Comment créer une section de services dans WordPress
Publié: 2022-12-09Vous souhaitez ajouter une section services à votre site WordPress ?
Lorsque des clients potentiels arrivent sur votre site, ils veulent savoir quels services vous proposez. Une section de services peut communiquer ces informations de manière simple et rapide, afin que les visiteurs puissent décider s'ils souhaitent en savoir plus sur votre entreprise.
Dans cet article, nous allons vous montrer comment créer facilement une section de services dans WordPress. Nous partagerons également comment obtenir plus de prospects en ajoutant un formulaire de demande de devis à votre section de services.

Pourquoi créer une section Services dans WordPress ?
Pour augmenter vos ventes, il est important de donner aux visiteurs toutes les informations dont ils ont besoin pour comprendre les services que vous proposez.
Cela peut inclure tout, des prix et avantages aux spécifications techniques détaillées, selon les services que vous vendez.
C'est beaucoup d'informations, nous vous recommandons donc de créer une page personnalisée dans WordPress pour chaque service que vous proposez.
Vous pouvez ensuite ajouter une section de services à votre page d'accueil ou à votre page de destination, qui fournira un bref aperçu de tous vos services, dans une zone compacte.

De cette façon, les visiteurs peuvent rapidement décider s'ils veulent en savoir plus sur vos services.
Vous pouvez ensuite inclure des liens vers les différentes pages de service, afin que les visiteurs puissent explorer chaque service plus en détail.

Une autre option consiste à inclure un appel à l'action fort, comme demander un rappel ou remplir un formulaire pour obtenir un devis personnalisé.
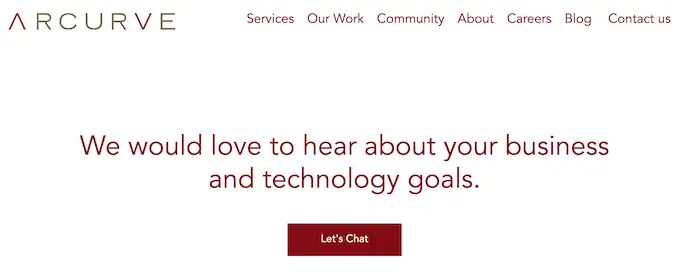
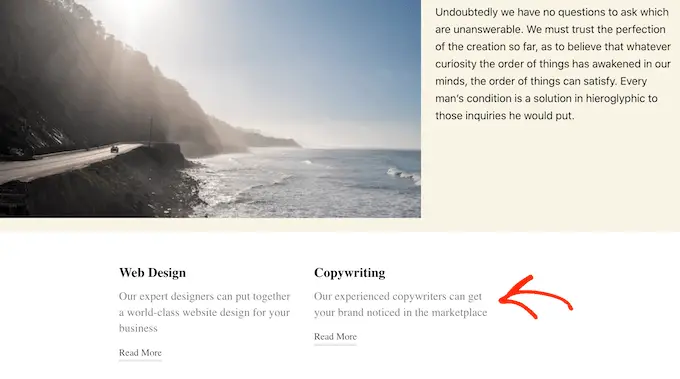
L'image suivante montre un exemple d'appel à l'action, qui apparaît directement sous une section de services.

Cela dit, voyons comment créer facilement une section de services dans WordPress, puis ajoutez-la à n'importe quelle page de votre site Web. Utilisez simplement les liens rapides ci-dessous pour accéder à la méthode que vous souhaitez utiliser.
- Méthode 1. Comment créer une section de services avec SeedProd (recommandé)
- Méthode 2. Création d'une section de services dans WordPress à l'aide de l'éditeur de blocs
Méthode 1. Comment créer une section Services avec SeedPro d (recommandé)
La meilleure façon de créer une section de services consiste à utiliser un constructeur de page.
Un bon plugin de création de pages vous permettra d'ajouter autant de services que vous le souhaitez et d'organiser ces services dans une belle mise en page. Vous pouvez également encourager les visiteurs à en savoir plus sur vos services en ajoutant des CTA, des liens, des boutons, etc.
SeedProd est le meilleur constructeur de pages par glisser-déposer pour WordPress. Il est livré avec plus de 180 modèles conçus par des professionnels et des sections prêtes à l'emploi qui sont parfaites pour promouvoir vos services.
SeedProd fonctionne également avec de nombreux outils tiers populaires que vous utilisez peut-être déjà pour obtenir et gérer les conversions. Cela inclut les meilleurs services de marketing par e-mail, WooCommerce, Google Analytics, etc.
Tout d'abord, vous devez installer et activer le plugin SeedProd. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Remarque : Il existe également une version gratuite de SeedProd, mais nous utiliserons SeedProd Pro car il contient plus de modèles et de blocs. Il fonctionne également avec tous les meilleurs services de marketing par e-mail.
Après avoir activé le plugin, SeedProd vous demandera votre clé de licence.

Vous pouvez trouver ces informations sous votre compte sur le site Web de SeedProd. Après avoir entré la clé de licence, continuez et cliquez sur "Vérifier la clé".
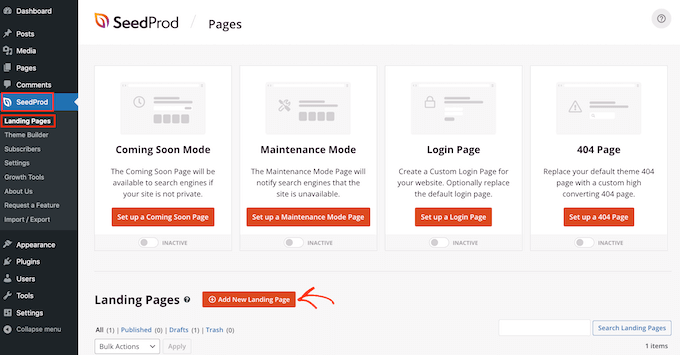
L'étape suivante consiste à créer une nouvelle page où vous ajouterez la section des services. Pour cela, rendez-vous dans SeedProd » Landing Pages dans votre tableau de bord WordPress.
Une fois que vous avez fait cela, cliquez sur le bouton "Ajouter une nouvelle page de destination".

