Comment créer un portail client dans WordPress (avec pages privées et connexion)
Publié: 2022-12-10Vous souhaitez créer un portail client dans WordPress ?
Un portail client est un espace dédié où les clients peuvent se connecter et accéder à des documents exclusifs, des fichiers, une assistance, etc.
Dans cet article, nous allons vous montrer comment créer facilement un portail client dans WordPress.

Pourquoi créer un portail client dans WordPress ?
Un portail client facilite la gestion en ligne des ressources clients. Cela peut réduire le nombre de demandes d'assistance que vous recevez, permettre aux clients de s'aider eux-mêmes et leur offrir une meilleure expérience utilisateur.
Par exemple, si vous gérez un site Web de photographie, vous pouvez créer un tableau de bord où les clients peuvent télécharger et télécharger des images.
De même, si vous dirigez une entreprise de conception graphique ou de conception Web, vous pouvez créer un portail client où les clients peuvent télécharger toutes les ressources que vous avez conçues pour eux.
Sans portail client, le client devrait vous contacter directement et attendre une réponse. Cela prend du temps et est frustrant pour vous et le client.
Cela étant dit, voyons comment réduire votre charge de travail et satisfaire vos clients en créant un portail client dans WordPress.
Comment créer un portail client dans WordPress
Chaque entreprise aura besoin de quelque chose de différent de son portail client, vous avez donc besoin d'une solution flexible, personnalisable et qui fonctionne bien avec d'autres plugins.
Pour ce guide, nous utiliserons MemberPress.
C'est le meilleur plugin d'adhésion WordPress sur le marché et vous permet de créer facilement une section réservée aux membres pour vos clients. MemberPress dispose également de puissantes règles d'affichage vous permettant de créer des publications, des pages et d'autres contenus exclusifs pour vos clients.
Tout d'abord, vous devez installer et activer le plugin MemberPress. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
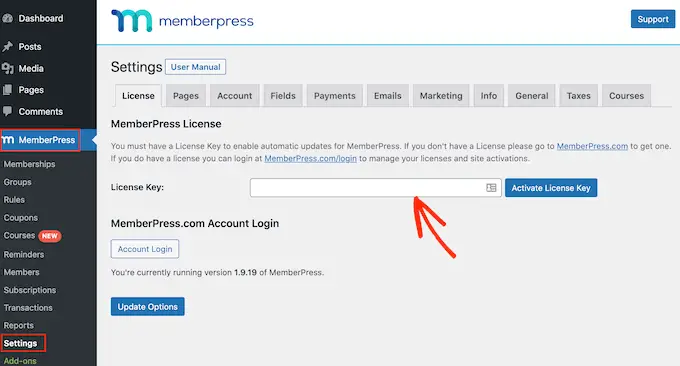
Lors de l'activation, rendez-vous sur MemberPress »Paramètres et entrez votre clé de licence.

Vous trouverez ces informations sous votre compte sur le site Web MemberPress. C'est également dans l'e-mail que vous avez reçu lorsque vous avez acheté MemberPress.
Après avoir saisi la clé, cliquez sur "Activer la clé de licence".
Ensuite, vous devez ajouter au moins une passerelle de paiement afin de pouvoir accepter facilement les paiements par carte de crédit dans votre portail client.
MemberPress prend en charge PayPal et Stripe. Si vous achetez un plan MemberPress Pro, vous pouvez également accepter les paiements via Authorize.net.
Remarque : Si vous prévoyez d'ajouter des clients existants à votre portail sans frais, vous pouvez ignorer cette étape.
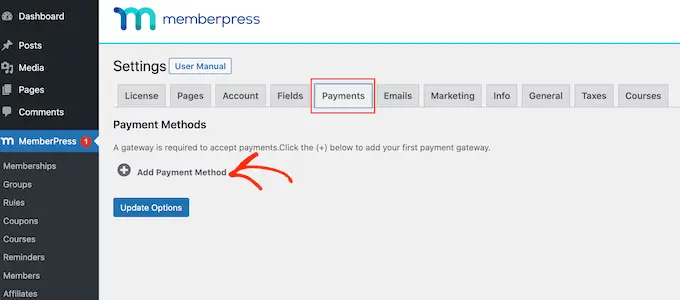
Pour ajouter un mode de paiement, passez à l'onglet "Paiements" et cliquez sur "Ajouter un mode de paiement".

Vous pouvez maintenant choisir un mode de paiement dans le menu déroulant "Passerelle".
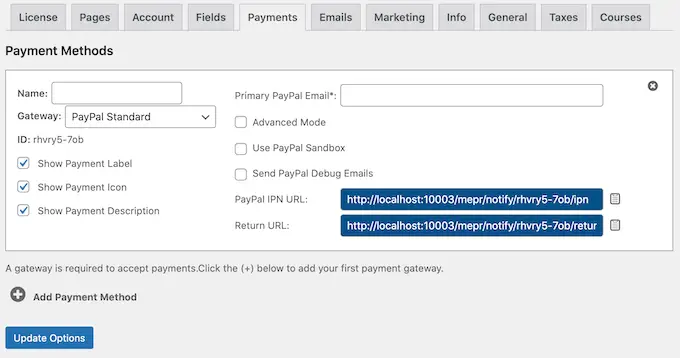
MemberPress affichera alors tous les paramètres que vous devez configurer avant d'utiliser cette passerelle de paiement. Par exemple, dans l'image suivante, nous ajoutons le paiement PayPal à WordPress.

