Comment créer un site de questions et réponses sur WordPress
Publié: 2023-03-11Voulez-vous créer une communauté de questions et réponses en ligne comme Stack Overflow ou Quora ?
Vous pouvez créer un site entier dédié aux questions-réponses ou ajouter une section de questions et réponses à un site WordPress existant. Quelle que soit l'approche que vous adoptez, des questions et réponses utiles peuvent améliorer l'expérience des visiteurs et les garder sur votre site Web plus longtemps.
Dans cet article, nous allons vous montrer comment créer facilement un site de questions et réponses dans WordPress.

Premiers pas avec un site Web de questions et réponses
Pour démarrer votre propre site Web de questions et réponses, vous aurez besoin des éléments suivants :
- Un nom de domaine. Il s'agit du nom de votre site Web tel que stackoverflow.com.
- Un compte d'hébergement Web. C'est là que les fichiers de votre site Web sont stockés. Tous les sites Web ont besoin d'un hébergement Web.
- Un système de gestion de contenu. Il s'agit d'un logiciel qui vous aide à créer, publier et gérer toutes vos questions et réponses. Pour ce guide, nous utiliserons WordPress car il alimente près de 43 % de tous les sites Web et vous donne un contrôle total sur votre contenu. Pour en savoir plus sur les raisons pour lesquelles nous recommandons WordPress à tous nos lecteurs, veuillez consulter notre revue complète de WordPress avec ses avantages et ses inconvénients.
- Logiciels, plugins ou outils supplémentaires. Ceux-ci ajoutent des fonctionnalités spéciales de questions-réponses à votre site Web WordPress.
Combien coûte la création d'un site Web de questions et réponses ?
La réponse à cette question dépend des fonctionnalités dont vous avez besoin, du nombre de visiteurs que vous recevez, de la quantité de contenu que vous créez et de nombreux autres facteurs.
Pour vous aider à établir votre budget, nous avons créé un guide complet sur le coût réel de la création d'un site Web. Cependant, le coût de création d'un site Web peut généralement varier de 100 $ par an à 30 000 $ par an.
Nous vous recommandons de commencer petit, puis d'ajouter plus de fonctionnalités à votre site de questions-réponses au fur et à mesure qu'il grandit et devient plus populaire. Cela vous aide à éviter de trop dépenser sur votre site, avant qu'il ne commence à générer des bénéfices.
Cela dit, voyons comment vous pouvez créer un site Web de questions-réponses réussi pour moins de 100 $.
Étape 1 : Configuration de votre site de questions et réponses
Pour créer un site Web WordPress, vous aurez besoin d'un nom de domaine et d'un hébergement Web. Pour vous aider, nous avons sélectionné certains des meilleurs hébergements WordPress que vous pouvez acheter pour un site Web de questions et réponses.
Bien que le logiciel WordPress soit gratuit, l'hébergement et les noms de domaine sont là où les coûts peuvent vraiment commencer à s'accumuler.
Un nom de domaine coûte généralement 14,99 $/an et les frais d'hébergement commencent à partir de 7,99 $/mois. C'est BEAUCOUP pour les nouveaux sites Web ou pour quiconque travaille avec un budget limité.
Heureusement, Bluehost a accepté d'offrir à nos utilisateurs un nom de domaine gratuit et plus de 60% de réduction sur l'hébergement Web. En gros, vous pouvez commencer pour 2,75 $ par mois.
→ Cliquez ici pour réclamer cette offre exclusive Bluehost ←
Bluehost est l'une des plus grandes sociétés d'hébergement au monde et un fournisseur d'hébergement WordPress officiellement recommandé.
Ils offrent également à nos lecteurs un certificat SSL gratuit afin que vous ayez la possibilité d'accepter les paiements en ligne. C'est parfait si vous voulez gagner de l'argent avec votre site Web de questions et réponses à l'avenir.
Pour acheter un nom de domaine et un hébergement, rendez-vous simplement sur le site Web de Bluehost dans une nouvelle fenêtre de navigateur et cliquez sur le bouton vert "Get Started Now".

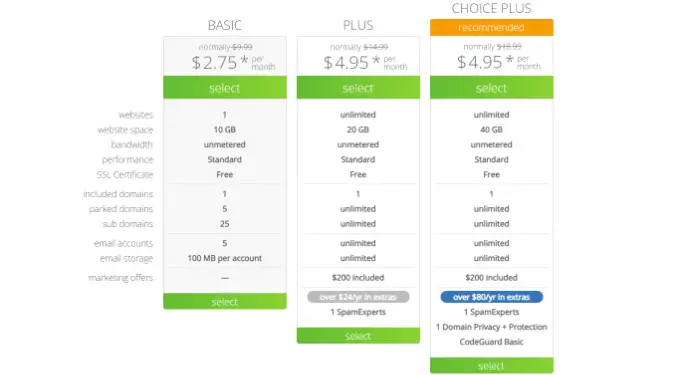
Cela vous amènera à une page de tarification où vous pourrez choisir un plan d'hébergement pour votre site Web de questions-réponses.
Nous vous recommandons de choisir un plan Basic ou Plus, car ce sont les plans d'hébergement Web les plus populaires parmi nos lecteurs.

