Comment créer un diviseur de forme personnalisé dans WordPress (2 façons)
Publié: 2023-04-04Voulez-vous ajouter des séparateurs de forme personnalisés à votre site Web WordPress ?
Les séparateurs de forme peuvent organiser votre contenu de manière attrayante et accrocheuse. Ils peuvent également mettre en évidence le contenu le plus important de votre site, afin que les visiteurs et les clients ne manquent pas d'informations cruciales.
Dans cet article, nous allons vous montrer comment créer un séparateur de forme personnalisé dans WordPress.

Pourquoi créer un diviseur de forme personnalisé dans WordPress ?
Un séparateur de forme est un type de séparateur de section que vous ajoutez entre des blocs de contenu.
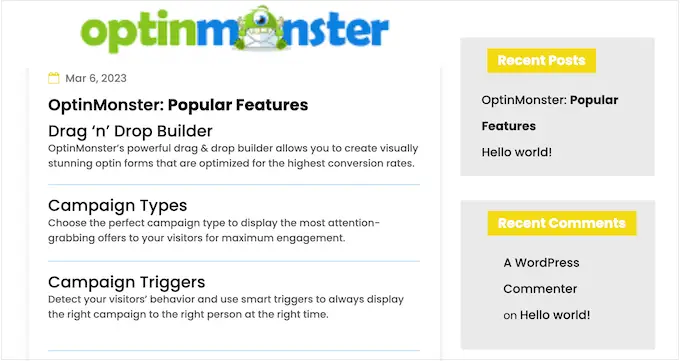
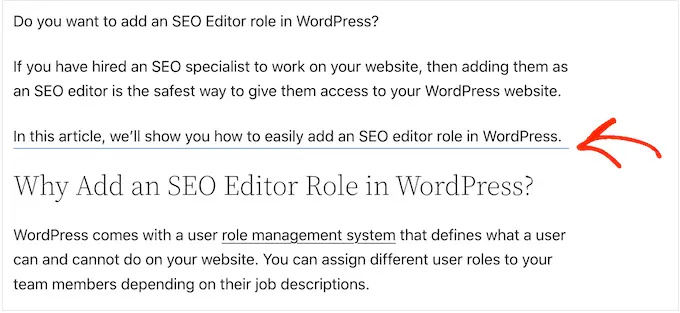
Ces séparateurs peuvent être simples, comme une ligne horizontale créée avec des blocs WordPress intégrés.

Vous pouvez utiliser ces séparateurs de base pour organiser et séparer le contenu, ce qui est particulièrement utile sur les pages qui couvrent de nombreux sujets différents.
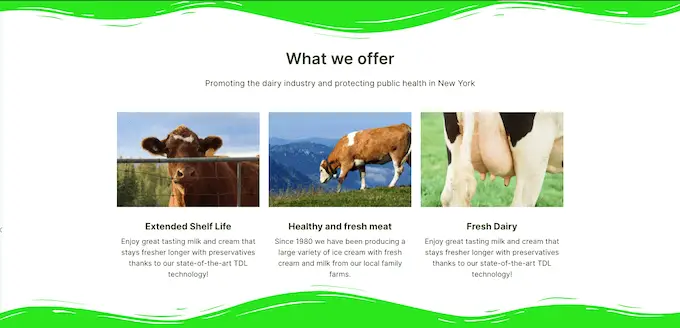
Vous pouvez également créer des séparateurs de forme plus avancés à l'aide de plugins de création de pages et d'autres logiciels de conception Web. Ceux-ci peuvent mettre en évidence le contenu le plus important de votre site afin qu'il se démarque auprès des visiteurs et des clients.