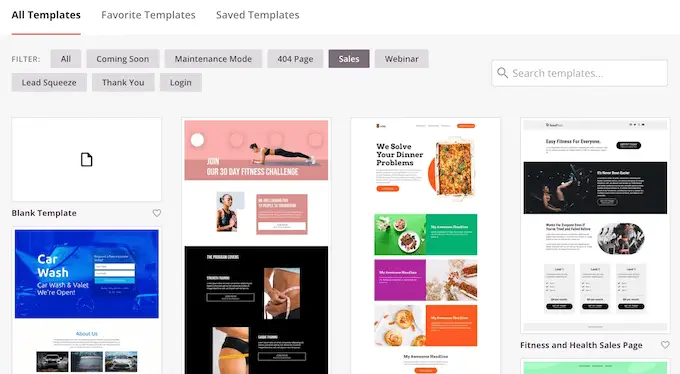
Vous pouvez maintenant choisir l'un des modèles prêts à l'emploi de SeedProd.
Pour vous aider à trouver le modèle parfait, les conceptions de SeedProd sont organisées en différents types de campagne, tels que "squeeze", "ead" et "à venir".
Vous pouvez cliquer sur les onglets en haut de l'écran pour filtrer les modèles en fonction du type de campagne.

Si vous préférez partir de zéro, SeedProd a également un modèle vierge, qui n'a pas de contenu ou d'éléments de conception par défaut.
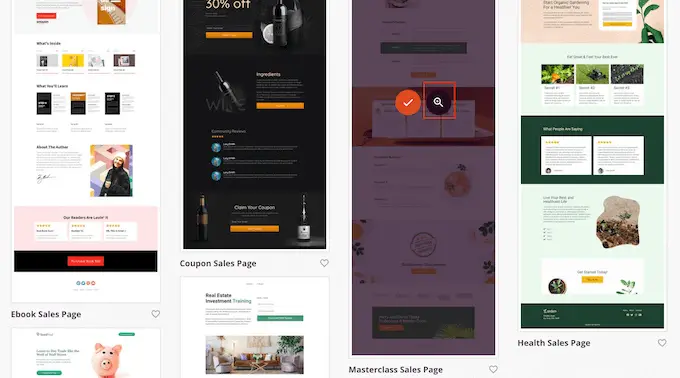
Pour regarder de plus près un design, passez simplement votre souris sur le modèle, puis cliquez sur la petite icône en forme de loupe.

Lorsque vous trouvez une mise en page que vous souhaitez utiliser, cliquez sur "Choisir ce modèle". Nous utilisons le modèle 'Masterclass Sales Page' dans toutes nos images, mais vous pouvez utiliser n'importe quel modèle que vous voulez.
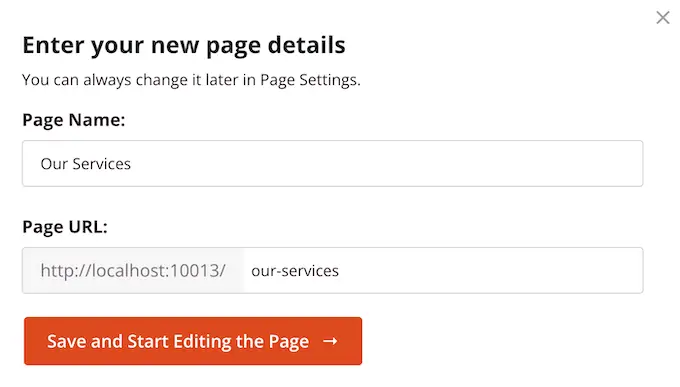
Après avoir choisi un modèle, saisissez un nom pour votre page personnalisée. SeedProd créera automatiquement une URL en utilisant le titre, mais vous pouvez le modifier si vous le souhaitez.
Une URL descriptive aide les moteurs de recherche à comprendre le sujet d'une page, afin qu'ils puissent proposer cette page aux personnes qui recherchent un contenu comme le vôtre.

Pour donner à votre page les meilleures chances d'apparaître dans les résultats de recherche pertinents, vous pouvez ajouter des mots clés pertinents à l'URL. Lorsque vous êtes satisfait des informations que vous avez saisies, cliquez sur le bouton "Enregistrer et commencer à modifier la page".
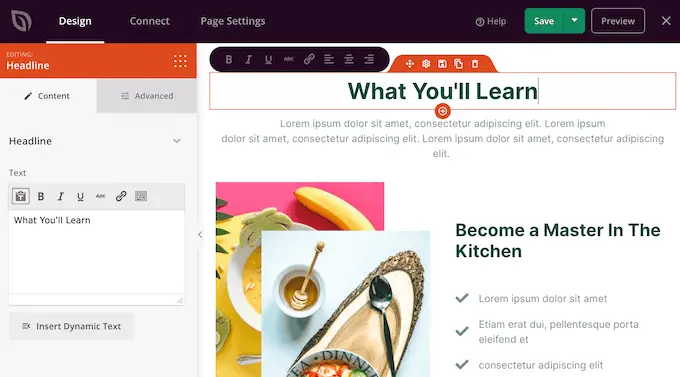
Cela charge le générateur de page par glisser-déposer SeedProd. Il affiche un aperçu en direct de votre page à droite et certains paramètres à gauche.

La plupart des modèles SeedProd contiennent déjà des blocs, qui font partie intégrante de toute mise en page SeedProd.
Pour personnaliser un bloc, cliquez simplement dessus pour le sélectionner. Le menu de gauche affichera alors tous les paramètres que vous pouvez utiliser pour modifier le bloc, tels que la modification de la taille de la police ou le remplacement d'une image de stock.

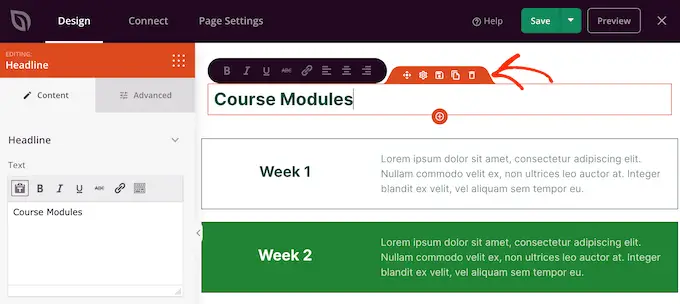
Si vous souhaitez supprimer un bloc de la conception, cliquez simplement sur ce bloc.
Ensuite, allez-y et cliquez sur la petite icône de corbeille dans la barre de menu qui apparaît.

