Comment créer un curseur de carte dans Elementor à l'aide de PowerPack
Publié: 2022-05-27Si vous cherchez des moyens de présenter du contenu dans des images ou des vidéos, pensez à utiliser un Card Slider .
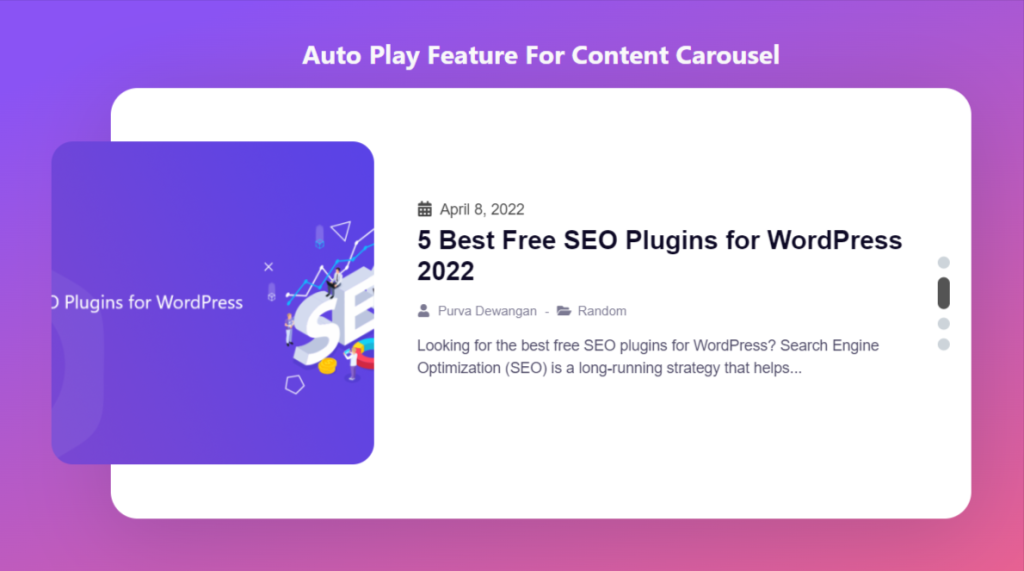
Un curseur de carte est un élément de conception dynamique qui affiche un diaporama d'images/vidéos et le contenu dans un format de carte attrayant. Il affiche une carte à la fois, puis passe à une autre diapositive soit automatiquement si des transitions sont appliquées, soit par un clic de souris.
Si vous souhaitez créer un Card Slider attrayant à l'aide d'Elementor sur votre site Web construit avec WordPress, vous devez utiliser un widget Card Slider.
Dans cet article, nous vous fournirons un didacticiel détaillé étape par étape sur la création d'un curseur de carte dans Elementor à l'aide de PowerPack.

Widget curseur de carte PowerPack pour Elementor
PowerPack Elementor Addons est l'un des meilleurs addons pour Elementor. Il s'agit d'un ensemble conçu par des professionnels de plus de 80 widgets premium, y compris le widget PowerPack Card Slider.
Le widget PowerPack Card Slider offre une large sélection de fonctionnalités de haute qualité pour créer une section de curseur de carte entièrement réactive. Il comprend une fonction d'animation de lecture automatique, plusieurs fonctions de style et bien d'autres.
Mais attendez! Ne vous inquiétez pas, vous n'avez pas besoin de toucher même une seule ligne de code lors de son utilisation.
Si vous préférez regarder une vidéo, vous pouvez envisager ce didacticiel vidéo sur la création d'un curseur de carte dans Elementor.
Ajoutez une section de curseur de carte à votre site Web WordPress
Pour ajouter un curseur de carte à votre site Web WordPress, vous devez installer Elementor et PowerPack Addons for Elementor.
Une fois que vous avez installé ces deux outils, vous pouvez les utiliser tous les deux pour créer une impressionnante section Card Slider sur votre site WordPress.
