Comment créer une page d'accueil personnalisée dans WordPress
Publié: 2023-01-25Vous souhaitez créer une page d'accueil personnalisée dans WordPress ?
Par défaut, WordPress affiche vos derniers articles de blog sur la page d'accueil. Cependant, vous pouvez souvent créer une meilleure première impression en concevant une page d'accueil personnalisée qui met en valeur le contenu, les produits, les services et plus encore les plus populaires de votre site.
Dans cet article, nous allons vous montrer comment créer facilement une page d'accueil personnalisée dans WordPress.

Qu'est-ce qu'une page d'accueil ?
Une page d'accueil est la première page que les visiteurs voient lorsqu'ils saisissent votre nom de domaine. Pour de nombreuses personnes, cette page d'accueil est leur introduction à votre entreprise, votre blog ou votre site Web.

Une bonne page d'accueil donnera envie aux visiteurs d'en savoir plus sur votre site WordPress. Il fournira également un accès facile aux liens, aux barres de recherche, aux menus et à tout ce qui peut aider les visiteurs à trouver du contenu intéressant.
Par défaut, WordPress affiche vos derniers articles de blog sur la page d'accueil.

Cela peut convenir aux blogs personnels ou aux blogueurs amateurs. Cependant, de nombreux blogs et sites Web WordPress peuvent bénéficier du remplacement de la page d'accueil standard par une page d'accueil personnalisée.
La bonne nouvelle est que WordPress permet d'afficher facilement une page personnalisée comme page d'accueil, plutôt que la liste par défaut des publications récentes.
Sélection d'une page personnalisée à utiliser comme page d'accueil dans WordPress
Dans ce guide, nous vous montrerons différentes manières de créer une page d'accueil personnalisée. Cependant, par la suite, vous devrez faire savoir à WordPress qu'il doit utiliser cette page comme page d'accueil.
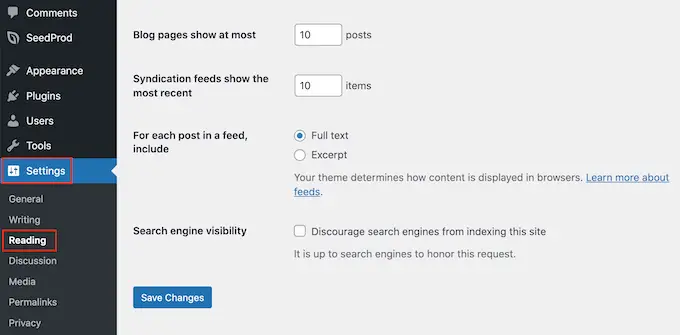
Pour ce faire, allez simplement dans Paramètres » Lecture dans le tableau de bord WordPress.

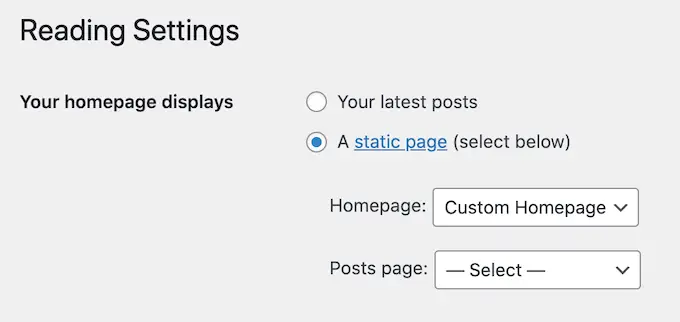
Ici, faites défiler jusqu'à "Paramètres de votre page d'accueil" et sélectionnez "Une page statique".
Vous pouvez maintenant ouvrir le menu déroulant "Page d'accueil" et choisir la page que vous souhaitez utiliser comme nouvelle page d'accueil.

