Comment créer un curseur à l'aide de Flatsome Theme UX Builder
Publié: 2022-04-18Slider est une fonctionnalité courante fréquemment utilisée sur les sites Web. Si vous utilisez un thème Flatsome pour créer votre site Web, vous pouvez créer un curseur à l'aide du générateur UX du thème Flatsome.
UX builder est un éditeur de page frontal convivial et facile à utiliser. Il permet d'ajouter un curseur au site Web basé sur le thème Flatsome de la manière la plus simple. Vous pouvez obtenir de l'aide avec n'importe quel plugin de curseur dans WordPress pour faire votre travail facilement.
Pourquoi avez-vous besoin d'un slider sur votre site web ?
Slider est une fonctionnalité qui vous permet d'ajouter un diaporama à votre site. Cet élément de diapositive peut être une image/un logo/un texte. Les ajouter rendra votre site attrayant, accueillant et engageant pour les clients. C'est une occasion de se connecter avec les visiteurs à ne pas manquer.
Que devez-vous ajouter à votre curseur ?
Les options sont ouvertes. Vous pouvez ajouter tout ce que vous voulez ajouter à votre site Web alimenté par Flatsome. En plus de cela, il y a des choses communes que vous pouvez ajouter à votre curseur. Si vous voulez une idée de ce que vous devriez ajouter, vous pouvez suivre la liste ci-dessous
- Offre ou mise à jour liée à la vente
- Galerie de photos pour présenter vos photos
- Tout type d'avis, etc.
Pour optimiser les images, vous pouvez également utiliser les plugins de galerie de photos WordPress que les photographes utilisent, qui seront les meilleurs pour vous.
Comment créer un curseur à l'aide du constructeur UX du thème Flatsome ?
Ici, je montre le processus étape par étape pour créer un curseur à l'aide du constructeur UX du thème Flatsome.
Étape 1 : Accédez à la page de votre boutique et placez le pointeur sur la page de modification.

Étape 2 : Une option apparaîtra nommée Modifier avec UX Builder, cliquez dessus.

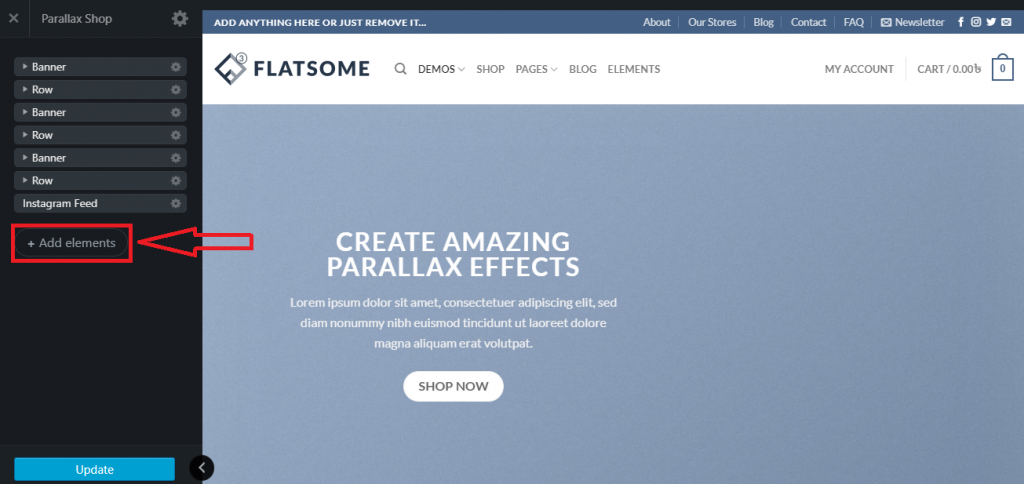
Étape 3 : Sur la gauche, une barre latérale apparaîtra nommée Parallax Shop . Vous pouvez y trouver plusieurs éléments, et en dessous de tous les éléments, vous trouverez Ajouter des éléments. Cliquez dessus.

