Comment créer un formulaire d'inscription avec paiement dans WordPress ?
Publié: 2023-01-02Vous souhaitez apprendre à créer un formulaire d'inscription avec paiement dans WordPress ? Si votre réponse est oui, alors cet article est fait pour vous.
Dans le contexte actuel, le paiement peut se faire entièrement en ligne. Ainsi, recevoir ou envoyer un paiement est facilement possible en quelques clics.
Ainsi, vous pouvez également créer un formulaire d'inscription sur votre site WordPress en utilisant les mêmes méthodes de paiement en ligne.
Mais avant de vous montrer comment, découvrons la meilleure façon de créer votre formulaire d'inscription avec paiement.
Meilleur moyen de créer facilement un formulaire d'inscription avec paiement
La meilleure méthode pour créer un formulaire d'inscription dans WordPress avec paiement consiste à utiliser les plugins d'inscription des utilisateurs. Ces plugins vous permettent de créer et d'ajouter des formulaires d'inscription d'utilisateurs personnalisés à votre site sans tracas.
L'un de ces meilleurs plugins n'est autre que le plugin d'enregistrement des utilisateurs de WPeverest. C'est un plugin convivial avec des fonctionnalités pratiques pour personnaliser et gérer les formulaires.

En outre, il comporte divers modules complémentaires pour différentes utilisations, tels qu'un module complémentaire en plusieurs parties, un module complémentaire d'intégration WooCommerce, un module complémentaire de paiement, etc.
Cela dit, les modules complémentaires de paiement PayPal et Stripe vous permettent d'intégrer de simples escapades de paiement dans vos formulaires d'inscription. Vous pouvez créer un formulaire et y activer les options de paiement.
Alors, apprenons maintenant à créer un formulaire d'inscription en ligne avec paiement en utilisant ces modules complémentaires de paiement !
Comment créer un formulaire d'inscription avec paiement dans WordPress ? (2 méthodes)
Si vous vous demandez comment créer un formulaire d'inscription avec paiement dans WordPress, il existe deux méthodes différentes pour le faire. Tout ce que vous avez à faire est de suivre les étapes simples ci-dessous. Alors, commençons par la première méthode.
Méthode 1 : créer un formulaire d'inscription WordPress avec paiement PayPal

Étape 1 : Installer et configurer le plug-in User Registration Pro
Votre première étape consiste à installer et à activer le plugin sur votre site WordPress. Mais le module complémentaire de paiement n'est disponible que dans la version premium de l'enregistrement des utilisateurs ; ainsi, vous devez installer la version Pro.
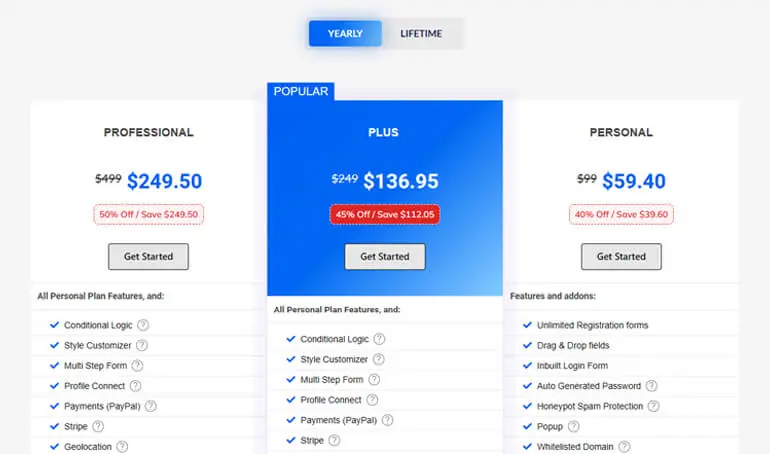
Pour cela, veuillez vous rendre sur la page de tarification de l'enregistrement des utilisateurs sur leur site Web. Ensuite, choisissez un plan parmi Professional et Plus , car vous ne pouvez accéder au module complémentaire PayPal que dans ces plans.

Après avoir acheté le plugin, vous devez vous connecter à votre compte WPeverest. Ainsi, après vous être connecté, vous serez dirigé vers le tableau de bord de votre compte.
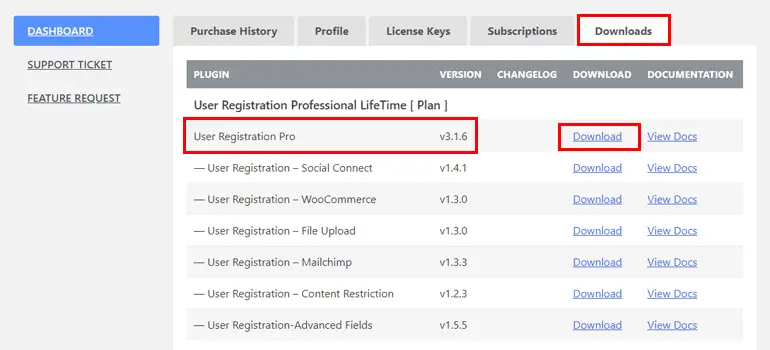
Ici, accédez à l'onglet Téléchargements , où vous pouvez voir la version Pro de l'enregistrement des utilisateurs. Alors, téléchargez-le en cliquant sur le bouton Télécharger à côté.

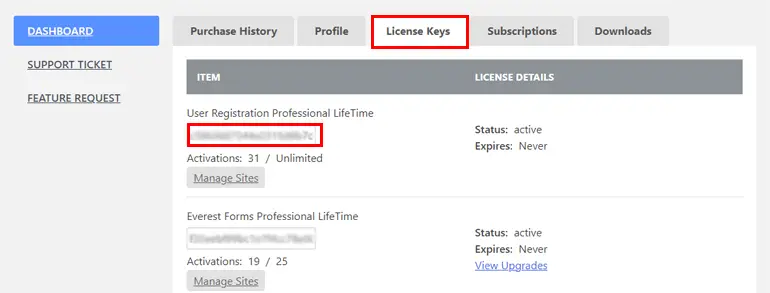
Vous aurez également besoin de la clé de licence pour les mises à jour automatiques, alors allez dans l'onglet Clés de licence pour la copier et la conserver en sécurité !

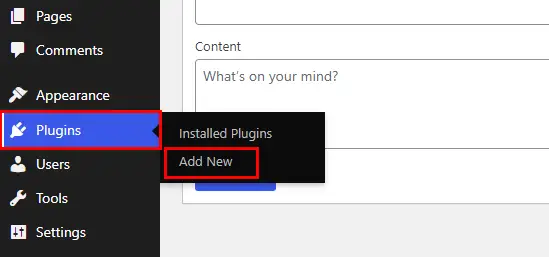
Votre prochaine étape consiste à accéder à votre tableau de bord WordPress. Ici, accédez à Plugins et cliquez sur Add New .

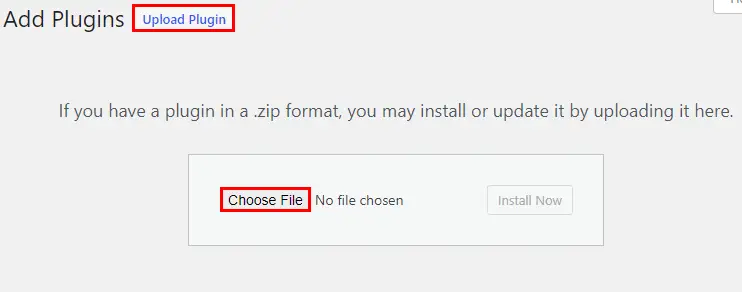
Ensuite, cliquez sur Upload Plugin et téléchargez le fichier zip depuis votre appareil local que vous avez téléchargé précédemment depuis le compte WPeverest.

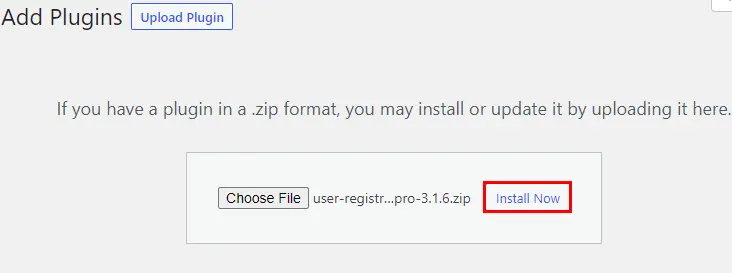
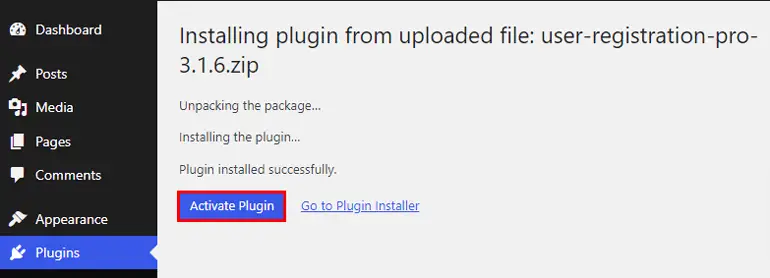
Ensuite, cliquez sur Installer maintenant pour démarrer le processus d'installation.

Et enfin, appuyez sur le bouton Activer le plugin .

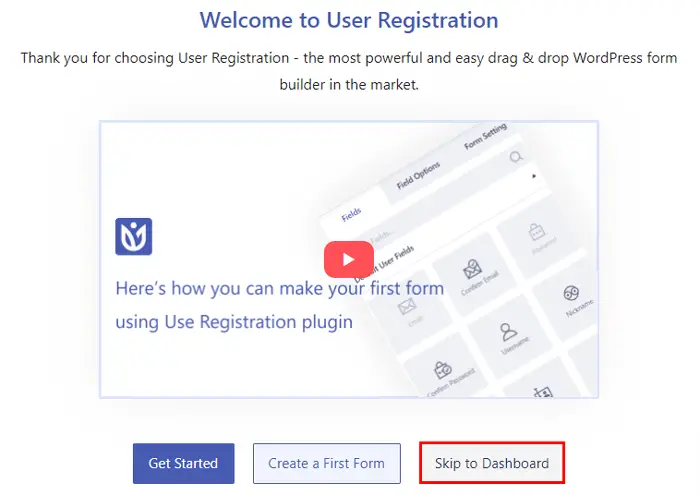
Lorsque vous l'activez, vous verrez un message de bienvenue ! À partir de là, vous pouvez soit terminer la configuration, commencer à créer le premier formulaire ou choisir pour passer au tableau de bord .