Ensuite, faites simplement défiler l'écran jusqu'en bas et cliquez sur "Enregistrer les modifications". Vous pouvez maintenant visiter votre site pour voir la nouvelle page d'accueil personnalisée en direct.
Si vous avez un blog, assurez-vous de créer une page de blog distincte pour afficher vos messages. Si vous ne le faites pas, les visiteurs auront du mal à trouver vos derniers blogs.
Cela étant dit, voyons comment vous pouvez concevoir une page d'accueil personnalisée dans WordPress. Utilisez simplement les liens rapides ci-dessous pour accéder directement à la méthode que vous souhaitez utiliser.
Méthode 1. Créer un modèle de page d'accueil personnalisé à l'aide de l'éditeur de blocs
Si vous utilisez un thème de bloc, vous pouvez concevoir un modèle de page d'accueil personnalisé à l'aide de l'éditeur de site complet.
Cette méthode ne fonctionne pas avec tous les thèmes, donc si vous n'utilisez pas un thème WordPress basé sur des blocs, nous vous recommandons d'utiliser à la place un constructeur de page comme SeedProd ou Beaver Builder.
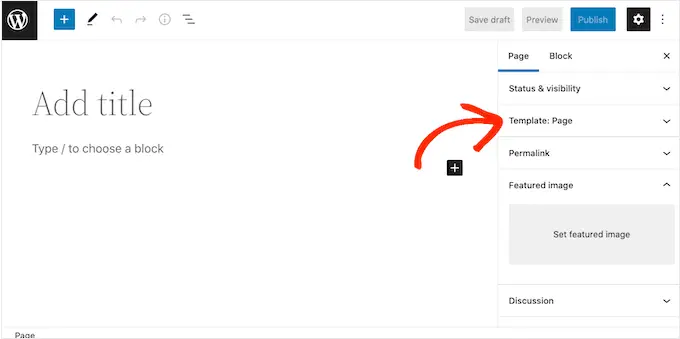
Pour commencer, créez simplement une nouvelle page ou ouvrez une page existante que vous souhaitez utiliser comme page d'accueil. Ensuite, cliquez sur l'onglet 'Page' dans le menu de droite et cliquez pour développer la section 'Modèle', si elle n'est pas déjà ouverte.

WordPress va maintenant montrer quel modèle cette page utilise actuellement.
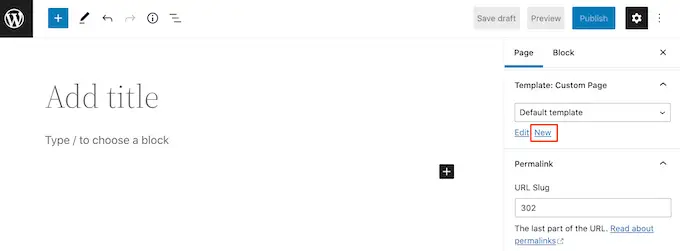
Pour créer un modèle de page d'accueil personnalisé, cliquez simplement sur le lien "Nouveau".

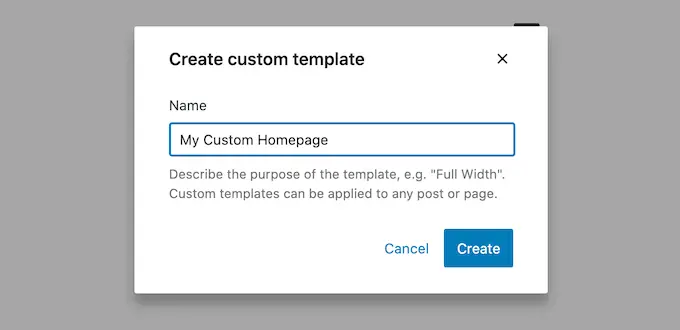
Dans la fenêtre contextuelle, donnez un nom à votre modèle. Le nom est juste pour votre référence afin que vous puissiez utiliser tout ce que vous voulez.
Après cela, allez-y et cliquez sur "Créer" pour lancer l'éditeur de site complet.

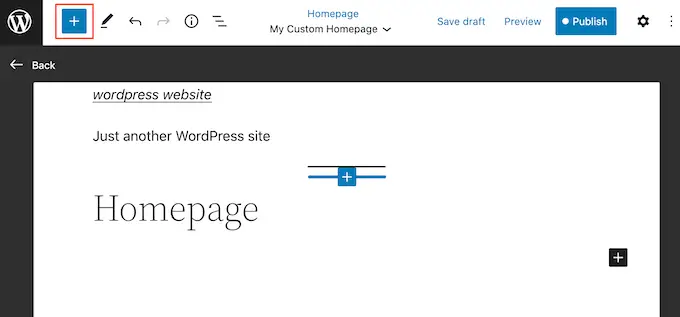
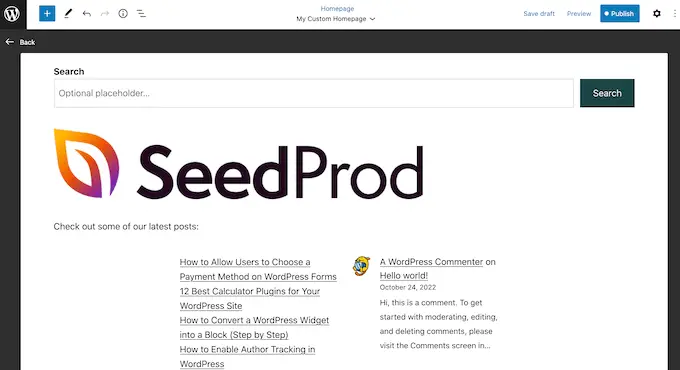
L'éditeur de modèles fonctionne de la même manière que l'éditeur de blocs WordPress standard.
Pour ajouter des blocs à votre page d'accueil personnalisée, cliquez simplement sur le bouton bleu "+". Vous pouvez ensuite faire glisser et déposer n'importe quel bloc sur votre mise en page.

