Comment créer un flux de photos Instagram personnalisé dans WordPress
Publié: 2023-08-26Voulez-vous créer un flux Instagram personnalisé dans WordPress ?
Un flux Instagram peut garder votre site à jour et attrayant tout en vous procurant plus de likes, de partages et d'abonnés Instagram.
Dans cet article, nous allons vous montrer comment créer un flux de photos Instagram personnalisé pour votre site WordPress.

Pourquoi inclure un flux Instagram sur votre site WordPress ?
L'ajout d'un flux Instagram sur votre site WordPress vous permet de montrer du nouveau contenu à vos visiteurs sans beaucoup de travail supplémentaire. Cela encourage également les lecteurs à vous suivre sur Instagram.
Au lieu d'ajouter manuellement des images dans l'éditeur de blocs WordPress, vous pouvez simplement créer un flux qui se met à jour automatiquement chaque fois que vous publiez de nouvelles photos sur Instagram. Vous pouvez même afficher les photos d'autres personnes sur votre site en créant un flux hashtag.
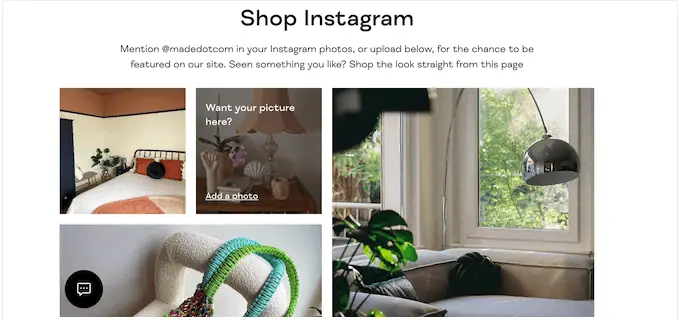
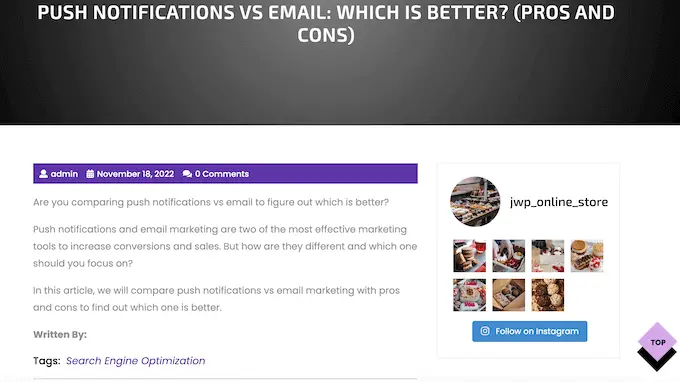
Dans l'image suivante, vous pouvez voir un exemple de marque qui utilise un flux Instagram personnalisé pour afficher le contenu généré par les utilisateurs.

De cette façon, vous pouvez utiliser un flux Instagram personnalisé pour fournir une preuve sociale précieuse et gagner plus d'argent en ligne.
Cela étant dit, voyons comment créer un flux de photos Instagram personnalisé dans WordPress.
Comment créer un flux de photos Instagram personnalisé dans WordPress
Le moyen le plus simple d'ajouter un flux de photos Instagram à votre site consiste à utiliser le plugin Smash Balloon Instagram Feed. C'est le meilleur plugin Instagram pour WordPress qui vous permet d'afficher le contenu de votre compte Instagram en un instant.
C’est également le moyen le plus simple de résoudre le problème oEmbed de Facebook et Instagram dans WordPress.
Nous aborderons plusieurs étapes dans notre didacticiel et vous pouvez utiliser les liens rapides ci-dessous pour accéder aux différentes sections :
Comment connecter un compte Instagram à WordPress
Tout d’abord, vous devrez installer et activer le plugin Smash Balloon Instagram Feed. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Remarque : Dans le guide, nous utilisons la version premium de Smash Balloon, car elle vous permet de créer un flux Instagram entièrement personnalisé. avec des flux hashtag et des images achetables. Si vous débutez ou si vous avez un petit budget, il existe également un plugin gratuit Smash Balloon Social Photo Feed.
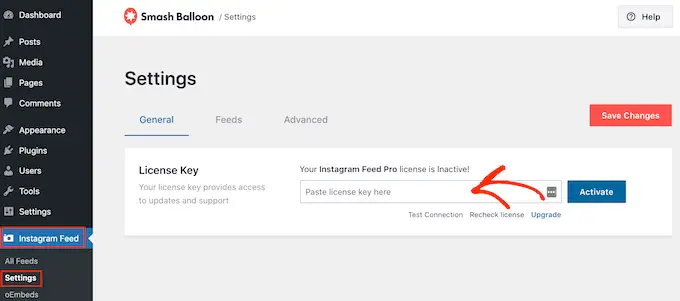
Après avoir installé le plugin, rendez-vous sur Instagram Feed » Paramètres .
Vous pouvez maintenant saisir votre clé de licence Smash Balloon dans le champ « Clé de licence ».

Vous pouvez trouver ces informations dans l'e-mail de confirmation que vous avez reçu lors de votre achat de Smash Balloon ainsi que dans votre compte Smash Balloon.
Après avoir ajouté votre clé de licence, continuez et cliquez sur le bouton « Activer ».
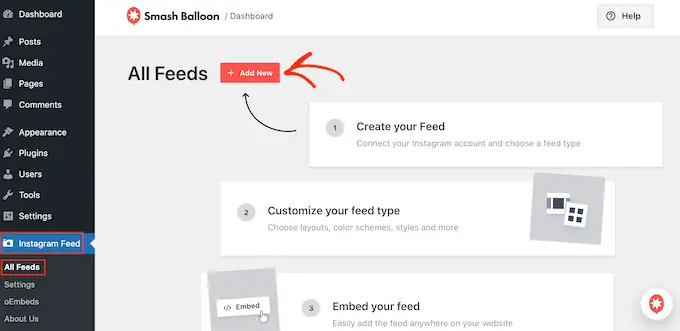
Une fois que vous avez fait cela, vous êtes prêt à créer un flux Instagram personnalisé. Pour commencer, sélectionnez Flux Instagram »Tous les flux , puis cliquez sur le bouton «Ajouter un nouveau».

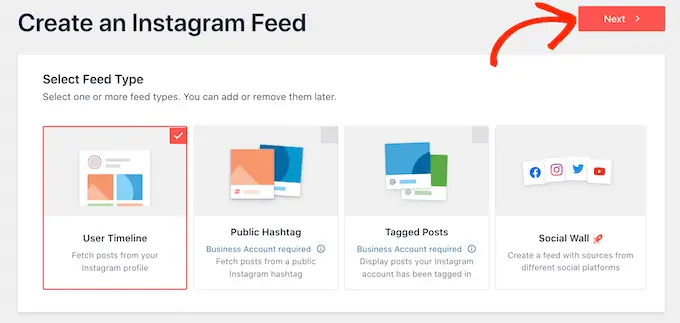
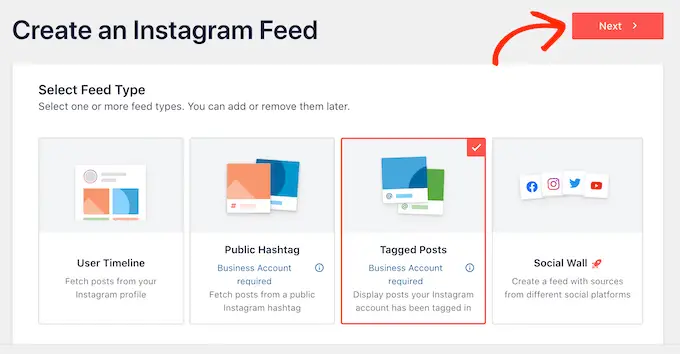
Smash Balloon affichera désormais tous les différents types de flux Instagram que vous pouvez créer.
Sélectionnez simplement le type de flux que vous souhaitez ajouter à WordPress et cliquez sur « Suivant ».

