Comment créer un menu WordPress réactif prêt pour les mobiles
Publié: 2023-10-26Voulez-vous créer un menu WordPress réactif et prêt pour les mobiles ?
Plus de la moitié du trafic total sur les sites Web provient d’appareils mobiles. Si votre menu de navigation ne fonctionne pas bien sur les smartphones et les tablettes, une grande partie de votre audience risque d'avoir du mal à s'orienter sur votre site.
Dans ce guide, nous allons vous montrer comment créer un menu WordPress réactif et prêt pour les mobiles.

Pourquoi créer un menu WordPress réactif adapté aux mobiles ?
Un menu de navigation bien conçu aidera les visiteurs à s’orienter sur votre site Web. Cependant, ce n’est pas parce que votre menu s’affiche bien sur les ordinateurs de bureau qu’il s’affichera également bien sur les smartphones et les tablettes.
Les utilisateurs mobiles représentent environ 58 % de tout le trafic Internet. Cela dit, si votre menu n'est pas beau ou ne fonctionne pas correctement sur les appareils mobiles, vous risquez de perdre la moitié de votre audience. Cela rendra difficile la réalisation d'objectifs clés tels que la croissance de votre liste de diffusion, l'obtention de ventes et la croissance de votre entreprise.
Cela étant dit, voyons comment créer un menu réactif prêt pour les mobiles qui aura fière allure sur les smartphones et les tablettes. Utilisez simplement les liens rapides ci-dessous pour accéder directement à la méthode que vous souhaitez utiliser.
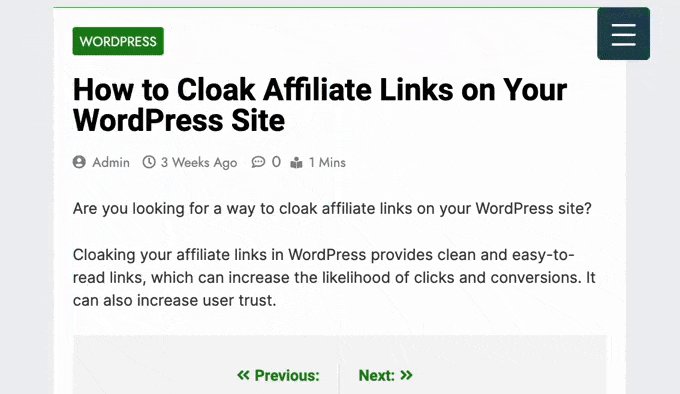
Un panneau coulissant réactif est un menu de navigation qui glisse à l'écran lorsqu'un visiteur appuie ou clique sur une bascule.

De cette façon, le menu est toujours à portée de main mais n'occupe par défaut aucun espace à l'écran. Ceci est particulièrement important puisque les smartphones et les tablettes ont des écrans beaucoup plus petits que ceux des ordinateurs de bureau.
Si le menu est constamment développé, un utilisateur mobile peut déclencher ses liens par accident à l'aide de l'écran tactile de son appareil. Cela fait des panneaux coulissants un bon choix pour un menu adapté aux mobiles.
Le moyen le plus simple d’ajouter un panneau coulissant prêt pour les appareils mobiles consiste à utiliser le menu réactif.
Remarque : Il existe une version premium de Responsive Menu avec des thèmes supplémentaires et des fonctionnalités supplémentaires telles que la logique conditionnelle. Cependant, dans ce guide, nous utiliserons le plugin gratuit car il contient tout ce dont vous avez besoin pour créer un menu prêt pour les mobiles.
La première chose que vous devez faire est d’installer et d’activer le plugin Responsive Menu. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Lors de l'activation, vous pouvez utiliser le plugin pour personnaliser n'importe quel menu WordPress que vous avez précédemment créé. Si vous devez créer un nouveau menu, veuillez consulter notre guide sur la façon d'ajouter un menu de navigation dans WordPress.
Si votre thème WordPress dispose déjà d'un menu mobile intégré, vous devrez connaître la classe CSS de ce menu afin de pouvoir le masquer. Si vous sautez cette étape, les utilisateurs mobiles verront deux menus qui se chevauchent sur votre site Web. Pour des instructions étape par étape, veuillez consulter notre guide sur la façon de masquer un menu mobile dans WordPress.
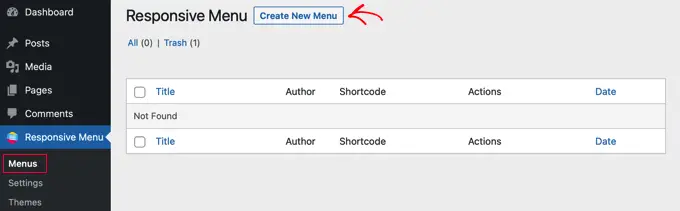
Cela fait, accédez à la page Responsive Menu »Menus et cliquez sur le bouton « Créer un nouveau menu ».

