Comment créer un portail client gratuitement dans WordPress
Publié: 2022-06-04Si vous dirigez une entreprise qui se concentre sur la fourniture de services aux clients, vous êtes probablement habitué à utiliser plusieurs outils différents pour gérer les projets des clients. De l'envoi de la proposition et du contrat à la facturation des clients, en passant par le partage des fichiers de projet et la communication avec eux pendant toute la durée du projet, les outils disponibles en ligne ne manquent pas.
Mais le problème avec l'utilisation de plusieurs outils est que vous et votre client devez non seulement vous souvenir de tous les différents outils, mais aussi garder une trace des connexions. Et s'il existait un meilleur moyen et que vous pouviez conserver tous les fichiers au même endroit ?
Il s'avère qu'il y en a. Vous pouvez facilement le faire avec un portail client et ce qui est encore mieux, c'est que vous utilisez un plug-in pour conserver le portail client sur votre site et faciliter l'accès de vos clients.
Dans cet article, je vais vous montrer comment créer un portail client avec le plugin WP Customer Area et discuter des principales fonctionnalités offertes par ce plugin.
Qu'est-ce que le plugin WP Customer Area ?

WP Customer Area est un plugin gratuit qui vous permet de créer un portail client entièrement fonctionnel sur votre site WordPress. Vous pouvez facilement créer des pages privées et sécurisées pour vos clients où vous pouvez partager des fichiers liés à leur projet.
Outre cette fonctionnalité de base, le plug-in propose des thèmes et des modules complémentaires supplémentaires qui vous permettent d'ajouter des fonctionnalités supplémentaires à votre portail client. Voici quelques exemples :
- Addons Paypal et Stripe pour que vos clients puissent payer leurs factures directement depuis le portail client
- Module complémentaire des conditions d'utilisation
- Module de conversations pour la messagerie privée avec vos clients
- Notifications par e-mail pour que vos clients soient avertis lorsque vous ajoutez de nouveaux fichiers
- Et plus.
En d'autres termes, avec le plugin principal et la bonne combinaison d'addons, vous pouvez facilement remplacer plusieurs outils que vous utilisez habituellement pour la gestion de projet client et la communication.
Le prix des addons commence à 20 $ / an pour l'addon individuel et vous pouvez également acheter des packs d'addons.
Comment créer un portail client avec le plugin WP Customer Area ?
Maintenant que nous avons couvert ce que le plugin a à offrir, voyons comment créer un portail client avec WP Customer Area.
Étape 1 : Installer et activer le plugin
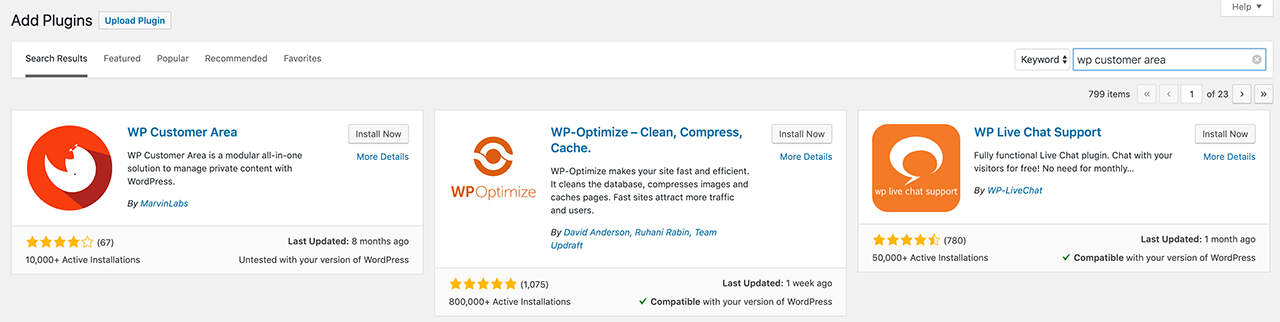
La première étape vers la création d'un portail client consiste à installer le plug-in d'activation de l'espace client WP. Pour commencer, accédez à votre tableau de bord WordPress et accédez à Plugins > Ajouter un nouveau.

Recherchez le plugin WP Customer Area, cliquez sur le bouton Installer, puis cliquez sur le bouton Activer. Le plugin sera maintenant installé sur votre site et vous invitera à suivre le processus d'installation, alors allons-y.