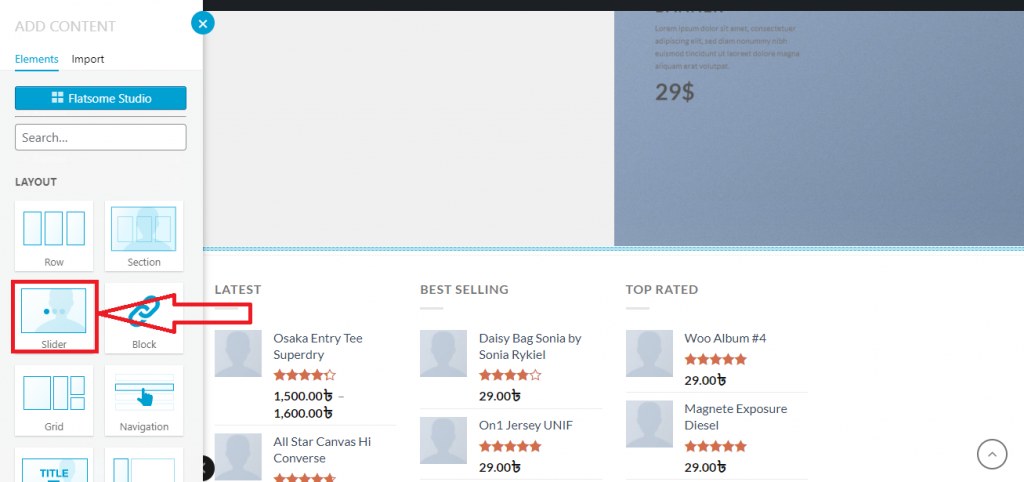
Étape 4 : Ici, vous pouvez ajouter un curseur en cliquant sur le curseur .

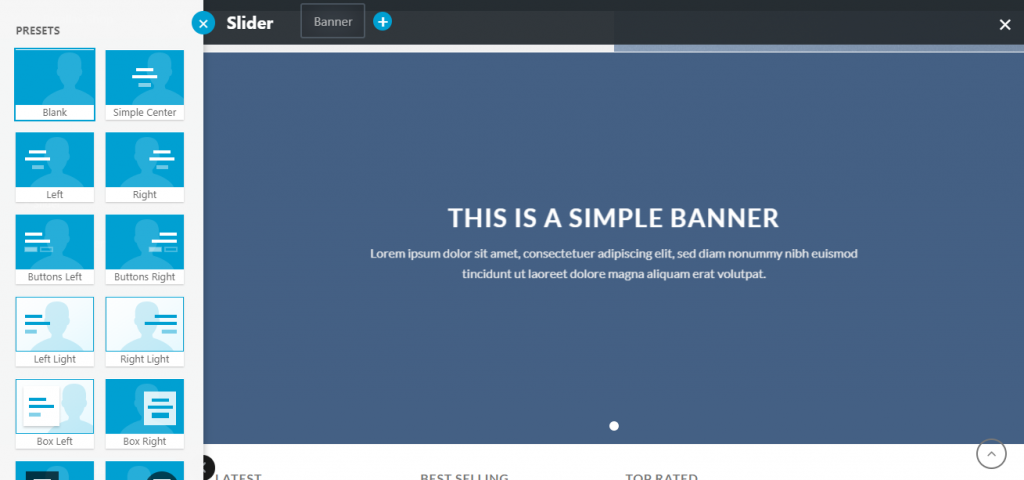
Étape 5 : Vous trouverez différents types de modèles de slider. Faites défiler vers le bas , explorez et sélectionnez l'un d'entre eux.

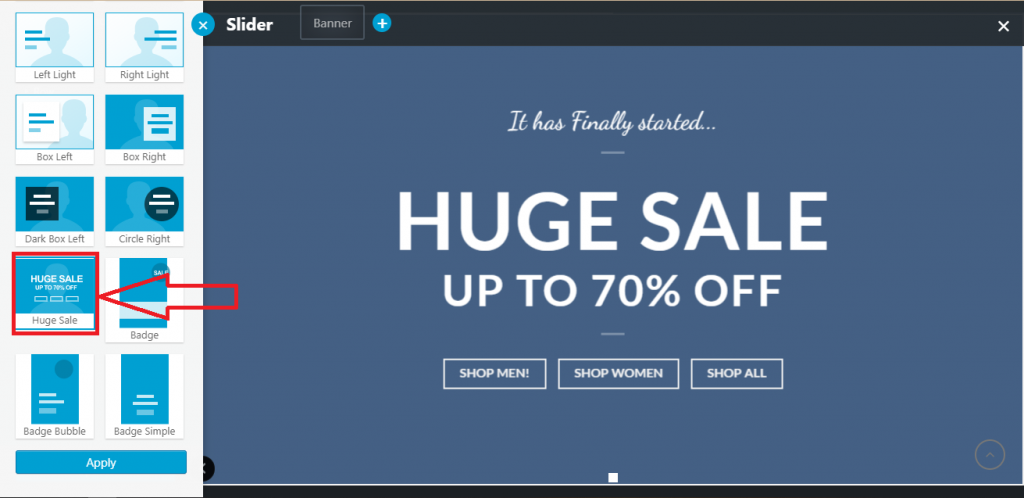
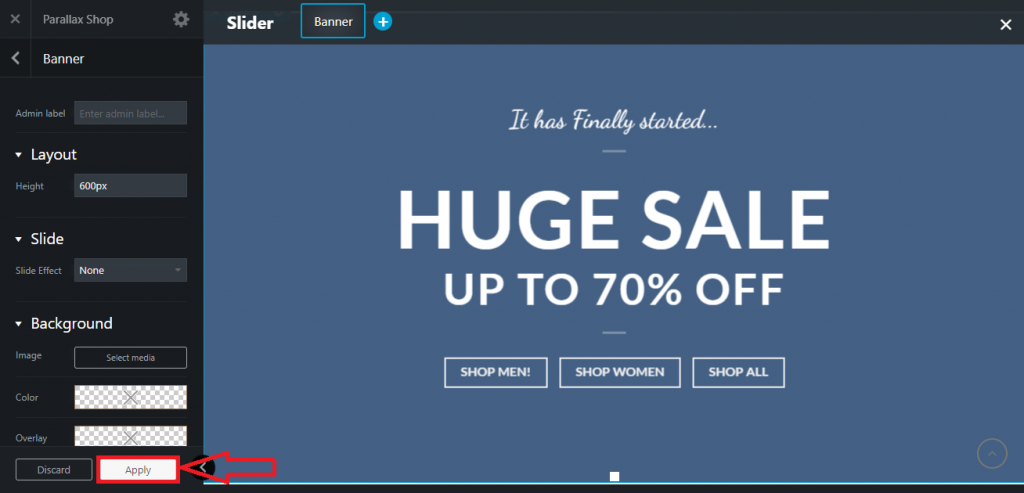
Étape 6 : Pour la démonstration, j'envisage un modèle nommé Huge Sale . Voici à quoi cela ressemblera.