Un séparateur de forme d'aspect professionnel peut également rendre une page plus intéressante et attrayante.
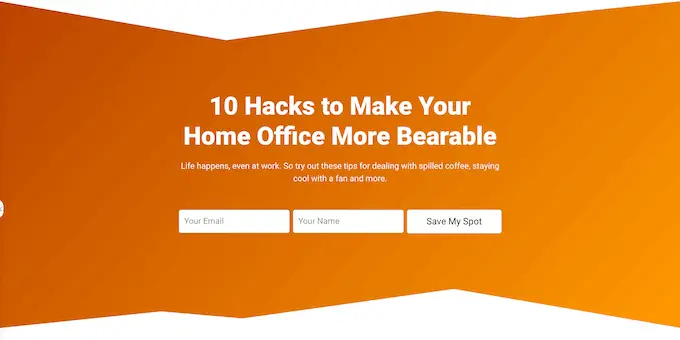
Par exemple, vous pouvez les utiliser pour créer un arrière-plan unique pour votre formulaire d'inscription à la newsletter par e-mail.

Cela étant dit, voyons comment vous pouvez créer un séparateur de forme personnalisé dans WordPress. Utilisez simplement les liens rapides ci-dessous pour accéder directement à la méthode que vous souhaitez utiliser.
Méthode 1. Créer un diviseur de forme simple (aucun plugin requis)
Le moyen le plus simple d'ajouter un séparateur de forme personnalisé à WordPress consiste à utiliser le bloc séparateur intégré.
Cette méthode vous permet d'ajouter un séparateur de lignes horizontales entre tous les blocs WordPress, puis de personnaliser la couleur et le style de la ligne.

Cette méthode ne vous permet pas d'ajouter différentes formes à WordPress et a des paramètres de personnalisation limités. Cependant, vous n'aurez pas besoin d'installer un plugin WordPress supplémentaire, c'est donc le moyen le plus simple d'ajouter un séparateur de forme simple à votre site Web.
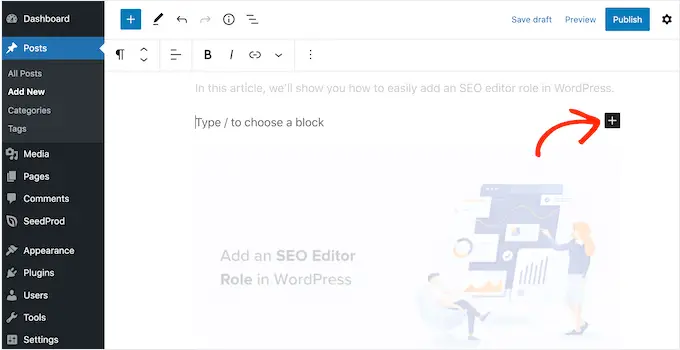
Pour commencer, ouvrez simplement la publication ou la page où vous souhaitez ajouter un séparateur horizontal dans l'éditeur de contenu. Ensuite, cliquez sur le bouton "+" à l'endroit où vous souhaitez placer ce séparateur.

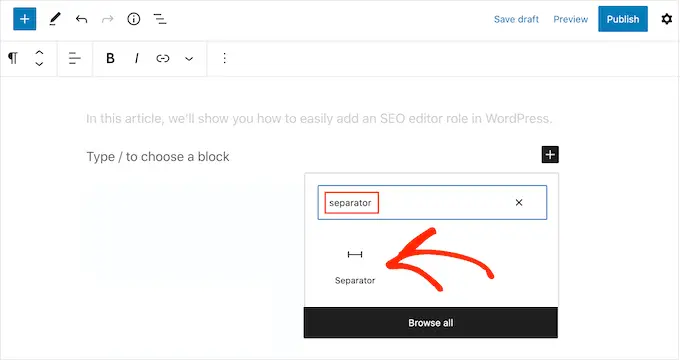
Dans la fenêtre contextuelle, saisissez "Séparateur".
Lorsque le bon bloc apparaît, cliquez pour l'ajouter à la page ou à la publication.