Après avoir sélectionné un plan, cliquez sur "Continuer".
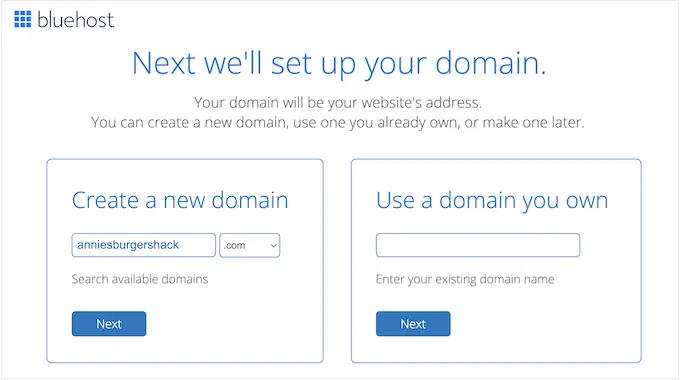
Sur l'écran suivant, vous devrez choisir un nom de domaine.

Idéalement, le nom de domaine sera facile à prononcer et à épeler, et facile à retenir.
Besoin d'aide pour choisir un nom de domaine pour votre site Web de questions et réponses ? Consultez ces conseils et outils pour choisir le meilleur nom de domaine.
Après avoir choisi un nom, cliquez sur le bouton 'Suivant' pour continuer.
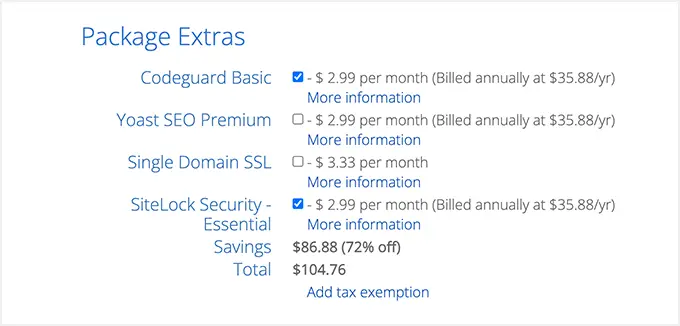
Vous devrez maintenant fournir les informations de votre compte, telles que votre nom et votre adresse e-mail professionnelle. Après cela, vous verrez également des extras facultatifs que vous pouvez acheter.
Nous ne recommandons généralement pas d'acheter ces extras immédiatement, car vous pouvez toujours les ajouter plus tard si vous en avez besoin.

Après cela, saisissez simplement vos informations de paiement pour finaliser l'achat.
Une fois que vous avez fait cela, vous recevrez un e-mail avec des instructions sur la façon de vous connecter à votre panneau de contrôle d'hébergement Web. Il s'agit du tableau de bord de votre compte d'hébergement où vous pouvez gérer votre site Web de questions-réponses, y compris la configuration des notifications par e-mail et la demande d'assistance WordPress, si vous en avez besoin.
C'est également là que vous installerez le logiciel WordPress.
Étape 2. Installez WordPress sur votre site Web de questions et réponses
Lorsque vous vous inscrivez avec Bluehost en utilisant notre lien, vous aurez accès à un installateur WordPress en un clic.
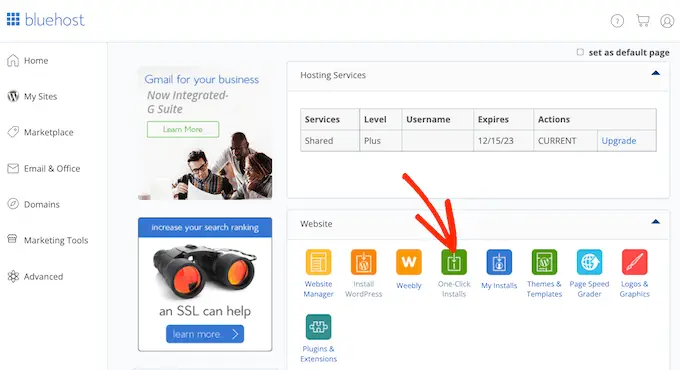
Connectez-vous simplement à votre compte Bluehost et cliquez sur "Installation en un clic".

Ici, vous verrez tous les différents logiciels que vous pouvez ajouter à votre compte.
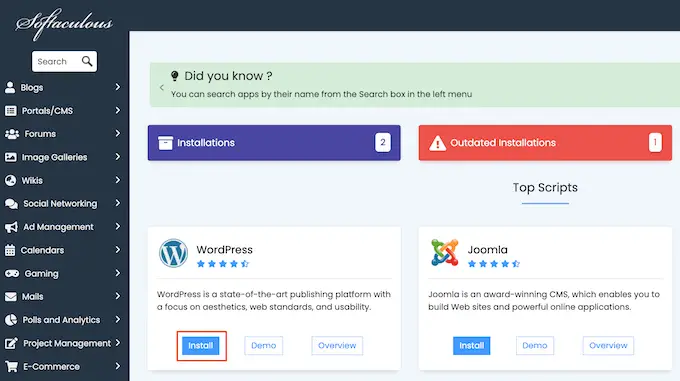
Trouvez simplement "WordPress" et cliquez dessus.