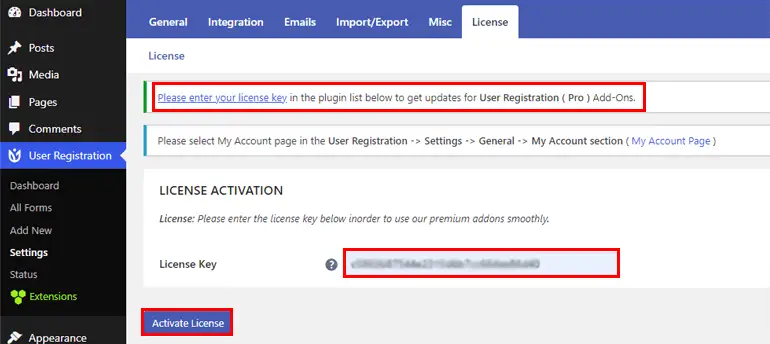
Vous pouvez toujours configurer votre plugin plus tard lorsque vous avez terminé de créer un formulaire d'inscription. Nous allons donc choisir de passer au tableau de bord pour l'instant. Lorsque vous passez au tableau de bord, vous verrez une notification vous demandant de saisir la clé de licence. Par conséquent, collez la clé de licence que vous avez copiée précédemment.

Après l'avoir saisi, n'oubliez pas d'appuyer sur le bouton Activer la licence .
C'est ça! Vous avez installé et activé avec succès la version premium de l'enregistrement des utilisateurs !
Étape 2 : Installez et activez le module complémentaire PayPal
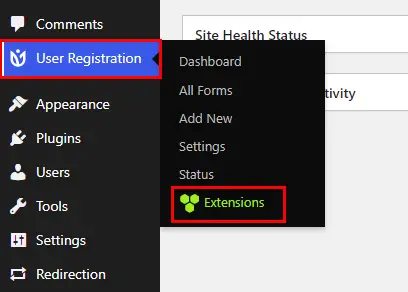
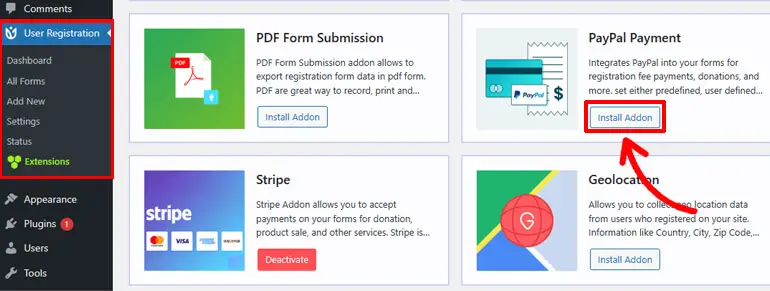
L'étape suivante consiste à installer et activer le module complémentaire PayPal sur votre site. Alors, accédez à Enregistrement de l'utilisateur >> Extensions .

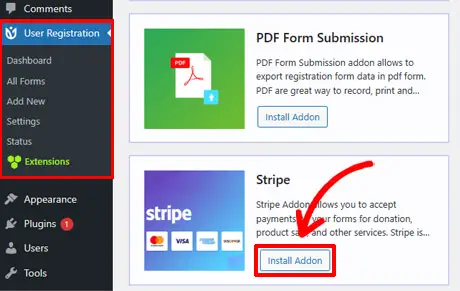
Vous allez maintenant être redirigé vers une page avec tous les add-ons disponibles. Alors, recherchez le module complémentaire de paiement PayPal et cliquez sur le bouton Installer le module complémentaire.

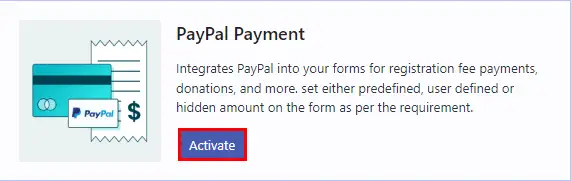
Une fois installé, vous verrez le bouton Activer . Alors, appuyez sur ce bouton pour activer votre add-on.

Maintenant, vous pouvez passer à votre prochaine étape !
Étape 3 : créer un formulaire d'inscription
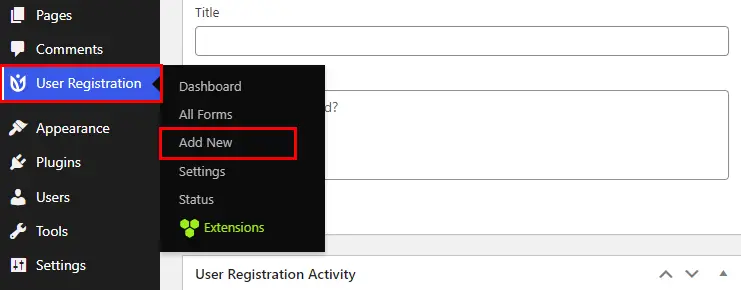
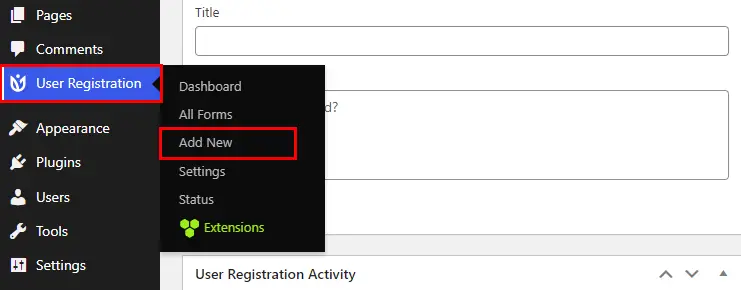
Ensuite, pour créer un formulaire d'inscription avec PayPal, dans votre tableau de bord WordPress, allez dans Enregistrement de l'utilisateur et cliquez sur Ajouter un nouveau .

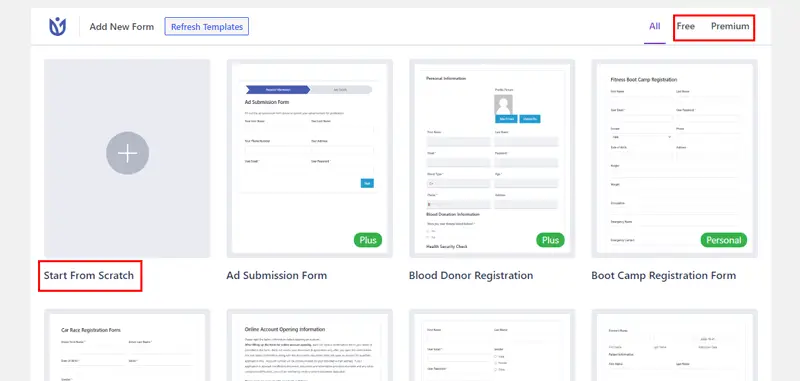
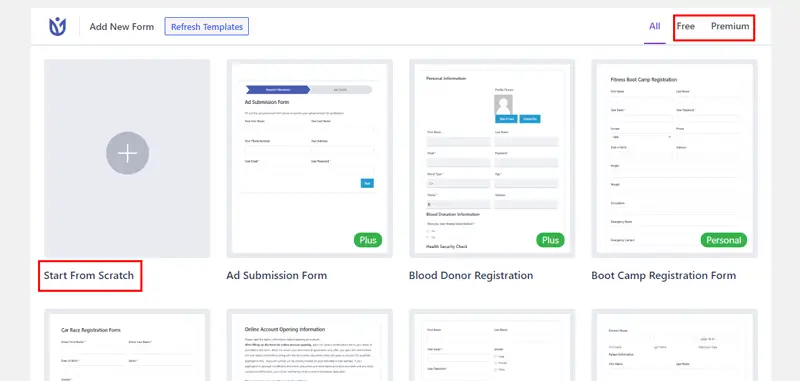
L'inscription des utilisateurs propose plusieurs modèles gratuits et premium pour vous permettre de créer différents types de formulaires d'inscription en un rien de temps. Alternativement, vous pouvez également créer entièrement votre formulaire par vous-même. Ici, nous allons vous montrer comment créer un formulaire à partir du sol. Alors, cliquez sur l'option Démarrer à partir de zéro .

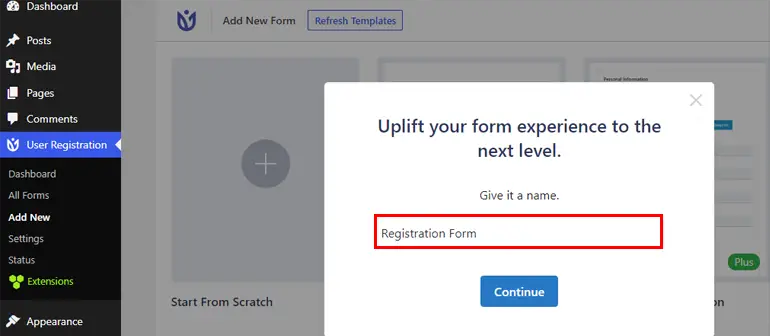
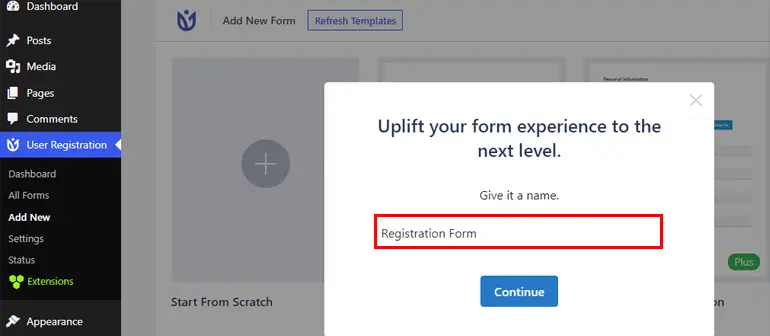
Maintenant, nommez votre formulaire et accédez au générateur de formulaires.

