Comment créer un formulaire de téléchargement de fichier dans WordPress (solution simple)
Publié: 2023-05-17Voulez-vous permettre aux visiteurs de votre site Web de télécharger des fichiers sur votre formulaire de contact ?
Peut-être que vous embauchez des employés et que vous souhaitez collecter des CV, ou peut-être que vous organisez un concours de photographie où vous avez besoin que le candidat joigne des fichiers.
Dans cet article, nous allons vous montrer comment créer facilement un formulaire de téléchargement de fichier dans WordPress.

Pourquoi créer un formulaire de téléchargement de fichier dans WordPress ?
Si vous souhaitez collecter tout type de fichier auprès de vos utilisateurs sur votre site Web WordPress, un formulaire de téléchargement de fichier est une excellente idée.
Vous pouvez autoriser les utilisateurs à télécharger des images, des fichiers PDF, des documents Word ou d'autres types de fichiers.
L'utilisation d'un formulaire de téléchargement de fichiers vous facilite la vie, à vous et à vos utilisateurs. Au lieu des allers-retours par e-mail, vous pouvez créer un formulaire qui comprend tous les champs dont vous avez besoin, afin que vous puissiez collecter toutes les informations en même temps.
En outre, votre formulaire doit automatiquement enregistrer les données du formulaire dans votre base de données WordPress. De cette façon, vous pouvez facilement trouver les soumissions, même si vous manquez ou supprimez un e-mail.
Cela étant dit, voyons comment créer un formulaire de téléchargement de fichier dans WordPress.
Comment créer un formulaire de téléchargement de fichier dans WordPress
Pour ce tutoriel, nous utiliserons WPForms, qui est le meilleur plugin de formulaire de contact pour WordPress.
Tout d'abord, vous devrez installer et activer le plugin WPForms. Pour des instructions plus détaillées, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Remarque : WPForms propose également une version gratuite. Cependant, vous aurez besoin de la version Pro du plugin pour déverrouiller le modèle de formulaire de téléchargement de fichier.
Lors de l'activation, dirigez-vous vers la page WPForms »Ajouter un nouveau depuis la barre latérale d'administration de WordPress.
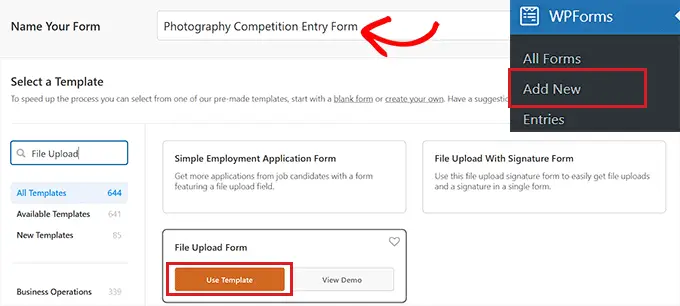
Cela vous amènera à la page "Modèle de recherche", où vous pourrez commencer par nommer votre formulaire. Vous devez également rechercher le modèle de formulaire de téléchargement de fichier dans la zone de recherche à gauche.
Ensuite, cliquez simplement sur le bouton "Utiliser le modèle" sous l'option "Formulaire de téléchargement de fichier".

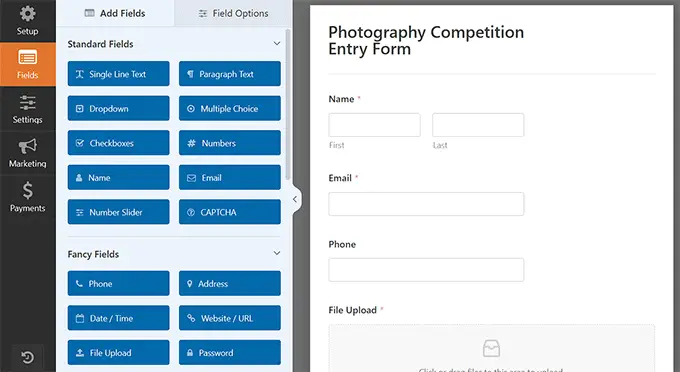
Vous allez maintenant être redirigé vers le générateur WPForms, où le formulaire de téléchargement de fichier sera automatiquement créé pour vous.
Vous pouvez utiliser le modèle de formulaire de téléchargement de fichier sans apporter de modifications, ou vous pouvez également faire glisser et déposer des champs de formulaire depuis la barre latérale "Ajouter des champs".