Alors, sans plus tarder, passons au didacticiel pour créer un curseur de carte à l'aide d'Elementor.
Faites glisser et déposez le widget de curseur de carte PowerPack
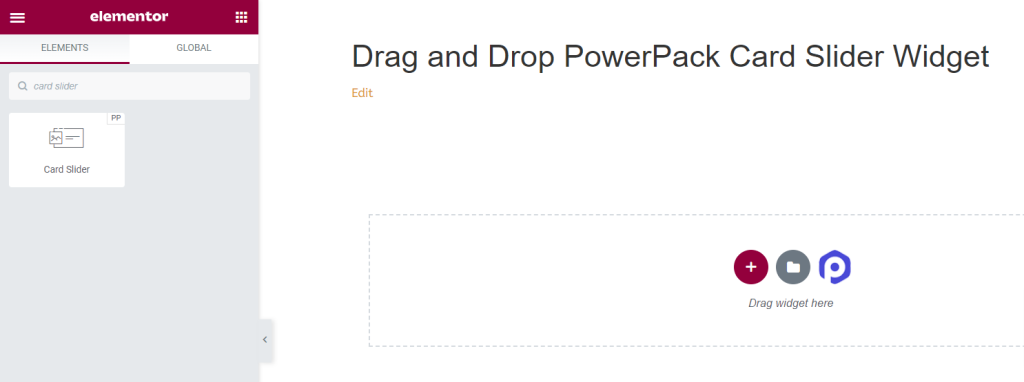
Tout d'abord, ouvrez la page dans l'éditeur Elementor, puis tapez "curseur de carte" dans la barre de recherche et faites glisser et déposez le widget sur la page.
Assurez-vous de vérifier le signe PowerPack " PP " dans le coin supérieur droit du widget.

Onglet Contenu du widget PowerPack Card Slider
Accédez à l'onglet Contenu du widget PowerPack Card Slider. Vous y trouverez quatre sections :
- Carte
- Requête (uniquement si vous choisissez la source "Poster" dans la section Carte)
- Messages (uniquement si vous choisissez la source "Post" dans la section Carte)
- Options additionelles
Discutons en détail des fonctionnalités de toutes ces sections.
Carte
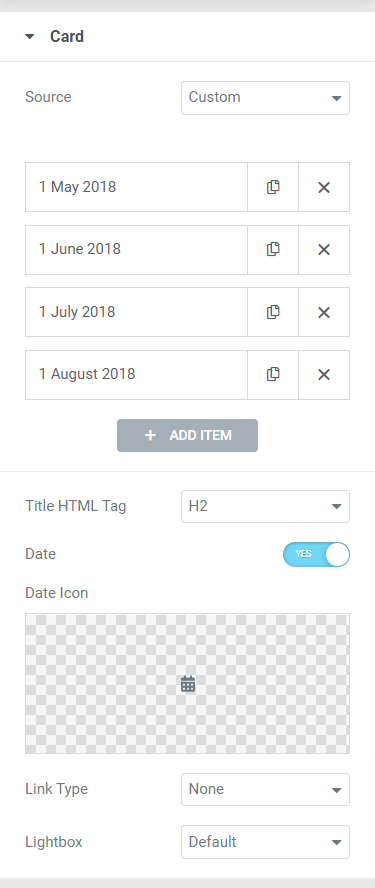
La section Carte de l'onglet Contenu du widget Card Slider vous permet d'ajouter du contenu au widget.

La section Carte propose six sous-sections pour ajouter le contenu au widget.