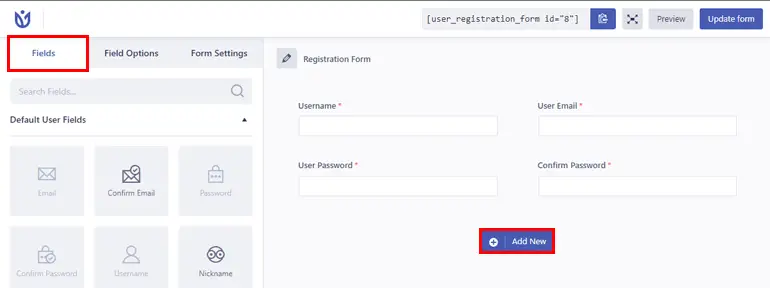
Le processus de création de formulaire est assez simple avec l'enregistrement des utilisateurs, car tout ce que vous avez à faire est de glisser-déposer les champs requis.
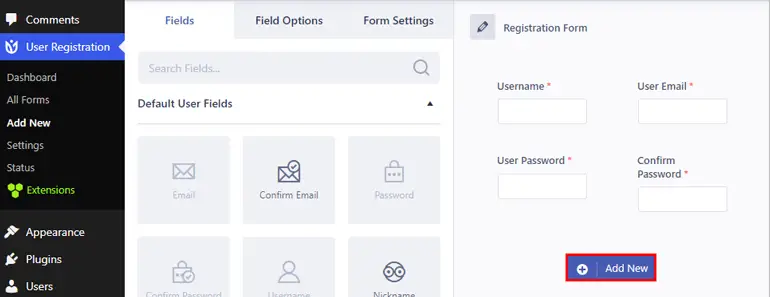
Alors, appuyez sur le bouton Ajouter nouveau pour ajouter d'abord une nouvelle ligne.

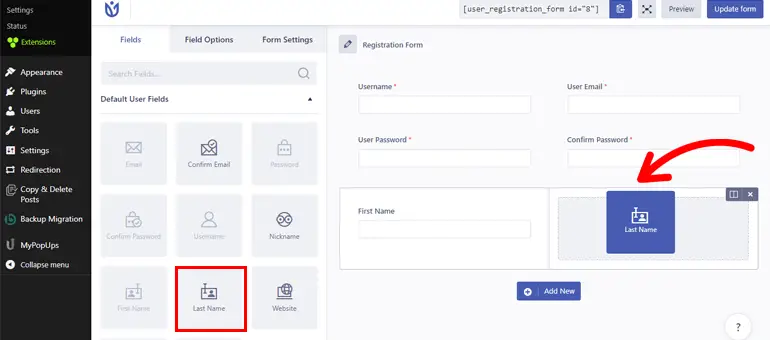
Après cela, faites glisser le champ requis depuis l'option Champs et déposez-le sur le côté droit.

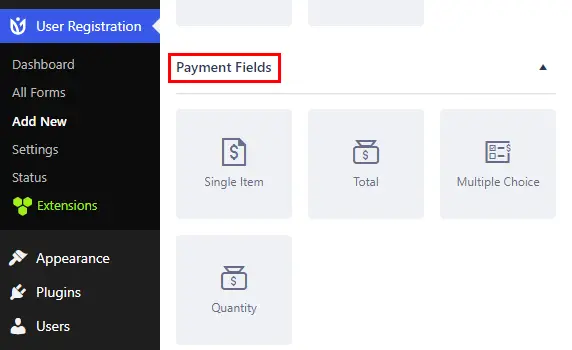
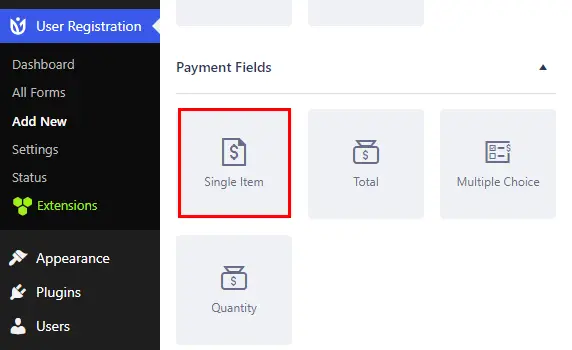
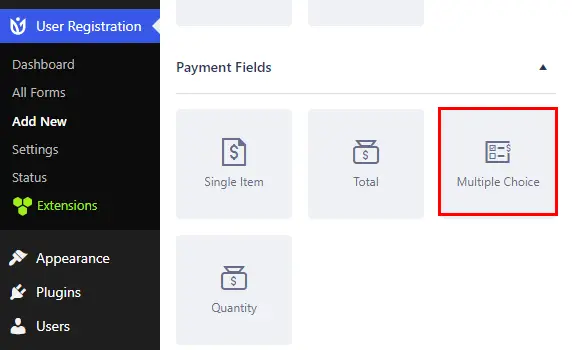
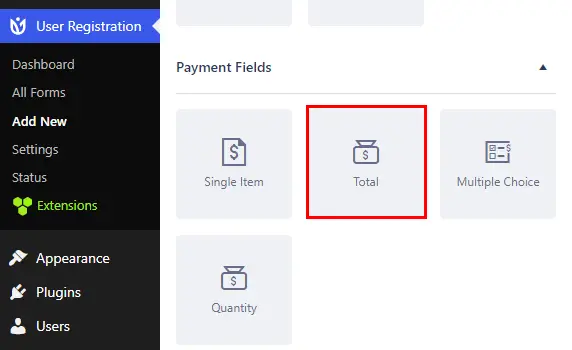
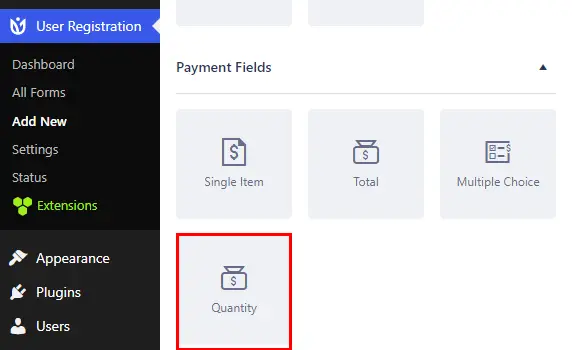
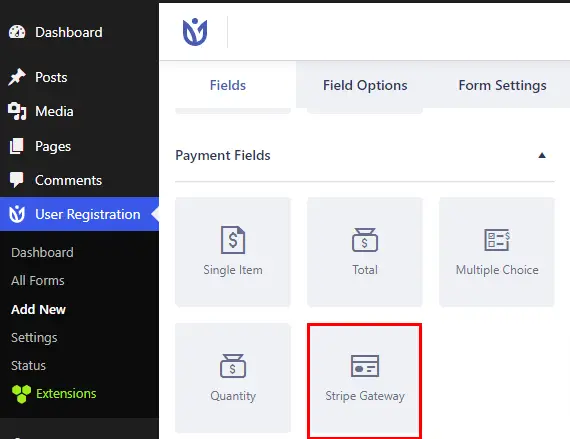
Ensuite, vous pouvez faire défiler vers le bas pour voir les champs de paiement avec quatre champs de formulaire.

Les quatre champs de paiement incluent :
- Article unique : le champ vous permet d'ajouter un nom, une description et un prix pour un seul article sur votre formulaire.

- Choix multiple : Le champ vous permet d'ajouter divers articles et leurs prix. Les acheteurs peuvent choisir plus d'un article.

- Total : le champ affiche le prix total de tous les articles que votre utilisateur sélectionne.

- Quantité : le champ peut être intégré à un élément unique ou à un champ à choix multiples. Avec cela, les utilisateurs peuvent choisir le nombre d'articles qu'ils souhaitent acheter.

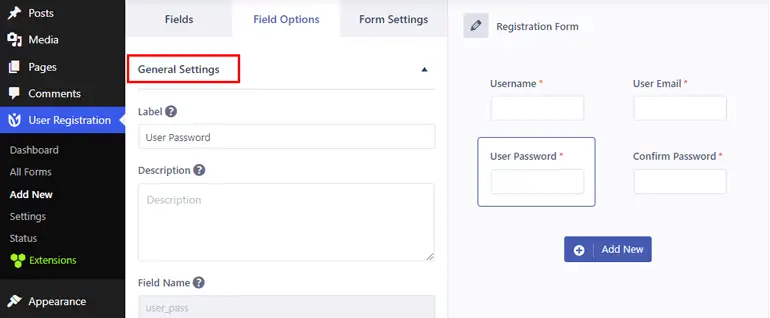
Désormais, pour chaque champ, vous pouvez personnaliser différents paramètres généraux tels que l' étiquette, la description, l'info-bulle, etc.

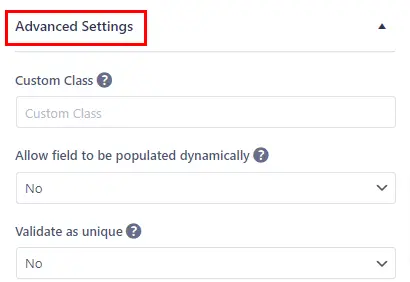
De plus, vous pouvez également configurer les paramètres avancés , y compris la classe personnalisée, la logique conditionnelle, etc., selon vos besoins.

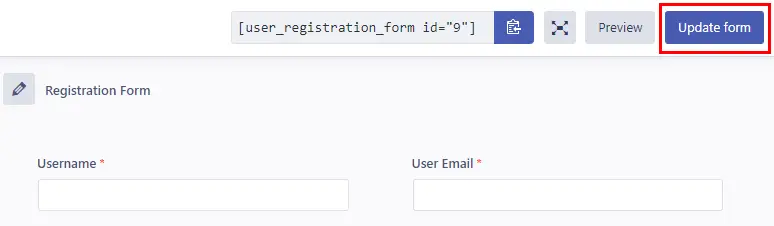
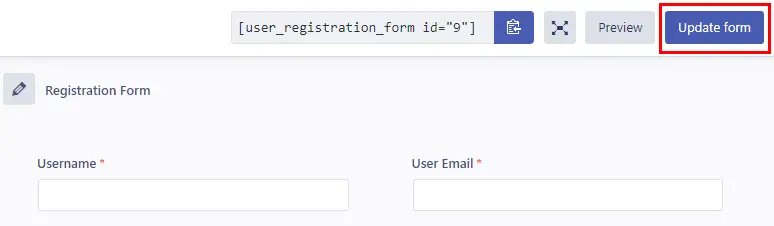
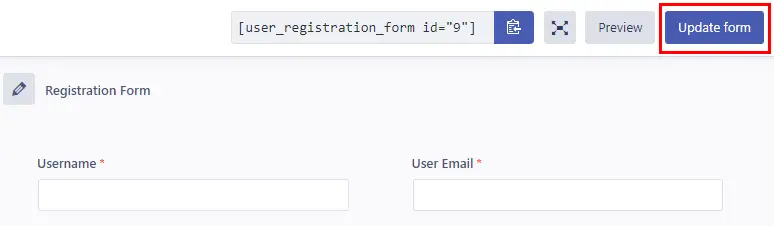
Lorsque vous avez terminé, n'oubliez pas d'appuyer sur Créer un formulaire/Mettre à jour le formulaire dans le coin supérieur droit de votre formulaire.

