Comment convertir une image en SVG
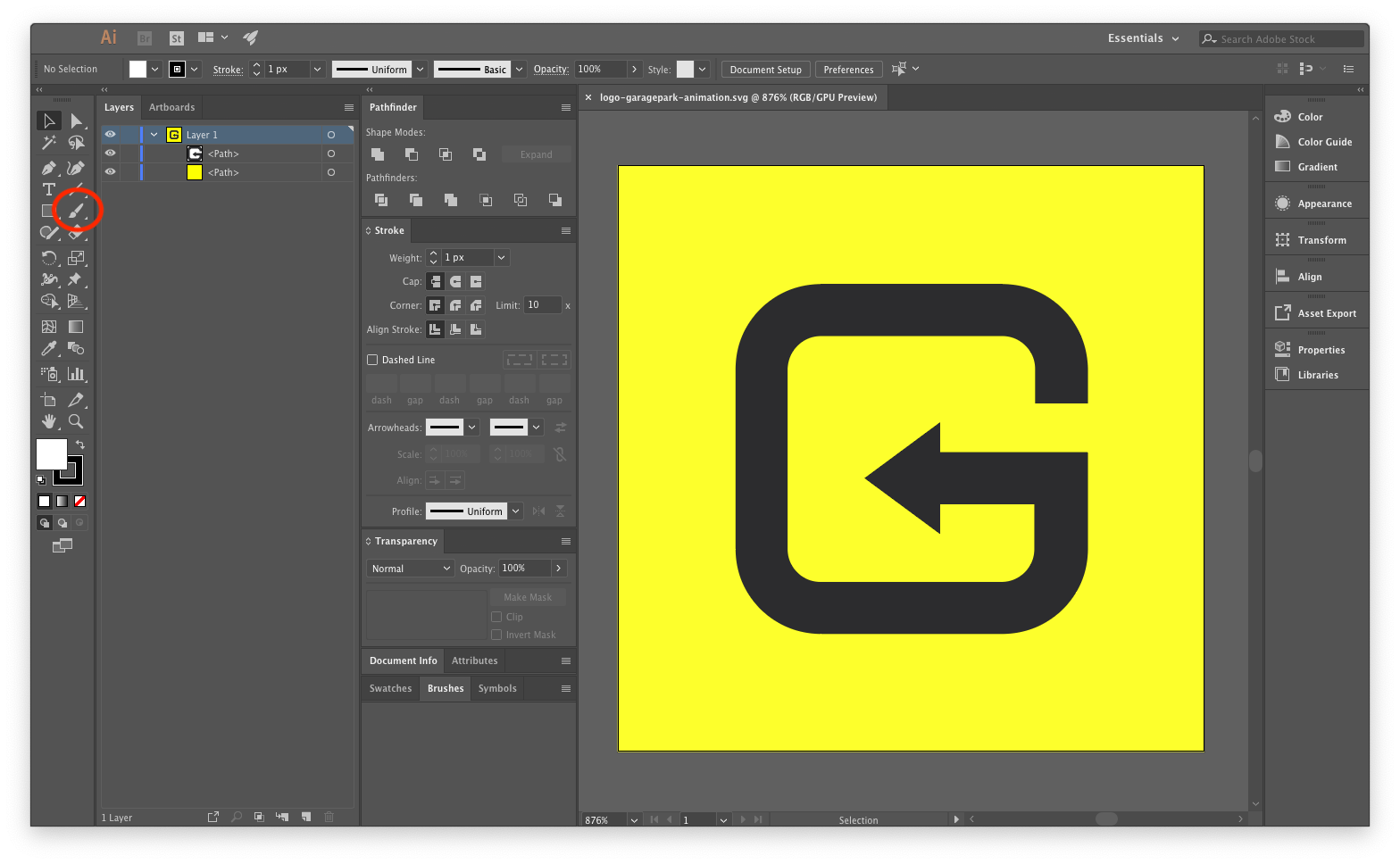
Publié: 2023-01-25Si vous avez besoin de convertir une image en SVG, vous pouvez le faire de plusieurs manières. Une façon consiste à utiliser un convertisseur en ligne gratuit comme Zamzar.com. Une autre façon consiste à utiliser un logiciel comme Adobe Illustrator. Et enfin, vous pouvez utiliser un éditeur de graphiques vectoriels comme Inkscape.