Si vous souhaitez simplement afficher vos photos Instagram, vous pouvez utiliser un compte Instagram personnel. Cependant, vous aurez besoin d'un compte Business Instagram si vous souhaitez créer un flux hashtag ou afficher les publications dans lesquelles votre compte est tagué.
Astuce : Vous n'avez pas de compte professionnel ? Pour convertir votre compte Instagram personnel en compte professionnel, suivez simplement les instructions étape par étape de Smash Balloon.
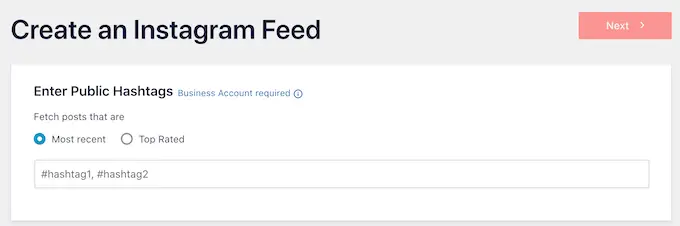
Si vous sélectionnez « Publier le hashtag », vous devrez alors saisir les hashtags que vous souhaitez utiliser. Pour afficher plusieurs hashtags dans le même flux, séparez simplement chaque hashtag par une virgule.

Une fois que vous avez fait cela, cliquez simplement sur « Suivant ».
Voulez-vous afficher les publications dans lesquelles votre compte est tagué ? Vous devrez plutôt sélectionner « Messages tagués », puis cliquer sur « Suivant ».

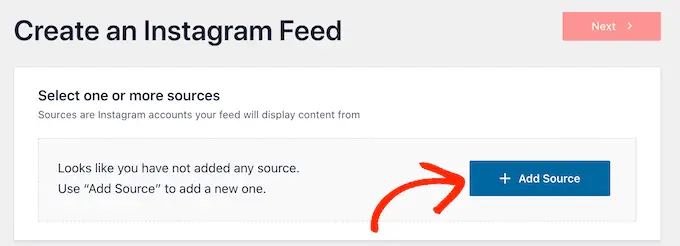
Quel que soit le type de flux que vous créez, vous devrez connecter WordPress à votre compte Instagram.
Pour commencer, cliquez sur le bouton « Ajouter une source ».

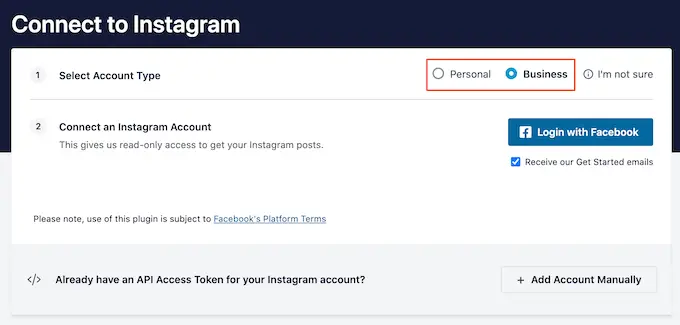
Après cela, choisissez si vous souhaitez afficher les images d'un compte personnel ou professionnel.
Si vous sélectionnez le bouton à côté de « Personnel », Smash Balloon n'inclura pas par défaut l'avatar et la biographie Instagram dans votre en-tête. Cependant, vous pouvez toujours ajouter l'avatar et la bio Instagram manuellement dans les paramètres du plugin.

Après avoir choisi « Personnel » ou « Business », cliquez simplement sur « Connexion avec Facebook ».
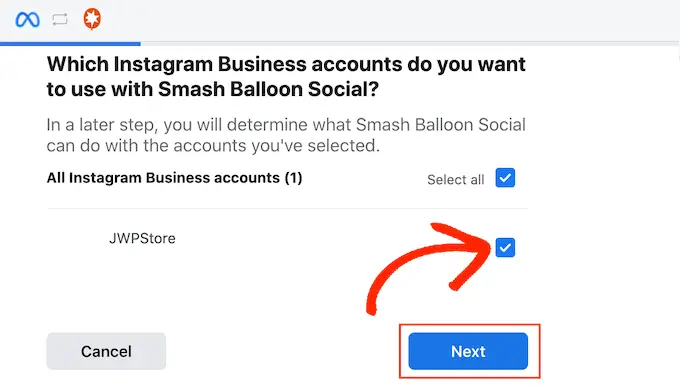
Vous pouvez maintenant sélectionner le compte Instagram que vous souhaitez présenter sur votre site WordPress et cliquer sur « Suivant ».

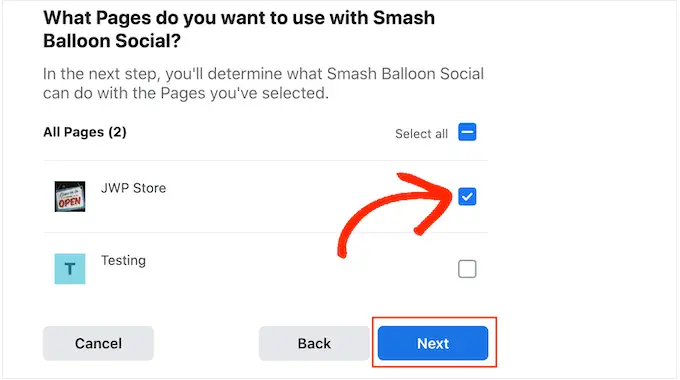
Après cela, cochez la case à côté de la page Facebook liée au compte Instagram que vous souhaitez utiliser.
Cela fait, vous devez cliquer sur le bouton « Suivant ».

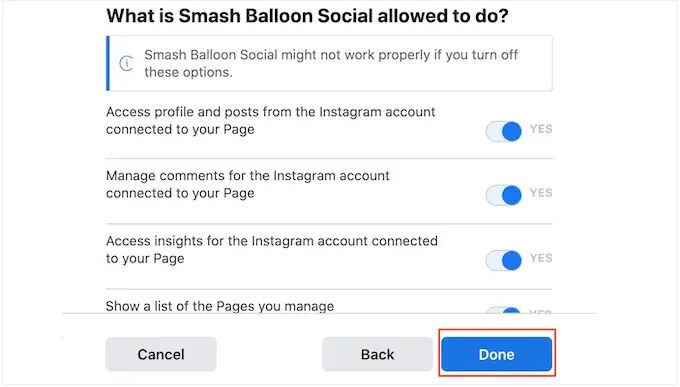
Vous verrez maintenant une fenêtre contextuelle avec toutes les informations auxquelles Instagram Feed Pro aura accès et les actions qu'il peut effectuer.
Pour restreindre l'accès du plugin à votre compte Instagram, cliquez simplement sur l'un des commutateurs pour le faire passer de « Oui » à « Non ». Sachez simplement que cela peut affecter les photos qui apparaissent sur votre blog ou site Web WordPress.
Dans cet esprit, nous vous recommandons de laisser tous les commutateurs activés. Lorsque vous êtes satisfait de la configuration du flux, continuez et cliquez sur « Terminé ».