Étape 7 : Ici, vous pouvez modifier l'ensemble de la mise en page et la personnaliser selon vos besoins. Après la personnalisation, cliquez sur Appliquer .

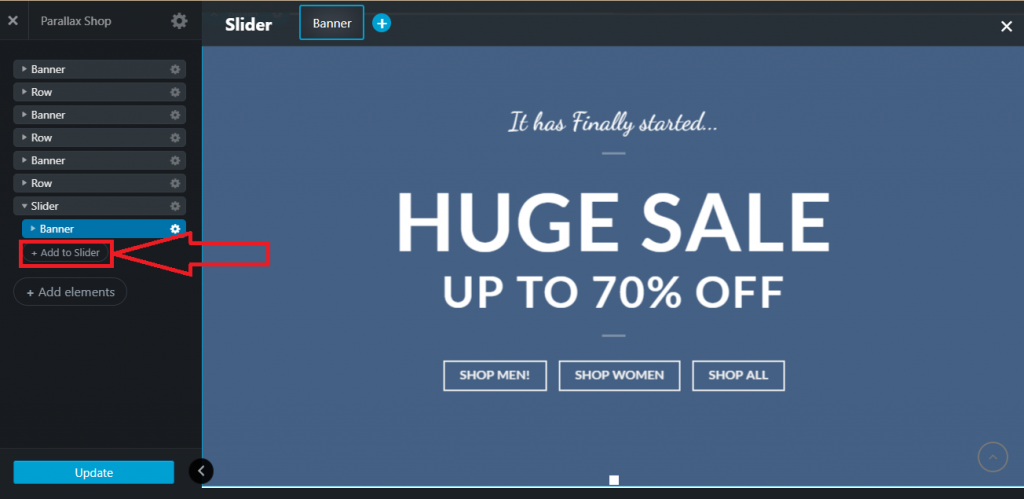
Étape 8 : Si vous souhaitez ajouter plus d'éléments, vous pouvez cliquer sur Ajouter au curseur pour ajouter de nouveaux éléments.

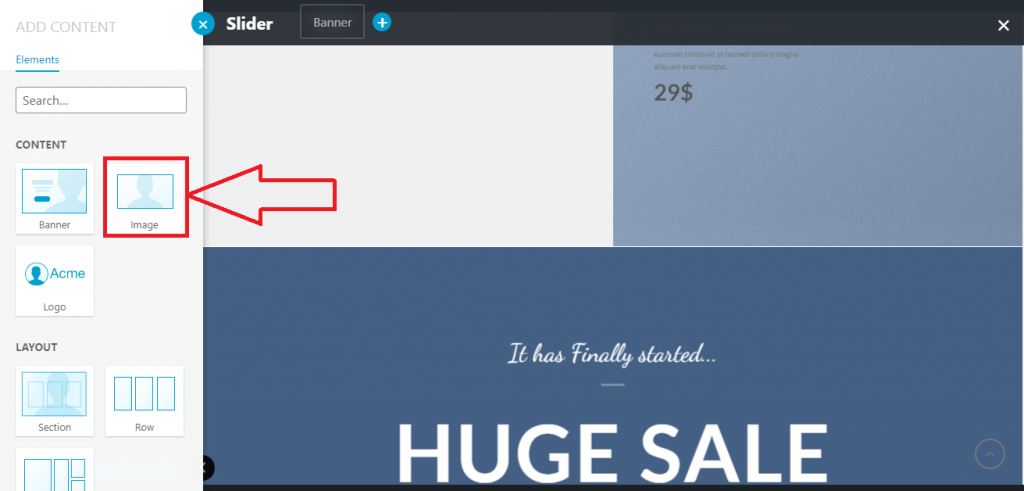
Étape 9 : Vous pouvez ajouter 3 types d'éléments. Ce sont des bannières, des images et des logos. Cliquez sur l'une de ces trois cases pour ajouter un élément.