Vous n'avez pas besoin d'être un expert en codage pour convertir SVG en code à l'aide de Javascript. En tant que développeur, cela me permet d'interagir avec tous les aspects du SVG, de la modification des couleurs à l'ajustement de la hauteur et de la largeur en passant par l'animation de l'image. Il est simple de transformer une image au format XML à l'aide de XMLSerializer(), puis de spécifier le nom de la classe, qui peut être une icône, en tant que "custom-svg-icon".
Convertir Png en Svg Javascript

Il existe de nombreuses façons de convertir un PNG en SVG. Une façon consiste à utiliser un convertisseur en ligne gratuit comme Online-Convert.com. Ce site a une interface simple qui vous permet de télécharger votre fichier PNG et de choisir le format de sortie souhaité.
J'ai utilisé canvg dans le passé pour convertir SVG en PNG, mais comme vous pouvez le voir sur le lien, il ne prend pas en charge toutes ses fonctionnalités. crée ObjectURL (textsvg) avec la méthode API de Dom. Les définitions d'API varient selon le navigateur, mais voici quelques conseils. Nous pouvons ensuite utiliser toDataURL(), qui renvoie une image PNG encodée en Base64 à l'aide de l'URL donnée. Je passerai en revue la compatibilité du navigateur et je vous ferai savoir si vous voulez les essayer. Il est enveloppé dans une promesse afin qu'il puisse être résolu afin que la représentation finale de l'image sur la toile puisse être obtenue.
Pouvons-nous convertir Png en Svg ?
L' outil de conversion Adobe Express PNG vers SVG gratuit vous permet de télécharger votre image PNG et de la convertir en SVG en quelques secondes.
Convertir Svg en HTML Javascript

Afin de convertir un fichier SVG en HTML, vous devrez utiliser une bibliothèque Javascript. Il existe de nombreuses bibliothèques différentes disponibles, mais une option populaire est Snap.svg. Pour utiliser Snap.svg, vous devrez inclure la bibliothèque dans votre fichier HTML. Une fois que vous avez fait cela, vous pouvez utiliser les méthodes Snap.svg pour convertir votre fichier SVG en HTML.
Le Document Object Model (DOM), qui est utilisé pour représenter le HTML, peut être utilisé pour représenter les SVG. Il est relativement simple de manipuler ces variables à l'aide de Javascript. Dans cette section, je vais expliquer comment utiliser les SVG en ligne et externes . Cet article contient une liste d'exemples de code, ainsi qu'un lien Github en haut de la page. Si vous souhaitez ajouter l'élément >script> à un SVG externe, vous pouvez utiliser le même code. Étant donné que le SVG ne peut pas accéder au document HTML qui y est intégré, nous pouvons le créer en copiant et en collant l'URL du document HTML. Lorsque vous encapsulez le code dans CDATA, il sera considéré comme faisant partie de XML et considéré comme un composant de l'analyse XML.
Les éléments sont créés et supprimés de la même manière qu'en HTML. À l'aide de la méthode createElementNS du document concerné, vous devez entrer le nom de la balise et l'espace de noms SVG dans lequel les éléments sont créés. Pour supprimer un élément, un nœud de texte séparé doit être créé à l'aide de la méthode createTextNode(), et un élément doit être ajouté à ce nœud. Ils ne sont pas dans le même document et travaillent donc ensemble pour le générer.
Pouvez-vous convertir Svg en HTML ?