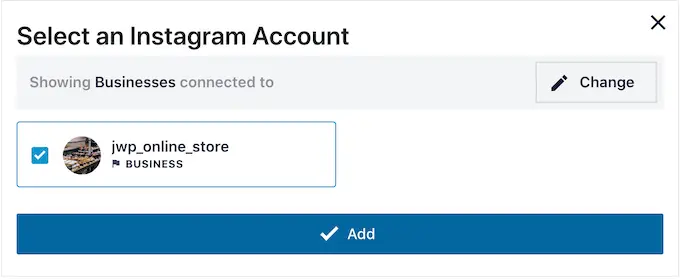
Vous verrez maintenant une fenêtre contextuelle avec le compte Instagram que vous venez d'ajouter à votre site Web.
Cochez simplement la case à côté de ce compte, puis cliquez sur « Ajouter ».

Instagram Feed Pro vous ramènera maintenant à l'écran Flux Instagram »Tous les flux .
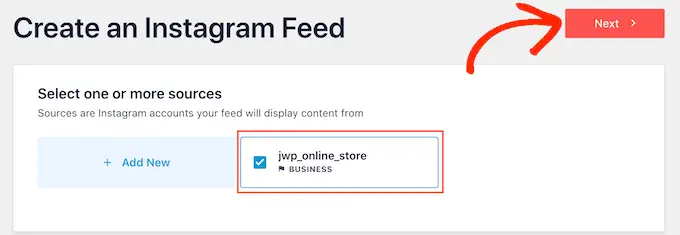
Pour créer un flux Instagram personnalisé, cochez simplement la case à côté du compte Instagram que vous souhaitez utiliser. Ensuite, cliquez sur « Suivant ».

Le plugin va maintenant créer un flux de photos Instagram que vous pouvez ajouter à n'importe quelle page, publication ou zone prête pour les widgets.
Comment personnaliser votre flux de photos Instagram
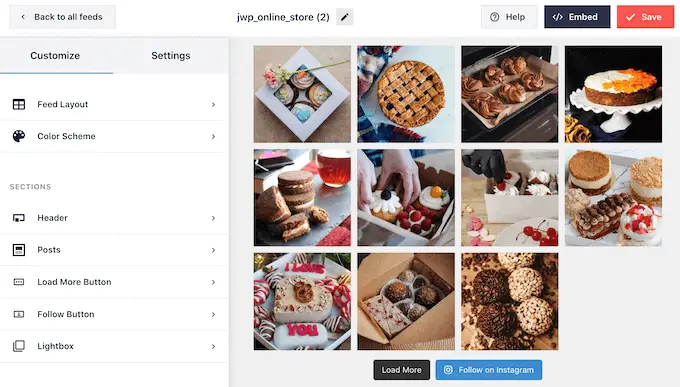
Par défaut, Smash Balloon ouvrira votre flux dans son éditeur, prêt à être personnalisé.
Sur la droite, vous verrez un aperçu de votre flux de photos Instagram. Sur le côté gauche se trouvent tous les paramètres que vous pouvez utiliser pour personnaliser le flux des réseaux sociaux.

La plupart de ces paramètres sont explicites, mais nous aborderons rapidement certains domaines clés.
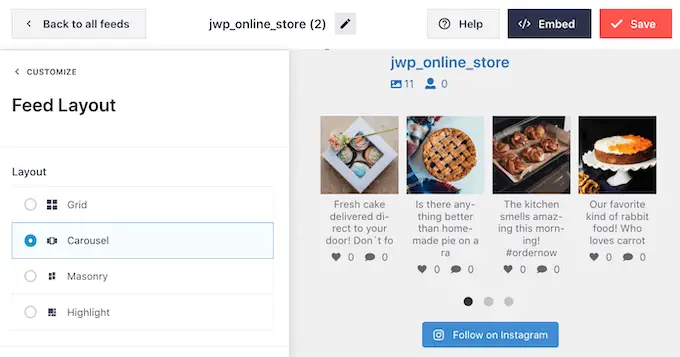
Pour modifier la mise en page, cliquez simplement sur « Mise en page du flux » dans le menu de gauche. Vous pouvez désormais choisir entre une disposition en grille, en maçonnerie ou en carrousel.

Il existe également une mise en page en surbrillance qui met en évidence une photo sur trois par défaut.
Lorsque vous cliquez sur les différentes options, l'aperçu en direct sera automatiquement mis à jour pour afficher la nouvelle mise en page. Cela permet d’essayer facilement différents modèles et de trouver celui que vous préférez.
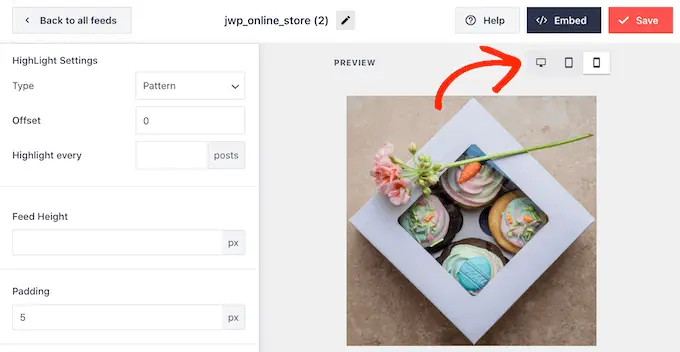
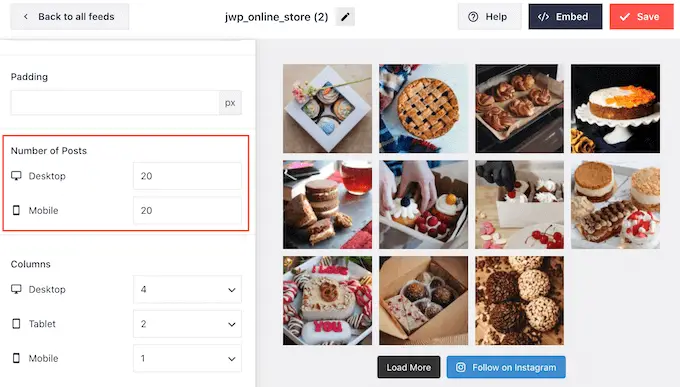
Par défaut, Smash Balloon affiche le même nombre de photos sur les ordinateurs de bureau et les appareils mobiles. Vous pouvez prévisualiser l'apparence du flux Instagram sur les ordinateurs de bureau, les tablettes et les smartphones à l'aide de la rangée de boutons dans le coin supérieur droit.

Les smartphones et les tablettes ont généralement des écrans plus petits et moins de puissance de traitement. Vous souhaiterez donc peut-être afficher moins de photos et de vidéos Instagram sur les appareils mobiles.
Pour ce faire, tapez simplement un numéro différent dans le champ « Mobile » sous « Nombre de publications ».