Discutons-en en détail :
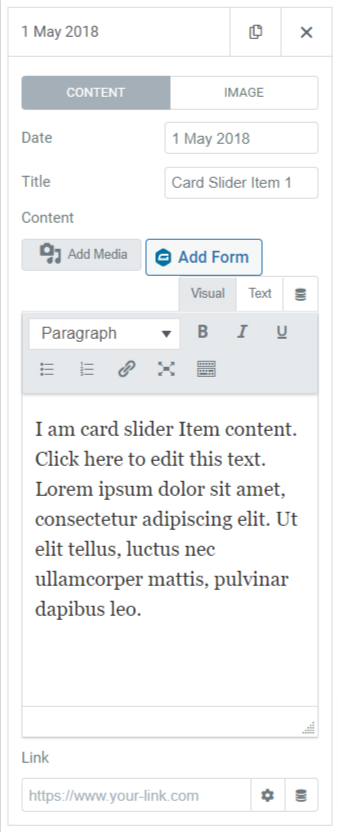
- Source : Ici, vous pouvez sélectionner la source de la carte, personnalisée ou publiée. Ensuite, ajoutez le contenu à votre carte, tel que la date, le titre, la description, le lien, etc. en cliquant sur "Ajouter des éléments".

- Balise HTML du titre : sélectionnez la balise HTML pour le titre que vous avez donné dans la carte.
- Date : activez cette fonctionnalité si vous souhaitez afficher la date.
- Icône de date : sélectionnez l'icône de date dans la bibliothèque d'icônes ou téléchargez-la depuis la médiathèque en cliquant sur "télécharger SVG".
- Type de lien : ici, vous pouvez sélectionner une option dans laquelle vous souhaitez déposer un lien direct tel qu'un titre, une image, un bouton ou une boîte. De plus, vous pouvez choisir "aucun" si vous ne souhaitez pas mettre de lien vers la carte.
- Lightbox : sélectionnez les options de lightbox par défaut, oui ou non.
Requête
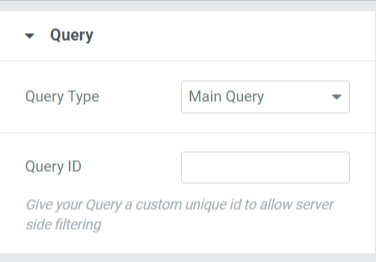
Si vous choisissez Requête principale comme Type de requête, vous obtenez les options à ajouter :
- ID de requête : ici, vous pouvez ajouter un ID de requête particulier.

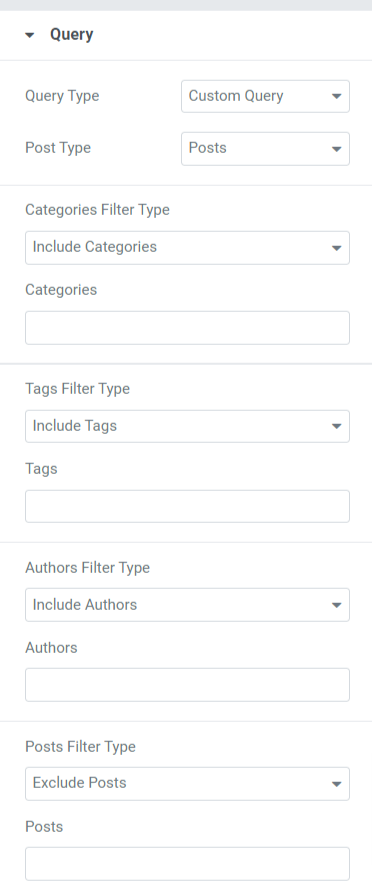
Si vous choisissez Requête personnalisée comme type de requête, vous aurez de nombreuses options pour personnaliser la requête manuellement.

Voyons les options incluses dans la section Requête :
- Type de publication : sélectionnez le type de publication que vous souhaitez afficher sur la carte.
- Inclure/Exclure : cette option vous permet d'inclure ou d'exclure les catégories, les balises, les auteurs et les types de filtres de publication.
- Date : Vous pouvez choisir ici le format de la date.
- Ordre : sélectionnez l'ordre croissant ou décroissant pour ordonner l'animation de la publication.