Ensuite, cliquez sur le champ "Téléchargement de fichier" dans le formulaire pour ouvrir ses paramètres dans la colonne de gauche.
Par défaut, vous pouvez télécharger différents types de fichiers dans le formulaire, notamment :
- Fichiers images : .png, .gif, .jpg
- Documents : .doc, .xls, .ppt, .pdf
- Audio : .wav, .mp3, .mp4
- Vidéo : .mpg, .mov, .wmv
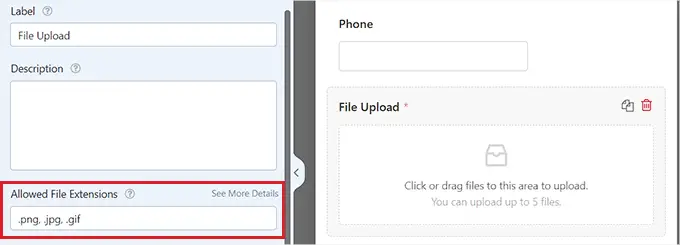
Tout ce que vous avez à faire est de saisir les formats de fichiers que vous souhaitez accepter dans la case "Extensions de fichiers autorisées".
Pour ce tutoriel, nous allons autoriser les formats d'image .png, .gif et .jpg. Assurez-vous de séparer chaque format de fichier par une virgule.

Remarque : WordPress limite les types de fichiers pouvant être téléchargés sur le site pour des raisons de sécurité WordPress. Vous pouvez ajouter des types de fichiers supplémentaires à WordPress si vous souhaitez autoriser les utilisateurs à télécharger des types de fichiers qui ne sont normalement pas autorisés.
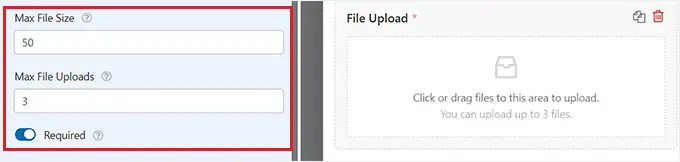
Vous pouvez également définir une taille de fichier maximale et un nombre maximal de fichiers. Pour notre tutoriel, nous allons permettre aux gens de soumettre jusqu'à 3 photos de 50 Mo maximum chacune.
Si vous souhaitez empêcher les personnes de soumettre le formulaire sans joindre leur(s) fichier(s), vous pouvez activer le commutateur "Obligatoire". Cela signifie que le formulaire ne peut être soumis que si au moins 1 fichier a été téléchargé.

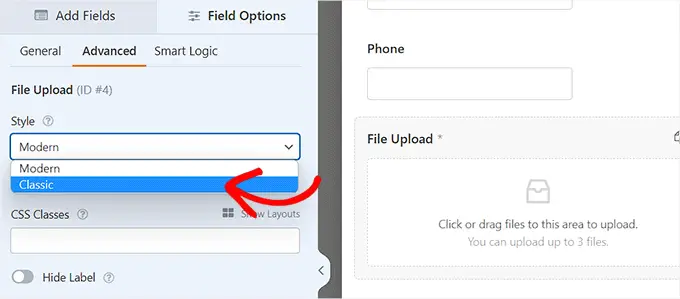
Ensuite, passez simplement à l'onglet "Avancé" en haut.
Par défaut, le champ de téléchargement de fichiers utilise un format moderne qui permet aux utilisateurs de glisser-déposer leurs fichiers.
Cependant, si vous disposez d'un espace limité pour votre formulaire ou si vous préférez un champ de téléchargement classique, vous pouvez modifier cela. Sélectionnez simplement l'option "Classique" dans le menu déroulant "Style".
Conseil : Le champ de téléchargement classique ne permet de télécharger qu'un seul fichier. Si vous souhaitez que les utilisateurs puissent soumettre plusieurs fichiers, vous devrez ajouter plusieurs champs de téléchargement de fichiers à votre formulaire.