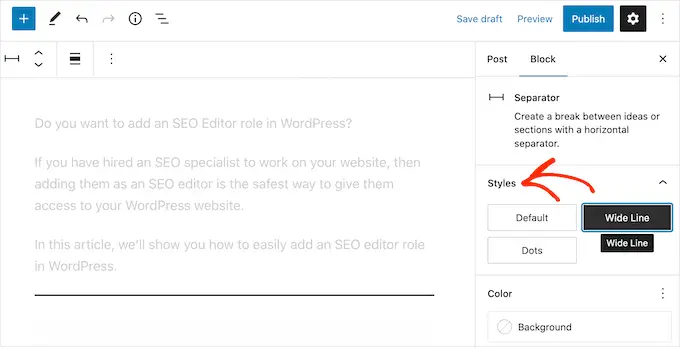
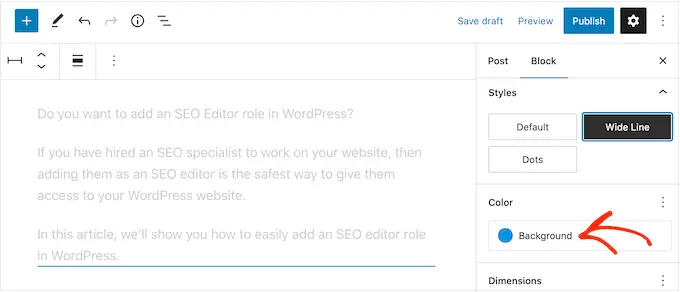
Pour personnaliser le bloc Séparateur par défaut, cliquez dessus, puis utilisez les paramètres du menu de droite.
Vous pouvez basculer entre la valeur par défaut, la ligne large et les points à l'aide des boutons de la section "Styles".

Vous pouvez également modifier la couleur de la ligne afin qu'elle corresponde au reste de votre thème ou de votre image de marque.
Pour cela, cliquez sur 'Arrière-plan' puis choisissez une couleur dans la popup qui s'affiche.

Lorsque vous êtes satisfait de l'apparence du séparateur, vous pouvez cliquer sur le bouton "Publier" ou "Mettre à jour" pour activer le séparateur de forme.
Méthode 2. Créer un séparateur de forme personnalisé dans WordPress à l'aide d'un générateur de page (recommandé)
Si vous cherchez à utiliser une forme différente et à personnaliser chaque partie de vos séparateurs, nous vous recommandons d'utiliser le plugin SeedProd.
SeedProd est le meilleur plugin de création de pages WordPress sur le marché, et il vous permet d'ajouter un séparateur de forme personnalisé à n'importe quelle section, ligne ou colonne à l'aide d'un simple éditeur glisser-déposer.

Il est également livré avec plus de 180 modèles conçus par des professionnels et plus de 90 blocs que vous pouvez utiliser pour créer de belles pages d'accueil personnalisées, des pages de destination, etc.
Remarque : Il existe une version gratuite de SeedProd disponible sur WordPress.org, mais nous utiliserons la version Pro car elle est livrée avec une large gamme de diviseurs de forme.
La première chose que vous devez faire est d'installer et d'activer le plugin SeedProd. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
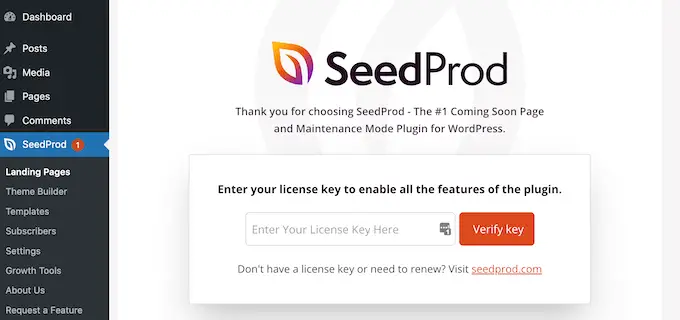
Lors de l'activation, vous devez entrer votre clé de licence.