Après avoir choisi une passerelle, vous devrez entrer quelques informations pour configurer votre compte. Une fois que vous avez fait cela, cliquez sur le bouton "Options de mise à jour" pour enregistrer vos modifications.
Vous pouvez ajouter plusieurs passerelles de paiement à votre portail d'entreprise simplement en suivant le même processus décrit ci-dessus.
Après avoir ajouté un ou plusieurs modes de paiement, vous êtes prêt à créer un plan d'abonnement.
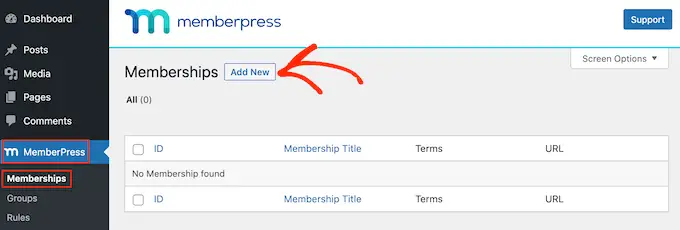
Pour commencer, allez simplement sur la page MemberPress » Adhésions et cliquez sur le bouton Ajouter nouveau.

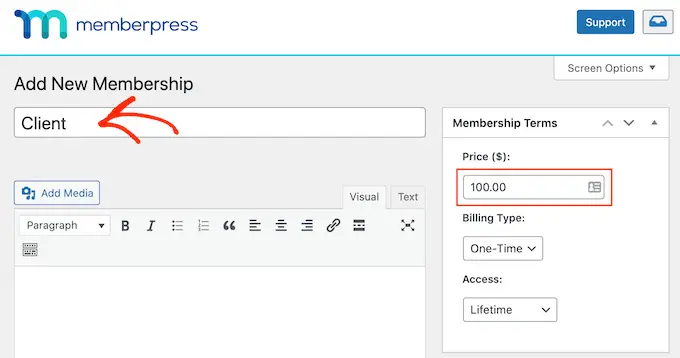
Sur l'écran suivant, vous pouvez saisir un titre pour le niveau d'adhésion et définir le prix. Si vous prévoyez d'ajouter des clients manuellement, vous pouvez laisser le champ "Prix" à "0".
Toutefois, si vous souhaitez gagner de l'argent en vendant des abonnements à votre portail client, vous pouvez saisir un prix.

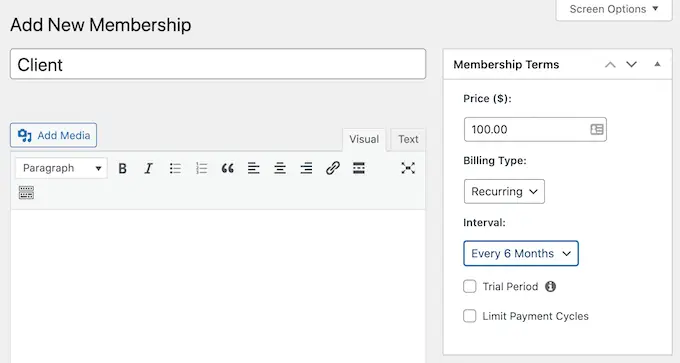
Ensuite, utilisez le menu déroulant "Type de facturation" pour créer un cycle de facturation. Par exemple, vous pouvez facturer aux clients des frais uniques pour un accès à vie ou configurer un abonnement mensuel récurrent.
Dans l'image suivante, nous facturons 100 $ aux clients tous les 6 mois.

Ensuite, vous devez créer des règles d'accès. Cela vous permet de créer une zone exclusive et réservée aux clients de votre site Web WordPress.
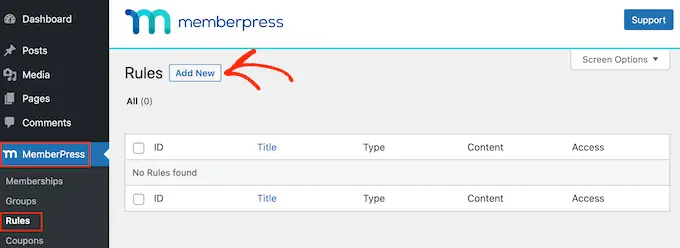
Allez simplement sur la page MemberPress » Rules puis cliquez sur le bouton 'Add New'.

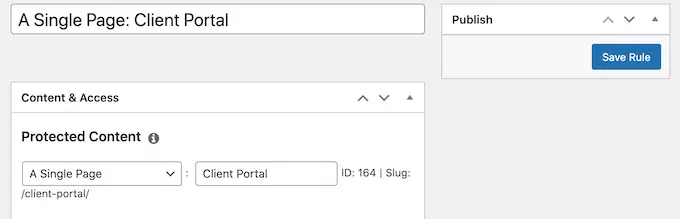
Sur l'écran suivant, vous devez d'abord choisir le contenu que vous souhaitez restreindre.
La section « Contenu protégé » propose différentes options. Pour commencer, vous pouvez restreindre l'accès à des pages et des publications spécifiques, bien que cela puisse prendre du temps si vous avez beaucoup de contenu.

