Comment créer un thème enfant dans WordPress
Publié: 2022-08-28La personnalisation d'un site WordPress est un processus assez simple, mais il cache également certains risques. Habituellement, les personnes qui ne connaissent pas très bien le fonctionnement des thèmes WordPress, se lancent directement dans la personnalisation du thème principal du site au lieu de créer un thème enfant .
Qu'est-ce qu'un thème enfant ?
Pour faire court, le thème enfant est un espace réservé de sauvegarde de votre thème principal. Il fonctionne simultanément et exactement de la même manière que votre thème principal, et vous pouvez y apporter toutes les personnalisations et modifications au lieu de les faire directement au cœur de votre thème principal.
Pourquoi ne pas modifier le thème directement ?
Il existe certains risques lors de la personnalisation directe de votre thème. Si vous apportez des modifications au code dans un thème tiers, la prochaine fois que vous effectuerez une mise à jour, vos modifications seront perdues. Non seulement votre site Web redeviendra tel qu'il était au départ, mais tout votre travail aura disparu. Il existe trois façons principales de personnaliser votre site :
Comment personnaliser WordPress ?
Modification directe du thème
Si votre site utilise un thème WordPress personnalisé, développé spécialement pour vous, vous pouvez le modifier en toute sécurité sans risquer de perdre toutes les modifications lors de la prochaine mise à jour du thème.
Si vous ou le développeur travaillant sur votre site Web apportez des modifications futures, vous modifierez la version personnalisée, et non la version d'origine avant les modifications.
Bien sûr, cela ne signifie pas qu'il n'y a pas de risques. Si vous manquez d'expérience en codage, le moyen le plus sûr peut toujours être de créer un thème enfant.
Si vous décidez de modifier le thème directement, assurez-vous de sauvegarder le thème d'origine et de ne pas le modifier sur le site en direct. Vous pouvez simplement utiliser un site intermédiaire ou de développement à la place. Utilisez également un contrôle de version pour garder une trace de toutes les modifications apportées jusqu'à présent.
Si vous travaillez avec un thème tiers, ne le modifiez jamais directement, mais créez plutôt un thème enfant ou utilisez un plugin.
Installer un plugin
Votre deuxième option lors de la personnalisation d'un WordPress est d'utiliser un code ou d'installer un plugin.
Si vous êtes plus intéressé par des modifications plus fonctionnelles, alors un plugin est probablement la meilleure façon de le faire.
Il n'est pas nécessaire que les plugins soient trop complexes. Si tout ce dont vous avez besoin est d'ajouter du code supplémentaire au fichier functions.php , vous pouvez créer un plugin simple pour ajouter quelques lignes de code à votre site Web. Un bon exemple pour cela est d'enregistrer un type de publication personnalisé.
L'ajout d'un type de publication personnalisé est une modification fonctionnelle de votre site Web, et non une modification de conception. Si vous décidez de changer de thème à l'avenir, vous ne voudriez pas perdre tous les types de messages et tous les messages que vous avez créés. Au lieu de cela, installez ou créez un plugin.
Dans certains cas, vous pouvez trouver un plugin déjà existant qui répond à vos besoins, mais parfois vous devrez coder le plugin vous-même.
Si vous vous demandez si vous devez personnaliser le thème ou créer un plugin, posez-vous la question suivante : si je voulais apporter des modifications futures à la conception de mon site Web et installer un nouveau thème, est-ce que je voudrais que les modifications restent ? Si la réponse est oui, alors le changement que vous souhaitez est fonctionnel et non lié à la conception, ce qui signifie qu'il doit être effectué avec un plugin.
Thèmes enfants
Votre troisième option disponible lors de la personnalisation d'un thème WordPress est la création d'un thème enfant.
Certains des cas dans lesquels vous utiliseriez un thème enfant sont :
- Vous êtes intéressé à apporter des modifications concernant la fonctionnalité, pas la conception
- Le site exécute un thème tiers ou un thème que vous souhaitez réutiliser dans sa conception actuelle.
- Il est sage de ne pas modifier votre thème actuel en cas de problème.
- Votre site Web exécute un thème conçu pour être un thème parent. Il existe des thèmes avec de nombreuses options de personnalisation disponibles.
Par conséquent, les thèmes enfants sont une méthode sûre et efficace pour personnaliser votre site Web.
Qu'est-ce qu'un thème enfant WordPress ?
Un thème enfant est essentiellement un thème qui fonctionne avec un autre thème, appelé thème parent.