Étape 2 : Créer des pages
L'étape suivante consiste à créer les pages nécessaires et le menu que vos clients utiliseront pour trouver leurs fichiers et accéder aux pages pertinentes. Cliquez sur le bouton Configurer les pages et le menu et le plugin créera automatiquement les pages nécessaires. Cela inclut les pages suivantes :
- Espace Client Accueil
- Fichiers et Mes fichiers
- Pages et Mes pages
- Pages Mon compte, Détails du compte, Modifier mon compte et Déconnexion
Le plugin configurera également un menu de navigation personnalisé auquel vous pouvez accéder en allant dans Apparence > Menus.
Étape 3 : Configurer les autorisations
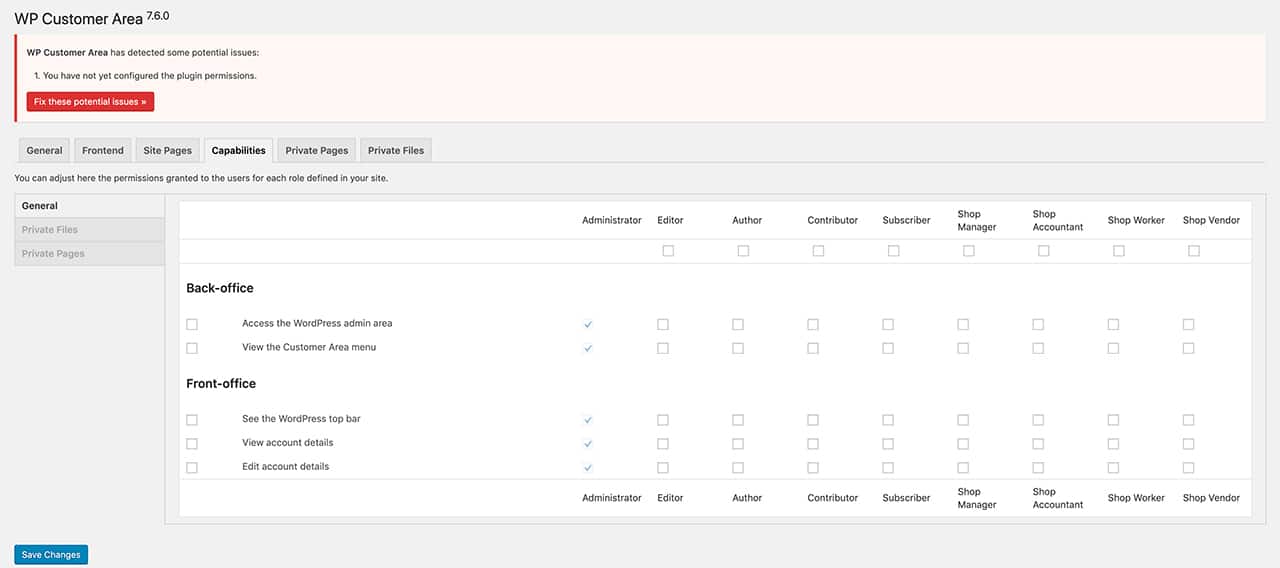
Le plugin WP Customer Area ne définira que les autorisations nécessaires pour les administrateurs du site. En tant que propriétaire du site, vous devez décider des autorisations que vous attribuerez à vos clients qui deviendront des utilisateurs de votre site. Par conséquent, l'étape suivante consiste à configurer les autorisations de l'espace client WP pour les autres utilisateurs.

Cliquez sur le bouton Configurer les autorisations et vous serez redirigé vers l'écran où vous pourrez attribuer diverses autorisations pour l'accès frontal et principal, la gestion des fichiers, la création de pages privées, etc.

La façon dont vous configurez les autorisations dépend en grande partie de vous. Si vous avez besoin de conseils, le plugin dispose d'un guide de référence détaillé sur les autorisations des utilisateurs. Il est toutefois recommandé d'attribuer à vos clients un rôle d'abonné, puis de leur donner accès pour afficher les pages privées, afficher les fichiers privés et modifier les détails de leur compte.
Étape 4 : Configurer ou vérifier les paramètres de permaliens
Une fois que vous avez configuré les pages et les autorisations, vous devrez vérifier vos paramètres de permaliens. Si vos permaliens ne sont pas configurés correctement, le plugin WP Customer Area ne fonctionnera pas correctement.