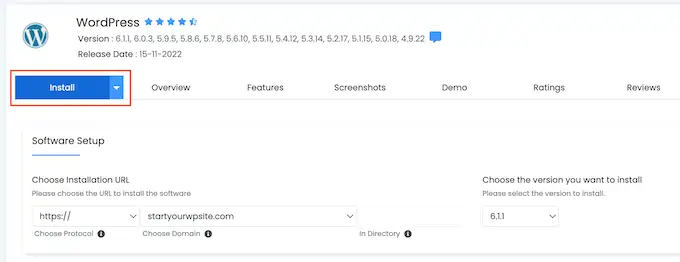
Ici, cliquez simplement sur le bouton 'Installer'.
Vous pouvez maintenant suivre les instructions à l'écran pour installer le logiciel WordPress.

Une fois ce processus terminé, vous pouvez vous connecter au tableau de bord WordPress en vous rendant simplement sur votresite.com/wp-admin/ directement depuis votre navigateur.
Si vous utilisez un autre hébergeur de site Web WordPress comme SiteGround, Hostinger, HostGator ou WP Engine, vous pouvez consulter notre guide complet sur l'installation de WordPress pour tous les principaux fournisseurs d'hébergement.
Étape 3. Sélectionnez un thème WordPress
Après avoir installé WordPress, vous souhaiterez généralement modifier le thème par défaut. Les thèmes WordPress sont des modèles conçus par des professionnels qui modifient l'apparence et le comportement de votre site.
Il existe de nombreux thèmes professionnels WordPress premium et gratuits parmi lesquels choisir. Vous pouvez généralement les classer en tant que thèmes WordPress polyvalents ou thèmes de l'industrie de niche.
Une autre option consiste à utiliser un plugin de création de page de destination tel que SeedProd.

SeedProd est le meilleur constructeur de pages WordPress par glisser-déposer et est livré avec des modèles intégrés que vous pouvez utiliser pour créer un site Web de questions-réponses conçu par des professionnels.
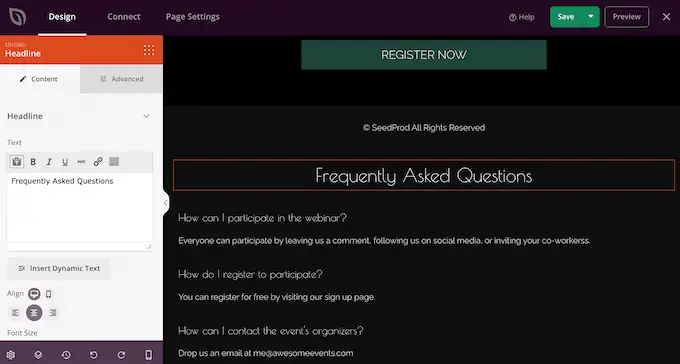
Il a même une section FAQ prête à l'emploi que vous pouvez ajouter à n'importe quelle page par glisser-déposer.

Une fois que vous avez choisi un thème, veuillez consulter notre guide étape par étape sur la façon d'installer un thème WordPress.
Étape 4. Configuration de votre site de questions et réponses
Le moyen le plus simple d'ajouter des fonctionnalités de questions et réponses à votre site Web WordPress consiste à utiliser le plugin AnsPress. Ce plugin vous permet de créer un site de questions et réponses de style Stack Overflow.

Mieux encore, AnsPress crée automatiquement toutes les pages dont vous avez besoin pour lancer un site de questions et réponses réussi.
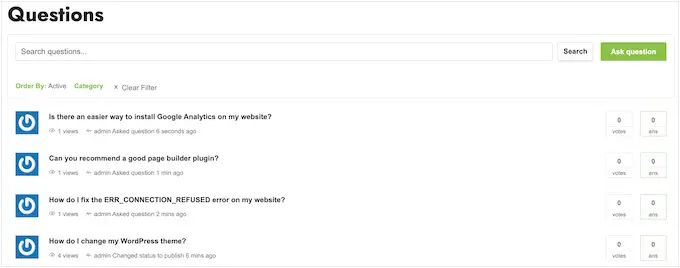
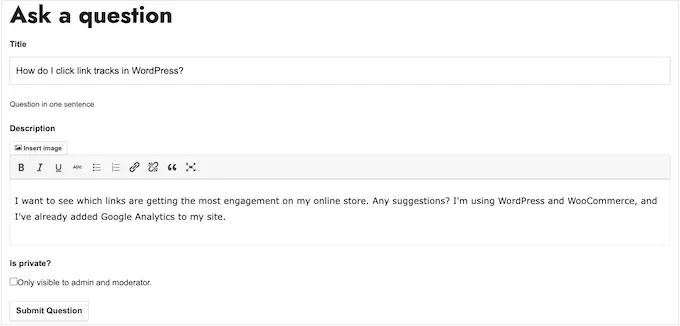
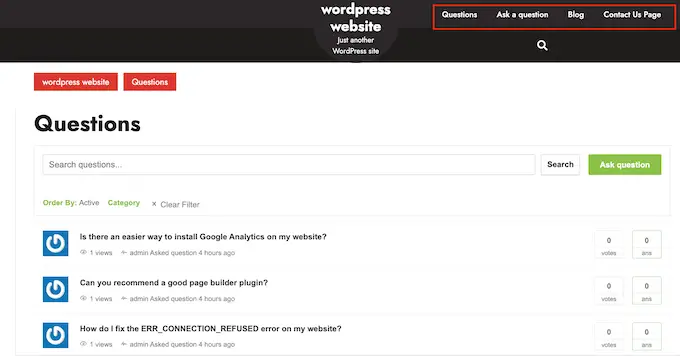
Cela inclut une page où les visiteurs peuvent saisir leurs questions, exactement de la même manière que les gens utilisent des sites Web comme Quora.

