Comment créer une fenêtre contextuelle de coupon dans WordPress (étape par étape)
Publié: 2022-10-07Vous souhaitez créer une popup de coupon sur votre site WordPress ?
Les popups de coupons sont un excellent moyen de convertir les visiteurs de votre site Web en clients payants. Il existe plusieurs façons de créer et d'afficher des fenêtres contextuelles de coupons. Cependant, montrer le coupon au bon moment fait une énorme différence dans la conversion des visiteurs abandonnés en clients.
Dans cet article, nous verrons comment ajouter une fenêtre contextuelle de coupon à votre site WordPress ou WooCommerce.

Pourquoi devriez-vous offrir un coupon aux visiteurs ?
Souvent, les nouveaux propriétaires d'entreprise craignent que les coupons ne rongent leurs bénéfices. Cependant, les propriétaires d'entreprise établis savent que l'offre de rabais est un moyen puissant d'amener les visiteurs à se décider au lieu de rester assis sur la clôture.
Offrir des codes de réduction vous aide à récupérer les ventes de paniers abandonnés, à convertir les visiteurs en clients et à réaliser plus de ventes.
La plupart des plateformes de commerce électronique comme WooCommerce vous permettent de créer facilement des codes de réduction. Cependant, partager ces codes promo avec vos clients fait toute la différence.
C'est pourquoi, dans cet article, nous allons partager deux façons différentes de partager des coupons avec vos visiteurs. Ceux-ci incluent une fenêtre contextuelle de sortie de coupon et une option de rotation de roue de coupon.
Voyons comment créer une fenêtre contextuelle de coupon dans WordPress ou WooCommerce.
Comment créer votre popup de coupon dans WordPress
La meilleure façon de créer une fenêtre contextuelle de coupon consiste à utiliser OptinMonster. C'est le meilleur plugin WordPress popup et logiciel de génération de leads sur le marché.
Tout d'abord, vous devez visiter le site Web d'OptinMonster pour créer un compte. Cliquez simplement sur le bouton "Get OptinMonster Now" pour commencer.

Vous aurez besoin au moins du plan de croissance car il comprend des campagnes de roue de coupons et des règles de ciblage avancées pour vos popups.
Après cela, vous devez installer et activer le plugin OptinMonster sur votre site WordPress. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Le plugin agit comme un connecteur entre votre compte OptinMonster et votre site WordPress.
Lors de l'activation du plugin, vous verrez l'assistant de configuration OptinMonster. Allez-y et cliquez sur le bouton "Connecter votre compte existant".

Une nouvelle fenêtre s'ouvrira maintenant où vous devrez connecter votre site WordPress avec OptinMonster.
Cliquez simplement sur le bouton "Se connecter à WordPress" pour continuer.

Vous pouvez également connecter votre boutique WooCommerce à OptinMonster. Assurez-vous simplement que vous avez configuré une boutique de commerce électronique dans WordPress.
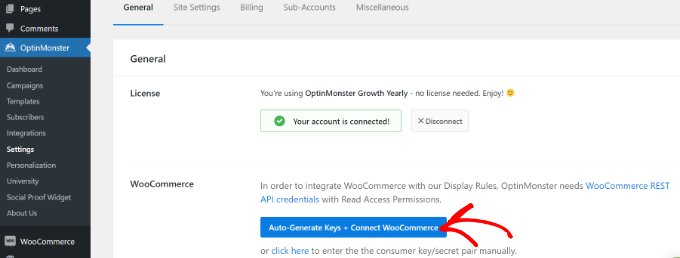
Tout d'abord, vous devrez vous rendre sur OptinMonster »Paramètres depuis votre panneau d'administration WordPress.
Ensuite, rendez-vous dans l'onglet "Général" et cliquez sur le bouton "Générer automatiquement les clés + Connecter WooCommerce".