Étape 4 : Activer le paiement PayPal et configurer les paramètres PayPal pour le formulaire
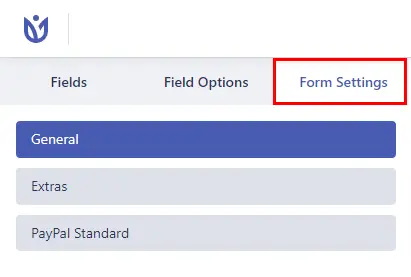
Après avoir créé un formulaire, votre prochaine étape consiste à activer le paiement PayPal. Pour ce faire, accédez à l'onglet Paramètres du formulaire .

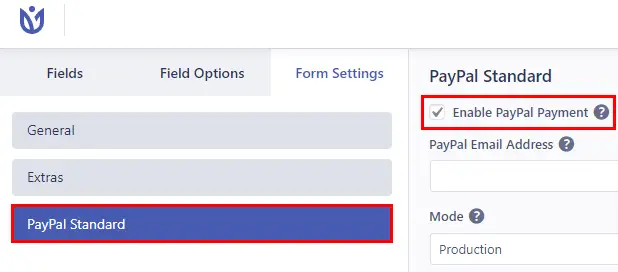
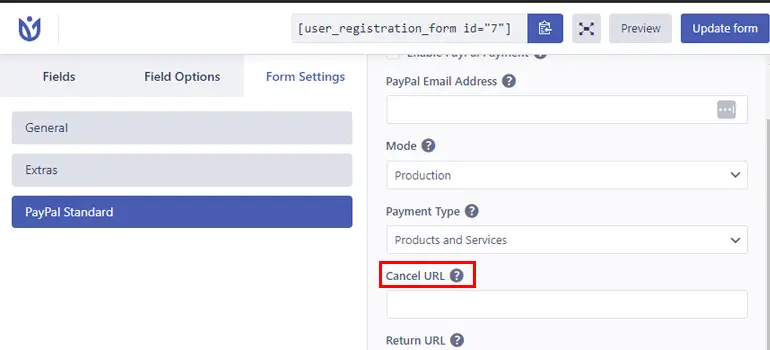
Ici, vous verrez un onglet appelé PayPal Standard . Alors, cliquez dessus. Dans le même onglet, cochez la case Activer le paiement PayPal pour activer et désactiver l'option.

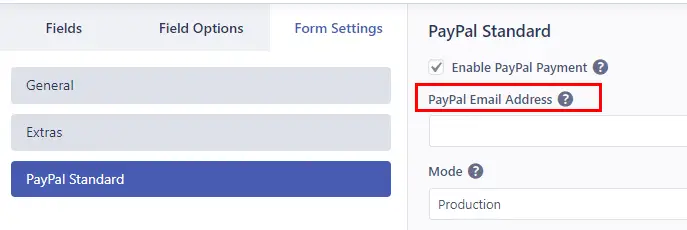
Ensuite, dans l'adresse e- mail PayPal , entrez l'adresse e-mail associée à votre compte PayPal ou l'adresse e-mail du destinataire du paiement. Il doit s'agir d'un e-mail professionnel !

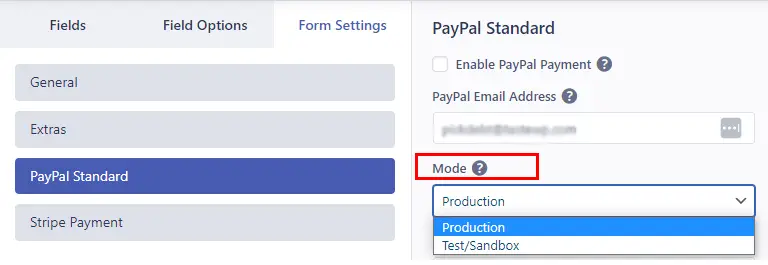
En dessous, il y a une option appelée Mode , où vous pouvez choisir Production . Mais si vous souhaitez utiliser le formulaire à des fins de test dans un premier temps, vous pouvez utiliser Sandbox.

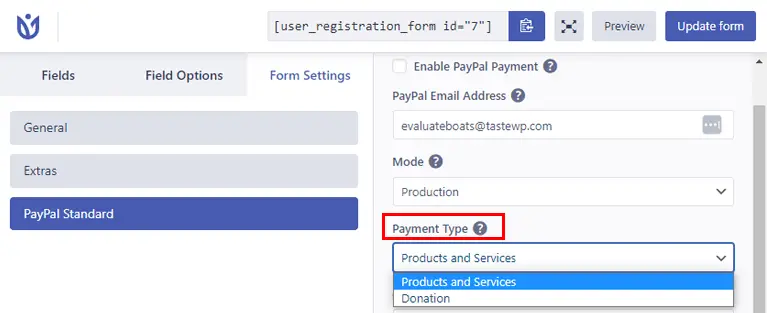
Ensuite, vous pouvez choisir le type de paiement parmi deux avis, à savoir, Produits et services ou Don .

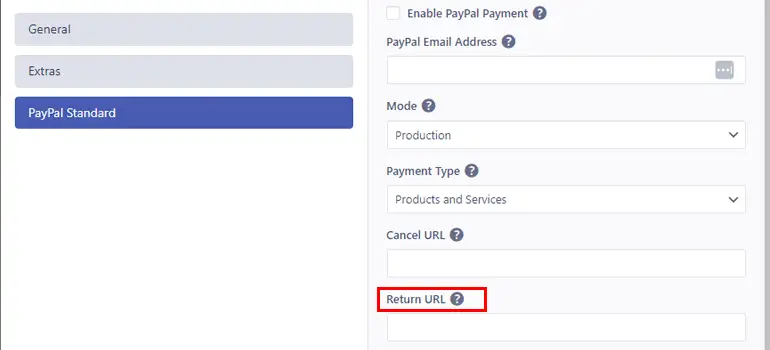
Ensuite, il y a l'option Annuler l'URL . Vous pouvez entrer une URL de redirection pour les utilisateurs qui annulent leur paiement PayPal.

De même, il existe une option URL de retour pour ajouter une URL pour rediriger les utilisateurs vers une page après le processus de paiement.

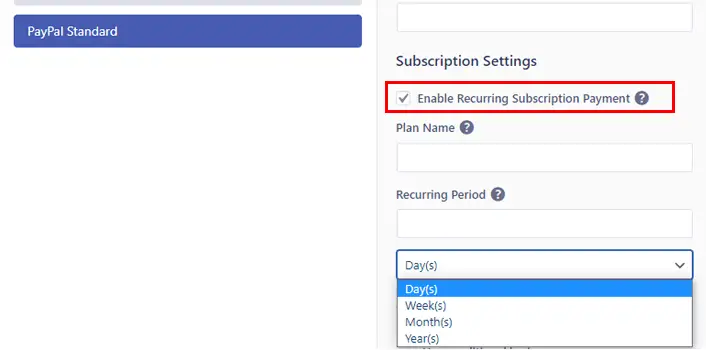
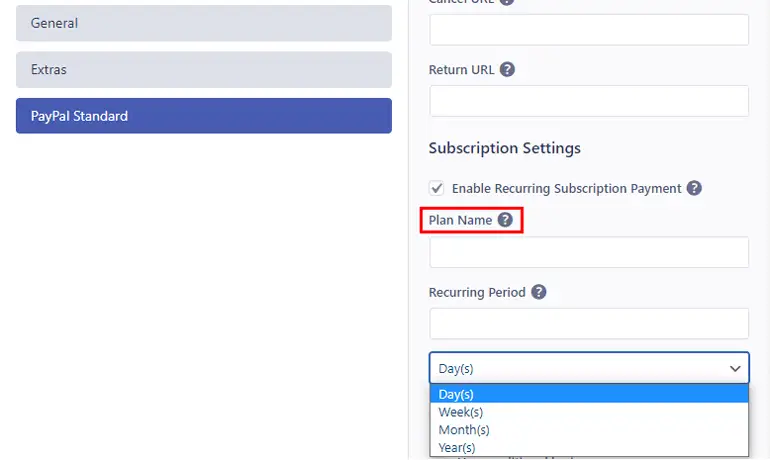
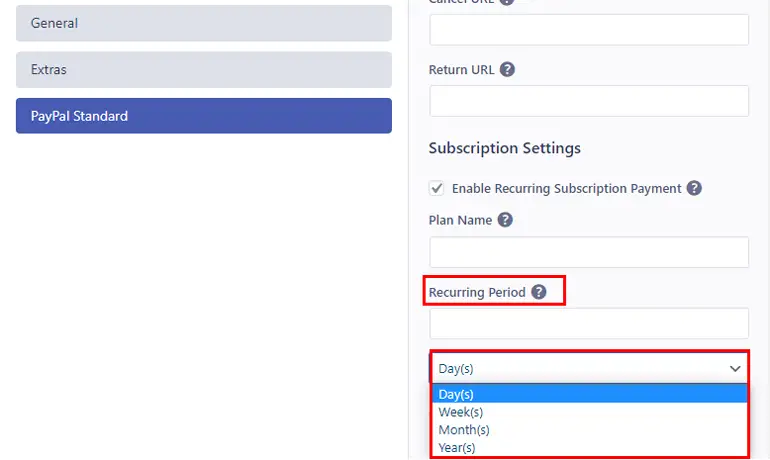
Désormais, sous Paramètres d'abonnement , vous pouvez cocher la case Activer le paiement d'abonnement récurrent . Cela vous permet d'activer périodiquement les abonnements de l'utilisateur afin qu'il puisse renouveler automatiquement son enregistrement après une certaine période.

Vous pouvez maintenant ajouter un nom de plan pour le plan récurrent.

Après cela, vous pouvez choisir l'option de période récurrente appropriée. Cela peut prendre des jours, des semaines, des mois et des années.