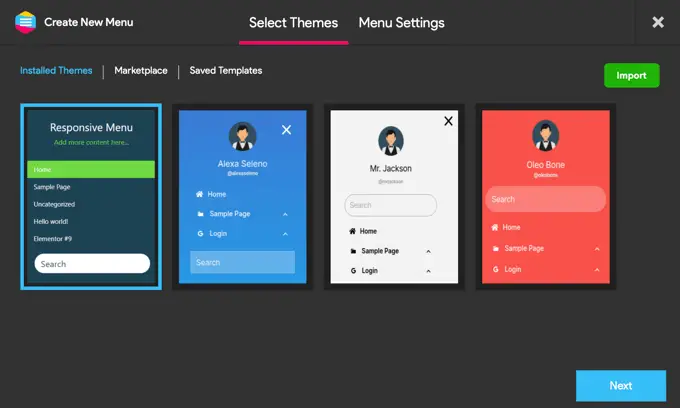
Vous verrez maintenant quelques thèmes différents que vous pouvez utiliser pour votre menu.
Nous utilisons le « Thème par défaut » dans nos images, mais vous pouvez utiliser le thème de votre choix. Après avoir pris votre décision, cliquez sur « Suivant ».

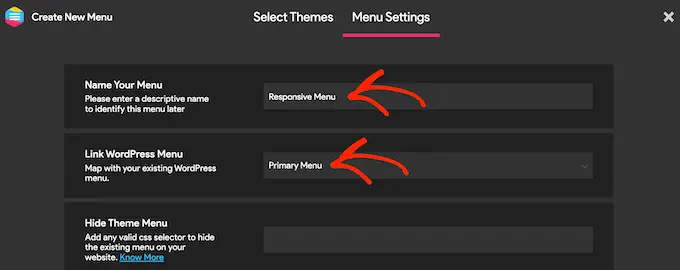
Vous pouvez maintenant saisir un nom pour le menu. Ceci est juste pour votre référence afin que vous puissiez utiliser tout ce que vous voulez.
Cela fait, cliquez sur « Lier le menu WordPress » et choisissez le menu que vous souhaitez utiliser.

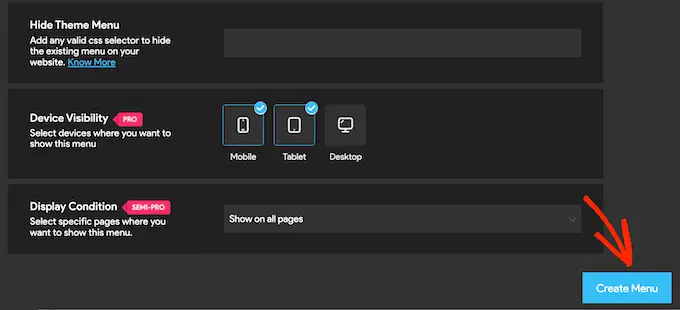
Comme déjà mentionné, si votre thème dispose déjà d'un menu mobile intégré, vous devrez alors ajouter sa classe CSS au champ « Masquer le menu du thème ».
Si vous effectuez une mise à niveau vers le plugin premium, vous obtiendrez quelques paramètres supplémentaires. Par exemple, les utilisateurs Pro peuvent masquer le menu sur des pages ou des appareils particuliers.
Lorsque vous êtes satisfait de la configuration du menu, cliquez sur « Créer un menu ».

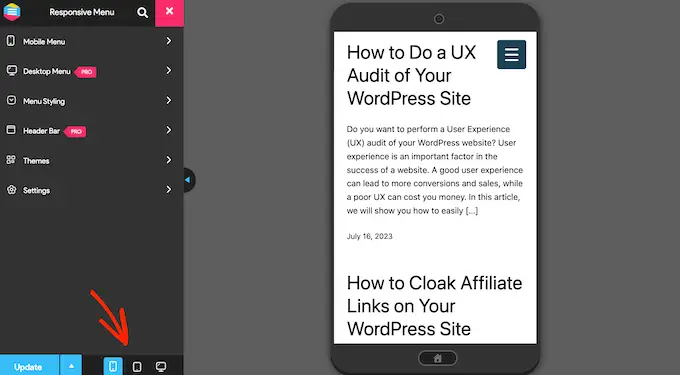
Vous verrez maintenant un aperçu de votre site Web WordPress à droite de l'écran et quelques paramètres à gauche.
Pour voir à quoi ressemble votre site sur mobile, cliquez sur l'icône mobile ou tablette en bas à gauche de l'écran.

