Comment créer un tableau de comparaison dans WordPress
Publié: 2023-04-25Table des matières
Avoir un tableau de comparaison dans WordPress fait-il une différence significative ? Avec 2,14 milliards de personnes faisant des achats en ligne , dont 65 % recherchent des comparaisons en ligne même lorsqu'elles sont en magasin, et 24 % des acheteurs en ligne comparent les produits avant d'effectuer un achat… la réponse est définitivement « oui ».
La création d'un tableau de comparaison dans WordPress est un moyen essentiel pour les entreprises et les blogueurs de présenter les données de manière organisée et facilement digestible, en fournissant aux clients exigeants toutes les informations dont ils ont besoin pour effectuer un achat sans avoir à aller ailleurs.
Les tableaux de comparaison permettent aux lecteurs de comparer et de comparer rapidement différents produits, services ou fonctionnalités, ce qui leur permet de prendre plus facilement des décisions éclairées.
Dans cet article, nous allons vous montrer comment rendre votre contenu plus engageant et informatif en ajoutant un tableau de comparaison dans WordPress.
Création d'un tableau de comparaison
Bien que vous puissiez passer des heures à concevoir et à créer un tableau de comparaison à l'aide de code HTML, une méthode beaucoup plus simple et rapide consiste à utiliser le très populaire plugin WordPress AAWP .
- Utiliser un bloc Gutenberg
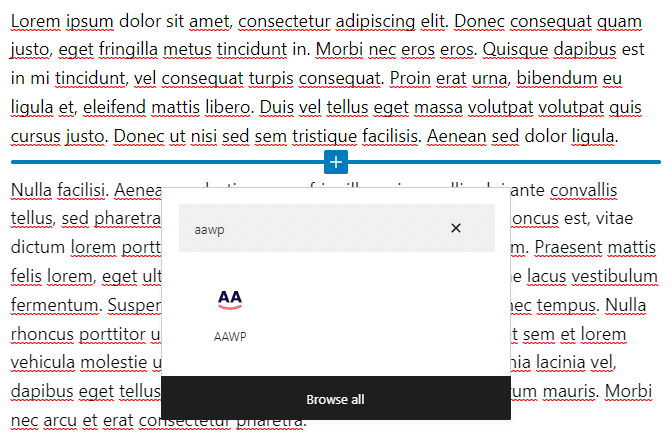
La méthode la plus simple consiste à utiliser des blocs de Gutenberg pour inclure le tableau de comparaison. Cliquez sur l'icône "+" pour créer un nouveau bloc et recherchez "AAWP".

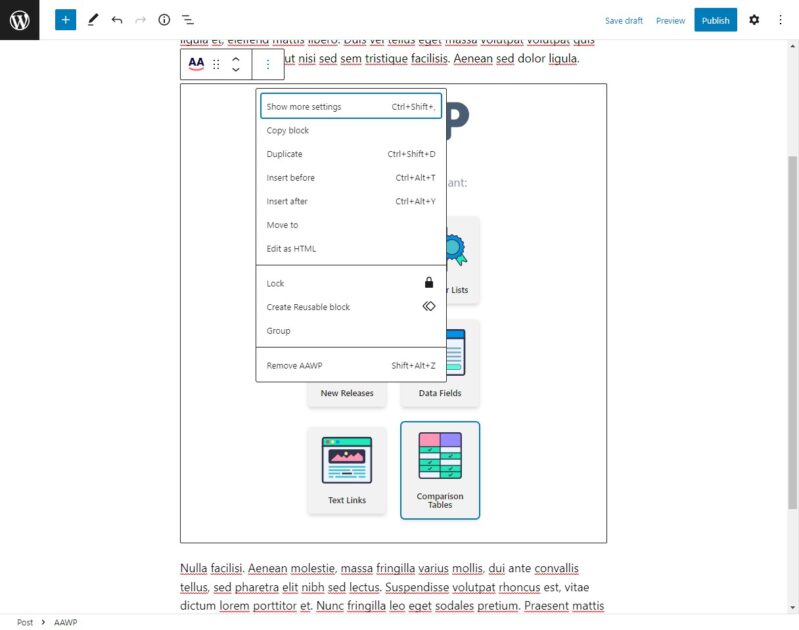
Cliquez sur le logo AAWP, cela intégrera le bloc Gutenberg sur la page. Choisissez maintenant l'option "Tableaux de comparaison" pour intégrer le tableau. Cliquez sur l'option "Afficher plus de paramètres" pour afficher le sous-menu des paramètres.