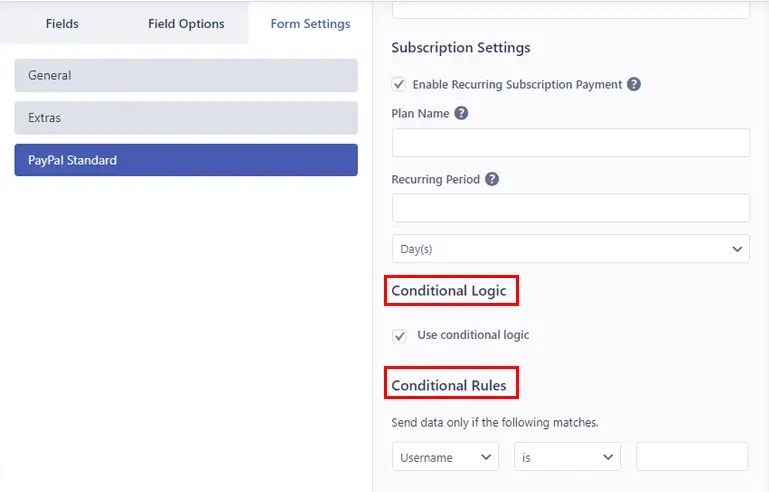
Sans oublier que vous pouvez également définir une logique conditionnelle pour utiliser les règles conditionnelles de votre formulaire.

Enfin, lorsque vous avez terminé d'apporter les modifications, appuyez sur le bouton Mettre à jour le formulaire dans le coin supérieur droit pour enregistrer les modifications.
Étape 5 : Configurer les paramètres globaux et de formulaire d'inscription
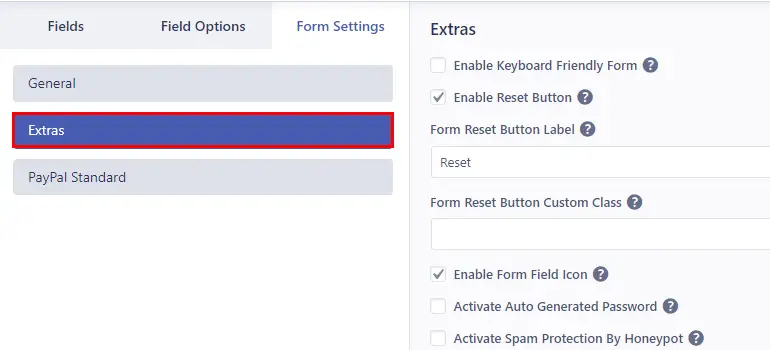
Pour configurer les paramètres du formulaire d'inscription, vous devez vous rendre dans l'onglet Paramètres du formulaire . À partir de là, vous pouvez configurer les paramètres généraux et extras du formulaire.

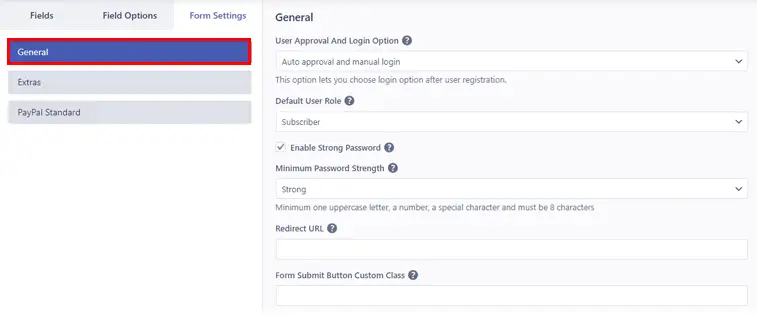
Sous l'onglet Général , vous pouvez configurer le rôle d'utilisateur par défaut, l'URL de redirection, activer la prise en charge de Captcha , etc.

Et à partir des extras , vous pouvez activer l'icône Activer le champ de formulaire, Activer le mot de passe généré automatiquement, Activer la protection anti-spam , etc.

Après cela, appuyez sur le bouton Mettre à jour le formulaire pour mettre à jour les modifications !

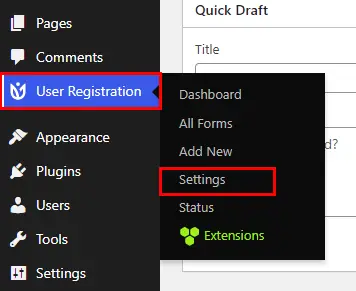
De plus, à l'aide du plug-in d'enregistrement des utilisateurs, vous pouvez configurer les paramètres globaux de votre formulaire d'inscription. Donc, pour cela, accédez à Enregistrement de l'utilisateur >> Paramètres depuis votre tableau de bord.

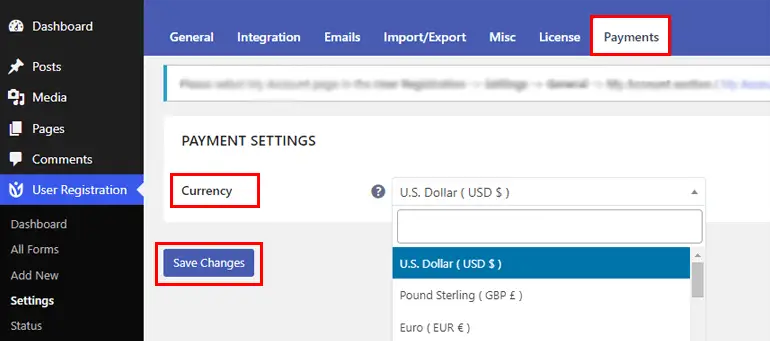
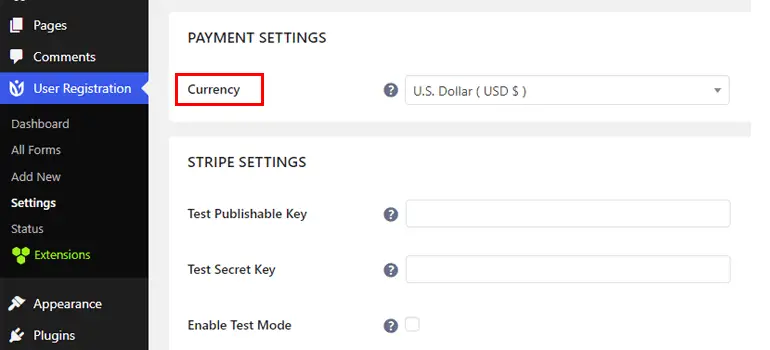
Ensuite, cliquez sur l'onglet Paiements pour configurer les paramètres de paiement globaux . Ici, vous verrez l'option de modifier la devise utilisée pour le paiement. La devise est en dollars américains par défaut, mais vous pouvez la changer en cliquant sur le menu déroulant. Ensuite, appuyez sur le bouton Enregistrer les modifications pour enregistrer les modifications.

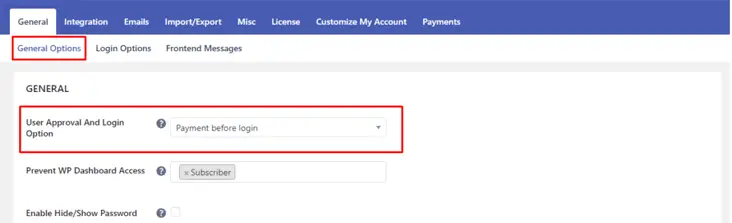
Maintenant, dans la même option Paramètres , vous pouvez voir l'onglet Général . Ainsi, à partir des Options générales , vous pouvez facilement personnaliser vos options de connexion utilisateur.

Dans Approbation de l'utilisateur et option de connexion , vous pouvez sélectionner les options de connexion appropriées pour vos utilisateurs. Vous pouvez choisir l'option Paiement avant la connexion dans le menu déroulant si vous ne souhaitez pas autoriser les utilisateurs à se connecter tant que le processus de paiement n'est pas terminé.
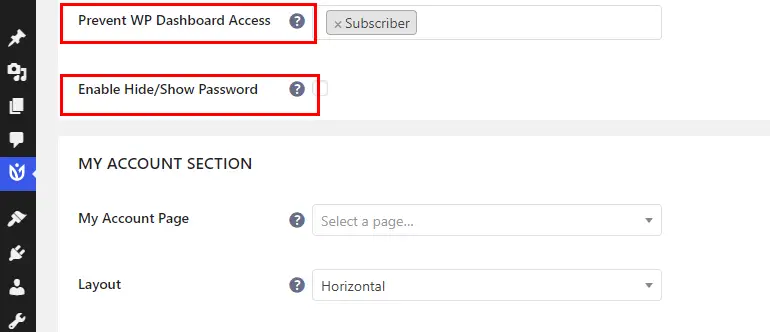
De plus, vous pouvez personnaliser les paramètres qui incluent Empêcher l'accès au tableau de bord WP , Activer le masquage/affichage des mots de passe, et bien d'autres.

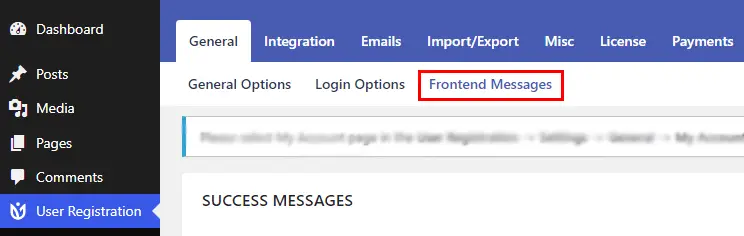
Vous pouvez également configurer le message frontal pour le statut de paiement de l'utilisateur en cliquant sur l'onglet Messages frontaux.