Une autre option consiste à restreindre l'accès à toutes les pages enfants d'une page parent particulière. Par exemple, vous pouvez créer une page parent « Portail client », puis restreindre l'accès à toutes ses pages enfants. Cela peut vous faire économiser beaucoup de temps et d'efforts.
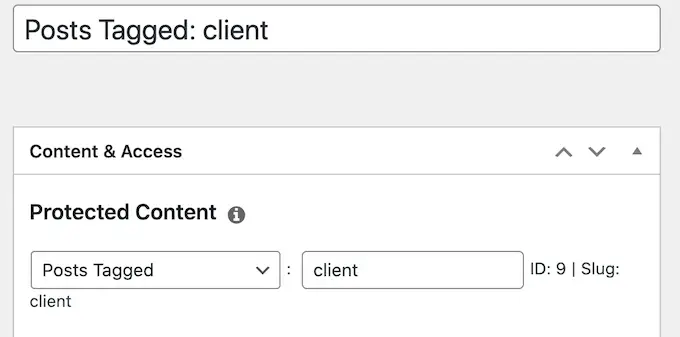
De même, vous pouvez restreindre l'accès à tous les messages qui ont une catégorie ou une étiquette spécifique.

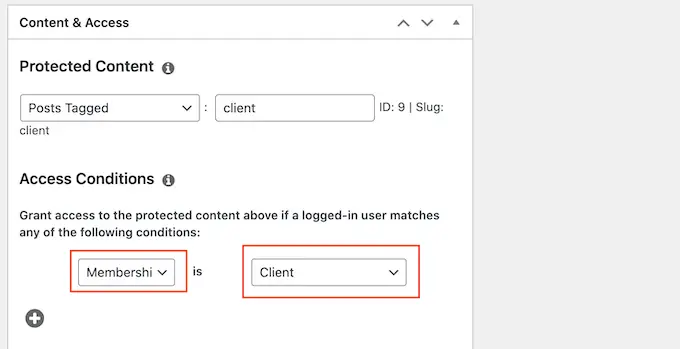
En dessous, vous pouvez spécifier qui peut accéder à ce contenu en ouvrant le menu déroulant "Conditions d'accès" et en choisissant "Adhésion".
Dans le deuxième menu déroulant, sélectionnez le niveau d'adhésion que vous avez créé précédemment.

Lorsque vous êtes satisfait de la configuration de la règle d'accès, cliquez sur le bouton Enregistrer la règle pour enregistrer vos paramètres.
Vous pouvez créer plus de règles de restriction de contenu en suivant le même processus décrit ci-dessus.
Créer une page de compte client dans MemberPress
Ensuite, vous souhaiterez créer une page de compte, qui est la page que les clients verront lorsqu'ils se connecteront à votre portail.
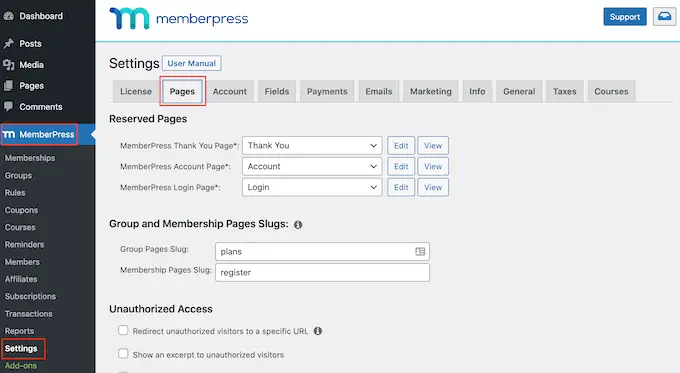
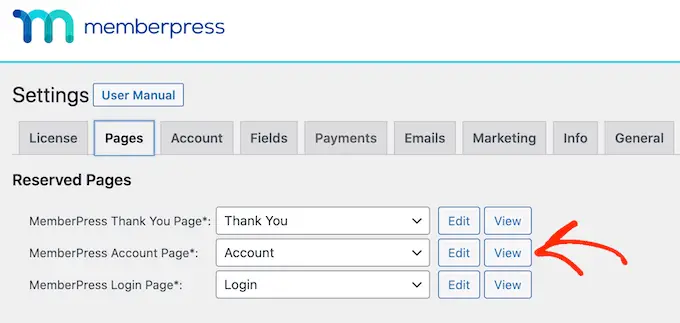
Tout d'abord, allez dans MemberPress »Paramètres et cliquez sur l'onglet 'Pages'.

MemberPress créera automatiquement une page de compte.
Pour prévisualiser la page, cliquez sur le bouton "Afficher" à côté de "Page de compte MemberPress".