Étape 10 : Sur le côté gauche, la boutique Parallax apparaîtra. Pour ajouter un média, cliquez sur Sélectionner un média .

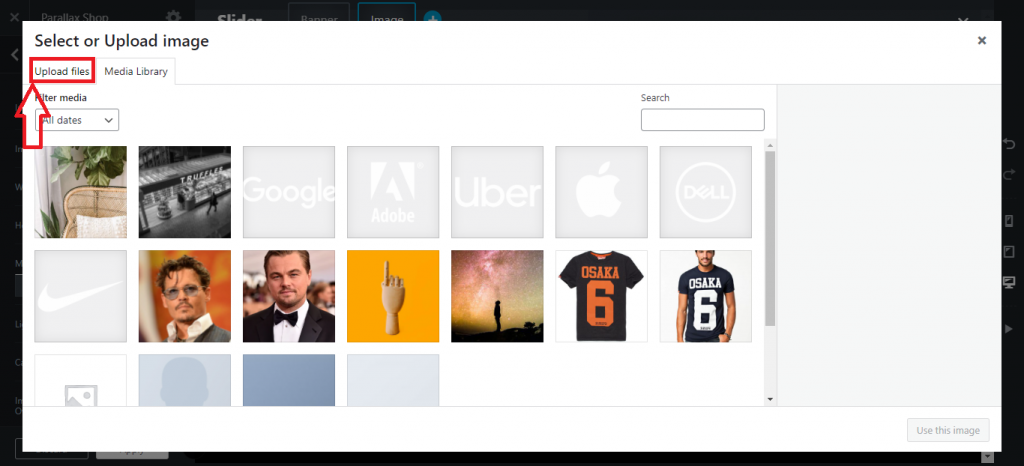
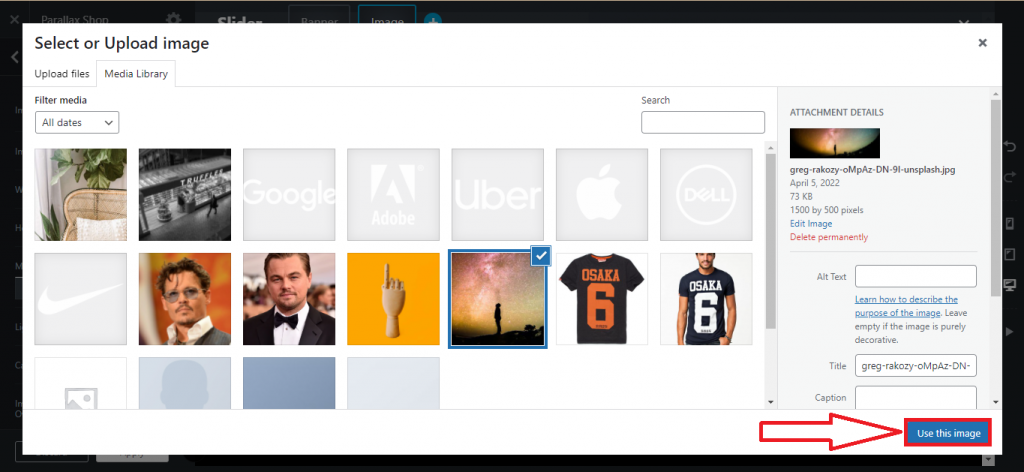
Étape 11 : Une fenêtre contextuelle apparaîtra. Vous pouvez choisir des médias dans la médiathèque, ou vous pouvez les télécharger depuis votre ordinateur, ou si vous avez un autre site Web et que vous savez comment exporter la médiathèque de WordPress, vous pouvez également faire de telles choses.

Étape 12 : Après avoir téléchargé ou sélectionné le média, vous devez cliquer sur Utiliser cette image .

