Comment créer une galerie d'images réactive dans Blogger ?
Publié: 2024-07-14Souhaitez-vous ajouter une galerie d'images à votre site Web Blogger et le rendre réactif afin qu'il se charge correctement sur ordinateur, tablette et mobile ?
Eh bien, suivez l'article pour apprendre à créer une galerie d'images réactive sur le site Web Blogger à l'aide de HTML et CSS.
Cette galerie d'images est entièrement réactive et affiche 2 images sur une seule ligne pour les grands appareils et affiche automatiquement 1 image sur une seule ligne pour les appareils mobiles.
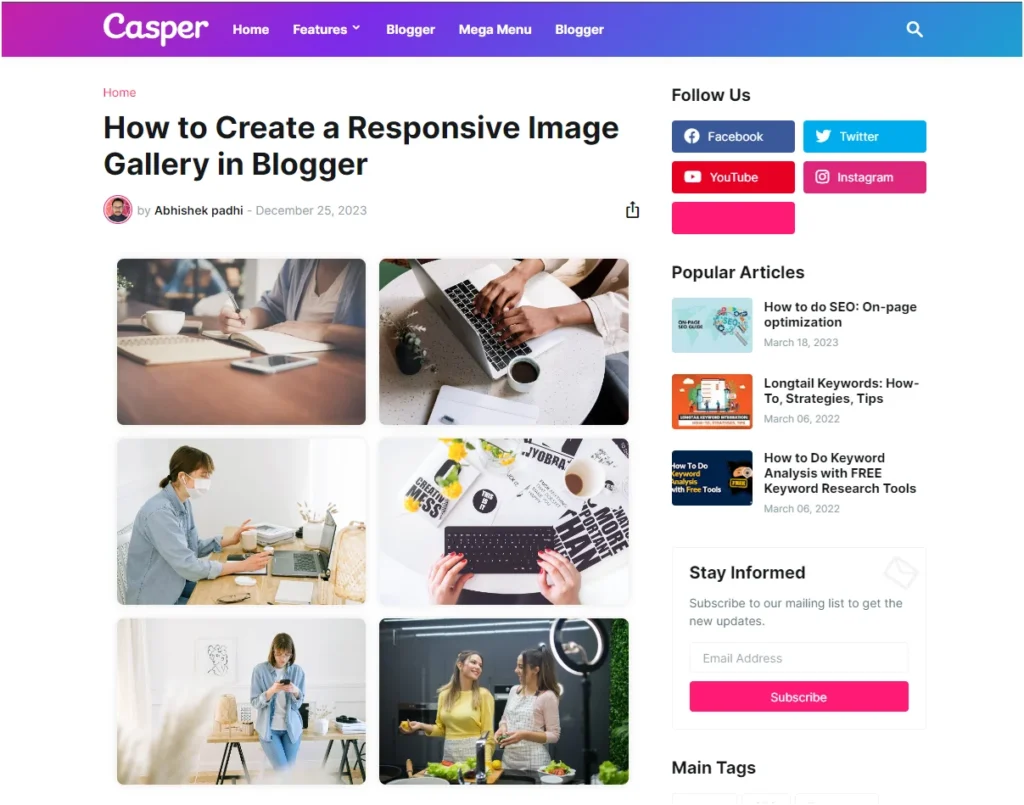
Vous pouvez voir la vue Bureau de la galerie d'images ci-dessous

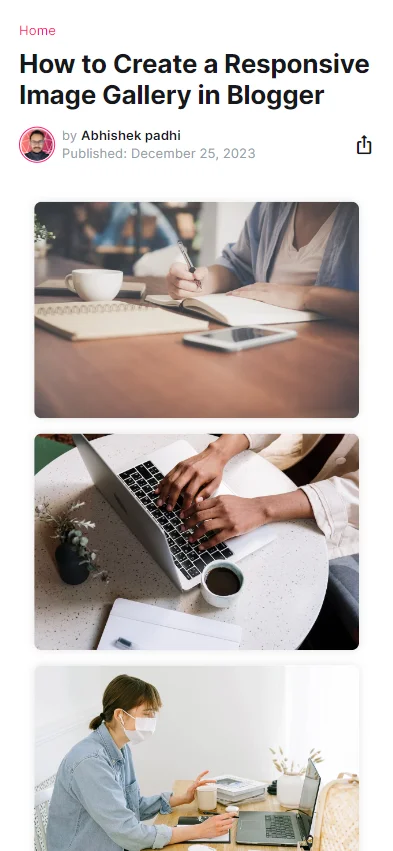
Vous pouvez voir la vue mobile de la galerie d'images ci-dessous.