La première chose que vous devez faire est d'installer et d'activer AnsPress. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
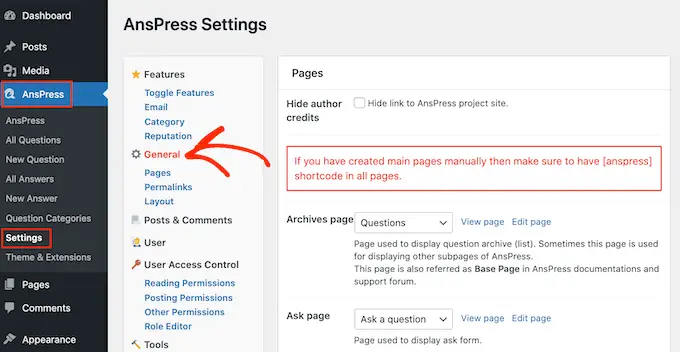
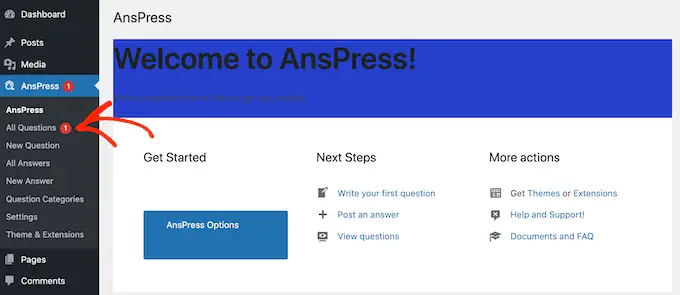
Lors de l'activation, AnsPress ajoute automatiquement des pages de questions-réponses à votre site Web WordPress. Pour voir ces pages, rendez-vous sur AnsPress » Paramètres dans le tableau de bord WordPress.
Une fois là-bas, vous pouvez sélectionner "Général" dans le menu de gauche.

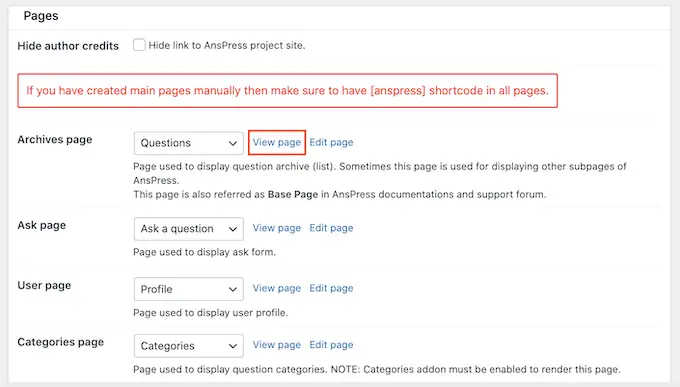
Cette page répertorie toutes les différentes pages créées par AnsPress.
Pour regarder de plus près n'importe quelle page, cliquez simplement sur son lien "Afficher la page".

Les pages AnsPress par défaut devraient convenir à la plupart des blogs et sites Web WordPress. Cependant, vous pouvez toujours ajouter votre propre contenu à ces pages.
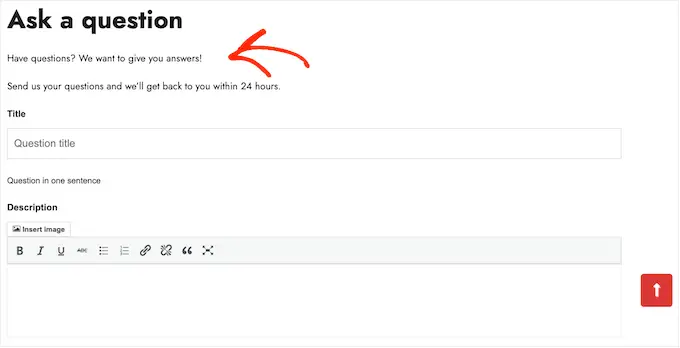
Par exemple, vous pouvez ajouter du texte qui encourage les visiteurs à publier leurs questions et leur indique quand s'attendre à une réponse.

Pour ajouter votre propre contenu à n'importe quelle page AnsPress, cliquez simplement sur le lien "Modifier la page" à côté de celle-ci.
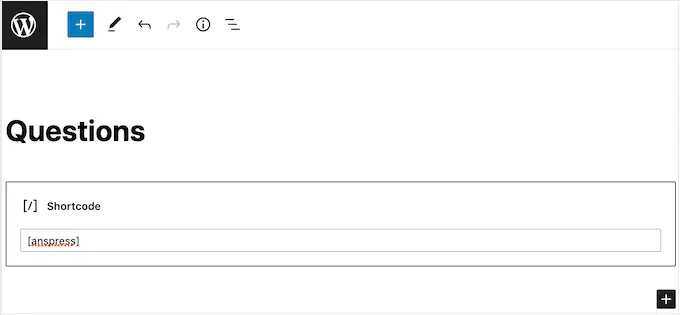
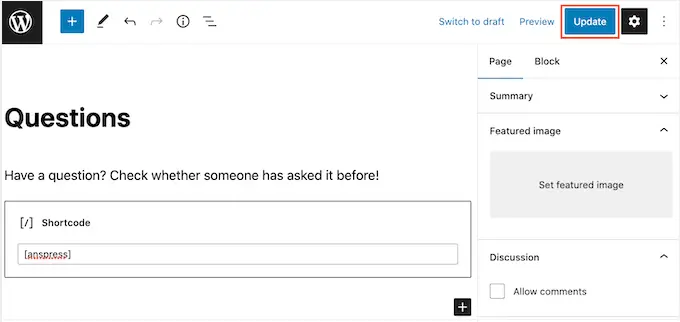
Cela ouvre l'éditeur de publication WordPress standard où vous pouvez ajouter du texte, des images, etc.