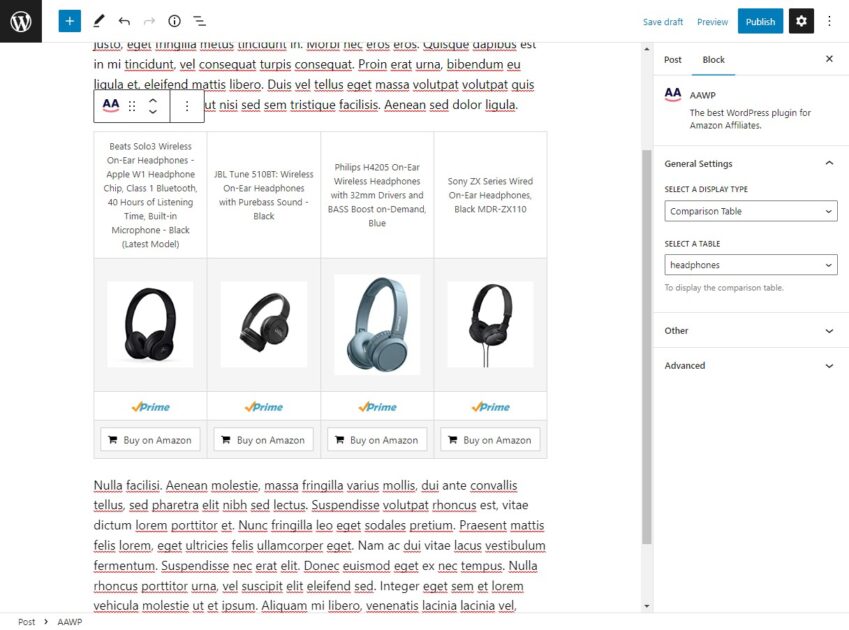
Passez à l'onglet "Bloc" et dans le menu "Sélectionner un tableau", choisissez le tableau de comparaison que nous venons de créer. Si le tableau a été configuré correctement, cela devrait afficher un aperçu du tableau dans l'article.

Enregistrez les modifications non enregistrées et publiez l'article. Votre tableau de comparaison devrait maintenant être visible pour les nouveaux visiteurs. Allez sur la page du blog pour vérifier si tout semble correct. Si vous ne voyez pas encore le tableau, effacez le cache ou essayez d'ouvrir la page dans une fenêtre de navigation privée.
L'alternative aux blocs Gutenberg
Si vous n'utilisez pas l'éditeur Gutenberg, AAWP vous permet de créer et de personnaliser un tableau de comparaison à l'aide d'une méthode simple.
Étape 1 - Création d'un nouveau tableau de comparaison
Après avoir installé le plugin AAWP, commencez par ouvrir le sous-menu Tables dans l'onglet AAWP de votre tableau de bord WordPress. Cliquez sur le bouton « Ajouter nouveau » en haut de l'écran pour créer un nouveau tableau.