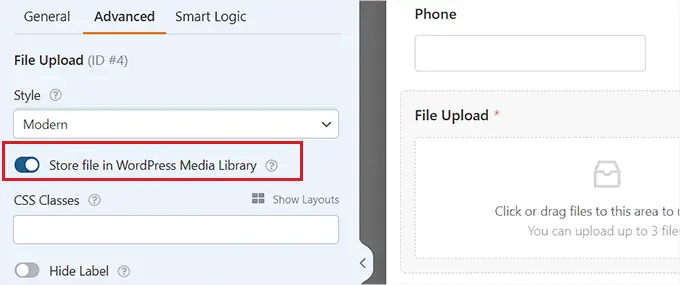
Vous pouvez également choisir de stocker les fichiers soumis dans la médiathèque WordPress en activant le commutateur « Stocker le fichier dans la médiathèque WordPress ». Cela vous permet d'ajouter facilement les fichiers téléchargés à un article ou à une page.
Par exemple, si nous organisons un concours de photographie, nous souhaiterons peut-être inclure les meilleures photos lorsque nous annoncerons le gagnant.
Remarque : Les fichiers téléchargés seront toujours enregistrés dans votre base de données WordPress, même si vous ne cochez pas cette case. Ils sont simplement stockés dans un dossier séparé de votre compte d'hébergement WordPress.

Si vous souhaitez modifier l'un des autres champs de votre formulaire, vous pouvez cliquer dessus pour ouvrir les paramètres du champ dans la colonne de gauche.
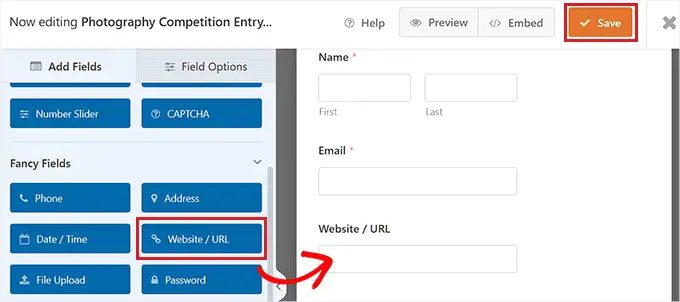
Vous pouvez également ajouter d'autres champs à votre formulaire de téléchargement de fichier.
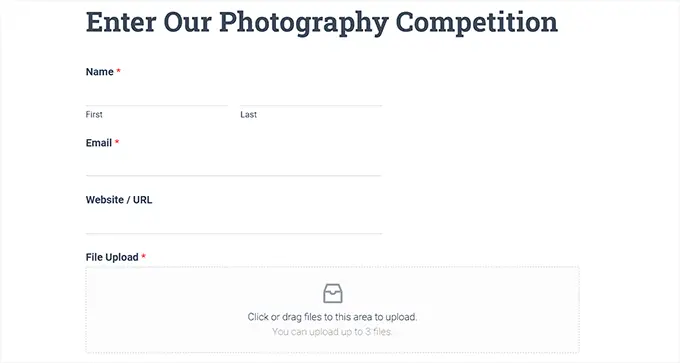
Par exemple, vous pouvez ajouter un champ Site Web/URL au formulaire afin que les utilisateurs puissent vous donner le lien vers leur site Web.