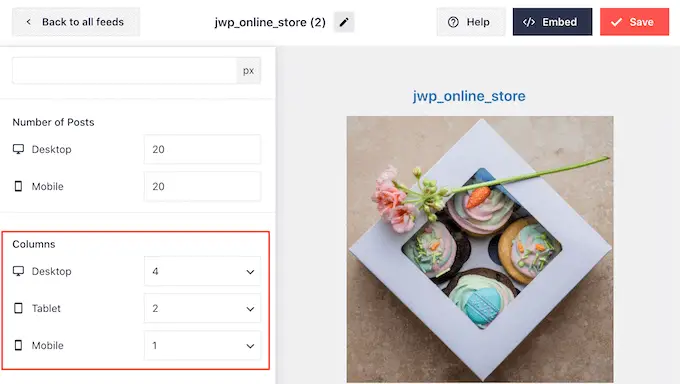
Par défaut, Smash Ballon divisera vos photos en 4 colonnes sur ordinateur, 2 colonnes sur tablettes et une seule colonne sur mobile.
Souhaitez-vous utiliser un nombre de colonnes différent ? Ensuite, faites simplement défiler jusqu'à la section « Colonnes » dans le menu de gauche.
Vous pouvez maintenant saisir un nouveau numéro dans les champs Ordinateur, Tablette ou Mobile.

Pour vous assurer que votre flux Instagram s'affiche bien sur les appareils mobiles, il est judicieux d'afficher la version mobile de votre site Web WordPress.
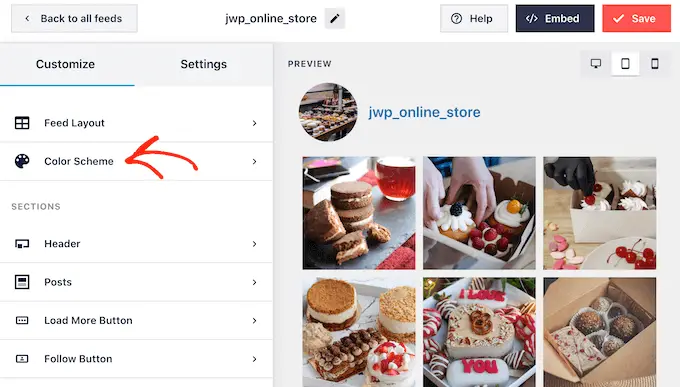
Après avoir effectué vos modifications, cliquez sur le lien « Personnaliser ». Cela vous ramènera à l'éditeur principal de Smash Balloon, prêt à explorer l'écran de paramètres suivant, qui est « Schéma de couleurs ».

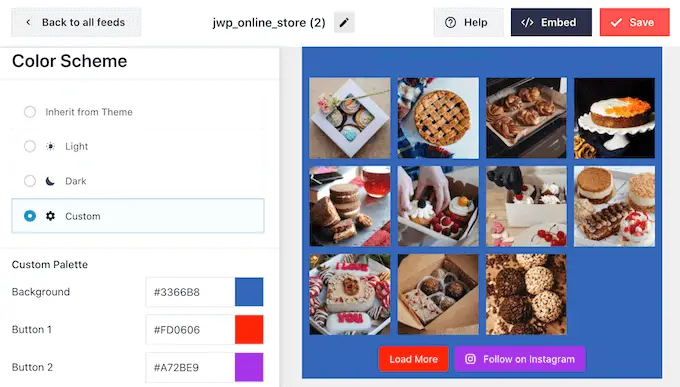
Par défaut, Smash Balloon utilise une palette de couleurs héritée de votre thème WordPress, mais il propose également des thèmes « Clair » et « Sombre » que vous souhaiterez peut-être utiliser pour votre flux Instagram.
Vous pouvez même créer votre propre jeu de couleurs en sélectionnant « Personnalisé », puis en utilisant les paramètres pour modifier la couleur du lien, la couleur d'arrière-plan, la couleur du texte dans WordPress, etc.

Par défaut, Smash Balloon ajoute un en-tête au flux Instagram, qui est votre photo de profil et le nom de votre page. Cela peut fournir un contexte supplémentaire utile afin que les visiteurs comprennent d'où viennent ces images.
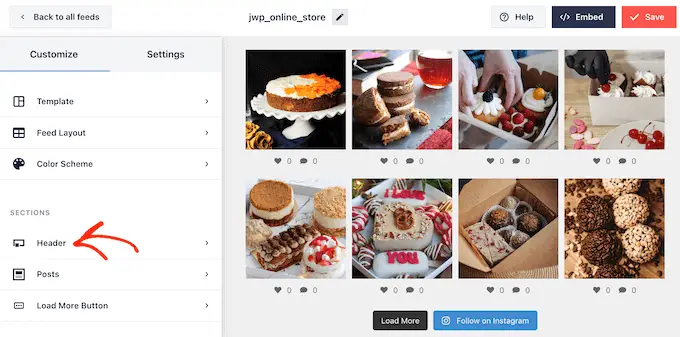
Pour modifier l'apparence de cette section, revenez à l'écran des paramètres principal, puis sélectionnez « En-tête ».

Sur cet écran, vous pouvez modifier la couleur d'arrière-plan, afficher votre bio Instagram, modifier la taille de l'en-tête, etc.
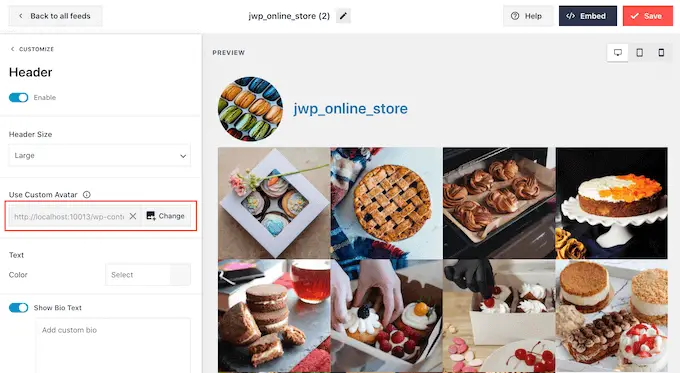
Par défaut, l'en-tête inclut votre photo de profil Instagram. Cependant, vous souhaiterez peut-être afficher une image différente, telle que le logo personnalisé de votre site.
Pour modifier la photo de profil, cliquez sur « Ajouter une image » sous « Afficher l'avatar personnalisé ». Vous pouvez alors soit choisir une image dans la médiathèque WordPress, soit télécharger une nouvelle photo.

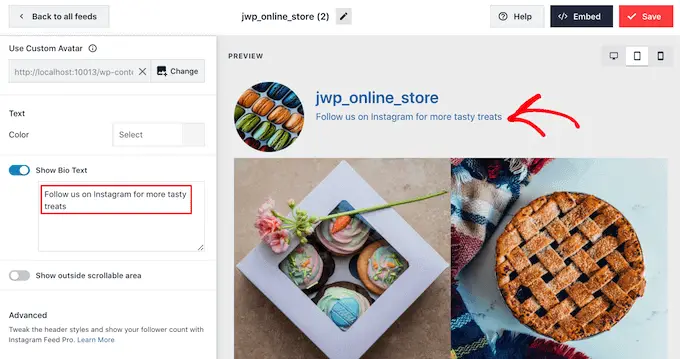
Vous pouvez également ajouter une biographie différente. Par exemple, vous pouvez ajouter un appel à l'action qui encourage les gens à visiter votre page Instagram.
Pour créer une bio Instagram unique, tapez simplement dans la case « Ajouter une bio personnalisée ».