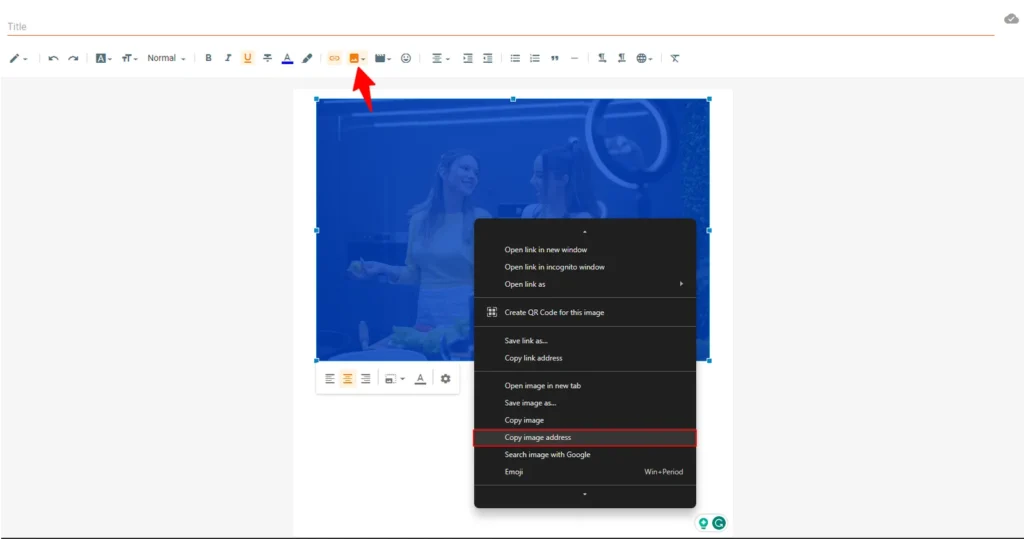
Tout d'abord, vous devez télécharger vos images et récupérer les URL sources de ces images.

Enregistrez les liens quelque part afin de pouvoir les utiliser dans le code de la galerie d'images ci-dessous.
Ensuite, ouvrez l'éditeur de publication ou de page en vue HTML où vous souhaitez ajouter la galerie d'images.
Vous devez maintenant copier et coller le code ci-dessous dans votre éditeur de publication.
<div class="gallery"> <div class="gallery-item"> <img alt="Image 1" src="https://images.pexels.com/photos/733856/pexels-photo-733856.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 2" src="https://images.pexels.com/photos/5052875/pexels-photo-5052875.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 3" src="https://images.pexels.com/photos/4240606/pexels-photo-4240606.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 4" src="https://images.pexels.com/photos/6469/red-hands-woman-creative.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 5" src="https://images.pexels.com/photos/4240545/pexels-photo-4240545.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <div class="gallery-item"> <img alt="Image 6" src="https://images.pexels.com/photos/7964660/pexels-photo-7964660.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </div> <!--Add more gallery items as needed--> </div> <style> .gallery { display: grid; grid-template-columns: repeat(auto-fill, minmax(250px, 1fr)); gap: 16px; padding: 16px; } .gallery-item { overflow: hidden; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } .gallery-item img { display: block; width: 100%; height: auto; border-radius: 8px; } </style>Vous devez maintenant remplacer les URL source de l’image de votre propre image et publier la page.
Vous avez ajouté avec succès une galerie d'images à votre site Web Blogger.
Ce code crée une galerie d'images réactives de base à l'aide de CSS Grid . La propriété grid-template-columns est utilisée pour créer une disposition de grille flexible, et minmax(250px, 1fr) garantit que chaque colonne mesure au moins 250 pixels de large mais peut s'étendre s'il y a de l'espace supplémentaire disponible.
N'hésitez pas à personnaliser le HTML en ajoutant plus d'éléments div avec l' gallery-item de classe pour des images supplémentaires.
Galerie d'images avancée avec fonctionnalité Lightbox
Si vous souhaitez ajouter une lightbox d'image à votre galerie, qui affiche une version plus grande de l'image cliquée, suivez les étapes ci-dessous.