Pour ajouter de nouveaux blocs à votre conception, cliquez simplement sur le bloc dans le menu de gauche et faites-le glisser sur l'éditeur.
Vous pouvez ensuite cliquer pour sélectionner le bloc et apporter des modifications dans le menu de gauche.
Vous pouvez répéter ces étapes pour créer n'importe quel type de page, comme une page d'accueil ou une page de destination Google Ad. Les possibilités sont infinies.
SeedProd est également livré avec des "Sections". Ce sont des modèles de lignes et de blocs pour les éléments de conception Web courants. Par exemple, SeedProd a des sections pour les questions fréquemment posées, les pieds de page et les témoignages de clients.
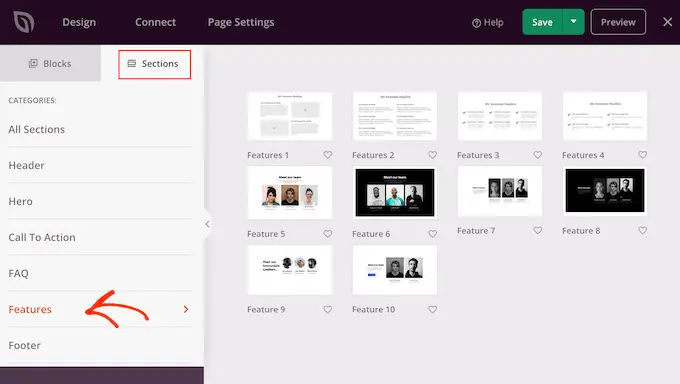
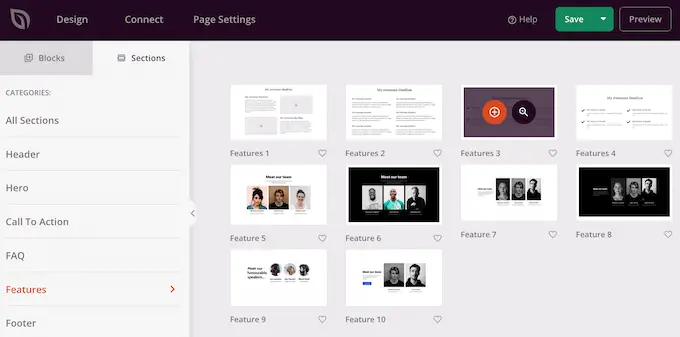
Il comporte également diverses sections qui sont parfaites pour créer une section de services dans WordPress. Pour jeter un œil aux différentes sections, allez-y et cliquez sur l'onglet 'Sections'.
Ces mini-modèles sont organisés en différentes catégories, mais puisque nous souhaitons créer une section de services, nous vous recommandons de jeter un œil à la catégorie "Fonctionnalités".

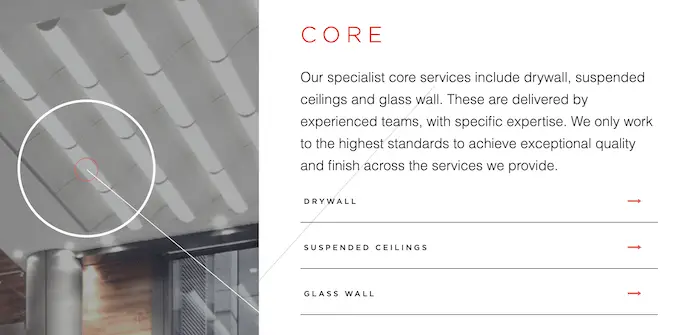
Ici, vous trouverez des sections qui utilisent des paragraphes, des sous-titres et des images dans une belle mise en page.
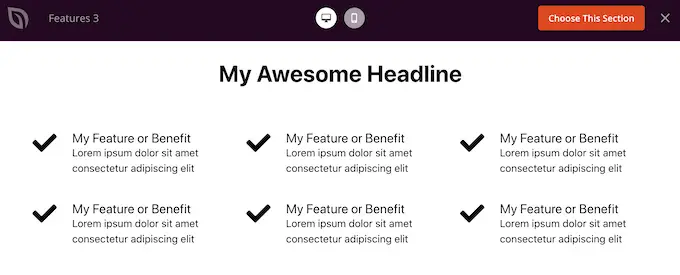
Dans l'image suivante, vous pouvez voir la section "Caractéristiques 3". Pour transformer cela en une section de services, il vous suffit d'ajouter votre propre texte et vos images.

Vous pouvez également consulter la catégorie "Appel à l'action". Cette catégorie comporte de nombreuses sections différentes, dont quelques-unes que vous pouvez utiliser pour faire la publicité de vos services.
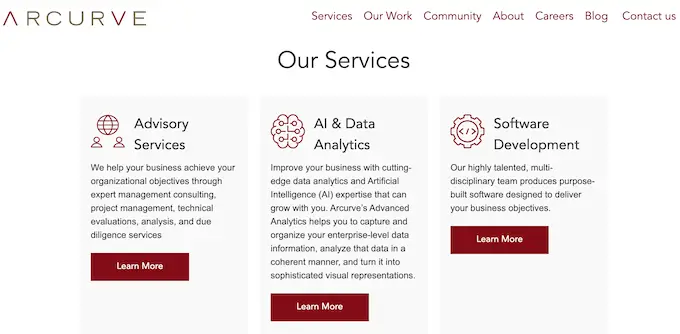
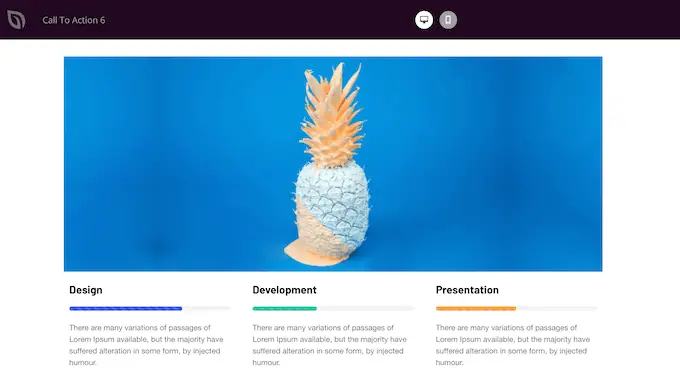
Dans l'image suivante, vous pouvez voir la section "Call To Action 6", qui dispose déjà d'un espace pour trois services.