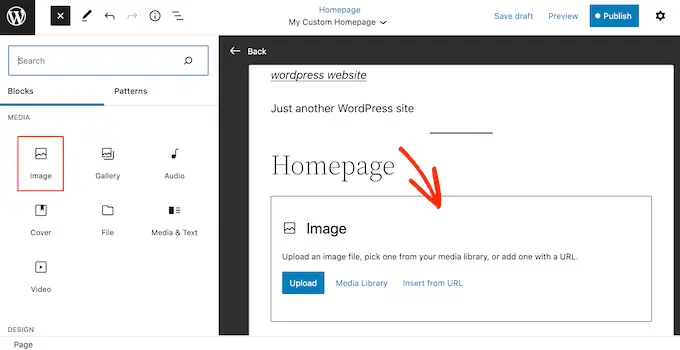
Étant donné que nous créons une page d'accueil personnalisée, vous voudrez généralement commencer par ajouter une grande image de héros telle que le logo ou la bannière de votre site Web.
Pour ce faire, il vous suffit de trouver le bloc 'Image' dans le menu de gauche, puis de l'ajouter à votre mise en page par glisser-déposer.

Vous pouvez désormais choisir une image dans la médiathèque WordPress ou télécharger un nouveau fichier depuis votre ordinateur.
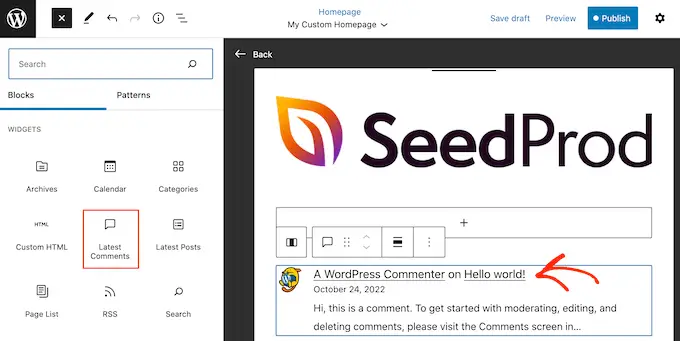
Pour obtenir plus d'engagement, vous pouvez afficher les commentaires récents sur votre page d'accueil en ajoutant un bloc "Derniers commentaires".

Pour plus d'informations, veuillez consulter notre guide sur la façon d'afficher les commentaires sur la page d'accueil de votre thème WordPress.
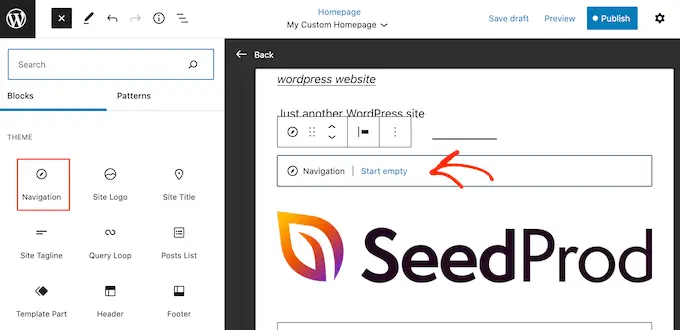
Une bonne page d'accueil aide les visiteurs à trouver du contenu intéressant. Cela étant dit, c'est une bonne idée d'ajouter un bloc "Navigation" à votre page d'accueil personnalisée.

Pour en savoir plus, veuillez consulter notre guide étape par étape sur la façon d'ajouter des menus de navigation personnalisés dans les thèmes WordPress.
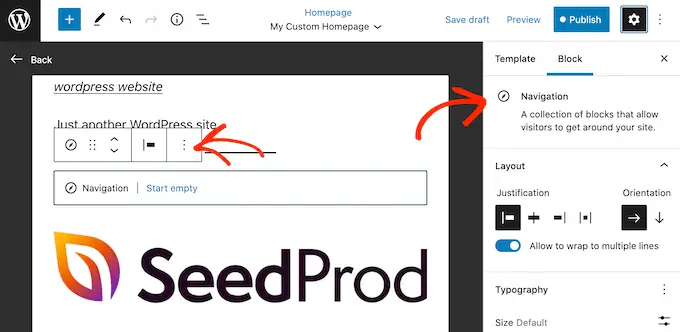
Après avoir ajouté un bloc, assurez-vous de cliquer pour le sélectionner dans votre mise en page. Vous pouvez ensuite configurer le bloc à l'aide des paramètres du menu de droite et des boutons de la mini barre d'outils.

Pour créer votre page d'accueil personnalisée, continuez simplement à ajouter d'autres blocs, puis configurez-les à l'aide des paramètres complets de l'éditeur de site.
Par exemple, vous pouvez ajouter des blocs tels que Derniers messages, Recherche, Icônes sociales, Cloud Tag, etc.