Vous pouvez trouver ces informations sous votre compte sur le site Web de SeedProd. Après avoir entré la clé de licence, cliquez sur le bouton "Vérifier la clé".
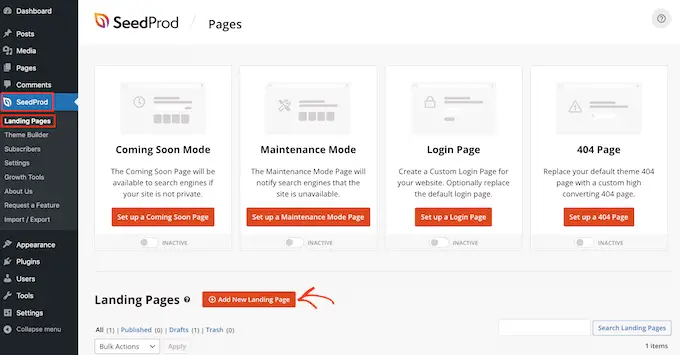
Ceci fait, allez dans SeedProd » Pages et cliquez sur le bouton « Ajouter une nouvelle page de destination ».

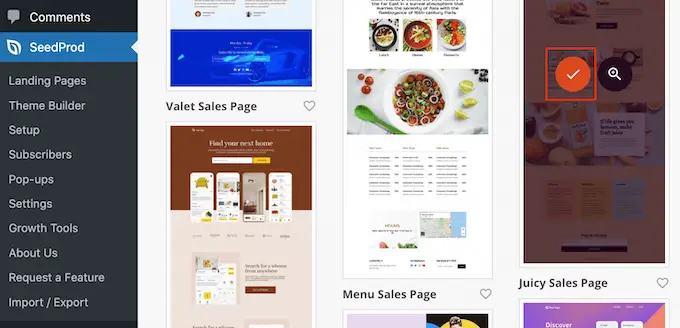
Après cela, il est temps de choisir un modèle de conception de page. SeedProd propose une tonne de modèles conçus par des professionnels que vous pouvez affiner pour s'adapter parfaitement à votre site Web WordPress.
Pour sélectionner un modèle, passez simplement votre souris dessus, puis cliquez sur l'icône "Coche".

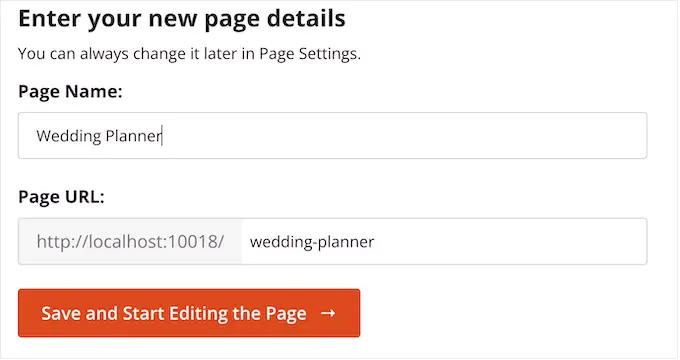
Ensuite, allez-y et tapez un nom pour la page. SeedProd créera automatiquement une URL basée sur le titre de la page, mais vous pouvez changer l'URL en ce que vous voulez.
Par exemple, vous voudrez peut-être ajouter des mots-clés pertinents, qui aideront les moteurs de recherche à comprendre de quoi parle la page et peuvent améliorer votre référencement WordPress.
Lorsque vous êtes satisfait des informations que vous avez saisies, cliquez sur le bouton "Enregistrer et commencer à modifier la page".

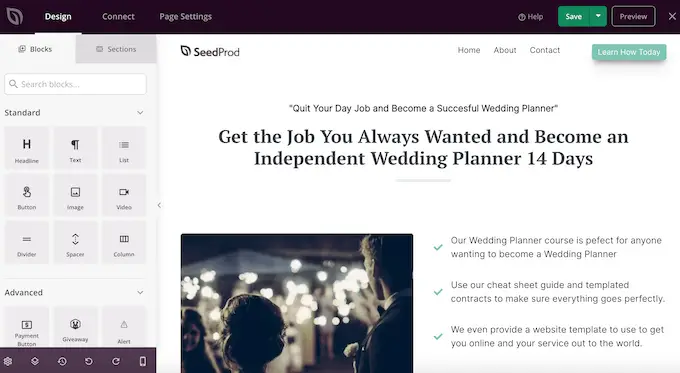
Ensuite, vous serez redirigé vers le générateur de page par glisser-déposer, prêt à personnaliser le modèle.