Comme vous pouvez le constater, AnsPress ajoute tout son contenu à l'aide d'un shortcode, ne modifiez donc en aucun cas ce code.
Lorsque vous êtes satisfait des modifications que vous avez apportées, cliquez simplement sur "Mettre à jour".

Vous pouvez modifier n'importe quelle page AnsPress par défaut en suivant le même processus décrit ci-dessus.
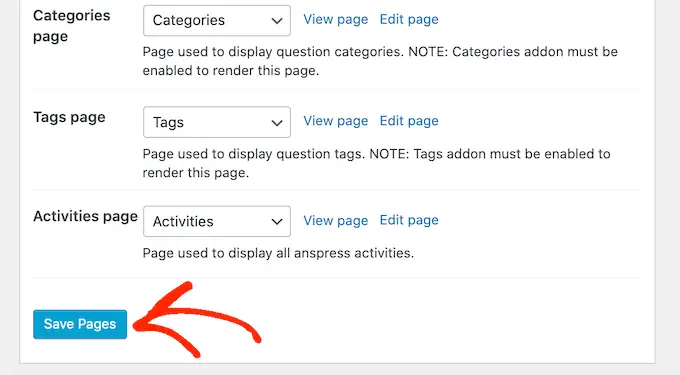
Lorsque vous avez terminé, n'oubliez pas de cliquer sur "Enregistrer les pages" pour enregistrer vos paramètres.


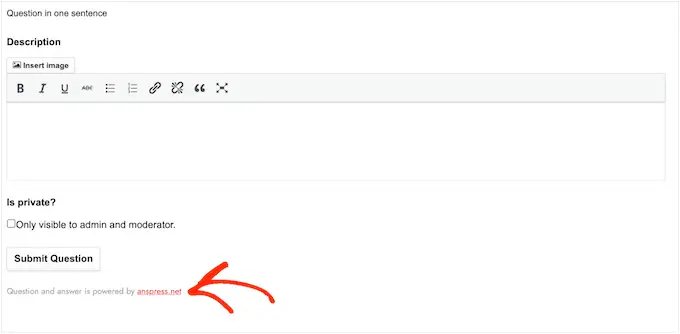
Par défaut, AnsPress ajoute le message suivant à toutes ses pages : 'La question et la réponse sont alimentées par anspress.net.' Cela peut rendre votre site moins professionnel.
Il est également lié au site AnsPress, ce qui peut nuire à vos pages vues et à votre taux de rebond en encourageant les internautes à quitter votre site.

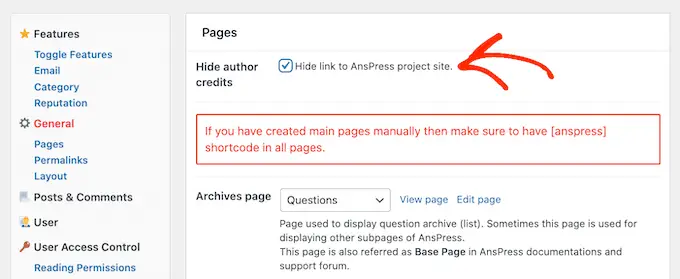
Pour cette raison, c'est une bonne idée de supprimer ce texte en cochant la case à côté de "Masquer les crédits de l'auteur", puis en cliquant sur "Enregistrer les modifications".
Maintenant, si vous regardez n'importe quelle page AnsPress, vous verrez que le texte a disparu.

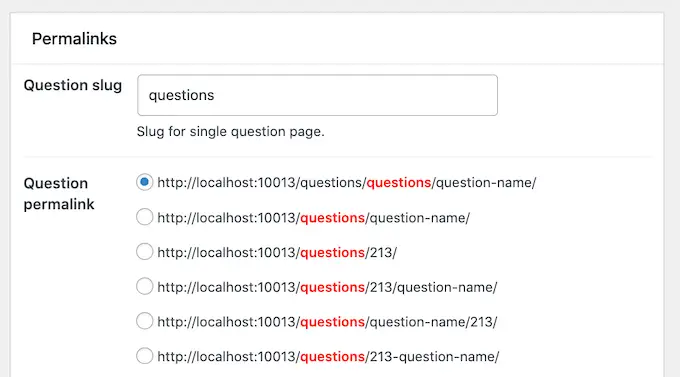
Cela fait, faites défiler jusqu'à la section "Permaliens" dans les paramètres AnsPress.
Ici, vous verrez la structure du permalien et les paramètres que le plugin utilise par défaut. Ces paramètres devraient bien fonctionner pour la plupart des sites Web, mais vous pourrez peut-être améliorer votre référencement WordPress en apportant quelques petites modifications.