WooCommerce va maintenant générer automatiquement des clés et se connecter à votre compte OptinMonster.
Vous êtes maintenant prêt à créer votre première campagne contextuelle de coupons.
Création de votre campagne de coupons popup
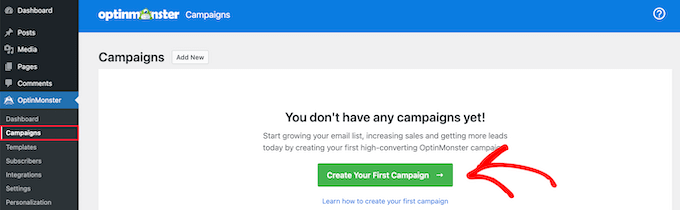
Pour créer une campagne, vous pouvez aller sur OptinMonster » Campagnes depuis votre tableau de bord WordPress puis cliquer sur le bouton « Créer votre première campagne ».

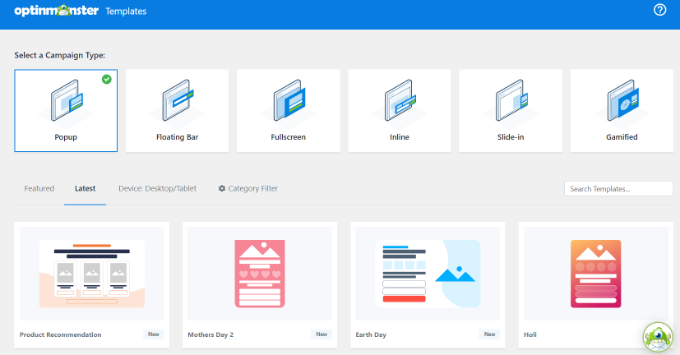
Sur l'écran suivant, OptinMonster affichera différents types et modèles de campagne.
Tout d'abord, vous devrez choisir un type de campagne. Nous allons utiliser "Popup", qui devrait être la sélection par défaut.

Après cela, il vous sera demandé de sélectionner un modèle.
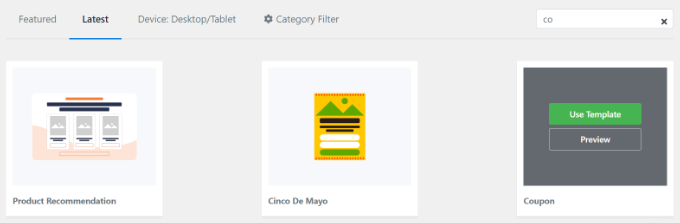
OptinMonster propose une vaste gamme de modèles parmi lesquels vous pouvez choisir, avec de nombreuses mises en page et combinaisons de couleurs différentes. Le modèle 'Coupon' est parfait pour créer ce popup. Cependant, vous pouvez sélectionner un modèle différent si vous préférez.
Vous pouvez utiliser le champ de recherche pour trouver le modèle de coupon ou faire défiler la page.

Ensuite, survolez le modèle et cliquez sur le bouton "Utiliser le modèle".
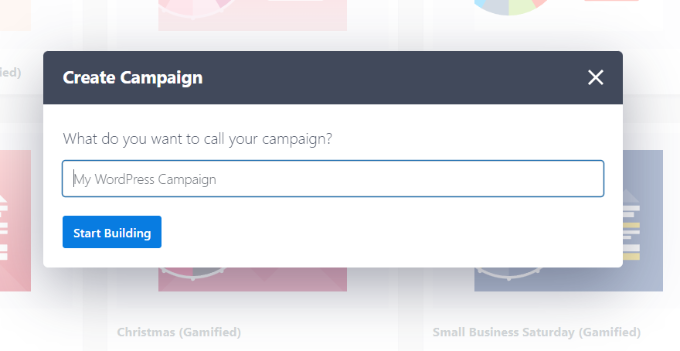
La dernière étape avant de créer votre popup de coupon consiste à nommer la campagne. Après avoir entré un nom, cliquez sur le bouton "Démarrer la construction".