Dans votre tableau de bord WordPress, accédez à Paramètres> Permaliens et assurez-vous d'avoir choisi n'importe quel paramètre à l'exception du paramètre Plain. Définir vos permaliens sur %postname% est un bon choix et une bonne pratique.
Étape 5 : Créer un exemple d'utilisateur client
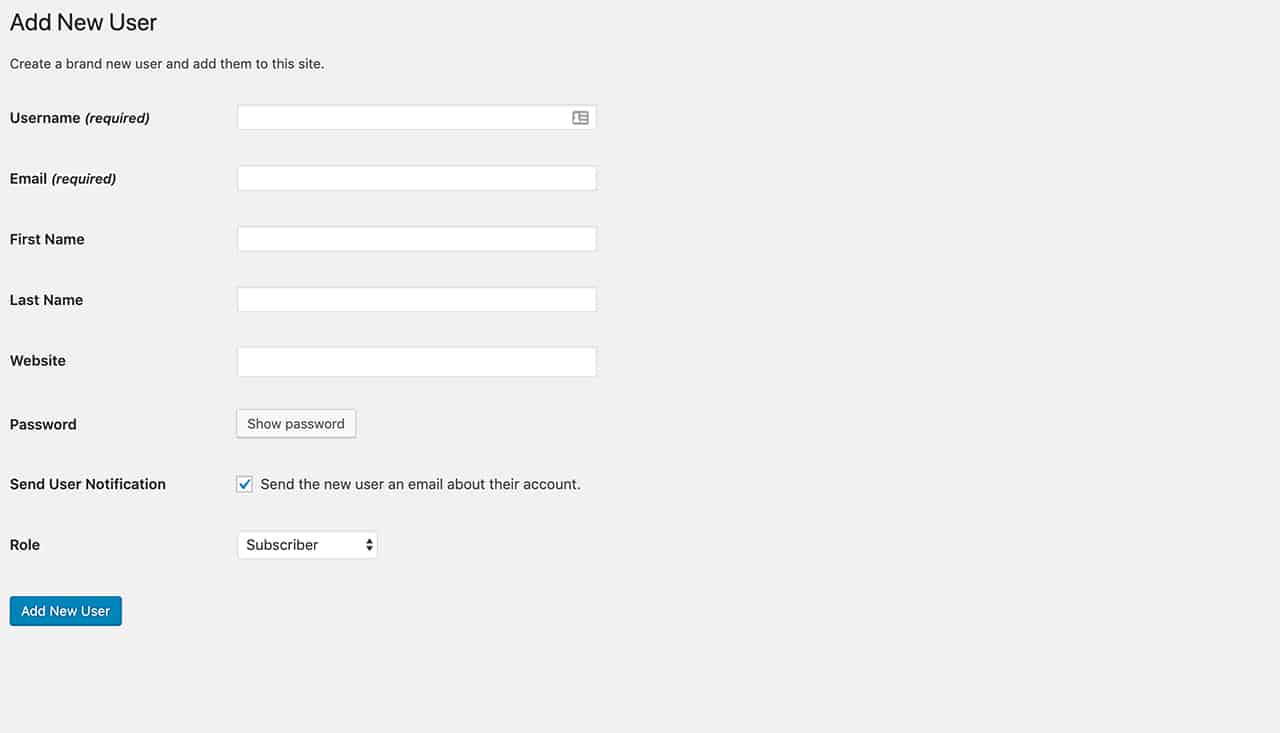
Il est maintenant temps de vous assurer que tout a été correctement configuré en créant un exemple de client. Pour ce faire, accédez à Utilisateurs > Ajouter un nouveau. Ici, remplissez leur nom d'utilisateur, leur adresse e-mail et générez un mot de passe sécurisé pour eux.

Puisque vous ne créez pas un utilisateur réel, vous pouvez ignorer l'envoi du mot de passe par e-mail, mais assurez-vous de le copier quelque part afin de pouvoir tester l'expérience utilisateur pour vos clients.
Définissez le rôle d'utilisateur sur Abonné, puis cliquez sur le bouton Ajouter un nouvel utilisateur.
Étape 6 : Téléchargez un fichier privé de démonstration
Continuons et créons un fichier privé pour notre utilisateur de démonstration. Pour cela, rendez-vous dans Espace Client > Fichiers puis cliquez sur le bouton Ajouter nouveau.