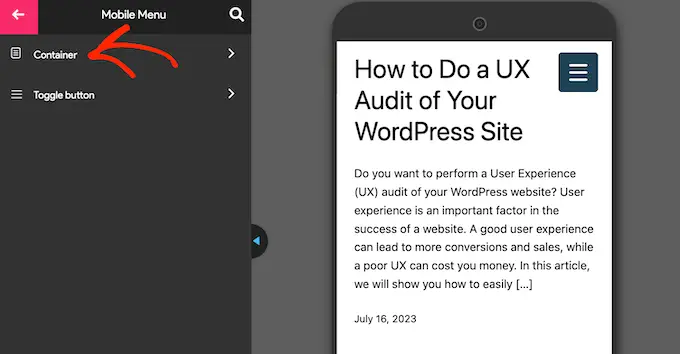
Pour personnaliser l'apparence et le fonctionnement du menu sur les appareils mobiles, sélectionnez « Menu mobile ».
Ensuite, cliquez sur « Conteneur ».

Ici, vous trouverez de nombreux paramètres différents.
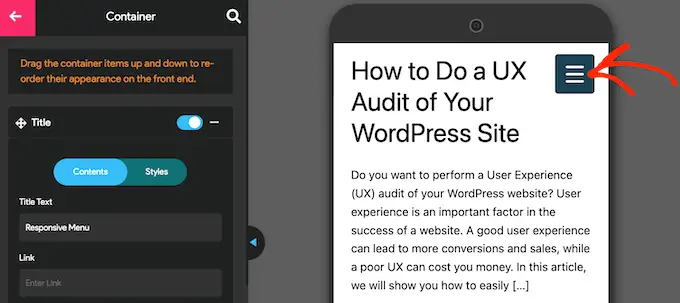
Au fur et à mesure que vous apportez des modifications, l'aperçu en direct sera souvent mis à jour automatiquement. Dans cet esprit, c'est une bonne idée d'élargir le menu afin de pouvoir surveiller l'apparence de votre menu mobile. Pour ce faire, cliquez simplement sur le bouton bascule du menu.

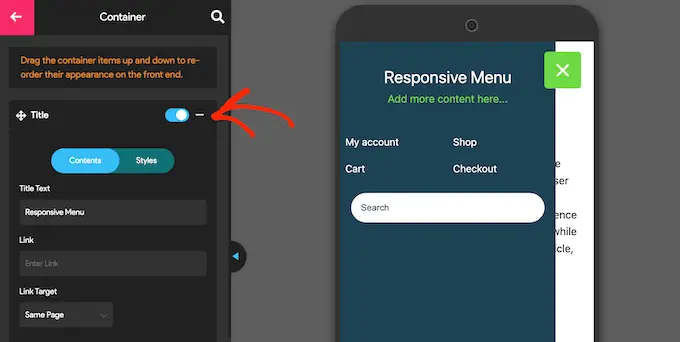
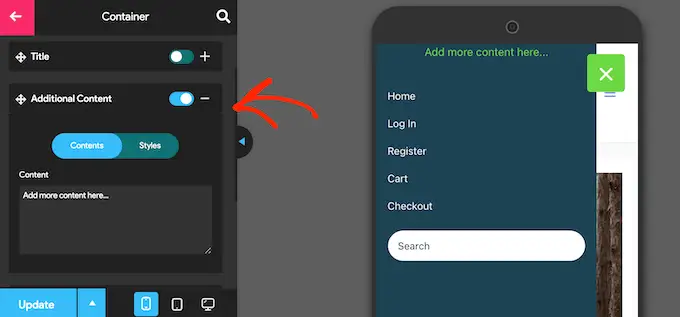
Par défaut, le plugin ajoute un titre et du texte « Ajouter plus de contenu… ».
Vous pouvez le remplacer par votre propre message, ou même supprimer complètement le texte. Pour modifier le titre, cliquez pour développer la section « Titre ».

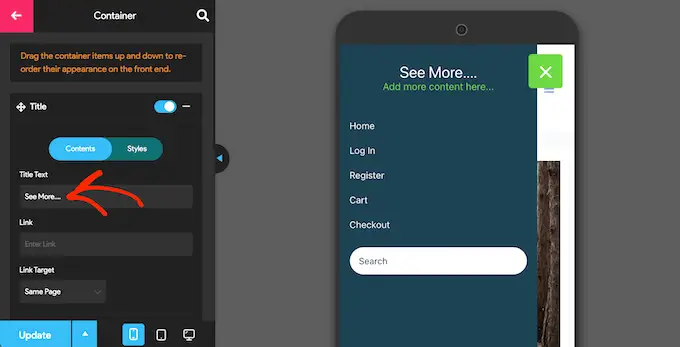
Vous pouvez maintenant saisir votre propre message dans le champ « Texte du titre ».
Vous pouvez également ajouter un lien vers le titre ou ajouter des polices d'icônes et des images.

