Comment convertir des lettres d'une police TTF en Svg
Publié: 2023-02-20En supposant que vous souhaitiez une introduction à la conversion des polices TTF au format SVG : les polices SVG sont des fichiers XML qui décrivent les glyphes d'une police. Ils sont utilisés par les derniers navigateurs et sont pris en charge par tous les principaux navigateurs, à l'exception d'Internet Explorer 8 et versions antérieures. Pour convertir une police TTF au format SVG, vous aurez besoin d'un programme d'édition vectorielle tel qu'Adobe Illustrator, Inkscape ou CorelDRAW. Une fois que vous avez ouvert votre fichier de police TTF dans votre programme d'édition de vecteurs, vous devrez générer un contour pour chaque caractère de la police. Pour ce faire dans Adobe Illustrator, accédez à Type> Créer des contours. Une fois que vous avez généré les contours, vous pouvez ensuite enregistrer le fichier en tant que fichier SVG. Il y a quelques points à garder à l'esprit lors de la conversion des polices TTF au format SVG. Tout d'abord, vous devrez vous assurer que votre programme d'édition de vecteurs est configuré pour utiliser la taille de police et la taille de page correctes. Deuxièmement, vous devrez vous assurer que chaque personnage se trouve sur son propre calque. Et enfin, vous devrez vous assurer que chaque caractère est enregistré dans un fichier SVG séparé .
Une police peut-elle être un Svg ?

La police Scalable Vector Graphics (SVG) est une nouvelle version du format OpenType similaire au format OpenType. Le format de glyphe SVG permet d'afficher les caractères dans une variété de couleurs et de transparences, et certains peuvent même être animés.
Scalable Vector Graphics (SVG) est un type de graphique. Les concepteurs de sites Web ont besoin d'une solution graphique vectorielle standardisée pour pouvoir l'utiliser. La police est composée d'une extension de fichier qui peut être utilisée pour créer un fichier XML. Il existe trois options si vous souhaitez que le texte soit converti en une police sur un visualiseur SVG. Si vous utilisez la déclaration CSS @font-face, vous pouvez spécifier des polices SVG plutôt que des fichiers TTF/EOT/OTF. font-hinting n'est pas disponible, ce qui est un inconvénient majeur. Les créateurs de contenu peuvent envisager d'utiliser une technologie de police alternative s'ils bénéficient d'une qualité et d'une lisibilité accrues lors de la création de tailles de police plus petites.
Pouvez-vous mettre du texte dans un Svg?
En SVG, l'élément « text » dessine un élément graphique composé de mots. Comme pour tout autre élément graphique, il est possible d'appliquer un dégradé, un motif, un chemin de détourage, un masque ou un filtre à text> en utilisant n'importe quel autre élément graphique SVG . Le texte n'est pas rendu s'il n'est pas inclus dans un élément text> en SVG.
Comment créer des SVG imprimables
Par conséquent, il existe des outils SVG compatibles avec l'impression. Canvas, un éditeur en ligne, vous permettra d'exporter votre SVG sous forme de fichier prêt à imprimer. Il existe de nombreuses applications de bureau qui peuvent vous aider à créer des impressions SVG de haute qualité en plus de solutions plus complètes.
Puis-je convertir un OTF en Svg ?

À l'aide d'un convertisseur otf tosvg, vous pouvez convertir des fichiers de police au format otf en fichiers svg. Votre navigateur peut également être utilisé pour convertir des polices en ligne avec cet outil de conversion de polices en ligne. Tout ce dont vous avez besoin est le programme lui-même.
Peut-il convertir d'OTF en Svg ?
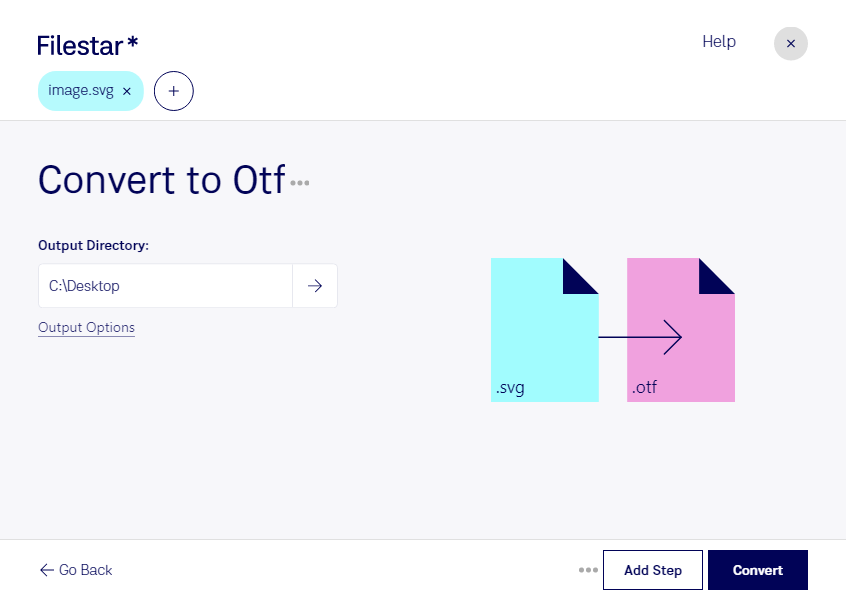
Pour convertir un fichier OTF, vous devez d'abord le faire glisser et le déposer ou cliquer sur le bouton Choisir un fichier. La conversion sera terminée une fois que vous aurez cliqué sur le bouton Convertir. Après avoir terminé la conversion OTF en SVG , vous pourrez télécharger votre fichier SVG.
Puis-je convertir n'importe quelle image en Svg ?
Cela ne fait aucun doute. Il est simple de convertir n'importe quelle image JPG de votre ordinateur de bureau ou de votre appareil mobile en un fichier svega.