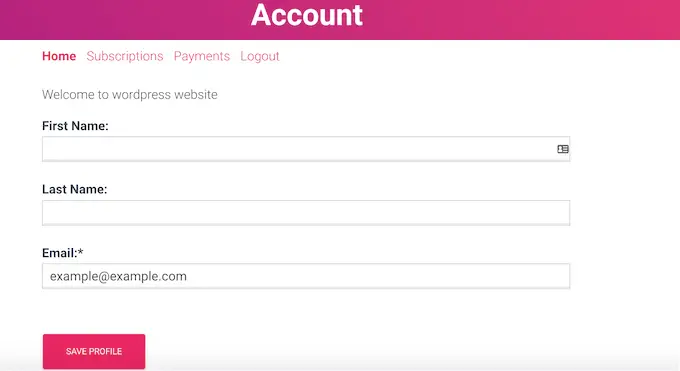
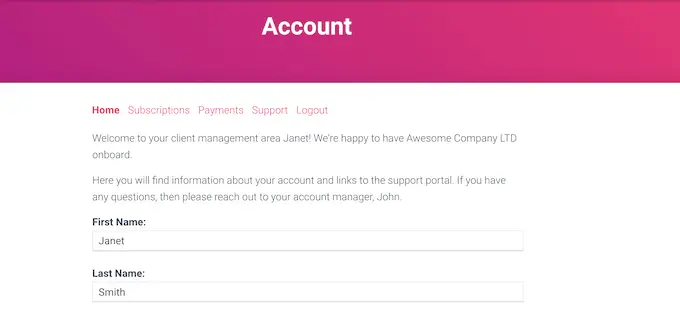
La page de compte par défaut comporte quelques onglets différents où les clients peuvent modifier leur profil, vérifier leurs abonnements et se déconnecter de leur compte.
La page Compte est également conçue pour s'intégrer parfaitement à votre thème WordPress, comme vous pouvez le voir dans l'image suivante.

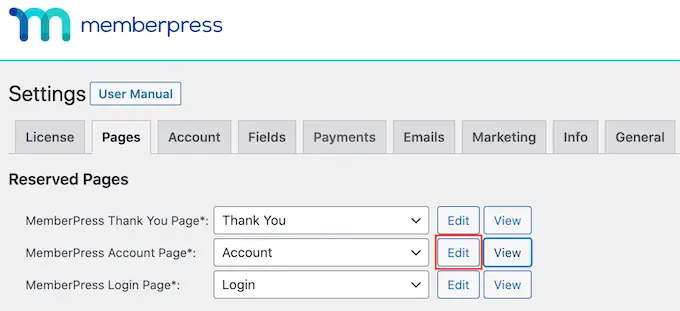
La page de compte par défaut devrait convenir à la plupart des portails clients. Cependant, vous pouvez modifier la page comme vous le feriez pour n'importe quelle autre page WordPress.
Pour apporter des modifications, cliquez sur le bouton 'Modifier'.

Cela lance l'éditeur de page WordPress standard, vous pouvez donc aller de l'avant et apporter vos modifications. Sachez simplement que tout contenu que vous ajoutez ici sera visible par tout le monde et pas seulement par le client.
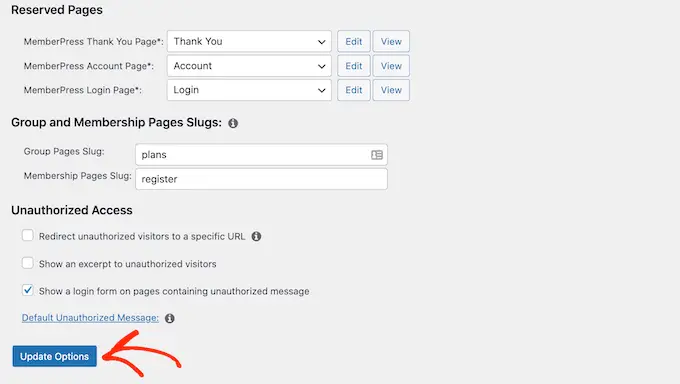
Lorsque vous êtes satisfait de l'apparence de la page du compte, faites défiler l'écran jusqu'en bas et cliquez sur "Options de mise à jour".

MemberPress va maintenant continuer et créer la page de compte.
Vous pouvez voir cette page en direct sur votre site Web en ajoutant /account/ à la fin de votre domaine, par exemple www.example.com/account/.
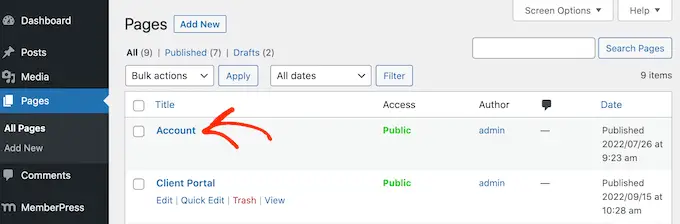
Vous pouvez également trouver cette page dans votre tableau de bord WordPress en allant sur Pages » Toutes les pages.