Il contient des directives spécifiques qui indiquent à WordPress quel est le thème enfant et quel est le thème parent. WordPress prend ensuite le code du thème parent et l'écrasera avec un code du thème enfant.
Pourquoi utiliser un thème enfant
Comme le thème enfant reprend les caractéristiques d'un parent ou d'un thème maître, le code peut être personnalisé sans toucher aux fonctionnalités de l'original. De cette façon, toutes les modifications seront enregistrées après une mise à jour.
Une autre bonne raison d'utiliser un thème enfant est que vous disposez d'une option de sécurité au cas où vous gâcheriez les modifications que vous avez apportées. En outre, vous pouvez facilement suivre toutes les modifications car les fichiers sont séparés du thème parent.
Comment fonctionne le thème enfant ?
Comme mentionné ci-dessus, le thème enfant est stocké séparément du thème parent, avec ses propres fichiers functions.php et style.css . D'autres peuvent être ajoutés si nécessaire, mais ces deux fichiers sont le minimum requis pour que le thème enfant fonctionne correctement.
A l'aide des fichiers .php et .css pertinents. Vous pouvez pratiquement tout modifier, des paramètres de mise en page au style, en passant par le codage et les scripts utilisés par le thème enfant, même si lesdits attributs ne sont pas présents dans son thème parent.
Lorsqu'un utilisateur visite votre site, WordPress charge d'abord le sous-thème, puis avec certaines parties du thème principal, remplit les styles et fonctions manquants.
Création d'un thème enfant
Pour cet exemple, nous utiliserons Twenty Seventeen comme thème de base.
- Allez sur votre hPanel et cliquez sur Gestionnaire de fichiers
- Naviguez maintenant vers public_html – wp-content – theme
- Créez un nouveau dossier en cliquant sur l'icône du menu supérieur
- Entrez le nom de votre thème enfant et cliquez sur Créer . Nous vous recommandons d'utiliser le nom du thème parent et un suffixe -child .
- Une fois dans le dossier, créez un fichier style.css . Ajoutez le code suivant pour remplir son contenu :
/* Nom du thème : Twenty Seventeen Child Thème URL : http://votredomaine.comDescription : Twenty Seventeen Child Theme Auteur : Your NameAuthor URL : http://yourdomain.comTemplate : Twentyseventeen Version : 1.0.0 Text Domain : Twentyseventeen-child
6. Modifiez les valeurs en conséquence. Le modèle est le champ le plus important car il spécifie pour WordPress quel est le thème parent sur lequel le thème enfant est basé. Cliquez sur Enregistrer et fermer.

7. Créez un fichier functions.php dans le dossier, puis copiez et collez le code ci-dessous dans le fichier vide :
<!--?phpadd_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );function enqueue_parent_styles() {wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );}?-->8. Allez maintenant sur votre site Web et accédez à Apparence - Thème. Activez le thème enfant - vous remarquerez qu'il ressemble au thème parent.
Personnaliser un thème enfant
Une compréhension de base des règles CSS est nécessaire si vous souhaitez personnaliser votre thème enfant. De plus, vous devez savoir comment inspecter les éléments afin de localiser leur code CSS et la classe à laquelle ils sont affectés.
Cliquez sur Personnaliser - CSS supplémentaire à partir du thème enfant désormais actif.