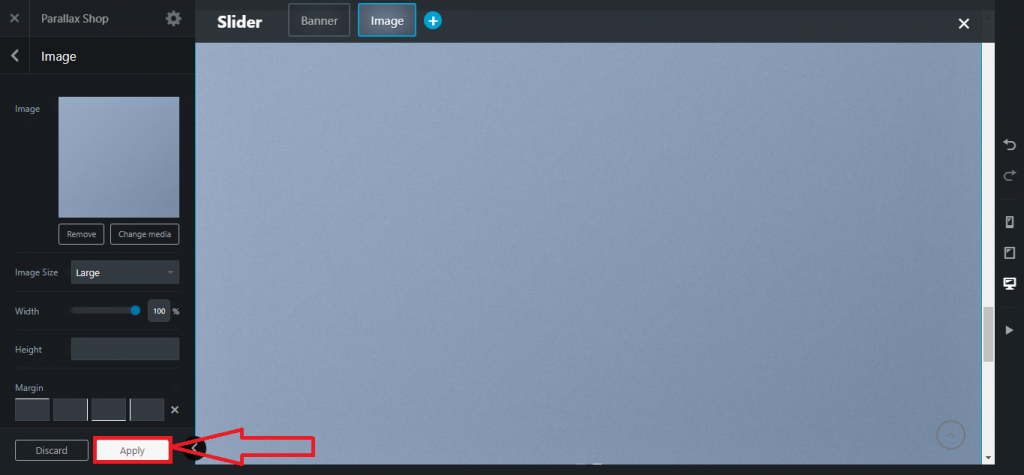
Étape 13 : Le média sera intégré et vous pouvez ajouter ce média au site principal en cliquant sur Appliquer sur la page.

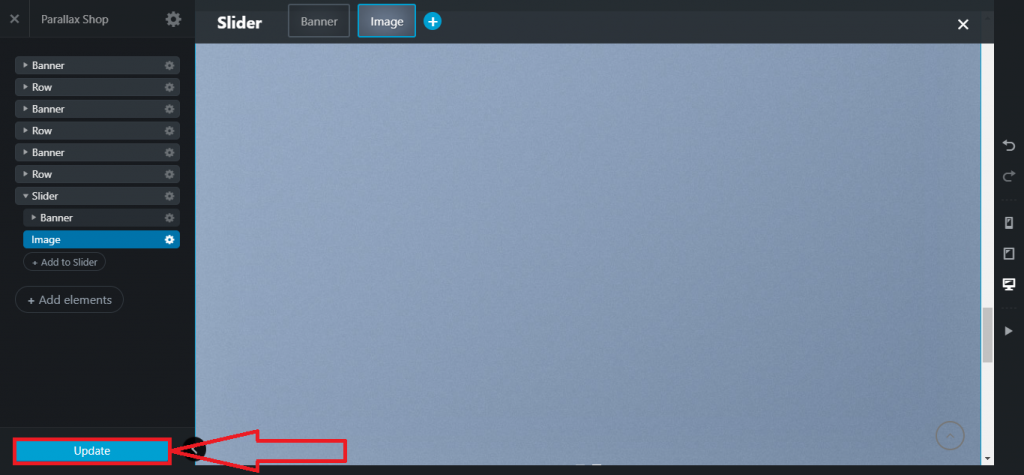
Étape 14 : Après avoir cliqué sur Appliquer , une option de mise à jour viendra. Vous devez cliquer sur le bouton Mettre à jour pour activer l'ensemble du processus sur le site en direct.

Après avoir terminé l'ensemble du processus, le curseur ressemblera à ceci.

Toutes nos félicitations! Vous avez créé un curseur à l'aide du constructeur UX du thème Flatsome. Il existe de nombreuses options pour personnaliser le curseur, telles que la modification de la couleur d'arrière-plan, la personnalisation de la synchronisation du curseur, la modification de la possibilité de glisser, la modification du type de curseur, etc.
Initions-nous à d'autres paramètres de personnalisation du curseur du thème Flatsome.
Comment changer la couleur d'arrière-plan d'un curseur à l'aide du constructeur UX du thème Flatsome ?
Étape 1 : Accédez à la page de votre boutique et placez le pointeur sur la page de modification.

Étape 2 : Une option apparaîtra nommée Modifier avec UX Builder, cliquez dessus.

Étape 3 : Une boutique Parallax apparaîtra, où vous pourrez trouver l'option Slider . Cliquez sur le paramètre. Après cela, vous trouverez une liste déroulante. Dans cette liste, cliquez sur Options .