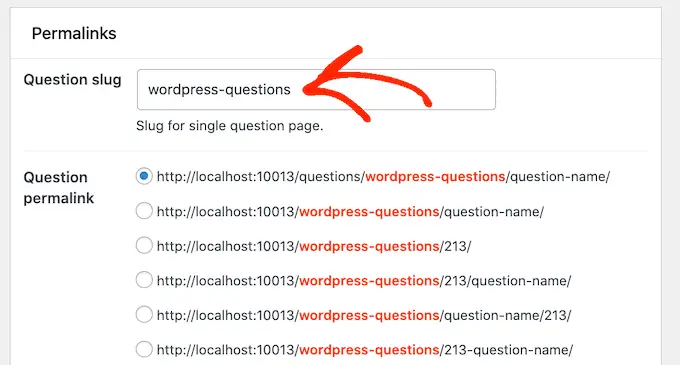
Par exemple, vous souhaiterez peut-être ajouter des mots clés pertinents au "slug de questions" par défaut. Cela peut vous aider à créer des URL plus conviviales pour le référencement dans WordPress.
Dans l'image ci-dessous, chaque question utilisera désormais le slug /questions/wordpress-questions/question-name/ qui nous aidera à nous classer pour le terme "WordPress".

Si vous apportez des modifications dans cette section, n'oubliez pas de cliquer sur "Enregistrer les modifications".
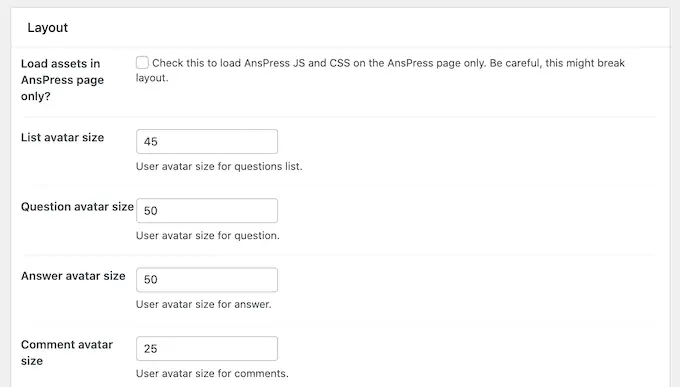
Ensuite, il est temps d'affiner la mise en page en faisant défiler jusqu'à la section "Mise en page". Ici, vous verrez qu'AnsPress affiche le Gravatar de l'utilisateur à différents endroits, notamment à côté des questions, des réponses et des commentaires.

Vous pouvez modifier la taille de ces avatars en tapant dans les différentes cases.
Pour plus d'informations sur les avatars d'utilisateurs, veuillez consulter notre guide du débutant sur les Gravatars et pourquoi vous devriez commencer à les utiliser tout de suite.
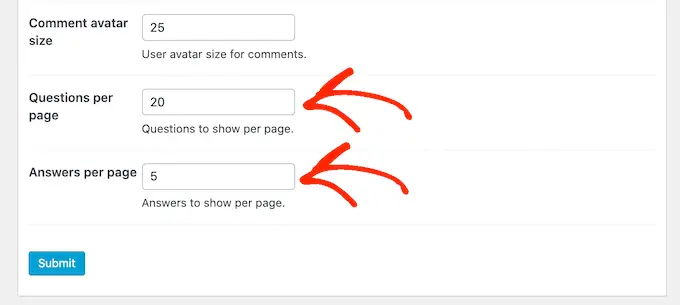
Par défaut, AnsPress affichera 20 questions par page et 5 réponses par page. Vous pouvez afficher plus ou moins de contenu en tapant de nouveaux chiffres dans la case "Questions par page" ou "Réponses par page".

Si vous affichez moins de questions et de réponses par page, les utilisateurs devront moins défiler. Ceci est particulièrement utile pour les visiteurs qui utilisent des appareils plus petits comme les smartphones et les tablettes. Cela peut également accélérer les performances de votre WordPress puisque vous chargez moins de contenu.
Sachez simplement que la plupart des visiteurs s'attendent à obtenir la bonne réponse sur la première page, vous devrez donc afficher un nombre raisonnable de réponses par page.
Lorsque vous êtes satisfait de la configuration de votre site de questions-réponses, cliquez sur le bouton "Soumettre".
Les notifications par e-mail sont un élément important de la gestion d'un site Web de questions-réponses réussi. Ils informent les administrateurs lorsque des clients ou des prospects potentiels publient une nouvelle question, et ils informent également les utilisateurs lorsque leur question obtient une réponse.
De cette façon, les e-mails peuvent maintenir l'engagement des utilisateurs et aider votre site de questions-réponses à fonctionner plus facilement.
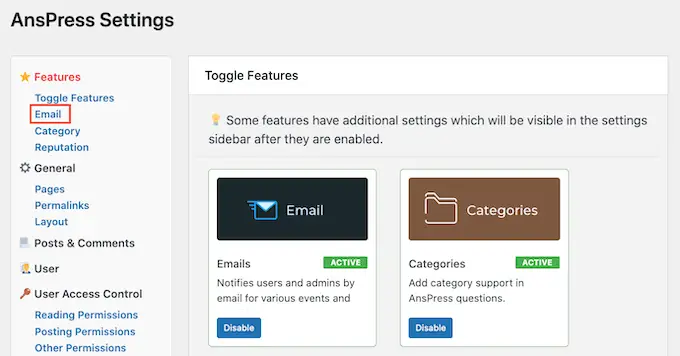
AnsPress est livré avec des notifications par e-mail intégrées qui fonctionnent prêtes à l'emploi. Cependant, il est toujours judicieux de voir s'il y a des modifications que vous souhaitez apporter en cliquant sur le lien "E-mail".