Pour prévisualiser une section, passez simplement votre souris dessus, puis cliquez sur l'icône de loupe qui apparaît.
Lorsque vous trouvez une section que vous souhaitez utiliser, déplacez simplement votre souris sur cette section et cliquez sur la petite icône « + ».

Cela ajoute la section au bas de votre page, mais vous pouvez déplacer des sections et des blocs autour de votre conception à l'aide de la fonction glisser-déposer.
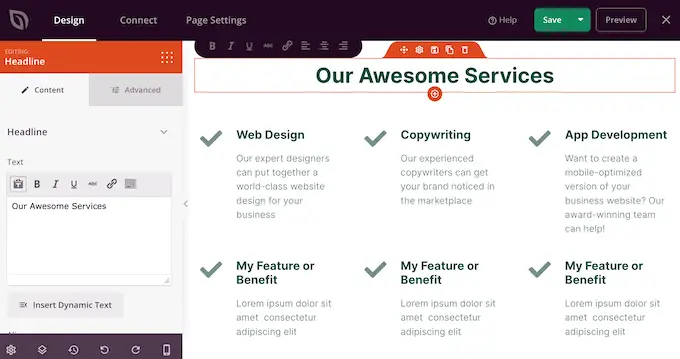
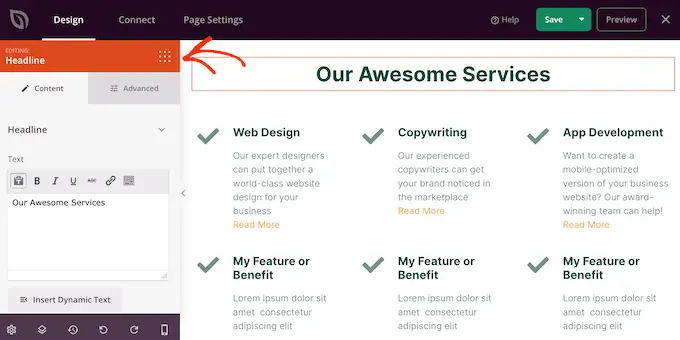
Après avoir ajouté une section, vous pouvez simplement cliquer sur n'importe quel bloc à l'intérieur de cette section pour la personnaliser. Pour commencer, vous souhaiterez généralement saisir des informations sur vos services.
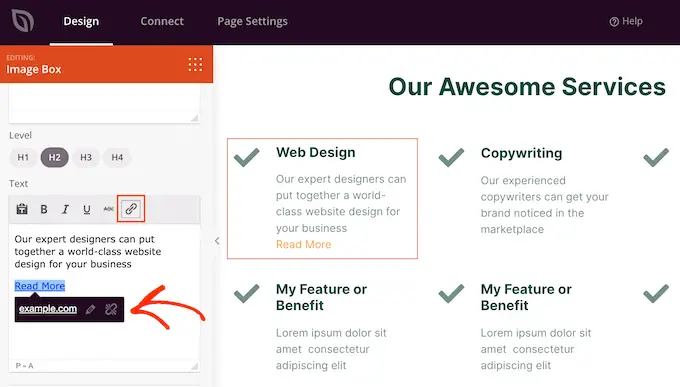
Pour ce faire, cliquez simplement sur n'importe quel "Texte", "Titre" ou une section similaire. Tapez ensuite dans le champ de texte qui apparaît à gauche du générateur.

Vous pouvez formater le texte, de la même manière que vous stylisez le texte dans l'éditeur de publication WordPress standard.
C'est aussi une bonne idée d'ajouter des liens vers des pages où les visiteurs peuvent en savoir plus sur chaque service.

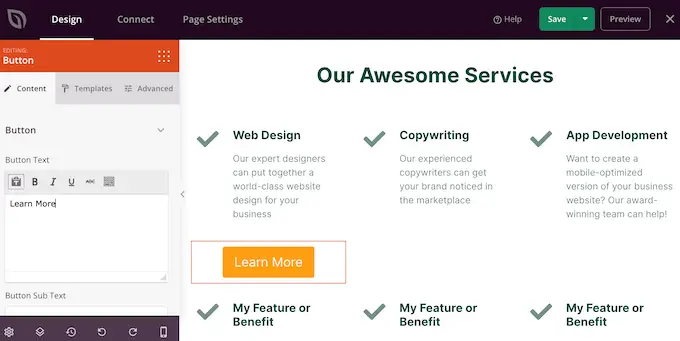
Une autre option consiste à utiliser un bouton "Appel à l'action". Même si la section ne contient pas de boutons, il est facile d'en ajouter.
Dans le menu de gauche, cliquez simplement sur l'icône "Blocs", qui ressemble à un carré de petits points.

Vous pouvez ensuite faire glisser et déposer un bloc "Bouton" dans votre section.
Si vous créez des blocs "Bouton", vous pouvez les personnaliser exactement de la même manière que vous modifiez n'importe quel bloc. Cliquez simplement dessus, puis effectuez vos modifications dans le menu de gauche.

Vous pouvez ajouter plus de blocs en suivant le même processus décrit ci-dessus.
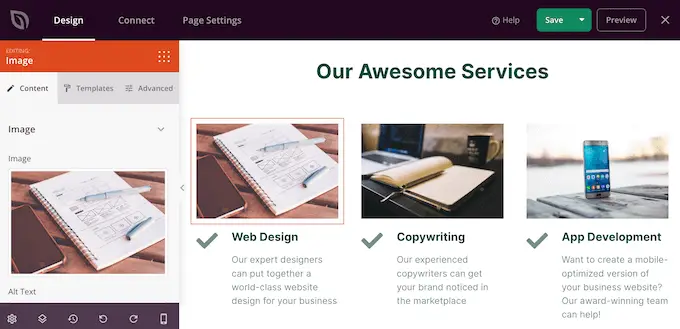
Par exemple, vous pouvez ajouter des photos montrant chaque service en action à l'aide d'un bloc "Image".