Une fois que vous êtes satisfait de votre formulaire, cliquez sur le bouton "Enregistrer" dans le coin supérieur droit de l'écran pour enregistrer vos paramètres.
Configuration des notifications de votre formulaire de téléchargement de fichiers
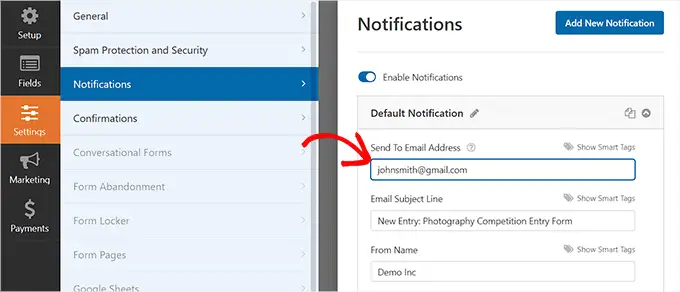
Pour modifier les paramètres de notification du formulaire, vous devez ouvrir l'onglet "Paramètres" dans le coin gauche. Une fois que vous y êtes, cliquez simplement sur l'onglet 'Notifications'.
Par défaut, le formulaire envoie une notification par e-mail à admin_email.
Si vous avez créé votre site WordPress par vous-même, ce sera votre adresse e-mail. Si ce n'est pas le cas, vous pouvez supprimer admin_email et saisir votre propre adresse e-mail ici à la place.

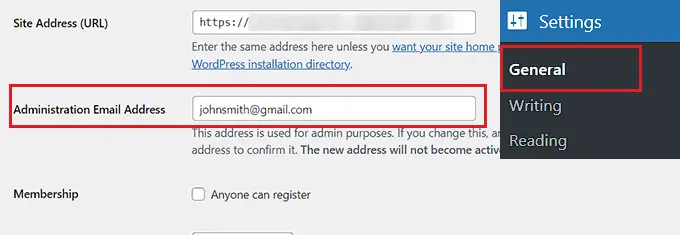
Si vous ne savez pas si admin_email est votre adresse e-mail, visitez simplement la page Paramètres »Général de votre tableau de bord d'administration WordPress.
Une fois que vous y êtes, recherchez l'adresse e-mail de l'administration. Vous pouvez maintenant modifier l'adresse e-mail de l'administrateur à partir d'ici.

Une fois que vous avez terminé, n'oubliez pas de cliquer sur le bouton "Enregistrer les modifications" pour enregistrer vos paramètres.
Si vous souhaitez que les fichiers soumis soient envoyés à plusieurs personnes, vous pouvez consulter notre didacticiel sur la création d'un formulaire de contact avec plusieurs destinataires de notification.
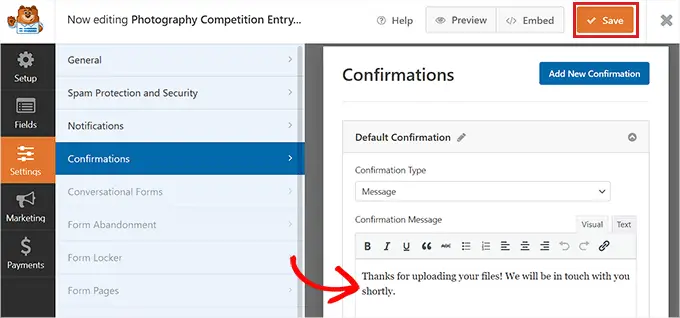
Vous pouvez également modifier le message de confirmation que les utilisateurs voient après l'envoi du formulaire.
Pour ce faire, vous devez visiter la page Paramètres »Confirmations dans la colonne de gauche. Ensuite, tapez simplement le message dans la case « Message de confirmation ». Vous pouvez également ajouter une mise en forme comme le gras et l'italique.