Lorsque vous êtes satisfait de l'apparence de l'en-tête, cliquez sur le lien « Personnaliser » pour revenir à l'écran des paramètres principal.
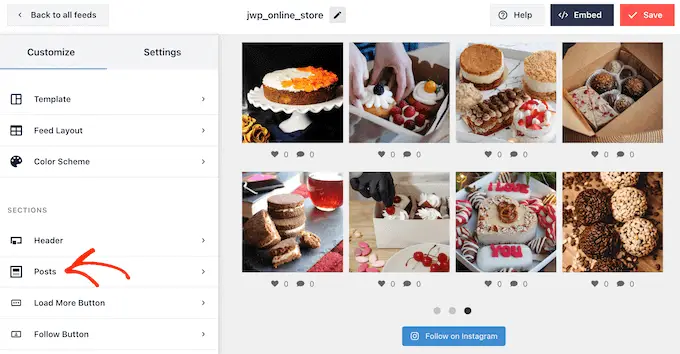
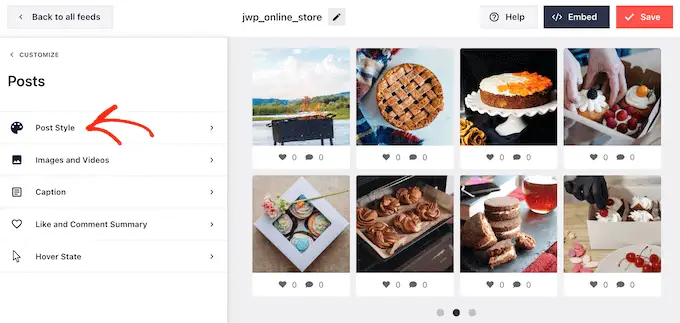
Maintenant, vous devez cliquer sur « Messages ».

Pour commencer, vous pouvez basculer entre les mises en page en boîte et normales pour les publications individuelles dans le flux Instagram.
Pour ce faire, sélectionnez « Style de publication ».

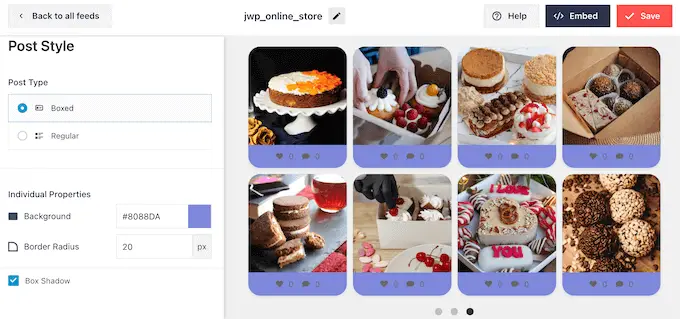
Vous pouvez maintenant cliquer pour sélectionner la mise en page que vous souhaitez utiliser.
Si vous sélectionnez « Encadré », vous pouvez modifier la couleur d'arrière-plan, ajouter une ombre de boîte et augmenter le rayon de la bordure pour créer des coins incurvés.


Lorsque vous êtes satisfait de vos modifications, cliquez simplement sur le lien « Messages » pour revenir à l'écran précédent de Smash Balloon.
Cette fois, sélectionnez « Images et vidéos ».

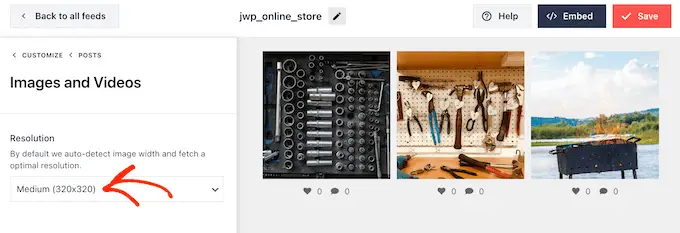
Smash Balloon analyse automatiquement vos photos Instagram et les affiche dans la meilleure résolution. Nous vous recommandons d’utiliser ces paramètres par défaut, car ils sont conçus pour augmenter la vitesse et les performances de votre WordPress. Cependant, vous pouvez agrandir ou réduire les images Instagram si vous en avez besoin.
Pour modifier la taille de l'image, ouvrez simplement le menu déroulant « Résolution » et choisissez l'une des tailles d'image WordPress par défaut dans la liste.

Encore une fois, cliquez sur le lien « Messages » pour revenir à l'écran précédent.
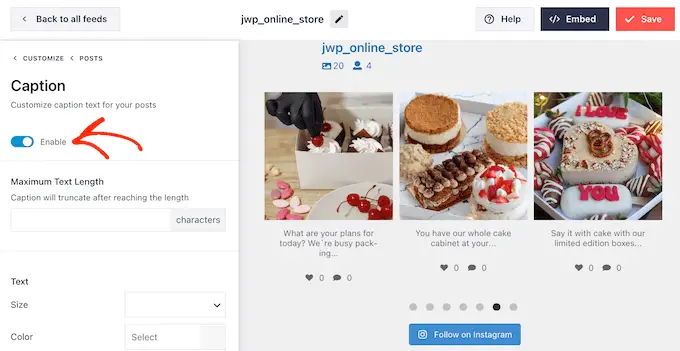
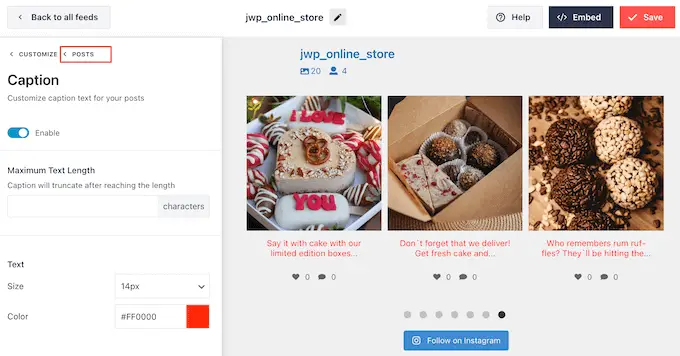
Cette fois, sélectionnez « Légende ». Sur l'écran suivant, vous pouvez afficher la légende Instagram à côté de chaque image en cliquant sur le curseur « Activer ».

Si vous ajoutez des légendes Instagram à votre flux, vous pouvez modifier la taille et la couleur du texte et définir une longueur maximale de texte.
Cela fait, cliquez simplement sur le lien « Messages » pour revenir à l'écran précédent.

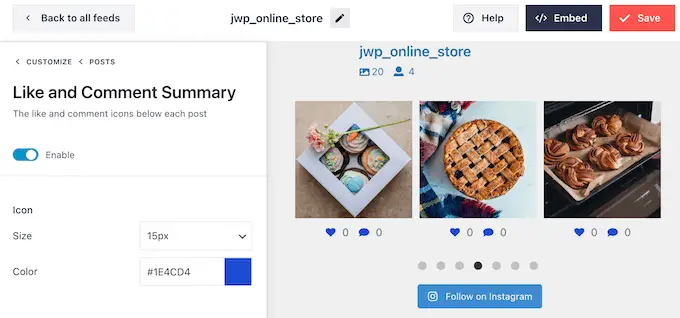
Le paramètre suivant est « J'aime et résumé des commentaires ».
Ici, vous pouvez ajouter ou masquer le nombre total de likes et de commentaires sur chaque image. Si vos publications Instagram suscitent un bon nombre d’engagements, ces chiffres peuvent encourager les gens à visiter votre page Instagram ou à commencer à vous suivre sur les réseaux sociaux.

