Comment convertir des bordures SVG en chemins
Publié: 2023-01-19En ce qui concerne les illustrations vectorielles , l'une des choses essentielles que vous devez savoir est de savoir comment convertir vos illustrations en différents formats de fichiers. L'un des formats vectoriels les plus populaires est SVG, qui est utilisé par une variété d'applications et de sites Web. Cependant, vous devrez parfois convertir votre illustration SVG dans un format différent, par exemple lorsque vous souhaitez créer une bordure autour d'une image. Dans cet article, nous allons vous montrer comment convertir les bordures svg en chemins afin que vous puissiez les utiliser dans une variété d'applications différentes.
Pourquoi mon Svg a-t-il une bordure ?
Une raison courante pour laquelle votre SVG peut avoir une bordure est que le navigateur affiche une feuille de style CSS par défaut qui inclut une bordure sur les SVG. Pour résoudre ce problème, vous pouvez simplement ajouter la règle CSS suivante à votre feuille de style : svg { border: none; }
Comment ajouter une bordure à votre SVG
Il peut être difficile d'ajouter une bordure à ansvg, mais l'utilisation de CSS ou de la magie javascript peut le rendre beaucoup plus facile. Vous pouvez utiliser une ombre portée de filtre ou une fonction de clonage pour créer un fichier svg , qui est un moyen simple d'ajouter un élément à un svg existant.
Est-il possible de dessiner n'importe quel chemin en Svg ?

Oui, il est possible de dessiner n'importe quel chemin en svg. Dessiner un chemin est la façon dont vous créez la plupart des formes en svg. Pour tracer un chemin, vous devez spécifier les points de début et de fin, ainsi que tout autre point par lequel le chemin doit passer.
Chemins SVG : comment les définir et ce qu'il faut garder à l'esprit
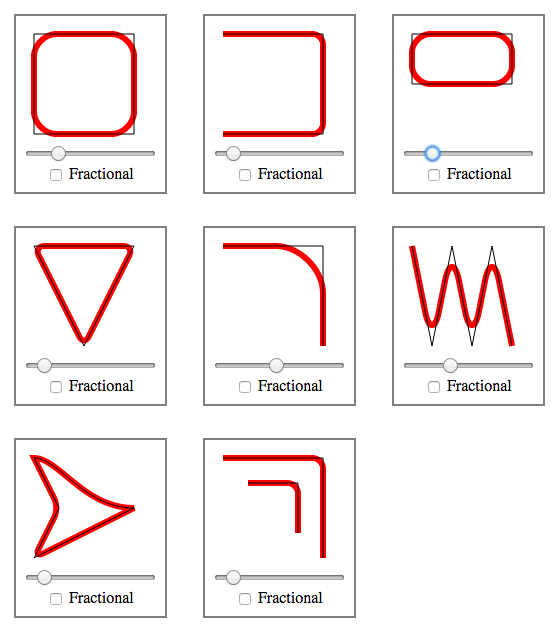
Lors de la définition d'un chemin, gardez à l'esprit quelques points. La première chose que vous devez faire est de définir à la fois les points de début et de fin du chemin. La deuxième exigence est que SVG spécifie la largeur du chemin. La troisième étape consiste à spécifier comment le chemin doit être courbé. Pour gérer les chemins qui se chevauchent, un quatrième doit en être conscient. Les détails de chacune de ces propriétés sont décrits plus en détail dans les détails ci-dessous. Une fois que vous avez déterminé comment définir votre chemin, vous pouvez commencer à le dessiner en remplissant ses différentes formes à l'aide de l'API de dessin SVG. Les points de début et de fin du roman sont *br*. Les propriétés 'start' et 'end' sont utilisées pour définir les points de début et de fin du chemin. Les coordonnées des points de début et de fin d'un chemin sont respectivement les coordonnées des points de début et de fin d'un chemin. Il y a une icône pour cette mesure. La propriété 'width' de SVG détermine la distance entre deux points. Si vous ne spécifiez pas la valeur, l'élément de chemin aura la même largeur que l'élément de chemin lui-même ; cette propriété est facultative, mais elle allongera le chemin. La courbure est 0, également appelée *br. La propriété 'curvature' de SVG vous indique comment courber un chemin. 'Linéaire', 'arc', 'quadratique' et 'cubique' sont les quatre valeurs possibles. La courbe la plus simple, et ce qu'elle signifie réellement, est une "ligne droite". La courbe est étiquetée 'a' car elle est plus complexe et sa forme est spécifiée. Une courbe excentrique est une courbe qui monte et descend dans le système linéaire, tandis qu'une courbe cubique est une courbe qui se déplace d'un côté à l'autre dans le système cuboïde. Lorsqu'il se chevauche, il a une double bordure. La propriété 'overlap' permet à SVG de déterminer quels chemins se chevauchent. 'Merge', 'preserve' et 'drop' sont trois options pour les valeurs. En plus de préserver les chemins, le processus 'Merge' fusionne les chemins ensemble, et 'Drop' laisse tomber le premier chemin sur le second pour éliminer tout chevauchement. Après avoir défini votre chemin, vous pouvez utiliser l'API de dessin SVG pour remplir n'importe quelle forme du chemin.