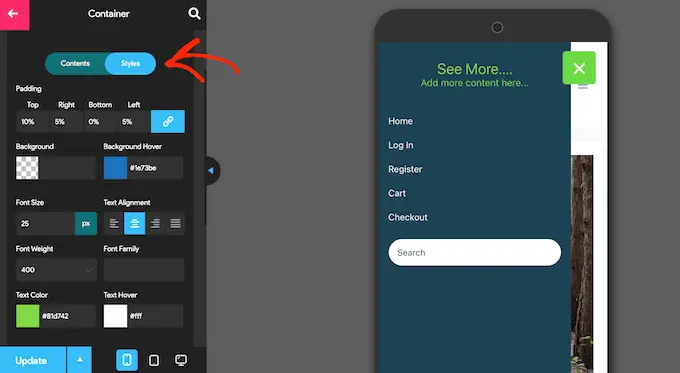
Pour personnaliser l'apparence du titre, cliquez sur l'onglet « Styles ».
Ici, vous pouvez modifier la couleur d’arrière-plan, la couleur du texte, la taille de la police, etc.

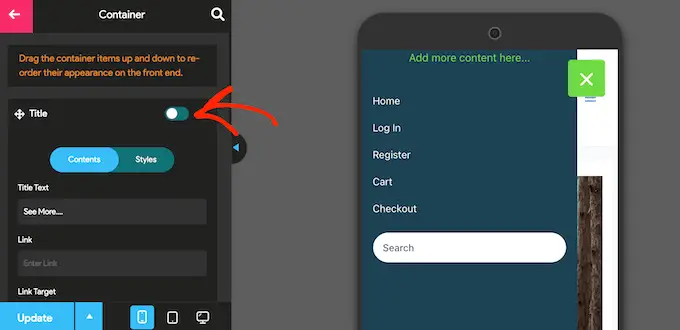
Si vous ne souhaitez afficher aucun texte de titre, cliquez pour désactiver la bascule à côté de « Titre ».
Si le titre n'est pas essentiel, sa suppression créera plus d'espace pour les liens et autres contenus dans le menu de navigation de votre mobile.

Pour remplacer le message « Ajouter plus de contenu ici… ». texte avec votre propre message, cliquez pour développer la zone « Contenu supplémentaire ».
Vous pouvez désormais saisir votre propre texte, modifier la couleur du texte, modifier l'alignement du texte, etc. en utilisant les paramètres du menu de gauche.

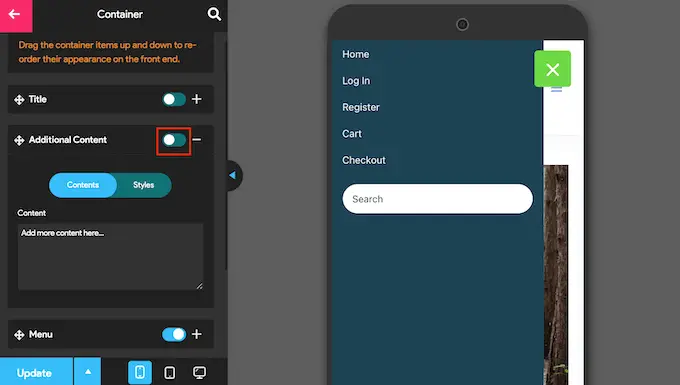
Pour supprimer complètement le texte, cliquez simplement pour désactiver la bascule.
Encore une fois, cela peut créer plus de place pour le reste du contenu du menu. Ceci est particulièrement utile sur les smartphones et les tablettes, qui ont généralement des écrans plus petits.

Par défaut, Responsive Menu affichera tous vos éléments de menu sous la forme d'une seule liste. Cependant, vous préférerez peut-être afficher ces liens dans plusieurs colonnes. Cela peut bien fonctionner si les étiquettes de votre menu sont plus courtes, car cela vous permet d'afficher plus d'éléments dans un espace plus petit sans que le menu ne paraisse encombré.
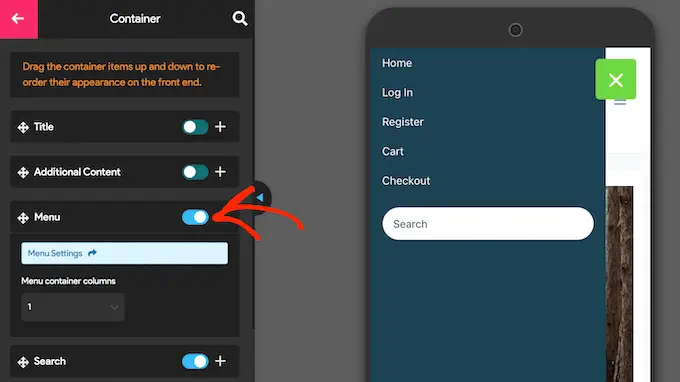
Pour essayer différentes dispositions de colonnes, cliquez pour développer la section « Menu ».