Lorsque vous êtes satisfait de l'apparence du modèle, cliquez sur le bouton "Publier".
La page que vous avez créée précédemment utilisera désormais le nouveau modèle de page d'accueil. Vous pouvez maintenant dire à WordPress d'utiliser cette page comme page d'accueil en suivant le processus décrit ci-dessus.
Méthode 2. Créer une page d'accueil personnalisée dans WordPress à l'aide d'un générateur de page (recommandé)
L'éditeur WordPress basé sur des blocs vous permet de créer une page d'accueil personnalisée à l'aide des outils que vous connaissez déjà. Cependant, il ne fonctionne pas avec tous les thèmes et sa flexibilité et ses fonctionnalités sont limitées.
Si vous souhaitez créer une page d'accueil entièrement personnalisée qui fonctionne avec n'importe quel thème WordPress, vous aurez besoin d'un plugin de création de page.
Pour cette méthode, nous utiliserons SeedProd. C'est le meilleur plugin de création de pages sur le marché et vous permet de créer une page d'accueil personnalisée à l'aide d'un simple éditeur glisser-déposer.
Il est également livré avec de nombreux modèles conçus par des professionnels et des blocs prêts à l'emploi que vous pouvez utiliser sur votre page d'accueil.
Remarque : une version gratuite de SeedProd est disponible sur WordPress.org, mais nous utiliserons la version Pro car elle contient plus de modèles, de blocs et de fonctionnalités.
La première chose que vous devez faire est d'installer et d'activer le plugin SeedProd. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Lors de l'activation, vous devez entrer votre clé de licence.

Vous pouvez trouver ces informations sous votre compte sur le site Web de SeedProd. Après avoir entré la clé de licence, continuez et cliquez sur le bouton "Vérifier la clé".
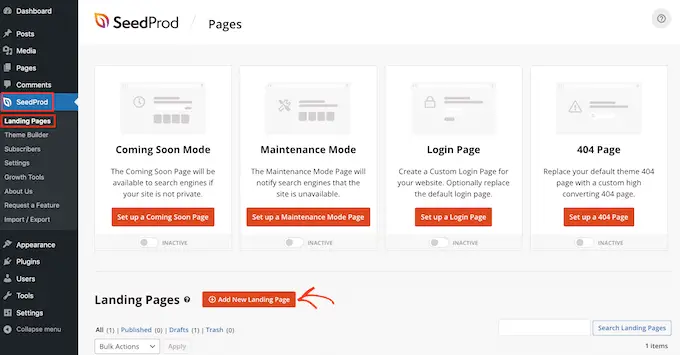
Ensuite, vous devez visiter SeedProd » Pages et cliquer sur le bouton « Ajouter une nouvelle page de destination ».

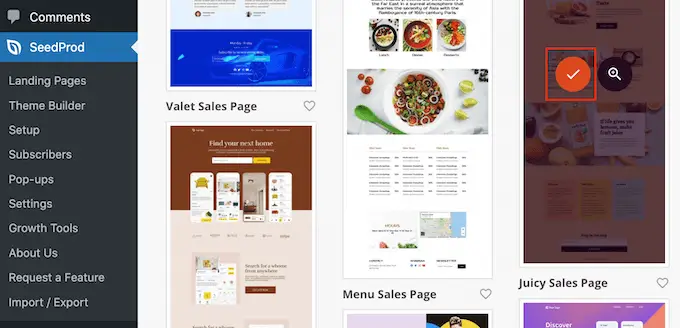
Après cela, il est temps de choisir un modèle pour votre page d'accueil personnalisée. SeedProd propose de nombreux modèles conçus par des professionnels que vous pouvez personnaliser en fonction des besoins de votre site Web.
Pour sélectionner un modèle, passez simplement votre souris dessus, puis cliquez sur l'icône "Coche".

Nous utilisons le modèle 'Juicy Sales Page' dans toutes nos images, mais vous pouvez utiliser n'importe quel design.
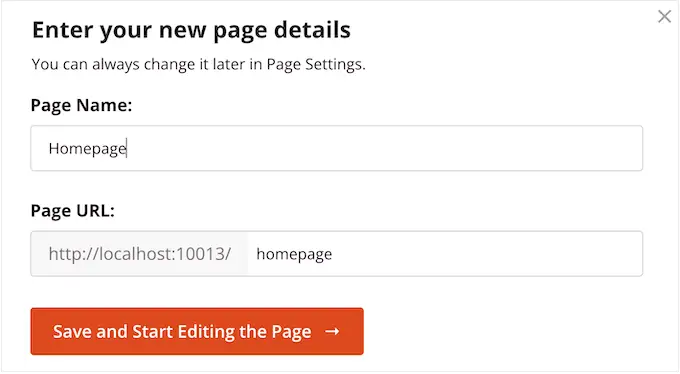
Ensuite, allez-y et tapez un nom pour la page d'accueil personnalisée. SeedProd créera automatiquement une URL basée sur le titre de la page, mais vous pouvez changer cette URL en ce que vous voulez.
Lorsque vous êtes satisfait des informations que vous avez saisies, cliquez sur le bouton "Enregistrer et commencer à modifier la page".