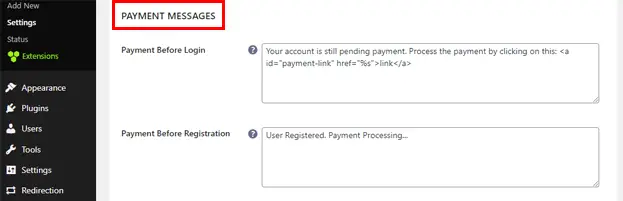
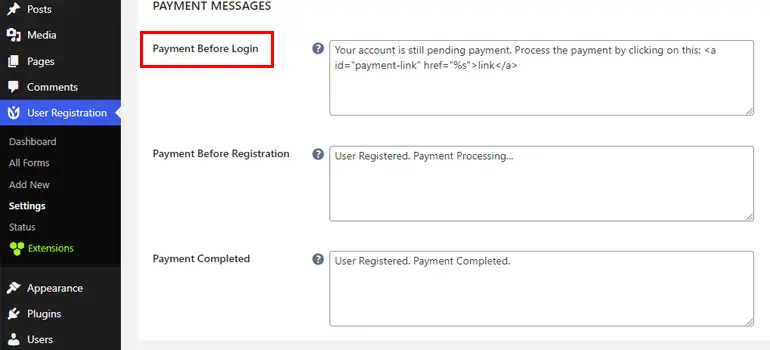
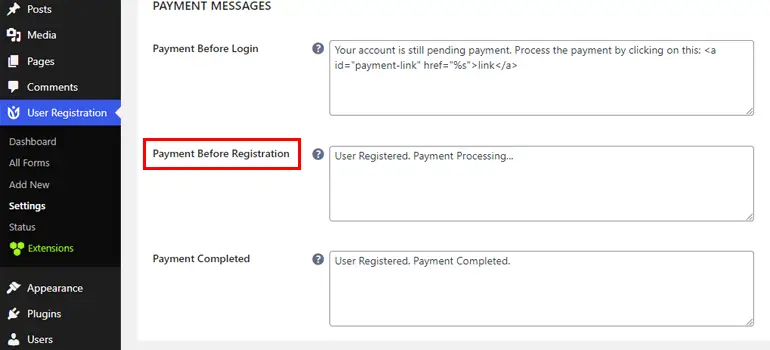
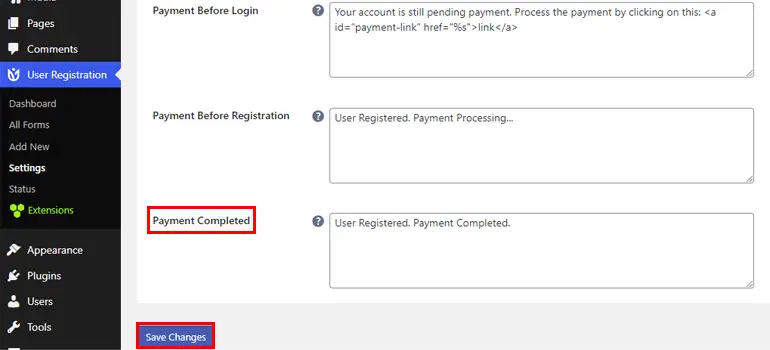
Ainsi, vous pouvez faire défiler jusqu'à Messages de paiement pour ajouter et modifier le message sur différentes cases telles que Paiement avant la connexion , Paiement avant l'inscription et Paiement terminé , selon vos besoins.


Dans le Paiement avant la connexion , vous pouvez ajouter un message à afficher lorsque les utilisateurs tentent de se connecter avant le paiement.

Dans Paiement avant inscription , vous pouvez ajouter un message pour indiquer aux utilisateurs si leur paiement est toujours en attente.

Et enfin, dans Paiement terminé , vous pouvez écrire le message à afficher lorsque l'inscription de l'utilisateur est terminée après le paiement.

Cliquez également sur Enregistrer les modifications lorsque vous avez terminé d'ajouter le message.
Étape 6 : Affichez votre formulaire sur le site
Après avoir terminé toutes les étapes ci-dessus, il est temps d'afficher votre formulaire d'inscription sur votre site.
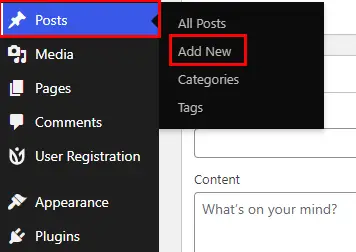
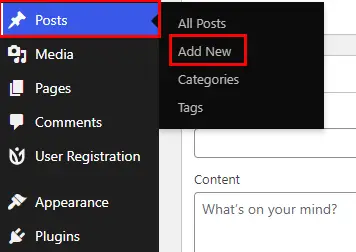
Ouvrez le bouton Ajouter nouveau sous la page ou publiez dans votre tableau de bord.

Ensuite, donnez-lui un titre selon vos préférences.

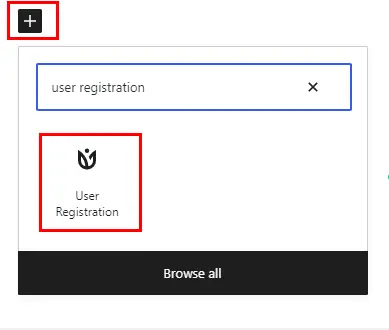
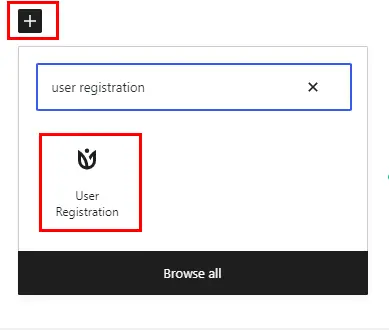
Ensuite, cliquez sur l'icône "+" et recherchez le bloc d'enregistrement de l'utilisateur. Après avoir vu l'option, cliquez dessus pour insérer le bloc d'enregistrement de l'utilisateur sur votre page/poste.

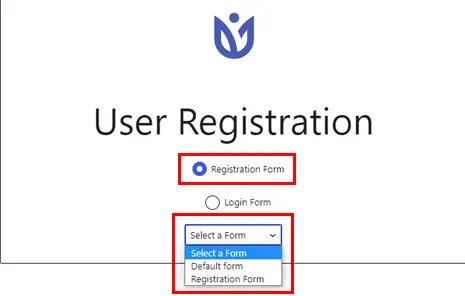
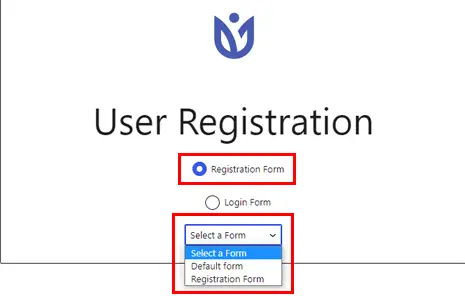
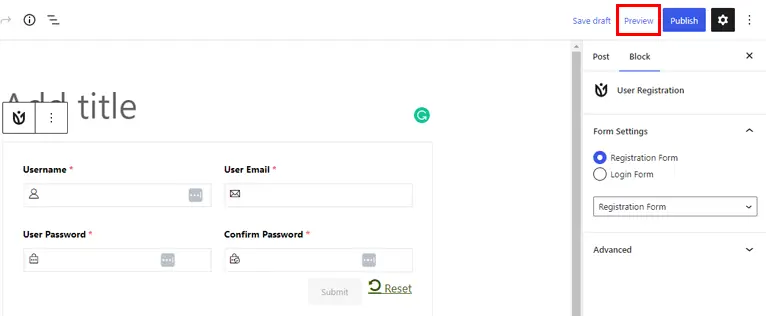
Maintenant, choisissez le formulaire d'inscription intégré à PayPal dans le menu déroulant.

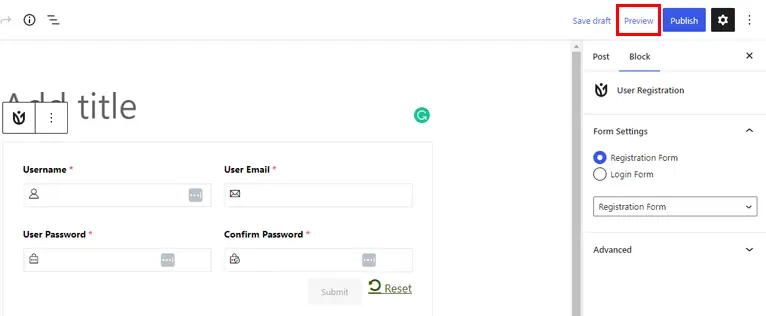
Avant de publier, vous pouvez prévisualiser le formulaire et enfin cliquer sur Publier pour afficher votre formulaire sur votre site !

Méthode 2 : Créer un formulaire d'inscription d'utilisateur WordPress avec Stripe Payment
Voyons maintenant comment créer un formulaire d'inscription avec paiement dans WordPress en utilisant le mode de paiement Stripe.

Étape 1 : Installer et configurer le plug-in User Registration Pro
Encore une fois, votre première et principale étape consiste à installer et à configurer la version premium du plugin d'enregistrement d'utilisateur, comme mentionné ci-dessus dans le même article.
Vous pouvez vous référer au guide d'installation et de configuration ci-dessus pour l'apprendre !
Étape 2 : Installer et activer le module complémentaire Stripe
Ensuite, vous devez installer et activer le module complémentaire Stripe sur votre site. Pour cela, accédez à Enregistrement de l'utilisateur >> Extensions .

Vous serez maintenant redirigé vers une page avec tous les modules complémentaires disponibles. Alors, recherchez le module complémentaire Stripe et cliquez sur le bouton Installer le module complémentaire.

Une fois installé, vous verrez le bouton Activer . Alors, appuyez sur ce bouton pour activer le module complémentaire Stripe sur votre site.

Étape 3 : Configurer les paramètres globaux de Stripe
Après avoir activé le module complémentaire, vous devrez maintenant configurer Stripe sur votre site.
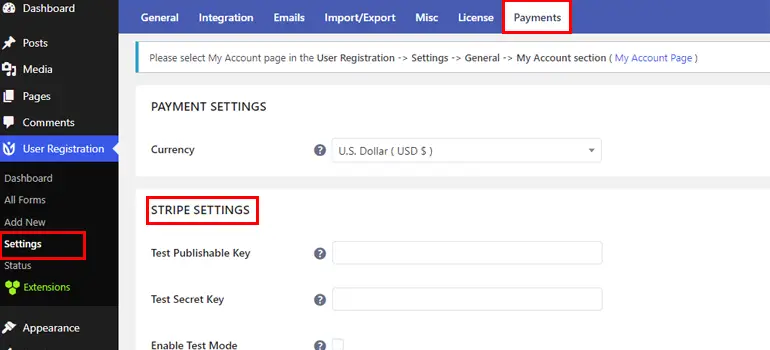
Ainsi, sur votre tableau de bord, cliquez sur Enregistrement de l'utilisateur>> Paramètres>> Paiements . Ici, sous Paiements , vous pouvez configurer la configuration et les paramètres de Stripe.