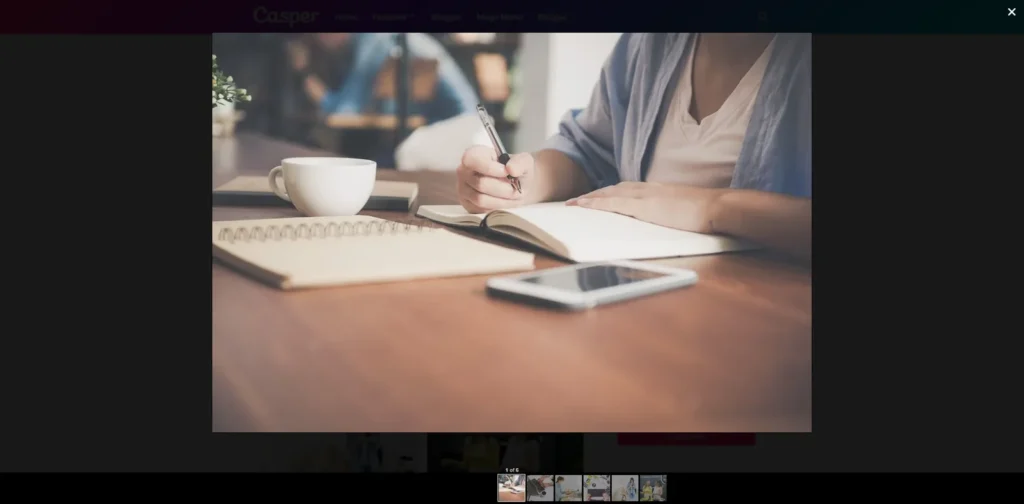
Ici, l'utilisateur peut facilement cliquer sur l'image, l'agrandir pour l'ouvrir dans une lightbox et consulter le reste des images avec une vue plus grande.

Cela améliorera l'expérience utilisateur sur le site Web et si vous exploitez un site Web d'images, vous devez activer cette fonctionnalité.
Utilisez simplement le code ci-dessous pour activer la galerie d'images avec Lightbox sur le site Web Blogger.
<script src="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/js/lightbox.min.js"></script> <style> .gallery { display: grid; grid-template-columns: repeat(auto-fill, minmax(250px, 1fr)); gap: 16px; padding: 16px; } .gallery-item { overflow: hidden; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } .gallery-item img { display: block; width: 100%; height: auto; border-radius: 8px; } .overlay { display: none; position: fixed; top: 0; left: 0; width: 100%; height: 100%; background: rgba(0, 0, 0, 0.9); justify-content: center; align-items: center; } .overlay img { max-width: 90%; max-height: 90%; border-radius: 8px; } .close-btn { position: absolute; top: 10px; right: 10px; cursor: pointer; color: #fff; font-size: 24px; } </style> <div class="gallery"> <a href="https://images.pexels.com/photos/733856/pexels-photo-733856.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 1"> <img class="gallery-item" alt="Image 1" src="https://images.pexels.com/photos/733856/pexels-photo-733856.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/5052875/pexels-photo-5052875.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 2"> <img class="gallery-item" alt="Image 2" src="https://images.pexels.com/photos/5052875/pexels-photo-5052875.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/4240606/pexels-photo-4240606.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 3"> <img class="gallery-item" alt="Image 3" src="https://images.pexels.com/photos/4240606/pexels-photo-4240606.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/6469/red-hands-woman-creative.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 4"> <img class="gallery-item" alt="Image 4" src="https://images.pexels.com/photos/6469/red-hands-woman-creative.jpg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/4240545/pexels-photo-4240545.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 5"> <img class="gallery-item" alt="Image 5" src="https://images.pexels.com/photos/4240545/pexels-photo-4240545.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <a href="https://images.pexels.com/photos/7964660/pexels-photo-7964660.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" data-lightbox="image-set" data-title="Image 6"> <img class="gallery-item" alt="Image 6" src="https://images.pexels.com/photos/7964660/pexels-photo-7964660.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1" /> </a> <!-- Add more gallery items as needed --> </div> <div class="overlay"> <span class="close-btn">×</span> <img class="overlay-img"> </div>Ici, nous utilisons le script Lightbox pour ouvrir une image dans une lightbox.
Si vous êtes préoccupé par la vitesse de chargement lente après avoir utilisé cette lightbox, vous pouvez retarder le chargement du script en utilisant le code ci-dessous au lieu de celui d'origine.
<script> // Add a 3-second delay to the lightbox script setTimeout(function() { var script = document.createElement('script'); script.src = 'https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.11.3/js/lightbox.min.js'; document.body.appendChild(script); }, 3000); </script>Conclusion
J'espère que vous avez appris à créer une galerie d'images Responsive sur le site Web Blogger. si vous avez des doutes, faites-le-moi savoir dans la section commentaires.
- Lire aussi : Comment faire approuver un compte Adsense en 2024
Si vous cet article, abonnez-vous à notre chaîne YouTube.