Comment pouvez-vous convertir SVG en HTML ? Pour que votre fichier SVG soit converti, vous devez d'abord le faire glisser ou cliquer sur la zone blanche pour sélectionner un fichier. En cliquant sur le bouton Convertir, vous pouvez maintenant convertir votre texte en HTML. Une fois la conversion SVG en HTML terminée, vous pourrez télécharger votre fichier HTML.
Comment lier un fichier Svg en HTML
C'est un excellent moyen de créer des images à utiliser sur des pages Web, mais il peut être difficile à utiliser si vous n'êtes pas familier avec la conception graphique. Si vous envisagez d'utiliser SVG dans un document HTML, assurez-vous qu'il est correctement lié. Pour lier un fichier SVG généré par HTML, vous devez utiliser la balise *svg. Par exemple, si vous vouliez utiliser l'image montrée dans l'exemple ci-dessous comme image d'arrière-plan sur une page Web, vous utiliseriez le code suivant. *br> img src=image.svgbr> br> br> br> br> br> Votre serveur peut avoir servi le fichier avec un type de contenu différent de celui que vous avez demandé, ce qui a pour conséquence que l'image ne s'affiche pas dans le navigateur. Les types MIME suivants doivent être utilisés pour que les fichiers SVG soient correctement servis : URL XML x-svg : br> Si vous n'êtes pas sûr que votre fichier est correctement servi, vous pouvez utiliser un outil côté serveur tel que FileZilla pour inspecter le contenu de votre dossier.
Pouvez-vous utiliser Svg en Javascript ?
Étant donné que chaque élément de l'image est une propriété CSS ou Javascript, le style/script est simple avec les SVG.
Traitement d'image avec Js
Js est un excellent outil de traitement d'image si vous savez écrire du code de traitement. Il existe cependant de nombreuses bibliothèques qui peuvent vous aider dans des tâches plus courantes telles que la mise à l'échelle, la rotation et le mélange d'images.
Comment ajouter une image en Svg en utilisant Javascript

Afin d'ajouter une image dans un svg en utilisant javascript, il faut d'abord créer un nouvel objet Image puis définir son attribut src sur le chemin de l'image souhaitée. Une fois l'image chargée, sa largeur et sa hauteur peuvent être définies et l'image peut être ajoutée au svg avec la méthode appendChild().
En raison de son format de fichier.svg, une image peut être agrandie ou réduite en temps réel. XML, ou balisage, décrit le processus de dessin et d'alignement de ces objets en termes de mappage de chemin. Lorsque vous rendez le balisage en HTML, il s'affiche exactement comme l'icône. De plus, il vous permet d'insérer dynamiquement des icônes SVG dans des données à partir d'un emplacement distant pendant le rendu des données. Les balises XML peuvent être créées et structurées de la même manière que les éléments HTML. Vous pouvez ajouter un fichier XML au fichier main.js en créant un fichier XML à l'aide d'une fonction. Le graphique sera injecté dans la balise d'ancrage dans le cadre de notre fonctionnalité de défilement.
De ce fait, le svg peut être manipulé de la même manière que n'importe quel autre élément. Outre les options de style et de classe, vous pouvez également ajouter des attributs. Les icônes de chaque message ont été ajoutées afin qu'elles puissent être facilement utilisées comme liens d'ancrage dans un processus de défilement fluide.
Comment puis-je ajouter une image à Svg ?
Pour que les images soient affichées à l'intérieur de cercles SVG , utilisez le *cercle L'élément chemin de détourage est un élément clipPath> qui spécifie le chemin de détourage. Pour créer une image, l'élément image> est utilisé.
Images SVG : pourquoi les modifier dans un logiciel vectoriel pour obtenir les meilleurs résultats
De plus, des logiciels vectoriels comme Adobe Illustrator, qui peuvent être utilisés pour éditer facilement des images SVG , peuvent leur donner plus de contrôle sur l'apparence finale. Ceci est particulièrement important si vous modifiez des logos ou des illustrations qui seront utilisés dans plusieurs contextes, ou si le produit final doit être identique sur tous les appareils. Alors que les fichiers SVG deviennent de plus en plus populaires et sont de plus en plus courants dans la communauté des concepteurs, il est essentiel de se rappeler qu'ils peuvent inclure des images comme n'importe quel autre type de fichier. Vérifiez la taille du fichier et assurez-vous que l'image n'est pas trop compliquée ou détaillée à rendre lors du téléchargement d'une image dans un fichier SVG. Si vous décidez d'inclure une image dans un fichier SVG, vous devez utiliser un logiciel vectoriel pour en tirer le meilleur parti.