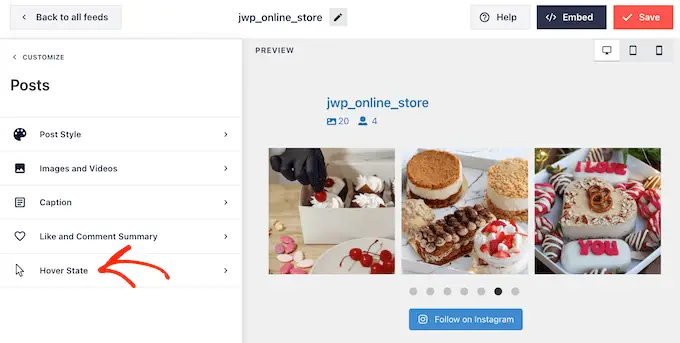
Comme toujours, vous devez cliquer sur « Messages » pour revenir à l'écran précédent.
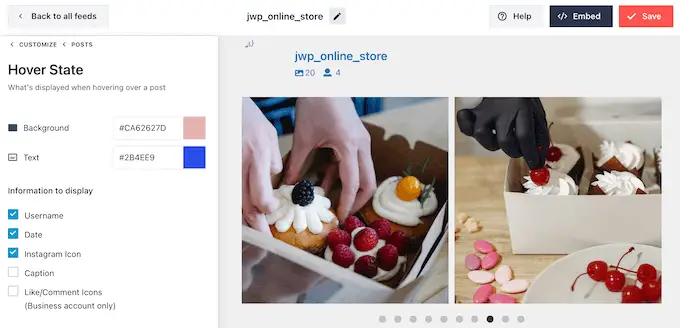
La dernière option est « Hover State », qui est la superposition que Smash Balloon ajoute à une publication lorsque vous passez votre souris dessus.

Ici, vous pouvez choisir les informations que Smash Balloon affiche lorsque quelqu'un survole une publication en utilisant les paramètres sous « Informations à afficher ».
Vous pouvez également modifier la couleur de la superposition du survol.

Lorsque vous êtes satisfait des modifications que vous avez apportées, cliquez sur le lien « Personnaliser ».
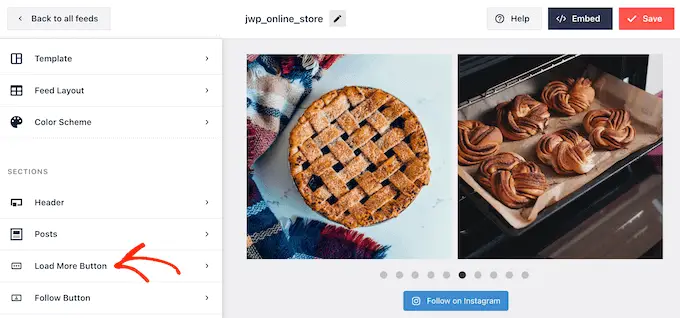
Cela vous ramène à la page principale des paramètres de Smash Balloon, où vous pouvez cliquer sur « Bouton Charger plus ».

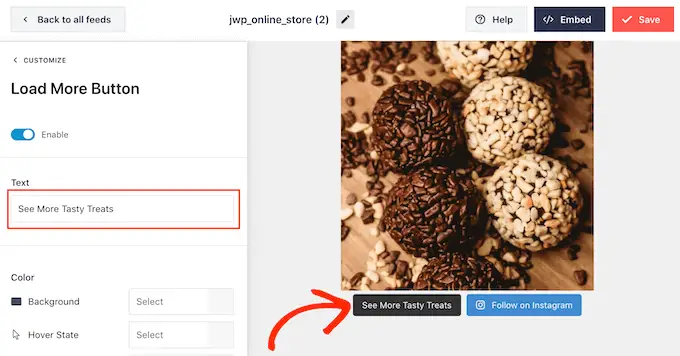
Ici, vous pouvez aider le bouton « Charger plus » à se démarquer en modifiant sa couleur d'arrière-plan, la couleur du texte et l'état de survol.
Vous pouvez également essayer d'ajouter votre propre message au bouton en tapant dans le champ « Texte ».

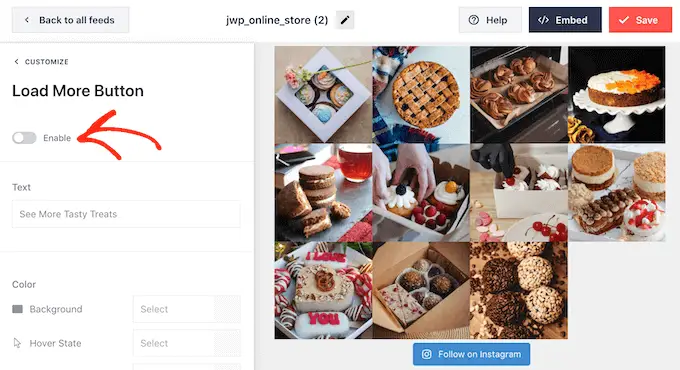
Bien que nous vous recommandons de laisser ce bouton activé, vous pouvez le supprimer. Par exemple, vous pouvez encourager les gens à visiter votre Instagram en limitant le nombre de photos qu'ils peuvent voir sur votre site.
Pour supprimer le bouton, désactivez simplement le curseur « Activer » pour qu'il devienne gris.

Si les visiteurs aiment ce qu'ils voient, ils peuvent décider de s'abonner en utilisant le bouton « Suivre sur Instagram » qui apparaît sous le flux intégré.
Puisqu'il s'agit d'un bouton très important, vous souhaiterez peut-être ajouter un style personnalisé pour l'aider à se démarquer. Pour ce faire, sélectionnez « Personnaliser » pour revenir à l'écran des paramètres principaux. Ensuite, sélectionnez « Bouton Suivre » dans le menu de gauche.
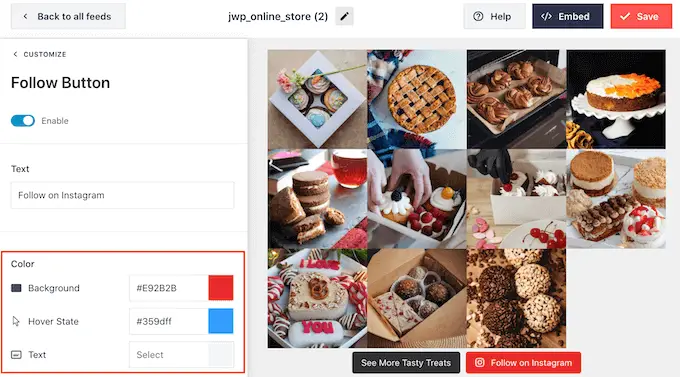
Ici, vous pouvez modifier la couleur d'arrière-plan du bouton, l'état de survol et la couleur du texte.