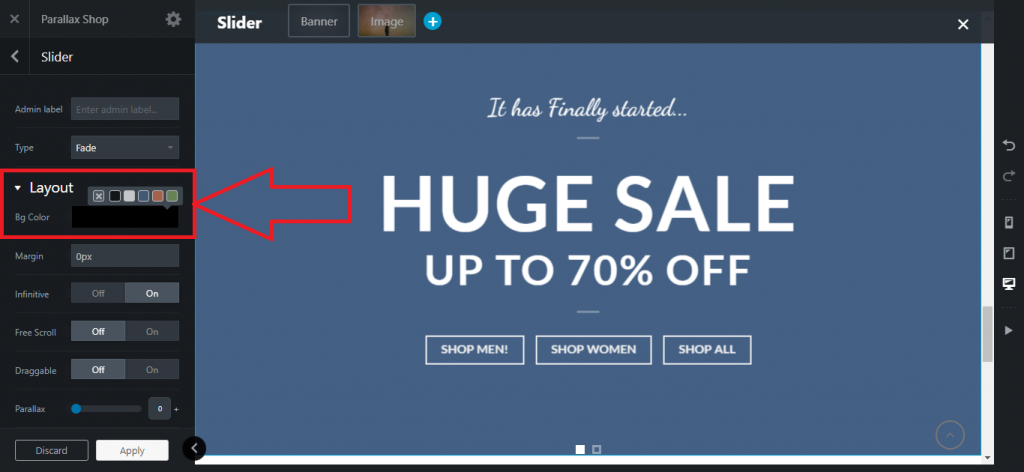
Étape 4 : Cela vous amènera à la page de personnalisation du Slider . Vous verrez plusieurs options à partir desquelles vous devez trouver la section Disposition. Dans la sélection de mise en page, vous trouverez Bg Color , cliquez sur cette couleur. Il vous montrera les couleurs d'arrière-plan disponibles, sélectionnez-en une.

Étape 5 : Après avoir sélectionné une couleur, vous pouvez trouver le bouton Appliquer en bas de la page de la boutique Parallax , cliquez dessus pour appliquer une nouvelle couleur d'arrière-plan.

Étape 6 : Ensuite, la boutique Parallax vous apportera une nouvelle page où vous devrez cliquer sur la mise à jour pour mettre à jour votre site actuel. Après cela, l'arrière-plan sera défini avec la nouvelle couleur.

Comment changer l'option déplaçable d'un curseur à l'aide du constructeur UX du thème Flatsome ?
Étape 1 : Accédez à la page de votre boutique et placez le pointeur sur la page de modification.


Étape 2 : Une option apparaîtra nommée Modifier avec UX Builder, cliquez dessus.

Étape 3 : Une boutique Parallax apparaîtra, où vous pourrez trouver l'option Slider . Cliquez sur le paramètre. Après cela, vous trouverez une liste déroulante. Dans cette liste, cliquez sur Options .

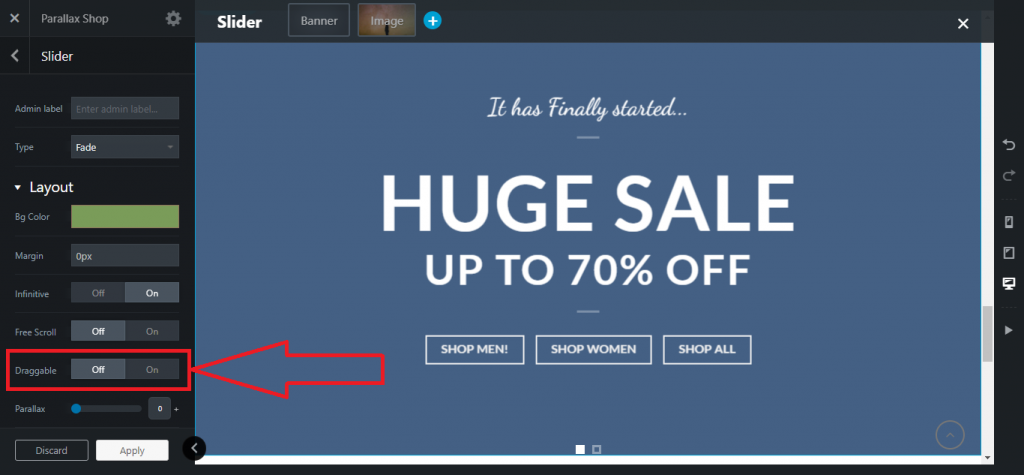
Étape 4 : Dans la boutique Parallax , vous trouverez l'option nommée Draggable . Vous pouvez activer /désactiver la fonction.

Étape 5 : Après avoir sélectionné marche/arrêt, vous pouvez trouver le bouton Appliquer en bas de la page de la boutique Parallax , cliquez dessus pour appliquer une nouvelle couleur d'arrière-plan.