Comment Svg définit-il le chemin ?

SVG définit le chemin de plusieurs façons. La manière la plus courante consiste à utiliser l'attribut 'd'. Cela définit le chemin à l'aide d'une série de commandes et de coordonnées.
Bordure de chemin SVG
Un chemin SVG est utilisé pour créer une forme dans un espace à deux dimensions. La propriété border est utilisée pour spécifier la couleur de la bordure autour du chemin.
Trois façons d'ajouter des bordures à votre Svg
Vous pouvez ajouter des bordures à un SVG de différentes manières. Les filtres CSS sont un bon choix à cette fin. De plus, vous pouvez supprimer les attributs de remplissage et de trait du SVG à l'aide d'une fonction javascript. L'ajout de stroke="black" et stroke-width="5 au *circle/element dans le SVG vous permettra également d'ajouter une bordure.
Convertir le chemin Svg en fichier Svg
Il existe plusieurs façons de convertir un chemin svg en un fichier svg. Une façon consiste à utiliser un programme d'édition de vecteurs comme Adobe Illustrator ou Inkscape. Une autre façon est d'utiliser un convertisseur en ligne comme celui-ci : http://www.svg2swf.com/
Générateur de chemin SVG
Un générateur de chemin SVG est un outil qui peut être utilisé pour créer un chemin unique pour une image SVG. Cela peut être utilisé pour créer un chemin personnalisé pour une image spécifique ou pour créer un chemin optimisé pour une application particulière.
Comment mettre du texte dans un chemin Svg ?
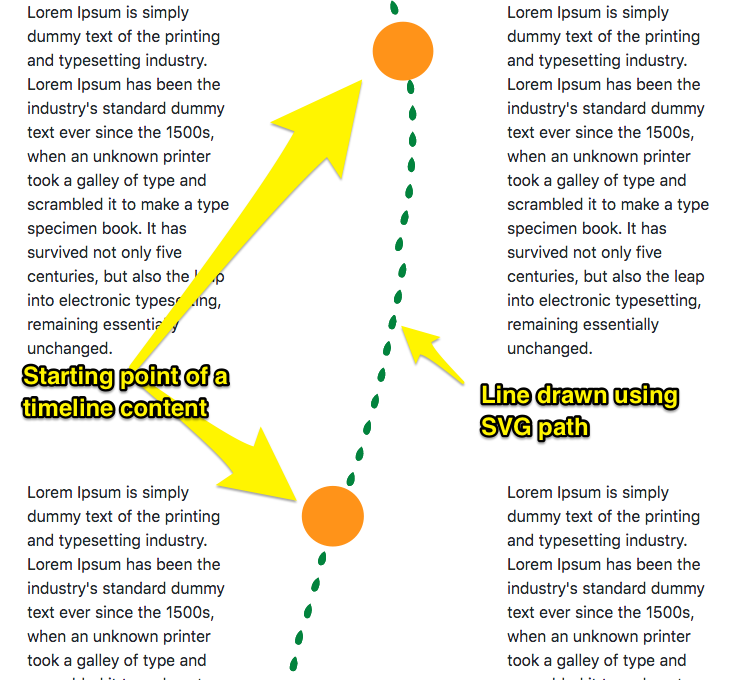
Pour rendre le texte, l'élément [textPath]) est utilisé. Lorsqu'un chemin est spécifié, le texte doit être enfermé dans un élément avec un attribut href et une référence à l'élément path afin de le restituer le long du chemin. Un attribut href est défini comme l'URL du chemin ou de la forme de base sur laquelle le texte sera affiché.
Remplissage SVG à l'intérieur du chemin
Si vous souhaitez remplir un chemin avec une couleur unie, vous pouvez utiliser l'attribut "fill". L'attribut fill accepte une valeur de couleur CSS, qui peut être un code hexadécimal, un code RVB ou une couleur nommée. Par exemple, si vous voulez remplir un chemin avec du rouge, vous pouvez utiliser « fill= »#FF0000″ ».
Objets tridimensionnels en CSS
Les propriétés de remplissage et de contour, ainsi que d'autres facteurs, doivent être pris en compte lors du rendu d'une œuvre d'art en trois dimensions. Avec trait, vous pouvez remplir une bordure autour de l'objet, tandis qu'avec remplissage, vous pouvez remplir une ombre.
Chemins SVG
Un chemin SVG est un identifiant unique utilisé pour décrire une forme graphique ou géométrique particulière dans une image SVG. L'élément de chemin SVG est le plus puissant et le plus flexible de tous les éléments de forme SVG. Il peut être utilisé pour créer des lignes, des courbes, des arcs, etc.