L'ajout d'un nouveau fichier fonctionne comme l'ajout d'un nouveau message. Vous pouvez saisir un titre, ajouter une description, attribuer le fichier à un client ou à un utilisateur particulier et enfin, télécharger le fichier à l'aide du téléchargeur de fichiers. Pour ce tutoriel, je vais simplement télécharger une photo de démonstration de Pixabay :
Une fois le fichier téléchargé, cliquez sur Publier pour le rendre accessible à votre client.
Gardez à l'esprit que vous pouvez également créer des catégories de fichiers qui vous aident à rester organisé afin de pouvoir créer des catégories pour les factures, les formulaires, les contrats, les fichiers de conception, etc.
Étape 7 : Créez une page privée
La dernière étape consiste à créer une page privée que vous pouvez utiliser pour fournir à vos clients une description détaillée de votre processus, partager les conditions et services ou toute autre information importante dont ils ont besoin pour travailler avec vous.
Pour créer une page privée, rendez-vous dans Espace Client > Pages > Ajouter nouveau. À partir de là, le processus est en grande partie similaire à la création d'un fichier privé. Vous pouvez saisir un titre de page, une description et attribuer la page à un client/utilisateur. Lorsque vous avez terminé, cliquez sur le bouton Publier pour le mettre en ligne.
Étape 8 : Testez le portail client avec le client de démonstration
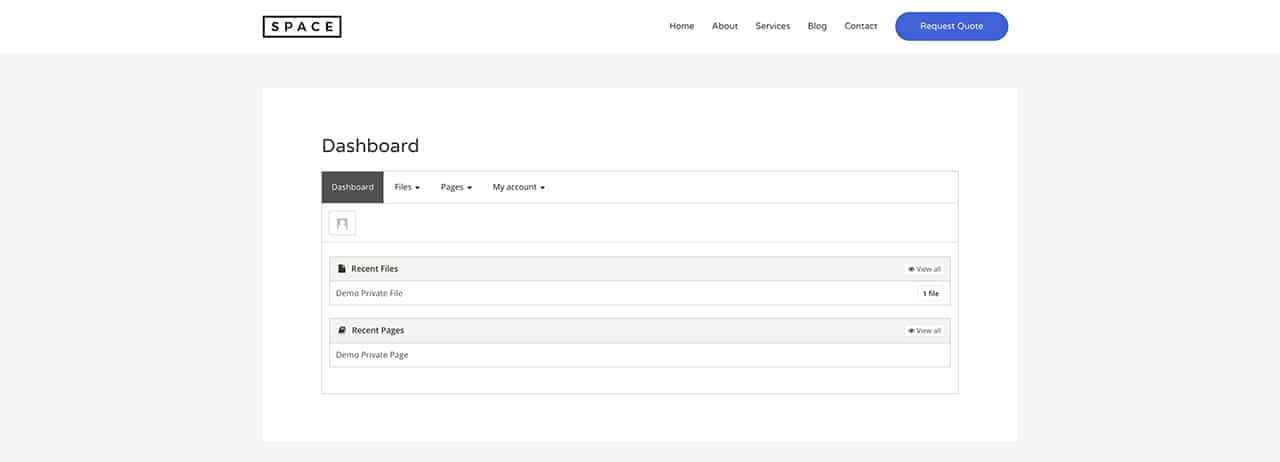
Vous êtes maintenant prêt à tester le portail client et à voir comment vos clients verront leurs fichiers, pages et détails de compte. Utilisez simplement les informations du client de démonstration pour vous connecter à votre site et voir le portail client de leur point de vue.
Comme vous pouvez le voir sur la capture d'écran ci-dessous, le client peut facilement obtenir un aperçu de tous les fichiers et pages auxquels il a accès, accéder à des fichiers individuels et modifier les détails de son compte.

Et c'est tout! Il ne vous reste plus qu'à répéter les étapes ci-dessus pour chaque futur client qui a besoin d'un portail client privé.
Dernières pensées
Créer un portail client dans WordPress est non seulement facile, mais cela peut également vous faire gagner du temps et de l'argent lorsqu'il s'agit de gérer vos projets. Utilisez cet article comme guide pour vous aider à configurer votre portail client avec le plugin WP Customer Area.