Par défaut, le bouton affiche une étiquette « Suivre sur Instagram ».
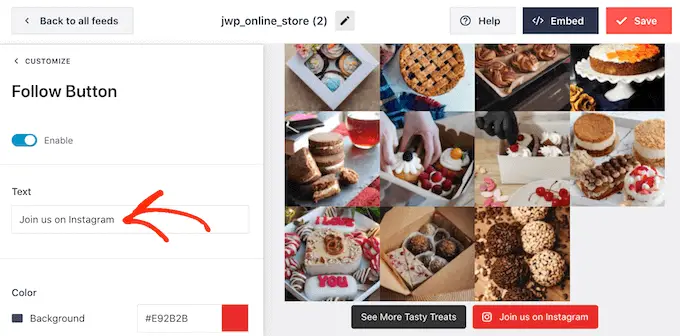
Vous pouvez le remplacer par votre propre message en tapant dans le champ « Texte ».

Smash Balloon est livré avec une lightbox intégrée qui permet aux visiteurs d'ouvrir vos photos et vidéos Instagram sans quitter votre site Web.
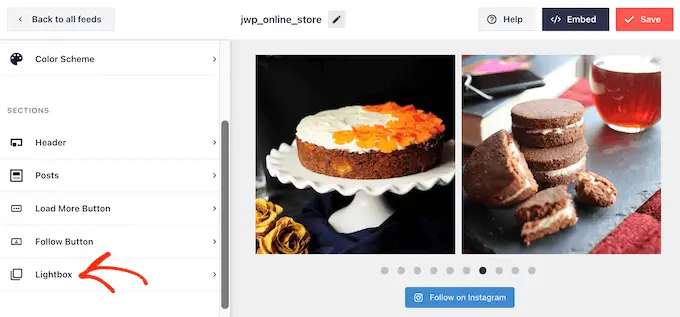
Pour configurer cette fonctionnalité, revenez à l'écran principal des paramètres de Smash Balloon, puis cliquez sur « Lightbox ».

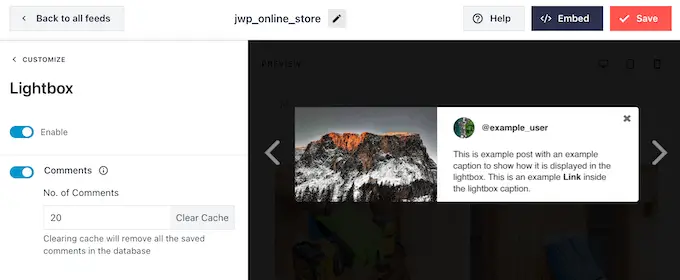
Ici, vous pouvez modifier le nombre de commentaires que Smash Balloon affichera dans la lightbox.
Si vous ne souhaitez pas utiliser la fonctionnalité lightbox, vous pouvez la désactiver à l'aide du curseur « Activer ».

Lorsque vous êtes satisfait de l'apparence du flux Instagram, n'oubliez pas de cliquer sur « Enregistrer » pour enregistrer vos modifications.
Vous êtes maintenant prêt à ajouter le flux Instagram à votre site WordPress.
Afficher un flux de vos photos Instagram dans WordPress
Vous pouvez ajouter le flux Instagram personnalisé à votre site Web à l'aide d'un bloc, d'un widget ou d'un shortcode.
Si vous avez créé plusieurs flux à l'aide de Smash Balloon, vous devrez connaître le code du flux pour utiliser un widget ou un bloc.
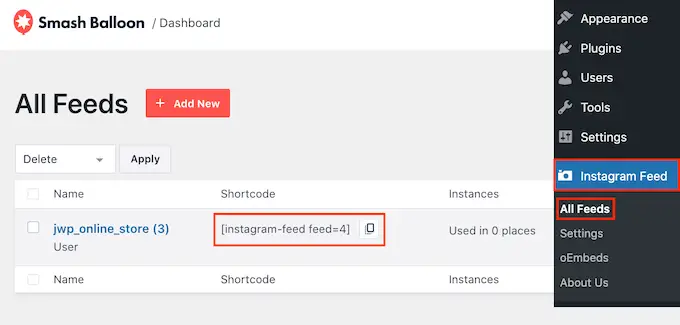
Pour obtenir ce code, vous devez accéder à Instagram Feed »Tous les flux , puis copier le texte sous « Shortcode ».
Dans l'image suivante, nous devrons utiliser instagram-feed feed=4 .

Si vous souhaitez intégrer le flux Instagram dans une page ou une publication, vous pouvez utiliser le bloc Flux Instagram.
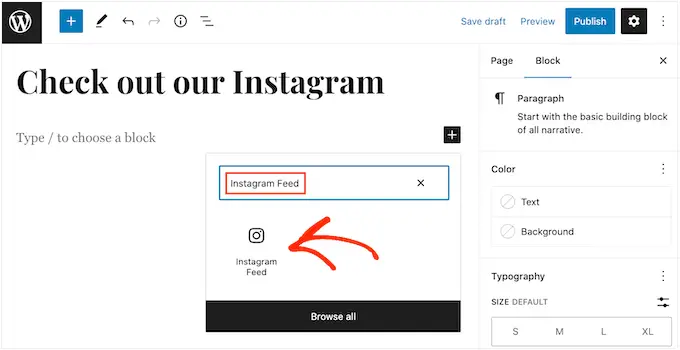
Ouvrez simplement la page ou la publication dans laquelle vous souhaitez intégrer votre flux Instagram personnalisé. Ensuite, cliquez sur l'icône « + » pour ajouter un nouveau bloc et commencez à taper « Instagram Feed ».
Lorsque le bloc de droite apparaît, cliquez pour l'ajouter à la page ou à la publication.

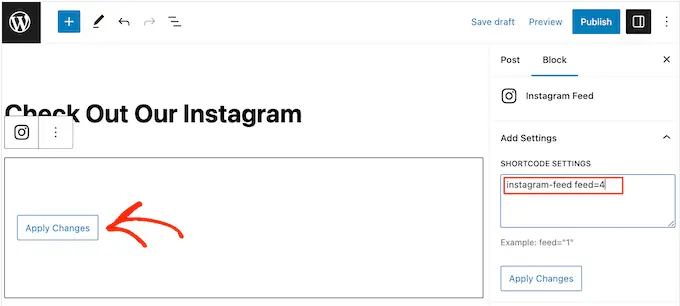
Le bloc affichera par défaut l'un de vos flux Instagram. Si vous souhaitez afficher un flux Smash Balloon différent, recherchez « Paramètres du shortcode » dans le menu de droite.
Ici, ajoutez simplement le shortcode, puis cliquez sur « Appliquer les modifications ».

Si vous êtes satisfait de l’apparence du flux Instagram personnalisé, vous pouvez continuer et publier ou mettre à jour la page.
Une autre option consiste à ajouter le widget Instagram Feed à votre site Web. C'est un excellent moyen d'afficher un flux Instagram sur chaque page de votre site. Par exemple, vous pouvez ajouter le widget Instagram à la barre latérale ou au pied de page du thème WordPress.
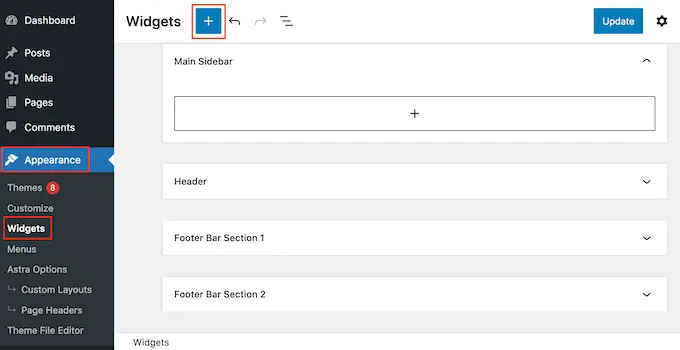
Pour ajouter le widget Flux Instagram à votre site, rendez-vous sur Apparence » Widgets . Vous pouvez ensuite cliquer sur l'icône bleue « + » en haut de l'écran.