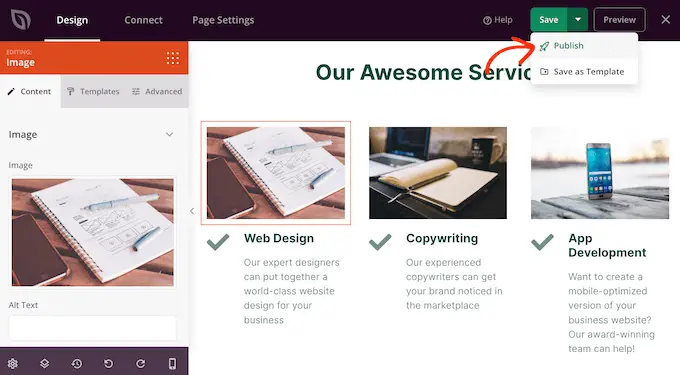
Lorsque vous êtes satisfait de l'apparence de la page, il est temps de la publier en cliquant sur la flèche déroulante à côté du bouton "Enregistrer".
Ensuite, sélectionnez l'option "Publier".

Votre page sera désormais mise en ligne sur votre site Web WordPress et les visiteurs pourront voir tous vos services en un coup d'œil.

Méthode 2. Création d'une section de services dans WordPress à l'aide de l'éditeur de blocs
Vous pouvez également créer une section de services à l'aide du plug-in gratuit Service Box Showcase, puis l'ajouter à n'importe quelle page ou publication à l'aide d'un shortcode.
Vous devrez utiliser l'une des dispositions de section de service prédéfinies du plugin, ce n'est donc pas la méthode la plus personnalisable.
Cependant, le plugin vous permet de créer une section de service à l'aide des outils d'édition de contenu WordPress familiers, donc c'est rapide et facile.
Tout d'abord, vous devez installer et activer le plugin gratuit Service Box Showcase. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
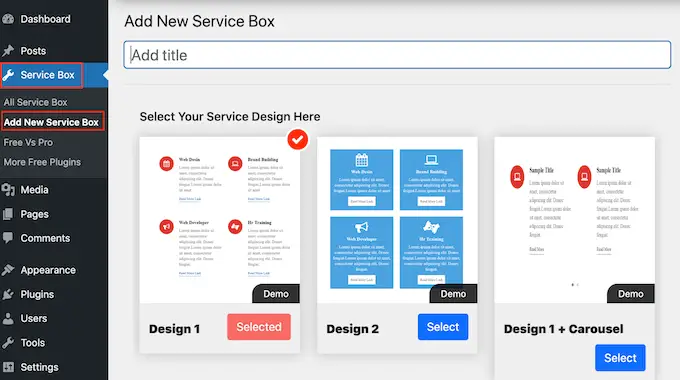
Lors de l'activation, rendez-vous sur Service Box »Ajouter une nouvelle boîte de service dans votre panneau d'administration WordPress.

Pour commencer, vous devrez saisir un titre pour votre section de services. Cela n'apparaîtra que dans le tableau de bord et non sur votre site Web, donc ce titre est pour votre référence seulement.
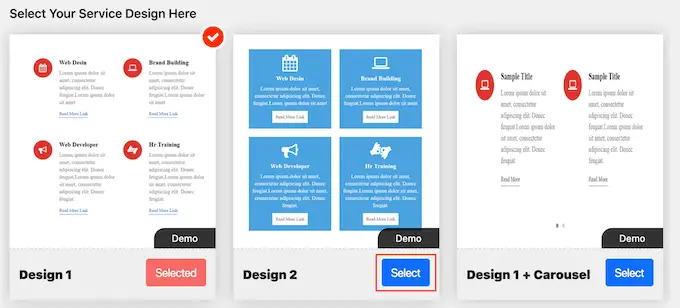
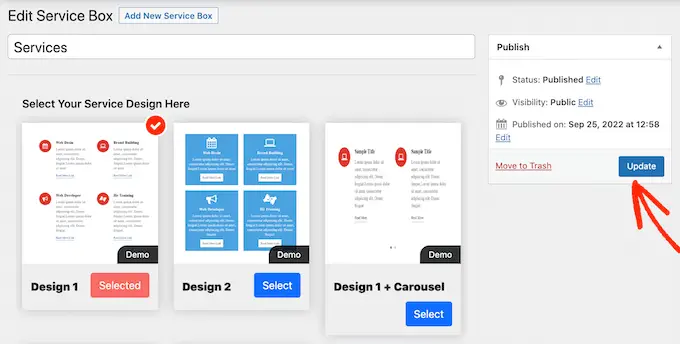
Après cela, recherchez la mise en page que vous souhaitez utiliser et cliquez sur son bouton "Sélectionner".

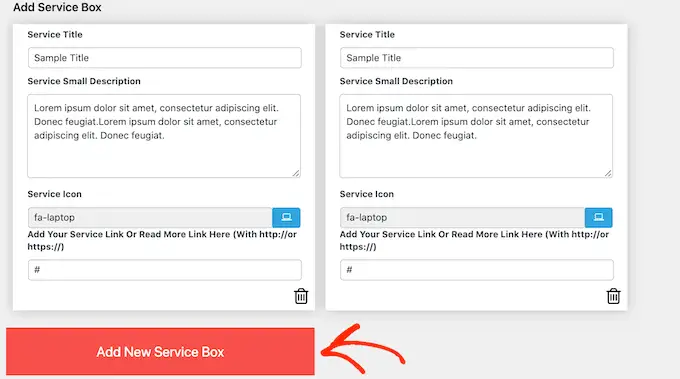
Ensuite, faites défiler jusqu'à "Ajouter une boîte de service", qui a deux services par défaut.
Pour ajouter plus de services à la section, allez-y et cliquez sur "Ajouter une nouvelle boîte de service".

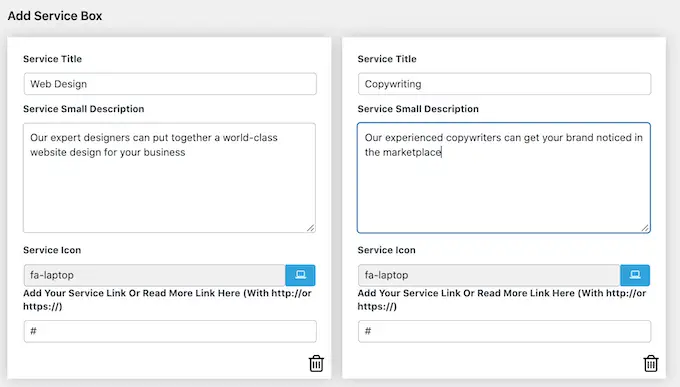
Une fois que vous avez fait cela, vous pouvez saisir un titre pour chaque service et ajouter une description.
C'est le texte qui apparaîtra sur le front-end de votre site, alors assurez-vous de donner aux visiteurs toutes les informations dont ils ont besoin.