Comment mettre une image en Javascript ?
La méthode createElement sur un objet document en JavaScript permet de créer un élément image . Pour ce faire, utilisez l'attribut src de l'URL de l'image. Enfin, placez l'élément image dans la hiérarchie DOM en l'ajoutant à l'élément body.
Constructeur Image() pour Htmlimageelement
HTMLImageElements, comme image, est un type de constructeur HTMLElement. Un ImageElement HTML est créé par Image() à la suite de sa nouvelle instance. document.createElement('img') est essentiellement le même que document.createElement('img') en termes de fonction. Vous pouvez faire glisser une image en maintenant enfoncé le bouton de la souris et en la déplaçant. Vous devez mettre en surbrillance du texte, puis le faire glisser de la même manière que vous le feriez pour une image afin de le faire glisser.
Image vers API Svg

Une image en svg api est un outil Web qui permet aux utilisateurs de convertir des images au format svg (graphique vectoriel évolutif). Cette API offre un certain nombre d'avantages par rapport aux autres formats d'image, notamment la possibilité de redimensionner les images sans perte de qualité et la possibilité de modifier des images dans un programme vectoriel tel qu'Adobe Illustrator.
Extraire l'image du Svg
Il n'y a pas de moyen définitif d'extraire des images à partir de SVG. Cependant, certaines méthodes à envisager incluent l'utilisation d'un programme d'édition vectorielle comme Adobe Illustrator ou Inkscape, ou l'utilisation d'un programme d'édition raster comme Photoshop.
Vous pouvez obtenir immédiatement un convertisseur svega en JPEG en ligne gratuit. Vous n'avez pas besoin d'installer de logiciel sur votre bureau pour l'utiliser. En utilisant n'importe quelle plate-forme, y compris Windows, Linux, macOS et Android, vous pouvez effectuer une conversion. Aspose est le créateur de cette application gratuite, qui vous permet de convertir du texte en images. Tout est question d'image. Cette API NET/Java est idéale pour le traitement d'images sur site et l'utilisation côté serveur. Aspose est entièrement gratuit.
L'image est générée en numérisant l'image avec votre navigateur Web et en la téléchargeant sur un site de partage d'images. Le lien de téléchargement des fichiers convertis sera disponible une fois le processus de conversion terminé. Vous pouvez également utiliser des navigateurs modernes tels que Google Chrome, Firefox, Opera et Safari pour convertir les SVG.
Toile Api Svg
L' API Canvas Svg est un excellent moyen de créer et de modifier des images Scalable Vector Graphics (SVG). Il permet de dessiner facilement des formes, des lignes et du texte sur une image, puis d'enregistrer l'image en tant que fichier SVG.
Dans le développement Web, il existe deux technologies principales qui permettent aux utilisateurs de dessiner des images sur l'écran : Canvas et Silverlight. Canvas est une API standard de navigateur qui permet aux développeurs de dessiner directement des images en émettant des commandes. Certes, Canvas offre plus de flexibilité que les autres plates-formes, mais toutes les images pouvant être dessinées sur un Canvas ne peuvent pas être exprimées avec précision au format SVG . La visualisation des données peut se faire sur le web en utilisant deux technologies différentes : SVG et Canvas. L'API est fondamentalement différente de l'API en général, mais elle a des effets importants en aval qui doivent être pris en compte. La toile, en revanche, est plus difficile à produire qu'une image réalisée avec un SVG. Canvas et SVG peuvent être rendus dans un navigateur Chrome sans tête à l'aide d'outils tels que Puppeteer ou Canvas. De plus, ils peuvent être rendus en arrière-plan avec des bibliothèques telles que LogRocket, ce qui vous permet de rejouer les problèmes dans votre navigateur et d'en avoir une image complète. Investissez du temps dans l'évaluation des alternatives pour vous assurer de trouver la solution qui vous convient.