Étape 6 : Ensuite, la boutique Parallax vous apportera une nouvelle page où vous devrez cliquer sur la mise à jour pour mettre à jour votre site actuel. Après cela, le curseur sera défini avec la capacité de glisser.

Comment activer la diapositive automatique à l'aide du constructeur UX du thème Flatsome ?
Étape 1 : Accédez à la page de votre boutique et placez le pointeur sur la page de modification.

Étape 2 : Une option apparaîtra nommée Modifier avec UX Builder, cliquez dessus.

Étape 3 : Une boutique Parallax apparaîtra, où vous pourrez trouver l'option Slider . Cliquez sur le paramètre. Après cela, vous trouverez une liste déroulante. Dans cette liste, cliquez sur Options .

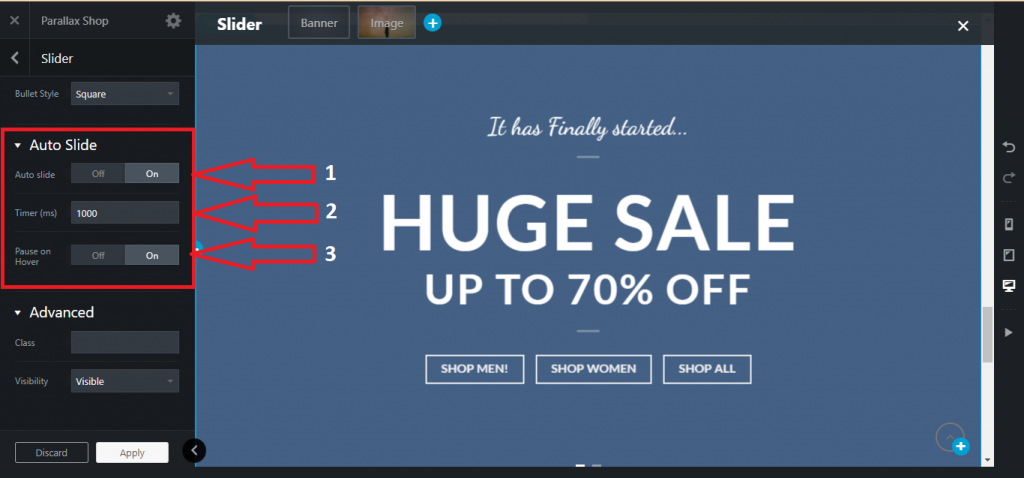
Étape 4 : Vous trouverez une section nommée Auto Slide , où vous pouvez activer/désactiver l' option Auto Slide . En outre, vous pouvez personnaliser le temps d'intervalle de glissement à l'aide de la minuterie et activer /désactiver l'état de Pause on Hover .

Étape 5 : Après avoir sélectionné marche/arrêt, vous pouvez trouver le bouton Appliquer en bas de la page de la boutique Parallax , cliquez dessus pour appliquer une nouvelle couleur d'arrière-plan.

Étape 6 : Ensuite, la boutique Parallax vous apportera une nouvelle page où vous devrez cliquer sur la mise à jour pour mettre à jour votre site actuel. Après cela, le curseur sera défini avec la personnalisation du curseur.

Comment changer le style de flèche à l'aide du constructeur UX du thème Flatsome ?
Étape 1 : accédez à la page de votre boutique et placez le pointeur sur la page de modification

Étape 2 : Une option apparaîtra nommée Modifier avec UX Builder, cliquez dessus.

Étape 3 : Une boutique Parallax apparaîtra, où vous pourrez trouver l'option Slider . Cliquez sur le paramètre. Après cela, vous trouverez une liste déroulante. Dans cette liste, cliquez sur Options .

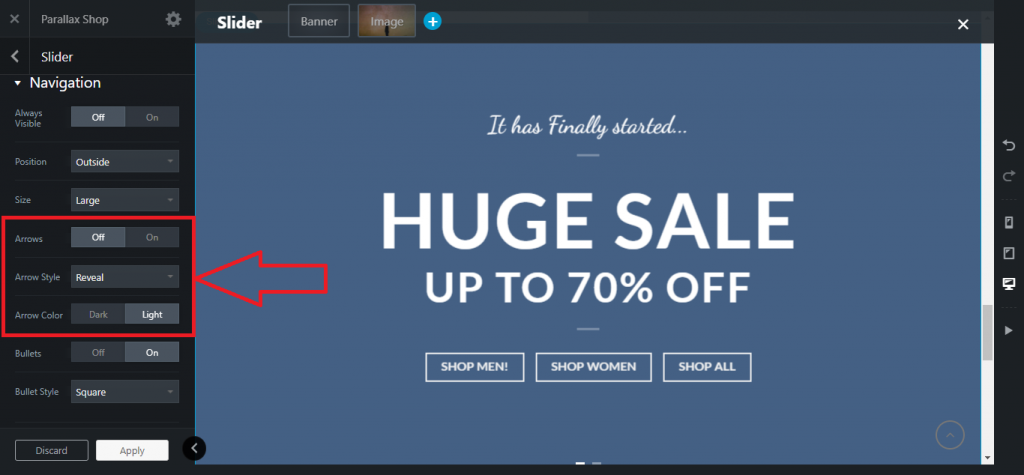
Étape 4 : Vous pouvez trouver la section Flèche dans la boutique Parallax . Vous pouvez activer /désactiver les flèches , en changeant le style de flèche et la couleur de flèche .