Concevoir votre coupon Popup
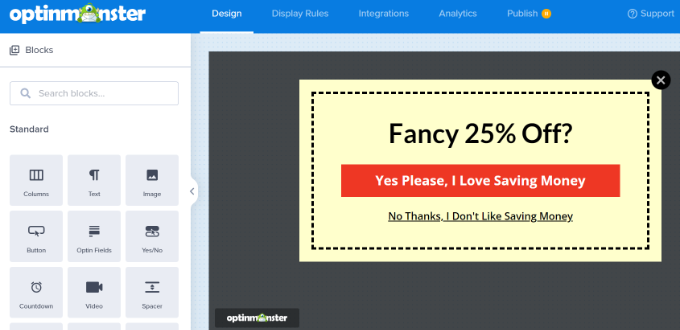
Une fois que vous avez cliqué sur "Démarrer la création", vous verrez le générateur de campagne par glisser-déposer.
Vous pouvez l'utiliser pour ajouter différents blocs à votre modèle et modifier le texte, les couleurs et la conception du coupon comme bon vous semble.

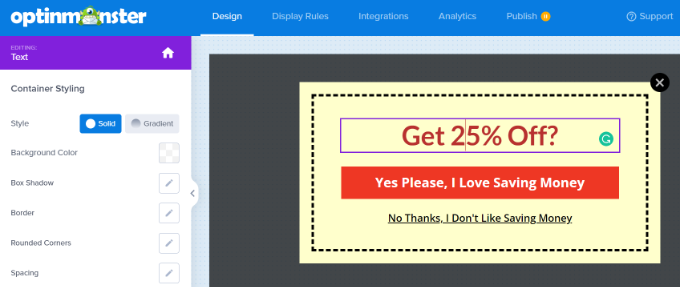
Vous pouvez également cliquer sur n'importe quel élément de la conception pour le modifier davantage. Ici, nous avons modifié le texte et lui avons donné une couleur différente.
Dès que vous apportez vos modifications, vous verrez des mises à jour en temps réel dans le modèle contextuel du coupon.

Vous voudrez peut-être expérimenter différentes polices et couleurs pour que votre texte se démarque dans la fenêtre contextuelle ou corresponde à votre marque.
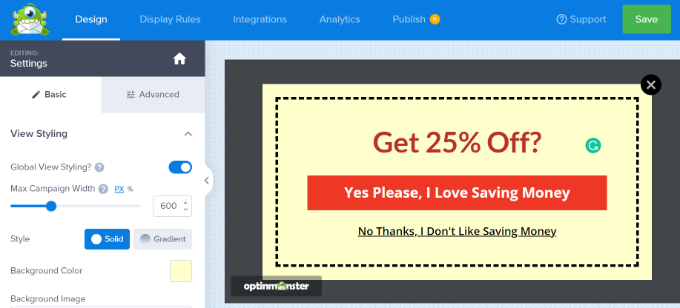
En dehors du texte et des éléments de la fenêtre contextuelle, vous pouvez également modifier la couleur d'arrière-plan, ajouter une image à votre coupon, définir la couleur de la bordure, modifier le style de la bordure, etc.

Une fois que vous avez terminé les modifications, assurez-vous de sauvegarder votre campagne en cliquant sur le bouton vert "Enregistrer" en haut de l'écran.
Décidez comment livrer votre code de coupon
Maintenant que vous avez configuré votre fenêtre contextuelle de coupon, vous devez décider comment vous allez réellement fournir le code de coupon à votre visiteur.
Il existe plusieurs façons de le faire dans OptinMonster, mais la meilleure façon est de fournir le code de coupon directement via la vue Success d'OptinMonster et de l'envoyer par newsletter par e-mail.
De cette façon, si le visiteur n'est pas prêt à acheter immédiatement, il a le code de coupon dans sa boîte de réception pour une référence facile plus tard.
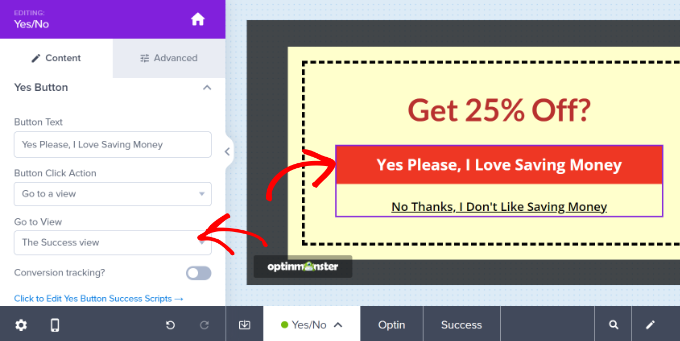
Par défaut, la fenêtre contextuelle de votre coupon est déjà conçue pour utiliser la "vue Succès" dès que vous cliquez sur le bouton. Pour vérifier, vous pouvez cliquer sur le bouton puis voir l'option "Aller à la vue" sur le côté gauche de votre écran.