- Trier par : Triez la publication en fonction des options données : date, date de la dernière modification, aléatoire, nombre de commentaires, titre, ID de publication, auteur de la publication, ordre du menu ou pertinence.
- Messages collants : activez cette fonctionnalité pour afficher les messages collants dans le curseur de la carte.
- Décalage : le réglage de la position de décalage aidera à afficher les poteaux dans la position de décalage fournie.
- Exclure la publication actuelle : activez cette option pour supprimer les publications actuelles.
Remarque : Cette option n'est disponible que lorsque vous sélectionnez la source "Publier" dans la section Carte de l'onglet Contenu.
Des postes
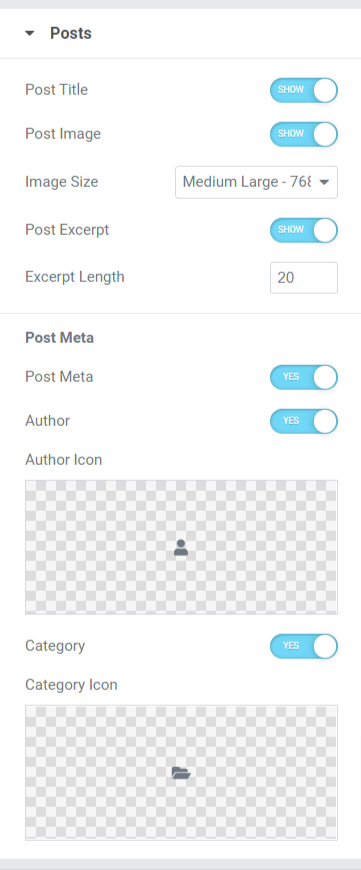
Dans cette section, vous aurez de nombreuses options pour personnaliser les messages affichés sur la carte.

Jetons un coup d'œil aux sous-sections que cette section comprend :
- Titre de la publication : activez cette fonctionnalité si vous souhaitez afficher un titre de publication dans le curseur de la carte.
- Publier une image : activez cette option si vous souhaitez afficher une image avec la publication.
- Taille de l'image : choisissez une taille d'image parmi la vaste gamme d'options de taille proposées dans cette sous-section.
- Extrait de message : activez cette fonctionnalité si vous souhaitez afficher un extrait de votre message.
- Longueur de l'extrait : vous pouvez ajuster sa longueur si vous avez activé la fonction d'extrait de publication ici.
- Post Meta : l'activation de cette fonctionnalité vous donnera la possibilité de personnaliser davantage d'options telles que l'auteur, l'icône de l'auteur, la catégorie et l'icône de la catégorie.
- Auteur : activez cette fonctionnalité si vous souhaitez afficher le nom de l'auteur sur la publication.
- Icône de l'auteur : sélectionnez l'icône de l'auteur dans la bibliothèque d'icônes ou téléchargez directement une image à partir de la médiathèque.
- Catégorie : activez cette fonctionnalité pour afficher la catégorie de publication dans le curseur de la carte.
- Icône de catégorie : sélectionnez l'icône de catégorie dans la bibliothèque d'icônes ou téléchargez directement une image à partir de la bibliothèque multimédia.
Remarque : Cette option n'est disponible que lorsque vous sélectionnez la source "Publier" dans la section Carte de l'onglet Contenu.
Options additionelles
Cette section propose diverses options supplémentaires pour personnaliser le curseur de la carte.