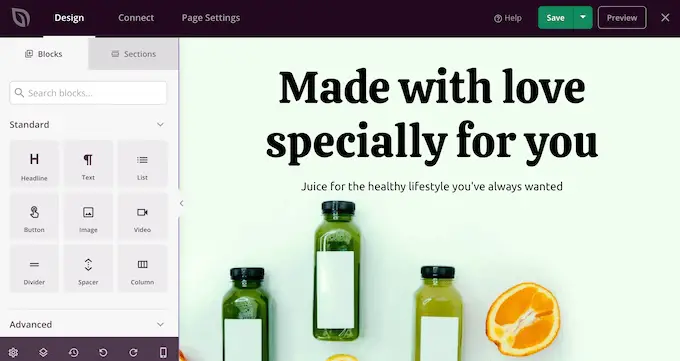
Ensuite, vous serez redirigé vers le générateur de page par glisser-déposer SeedProd, où vous pourrez personnaliser votre modèle.

L'éditeur SeedProd affiche un aperçu en direct de votre conception à droite et certains paramètres de bloc à gauche.

Le menu de gauche contient également des blocs que vous pouvez faire glisser sur votre mise en page.
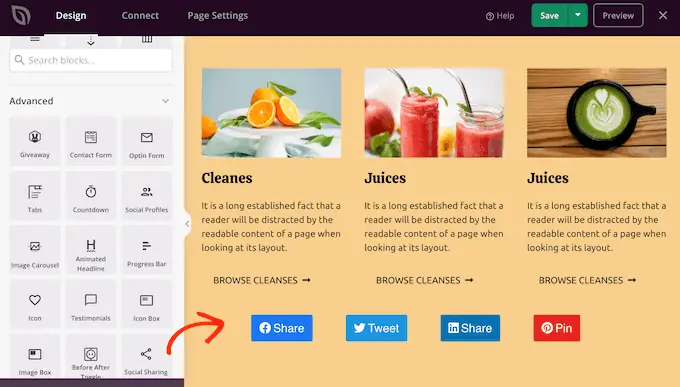
Par exemple, vous pouvez faire glisser et déposer des blocs standard tels que des boutons et des images ou utiliser des blocs avancés tels que le compte à rebours, le formulaire de contact, les boutons de partage social, etc.

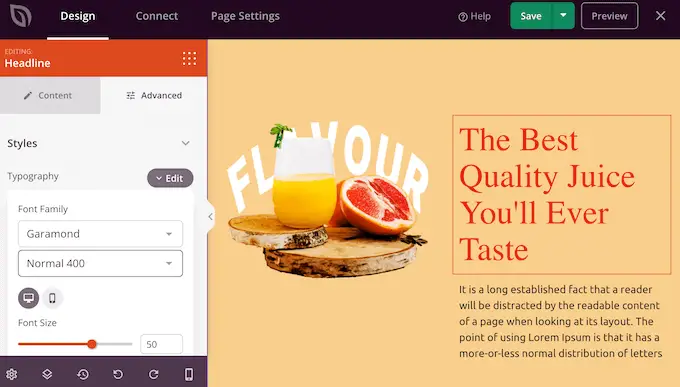
Pour personnaliser n'importe quel bloc, cliquez simplement dessus pour le sélectionner dans votre mise en page.
Le menu de gauche affichera maintenant tous les paramètres que vous pouvez utiliser pour configurer ce bloc. Vous pouvez également modifier les couleurs d'arrière-plan, ajouter des images d'arrière-plan ou modifier le jeu de couleurs et les polices pour mieux correspondre à votre marque.

Pour commencer, vous voudrez remplacer toutes les images d'espace réservé par vos propres photos ou logo personnalisé. Pour ce faire, cliquez simplement pour sélectionner n'importe quel bloc Image dans l'aperçu en direct.
Dans le menu de gauche, cliquez sur le bouton "Sélectionner une image".