Changer la couleur de fond
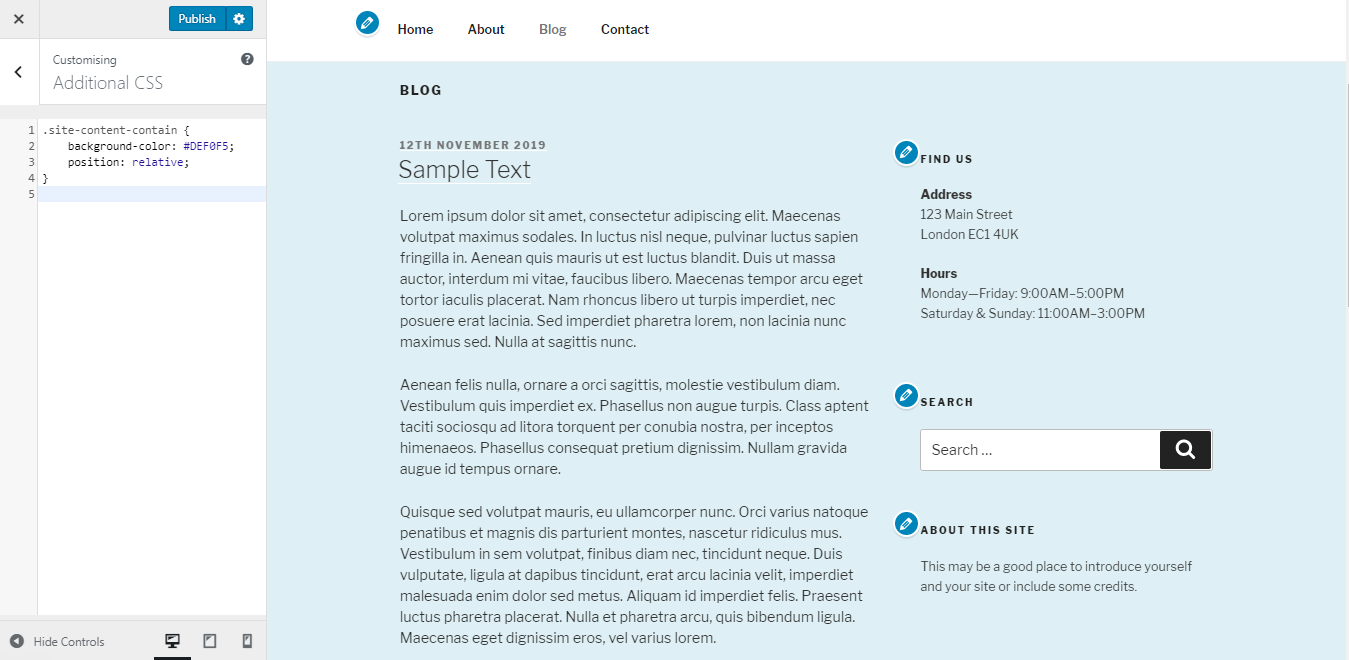
Lorsque vous modifiez la couleur d'arrière-plan de votre thème enfant WordPress, insérez ce qui suit :
.site-content-contain {couleur d'arrière-plan : #DEF0F5 ; position : relative ;}La valeur qui se trouve à côté de background-color : correspond au code hexadécimal de la couleur choisie. Par exemple, en passant du blanc au bleu, vous aurez le résultat suivant :

Changer la couleur de la barre latérale
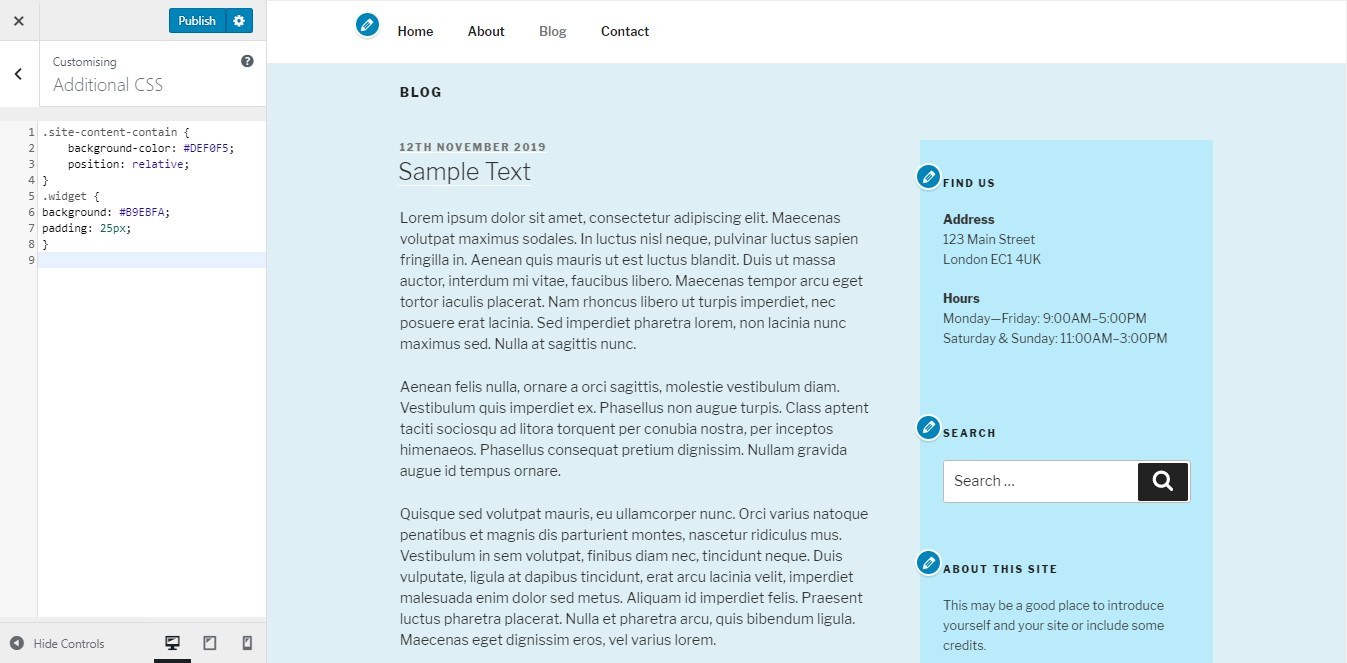