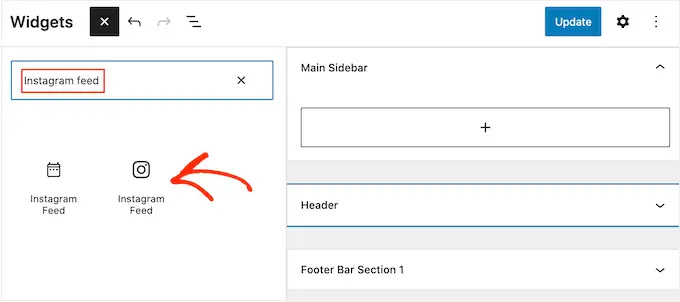
Dans le panneau qui apparaît, tapez « Instagram Feed » pour trouver le bon widget.
Comme vous pouvez le voir dans l'image suivante, il existe deux widgets de flux Instagram, alors assurez-vous d'utiliser le bon.

Ensuite, faites simplement glisser le widget sur la zone où vous souhaitez afficher le flux Instagram, comme la barre latérale ou une section similaire.
Le widget affichera automatiquement l'un des flux que vous avez créés à l'aide de Smash Balloon. S'il ne s'agit pas du flux Instagram personnalisé que vous venez de créer, saisissez le code du flux dans la zone « Paramètres du shortcode ».
Après cela, cliquez sur « Appliquer les modifications ».
Vous pouvez maintenant rendre le widget actif en cliquant sur le bouton 'Mettre à jour'. Pour plus d'informations, veuillez consulter notre guide étape par étape sur la façon d'ajouter et d'utiliser des widgets dans WordPress.

Une autre option consiste à intégrer le flux Instagram sur n'importe quelle page, publication ou zone prête à accueillir un widget à l'aide d'un shortcode.
Allez simplement sur Instagram Feed »Tous les flux et copiez le code dans la colonne « Shortcode ». Vous pouvez maintenant ajouter ce code à n’importe quel bloc Shortcode. Pour obtenir de l'aide pour placer le shortcode, veuillez consulter notre guide sur la façon d'ajouter un shortcode.
Utilisez-vous un thème compatible avec les blocs ? Ensuite, vous pouvez utiliser l'éditeur de site complet pour ajouter le bloc Instagram Feed n'importe où sur votre site WordPress.
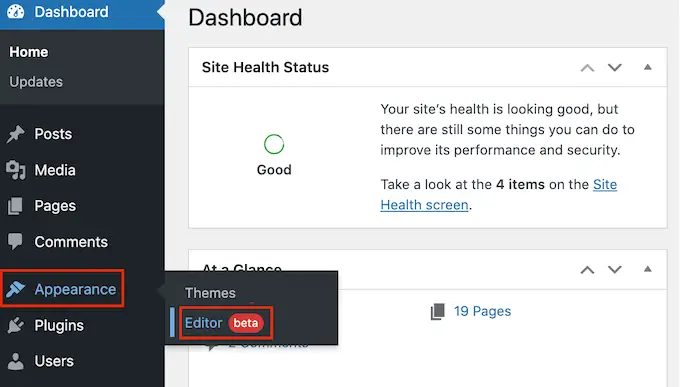
Dans le tableau de bord, accédez à Apparence » Éditeur .

Par défaut, l'éditeur complet du site affichera le modèle d'accueil du thème.
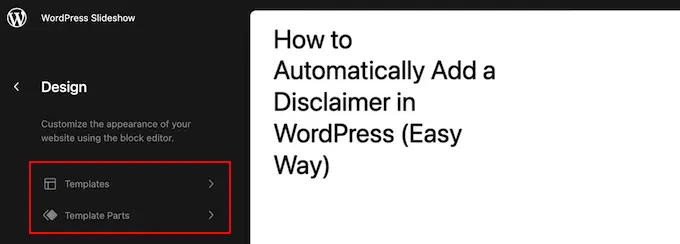
Si vous souhaitez ajouter le flux Instagram à une autre zone, cliquez sur « Modèle » ou « Parties du modèle ».

L'éditeur affichera maintenant une liste de toutes les parties du modèle qui composent votre thème WordPress.
Cliquez simplement sur le modèle où vous souhaitez afficher le flux Instagram.

WordPress affichera maintenant un aperçu du design.
Pour modifier ce modèle, continuez et cliquez sur la petite icône en forme de crayon.

Après avoir choisi un modèle, passez simplement votre souris sur la zone où vous souhaitez ajouter le flux de photos Instagram.
Ensuite, cliquez sur le bouton bleu « + ».

Une fois que vous avez fait cela, vous devez saisir « Instagram Feed ».
Lorsque le bloc de droite apparaît, cliquez pour l'ajouter au modèle.

Comme toujours, Smash Balloon affichera un flux par défaut. Vous pouvez modifier ce flux en ajoutant un shortcode en suivant le même processus décrit ci-dessus.
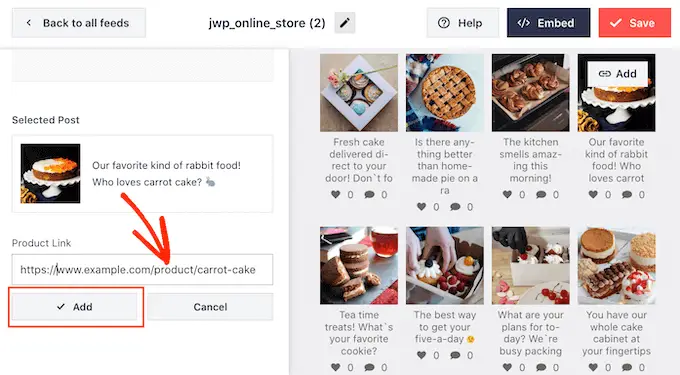
Bonus : laissez les clients acheter vos produits via Instagram
Si vous possédez une boutique en ligne, vous pouvez également utiliser votre flux Instagram personnalisé pour vendre facilement vos produits.
Smash Balloon Instagram Feed Pro vous permet de marquer vos images Instagram avec des liens de produits afin que les utilisateurs puissent cliquer dessus et les acheter directement au lieu de naviguer dans vos pages de produits. Cela peut augmenter les ventes et augmenter les bénéfices de votre magasin.

Pour plus de détails, vous pouvez consulter notre guide complet sur la façon d'ajouter des images achetables sur Instagram dans WordPress.
Nous espérons que cet article vous a aidé à apprendre à créer un flux Instagram personnalisé dans WordPress. Vous voudrez peut-être également consulter notre comparaison des meilleurs plugins cadeaux WordPress pour développer votre audience sociale et apprendre à créer une newsletter par e-mail.
Si vous avez aimé cet article, abonnez-vous à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