Par défaut, le plugin ajoute la même icône à chaque service. C'est une bonne idée de changer ces icônes en quelque chose qui est unique à chaque service.
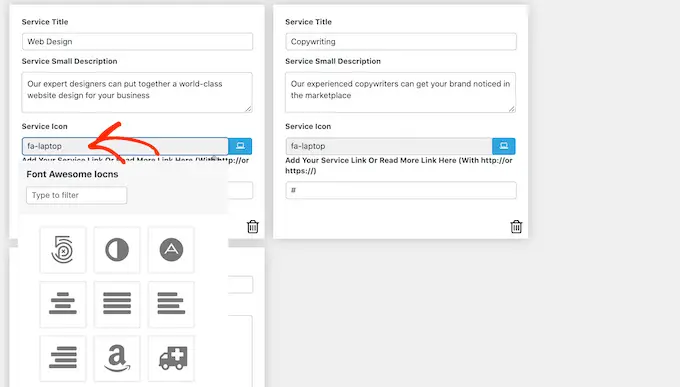
Pour voir les différentes icônes que vous pouvez utiliser, cliquez sur le champ 'Service Icon'. Cela ouvre une fenêtre contextuelle dans laquelle vous pouvez faire défiler les différentes images et cliquer sur celle que vous souhaitez utiliser.

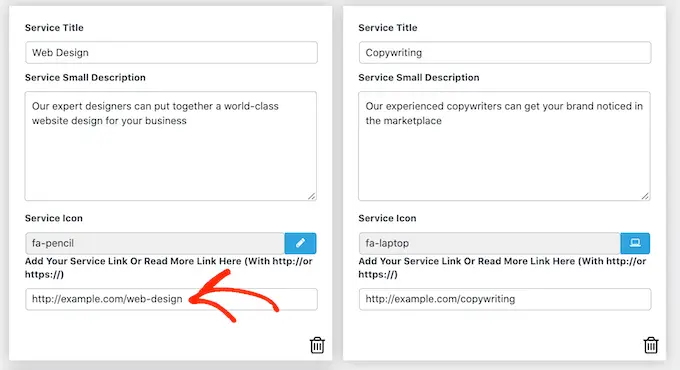
C'est aussi une bonne idée d'ajouter un lien vers une page où les visiteurs peuvent en savoir plus sur chaque service, ou même une page qui a un formulaire de contact.
Pour ce faire, tapez simplement le lien dans le champ "Ajoutez votre service ou lisez plus de lien ici".

Après avoir ajouté toutes ces informations, vous pouvez modifier l'apparence de votre section de service à l'aide des "Paramètres de la boîte de service".
La plupart de ces paramètres sont assez simples. Par exemple, vous pouvez modifier la taille et le style de la police. Vous pouvez également modifier la couleur du lien, ainsi que la couleur du titre, de la description, etc.
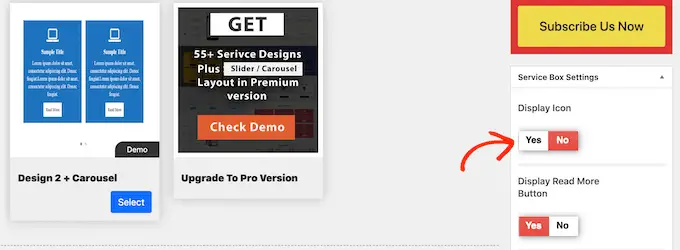
Si vous ne souhaitez pas utiliser d'icônes dans la section des services, vous pouvez les supprimer en cliquant sur le bouton "Afficher l'icône".

Il existe de nombreux paramètres différents et ce qui semble bon peut varier en fonction de votre thème WordPress. Cela étant dit, vous pouvez toujours revenir aux "Paramètres de la boîte de service" et apporter des modifications si vous n'êtes pas satisfait de l'apparence de la section des services sur votre site Web.
Lorsque vous êtes satisfait de la configuration de la boîte de services, cliquez simplement sur le bouton "Publier" en haut de la page pour enregistrer vos modifications.
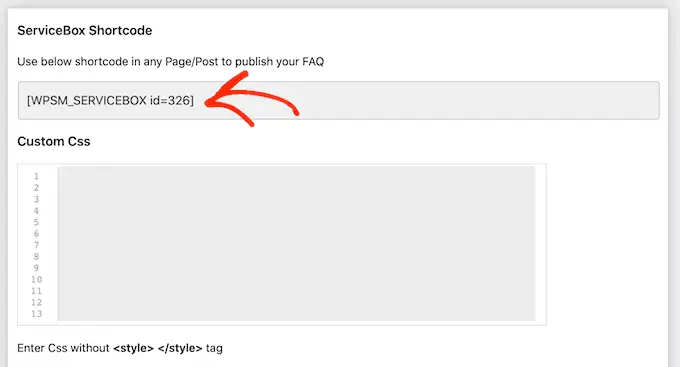
Vous pouvez maintenant ajouter la section services à votre blog WordPress en utilisant un shortcode. Faites simplement défiler jusqu'à 'ServiceBox Shortcode' et copiez le code.

Vous êtes maintenant prêt à ajouter la boîte de services à n'importe quel article ou page. Pour plus de détails sur la façon de placer le shortcode, vous pouvez consulter notre guide sur la façon d'ajouter un shortcode dans WordPress.
Une fois que vous avez collé le shortcode, cliquez simplement sur « Mettre à jour » ou « Publier » pour publier les modifications en direct. Ensuite, si vous visitez votre site, vous verrez la section des services en action.

À ce stade, vous réaliserez peut-être que vous souhaitez apporter des modifications, telles que l'utilisation d'une couleur d'arrière-plan différente ou l'ajout de colonnes supplémentaires.
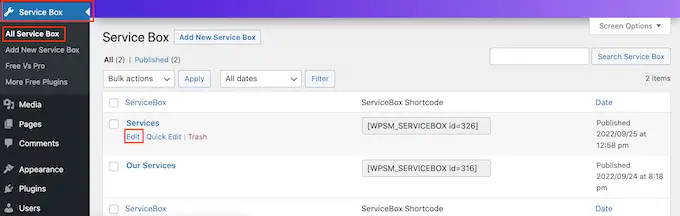
Pour effectuer ces modifications, il vous suffit d'aller dans Service Box » All Service Box . Vous pouvez ensuite passer votre souris sur la boîte de service et cliquer sur le lien "Modifier" lorsqu'il apparaît.