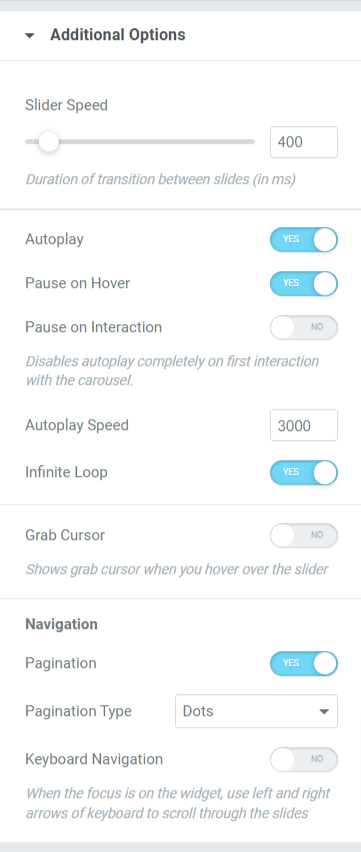
Voyons toutes les options disponibles dans la section des options supplémentaires :
- Vitesse du curseur : ajustez la vitesse d'animation du curseur ici.
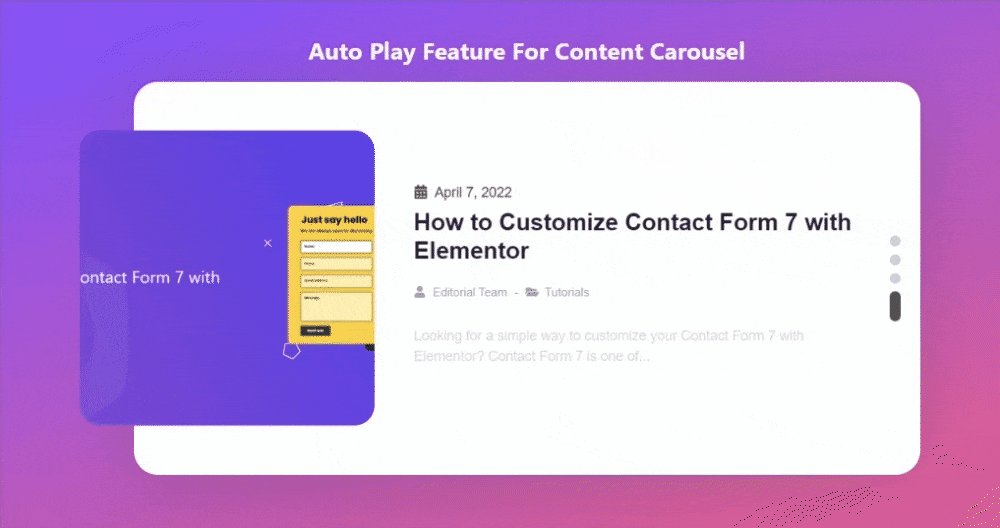
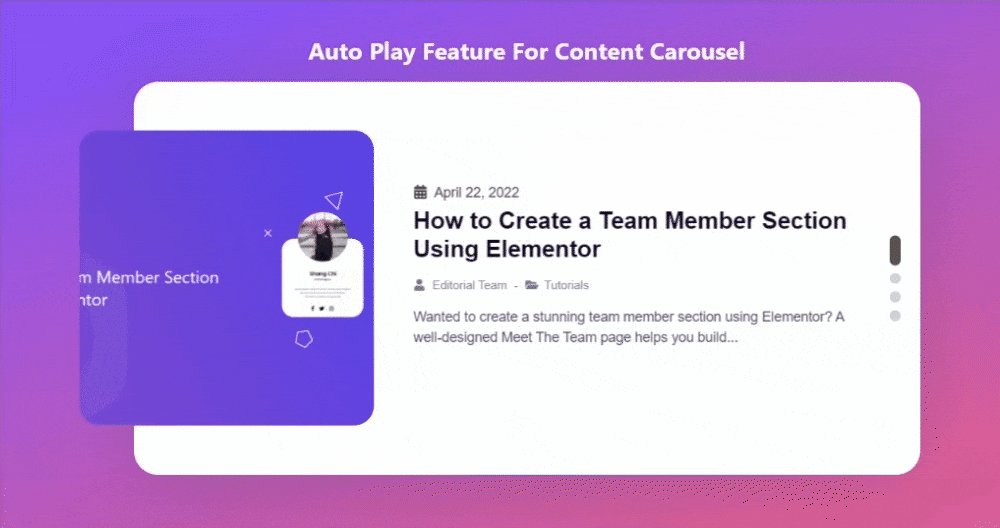
- Lecture automatique : activez cette fonctionnalité si vous souhaitez activer la lecture automatique pour les publications affichées dans le curseur de la carte.