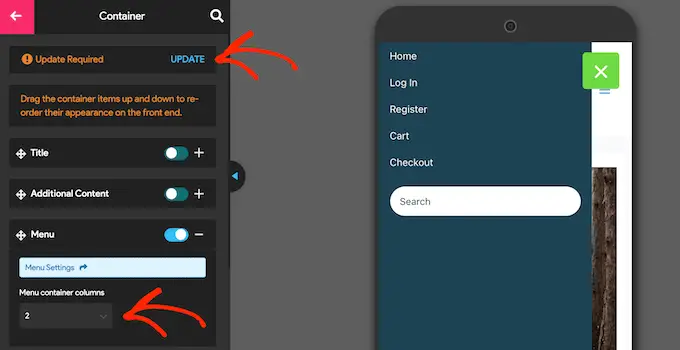
Vous pouvez maintenant ouvrir la liste déroulante « Colonnes du conteneur de menu » et choisir le nombre de colonnes que vous souhaitez utiliser.
À ce stade, vous pouvez voir le texte « Mise à jour requise ». Si vous voyez ce message, cliquez dessus pour mettre à jour l'aperçu en direct avec vos nouveaux paramètres de colonne.

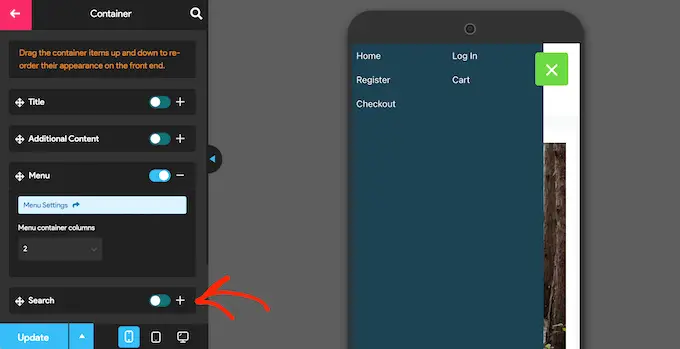
Par défaut, Responsive Menu ajoute une barre de recherche à votre menu WordPress. Cela peut aider les visiteurs à trouver du contenu intéressant, mais cela peut également occuper un espace précieux à l’écran.
Si vous préférez, vous pouvez supprimer la barre de recherche pour les utilisateurs mobiles en désactivant le bouton à côté de « Rechercher ».

Il existe de nombreux autres paramètres que vous pouvez configurer, vous souhaiterez donc peut-être passer un peu de temps à parcourir les autres options. Cependant, cela suffit pour créer un menu bien conçu et prêt pour les appareils mobiles.

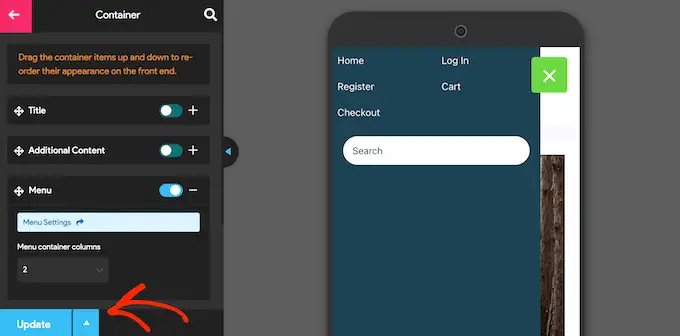
Lorsque vous êtes satisfait de la configuration du menu de navigation, cliquez sur « Mettre à jour ».

Désormais, visitez simplement votre blog WordPress à l’aide d’un appareil mobile pour voir le nouveau menu en action. Vous pouvez également afficher la version mobile de votre site WordPress depuis le bureau.
Une autre option consiste à ajouter un menu réactif en plein écran. Il s'agit d'un menu qui s'adapte automatiquement aux différentes tailles d'écran, de sorte que le menu de navigation sera toujours beau, quel que soit l'appareil utilisé par le visiteur.
Le menu occupant tout l’espace disponible, il est plus facile de naviguer sur les smartphones et les tablettes, quelle que soit la taille de l’écran.
Le moyen le plus simple de créer un menu plein écran consiste à utiliser le menu plein écran – adapté aux mobiles et réactif. Ce plugin vous permet de créer un menu plein écran pour les appareils mobiles uniquement, ou vous pouvez afficher le même menu sur les smartphones, tablettes et ordinateurs de bureau, afin que tous les visiteurs aient la même expérience.
La première chose que vous devez faire est d'installer et d'activer le plugin FullScreen Menu. Vous pouvez consulter notre guide étape par étape sur la façon d’installer un plugin WordPress pour plus de détails.
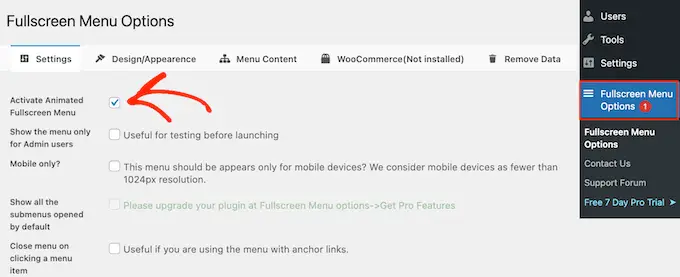
Lors de l'activation, sélectionnez Options du menu plein écran dans le menu WordPress et cochez la case suivante : "Activer le menu plein écran animé".