Vous pouvez désormais choisir une image dans la médiathèque WordPress ou télécharger un nouveau fichier depuis votre ordinateur.
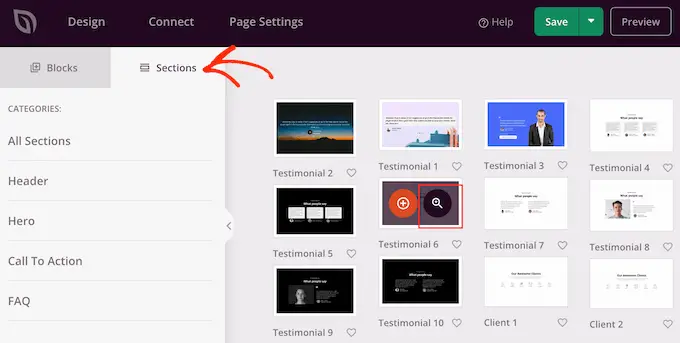
SeedProd est également livré avec des "Sections", qui sont des collections de blocs souvent utilisés ensemble. Par exemple, SeedProd a un en-tête, une image de héros, un appel à l'action, des témoignages, un formulaire de contact, une FAQ, des fonctionnalités, des sections de pied de page, etc. Ceux-ci peuvent vous aider à créer rapidement une page d'accueil personnalisée.
Pour parcourir les différentes sections, il vous suffit de cliquer sur l'onglet 'Sections'. Pour prévisualiser n'importe quelle section, passez simplement votre souris dessus, puis cliquez sur l'icône de la loupe.

Pour ajouter la section à votre conception, cliquez simplement sur « Choisir cette section ».
Cela ajoutera la section au bas de votre page d'accueil.

Vous pouvez déplacer des sections et des blocs autour de votre mise en page par glisser-déposer.
Lorsque vous êtes satisfait de l'apparence de la page d'accueil, n'oubliez pas de cliquer sur le bouton "Enregistrer" pour enregistrer vos modifications.

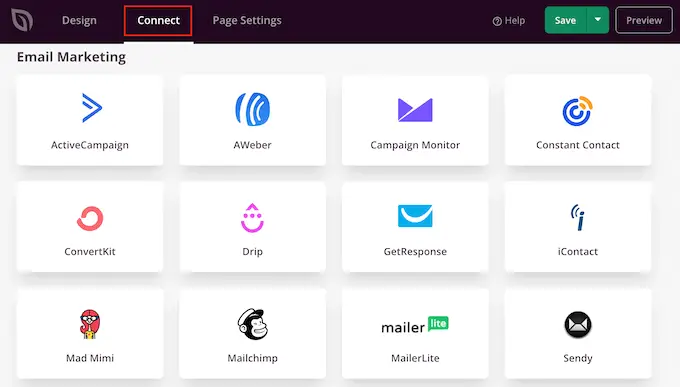
SeedProd permet de connecter très facilement votre page d'accueil à des services de marketing par e-mail populaires tels que Constant Contact ou Mailchimp.
Pour ce faire, il vous suffit de cliquer sur l'onglet 'Se connecter' puis de sélectionner votre fournisseur de service de messagerie.

SeedProd va maintenant vous montrer comment intégrer la page d'accueil à votre fournisseur de messagerie.
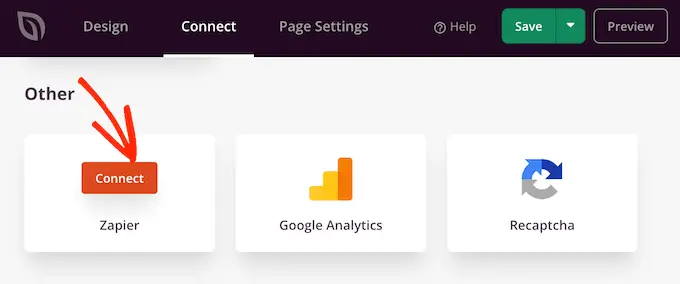
Si votre fournisseur n'est pas répertorié, ne vous inquiétez pas. SeedProd fonctionne avec Zapier qui agit comme un pont entre SeedProd et plus de 3000+ autres applications.

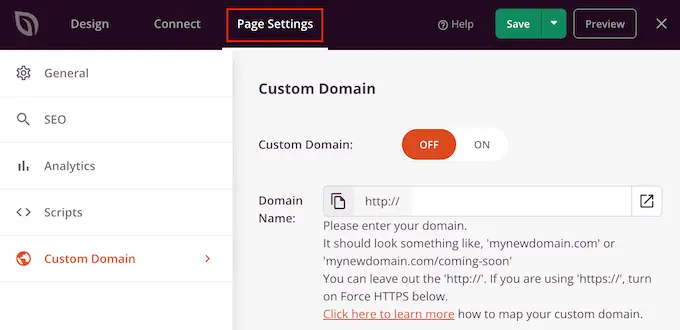
Une fois que vous avez fait cela, vous êtes prêt à publier votre page d'accueil personnalisée. Cliquez simplement sur l'onglet "Paramètres de la page".
Il y a plus d'options sous l'onglet Paramètres de la page que vous voudrez peut-être consulter. Par exemple, vous pouvez modifier les paramètres de référencement, modifier le titre de la page et connecter un domaine personnalisé.