Bien que MemberPress crée cette page automatiquement, vous pouvez également ajouter le contenu du compte à n'importe quelle page ou publication à l'aide du [mepr-account-form] .
Pour plus de détails sur la façon de placer le shortcode, veuillez consulter notre guide sur la façon d'ajouter un shortcode dans WordPress.
Personnalisation de la page du compte client dans MemberPress
Les règles de protection du contenu sont un moyen de créer du contenu exclusif pour vos clients. Cependant, vous souhaiterez parfois masquer un contenu spécifique dans une page ou une publication, comme l'index de votre forum bbPress réservé aux membres ou une documentation bonus que vous avez créée à l'aide d'un plugin de base de connaissances WordPress.
Dans ce cas, vous pouvez envelopper le contenu dans un shortcode. MemberPress masquera ou affichera ensuite le contenu à l'intérieur du shortcode, selon que la personne est connectée ou non à votre portail client.
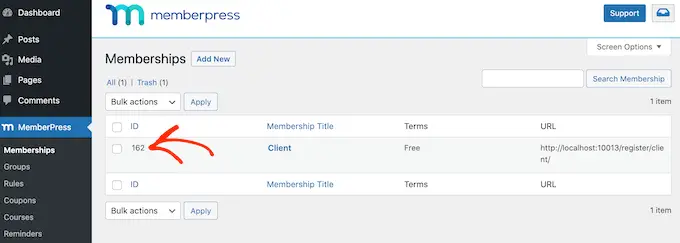
Pour commencer, vous devez connaître l'ID du niveau d'adhésion du client. Pour l'obtenir, allez simplement sur MemberPress » Adhésions et regardez la valeur dans la colonne 'ID'.

Une fois que vous avez l'identifiant, rendez-vous sur la page ou postez où vous souhaitez masquer du contenu.

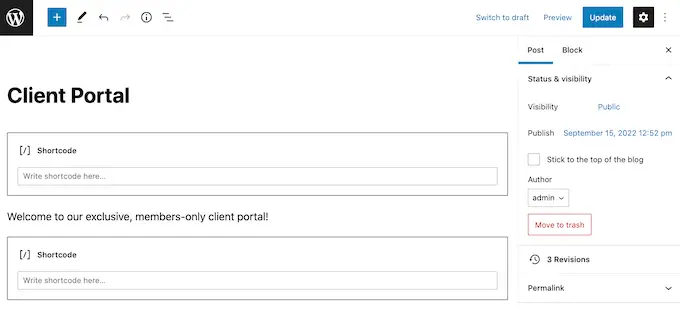
Vous pouvez ensuite créer un bloc de shortcode au-dessus du contenu et un bloc en dessous du contenu.

Dans le bloc du haut, ajoutez ce qui suit : [mepr-active membership='162'] . Assurez-vous de remplacer le numéro par l'ID d'adhésion du client.
Ensuite, ajoutez ce qui suit dans le bloc du bas : [/mepr-active] .
Ensuite, mettez simplement à jour ou publiez la page et visitez votre site en mode incognito, ou lorsque vous êtes déconnecté de votre compte WordPress.
MemberPress devrait masquer le contenu à l'intérieur de vos blocs de shortcode. Pour voir le contenu, connectez-vous simplement à n'importe quel compte de membre client.
Ajout d'onglets à la page des comptes dans MemberPress
Par défaut, la page Compte comporte les onglets Accueil, Abonnements, Paiements et Déconnexion.
Vous pouvez ajouter d'autres onglets pour aider les membres à trouver du contenu dans votre portail client. Par exemple, vous pouvez créer des onglets pour les logiciels de service client tels que HelpDesk.com ou HelpScout, afin d'aider les clients à contacter votre équipe d'assistance.
Le moyen le plus simple d'ajouter d'autres onglets à la page Compte consiste à utiliser le module complémentaire MemberPress Nav Tabs.
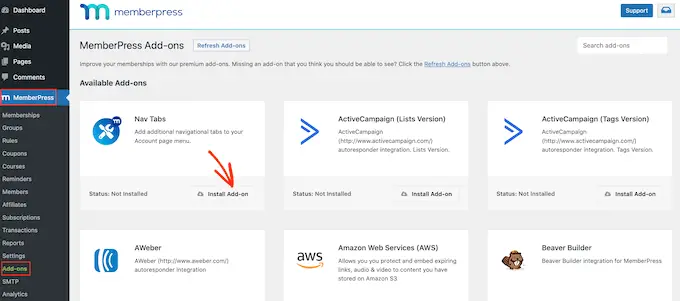
Allez simplement sur MemberPress » Modules complémentaires , puis cliquez sur le bouton « Installer le module complémentaire » à côté de « Onglets de navigation ».

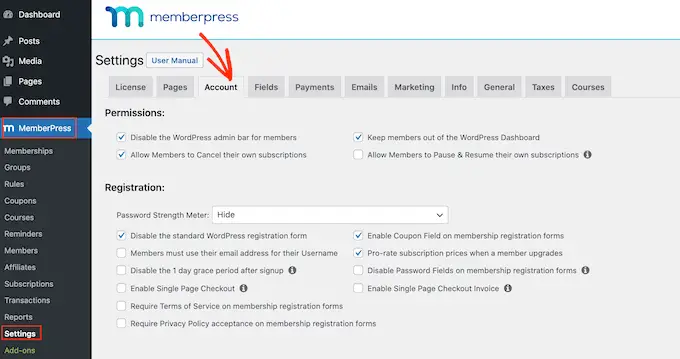
Après cela, allez dans MemberPress » Paramètres .
Ici, cliquez sur l'onglet 'Compte'.