- Pause au survol : activez cette fonction d'animation pour maintenir ou mettre en pause les diapositives de la publication lorsque la publication est au centre du pointeur de la souris.
- Pause lors de l'interaction : activez cette fonctionnalité pour mettre en pause une publication particulière sur un pointeur de souris ou une interaction de l'utilisateur.
- Vitesse de lecture automatique : réglez la vitesse de lecture automatique de vos publications.
- Boucle infinie : activez cette fonctionnalité pour définir un cycle de boucle pour les post-diapositives.
- Grab Cursor: Il affiche le curseur de saisie lorsque vous survolez la diapositive.
- Pagination : activez cette option pour afficher les points/fractions de votre curseur.
- Type de pagination : Ici, vous aurez le choix entre des options de type de pagination, telles que des points ou des fractions.
- Navigation au clavier : activez cette fonction pour utiliser les flèches gauche ou droite de votre clavier pour faire défiler les diapositives.
Onglet Style du widget Card Slider
L'onglet Style contient toutes les parties de style du widget Card Slider. Cet onglet comprend trois sections :
- Carte
- Image
- Points
Examinons ces sections en détail :
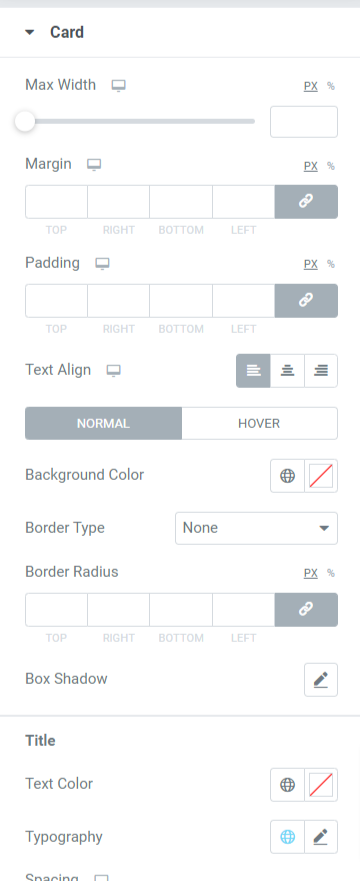
Carte
Cette section contient toutes les pièces de style nécessaires à la personnalisation de la carte.

Voyons toutes les fonctionnalités disponibles dans cette section :
- Max Width : ajustez la largeur du curseur de la carte à l'aide de cette option.
- Marge : grâce à cette option, vous pouvez ajuster la marge du curseur de la carte.
- Rembourrage : cela permet d'espacer les bords et le contenu. Ajustez le rembourrage à l'aide de cette option pour afficher un contenu organisé de manière fluide sur le curseur de la carte.
- Alignement du texte : choisissez l'alignement du texte affiché dans le curseur de la carte.
- Couleur d'arrière-plan : avec cette option, vous pouvez personnaliser la couleur d'arrière-plan de la publication.
- Type d'arrière-plan : Ici, vous pouvez définir un type d'arrière-plan pour les images. Choisissez entre "dégradé" ou "classique" pour appliquer un type d'arrière-plan.
- Rayon de la bordure : Vous pouvez choisir n'importe quel type de bordure parmi les options données dans cette sous-section, telles que pleine, double, pointillée, tiretée et rainure.
- Bordure ombrée : vous pouvez personnaliser l'ombre de la bordure à l'aide de cette option.
- Titre : les options de personnalisation du titre affiché dans le message sont disponibles ici :
- Couleur du texte : Choisissez une couleur de texte pour le titre à l'aide de cette option.