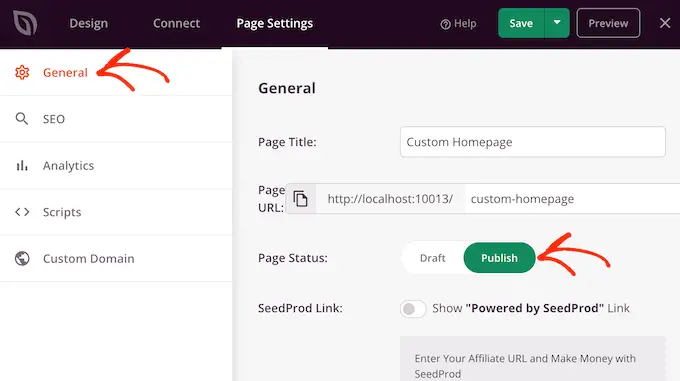
Lorsque vous êtes satisfait de la configuration de la page, continuez et sélectionnez l'onglet "Général".
Vous pouvez maintenant cliquer sur le bouton "Statut de la page" pour le faire passer de "Brouillon" à "Publier".

Maintenant, il vous suffit de vous diriger vers Paramètres » Lecture et de définir cette page comme votre nouvelle page d'accueil personnalisée.
Méthode 3. Créer manuellement une page d'accueil personnalisée dans WordPress (codage requis)
Vous pouvez également créer une page d'accueil personnalisée à l'aide de code. Cependant, cette méthode est compliquée et les erreurs de codage peuvent provoquer toutes sortes d'erreurs WordPress courantes.
Cela étant dit, nous ne recommandons pas cette méthode aux débutants.
Votre thème WordPress est composé de nombreux fichiers différents. Certains de ces fichiers sont appelés modèles et ils contrôlent l'apparence des différentes zones de votre site Web. Pour plus d'informations, veuillez consulter notre aide-mémoire sur la hiérarchie des modèles WordPress.
L'un de ces modèles s'appelle front-page.php.
Si votre thème a ce modèle, WordPress l'utilisera automatiquement pour afficher votre page d'accueil. Cela signifie que vous pouvez créer une page d'accueil personnalisée en modifiant ce fichier ou en le remplaçant par un nouveau fichier.
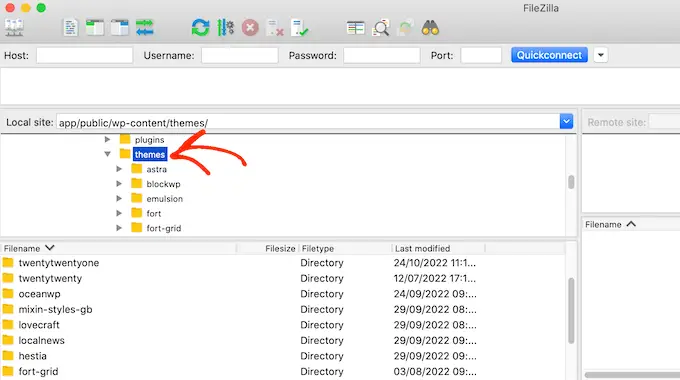
Pour commencer, vous aurez besoin d'un client FTP tel que FileZilla, ou vous pouvez utiliser le gestionnaire de fichiers fourni par votre fournisseur d'hébergement WordPress.
Si c'est la première fois que vous utilisez FTP, vous pouvez consulter notre guide complet sur la façon de vous connecter à votre site en utilisant FTP.
Après vous être connecté au serveur, accédez à /wp-content/themes/ puis ouvrez le dossier de votre thème WordPress actuel.