Assurez-vous de donner un titre descriptif au tableau. Ceci est pour votre référence seulement et ne sera pas visible pour vos lecteurs.
Étape 2 - Ajout de lignes de données produit
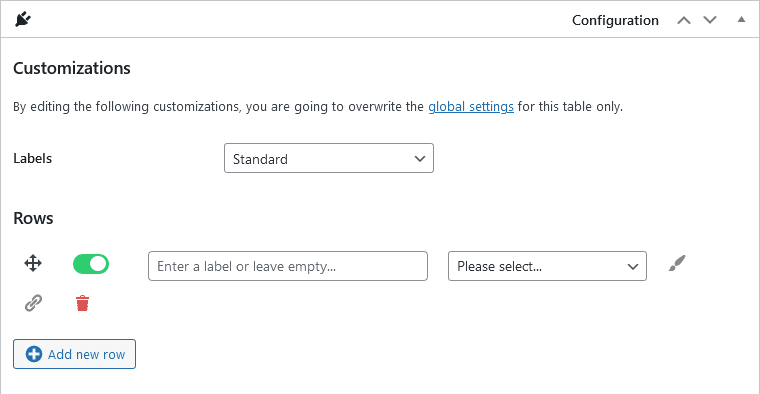
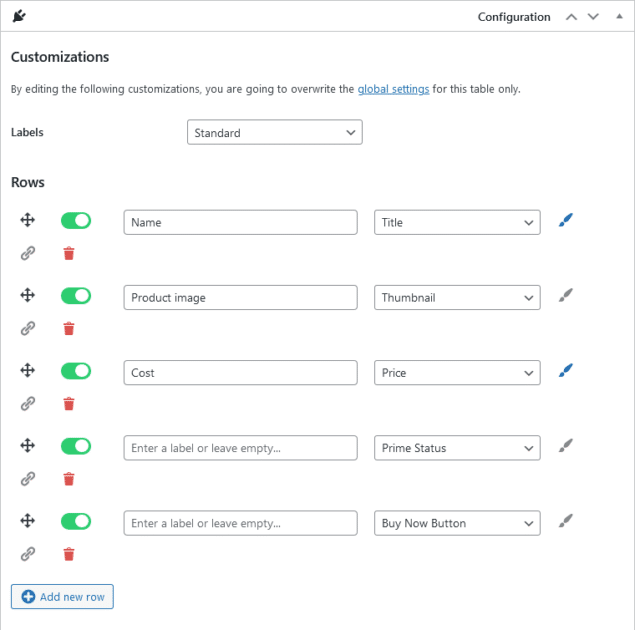
Chaque élément de données dans la liste des produits devra être inclus sur sa propre ligne. Par exemple, cela pourrait inclure le titre du produit, une image, le prix et une courte description. Vous devrez ajouter une ligne pour chaque élément de données que vous souhaitez inclure. Cliquez sur « + Ajouter une nouvelle ligne » pour ajouter une ligne vide à la fin de votre tableau.

Vous pouvez ajouter une étiquette pour chaque ligne ; ces étiquettes sont affichées dans une colonne distincte du tableau final. Si vous laissez ce champ vide pour toutes les lignes, la colonne d'étiquette sera omise.

Pour chaque ligne, sélectionnez le type de contenu dans le menu déroulant. Le menu contient des valeurs prédéfinies telles que le titre du produit et les images. Cependant, vous devrez utiliser des champs de texte et HTML personnalisés pour ajouter manuellement des spécifications de produit spécifiques à votre tableau.
Continuez à ajouter d'autres lignes à votre tableau. Vous pouvez faire glisser et déposer chaque ligne à sa place pour restructurer le tableau, et cliquer sur le symbole de la corbeille pour la supprimer.

Étape 3 - Mettre en surbrillance des lignes spécifiques
Pour mettre en surbrillance une ligne dans une couleur particulière, cliquez sur l'icône du pinceau à côté de la ligne que vous souhaitez mettre en surbrillance. Cela modifie la couleur d'arrière-plan de la ligne dans la sortie finale, ce qui la fait ressortir.