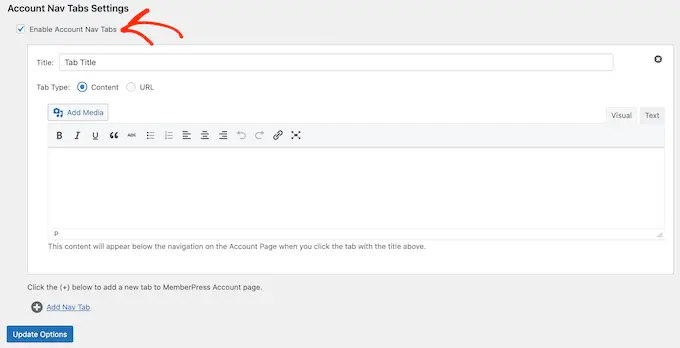
Ensuite, faites simplement défiler jusqu'à "Paramètres des onglets de navigation du compte" et cochez la case "Activer les onglets de navigation du compte".
Une fois que vous avez fait cela, vous verrez un nouvel éditeur dans lequel vous pouvez sélectionner "Contenu" ou "URL".

Si vous choisissez "Contenu", vous pouvez ajouter des images, du texte, de l'audio, des codes abrégés et d'autres contenus.
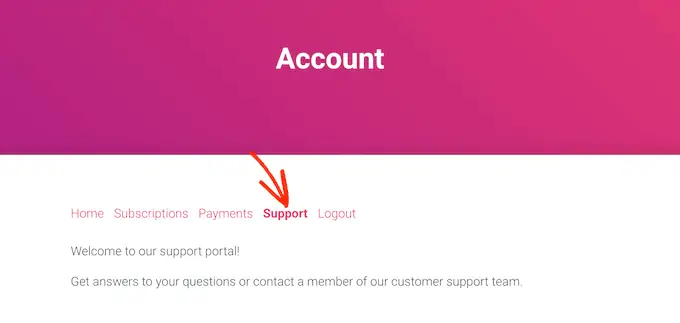
Ce contenu apparaîtra dans le nouvel onglet, comme vous pouvez le voir dans l'image suivante.

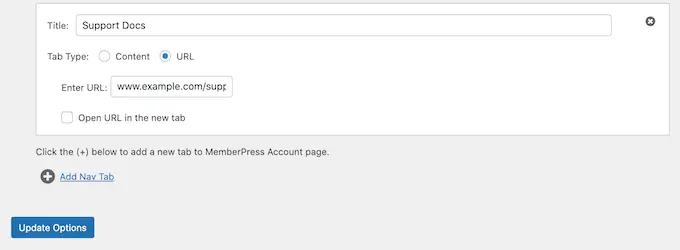
L'autre option est "URL", qui amènera le client vers une page différente, similaire à un clic sur un élément du menu de navigation.
Si vous sélectionnez "URL", vous pouvez saisir un titre et l'URL vers laquelle l'onglet sera lié. Par défaut, le lien s'ouvrira dans le même onglet mais vous pouvez l'ouvrir dans un nouvel onglet en cochant la case 'Ouvrir l'URL…'.

Pour ajouter plus d'onglets à la page Compte, cliquez simplement sur "Ajouter un nouvel onglet" et répétez le processus décrit ci-dessus.
Après avoir ajouté tous vos onglets personnalisés, cliquez sur le bouton "Options de mise à jour" pour enregistrer vos modifications.
Ajout de contenu personnalisé pour un client individuel
MemberPress vous permet également d'afficher un message différent pour chaque client dans sa page de compte. Ce message est inclus dans l'onglet 'Accueil'.

En créant une salutation personnelle, vous pouvez faire en sorte que vos clients se sentent plus appréciés et valorisés. Vous pouvez également inclure des liens vers des ressources que le client peut trouver utiles, telles que la documentation d'un nouveau produit qu'il vient d'acheter.
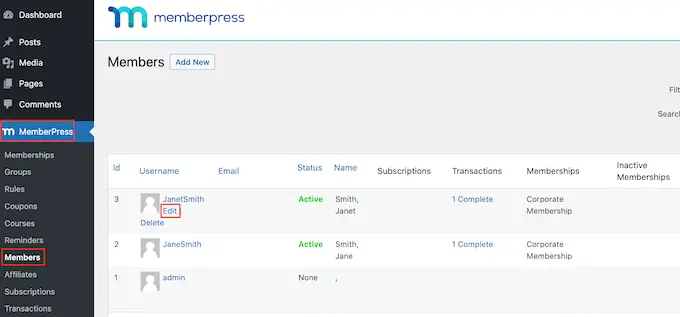
Pour ajouter un message personnalisé, accédez à MemberPress » Membres . Vous pouvez ensuite survoler n'importe quel client et cliquer sur le lien "Modifier" lorsqu'il apparaît.

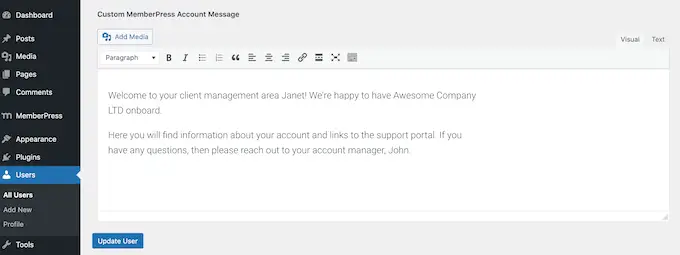
Après cela, faites défiler jusqu'à la section "Message personnalisé du compte MemberPress" et ajoutez le contenu que vous souhaitez montrer à ce client particulier.
Cette zone fonctionne comme l'éditeur de publication WordPress standard afin que vous puissiez ajouter des images, des codes abrégés, des galeries d'images, des vidéos, des fichiers audio et toute autre ressource que le client peut utiliser.