Nous vous recommandons également de cocher la case « Afficher le menu uniquement pour les utilisateurs administrateurs ». Cela vous permet de voir les modifications au fur et à mesure que vous configurez le menu, mais les visiteurs ne verront pas le menu mobile tant que vous ne l'aurez pas mis en ligne.
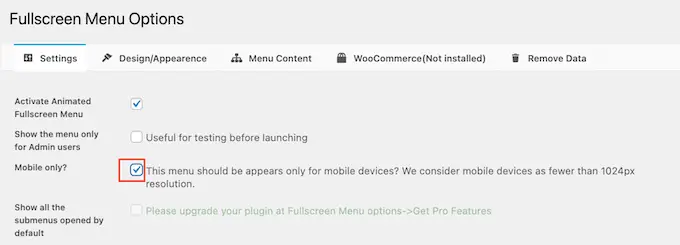
Par défaut, le plugin affichera le menu plein écran sur tous les appareils. Si vous souhaitez afficher le menu plein écran uniquement sur les smartphones et les tablettes, cochez la case à côté de « Mobile uniquement ».

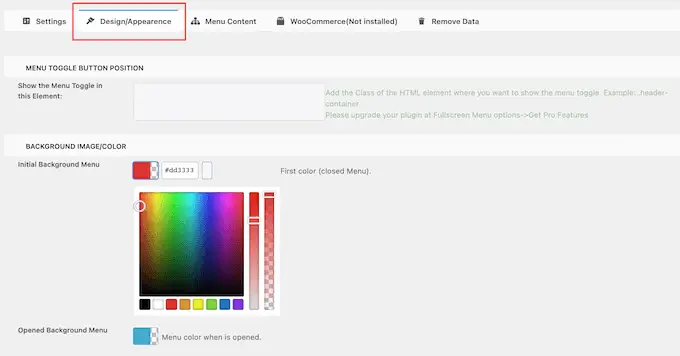
Cela fait, vous êtes prêt à affiner l'apparence du menu en cliquant sur l'onglet « Conception / Apparence ».
Ici, vous pouvez choisir les paramètres de couleurs, de police et d'animation pour le menu plein écran.

Lorsque vous effectuez ces modifications, sachez simplement que « Menu d'arrière-plan initial » est l'icône bascule du menu. Pendant ce temps, « Menu d'arrière-plan ouvert » est la couleur du menu mobile développé en plein écran.
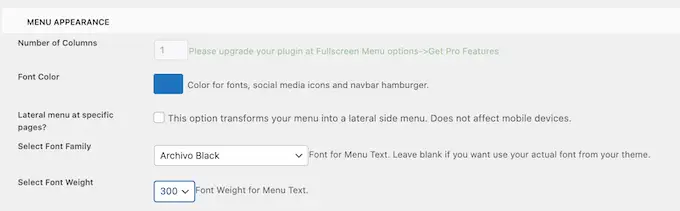
Après avoir choisi les couleurs du menu, faites défiler jusqu'à la section « Apparence du menu ». Ici, vous pouvez modifier la couleur de la police, la famille de polices et la taille de la police du menu.

Sachez simplement que le chargement de polices supplémentaires pourrait affecter les performances et la vitesse de votre site WordPress. Ce n'est pas toujours un bon choix pour les appareils mobiles, qui ont généralement moins de puissance de traitement que les ordinateurs de bureau. Certains visiteurs peuvent également avoir une mauvaise connexion Internet mobile, ce qui ralentira encore le chargement de votre site.
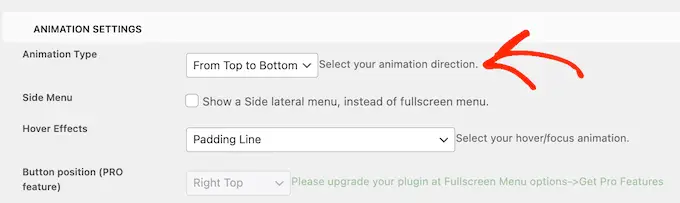
Cela fait, faites défiler jusqu'à « Paramètres d'animation ».
Pour commencer, vous pouvez choisir la façon dont le menu se développera lorsqu'un visiteur clique sur l'icône bascule. Ouvrez simplement le menu déroulant « Type d'animation » et choisissez une option dans la liste, telle que De haut en bas ou De gauche à droite.