Enfin, n'oubliez pas de sauvegarder votre formulaire une fois les modifications effectuées.
Vous pouvez quitter le générateur de formulaire en cliquant sur le 'X' en haut à droite.
Ajout du formulaire de téléchargement de fichiers à votre site Web
Une fois que vous avez fini de créer votre formulaire, vous devrez l'ajouter à votre site Web.
Pour ce faire, vous devez ouvrir une publication ou une page existante ou nouvelle à partir de la barre latérale d'administration de WordPress. Pour ce didacticiel, nous allons ajouter le formulaire de téléchargement de fichier à une nouvelle page.
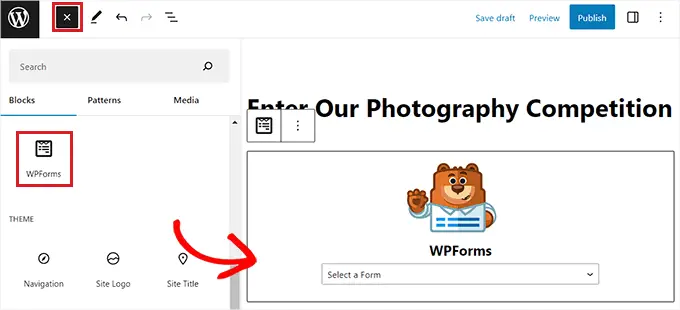
Une fois que vous y êtes, cliquez sur le bouton Ajouter un nouveau bloc '(+)' dans le coin supérieur gauche de l'écran et trouvez le bloc WPForms.

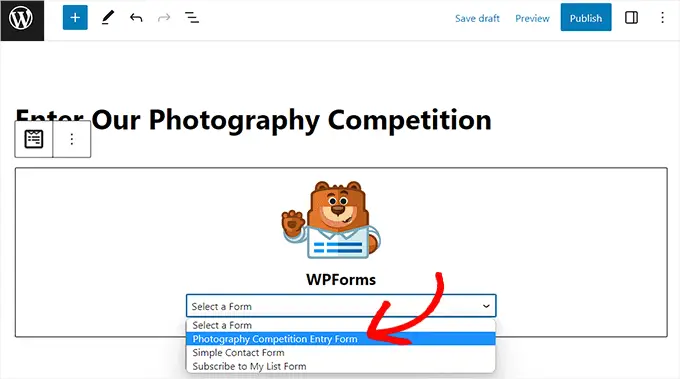
Lors de l'ajout du bloc, vous verrez un menu déroulant WPForms affiché sur la page.
Allez-y et sélectionnez le formulaire de téléchargement de fichier que vous venez de créer.

Enfin, cliquez sur le bouton "Publier" ou "Mettre à jour" pour enregistrer vos modifications.
Vous pouvez maintenant visiter votre site Web pour voir le formulaire de téléchargement de fichier en action.

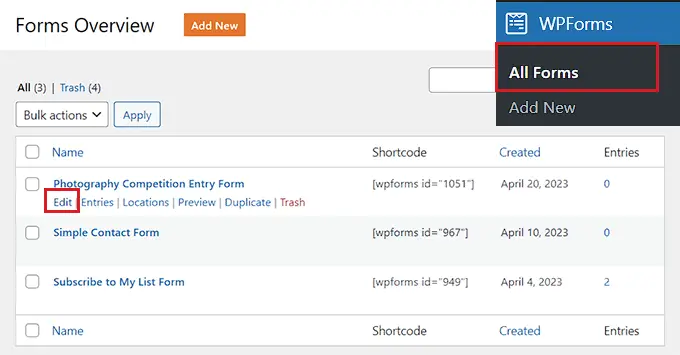
Vous pouvez également apporter des modifications à votre formulaire à tout moment en visitant la page WPForms »Tous les formulaires à partir de la barre latérale d'administration.
À partir de là, cliquez simplement sur le nom du formulaire ou passez votre souris dessus et cliquez sur le lien "Modifier" pour ouvrir le générateur de formulaires.