Effectuez maintenant vos modifications à l'aide des "Paramètres de la boîte de service" et d'autres sections.
Lorsque vous êtes satisfait des modifications que vous avez apportées, n'oubliez pas de cliquer sur "Mettre à jour".

Maintenant, si vous visitez la page ou publiez où vous avez ajouté la boîte de services, vous verrez vos modifications sur le site.
BONUS : Création d'un formulaire de demande de devis pour vos services
Une section de services donne aux visiteurs un aperçu de votre entreprise et de ce que vous proposez, afin qu'ils puissent décider s'ils souhaitent en savoir plus.
Une fois que vous avez attiré l'attention du visiteur, la prochaine étape consiste à le transformer en prospects et en clients. Vous pouvez le faire en ajoutant un "formulaire de demande de devis" à votre site.
Ceci est similaire à un formulaire de contact, mais il comporte une zone supplémentaire où les visiteurs peuvent saisir des informations sur eux-mêmes ou sur ce qu'ils recherchent.
Cela peut vous aider à vendre plus de services. Par exemple, vous pouvez recommander un service particulier, créer un package unique pour ce client ou lui envoyer un e-mail personnalisé en fonction des informations qu'il a saisies.
Le moyen le plus simple de créer un formulaire de demande de devis consiste à utiliser WPForms. C'est le meilleur plugin de formulaires WordPress et vous permet d'ajouter n'importe quel type de formulaire à votre site Web à l'aide d'un simple éditeur de glisser-déposer.
WPForms a même un "formulaire de demande de devis" prêt à l'emploi qui contient tout ce dont vous avez besoin pour transformer les visiteurs en prospects.
Tout d'abord, vous devez installer et activer le plugin WPForms. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Remarque : Il existe une version gratuite du plug-in WPForms, mais nous utiliserons la version Pro car elle est fournie avec le modèle de formulaire "Demander un devis".
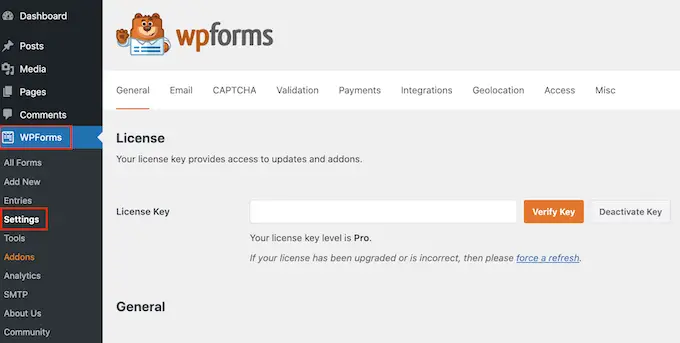
Lors de l'activation, rendez-vous sur WPForms »Paramètres et entrez votre clé de licence.

Vous pouvez trouver la clé de licence sous votre compte sur le site Web de WPForms. C'est également dans l'e-mail que vous avez reçu lorsque vous avez acheté WPForms.
Après avoir entré la clé de licence, cliquez sur le bouton "Vérifier la clé". Après quelques instants, vous verrez un message confirmant que vous avez saisi la bonne clé de licence.
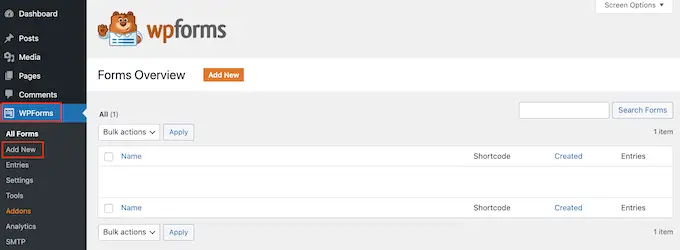
Une fois que vous avez fait cela, allez dans WPForms » Ajouter un nouveau .

Ici, tapez un nom pour votre formulaire. Ceci est juste pour votre référence afin que vous puissiez continuer et utiliser le titre que vous voulez.
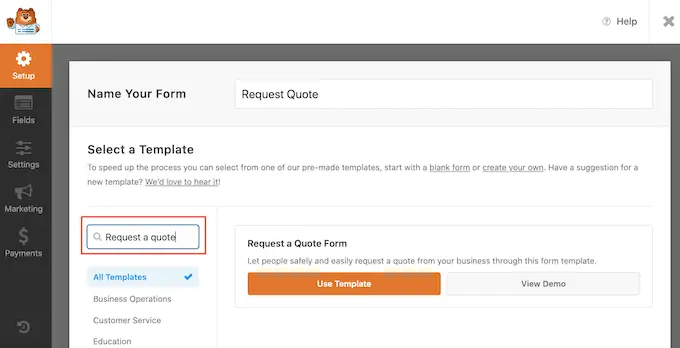
Ensuite, tapez "demander un devis" dans le champ de recherche. Cela fera apparaître le "formulaire de demande de devis" dans les résultats.