Étape 4 - Ajouter des liens de produits
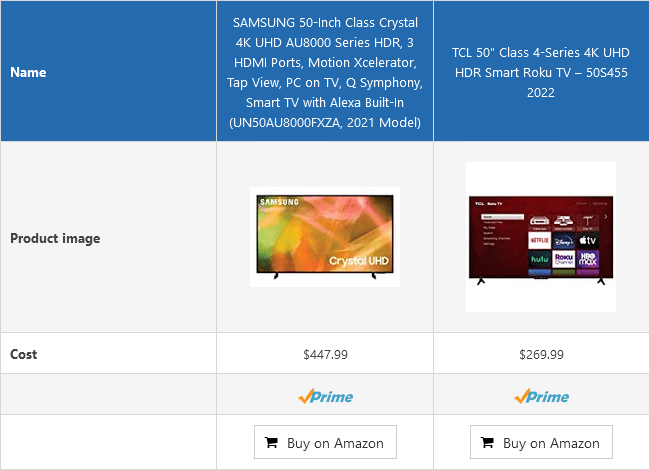
En plus du bouton par défaut "Acheter sur Amazon", vous pouvez également créer un lien vers la liste Amazon dans d'autres lignes de votre tableau de comparaison. Ceci est utile, car certains utilisateurs peuvent ne pas défiler jusqu'en bas du tableau. En liant plus de lignes, telles que l'image du produit et le titre du produit, vous pouvez vous attendre à voir une augmentation de votre taux de clics. Cliquez sur l'icône « lien » à gauche de la ligne souhaitée pour ajouter un lien.
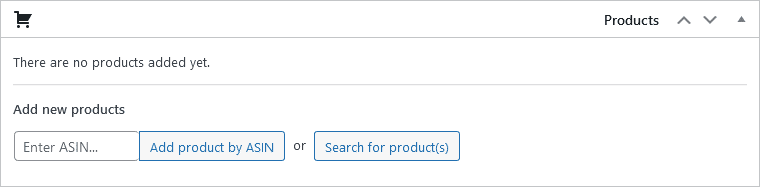
Faites défiler jusqu'à la section suivante pour ajouter des produits à votre tableau. Cliquez sur le bouton « Rechercher produit(s) » pour rechercher des produits sur Amazon. Par exemple, la recherche du terme "télévision" vous donnera une liste de produits populaires dans cette catégorie. Sélectionnez les produits que vous souhaitez afficher et cliquez sur « Confirmer la sélection » pour les ajouter à votre tableau.

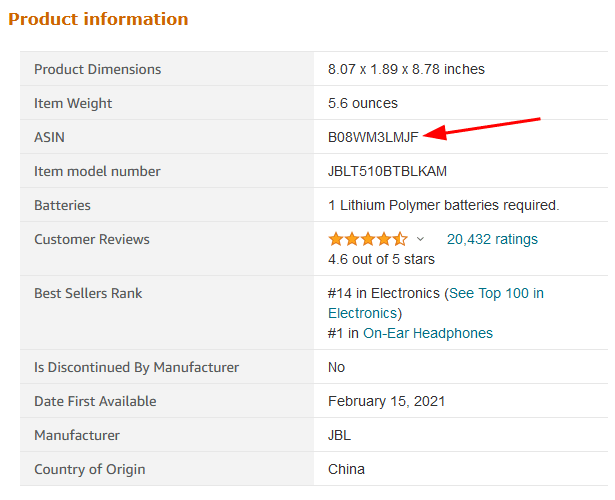
Si vous ne parvenez pas à trouver un produit spécifique à l'aide de l'option de recherche, vous pouvez l'ajouter manuellement en ajoutant son ASIN . Vous pouvez trouver ces informations dans la section des informations sur le produit de la liste Amazon.