Réalisez ceci avec le code CSS suivant :
.widget {arrière-plan : #B9EBFA ; rembourrage : 25 px ;Vous devriez obtenir ce résultat :

Modification de la couleur, de la taille et des types de police
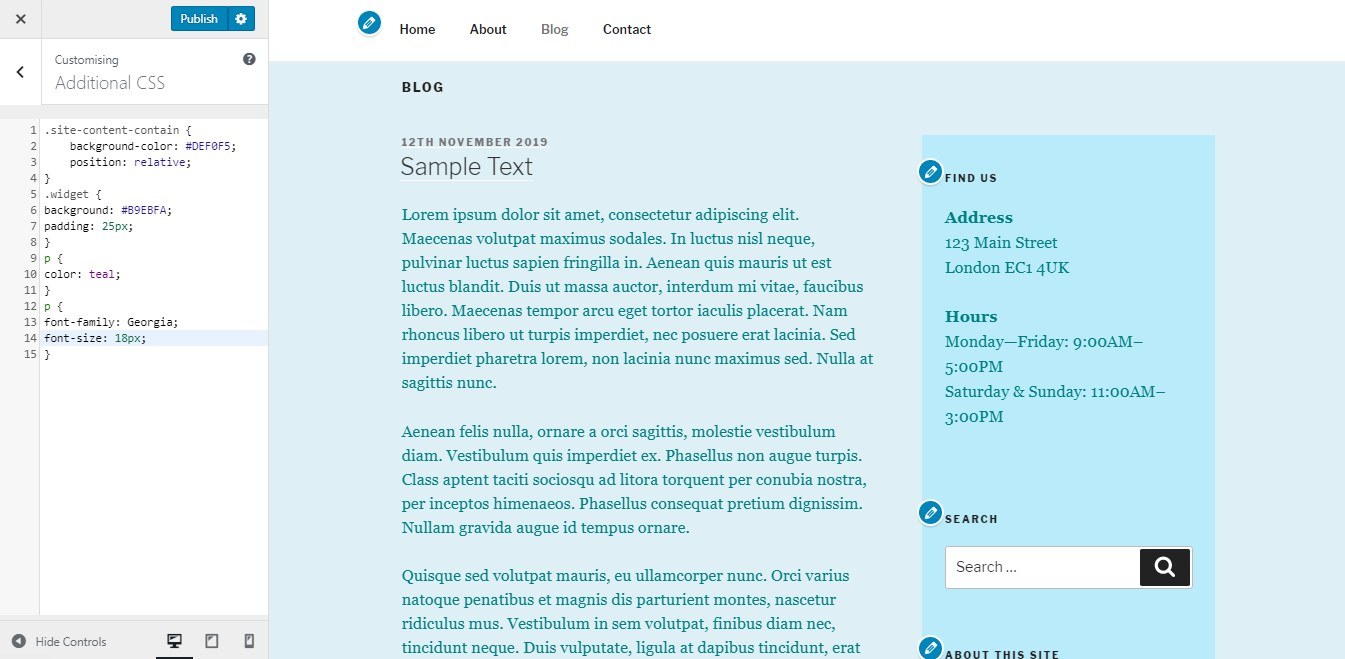
Insérez le code suivant si vous souhaitez modifier la taille, la couleur et le type de police :
p {couleur : sarcelle ;} p {font-family : Géorgie ; font-size : 18px ;}Le P est pour Paragraphe. La règle a modifié l'apparence des polices en fonction de la valeur spécifiée.