Vous pouvez maintenant continuer et cliquer sur le bouton "Utiliser le modèle".
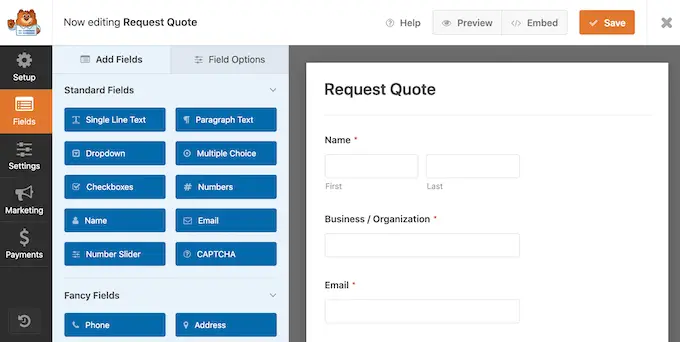
Cela chargera l'éditeur WPForms, avec le formulaire à droite et tous les différents paramètres à gauche.
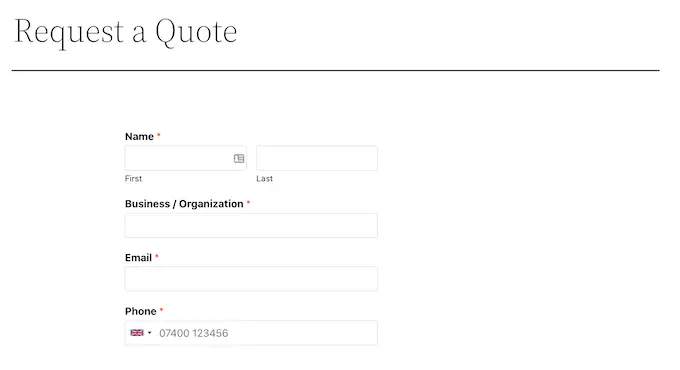
Le modèle "Demander un formulaire de devis" comporte des champs dans lesquels le visiteur peut saisir ses informations, telles que son nom, son adresse e-mail et son numéro de téléphone.
Il y a aussi une section où ils peuvent saisir leur demande spécifique.

Le formulaire par défaut devrait bien fonctionner pour la plupart des sites Web, mais il est facile de personnaliser le formulaire si vous en avez besoin.
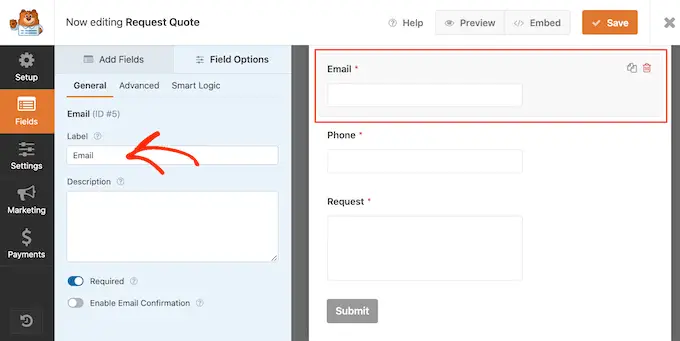
Pour modifier un champ, cliquez simplement dessus pour le sélectionner. Le menu de gauche affichera alors tous les paramètres que vous pouvez utiliser pour personnaliser ce champ.
Par exemple, vous pouvez modifier le texte qui apparaît au-dessus de n'importe quel champ en modifiant le texte dans le champ "Libellé".

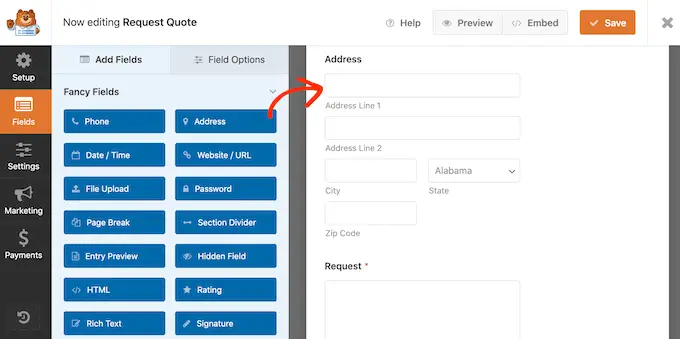
Vous pouvez également ajouter d'autres champs en sélectionnant l'onglet "Ajouter des champs".
Ensuite, faites simplement glisser et déposez n'importe quel bloc de champ sur le formulaire.

Vous pouvez également modifier l'ordre d'apparition des champs dans votre formulaire par glisser-déposer.
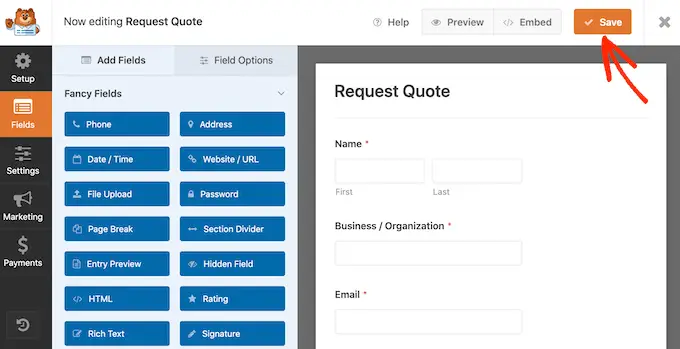
Lorsque vous êtes satisfait de l'apparence du formulaire, continuez et cliquez sur le bouton "Enregistrer".

Vous pouvez maintenant ajouter ce formulaire à n'importe quel article ou page WordPress à l'aide de l'éditeur de contenu WordPress.
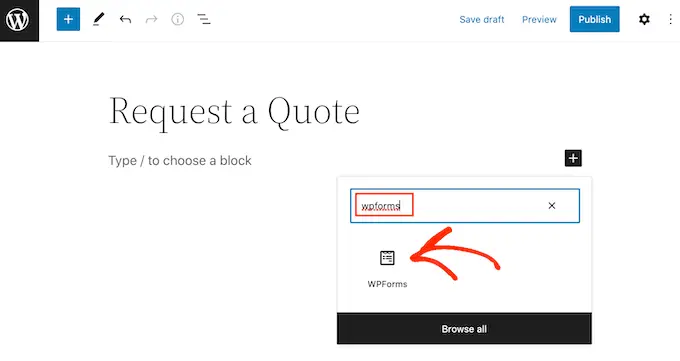
Ouvrez simplement la page où vous souhaitez ajouter le formulaire puis cliquez sur le bouton '+'.
Ensuite, tapez 'WPForms' et cliquez sur le bloc pour l'ajouter à votre page.

Enfin, ouvrez le menu déroulant et sélectionnez le formulaire de demande de devis.
WPForms affichera un aperçu du formulaire à l'écran. Si vous êtes satisfait de l'apparence du formulaire, vous pouvez continuer et enregistrer ou publier la page.

Le formulaire de demande de devis sera désormais disponible pour vos visiteurs.
Nous espérons que cet article vous a aidé à apprendre à créer une section de services dans WordPress. Vous pouvez également consulter notre article sur le meilleur logiciel de chat en direct et comment créer une newsletter par e-mail.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
Le post Comment créer une section de services dans WordPress est apparu pour la première fois sur WPBeginner.