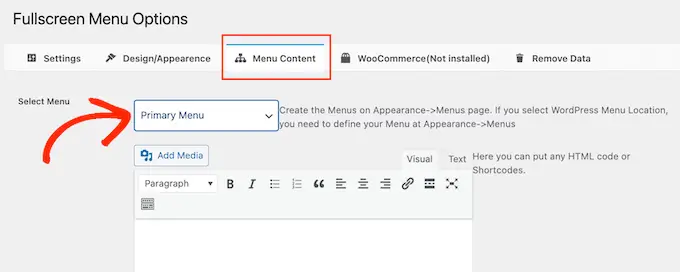
Lorsque vous êtes satisfait de la configuration du menu, il est temps d'ajouter du contenu en cliquant sur l'onglet « Contenu du menu ».
Ici, allez-y, ouvrez la liste déroulante « Sélectionner le menu » et choisissez le menu que vous souhaitez afficher en plein écran.

Si vous n'avez pas encore créé de menu de navigation, consultez notre guide sur la façon d'ajouter des menus de navigation dans WordPress.
Si vous souhaitez afficher du contenu supplémentaire dans le menu, vous pouvez l'ajouter dans la case « HTML gratuit / Shortcodes ». Cela agit comme un mini éditeur de page vous permettant de saisir du texte, de modifier la mise en forme, d'ajouter des puces et des listes numérotées, et bien plus encore.

Il existe également une case à cocher qui ajoutera un lien vers votre page de politique de confidentialité.
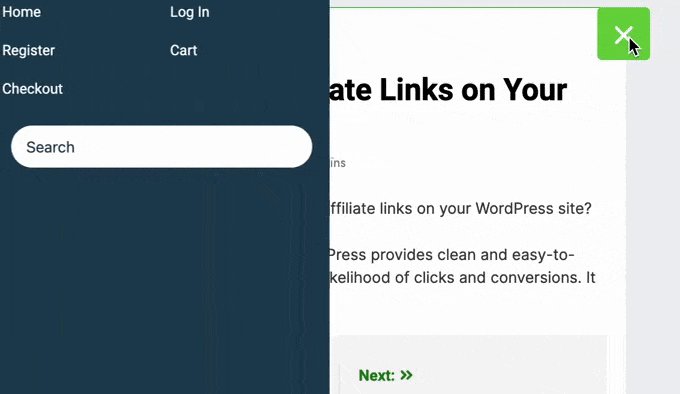
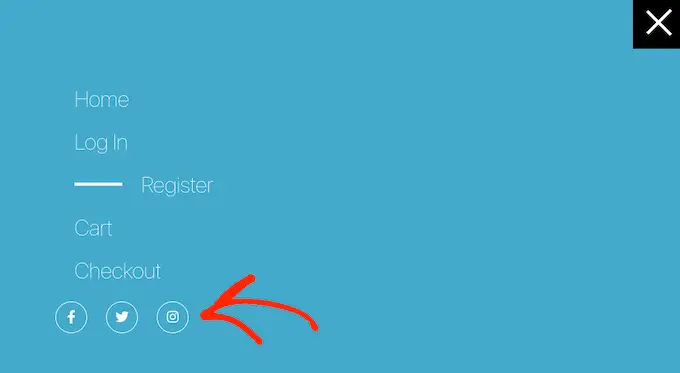
Ensuite, vous souhaiterez peut-être ajouter des icônes de réseaux sociaux à votre menu WordPress. Ces icônes apparaîtront dans une rangée au bas du menu plein écran.

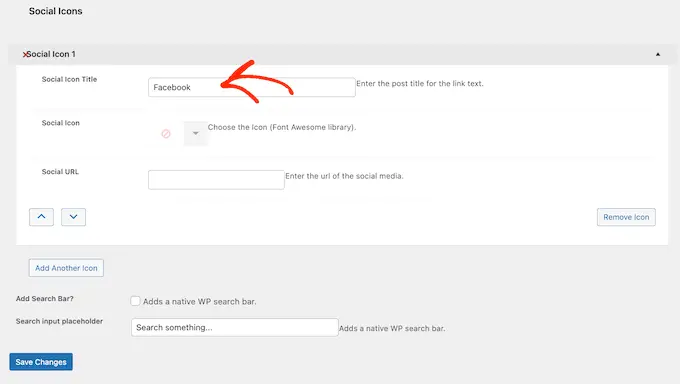
Pour ajouter ces icônes, cliquez simplement pour développer la case « Social Icon 1 ».
Vous pouvez maintenant saisir un titre pour l'icône, tel que « Facebook ».

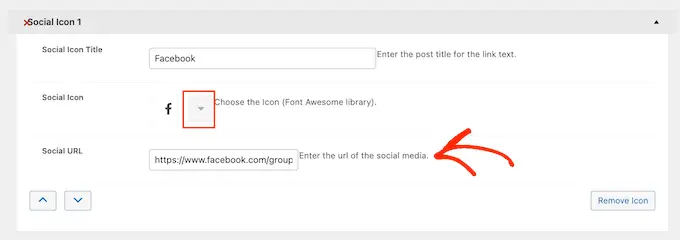
Après cela, cliquez sur la flèche à côté de « Icône sociale » et choisissez l'icône que vous souhaitez montrer aux visiteurs mobiles.
Enfin, saisissez l'adresse que vous souhaitez utiliser dans le champ « URL sociale ».

