackPath.
L'enregistrement A est nécessaire pour faire pointer votre nom de domaine vers l'adresse IP de votre serveur. Vous avez peut-être déjà cet enregistrement, auquel cas passez à l'enregistrement CNAME.
Un enregistrement CNAME sera utilisé pour faire pointer votre sous-domaine cdn.votredomaine.com vers l'adresse périphérique du site que nous avons obtenue lors de la première étape. Une fois que vous avez ajouté cet enregistrement et attendu suffisamment longtemps pour que le DNS se propage, vous devriez pouvoir ouvrir cdn.your.com dans votre navigateur et voir une copie complète de votre site. Soigné!
Demander un certificat SSL pour votre sous-domaine
StackPath propose un certificat SSL gratuit pour votre sous-domaine, ce qui est une excellente option, même si votre site principal n'utilise pas encore le protocole HTTPs (pourquoi pas ?). Cependant, si cela ne vous intéresse pas, vous pouvez simplement ignorer cette section.
Pour demander le certificat SSL gratuit :
- Dans votre compte StackPath, ouvrez le site
- Ouvrez l'onglet EdgeSSL
- Dans la section "Demander un certificat SSL gratuit", cliquez sur le bouton "Générer un SSL gratuit"
- Il vous sera demandé d'ajouter un autre enregistrement CNAME à votre domaine comme preuve de propriété. Ajouter l'enregistrement dans votre compte de gestion de domaine
- Une fois les modifications DNS propagées, votre certificat SSL sera installé. Pour moi, cela a pris quelques heures.
Je ne suis pas entré dans les détails puisque StackPath a un guide étape par étape sur ce processus que vous pouvez suivre ici.

Si vous rencontrez des problèmes lors de l'ajout du nouvel enregistrement CNAME, vous pouvez suivre ce guide de Comodo (la société qui émettra votre certificat SSL).
Bon alors maintenant vous devriez avoir une copie de votre site accessible sur https://cdn.votredomaine.com. Amazeballs !
Ajuster votre CDN pour le référencement
Si vous êtes un peu comme moi, avoir une copie de tout votre site sur un sous-domaine différent doit ressembler à un cauchemar ! Heureusement, nous pouvons facilement éviter toute conséquence négative sur le référencement en suivant quelques étapes simples :
Assurez-vous que toutes vos pages ont une balise canonique
Chaque page de votre site doit avoir une balise canonique afin que Google puisse dire quelle version de votre contenu est la source et laquelle n'est qu'une copie. La balise canonique ressemble à ceci :
<link rel="canonical" href="http://yourdomain.com" />Dans WordPress, vous pouvez ajouter la balise canonique à toutes vos pages en utilisant un plugin comme SmartCrawl ou Yoast SEO.
Assurez-vous que toutes les ressources statiques ont des en-têtes canoniques HTTP
Ajouter la balise canonique au HTML de vos pages est assez simple, mais qu'en est-il des ressources statiques comme les images ? Comment pouvez-vous dire à Google quelle version d'une image particulière utiliser ? L'en-tête canonique HTTP est la réponse. Cet en-tête HTTP a été introduit par Google exactement pour ce scénario. L'avoir dans votre réponse indiquera à Google que la version sur votre site principal est la source et celle sur le CDN n'est qu'une copie, et que votre site principal devrait obtenir le crédit.
Alors, comment ajouter cet en-tête à toutes les ressources servies par le CDN ? Vous pouvez le faire en ajoutant l'en-tête sur votre site principal. Étant donné que tous les en-têtes du site d'origine sont copiés par le CDN, l'en-tête canonique sera également copié. Pour ajouter l'en-tête sur votre site d'origine, ajoutez ceci à votre fichier .htaccess :
<FilesMatch "\.(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf|webp|html)(\.gz)?(\?.*)?$"> <IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTPS} !=on RewriteRule .* - [E=CANONICAL:http://%{HTTP_HOST}%{REQUEST_URI},NE] RewriteCond %{HTTPS} =on RewriteRule .* - [E=CANONICAL:https://%{HTTP_HOST}%{REQUEST_URI},NE] </IfModule> <IfModule mod_headers.c> Header set Link "<%{CANONICAL}e>; rel=\"canonical\"" </IfModule> </FilesMatch>Assurez-vous que rien du CDN n'est indexé
Canonicaliser tout sur le CDN est un excellent moyen d'éviter les pénalités de contenu en double, mais Google peut toujours choisir d'indexer les URL du CDN, ce qui n'est pas bon. Heureusement, StackPath permet d'éviter facilement ce problème via EdgeRules.
Dans votre compte StackPath, accédez à l'onglet EdgeRules et en bas de l'écran, cliquez sur le bouton "Ajouter une règle de livraison".

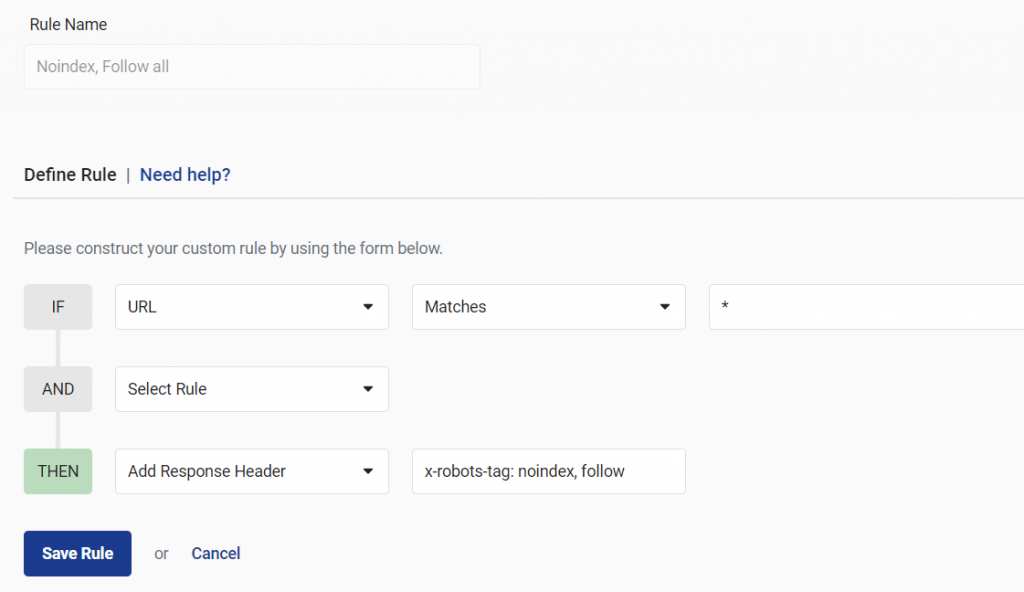
Dans le formulaire qui s'ouvre, ajoutez les valeurs suivantes et appuyez sur Enregistrer :

Ces valeurs se traduisent essentiellement par : lorsqu'une URL CDN est ouverte, ajoutez « x-robots-tag : noindex, follow » aux en-têtes HTTP. Cela indiquera à Google que vous ne souhaitez pas qu'une URL CDN soit indexée. Vous pouvez en savoir plus sur l'en-tête x-robots-tag dans cet article MOZ.
C'est tout! Vos ressources statiques sont désormais disponibles sur le CDN, Google sait où se trouve la version réelle de chaque ressource et rien ne doit être indexé. Vous devez encore configurer votre site Web pour utiliser la version CDN de tous les fichiers CSS, JS et image. Dans WordPress, cela peut être fait avec un plugin comme W3 Total Cache.