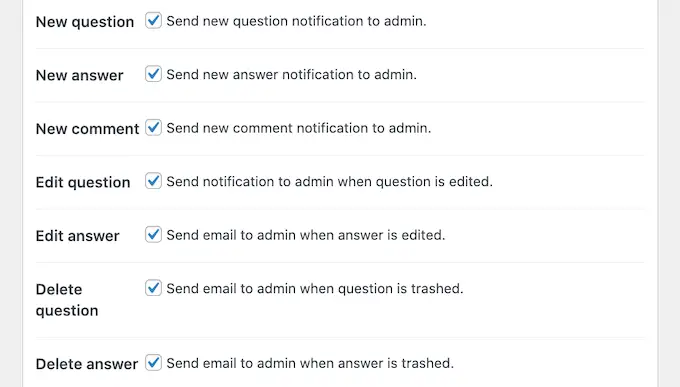
Ici, vous pouvez voir tous les différents e-mails qu'AnsPress enverra automatiquement.
Pour activer ou désactiver un e-mail, cliquez simplement sur la case à côté de celui-ci.

Conseil de pro : vous devez vous assurer que tous vos e-mails de questions-réponses sont envoyés dans la boîte de réception de l'utilisateur et non dans le dossier de spam. La meilleure façon d'y parvenir est d'utiliser un fournisseur de services SMTP pour améliorer la délivrabilité des e-mails. Pour plus de détails, consultez notre guide sur la façon de résoudre WordPress qui n'envoie pas de problème d'e-mail.
Comme toujours, n'oubliez pas de cliquer sur "Soumettre" pour enregistrer vos modifications.
Certains sites de questions-réponses sont entièrement ouverts au public. Cela signifie que les utilisateurs non connectés peuvent voir le contenu et peuvent même publier des questions et des réponses sans créer de compte.
D'autres sites de questions-réponses sont entièrement privés ou nécessitent une inscription de l'utilisateur.
Il y a des inconvénients et des points positifs aux différentes approches. Un site public de questions-réponses génère généralement plus de trafic et d'engagement, mais il peut également recevoir plus de spam et attirer des réponses de mauvaise qualité.
Si vous utilisez des questions et réponses pour gagner de l'argent en bloguant en ligne avec WordPress, vous voudrez peut-être que certaines parties de votre site soient réservées aux membres. Cela vous permet de facturer des frais d'abonnement en utilisant un plugin comme MemberPress.
Une autre option consiste à permettre aux gens de s'inscrire gratuitement sur votre site Web, afin que vous puissiez collecter leurs adresses e-mail. De cette façon, votre site de questions-réponses peut vous aider à générer des leads comme un pro.
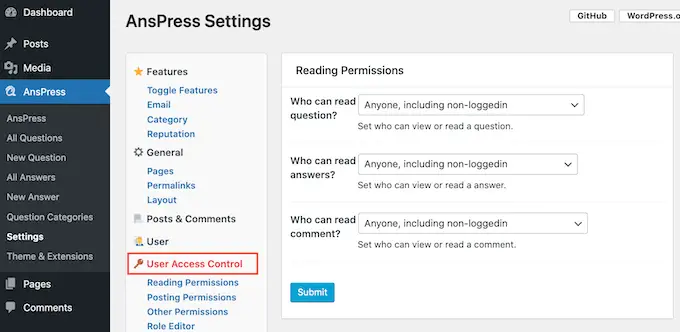
Quelle que soit la manière dont vous envisagez d'utiliser votre site de questions-réponses, il est judicieux de vérifier les autorisations de publication en sélectionnant "Contrôle d'accès des utilisateurs".

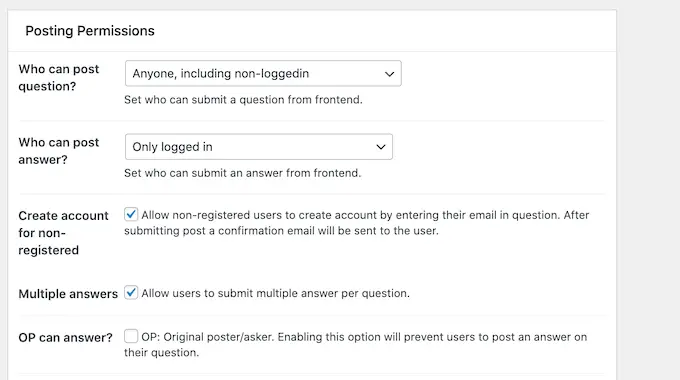
Ici, vous pouvez voir tous les différents contenus auxquels les utilisateurs connectés et non connectés peuvent accéder, ainsi que les actions qu'ils entreprennent. Vous pouvez modifier ces paramètres à l'aide des différents menus déroulants.
Vous pouvez également modifier si les questions et les réponses sont publiées automatiquement ou si elles sont soumises à l'approbation de l'administrateur. Par défaut, les utilisateurs non connectés peuvent publier des questions et des réponses, mais vous devrez les approuver manuellement dans la zone d'administration.
Ceci est similaire à la façon dont vous modérez les commentaires dans WordPress.
Ces paramètres sont explicites, mais ils ont un impact important sur le fonctionnement de votre site de questions-réponses. Cela étant dit, cela vaut la peine de parcourir attentivement les différents paramètres, puis d'apporter des modifications.