Si vous souhaitez une action de bouton différente, vous pouvez la modifier ici. Pour votre premier coupon, cependant, nous vous recommandons de vous en tenir à la valeur par défaut.

Intégrer OptinMonster à votre liste de diffusion
Pour envoyer automatiquement votre code de coupon par e-mail et pour que le visiteur soit ajouté à votre liste de diffusion, vous devez intégrer OptinMonster à un service de marketing par e-mail.
Constant Contact est un excellent service à utiliser avec OptinMonster, et les lecteurs WPBeginner peuvent obtenir 20% de réduction sur leurs 3 premiers mois en utilisant ce coupon.
Cependant, si vous utilisez un service de messagerie différent, OptinMonster s'intègre à pratiquement tous les principaux fournisseurs.
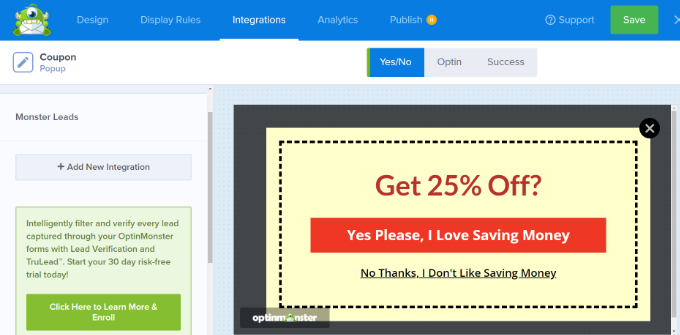
Allez simplement dans l'onglet 'Intégration' et cliquez sur le bouton '+ Ajouter une nouvelle intégration' pour ajouter votre service de marketing par e-mail.

Une fois que vous avez fait cela, vous pouvez configurer un e-mail automatisé pour qu'il sorte chaque fois que quelqu'un s'inscrit à la liste de diffusion via la fenêtre contextuelle de votre coupon.
Astuce bonus : modifier le modèle de vue de réussite
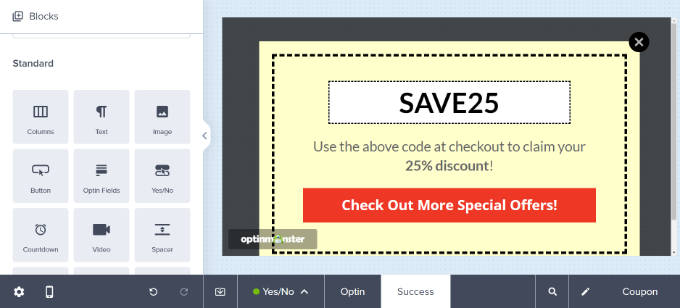
Vous pouvez afficher et modifier le modèle "Success View" en revenant à l'onglet Design de votre campagne et en cliquant sur l'option "Success" en bas de l'écran.
La valeur par défaut ressemble à ceci, mais vous pouvez la modifier comme vous le souhaitez, tout comme vous avez modifié la fenêtre contextuelle de votre coupon.