- Typographie : ici, vous pouvez personnaliser la police du texte, la taille du texte, l'espacement des mots, l'espacement des lettres, etc.
- Espacement : Cela permet l'espacement entre les textes en utilisant cette option.
- Date : la personnalisation du contenu de la date affiché dans le message peut être effectuée ici :
- Couleur : choisissez la couleur du contenu de la date affiché sur le message à l'aide de cette option.
- Typographie : ici, vous pouvez personnaliser la police du texte, la taille du texte, l'espacement des mots, l'espacement des lettres, etc.
- Espacement : Autoriser l'espacement entre les textes à l'aide de cette option.
- Contenu : Vous pouvez personnaliser le contenu affiché dans le message ici :
- Couleur du texte : Vous pouvez choisir la couleur du texte du contenu ici.
- Typographie : Personnalisez la typographie de la partie contenu.
- Post Meta : la personnalisation de la méta post peut être effectuée ici :
- Couleur : Cela vous permet de choisir la couleur de la méta post.
- Typographie : une large gamme de fonctionnalités de typographie pour la méta post est disponible dans cette option.
- Espacement : Cela permet l'espacement entre les textes de post meta.
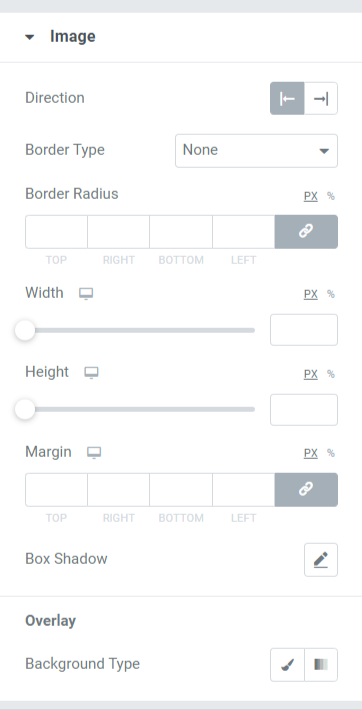
Image
Cette section vous permet de personnaliser la partie image du curseur de la carte dans tous les aspects possibles.

Discutons de toutes les fonctionnalités incluses dans cette section :
- Direction : cette option vous permet de sélectionner la direction de l'image.
- Type de bordure : Vous pouvez choisir n'importe quel type de bordure parmi les options données ici, telles que solide, double, pointillé, pointillé et rainure.
- Rayon de la bordure : vous pouvez ajuster son rayon ici si vous avez appliqué la bordure.
- Largeur : ajustez la largeur de l'image affichée dans le curseur de la carte à l'aide de cette option.
- Hauteur : Cette option vous permet d'ajuster la hauteur de l'image.
- Marge : Cette option vous permet d'ajuster la marge de l'image.
- Ombre de la boîte : personnalisez l'option d'ombre de la boîte pour l'image affichée dans le curseur de la carte.
- Type d'arrière-plan : ici, vous aurez la possibilité de sélectionner un type d'arrière-plan pour la partie de l'image affichée sur le curseur de la carte.
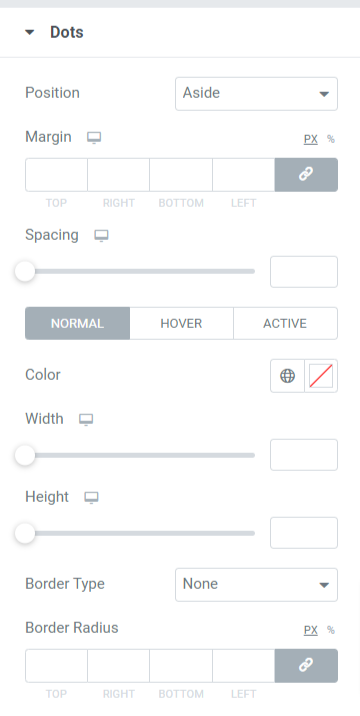
Points
Cette section ne sera disponible que si vous avez sélectionné des points comme type de pagination dans la section des options supplémentaires de l'onglet de contenu du curseur de la carte.