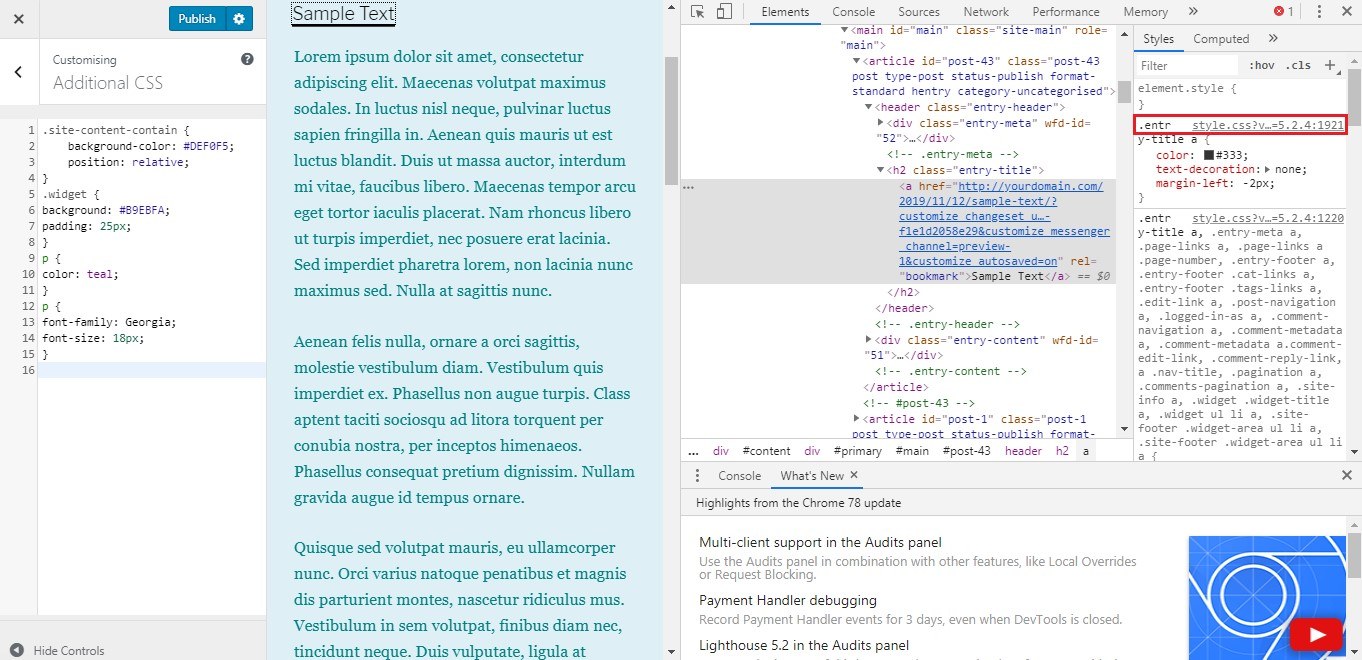
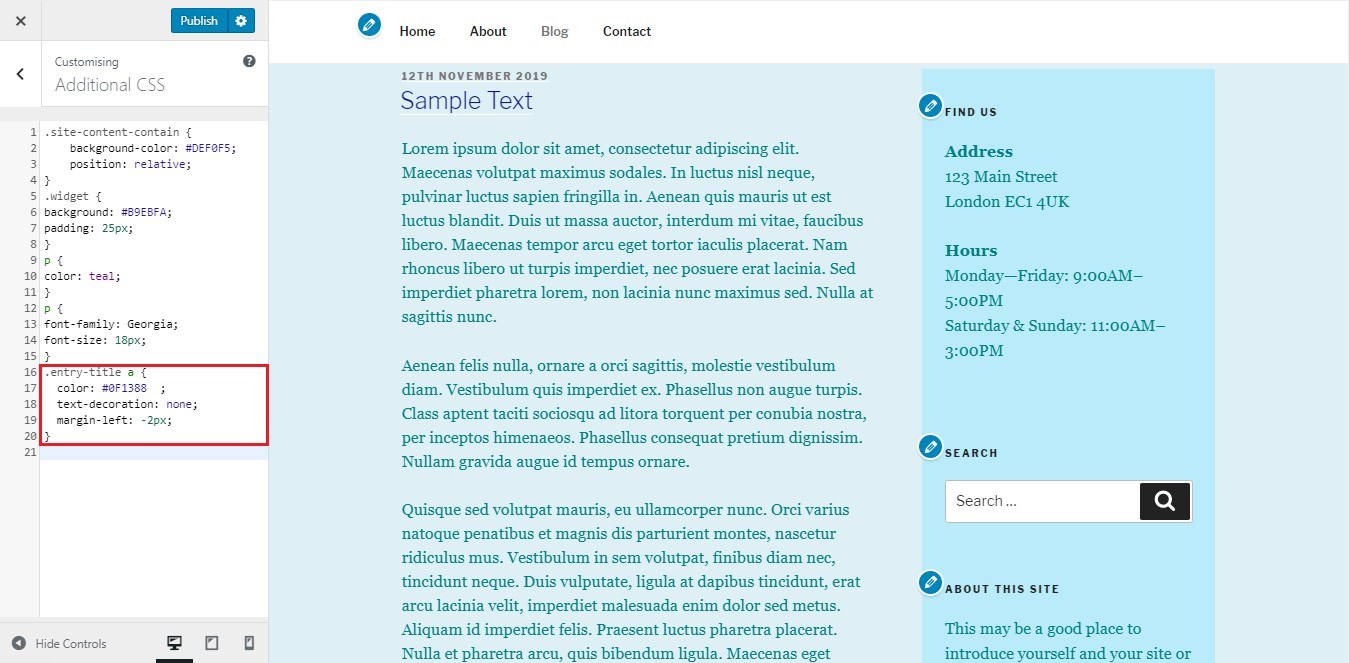
Si vous souhaitez apporter des modifications à d'autres parties liées au texte, telles que l'en-tête ou le titre, inspectez d'abord l'élément pour voir ses paramètres CSS en premier. Dans notre cas, nous allons changer la couleur de police du titre.
1. Faites un clic droit sur le texte et choisissez Inspecter. Trouvez le lien de style CSS et ouvrez-le.

2. À l'aide de CTRL + F , localisez la pièce exacte que vous recherchez, puis copiez le code dans l'onglet CSS supplémentaire. Modifiez les valeurs nécessaires.

La même chose peut être faite avec tout autre élément auquel vous souhaitez apporter des modifications.
Modification de la mise en page des publications et des pages
Les fichiers de modèles vous permettent de créer vos propres mises en page en supprimant celles par défaut.
Le nouveau modèle doit être avec le même nom de fichier et dans le dossier exact qui correspond à l'original.
Les principaux fichiers de modèle se trouvent dans le dossier principal du thème. Par exemple, le modèle pour un article unique est single.php, tandis que le modèle pour les pages est page.php.
Dans le cas du thème Twenty Seventeen, les modèles sont divisés en parties de modèle, qui sont référencées dans le modèle principal avec la fonction get_template_part(). Si vous souhaitez modifier page.php, commencez par trouver les parties du modèle pour vérifier s'il y a des parties qui doivent être modifiées. Dans notre cas, nous avons la ligne 28 qui se lit comme suit :