Modifier les règles d'affichage de votre coupon popup
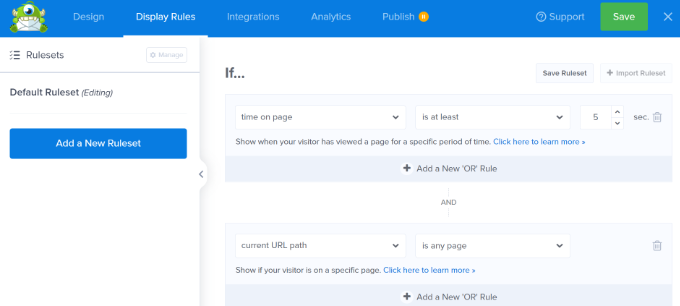
Par défaut, la fenêtre contextuelle de votre coupon apparaîtra aux visiteurs après avoir été sur n'importe quelle page de votre site pendant 5 secondes.
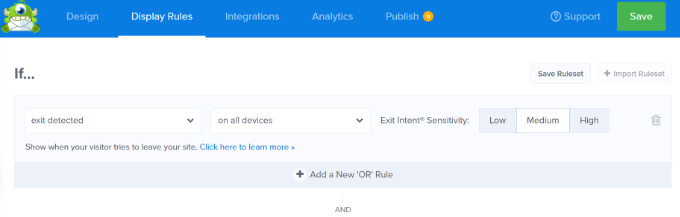
Si vous souhaitez modifier cela, accédez à l'onglet "Règles d'affichage".

Vous pouvez définir les règles d'affichage de votre choix, mais l'une des meilleures à essayer est Exit-Intent.
Cette technologie spéciale OptinMonster peut dire quand un visiteur est sur le point de quitter votre site et lui montrer la fenêtre contextuelle de votre coupon au bon moment.
Vous pouvez ajouter une intention de sortie en sélectionnant la "sortie détectée" dans le menu déroulant et en choisissant les appareils sur lesquels afficher la campagne. Par défaut, il sera configuré pour s'afficher sur tous les appareils.

Il existe également une option pour contrôler la sensibilité de l'intention de sortie.
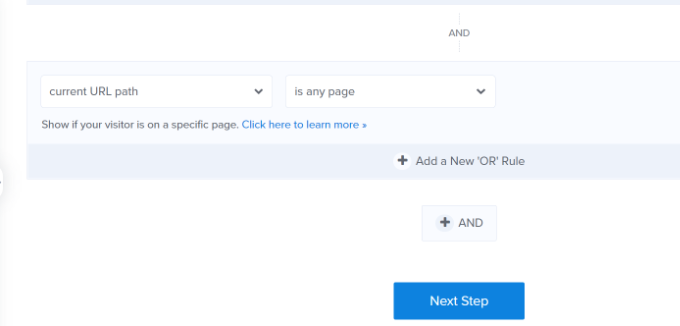
Ensuite, faites défiler vers le bas et choisissez les pages sur lesquelles vous souhaitez afficher votre campagne.
Par exemple, vous pouvez utiliser le paramètre par défaut de "chemin d'URL actuel" et sélectionner l'option "est n'importe quelle page". De cette façon, votre campagne apparaîtra sur l'ensemble de votre site Web.

Après avoir ajouté les règles d'affichage, vous pouvez cliquer sur le bouton "Étape suivante".
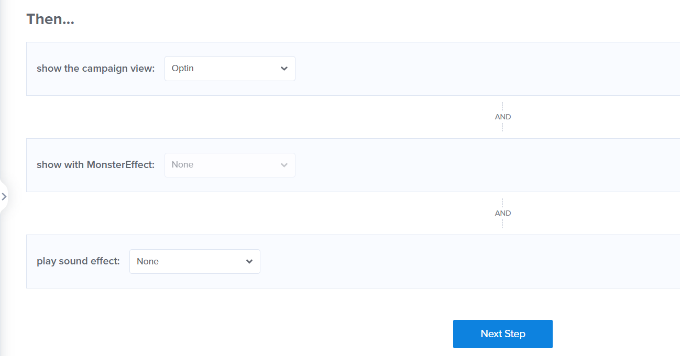
OptinMonster offre également des options pour jouer un effet sonore et afficher une animation lorsque la fenêtre contextuelle du coupon apparaît.