L'éditeur SeedProd affiche un aperçu en direct de votre conception à droite et certains paramètres de bloc à gauche.

Le menu de gauche contient également des blocs que vous pouvez faire glisser sur votre mise en page.
Par exemple, vous pouvez faire glisser et déposer des blocs standard tels que des boutons et des images ou utiliser des blocs avancés tels que le compte à rebours, le formulaire de contact, les boutons de partage social, etc.

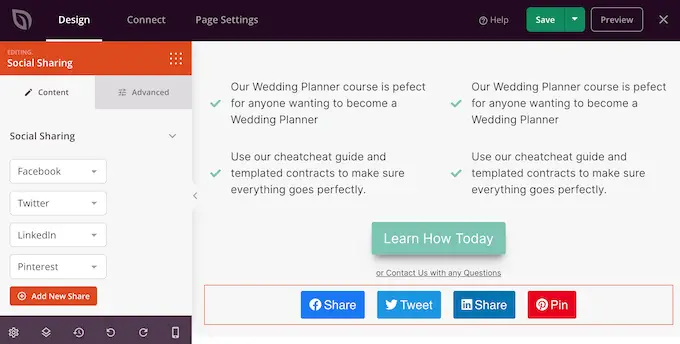
Pour personnaliser un bloc, il vous suffit de cliquer dessus pour le sélectionner dans votre mise en page.
Le menu de gauche affichera alors tous les paramètres que vous pouvez utiliser pour configurer ce bloc. Vous pouvez également modifier les couleurs d'arrière-plan de la page, ajouter des images d'arrière-plan ou modifier le jeu de couleurs et les polices pour mieux correspondre à votre marque.

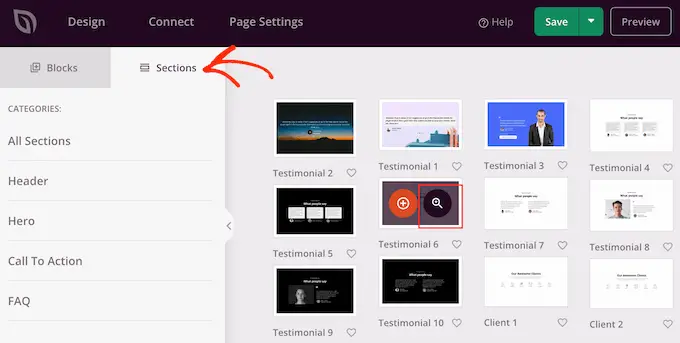
SeedProd est également livré avec des "Sections", qui sont des collections de blocs souvent utilisés ensemble. Par exemple, SeedProd a une section d'en-tête, une image de héros, un appel à l'action, des témoignages de clients, une FAQ, des fonctionnalités, des sections de pied de page, etc.
Pour parcourir les différentes sections, il vous suffit de cliquer sur l'onglet 'Sections'.

Vous pouvez déplacer des sections et des blocs autour de votre mise en page par glisser-déposer.
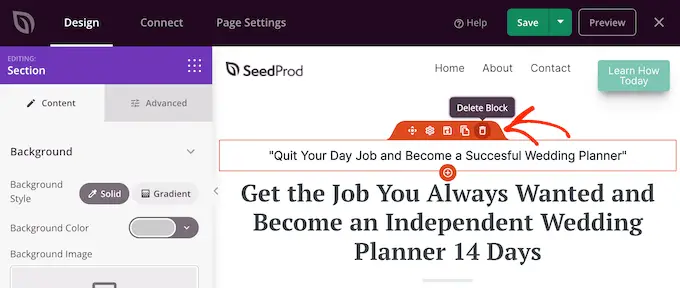
Si vous souhaitez supprimer un bloc, passez simplement la souris dessus, puis cliquez sur l'icône de la corbeille lorsqu'elle apparaît.