Si ce dossier contient déjà un fichier front-page.php, vous pouvez continuer et ouvrir ce fichier dans n'importe quel éditeur de texte, tel que le Bloc-notes. Vous pouvez ensuite apporter les modifications souhaitées en modifiant le code.
Si votre thème n'a pas de fichier front-page.php, alors vous pouvez créer un nouveau fichier avec le nom front-page.php.
Après cela, il vous suffit de télécharger front-page.php dans le dossier de votre thème actuel sur votre compte d'hébergement WordPress.
Dès que vous téléchargez ce fichier, WordPress commencera à l'utiliser pour afficher votre page d'accueil. Cependant, comme le fichier est complètement vide, vous verrez une page vierge comme page d'accueil.
Pour résoudre ce problème, ouvrez simplement le fichier dans une application d'édition de texte et commencez à ajouter du code HTML.
Si vous commencez avec un fichier vide, vous pouvez gagner du temps en utilisant le code et les modèles existants dans votre thème WordPress.
Par exemple, il est généralement judicieux d'inclure l'en-tête et le pied de page du thème.
Dans l'exemple de code suivant, nous avons supprimé le contenu et les barres latérales lors de la récupération des modèles d'en-tête et de navigation à partir du thème.
<?php /*
This page is used to display the static frontpage.
*/
// Fetch theme header template
get_header(); ?>
<div id="primary" <?php astra_primary_class(); ?>>
<div class="custom-homepage-container">
You custom homepage code goes here
</div>
</div><!-- #primary -->
//Fetch the theme footer template
<?php get_footer(); ?>
Conseils pour créer une page d'accueil personnalisée efficace dans WordPress
La page d'accueil est la page la plus importante de votre site. Les gens visiteront cette page pour en savoir plus sur votre entreprise, vos produits et vos services.
Pour aider les visiteurs à trouver ce qu'ils recherchent, nous vous recommandons de garder la conception de votre page d'accueil aussi simple que possible et d'éviter tout encombrement.
C'est aussi une bonne idée de placer votre contenu le plus important en haut de la page afin que ce soit la première chose que les visiteurs voient.
Avant de concevoir votre page, il peut être utile de noter les objectifs que vous souhaitez atteindre. Vous pouvez ensuite concevoir chaque partie de la page d'accueil pour vous aider à atteindre cet objectif clair.
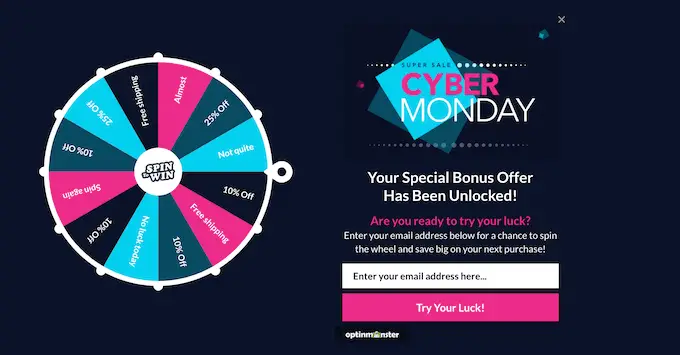
De nombreuses entreprises et blogs souhaitent convertir les visiteurs en clients. Pour ce faire, nous vous recommandons d'ajouter OptinMonster à votre page d'accueil personnalisée.
OptinMonster est le meilleur plugin WordPress popup et logiciel de génération de leads. Il vous permet de créer toutes sortes de fenêtres contextuelles, de barres flottantes, de tapis de bienvenue en plein écran, de boîtes de défilement coulissantes, de formulaires de plomb personnalisés en ligne, de spins gamifiés pour gagner des optins, et plus encore.

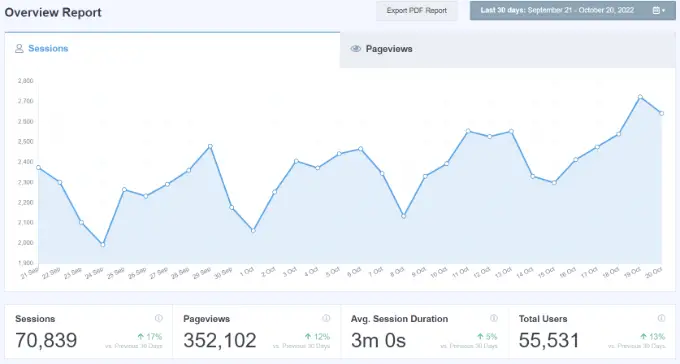
Ensuite, vous voudrez suivre les performances de votre page d'accueil personnalisée. Vous pouvez ensuite utiliser ces informations pour affiner la conception de la page et obtenir encore plus de conversions.
MonsterInsights est le meilleur plugin pour Google Analytics. Il vous permet d'installer facilement Google Analytics dans WordPress et vous montre des rapports utiles directement dans le tableau de bord WordPress.

La meilleure partie de l'utilisation de MonsterInsights est que vous pouvez ajouter le code de suivi Google Analytics sans modifier le code ni embaucher un développeur. De plus, il dispose d'une fonction de double suivi, ce qui facilite le passage à Google Analytics 4.
Vous devez également permettre aux visiteurs et aux clients potentiels de vous contacter facilement. Pour cela, nous recommandons WPForms qui est le meilleur plugin de formulaire WordPress du marché.
Enfin, c'est une bonne idée de regarder vos concurrents et d'autres sites populaires dans votre secteur ou votre créneau. Bien que ce ne soit jamais une bonne idée de copier, vous pouvez les utiliser comme source d'inspiration ou apprendre les meilleures pratiques que vous pouvez ensuite appliquer à la mise en page de votre propre page d'accueil.
Nous espérons que cet article vous a aidé à créer facilement une page d'accueil personnalisée dans WordPress. Vous voudrez peut-être également voir nos conseils éprouvés pour augmenter le trafic de votre blog et notre sélection d'experts des meilleurs plugins de preuve sociale pour WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