Pour ajouter plus d'icônes, cliquez simplement sur le bouton « Ajouter une autre icône ».
Enfin, vous souhaiterez peut-être ajouter une barre de recherche WordPress pour aider les visiteurs à trouver ce qu'ils recherchent. Pour ce faire, cochez simplement la case à côté de "Ajouter une barre de recherche".

Par défaut, le plugin affichera un message « Rechercher quelque chose… ». Cependant, vous pouvez le remplacer par votre propre message personnalisé en tapant dans le champ « Espace réservé de saisie de recherche ».
Par exemple, si vous gérez une boutique WooCommerce, vous souhaiterez peut-être utiliser un texte tel que « Commencer vos achats » ou « Rechercher des produits ».
Lorsque vous êtes satisfait de la configuration du menu, cliquez sur le bouton « Enregistrer les modifications ».

Désormais, visitez simplement votre site Web à l’aide d’un appareil mobile pour voir le menu plein écran en action.
Vous pouvez également prévisualiser la version mobile de votre site Web à l’aide du personnalisateur de thème WordPress.
Bonus : Comment ajouter un menu adapté aux mobiles aux pages de destination
Si vous créez une page de destination ou une page de vente, vous souhaiterez que la conception soit aussi belle sur les appareils mobiles que sur un ordinateur de bureau.
Dans cet esprit, nous vous recommandons de créer la page à l'aide de SeedProd. SeedProd est le meilleur plugin de création de pages et est livré avec plus de 180 modèles conçus par des professionnels.

Après avoir créé une conception à l'aide de SeedProd, vous pouvez ajouter un menu adapté aux mobiles à la page à l'aide du bloc de menu de navigation prêt à l'emploi de SeedProd. Ce bloc vous permet de créer des menus séparés pour les périphériques de menu et le bureau.
De cette façon, vous pouvez utiliser une mise en page différente et même afficher des liens différents en fonction de l'appareil de l'utilisateur.
Pour en savoir plus, veuillez consulter notre guide sur la façon d'ajouter des menus de navigation personnalisés dans WordPress.
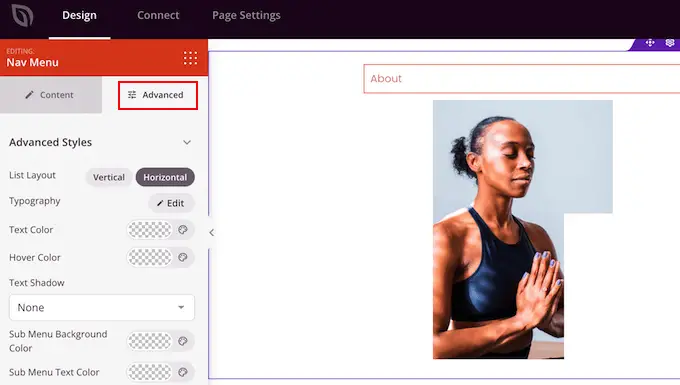
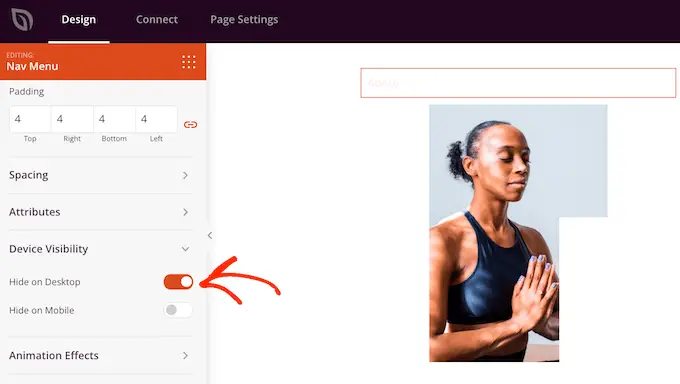
Après avoir ajouté le bloc Nav à votre conception, cliquez simplement sur l'onglet « Avancé ».

Ici, cliquez pour développer la section « Visibilité de l'appareil ».
Après cela, cliquez sur la bascule « Masquer sur le bureau » pour l'activer. Désormais, ce menu n'apparaîtra que sur les appareils mobiles.

Vous pouvez désormais ajouter des liens et modifier la disposition du menu à l'aide des paramètres du menu de gauche.
Nous espérons que cet article vous a aidé à apprendre à créer un menu WordPress réactif et prêt pour les mobiles. Vous voudrez peut-être également consulter notre guide sur la façon d’augmenter le trafic de votre blog, ou consulter notre sélection d’experts des meilleures solutions d’analyse pour les utilisateurs de WordPress.
Si vous avez aimé cet article, abonnez-vous à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