Si vous modifiez ces paramètres, n'oubliez pas de cliquer sur le bouton "Soumettre".
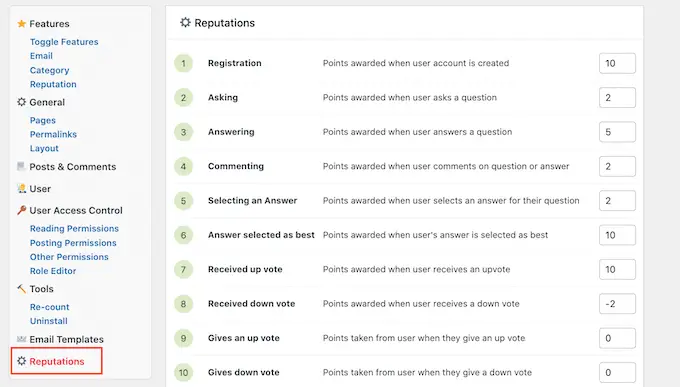
AnsPress encourage les utilisateurs à interagir avec votre site par le biais de la gamification, en attribuant des points de réputation pour différentes actions. Ce système de réputation fonctionne par défaut, mais vous pouvez modifier le nombre de points attribués par AnsPress pour chaque action en sélectionnant "Réputations".
Ici, vous verrez toutes les différentes actions et leurs points de réputation.

Pour attribuer plus ou moins de points pour une action, tapez simplement un nouveau nombre dans sa case. Lorsque vous êtes satisfait de la configuration du système de réputation, cliquez sur Enregistrer les points d'événements.
Il y a d'autres paramètres que vous voudrez peut-être examiner, mais cela devrait suffire à vous aider à configurer un site Web de questions-réponses réussi.
Lorsque vous êtes satisfait de la configuration du plug-in et des pages, il est judicieux de les ajouter au menu de navigation de votre site Web afin que les visiteurs puissent les trouver.

Pour des instructions étape par étape, veuillez consulter notre guide du débutant sur la façon d'ajouter un menu de navigation dans WordPress.
Si vous avez besoin de vous rappeler toutes les différentes pages qu'AnsPress a ajoutées à votre site, allez simplement dans AnsPress » Paramètres , puis cliquez sur le lien « Pages ».
Gestion de votre site de questions-réponses
À ce stade, votre site est prêt à commencer à accepter les questions et les réponses des utilisateurs. Cependant, selon la configuration de votre site de questions-réponses, vous devrez peut-être approuver manuellement certains ou tous ces messages.
Par défaut, AnsPress enverra un e-mail à l'administrateur WordPress pour toute question ou réponse nécessitant une approbation manuelle. Vous verrez également des notifications dans le tableau de bord d'administration.

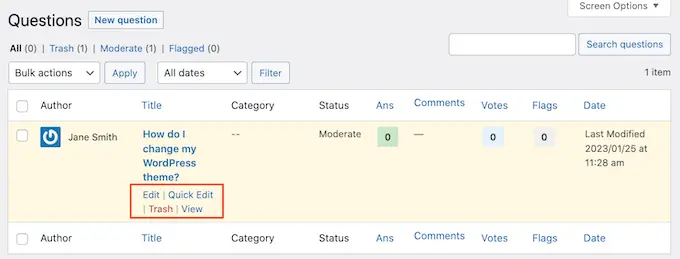
Pour approuver manuellement une réponse ou une question, cliquez simplement sur « Toutes les questions » ou « Toutes les réponses » dans le menu de gauche.
Vous pouvez ensuite passer votre souris sur le message que vous souhaitez examiner et cliquer sur "Afficher".

Cela montrera un aperçu de l'apparence de la question ou de la réponse sur votre site Web.
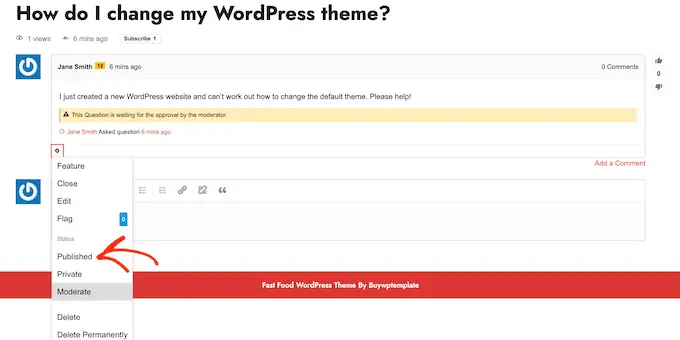
Si vous êtes heureux de le mettre en ligne, cliquez sur la petite icône en forme de rouage, puis sélectionnez "Publié".

Si vous ne souhaitez pas publier le message, sélectionnez plutôt "Supprimer" ou "Supprimer définitivement".
Nous espérons que cet article vous a aidé à créer un site de questions-réponses dans WordPress. Vous pouvez également consulter notre guide sur la création d'un formulaire de contact dans WordPress ou consulter notre sélection d'experts du meilleur logiciel de chat en direct pour les petites entreprises.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