Que vous choisissiez ou non d'utiliser une section SeedProd, vous pouvez désormais créer un séparateur de forme personnalisé. Cliquez simplement pour sélectionner la section, la ligne ou la colonne où vous souhaitez ajouter le séparateur.
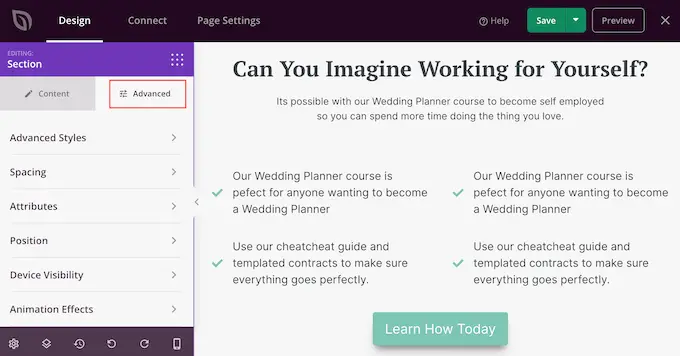
Ensuite, cliquez sur l'onglet "Avancé" dans le menu de gauche.

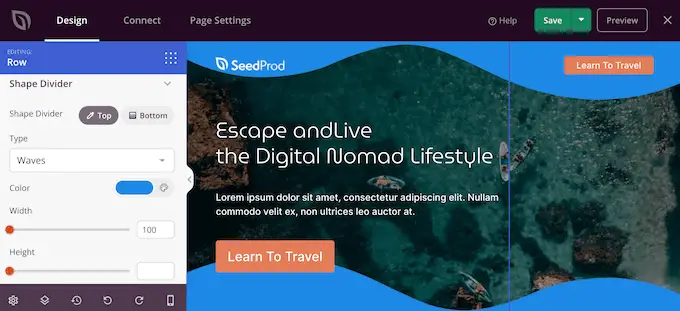
Maintenant, cliquez pour développer la section "Shape Divider".
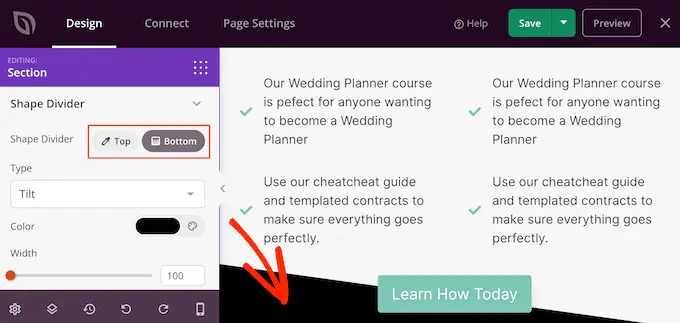
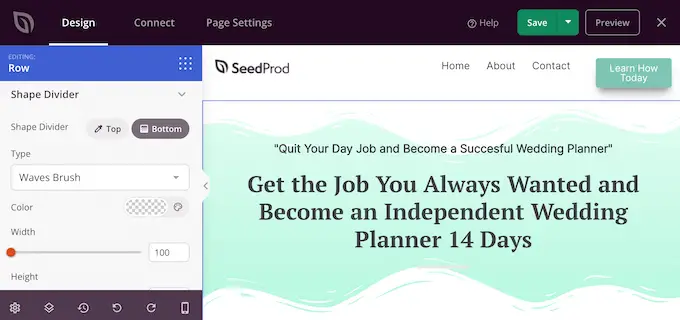
Pour commencer, vous pouvez choisir où afficher le séparateur de forme en sélectionnant le bouton « Haut » ou « Bas ».

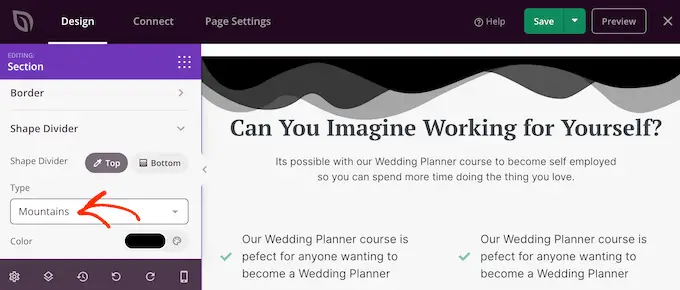
Vous pouvez maintenant ouvrir le menu "Type" et choisir le séparateur de forme que vous souhaitez utiliser.
Lorsque vous sélectionnez différentes formes, l'aperçu en direct se met à jour automatiquement afin que vous puissiez essayer différents styles pour voir ce qui vous convient le mieux.