Étape 5 - Personnalisation des listes
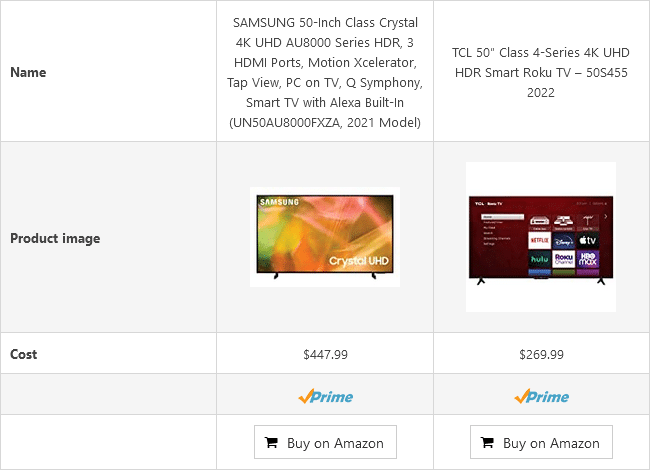
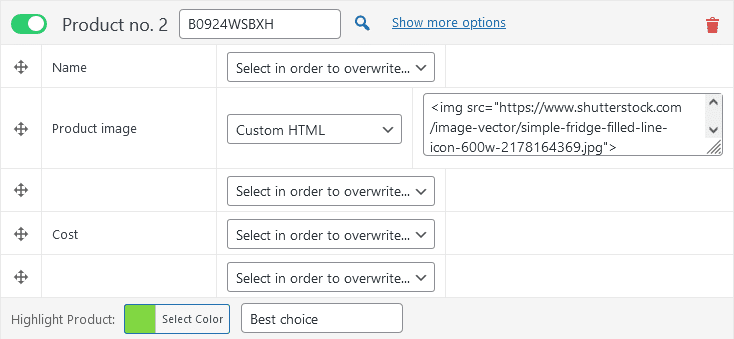
Si vous le souhaitez, vous pouvez personnaliser la liste de chaque produit. Par exemple, si vous souhaitez ajouter une image personnalisée au lieu d'utiliser celle par défaut fournie par Amazon, vous pouvez le faire en ajoutant une balise HTML personnalisée.
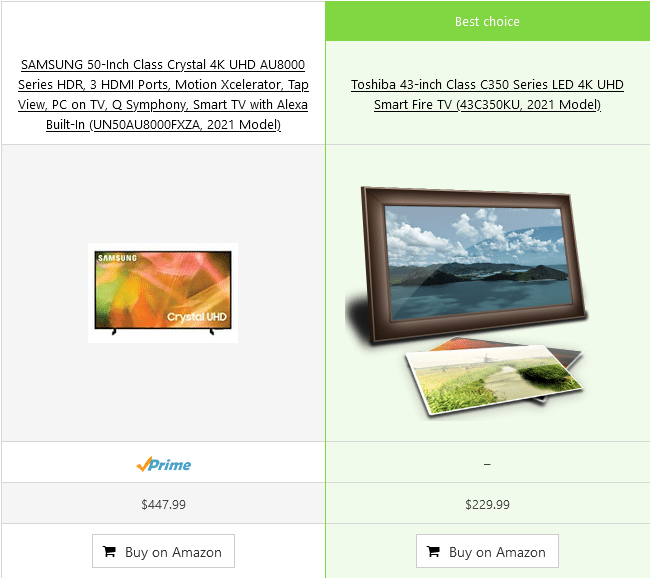
Vous pouvez également mettre une colonne en surbrillance . Pour cela, cliquez sur « Afficher plus d'options » sur le produit que vous souhaitez mettre en avant. Cliquez sur " Sélectionner la couleur " pour choisir la couleur d'accentuation et entrez le texte que vous souhaitez afficher sur la liste.