N'oubliez pas de cliquer sur le bouton "Mettre à jour l'utilisateur" pour enregistrer vos modifications.
Ajouter un lien vers l'espace client à l'aide de MemberPress
Ensuite, vous devez faciliter l'accès des clients au portail en l'ajoutant à votre menu.
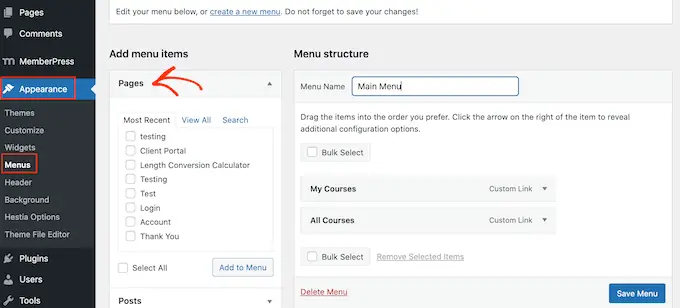
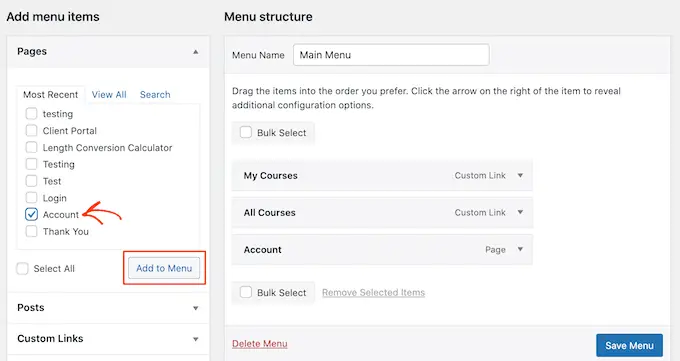
Allez simplement dans Apparence » Menus et cliquez pour développer la section « Pages », si elle n'est pas déjà développée.

Vous pouvez ensuite cocher la case à côté de la page "Compte" et cliquer sur "Ajouter au menu".
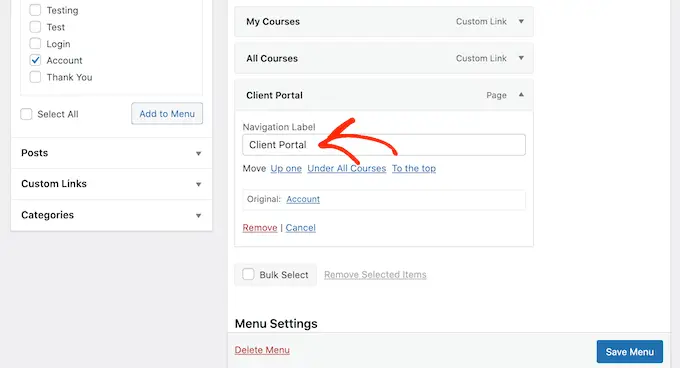
Une fois que vous avez fait cela, vous pouvez changer l'endroit où la page Compte apparaît dans le menu en utilisant le glisser-déposer.

Vous pouvez également modifier le libellé utilisé pour la page "Compte" dans le menu. La valeur par défaut est 'Compte' mais vous pouvez utiliser 'Portail client' ou similaire.
Pour ce faire, cliquez pour développer la section "Compte", puis saisissez un nouveau titre dans le champ "Étiquette de navigation".

N'oubliez pas de cliquer sur "Enregistrer le menu" pour enregistrer vos paramètres.
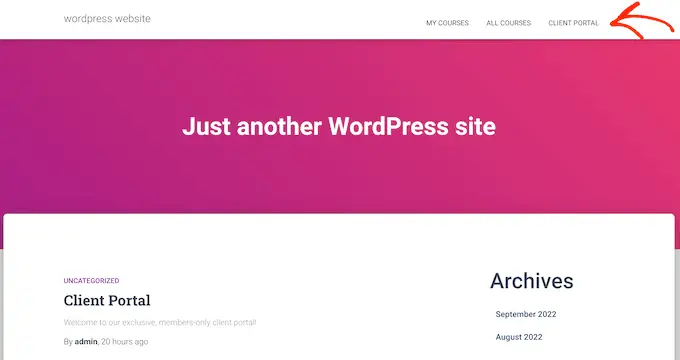
Maintenant, si vous visitez votre site, vous verrez un lien vers la page Compte dans votre menu.