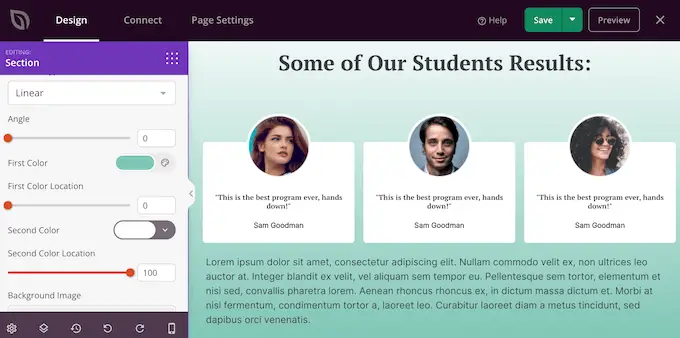
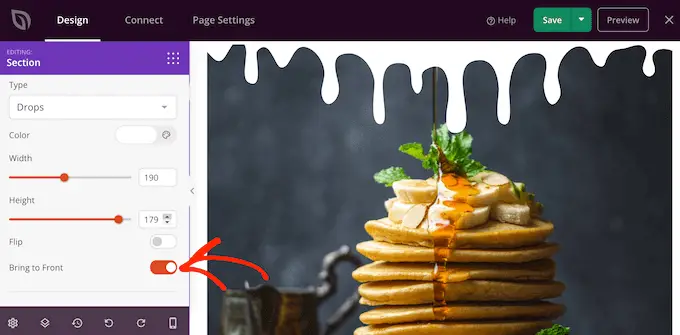
Après avoir choisi un diviseur de forme, vous pouvez le styliser en utilisant les nouveaux paramètres.
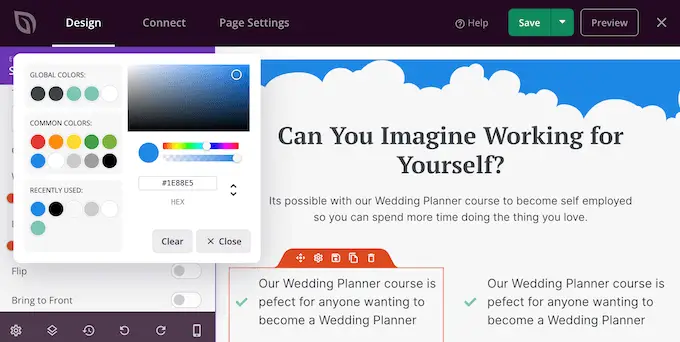
Pour commencer, vous pouvez cliquer sur 'Couleur' puis choisir une nouvelle couleur dans la fenêtre contextuelle qui apparaît.

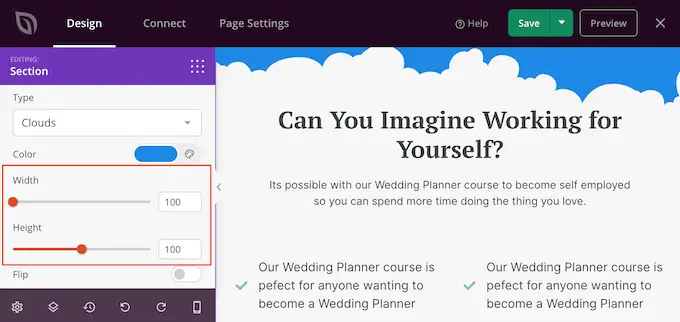
Cela fait, vous pouvez agrandir ou réduire le séparateur en faisant glisser les curseurs "Largeur" et "Hauteur".
Si vous avez déjà une taille spécifique en tête, vous pouvez taper ces chiffres dans les cases.