Étape 6 - Publication de votre tableau de comparaison
Après avoir créé le tableau, cliquez sur le bouton « Publier » dans l'onglet de droite pour enregistrer les modifications. Cela vous permettra d'utiliser ce tableau dans vos publications. Après avoir publié le tableau, il doit être visible dans le sous-menu Tableaux , avec tous les autres tableaux que vous avez créés.
Il existe deux manières principales d'inclure des tableaux dans vos publications :
- Utiliser des codes courts
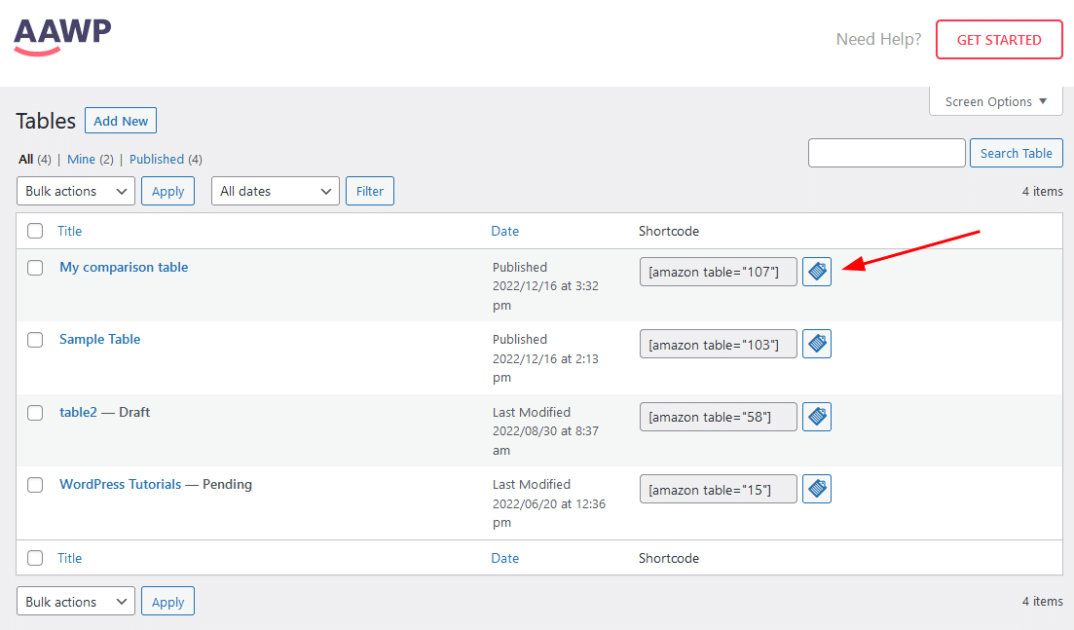
Prenez note du shortcode de la table; vous pouvez le copier en cliquant sur l'icône du presse-papiers placée à côté.

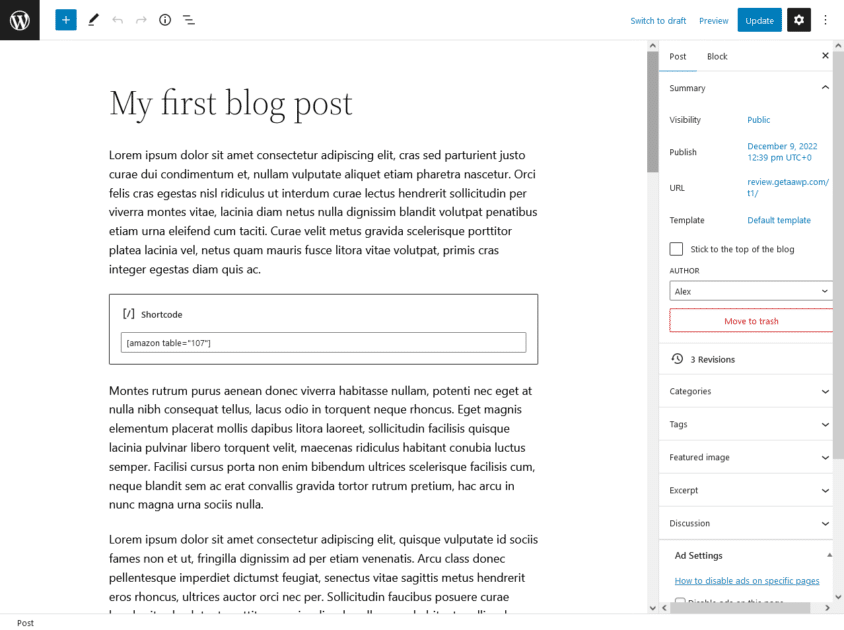
Vous pouvez maintenant coller ce shortcode dans vos articles de blog pour afficher le tableau sur votre site Web. Enregistrez le billet de blog après avoir ajouté le shortcode et assurez-vous qu'il est visible par le public.

Réflexions finales
AAWP facilite la création et la personnalisation de tableaux et fournit un large éventail de fonctionnalités qui peuvent vous aider à présenter efficacement vos informations de comparaison de produits. Commencez à utiliser AAWP dès aujourd'hui pour rendre votre contenu plus interactif et engageant.