Maintenant, vous pouvez cliquer sur le bouton "Étape suivante".
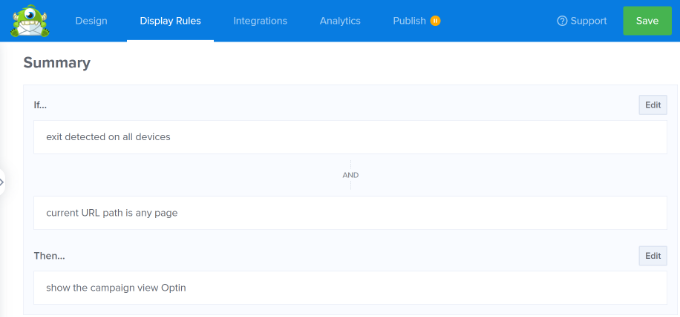
Sur l'écran suivant, vous verrez un résumé de vos règles d'affichage. N'oubliez pas de cliquer sur le bouton "Enregistrer" pour enregistrer vos paramètres.

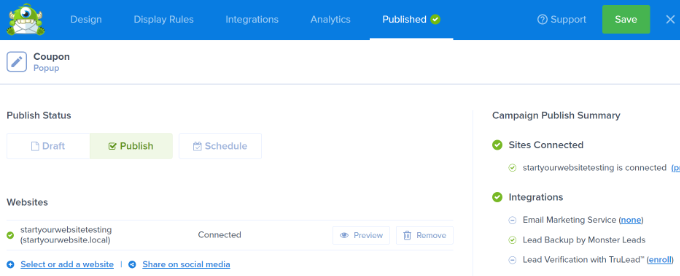
Une fois que vous êtes satisfait de la fenêtre contextuelle de votre coupon, vous pouvez accéder à l'onglet "Publier" en haut.
Après cela, assurez-vous simplement que "Publier" est coché dans la section "Statut de publication".

N'oubliez pas de cliquer sur le bouton "Enregistrer" en haut et de fermer le générateur de campagne.
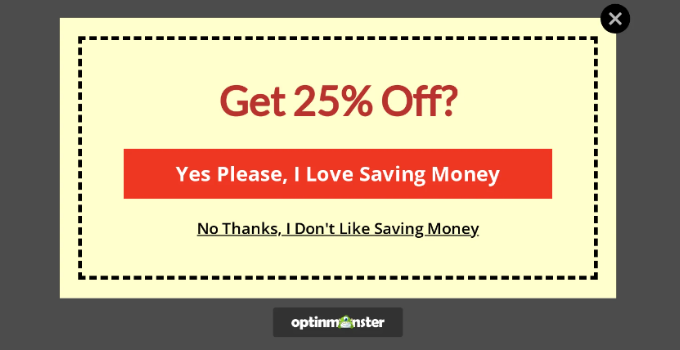
Vous pouvez maintenant visiter votre site Web pour voir la fenêtre contextuelle du coupon en action.

Création d'une roue de coupons Spin-to-Win
Une roue de coupons à gagner est un excellent moyen de rendre vos coupons plus intéressants et amusants pour les visiteurs de votre site. C'est comme un mini-jeu auquel les visiteurs peuvent jouer pour gagner une réduction ou un autre bonus.
Vos options spin-to-win peuvent inclure des choses comme 10 % de réduction, 20 % de réduction, la livraison gratuite, un essai gratuit ou tout ce que vous souhaitez offrir.
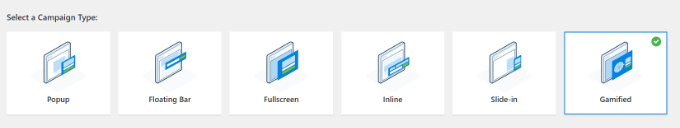
OptinMonster propose un type de campagne "Gamifié" qui vous permet de créer des popups qui tournent la roue.