Icônes SVG
Les icônes SVG sont un excellent moyen d'ajouter un niveau de détail et de réalisme supplémentaire à vos créations. En utilisant un format vectoriel, ils peuvent être redimensionnés et recolorés sans perte de qualité. Cela les rend parfaits pour la conception Web réactive, où vous devez pouvoir ajuster la taille de vos icônes pour s'adapter à différentes tailles d'écran.
La syntaxe XML vous permet de dessiner des images vectorielles en Scalable Vector Graphics (SVG). Un SVG, en revanche, est un bloc de code XML de taille fixe qui est directement rendu dans un navigateur et servi vers et depuis. Les actions et les informations peuvent être affichées de manière beaucoup plus rapide par rapport aux mots écrits. Lorsque Tamagotchis, iMacs et Palm Pilots sont devenus disponibles chez nous à peu près au même moment, le format de fichier image SVG a été introduit sur le Web. La plupart des navigateurs Web sont incapables de prendre en charge le format SVG et n'ont pas l'intention de le faire à l'avenir. Jusqu'en 2017, personne n'avait rencontré de problèmes avec le rendu SVG sur les navigateurs Web. Comme ce sont des vecteurs, vous n'aurez aucun problème à les mettre à l'échelle si vous utilisez des polices SVG ou des polices Web à icônes.
Vous disposez d'un plus large éventail d'options pour concevoir des icônes avec des jeux d'icônes prédéfinis qu'avec des icônes personnalisées. Si vous voulez apprendre plus de polyvalence, un SVG est un bon choix. La création d'une icône SVG peut se faire à la main ou avec un outil. À l'aide d'un programme d'images vectorielles, vous créez des icônes sur une planche à dessin virtuelle. Une fois que vous avez exporté votre fichier.svg, vous avez terminé. Cette liste Evernote contient également des icônes SVG prêtes à l'emploi. Les coordonnées x et y définissent la position de la forme, tandis que la largeur et la hauteur définissent ses dimensions. La création de noms de classe pour les éléments peut également être réalisée à l'aide d'un fichier CSS de feuille de style distinct pour leur style. Les couleurs de ces icônes peuvent être modifiées immédiatement dans le générateur de no-code Ycode en changeant la couleur d'arrière-plan.
Qu'est-ce qu'une icône Svg ?
Que sont les icônes SVG ? Un fichier graphique vectoriel, également appelé fichier SVG, est un format de fichier qui vous permet de mettre à l'échelle la taille de vos graphiques. Le langage de balisage basé sur XPath est utilisé pour décrire les graphiques vectoriels dans les fichiers SVG. Par exemple, une image SVG est un fichier texte qui peut être CSS, JavaScript, DOM et d'autres types de médias.
Comment créer une icône Svg ?
Le processus de création d'icônes SVG peut être accompli à la main ou avec un outil. Ce dernier, en revanche, ne nécessite pas beaucoup de code. Vous pouvez utiliser un programme d'image vectorielle pour dessiner vos icônes sur une planche à dessin virtuelle avec différentes formes, couleurs et manipulations de chemin. Vous aurez alors la possibilité d'exporter votre.
Les fichiers Svg peuvent-ils être utilisés comme icônes ?
Parce qu'il s'agit de graphiques vectoriels, les graphiques vectoriels évolutifs ou SVG sont généralement un bon choix pour une utilisation en tant qu'icônes sur votre site Web. La qualité des graphiques vectoriels peut être adaptée à n'importe quelle taille, quelle que soit la taille du fichier. En raison de la petite taille des fichiers et de leur compressibilité, votre site Web se chargera rapidement.