Lorsque vous modifiez votre formulaire, il est automatiquement mis à jour sur votre site Web, vous n'avez donc pas besoin de l'ajouter à nouveau à votre page.
Conseil : Il est conseillé de tester votre formulaire pour vous assurer qu'il fonctionne comme prévu. Si vous ne recevez pas de notification par e-mail après avoir créé une entrée de formulaire, vous pouvez lire notre guide étape par étape sur la résolution du problème de WordPress qui n'envoie pas d'e-mail.
Affichage ou téléchargement des fichiers téléchargés
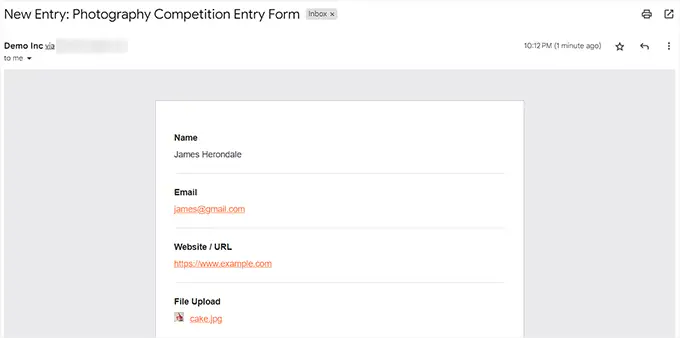
Lorsque quelqu'un envoie un fichier à l'aide de votre formulaire de téléchargement de fichier, vous pouvez le voir dans votre boîte de réception ou votre tableau de bord WordPress.
À chaque entrée de formulaire, vous recevrez un e-mail comme celui-ci :

Cliquez simplement sur les liens pour afficher ou télécharger les fichiers eux-mêmes.
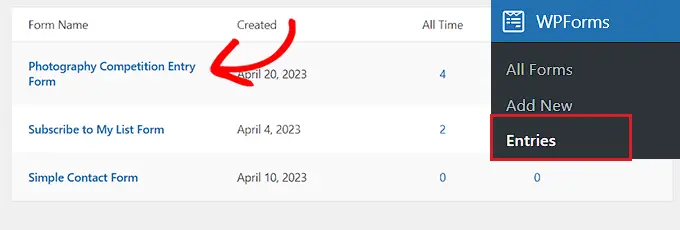
Vous pouvez également trouver facilement les fichiers dans votre tableau de bord WordPress. Allez simplement sur la page WPForms »Entries puis cliquez sur le nom de votre formulaire.

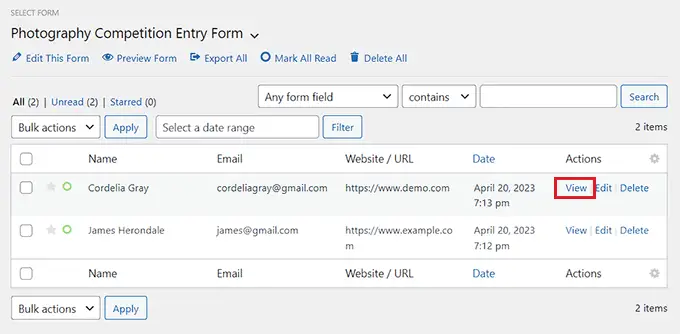
Vous pouvez voir les fichiers téléchargés dans le tableau des entrées de formulaire.
Vous pouvez également cliquer sur le lien "Afficher" pour afficher tous les détails de chaque entrée de formulaire.

Nous espérons que ce tutoriel vous a aidé à apprendre à créer un formulaire de téléchargement de fichiers dans WordPress. Vous pouvez également consulter nos choix d'experts pour les meilleurs plugins d'enquête WordPress et lire notre guide sur la façon de créer une newsletter par e-mail.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