Vous pouvez également essayer d'inverser le séparateur en cliquant pour activer ou désactiver le commutateur "Inverser".
Par défaut, le séparateur apparaît derrière le reste du contenu, afin que les utilisateurs puissent voir clairement tout texte, image ou autre contenu qui chevauche le séparateur.
Cependant, déplacer la forme vers l'avant peut créer des effets intéressants. Si vous voulez voir à quoi cela ressemble, cliquez simplement pour activer le commutateur "Mettre au premier plan".

Pour ajouter plus de séparateurs, suivez simplement le même processus décrit ci-dessus.
Vous pouvez même ajouter un séparateur de forme en haut et en bas d'une zone, ce qui crée souvent des résultats impressionnants et accrocheurs.

Vous pouvez continuer à travailler sur la page en ajoutant d'autres blocs et en personnalisant ces blocs dans le menu de gauche.
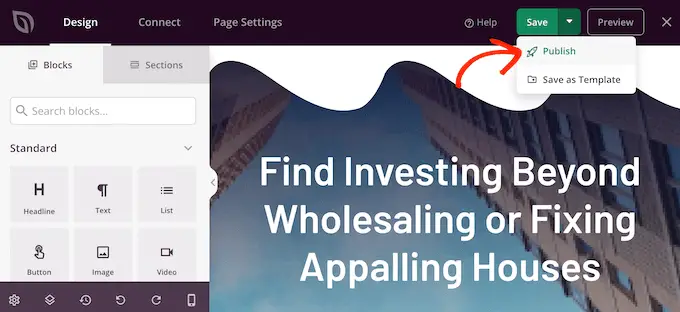
Lorsque vous êtes satisfait de l'apparence de la page, cliquez sur le bouton "Enregistrer". Vous pouvez ensuite sélectionner "Publier" pour mettre cette page en ligne.

Comment ajouter des séparateurs de forme à un thème WordPress
L'éditeur glisser-déposer de SeedProd vous donne la liberté d'ajouter un séparateur de forme unique à n'importe quelle page. Cependant, vous souhaiterez parfois utiliser les mêmes séparateurs de forme sur plusieurs pages, voire sur l'ensemble de votre blog ou site Web WordPress.
Cela vous aidera à créer un design cohérent et peut également vous faire gagner beaucoup de temps. Dans ce cas, nous vous recommandons d'ajouter un séparateur de forme à votre thème à l'aide du générateur de thème SeedProd.
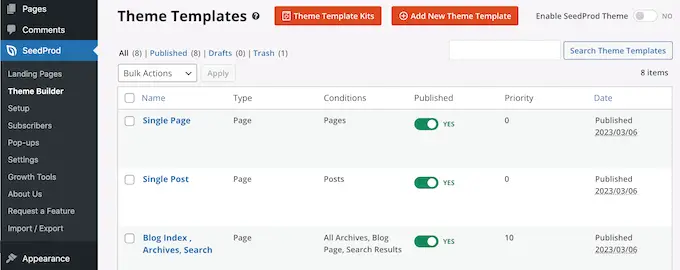
Avec SeedProd, vous pouvez créer un thème WordPress personnalisé sans écrire de code. Il crée tous les fichiers qui composent votre thème, y compris la barre latérale, l'en-tête, le pied de page, les messages uniques, etc.

Vous pouvez ensuite personnaliser ces fichiers à l'aide du générateur de glisser-déposer familier. Cela inclut l'ajout de diviseurs de forme en suivant le même processus décrit ci-dessus.
Lorsque vous activez le nouveau thème à l'aide de SeedProd, il écrasera votre thème WordPress existant, vous ne devez donc utiliser cette méthode que si vous souhaitez remplacer votre thème actuel.
Pour des instructions détaillées étape par étape, veuillez consulter notre guide sur la façon de créer facilement un thème WordPress personnalisé.
Nous espérons que ce didacticiel vous a aidé à apprendre à créer un séparateur de forme personnalisé dans WordPress. Vous voudrez peut-être également apprendre à augmenter le trafic de votre blog ou consulter notre sélection d'experts des meilleurs plugins de preuve sociale pour WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