Vous devez utiliser les clés API de votre compte Stripe pour commencer la configuration de Stripe.
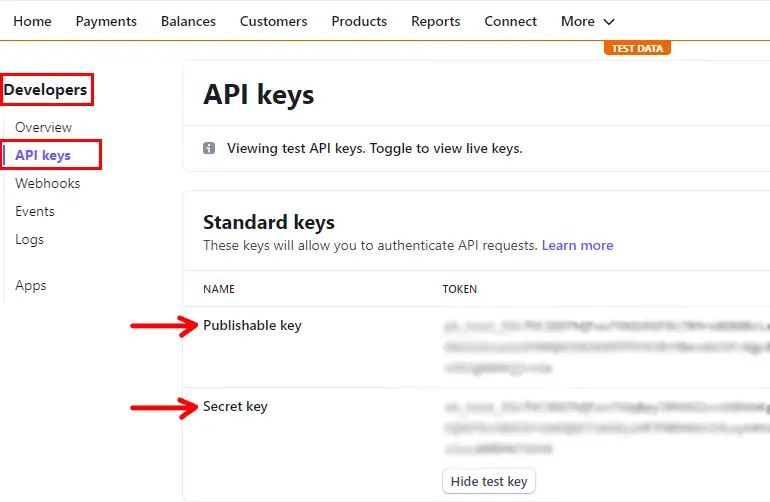
Ainsi, pour récupérer les clés API , vous devez vous rendre sur votre tableau de bord Stripe. Ensuite, ouvrez la page des clés API sous l'onglet Développeur dans la barre latérale du tableau de bord.

Vous devez créer des clés API et copier votre clé publiable et votre clé secrète . Si vous souhaitez en savoir plus à ce sujet, nous vous suggérons de parcourir la documentation de Stripe .
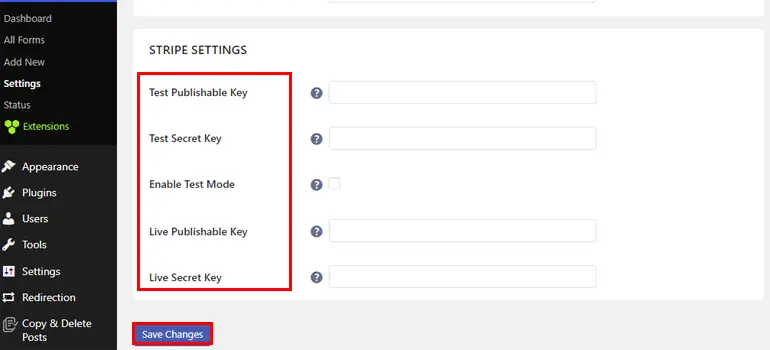
Maintenant, revenez à votre section Paiements dans votre tableau de bord WordPress et collez les clés dans les champs appropriés. Et cliquez sur Enregistrer les modifications pour enregistrer les modifications.

N'oubliez pas que vous pouvez également tester le système de paiement avant de le mettre en ligne avec la clé secrète de test que vous recevez de votre tableau de bord Stripe .
De plus, vous pouvez également définir la devise de vos paiements avec l'option Devise sous le même onglet Paiements .

Étape 4 : créer un formulaire d'inscription
Lorsque vous avez terminé de configurer le paramètre global de Stripe, votre prochaine étape consiste à créer un formulaire d'inscription.
Ainsi, à partir de votre tableau de bord WordPress, accédez à Enregistrement de l'utilisateur et cliquez sur Ajouter un nouveau .

Ensuite, vous verrez une option pour créer votre formulaire à partir de zéro ou utiliser des modèles gratuits et premium. Vous obtenez différents types de modèles de formulaire d'inscription que vous pouvez utiliser pour votre site. Pour l'instant, nous allons partir de zéro .

Maintenant, vous pouvez commencer en nommant votre formulaire.

Après cela, tout ce que vous avez à faire est de cliquer sur le bouton Ajouter nouveau , de faire glisser le champ depuis l'option Champs et de le déposer sur le côté droit comme nous l'avons mentionné dans la méthode 1.

Étape 5 : Activer Stripe Payments pour le formulaire
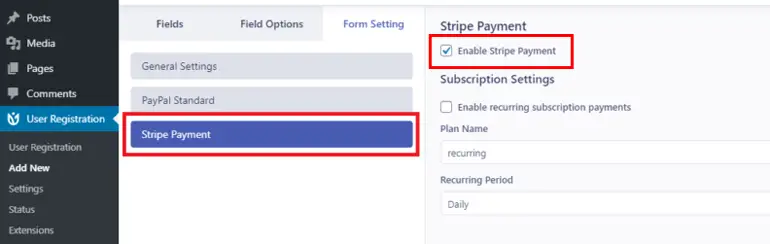
Après avoir créé votre formulaire, vous devez activer le paiement Stripe. Alors, rendez-vous dans les paramètres de formulaire de votre formulaire d'inscription.
Ici, vous pouvez voir une option appelée Stripe Payment . Cliquez dessus puis cochez la case Activer Stripe Payment .

Cela activera Stripe sur votre formulaire. Par conséquent, vous pouvez également ajouter le champ Stripe Gateway à partir des champs de paiement maintenant.

En outre, vous pouvez également ajouter l' article unique, le total, le choix multiple et la quantité des mêmes champs de paiement à votre formulaire.
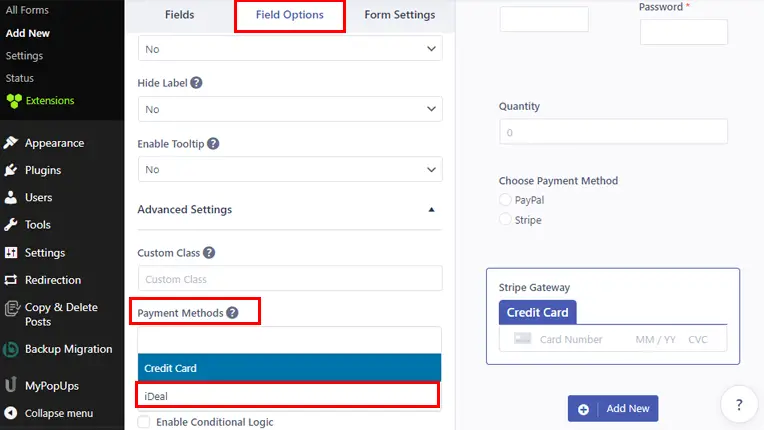
Après avoir ajouté les champs de formulaire nécessaires, vous pouvez également personnaliser le paramètre du champ avec l' option de champ, où vous pouvez modifier l' étiquette, la description, les paramètres avancés, etc.
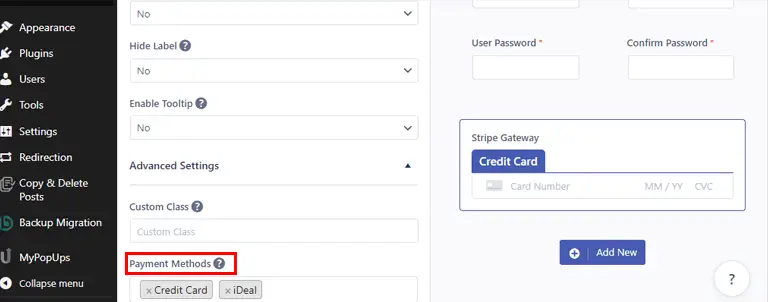
De plus, pour le champ Stripe Getaway , il existe une option pour ajouter une carte de crédit, un paiement iDEAL ou les deux.

Un paiement iDeal est un système de paiement de commerce électronique utilisé aux Pays-Bas et soutenu par des services bancaires en ligne.
Alors, choisissez votre préférence et appuyez sur le bouton Mettre à jour le formulaire !

Étape 6 : Ajoutez une option de paiement iDeal à votre formulaire
Comme nous l'avons mentionné précédemment, il existe une option pour choisir le paiement iDeal pour le mode de paiement de Stripe Getaway .
Si vous ajoutez une option de paiement iDeal , vous devrez définir quelques éléments.
Pour ce faire, accédez aux options de champ de Stripe Getaway . Faites défiler vers le bas et vous verrez l'option Modes de paiement .

Sélectionnez l'option de paiement iDeal et choisissez la banque à partir de laquelle vous souhaitez effectuer le paiement.
N'oubliez pas non plus que toute autre devise que l'euro n'est pas acceptée dans le paiement iDeal.
Et c'est tout pour ajouter une option de paiement iDeal à votre formulaire !
Étape 7 : Configurer les paramètres du formulaire individuel et d'inscription
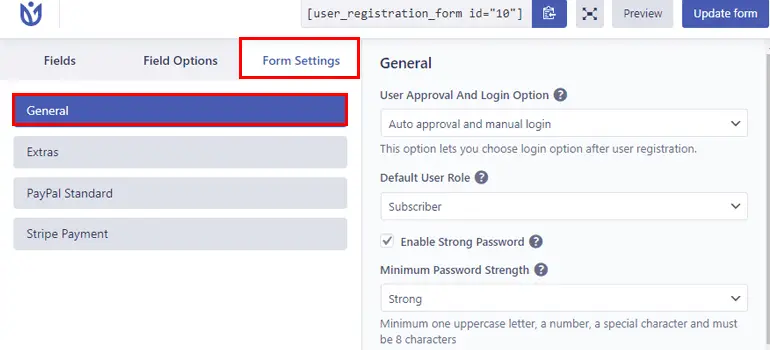
Ensuite, dirigez-vous vers l'onglet Paramètres du formulaire pour configurer les paramètres de votre formulaire.
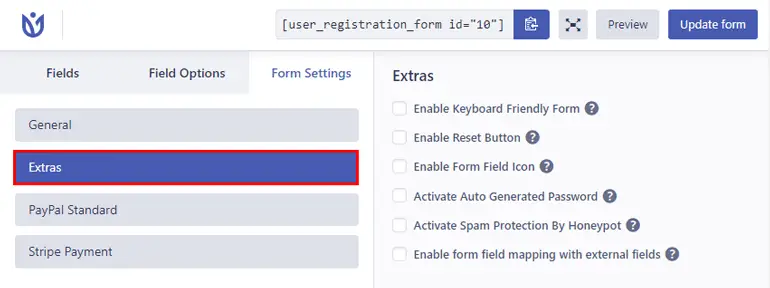
Vous pouvez voir les onglets Général et Extras ici.
Sous le paramètre Général , vous pouvez configurer l' option Approbation et connexion de l'utilisateur, définir le rôle d'utilisateur par défaut, Activer le mot de passe fort , etc.

Maintenant, pour le paramètre Extras , cela vous permet d' activer le formulaire convivial pour le clavier, d'activer le bouton de réinitialisation, d'activer le mot de passe généré automatiquement, etc.