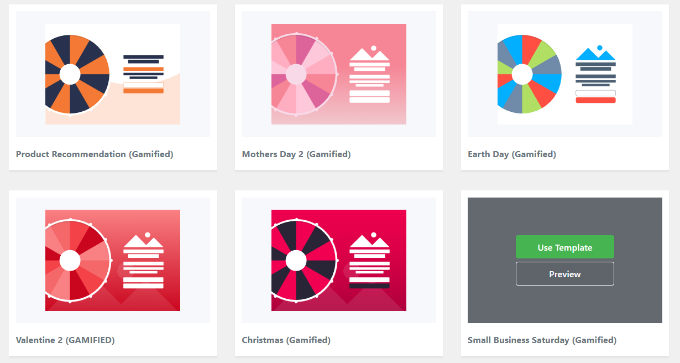
Après cela, faites défiler vers le bas et sélectionnez l'un des modèles de roue.
Le plugin a différents modèles de spin-to-win. Survolez simplement un modèle et cliquez sur le bouton "Utiliser le modèle".

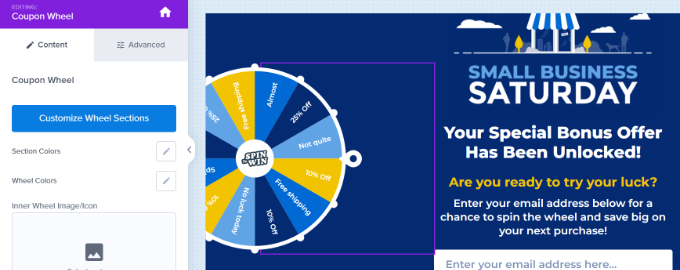
Ensuite, allez-y et modifiez n'importe quel aspect de votre roue de coupons.
Pour modifier les options de la roue des coupons elle-même, vous devrez cliquer sur le bouton "Personnaliser les sections de la roue" sur le côté gauche.

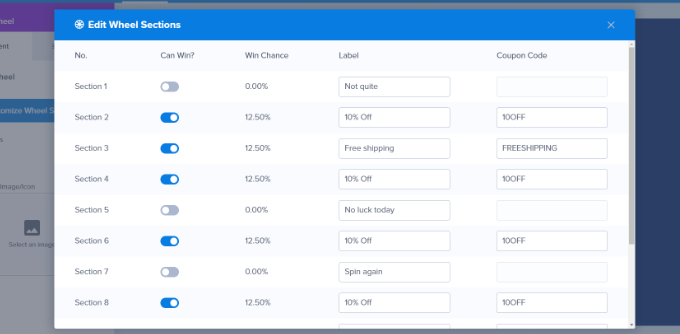
Vous pouvez ensuite saisir n'importe quel texte comme étiquette pour chaque option et ajouter le code de coupon pour chaque option gagnante.
Notez que la 'Win Chance' est automatiquement déterminée. Si vous modifiez la bascule sur une ou plusieurs des options "Peut gagner", OpinMonster recalculera les chances de gagner

Si vous avez besoin de plus d'aide pour créer votre roue de coupons et l'ajouter à votre site, consultez notre article sur la façon d'ajouter des optins spin-to-win dans WordPress et WooCommerce, qui décrit le processus plus en détail.
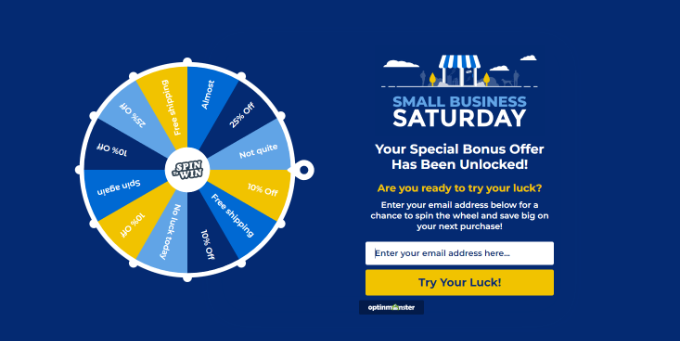
Vous pouvez ensuite visiter votre site Web pour voir la fenêtre contextuelle du coupon spin-to-win en action.

Nous espérons que cet article vous a aidé à apprendre à créer une fenêtre contextuelle de coupon dans WordPress. Vous pouvez également consulter notre sélection des meilleurs plugins WooCommerce ou notre guide sur la façon d'ajouter des notifications push à votre site WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