get_template_part( 'template-parts/page/content', 'page' );.
Template-parts/pages/ est le chemin du dossier. D'autre part, "contenu" fait référence au caractère avant le trait d'union, tandis que "page" est après le trait d'union.
Ils forment le chemin wp-content/themes/twentyseventeen/template-parts/page/content-page.php.
Si vous suivez cette structure, lorsque vous modifiez la mise en page de content-page.php, copiez-le simplement dans votre dossier de thème enfant et collez-le ici : wp-content/themes/twentyseventeen-child/template-parts/page/content-page. php.
Ajout ou suppression de fonctionnalités
L'un des avantages de l'utilisation d'un thème enfant est la possibilité d'avoir un fichier functions.php séparé, qui, tout comme les plugins, est utilisé pour ajouter ou supprimer certaines fonctionnalités lors de l'utilisation du code PHP.
Les lignes de code suivantes supprimeront les fonctionnalités de clic droit dans votre thème :
function votre_fonction() {?><script>jQuery(document).ready(function(){jQuery(document).bind("contextmenu",function(e){return false;});});</script> <!--?php}add_action('wp_footer', 'votre_fonction');Conclusion
Les thèmes enfants pour les sites WordPress offrent un moyen de créer un nouveau projet à partir de zéro basé sur un thème parent déjà existant sans casser sa fonction principale. À l'aide d'un codage simple et d'une gestion de répertoires, vous pouvez apporter les modifications souhaitées au thème enfant, ce qui vous offre une multitude d'options pour votre conception.
N'hésitez pas à laisser un commentaire ci-dessous et à nous donner votre avis !