Découvrons en détail les fonctionnalités disponibles dans cette section :
- Position : choisissez le type de position de la pagination des points, par exemple à côté ou en bas.
- Marge : grâce à cette option, vous pouvez ajuster la marge de bordure pour les points de pagination.
- Espacement : Cette fonctionnalité permet l'espacement entre les points.
- Couleur : vous pouvez choisir une couleur pour les points ici.
- Largeur : Ajustez la largeur des points dans cette option.
- Hauteur : vous pouvez régler la hauteur des points ici.
- Type de bordure : sélectionnez n'importe quel type de bordure parmi les options disponibles, telles que pleine, double, pointillée, en pointillés ou rainurée.
- Rayon de la bordure : vous pouvez ajuster son rayon ici si vous avez autorisé une bordure aux points de pagination. Il aide à afficher les bords lisses de la bordure appliquée.
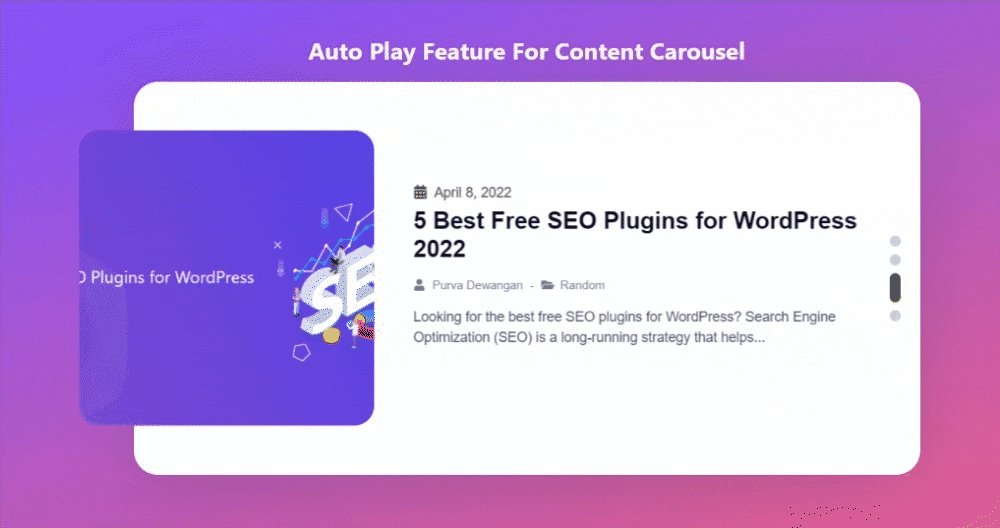
Voyons à quoi ressemble votre curseur de carte après avoir appliqué tous les changements dans l'onglet de contenu et l'onglet de style du widget Card Slider :

Obtenez le widget PowerPack Card Slider pour Elementor
En utilisant PowerPack Card Slider Widget, vous pouvez obtenir des tonnes de fonctionnalités en un seul clic de souris. Affichez de manière interactive votre contenu et vos images dans un format créatif de curseur de carte à l'aide du widget PowerPack Card Slider pour le générateur de pages Elementor.
Nous espérons que ce didacticiel vous aidera à créer un superbe curseur de carte en utilisant Elementor pour votre site Web. Si vous avez apprécié la lecture de cet article, nous sommes sûrs que vous aimeriez également découvrir nos autres éléments PowerPack.
Cliquez ici pour obtenir le widget PowerPack Card Slider pour Elementor.
N'hésitez pas à déposer vos commentaires ici; nous aimerions recevoir des commentaires et des réponses de votre part.
Rejoignez-nous également sur Twitter, Facebook et Youtube.