Étape 5 : Après avoir sélectionné marche/arrêt, vous pouvez trouver le bouton Appliquer en bas de la page de la boutique Parallax , cliquez dessus pour appliquer une nouvelle couleur d'arrière-plan.

Étape 6 : Ensuite, la boutique Parallax vous apportera une nouvelle page où vous devrez cliquer sur la mise à jour pour mettre à jour votre site actuel. Après cela, le curseur sera défini avec le nouveau style de flèche.

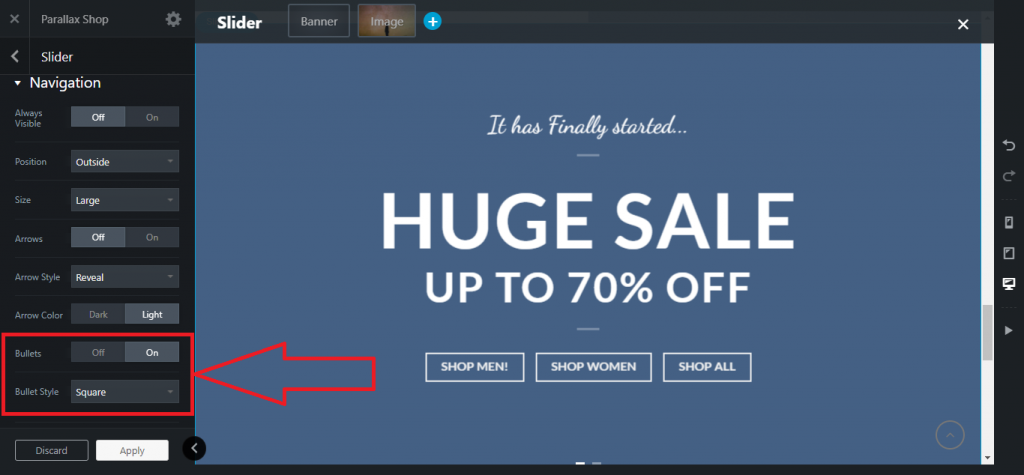
Comment changer le style de puce à l'aide du constructeur UX du thème Flatsome ?
Étape 1 : Accédez à la page de votre boutique et placez le pointeur sur la page de modification.

Étape 2 : Une option apparaîtra nommée Modifier avec UX Builder, cliquez dessus.

Étape 3 : Une boutique Parallax apparaîtra, où vous pourrez trouver l'option Slider . Cliquez sur le paramètre. Après cela, vous trouverez une liste déroulante. Dans cette liste, cliquez sur Options .

Étape 4 : Vous pouvez trouver la section Bullet dans la boutique Parallax . Vous pouvez activer /désactiver les puces et modifier le style de puce .

Étape 5 : Après avoir sélectionné marche/arrêt, vous pouvez trouver le bouton Appliquer en bas de la page de la boutique Parallax , cliquez dessus pour appliquer une nouvelle couleur d'arrière-plan.

Étape 6 : Ensuite, la boutique Parallax vous apportera une nouvelle page où vous devrez cliquer sur la mise à jour pour mettre à jour votre site actuel. Après cela, le curseur sera défini avec le nouveau style de puce .

Conclusion
Dans ce didacticiel, presque toutes les parties principales du curseur ont été abordées.
Si le tutoriel vous semble complexe, je vous recommande de prendre le temps et de suivre le processus depuis le début.
Flatsome est l'un des thèmes les plus populaires de WordPress . Ainsi, le domaine de la personnalisation est vaste, et il faut du temps pour appréhender toutes les fonctionnalités.
Vous rencontrez des difficultés ? N'hésitez pas à laisser un commentaire. Nous aimerions vous aider. Si vous voulez en savoir plus sur le thème Flatsome, vous pouvez lire plus de tutoriels sur le thème Flatsome ici pour être un expert dans ce domaine.