Fontforge Convertir TTF en Svg

Fontforge est un programme en ligne de commande qui convertit les polices d'un format à un autre. Il peut convertir les polices TTF (TrueType) au format SVG (Scalable Vector Graphics).
J'ai un dossier contenant tous les caractères du clavier que je peux créer des fichiers .svg. Ils ont tous été créés à l'aide d'un programme informatique appelé traitement. Les fichiers Svg que j'aimerais utiliser pour créer une police TTF sont disponibles ici. Ils ne peuvent pas être utilisés dans BirdFont ou FontForge pour une raison quelconque. Comment puis-je importer des images que j'ai créées à partir de différents sites Web sans utiliser de logiciel ? Pour importer vos fichiers dans FontForge, vous devez d'abord vous assurer qu'il s'agit de polices Stroke. Si vous créez une police de contour, vous devrez agrandir manuellement tous les traits et organiser les formes. Le O a un total de 6324 points, dont la moitié sont inutiles, mais quand même pas mal. Les lettres peuvent encore être utilisées de diverses autres manières.
Comment changer les noms de police dans Fontforge
Si vous utilisez Illustrator ou FreeHand, vous voudrez probablement utiliser "eps", alors que si vous utilisez Inkscape, vous voudrez utiliser "svg". Ouvrez l' emplacement de glyphe FontForge où vous souhaitez ajouter le glyphe que vous venez de concevoir (en double-cliquant dessus), puis cliquez sur Importer. Si nous voulons changer un nom de police, nous devons d'abord ouvrir Fontforge, sélectionner la police et cliquer sur "OK". N'ouvrez aucune boîte de dialogue d'avertissement et supprimez-les si vous les trouvez. Il y a un lien dans l'onglet "TTF Nmes" de FontForge qui dit "Ajouter une licence de police ouverte SIL". Une licence de police telle que l'Open Font License (OFL) est un type de licence permettant au public d'utiliser votre police d'une manière qui ne limite pas son utilisation, tout en protégeant votre conception contre la reproduction par d'autres.
Générateur de polices en SVG
Il existe un certain nombre de générateurs de polices vers svg disponibles en ligne, qui peuvent être utilisés pour créer des fichiers svg à partir d'une gamme de polices. Ces générateurs vous permettent généralement de sélectionner une police, de saisir du texte, puis de générer un fichier svg qui peut être téléchargé.
L'utilisation de polices non standard par les développeurs Web s'est développée ces dernières années. Cela a conduit au développement de polices d'icônes, qui sont des polices qui contiennent simplement des symboles. La police de l'icône ne peut fournir qu'une seule couleur et le rendu et le lissage peuvent être peu fiables. Il n'est pas facile de gérer et de suivre un grand nombre d'icônes et de les exporter dans une variété de tailles et de formats. Un plan de travail peut être un outil fantastique pour créer un ensemble d'icônes cohérent et unifié. La règle la plus importante de la création d'un jeu d'icônes est d'établir des règles visuelles pour chaque icône et de les appliquer de manière cohérente. Chaque icône de notre police d'icônes doit être convertie en un fichier sva.
Les noms des icônes de plan de travail seront utilisés pour identifier la classe CSS dans la police d'icônes. Faites glisser > déposez les icônes sélectionnées dans un nouvel ensemble de SVG. Après cela, vous pouvez sélectionner toutes les icônes que vous souhaitez utiliser dans la police. La troisième étape consiste à générer la police souhaitée. À l'étape 4, renommez chaque icône et à l'étape 5, créez un caractère unicode pour chacune. Pour télécharger les fichiers générés, rendez-vous dans le menu des fichiers générés. Votre première police d'icônes a été créée.
Il est simple d'incorporer des icônes dans votre site Web et de les styliser sans avoir besoin d'éditeurs vectoriels utilisant des polices d'icônes. CSS a des possibilités d'application presque illimitées. Lorsqu'un grand nombre d'icônes sont ajoutées à un dessin, Adobe Illustrator est l'outil idéal pour toutes les suivre. De plus, en utilisant cette fonctionnalité, vous pouvez changer rapidement et facilement le style de chaque icône et l'exporter en quelques secondes.