Extension du portail client avec MemberPress
À ce stade, vous avez créé un portail client avec un contenu exclusif réservé aux membres et même un message de bienvenue personnalisé.
C'est un bon début, mais examinons d'autres fonctionnalités que vous pouvez ajouter au portail client à l'aide de MemberPress.
1. Téléchargements de fichiers
Vous souhaitez autoriser les clients à télécharger des fichiers depuis votre site ? Il peut s'agir de copies de vos factures, de rapports et d'études, ou des images de stock que vous avez créées pour le client.
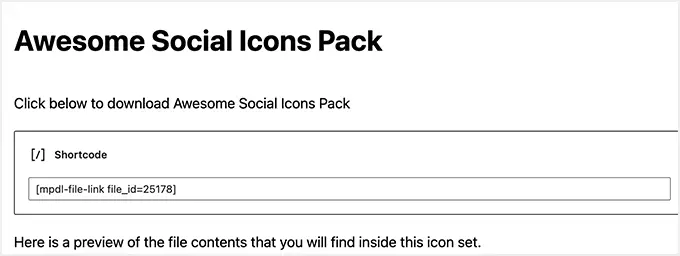
MemberPress est livré avec un module complémentaire de téléchargement de fichiers qui vous permet d'offrir du contenu téléchargeable à vos clients. Après avoir créé le téléchargement, vous pouvez l'ajouter à n'importe quelle page ou publication en utilisant un shortcode.

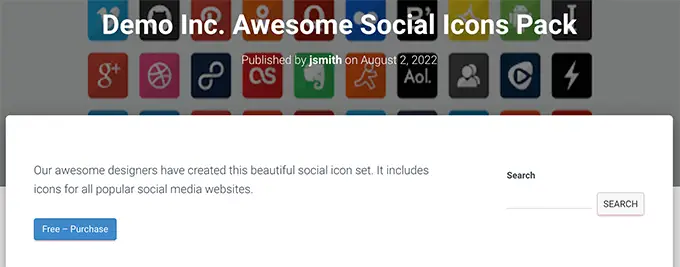
MemberPress affichera alors un lien que les visiteurs pourront utiliser pour télécharger le fichier.
Vous pouvez utiliser la protection du contenu pour rendre le fichier exclusif à vos clients, ou même créer différents fichiers téléchargeables pour chaque client.

Pour plus de détails étape par étape, veuillez consulter notre guide sur la gestion des téléchargements de fichiers dans WordPress.
2. Cours de formation
Vous voudrez peut-être offrir des cours, des ateliers et d'autres supports de formation à vos clients.
La bonne nouvelle est que MemberPress est également le meilleur plugin WordPress LMS du marché.
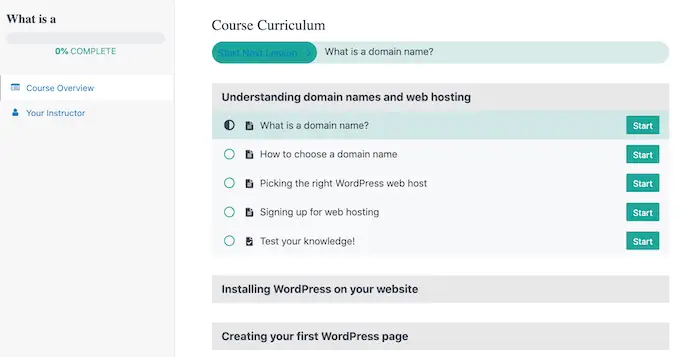
Le constructeur de cours MemberPress est construit au-dessus de l'éditeur de blocs WordPress. Cela signifie que vous pouvez ajouter des leçons, des sujets, des catégories, intégrer des vidéos, des images et plus encore à l'aide des outils WordPress que vous connaissez déjà.

En publiant des cours sur le portail client, vous pouvez ajouter plus de valeur pour vos clients et les encourager à renouveler leur adhésion.
Pour plus de détails, consultez notre tutoriel sur la façon de créer facilement des cours en ligne dans WordPress.
3. Ajouter des formulaires à la zone clients
Qu'il s'agisse d'un formulaire de contact, d'un formulaire de commentaires, d'un formulaire de témoignage client ou d'un sondage auprès des clients, les formulaires sont un moyen important de communiquer avec vos clients.
Ils peuvent vous aider à obtenir des commentaires et à améliorer l'expérience des membres, tout en offrant aux clients un moyen de poser des questions et d'obtenir de l'aide.
MemberPress s'intègre parfaitement à WPForms, qui est le meilleur plugin de création de formulaire WordPress sur le marché.

Parfois, les clients peuvent avoir besoin de télécharger des fichiers sur votre portail, comme un contrat que vous devez signer ou des photographies que vous prévoyez de publier sur votre portefeuille de clients.
Vous pouvez facilement créer des formulaires de téléchargement de fichiers à l'aide de WPForms. Vous pouvez ensuite intégrer le formulaire sur la page Compte ou sur n'importe quelle page réservée aux membres sur votre site Web.
4. Vendre plus de produits et de services
En tant que propriétaire d'entreprise, vous souhaiterez peut-être promouvoir d'autres produits et services auprès de vos clients.
MemberPress fonctionne avec de nombreux services de marketing par e-mail que vous utilisez peut-être déjà pour maintenir l'engagement de votre public et promouvoir vos autres produits et services. Cela inclut SendinBlue, Constant Contact, Drip et plus de 1000 autres.
Vous pouvez également ajouter une boutique en ligne à votre portail en utilisant WooCommerce et vendre d'autres produits à vos clients.
Nous espérons que cet article vous a aidé à apprendre à créer un portail client dans WordPress. Vous voudrez peut-être également voir notre comparaison des meilleurs services téléphoniques professionnels et notre guide sur la façon de créer une newsletter par e-mail.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