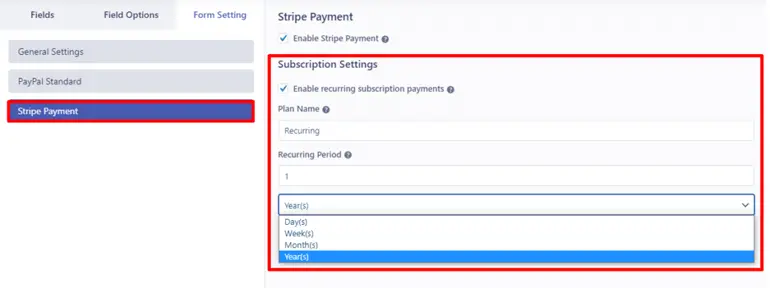
De même, si vous avez activé Stripe Getaway, vous pouvez configurer plus de paramètres à partir de l'onglet Stripe Payment . Sous Paramètres d'abonnement , vous pouvez cocher la case pour activer le paiement d'abonnement récurrent .

En outre, vous pouvez ajouter le nom du plan pour le plan récurrent et l'intervalle entre les paiements récurrents dans l'option Période récurrente . La période récurrente peut être ajoutée en jours, semaines, mois et années.
N'oubliez pas non plus de cliquer sur le bouton Mettre à jour le formulaire en haut lorsque vous avez terminé d'apporter les modifications !
Étape 8 : Affichez votre formulaire sur le site
Enfin, il est temps d'afficher votre formulaire d'inscription sur votre site.
Depuis votre tableau de bord, ouvrez la page ou la publication.

Tout d'abord, donnez-lui un titre approprié.

Maintenant, cliquez sur l'icône "+" et recherchez le bloc d'enregistrement d'utilisateur. Une fois qu'il s'affiche, cliquez dessus pour insérer le bloc d'enregistrement de l'utilisateur sur votre page/publication.

Ensuite, sélectionnez le formulaire d'inscription intégré à Stripe dans le menu déroulant.

Vous pouvez prévisualiser le formulaire pour voir à quoi il ressemble à l'avant. Et si vous êtes satisfait de votre formulaire, cliquez sur le bouton Publier pour afficher votre formulaire sur votre site !

Étape 9 : Afficher les détails de paiement en tant qu'administrateur ou utilisateur après l'inscription
En tant qu'administrateur :
Pour afficher les détails de paiement des utilisateurs enregistrés en tant qu'administrateur, ouvrez votre tableau de bord WordPress et cliquez sur l'onglet Utilisateurs .

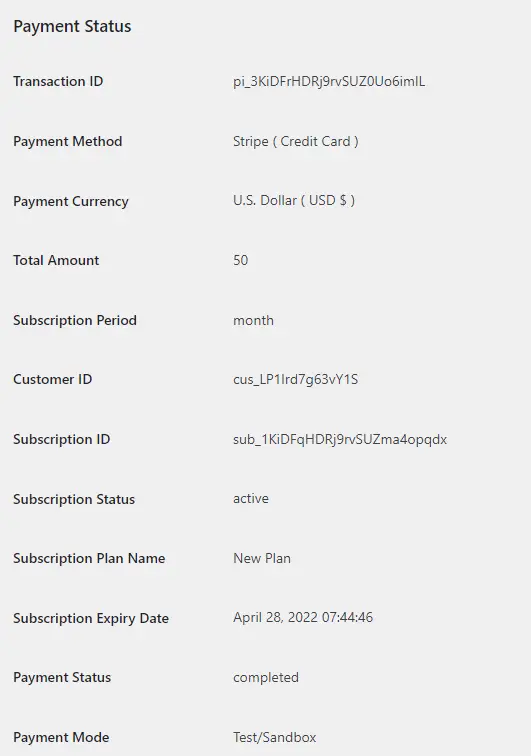
Cliquez sur le nom d'utilisateur particulier de l'utilisateur pour consulter toutes les informations sur l'état du paiement telles que l' ID de transaction, le mode de paiement, la devise de paiement et le montant total .

En tant qu'utilisateur :
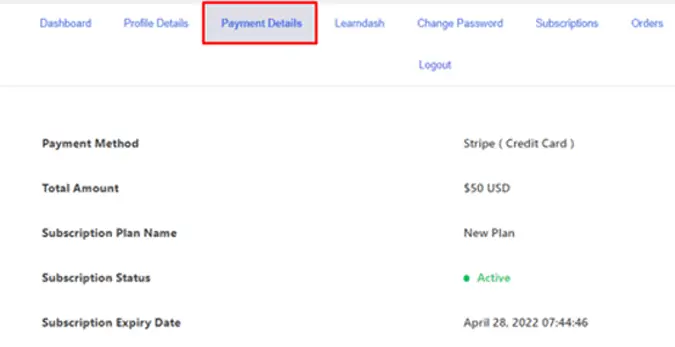
Les utilisateurs doivent se connecter à leur compte et visiter leur tableau de bord de compte sur le site. Ensuite, ils peuvent consulter leurs informations de paiement sous l'onglet Détails du paiement .
Les informations seront affichées dans le format suivant, comme indiqué ci-dessous.

Comment permettre aux utilisateurs de choisir entre les paiements PayPal et Stripe ?
À l'exception de l'intégration d'un seul mode de paiement, vous pouvez ajouter des modules complémentaires PayPal et Stripe et définir des options pour choisir entre eux pour vos utilisateurs.
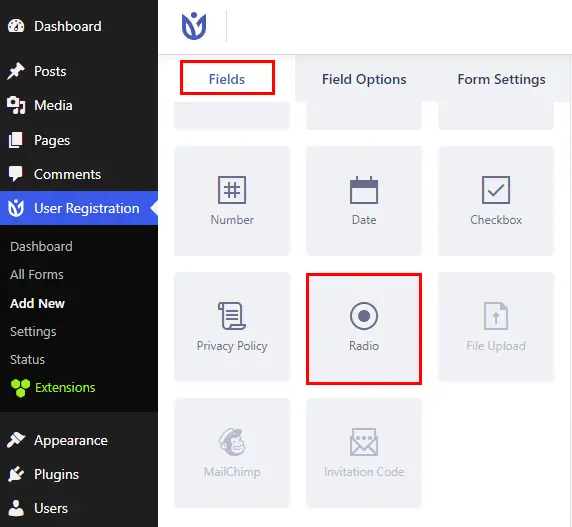
Pour ce faire, ouvrez votre formulaire et ajoutez le champ Bouton radio sur votre formulaire.

Ici, vous pouvez ajouter les options PayPal et Stripe comme options disponibles pour vos utilisateurs.

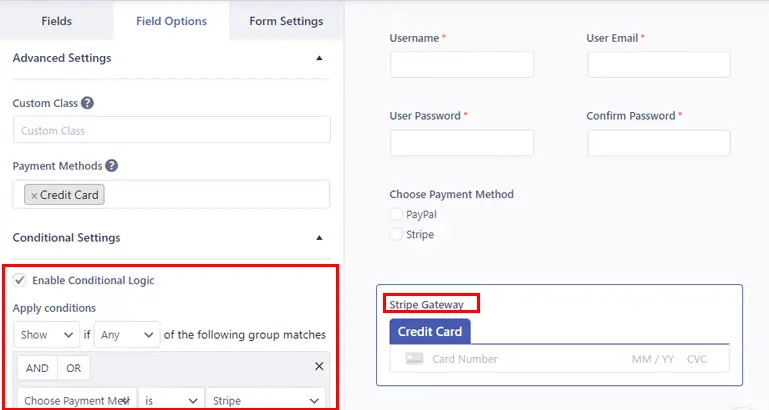
Mais si vous souhaitez masquer une option de paiement, par exemple Stripe, vous devez appliquer une logique conditionnelle comme indiqué dans l'image ci-dessous.

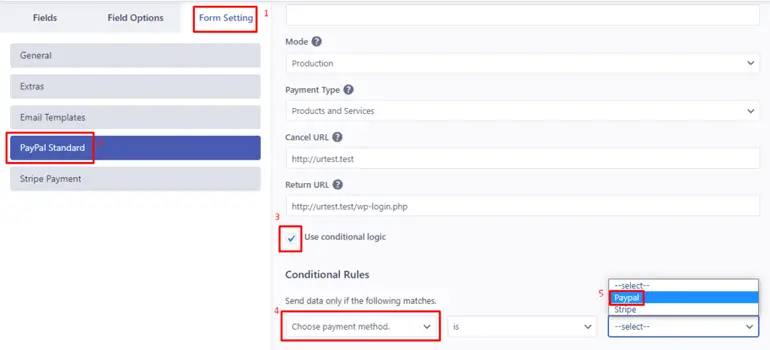
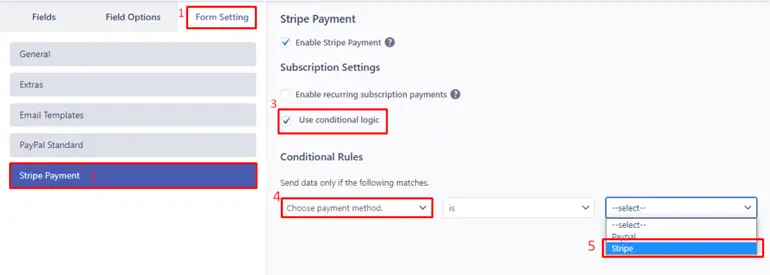
Ensuite, allez dans Paramètres du formulaire et sélectionnez PayPal ou Stripe que vous souhaitez masquer pour vos utilisateurs.
Lorsque vous cliquez sur l'une des options, vous verrez une option appelée "Utiliser la logique conditionnelle". Alors, cochez cette option et appliquez la logique conditionnelle.
Si vous appliquez la condition pour PayPal , elle devrait ressembler à celle ci-dessous

Et, si vous utilisez la condition pour Stripe , elle devrait ressembler à celle ci-dessous.

Conclusion
Et c'est ainsi que vous pouvez créer un formulaire d'inscription avec paiement dans WordPress. Tout cela grâce à la fonctionnalité de premier ordre du plug-in d'enregistrement des utilisateurs.
La capacité du plugin ne s'arrête pas là ; il vous permet également d'ajouter un numéro de soumission limite sur votre formulaire, des champs personnalisés et bien plus encore.
Nous sommes arrivés à la fin et nous espérons que vous pourrez désormais créer facilement un formulaire d'inscription avec paiement. Vous pouvez choisir entre la méthode PayPal ou Stripe selon vos besoins.
En cas de confusion, vous pouvez toujours consulter la documentation ingénieuse de l'enregistrement des utilisateurs ou contacter leur équipe d'assistance super conviviale.
Enfin, si vous souhaitez obtenir toutes les mises à jour, suivez-nous sur Twitter et Facebook !
Bonne lecture!
